本文将分享一篇关于手机App设计的最全备忘录。设计师们在App设计过程中或发布到AppStore/GooglePlay之前,都可随时查看,查漏补缺。
文章将主要从以下几个部分进行展开说明:
1. 登录/注册
2. 用户初体验
3. 用户日常体验
4. 提示通知
5. 账号设置
6. Feed流页面
7. 搜索
8. AppStore/GooglePlay
登录/注册
1. 启动页
启动页(Splash screen)是用户启动手机App时,最先看到的页面。 它直接影响着用户对软件的第一印象。所以,为提升用户体验,降低跳出率,启动页设计需尽量做到有趣吸睛(例如直接添加趣味小动画或小游戏等),且页面展示时间也请尽量控制在10秒以内,避免时间太长,引起用户反感。


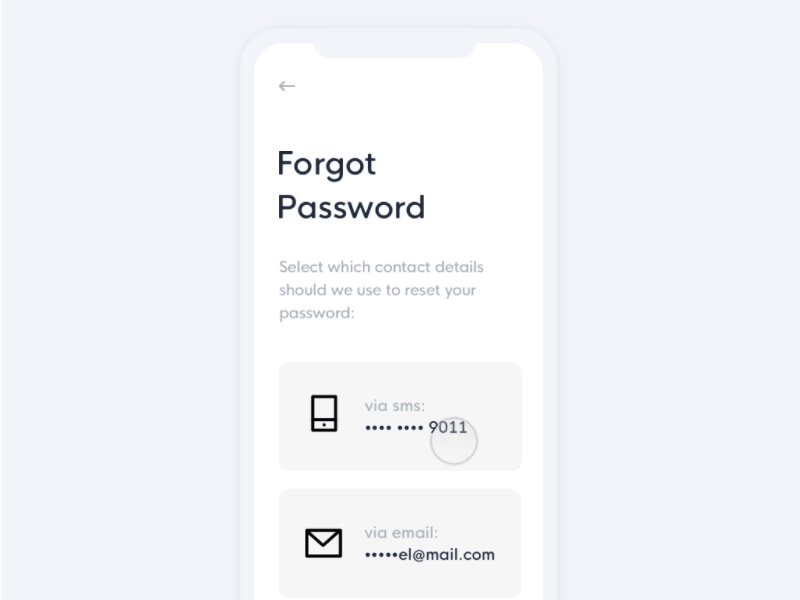
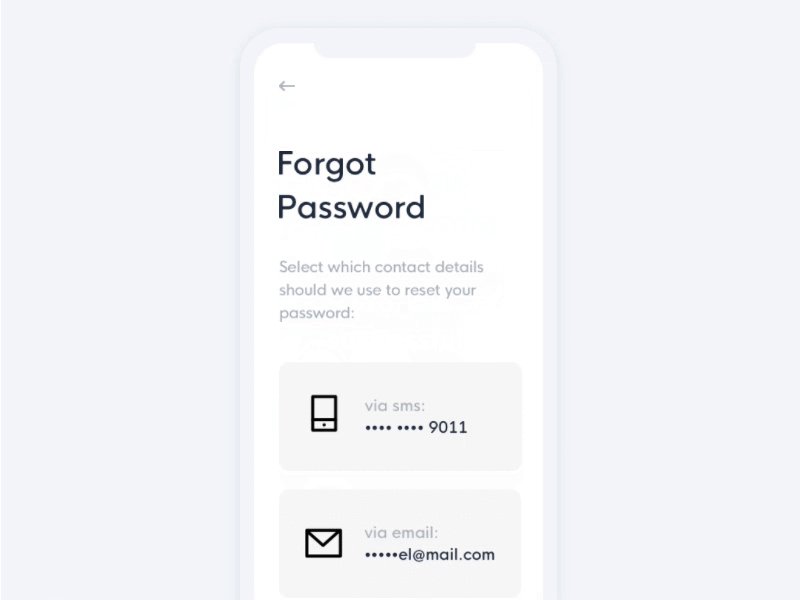
2. 找回密码功能设计
现今, 几乎90%以上的人们都在线注册和使用着大量需要密码登录的工具或服务。然而,同时使用着如此多的账号,却少有人能够记清所有密码。据统计,大约21%的新注册用户会在两周后忘记相关密码,而25%的新用户则几乎每天至少忘记一个密码。所以,如若你也正好在设计一款需要登录的手机应用,则千万不要忘记“找回密码”相关功能的设计。

用户初体验
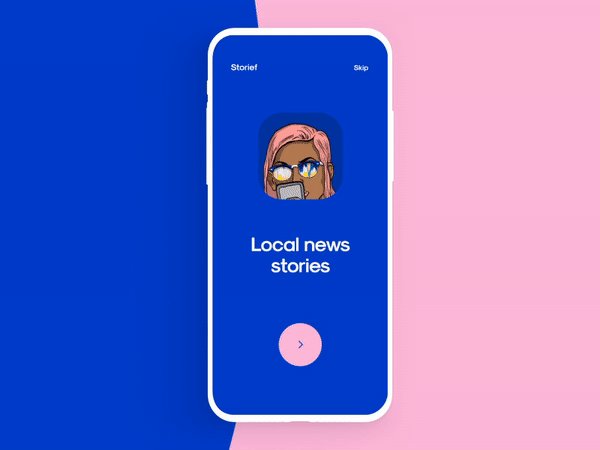
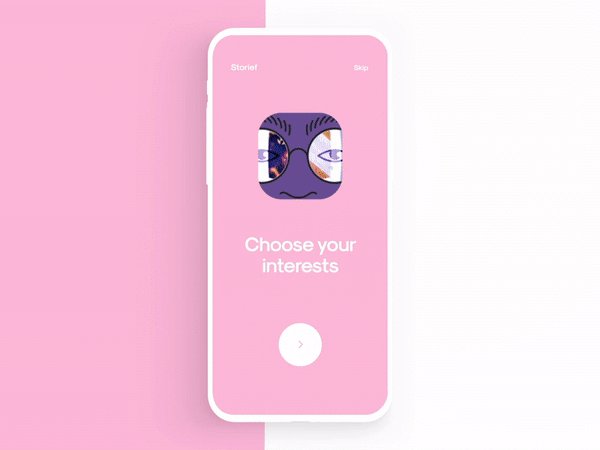
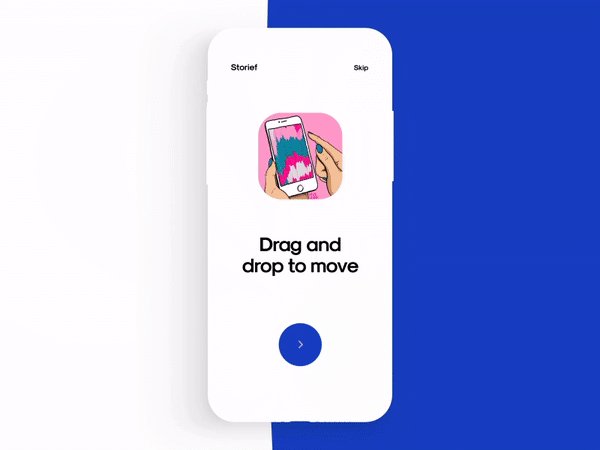
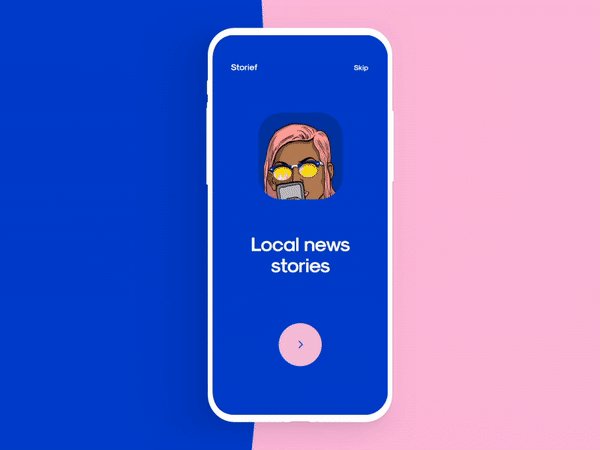
3. 引导页
引导页(Onboarding screens)是手机App中用于引导用户了解产品, 并快速上手的相关页面。优秀的引导页设计不仅能够有效提升用户初次使用的愉悦度,还能成功将新用户升级成为付费或全职用户。所以,引导页的设计也不容忽视。

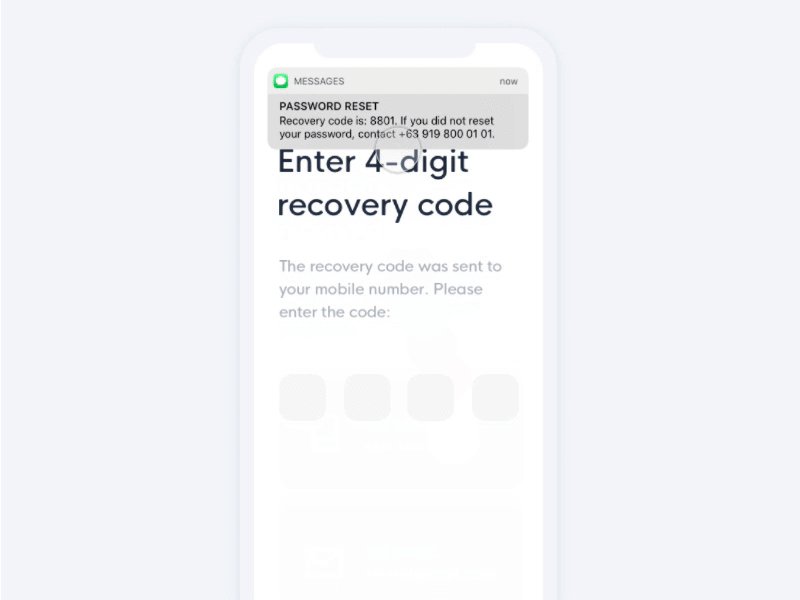
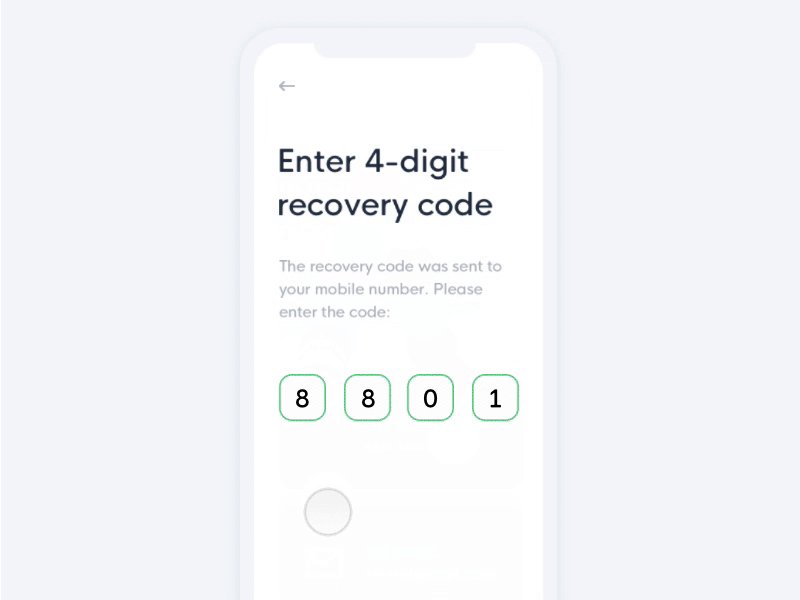
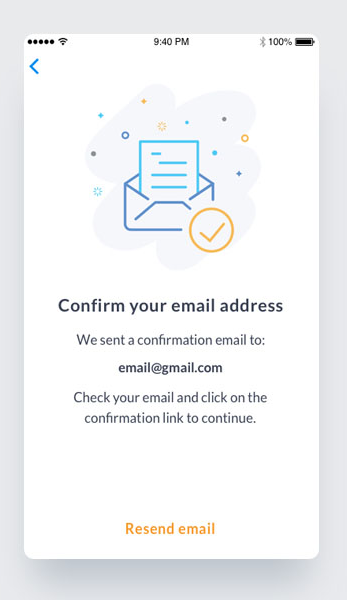
4. 身份验证页面
现今大部分手机App都添加身份验证环节。在用户填写完相关注册登录信息之后, 通过手机或邮箱进行身份验证,以确保相关信息的准确性和安全性。如下图:

而设计此类页面的过程中,设计师需要注意以下两点:
- 手机验证需要提供“重新发送验证码”功能
- 邮箱验证则需提供一定的验证引导(例如,提供方便用户搜索查询的邮件标题、必要时及时查看垃圾邮箱等引导说明。)
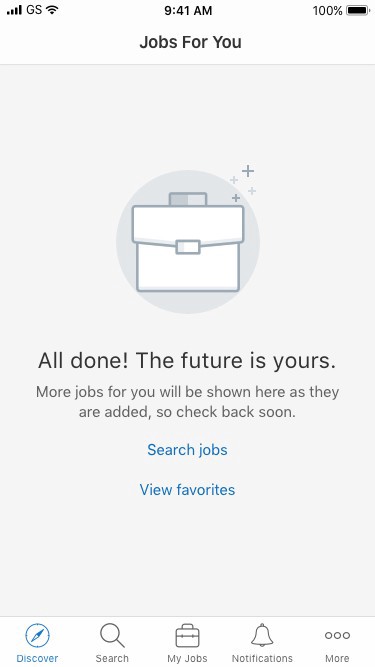
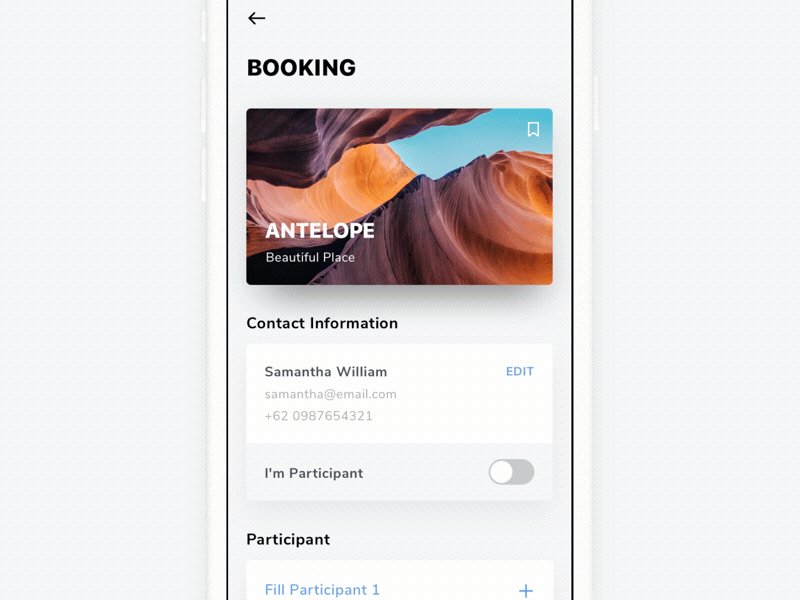
5. 空状态页面
软件App页面本就是用于展示产品或软件内容,收集用户数据, 以便更好的服务用户,顺利实现其商业价值。 但在实际使用过程中,也难免会出现用户无法提供相关数据,从而导致页面没有数据展示的情况。而此时,程序应用所展示的页面就叫做“空页面”。
但是,空页面并不意味着就必须为空。相反,设计师可巧妙结合引导页,潜移默化地教育和引导用户,以提升用户体验。

6. 默认头像
据美国首席咨询师Jared M.spool 最新研究显示:大约95%的新注册用户不会在初次使用软件应用的过程中,修改其默认设置。那就意味着,大多数用户也不会在这一过程中修改他们的默认头像。
所以,在最初设计App的过程中,如若设计师就能提供更加美观吸睛、有趣生动的默认头像,则更容易留住用户。例如,选用一系列可爱的动物图标、有趣生动的表情包、品牌Logo或吉祥物相关的设计元素等作为默认头像,则更能吸引和留住用户。

用户日常体验
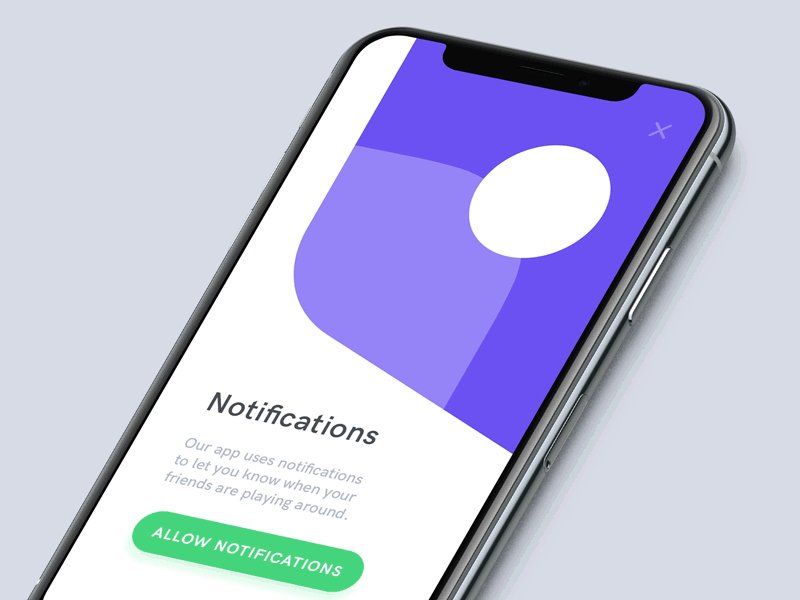
7. 授权页面
当用户打开一个全新的应用程序时,最不希望遇到的就是:一连串的授权提示框不断弹出:
- 是否允许获取你的位置
- 是否允许获取手机通信录读取权限
- 是否允许获取手机相机权限
显然,此类授权请求面往往会带来极大的负面影响,有时甚至导致用户弃用。因此,设计过程中,设计师需要在涉及到类似权限时,才弹出相关授权请求,用户体验会更佳。

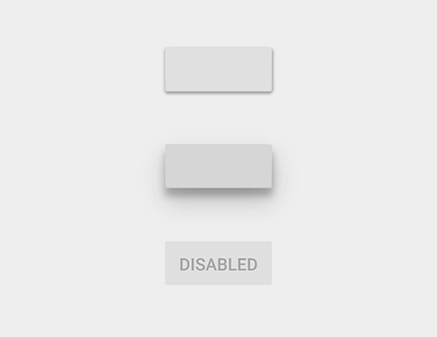
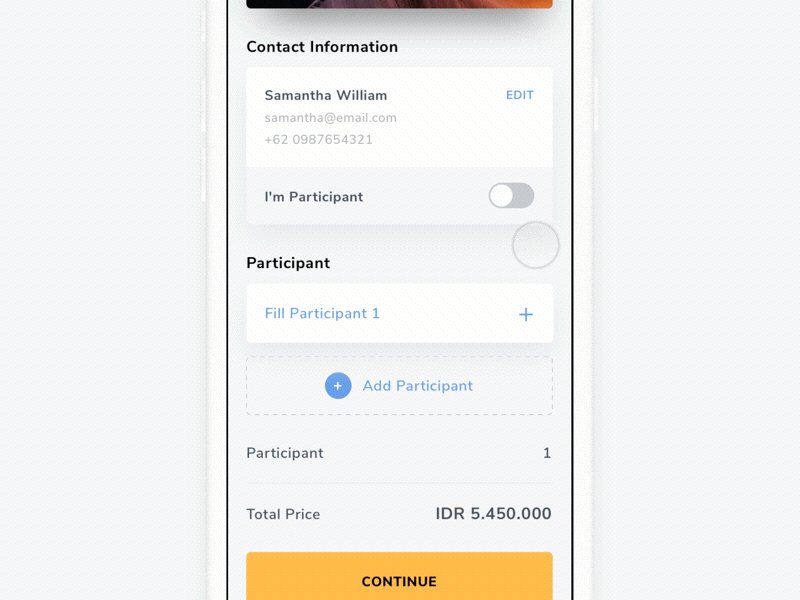
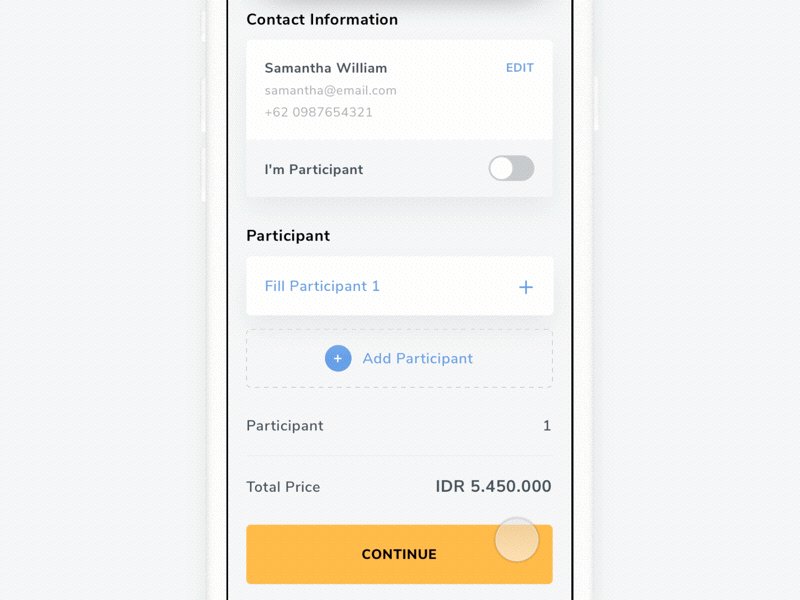
8. 多样的交互状态
按钮和其它交互组件往往不止一个交互状态。所以,设计过程中,需要设计师为每个交互组件添加更加丰富的交互状态,例如按钮组件,可添加默认、已按下和已禁用等交互状态设计。

9. 图标集
设计过程中,为统一视觉设计风格,设计师需要使用一系列相同样式的图标设计。

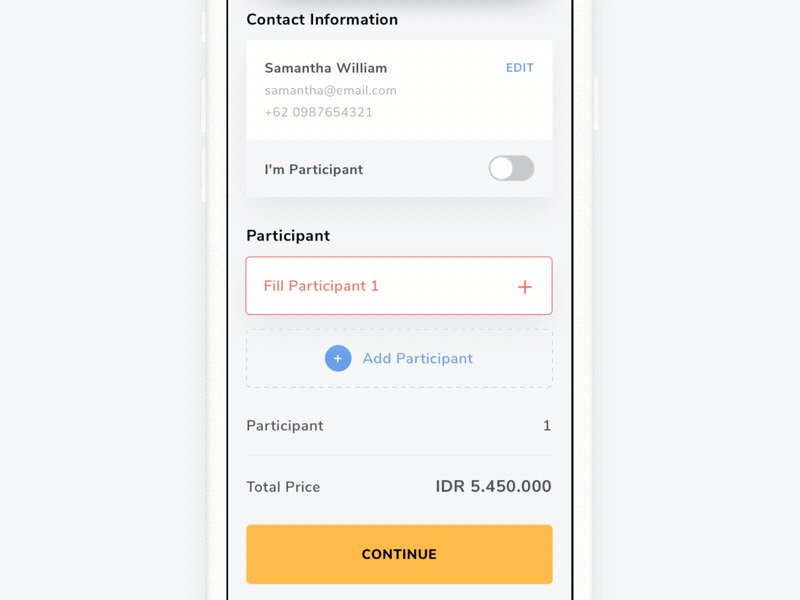
10. 错误提示
众所周知,最好的错误提示,是在做好周全的用户引导后,永远不会弹出的提示设计。但是,当错误真实出现时,一款成功的错误提示设计,不仅能够正确引导用户,还能够考虑到用户的情感体验,以增强用户的继续使用的信心。

以下是错误提示设计需要考虑到的情况:
- 没有网络(即考虑用户在没有网络连接的情况下,应该显示怎样的提示)
- 输入错误
- 系统错误
11. 加载状态
诚然,应用程序能够及时响应无疑是最好。但是,当应用程序由于某些原因,例如网络情况不佳或页面数据太多,无法做到及时响应时,设计师则需要考虑添加页面加载状态的设计。
为了及时给予用户反馈, 让用户了解到应用程序正在运行他们的请求,且花费的时间并不长时,设计师可以尝试添加一些动态的加载指示器设计,以优化整个加载页面。

12. 完成状态
完成状态是当用户完成数据上传或某个操作时弹出的页面状态,以便及时给予用户必要的完成反馈。而设计师在设计过程中,需要考虑以下两种情况:
- 成功状态:用户第一次完成重要任务时,App所展示的页面反馈状态。它也是产品与用户创建积极情感联系的重要途径。所以,设计此类页面状态时,设计师需要尽量站在用户的角度,真心的祝贺他们的成功和成长,以获取情感共鸣,提升情感联系。
- 确认状态:确认设计是电子商务类应用程序必备的设计。当用户成功购买之后, 及时确认并展示产品和购买相关细节,能够有效消除用户一些不必要的疑虑。

13. 自动设计
设计过程中,设计师还需要减少不必要的操作,以降低页面交互成本,提升用户体验。 例如,表单设计中,设计师们可以通过自动填充设计,减少用户点击和输入次数,从而简化用户信息填写过程。

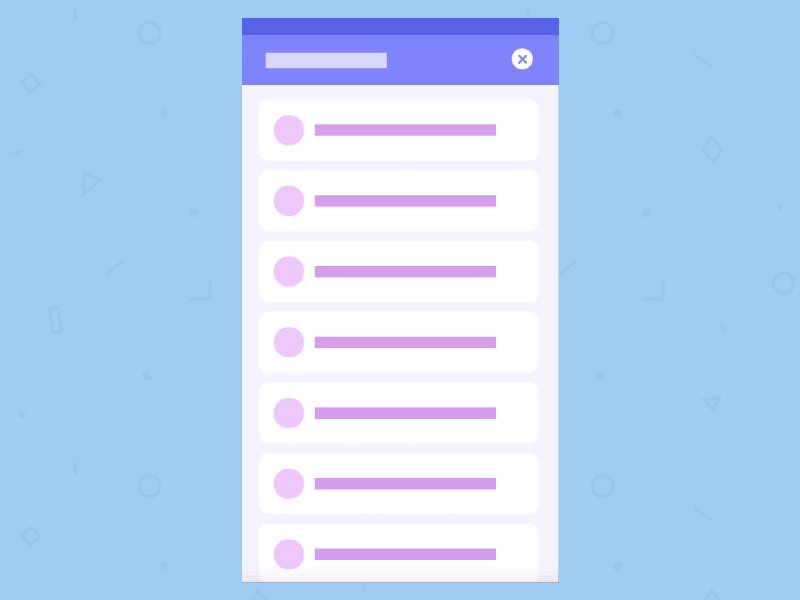
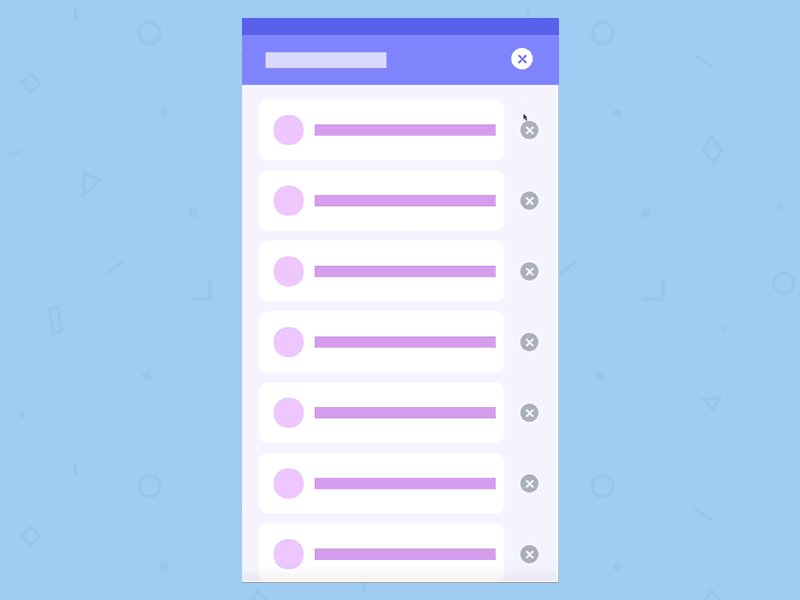
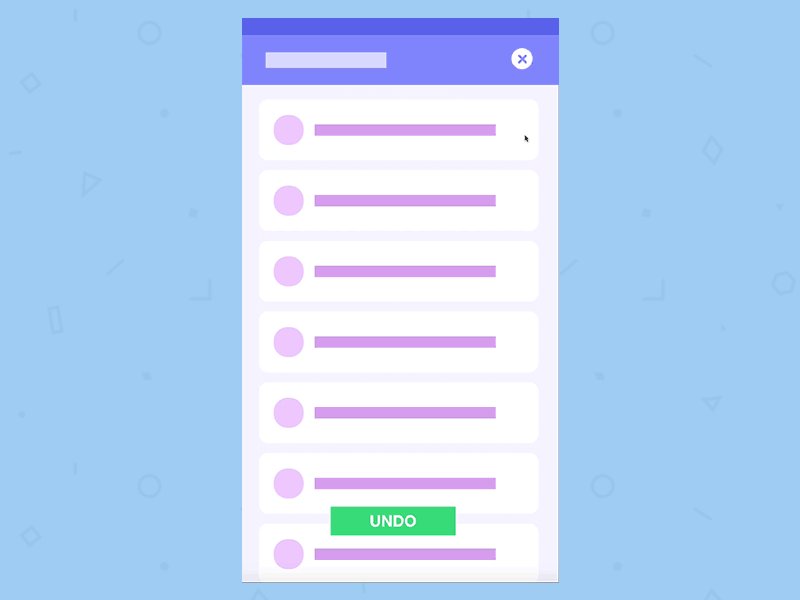
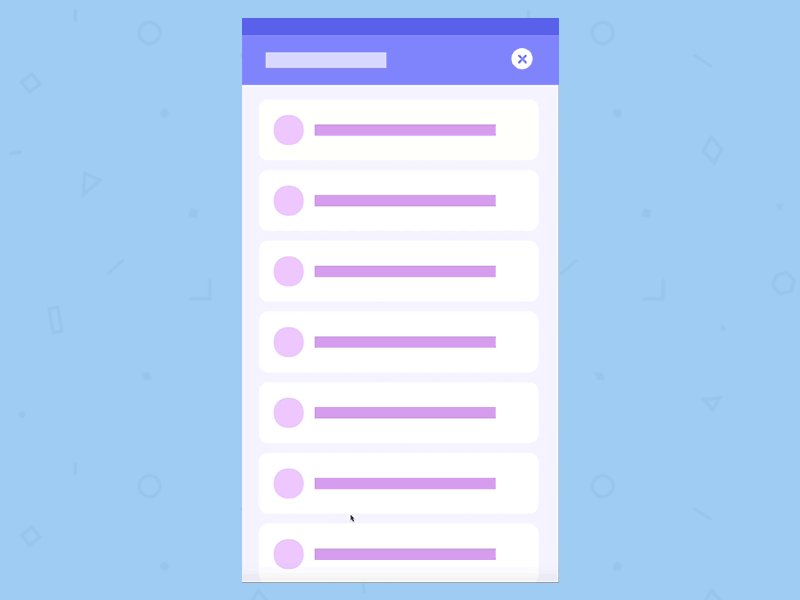
14. 撤销按钮
每个人都会犯错。用户在使用手机App的过程中,也难免会不小心点错或删错某些信息。所以, 为提升用户体验,设计过程中,设计师也需要添加一些撤销选项或按钮设计,以方便用户能够及时恢复重要数据或内容。

15. 本地化和国际化
当今,很多产品都面向全球进行销售。为提升销售量,其手机端应用的本地化和国际化设计也相当重要。例如, 在选择App页面视觉元素属性(例如尺寸等)和页面文案时,需要根据不同的销售地点和文化,有所侧重和调整。将设计真正做到本地化和国际化。

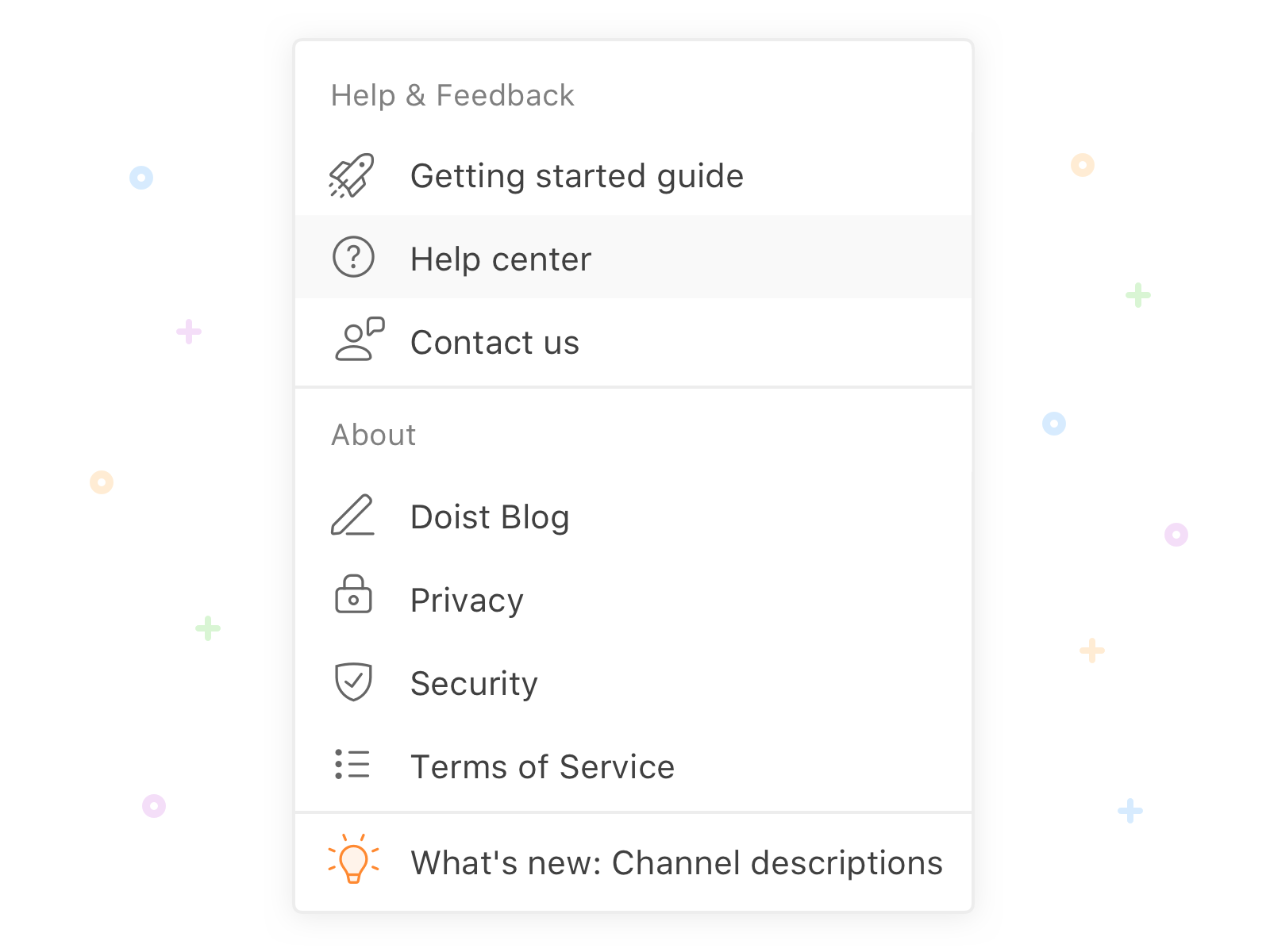
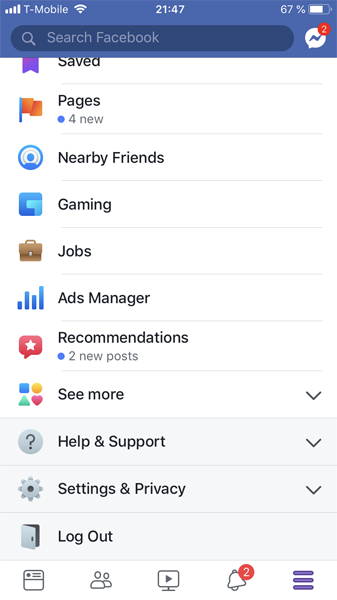
16. 帮助中心
当遇到问题时,用户的第一反应往往是去应用程序的帮助中心,搜寻相关的解决方案。所以,设计师在提供全面实用的帮助文档的同时,也需要在应用程序适当位置添加通往帮助中心或常见问题中心的链接/按钮,以方便用户能够及时点击前往查看。

17. 可访问性
应用程序的可访问性设计, 便于用户感知和理解App的相关内容,并帮助实现人机交互。所以,应用程序的可访问性设计也不容忽视。
提示通知
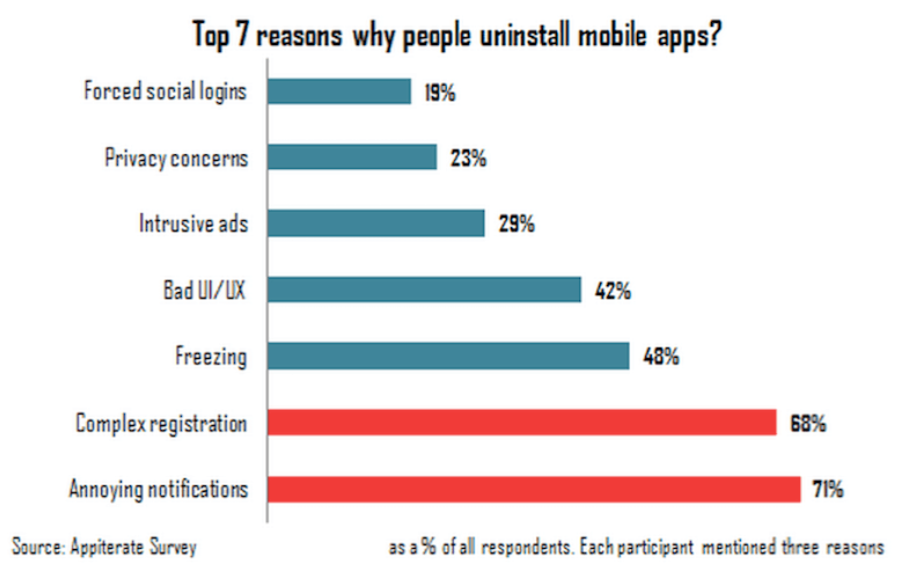
18. 提示通知
你知道频繁的提示通知是用户弃用软件的首要原因吗?

不用担心。设计师们需要的仅仅只是一个更加人性化的推送策略。例如,大家可尝试以下信息推送策略:
- 尽量避免在短时间内推送过多信息
- 只推送真正对用户有用的信息
- 推送信息尽可能清晰易懂,一目了然
- 添加跳转链接,方便用户迅速查看详情
- 选择准确的推送时间
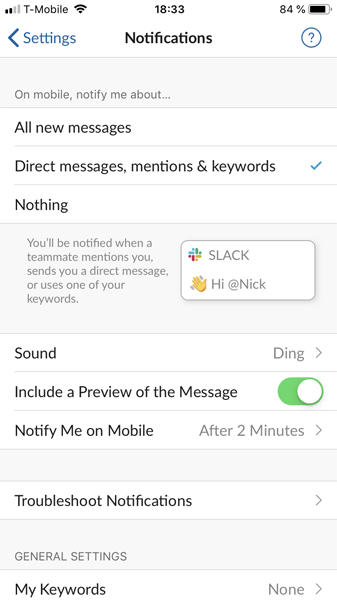
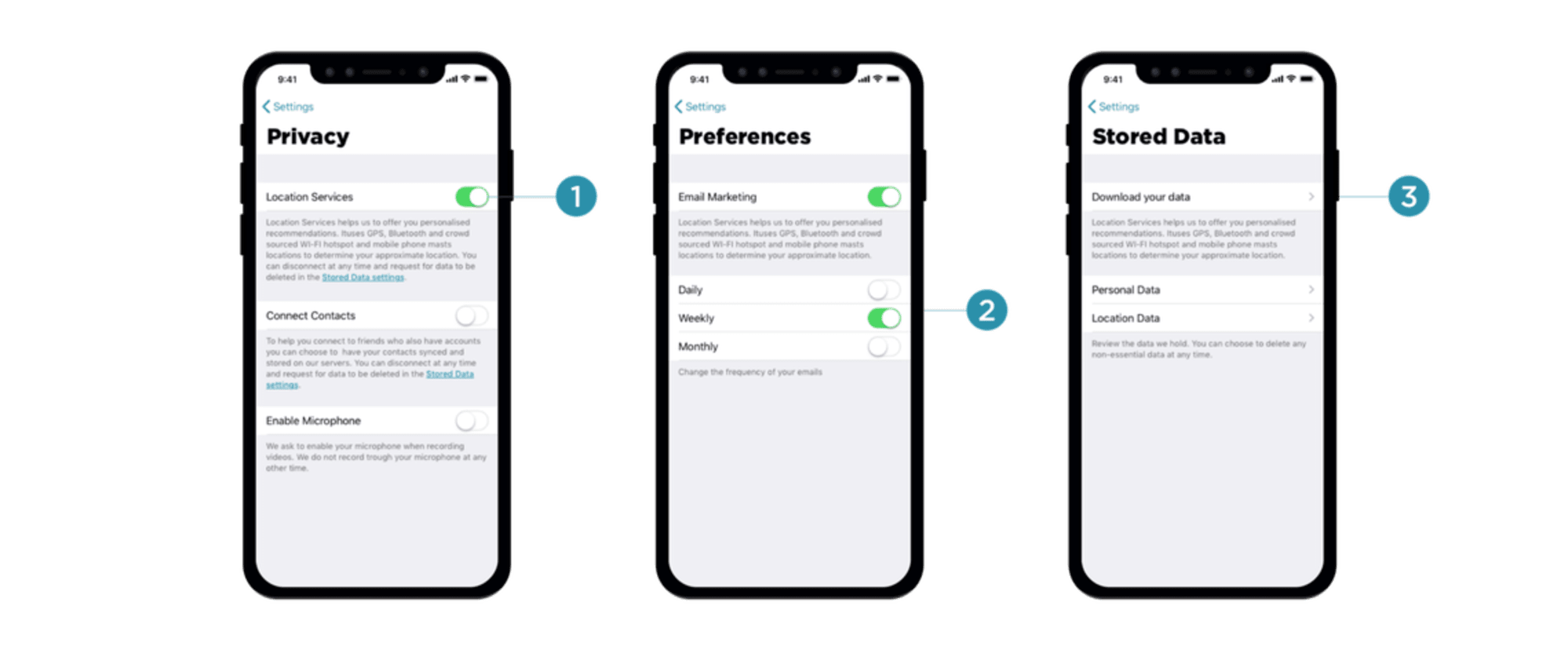
19. 推送偏好设置
推送过程中,如若能够为用户提供一定选择自由,用户愉悦度会有效提升。简单讲,就是在推送内容中,添加一些用户能够自由选择接收信息的设计。

账号设置
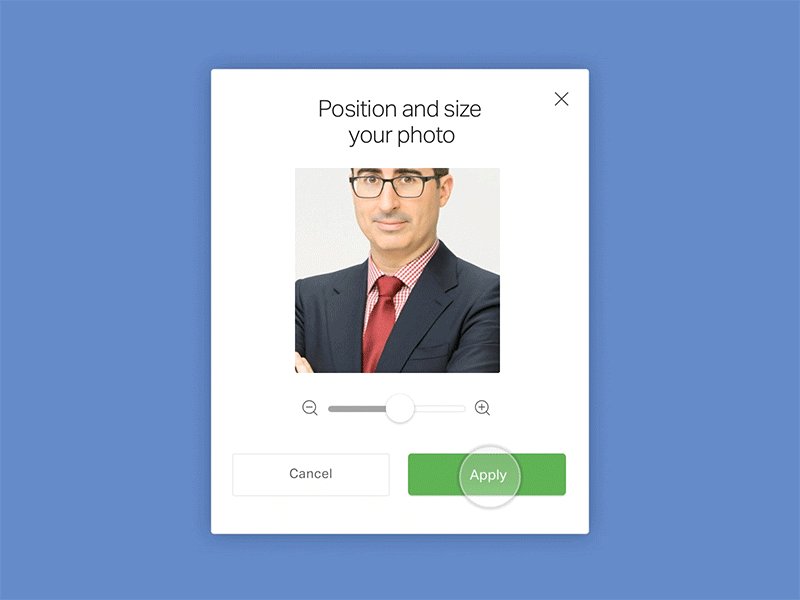
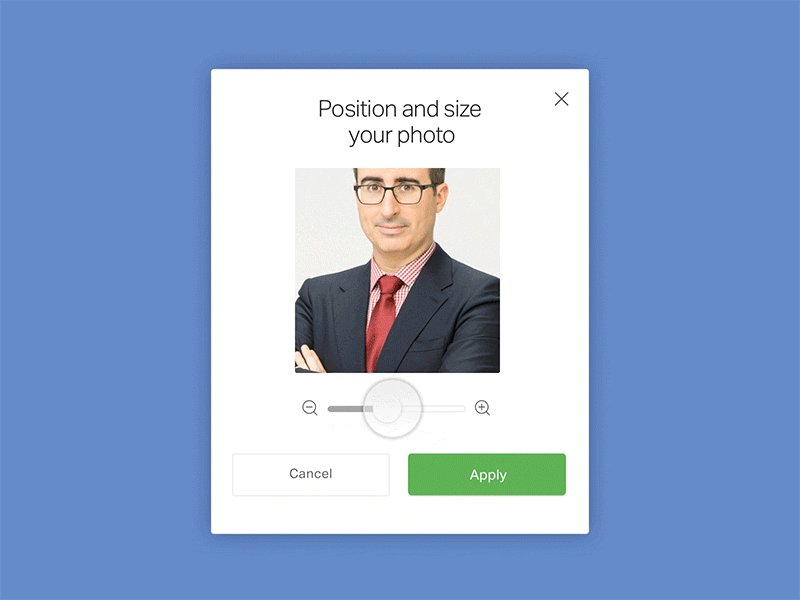
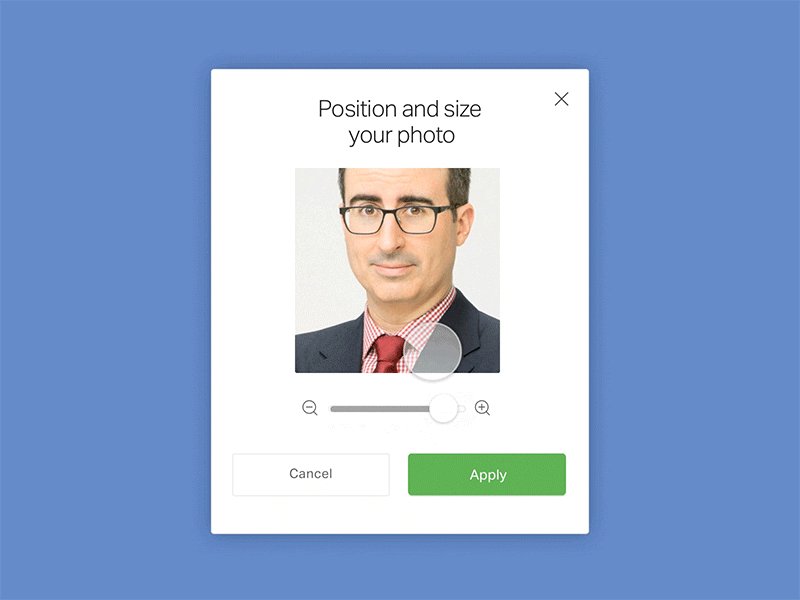
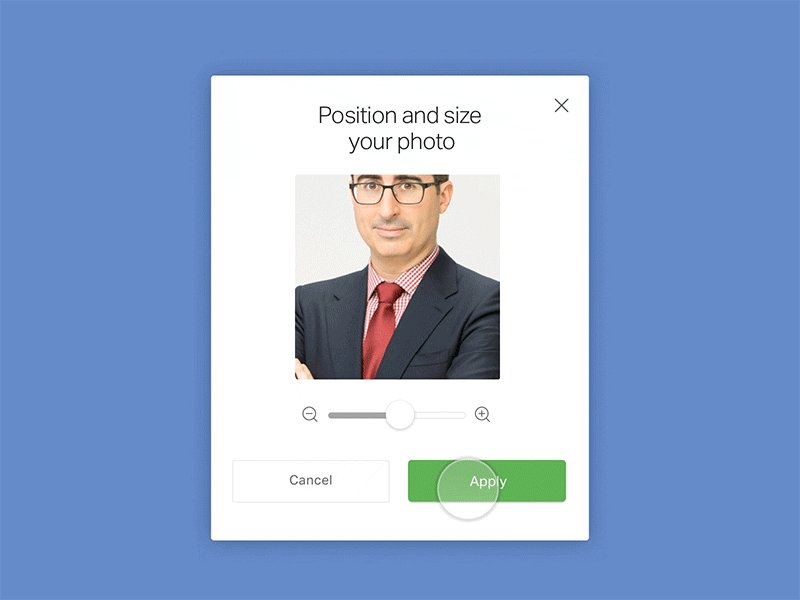
20. 个人页面头像编辑工具
提供类似工具,用户不仅能够轻松上传头像,还能够能根据各自喜好,修改和裁剪头像,用户体验将更佳。

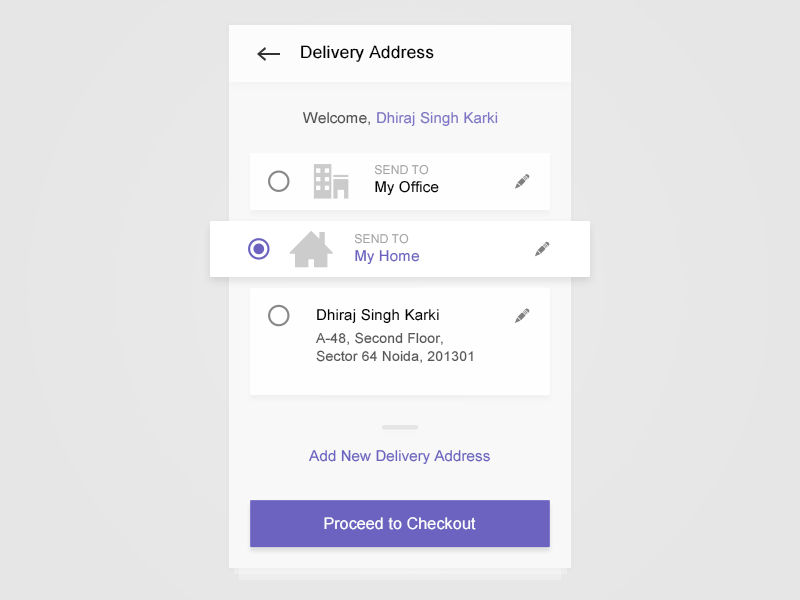
21. 查看或修改个人信息设计
提供此类设计,能够有效方便用户随时修改个人信息。尤其是电商类App中的发货或付费页面,个人信息选项一定要保持可编辑性,以确保用户能够根据具体情况,实时修改。

22. 注销页面
如果你的应用程序需要用户登录,那么也需要确保用户能够实时注销退出。

23. 用户协议
在应用程序设计中,添加用户协议,以避免不必要的用户纠纷。

24. 隐私协议
添加隐私协议设计,不仅能够方便用户查看和共享公司数据,还能够方便用户自定义个人数据,确保个人信息安全。

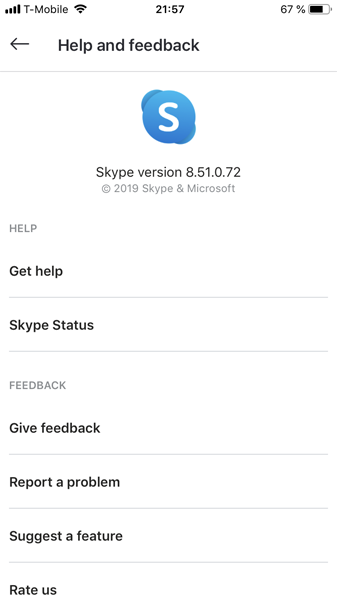
25. 反馈页面
通过提供方便快捷的反馈设计,不仅能够从用户那里搜集到真正实用的意见,还能够带给他们信心,鼓励他们更加深入地学习和使用工具,从而提出更具价值的反馈和建议。

Feed流页面
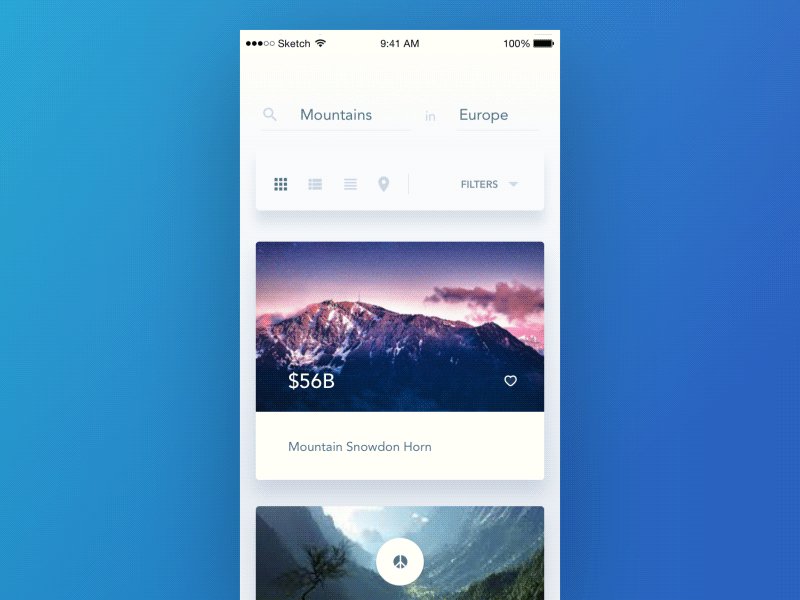
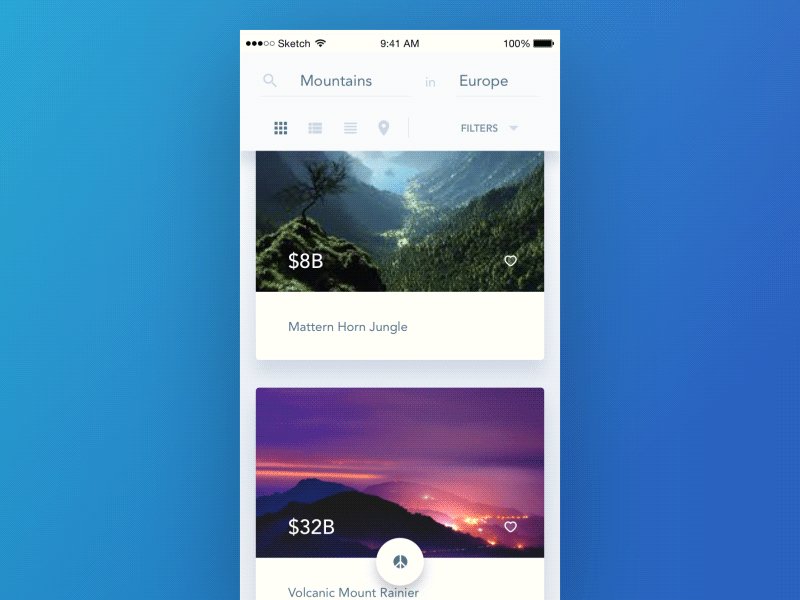
26. 滚动状态(数据页面)
相较于尺寸更宽的电脑屏幕,手机端屏幕所能展示的内容相对有限。为了节省空间,设计师常常尽量优先展示最重要的信息,并隐藏对用户没有太大价值的相关设计。
这也是为什么很多feed页面都有两种状态:默认状态(用户进入feed页面时看到的屏幕状态)和滚动状态(用户滑动页面查看更多内容时的屏幕状态)。

搜索
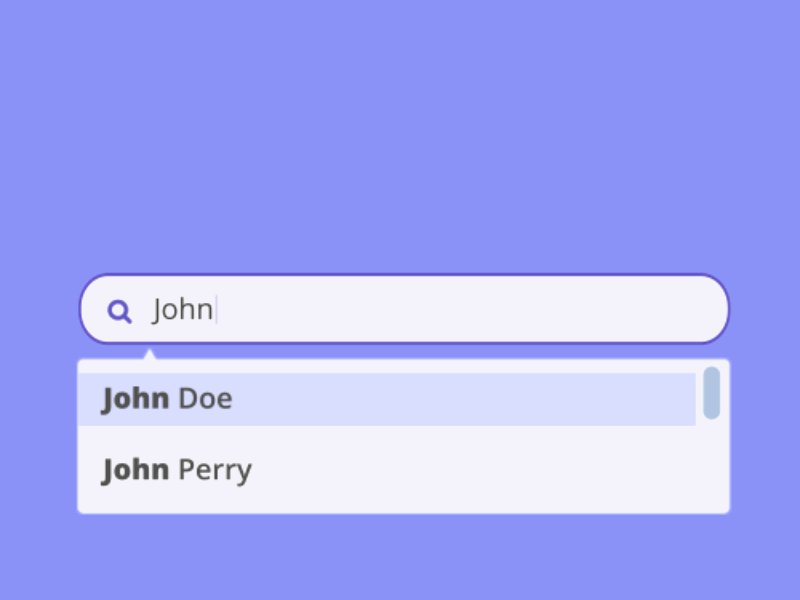
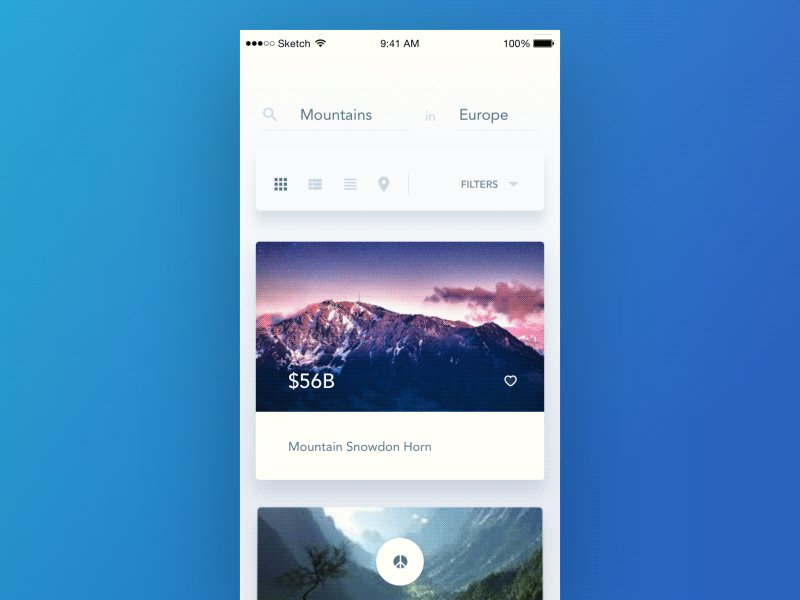
27. 默认搜索
设计师需要事先决定搜索结果的默认展示策略。例如,当设计师需要为电子商务类应用程序设计搜索结果页面时,需要决定是否应该按照最佳匹配结果、价格或交付时间等策略进行排列展示。
28. 分享或收藏
允许用户分享或收藏某个搜索结果。

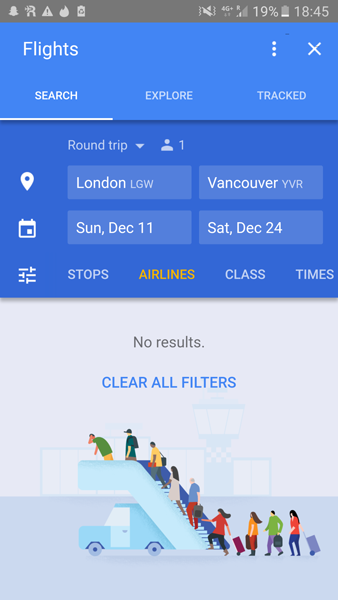
29. 无搜索结果设计
当用户搜索特定内容,应用程序无法找到匹配结果时,除了直接展示“无搜索结果”等字样,设计师还需要添加一些用户引导设计,引导用户下一步该怎么做,以避免用户直接跳出或弃用等情况出现。

AppStore/GooglePlay
30. 应用图标
在将应用程序上传到AppStore/GooglePlay之前,设计师还需要为应用程序设计一款特色图标,既反映产品应用的性质, 又能够轻松激起用户兴趣,从而提升产品点击和下载量。

原文地址:UX Planet
作者:Nick Babich
译者:Snow






