随着越来越多的设计团队使用Sketch构建UI界面,这颗金光闪闪的大钻石已成为众多UI设计师的标配,设计生产力被极大地解放出来。而且在组件化设计、响应式设计、团队协作、样式管理等方面越来越发挥着不可代替的作用。
虽然Sketch有这么多的优点,但还有很多设计师按照传统的PS习惯使用,并没有充分发挥Sketch的强大功能,仅仅简单地把它作为一款视觉设计软件。在平时的UI工作中遇到效率问题还是使用繁琐的操作来解决,增加了任务量,久而久之加班便成为常态。
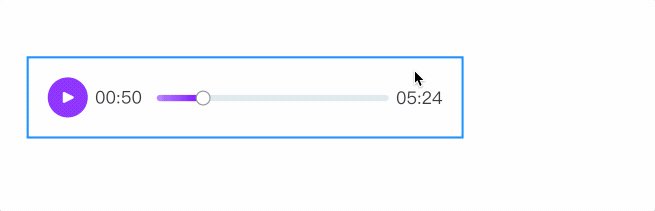
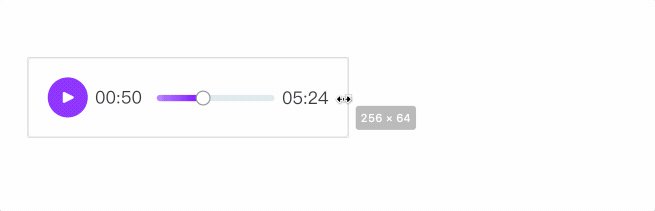
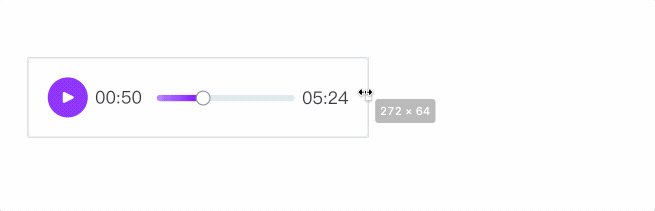
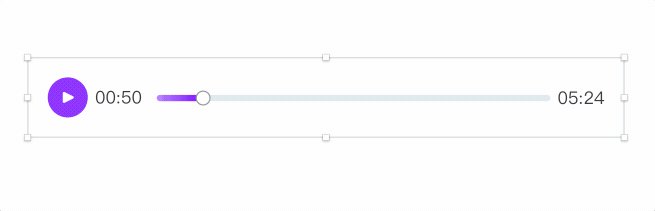
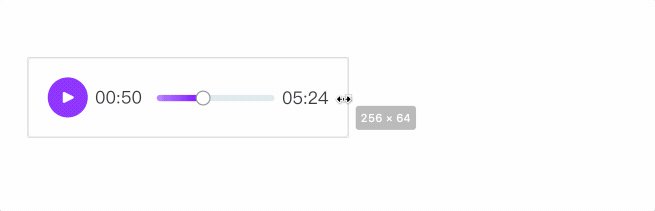
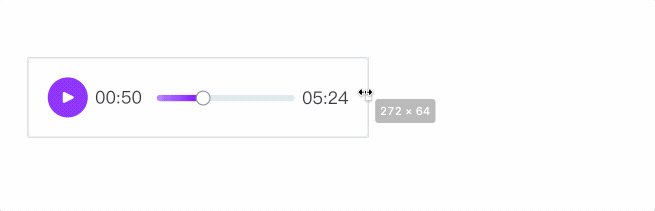
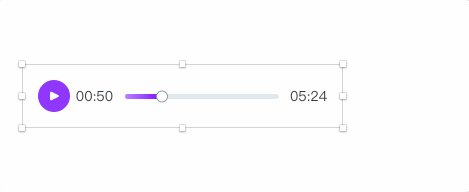
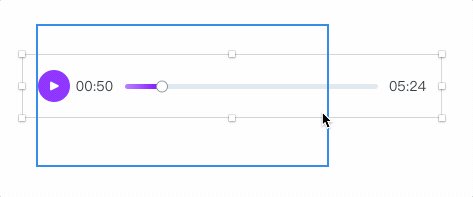
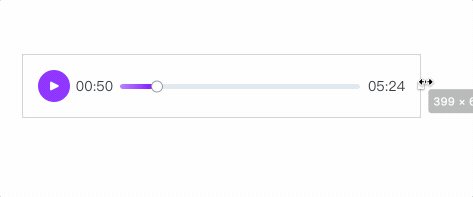
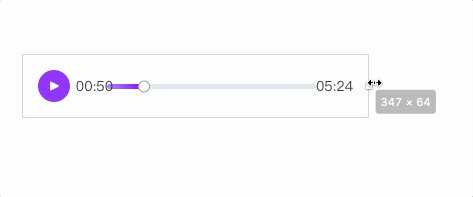
比如下面这个音乐播放条,宽度是320px,为了可重复使用,转化为symbol组件,命名为小组件/音乐/播放条。但是现在有个页面需要用到480px的播放条,这个时候直接拉伸会发现组件被破坏。

如果再做个480px的播放条组件又会觉得重复:明明长得一样,只是宽度不同,为什么不能直接使用同一个组件呢?
Sketch Resizing就是这么一个功能,在它的加持下,我们可以把结构相同的组件转化为弹性的响应式组件,实现效率提升。
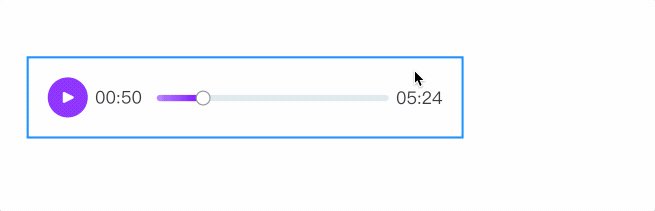
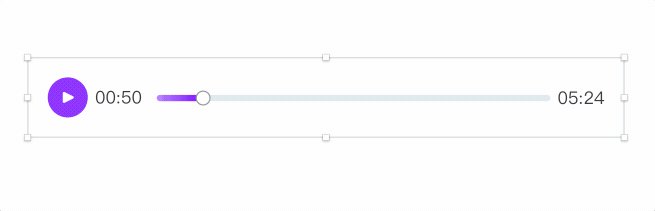
比如上面的音乐播放条使用了Resizing之后就会变得富有弹性,只需要一个组件就可以实现不同的宽度。

在以前的PS时代,拉伸是属于破坏性的一种操作,我们在遇到样式一样、宽度不一样的组件时,只能重新建立一个新组件,这就造成了样式重复。而这在前端的面前都不是事儿,只需要改变宽度,内部使用的float、position等属性就可以发挥响应式作用,实现组件的复用。Resizing其实就是赋予组件响应效果的。
Resizing介绍
Resizing又叫做智能缩放,可以对组内或者symbol内的元素进行位置和尺寸的约束,从而实现组件的弹性化。
到目前最新的55版本为止,Resizing界面总共经历了三个阶段的变换。
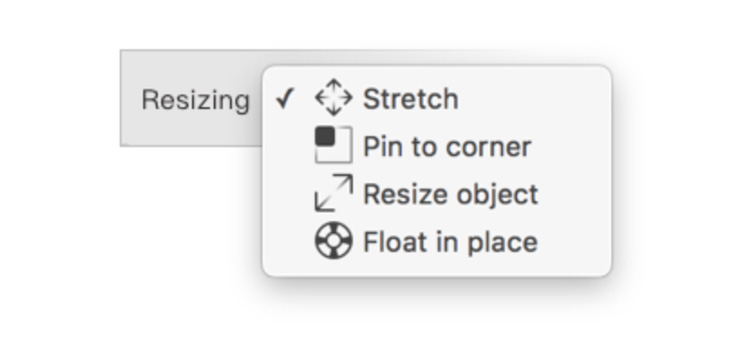
1-最初只有四个属性,分别代表拉伸、固定位置、缩放和浮动。需要多多练习才能深入理解。

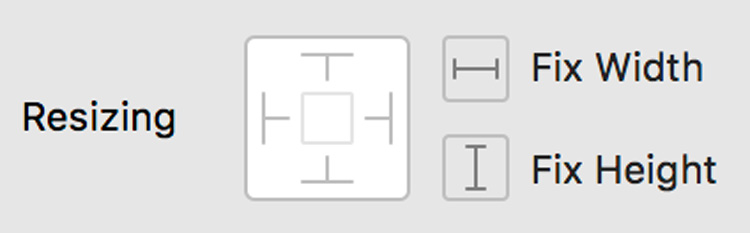
2-接下来四个属性被打散,分为左边的上下左右固定和右边的宽高固定,设计师可以自由搭配,提高了灵活性。

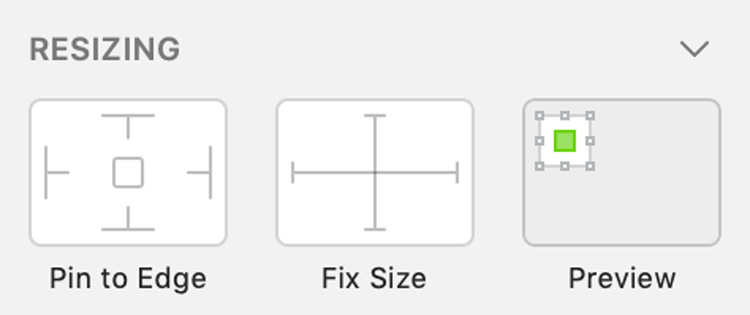
3-最后进化到了如今的Pin to Edge +Fix Size模式,标题布局的改变让空间加大,增加了预览窗口,整体更加灵活和直观。

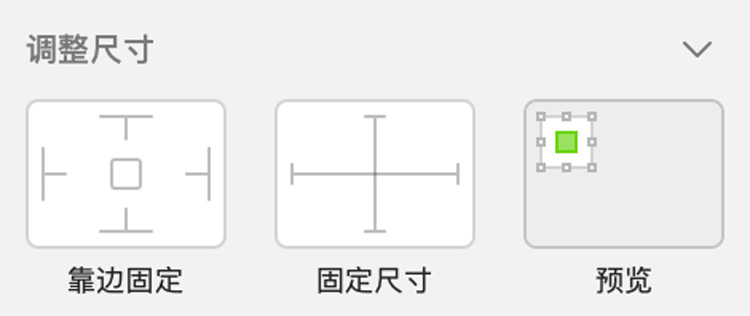
其实到了Sketch54版本自带中文后,Resizing有了官方中文名称:调整尺寸,两个重要属性也有了更直观的中文解释,让设计师更容易理解。

对于如何切换54版本以后的中英文界面,可以看这篇文章《还我英文界面!Sketch54设置英文版的方法》
Resizing属性解析
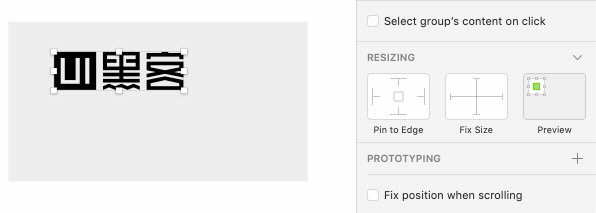
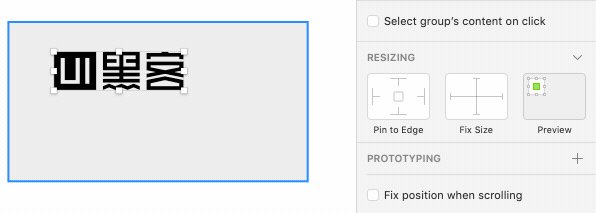
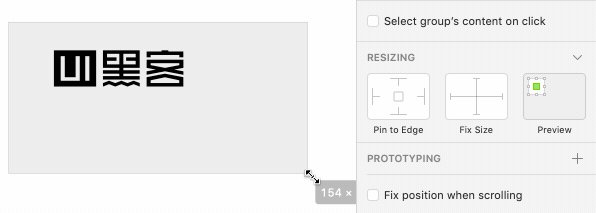
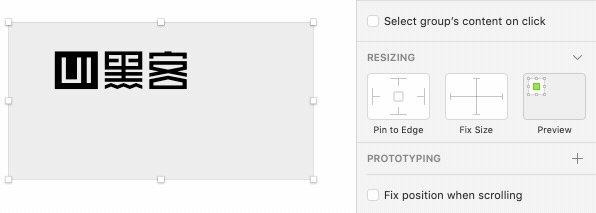
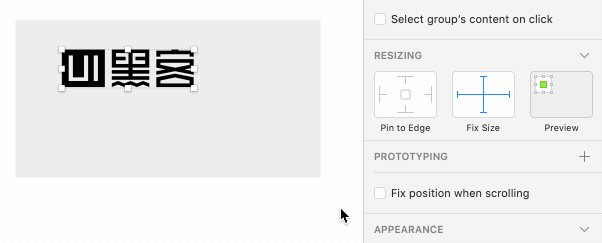
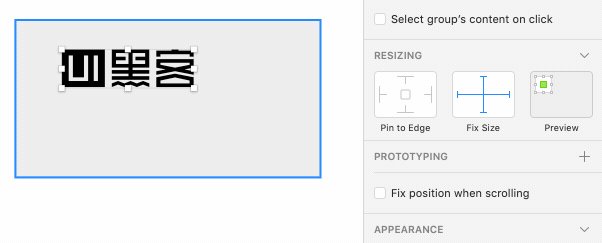
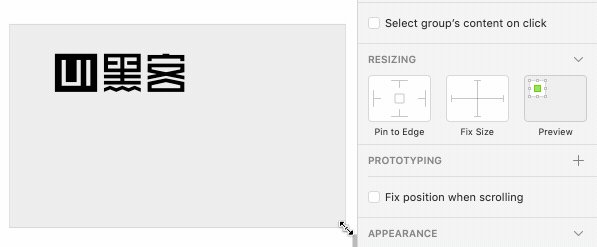
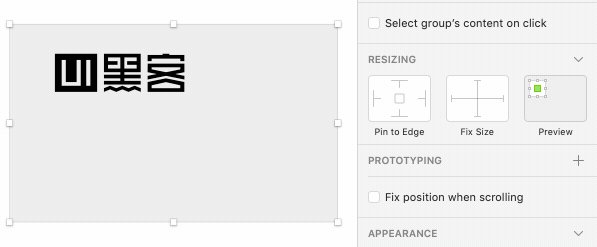
Resizing主要有下面的几种搭配用法。例子中,UI黑客的logo与背景一起编组,我们修改的是组内logo的Resizing属性。
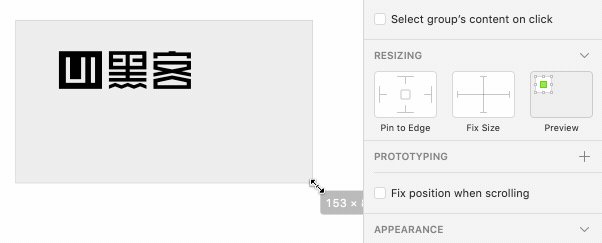
1-什么都不选,表示正常的拉伸,和PS拉伸效果一致,但是具有破坏性质。

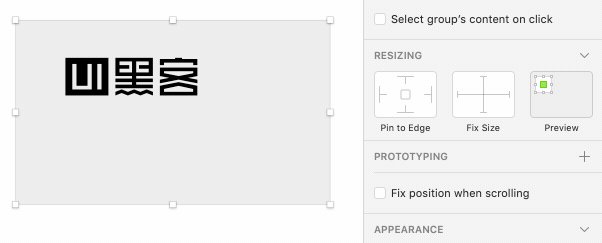
2-边缘位置不固定,宽高固定,表示浮动。logo没被破坏,但是位置不对。

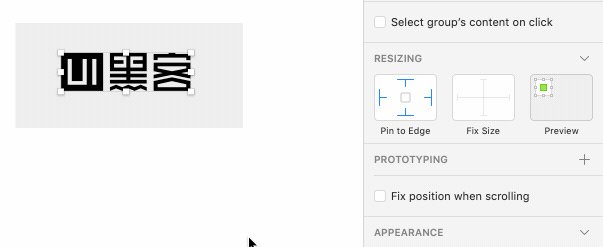
3-边缘位置固定,宽高不固定,表示边缘吸附缩放。上下左右的间距都对,但是logo被拉伸破坏了。

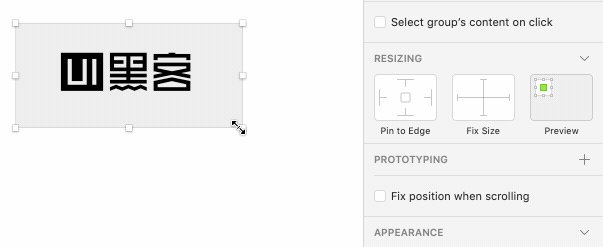
4-边缘左上角固定,宽高固定,表示logo固定在左上角,实现了我们所需要的效果。

除此之外还有其他的搭配组合,都是在以上的四个基础上扩展而来的,操作都类似,但是会在不同的界面中形成不同的效果。
对于上面的logo例子来说,结构很简单,组内只有一个元素,但是在实际的设计需求中,我们往往会面临更复杂的文字、图片、形状等元素搭配,这就要求设计师通过更多的实例来进行练习。
播放条图层分析
回到刚开始的播放条,它就是一个比较复杂的结构,既有文字又有形状。无论我们怎么拉伸,内容都会根据宽度来进行适配,里面当然也使用了我们的上面讲到的Resizing功能。

在使用Resizing制作复杂弹性组件之前,我们首先要梳理清楚组件内部各个元素,只有这样才能更加准确地搭配使用位置与宽高。

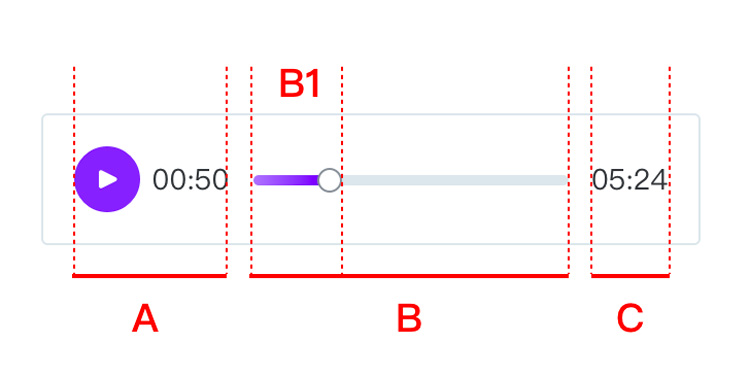
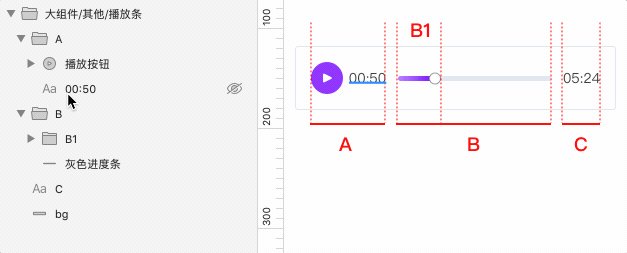
播放条主要分为三个部分:
- A-左边时间和播放按钮
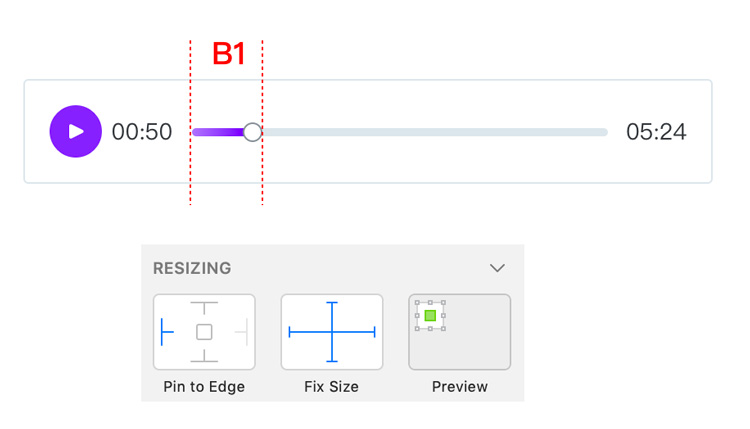
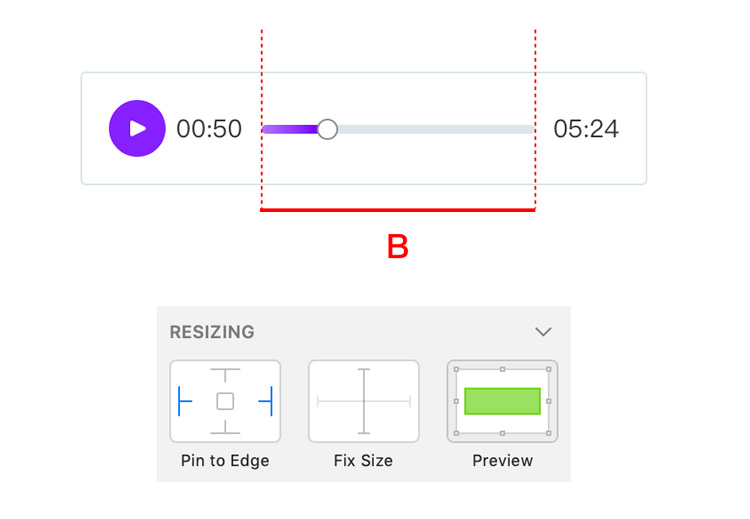
- B-中间进度条和B1
- C-右边时间
我们想要实现的效果:
- A-整体与播放条左边缘的间距始终固定,并且大小不变
- B-整体与播放条左右边缘距离固定,其中灰色进度条宽度会变化,B1大小始终不变
- C-整体与播放条右边缘的间距始终固定,并且大小不变
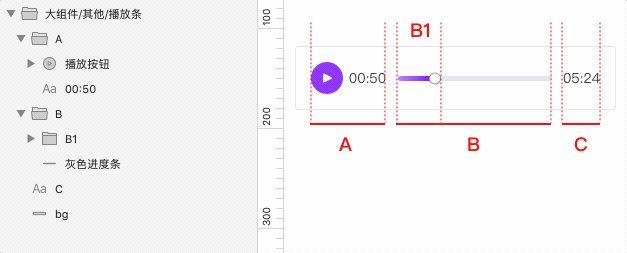
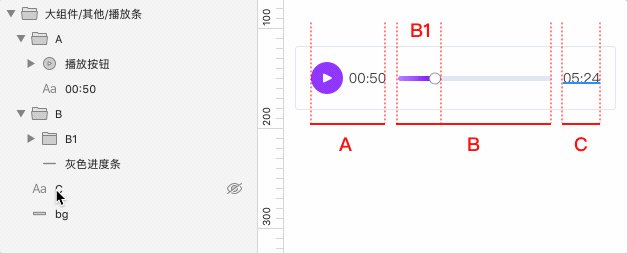
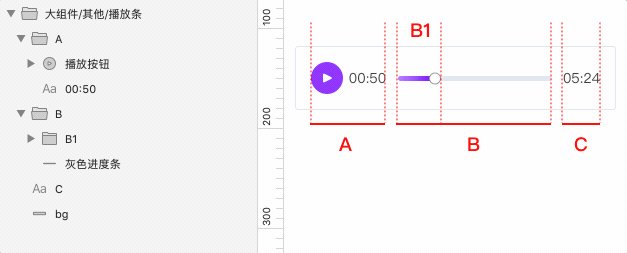
整个播放条的图层结构是这样的

播放条添加Resizing
接下来开始给播放条添加Resizing属性。
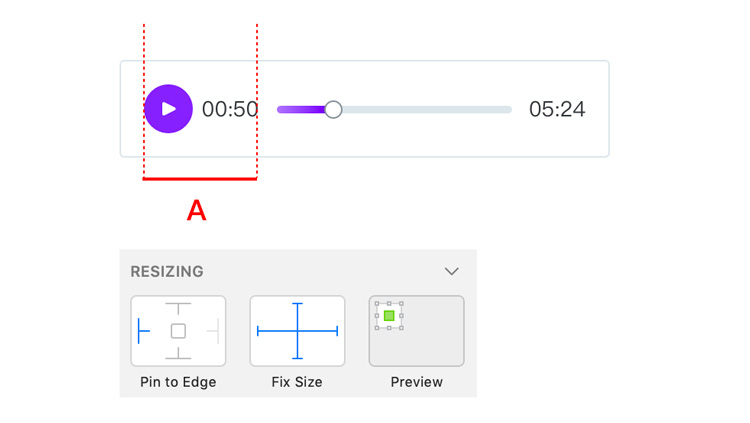
对于A和C来说很简单,只需要固定大小,然后左右间距固定即可。
A的Resizing设置

C的Resizing设置

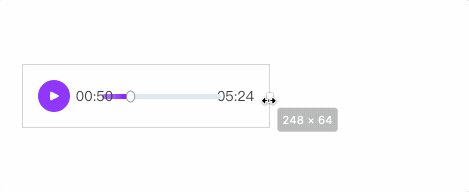
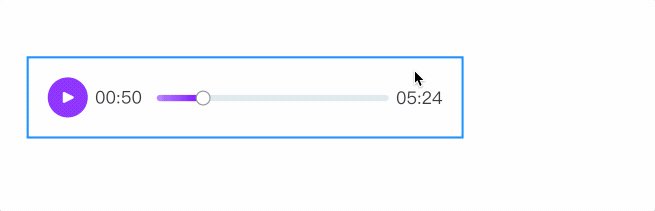
到现在为止我们设置好了A和C,B还没有设置,看下效果。

可以看到A和C很听话,老老实实地坚守在自己的位置,而且不随着拉伸而发生宽高变化。
接下来我们开始B的Resizing设置。
对于B来说,内部又分为灰色条和B1。其中灰色条我们并不用给它进行任何设置,因为以B为参照物来说,灰色条本身就需要被拉伸的,所以我们需要设置好B1。
B1需要的效果是大小不变,位置固定在左侧,实际上和A的设置一样。

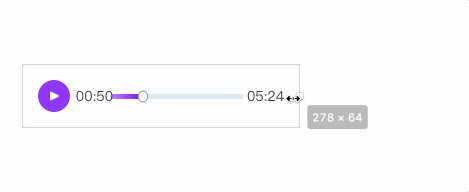
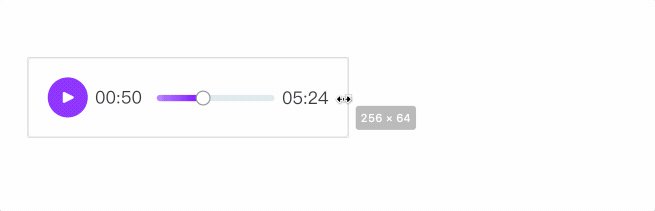
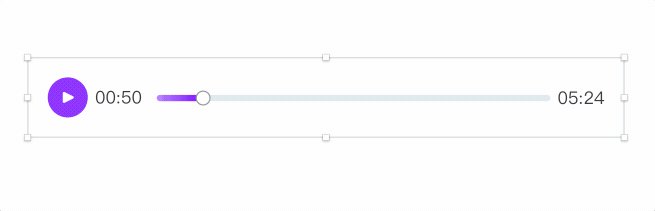
接下来我们再看一下设置好A、C、B1之后的拉伸效果。

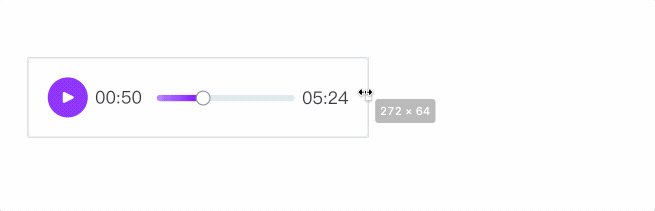
快成功了,只是B的位置一直在发生变化,我们最后需要让B的两端与播放条边缘间距保持固定,宽度随着拉伸而变化,那么就需要两端固定即可。

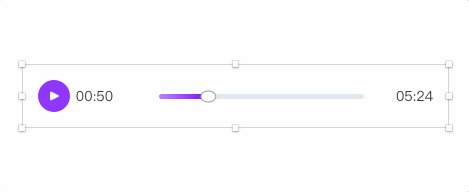
经过上面的设置,我们最终就完成了这个弹性伸缩自如的音乐播放条。只需要一个组件即可适应任何宽度变化,不用再因为宽度的不同而去重复制作组件,减少工作量,提高文档的可维护性。

原文地址:UI黑客(公众号)
作者:UI黑客