我第一份工作的设计总监是前百度设计师,34岁,一线设计12年;今年聊天说转了产品总监,如今39岁还活跃在行业中……
我第二份工作的部门总监是前腾讯工程师,38岁,一线开发14年;2年前在Q群里跟我们说,他上山跟师傅修行养生,神隐了(;´༎ຶД༎ຶ`)……
设计总监哈尔滨的,开发总监青岛的,和我们一样都是北漂,无一线户口,老家二三线城市,互联网行业发展都很一般。
上篇:《一款APP的交互文档从撰写到交付①》
说起这个主要是和设计朋友们聊天,谈到两个事情:
① 有人很焦虑,说中国互联网30多岁后做不下去了,我不否认这残酷现实o(╥﹏╥)o
行业精英只是少数人,我们终其一生也可能就是个普通设计师,把设计当成养家糊口的手艺,离开行业发达的城市甚至都没有可用武之地。但是我们这阶段焦虑也是空有焦虑,没什么用。所以踏实的提升能力吧,到了30多岁的时候再考虑继不继续做下去。
② 有人说小企业没有牛人带,想跳槽一没拿的出手的作品,二怕没跳槽的实力;
这种情况存在而且很多,多数中小企业就这样,我们无力改变普遍行情。所以我建议在职期间用尽一切办法提升能力,不论自学或者网课;之后重设计公司的商业项目作为个人作品,年后趁早跳了吧。最后说一句,我工作中遇到过很多设计师,套用现在比较俗套的句子就是:
设计行业,工作年限≠工作能力,天赋决定上限,努力决定下限。
所以不时刻学习提升能力,30多岁的我们也只是干的时间比较久的美工而已。
闲话扯的有点多,下面来看干货部分吧。
Part 1 交互文档的作用
(这是理论性的东西,快速浏览下就可以了,没什么实质内容,但不写还差点意思。ㄟ( ▔, ▔ )ㄏ)
交互文档需要团队人员都知晓,并根据需求反馈,时刻迭代,同步更新到每一个人。
(说白了,这文档必须每个人都熟悉,并且后边更新后每个人手里的都得跟着更新。)
交互文档在每个环节的作用:
- 把PM抽象的需求,变成具象的、可落地执行的设计方案;
- 和各级部门讨论设计方案细节和可行性,并最终敲定需求、开始执行;
- 对UI:根据交互文档设计效果图,页面布局、顺序、页面情感以及交互方式等等;
- 对开发:严格根据交互文档进行产品功能的设计和开发;
- 对测试:严格根据交互文档设计测试用例,并Review方案进行反馈。
优秀的交互文档的作用:
- 让相关人员快速了解设计方案和制定工作计划;
- 保证每个环节的用户体验一致;
- 开发完成后、作为产品验收的检验依据。
同时也是体现交互设计师专业能力和个人价值的依据。
对设计师而言,制作原型的思考过程,绝对是最快提升逻辑能力、产品设计能力、分析能力以及提高产品认知度的过程;、
(当然前提是真的要思考着去做,不过脑子光画线框图的就当我没说过吧……)
对团队而言,低保真原型可以有效提升工作效率,规避风险和资源浪费。
无论是大到整个产品的交互文档,还是小到某个功能的交互文档,道理相同。
以上当然是理想状态,但现实总是残酷的。
我经历过无视原型阶段,拿需求文档直接让UI出效果图;需求变更直接改效果图,把UI设计师当牲口使唤;
也经历过因方案没有准确传达到每个人,导致有人对方案误解,开发中出现问题的;
第一种凭设计师个人很难改变公司的现状,所以要么走要么扛;
第二种一定要尽力避免因沟通引起的低级错误。
Part 2 完整的交互文档
不少人认为线框图就是交互文档,但它只算是“界面布局方案”,不算完整的“交互文档”,因为“界面布局方案”PM、UI可以画,甚至市场、运营也可以根据想法画出来,所以这个无法体现交互设计师的工作价值。
下面这份交互文档的书写习惯,来自我第一份工作的设计总监,他教导我的东西一直被我延用至今,受益匪浅。
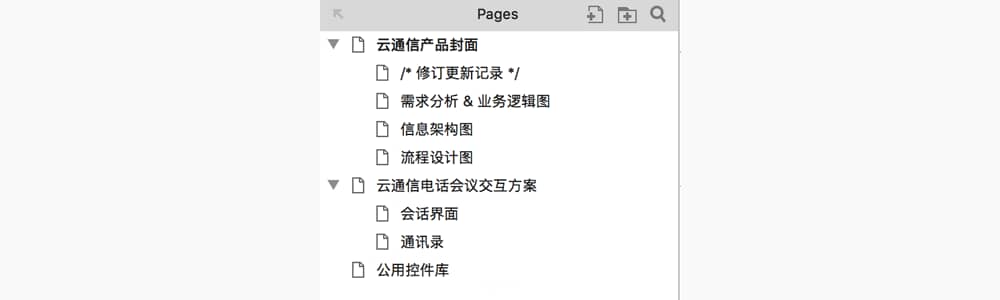
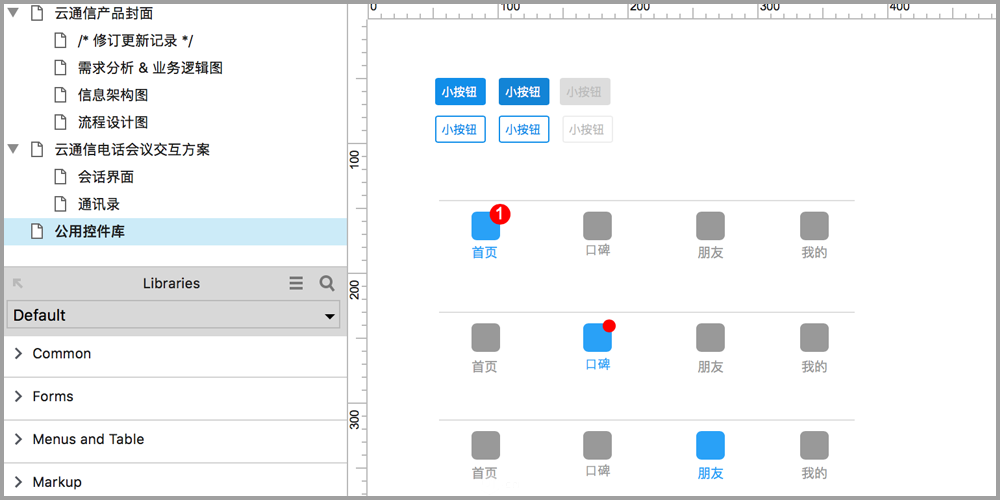
首先看下交互文档的Pages目录,我会把涉及到模块对应的内容解释给大家:

1、目录
目录就是交互文档自身的信息架构,优秀的交互文档需要结构清晰,命名准确的目录。
很多人阐述交互方案时,其他人看到的目录是“New Page01、新页面03、功能02……”,结构和命名都很混乱,团队成员凭什么认同你的专业能力?
结构清晰,命名准确本身就是体现交互设计师专业能力的内容之一。
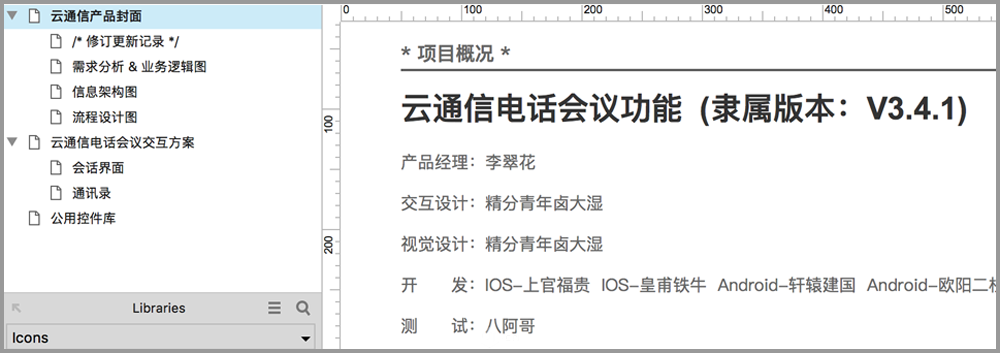
2、交互文档内容之一:产品封面

封面的内容:
- 项目或需求:项目名称或者本次需求的名称;
- 版本号:项目或需求隶属的版本,用来进行版本归档,项目跟进、排期;
- 人员列表:项目相关人员都会位列其中,便于工作安排和交接。
产品封面显示了项目的基本概况,是很好的介绍入口。
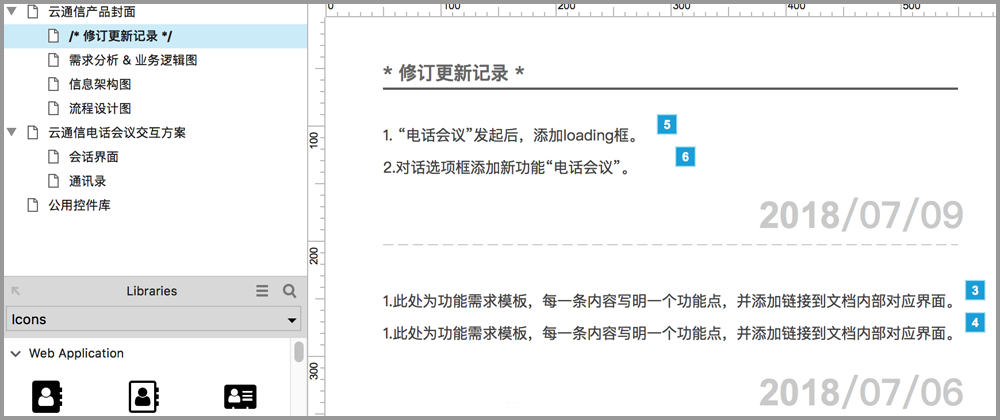
3、交互文档内容之一:修订更新记录

修订更新记录的作用:
- 让UI、开发和测试等快速知晓项目需求以及更新内容,并迅速定位到对应位置;
- 作为需求的凭证,当有人对需求有异议时,拿出白纸黑字的记录;
- 培养交互设计师时刻记录的习惯,记录的越详细越好,以后会有很大帮助。
修订更新记录的书写规则:
- 以天为单位倒序书写,从项目立项开始记录, 持续更新迭代;
- 每个需求点单独列为一条记录,不要一条记录填写多个功能点;
- 每条记录添加链接到交互方案的对应页面,便于其他人快速定位到相应位置。
这文章虽然叫“交互文档的撰写和交付”,但是交付之后交互设计师的工作可远远没有结束。
交互设计师的工作就是不停的跟进需求变更和反馈,持续迭代优化交互文档,而且无论何种更新,都要具体提现在我们的交互文档中。
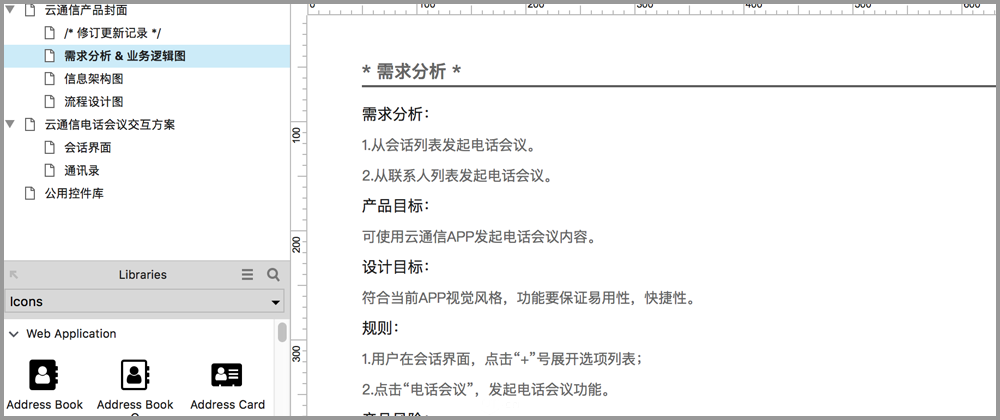
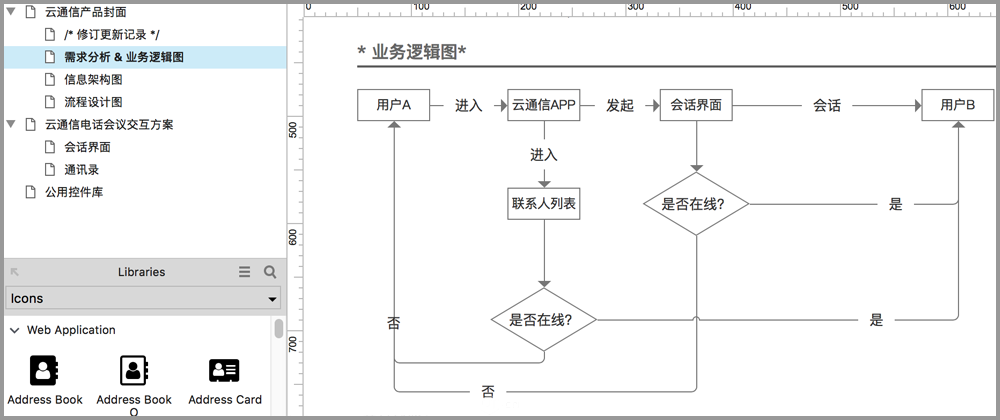
4、交互文档内容之一:需求分析 & 业务逻辑图


这里其实是来自于PM的需求文档和业务逻辑图,不是交互设计师的工作范围。
这个模块工作主要是PM来做的,放到这里的原因有两个:
a.为了保持文档的完整性;
b.让开发和测试能够在同一份文档里解熟悉业务需求和业务逻辑,方便他们工作,而不需要好几个文档来回查看了。
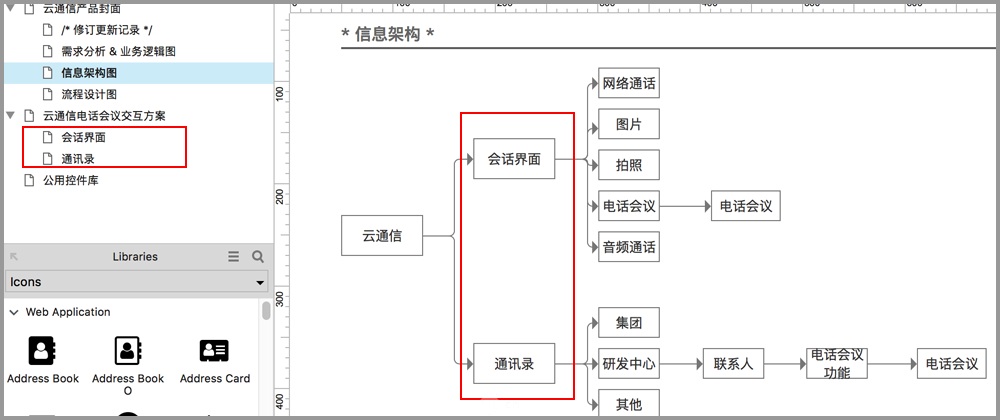
5、交互文档内容之一:信息架构图

信息架构图是根据PM的需求文档、功能树状图和业务逻辑图提炼的产品功能模块,这里已经可以区分出产品功能的层级关系了。
信息架构图的结构和产品交互方案的结构两者是对应的。
从产品交互方案上就可以看出一个交互设计师的信息架构梳理能力是不是专业。
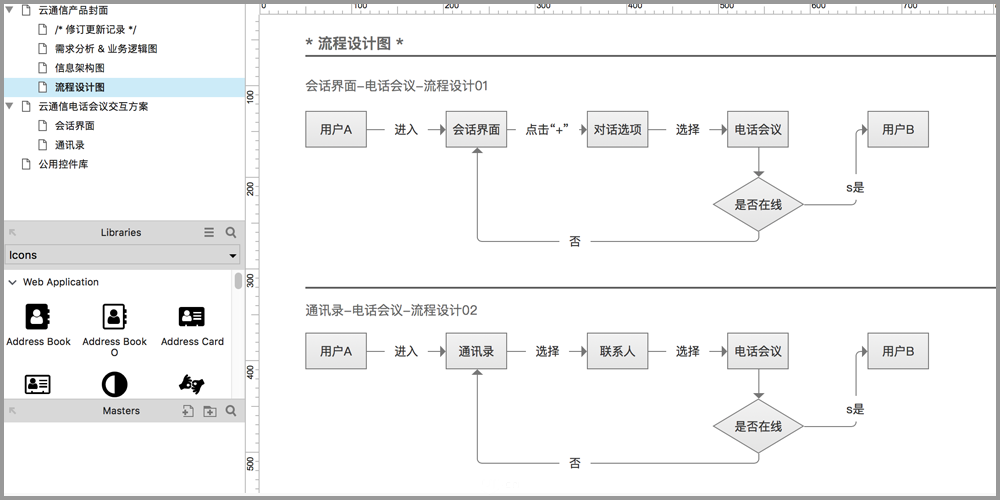
6、交互文档内容之一:流程设计图

流程设计有多重要我就不赘述了,凡是做交互设计的都避不开的工作。
流程设计图中的每一环节,是和我们交互方案中的页面一一对应的。
把它放到文档里来:
一是避免在制作交互方案的过程中,忽略遗漏掉某些页面;
二是让开发和测试快速理解产品每个任务的具体流程,来安排工作。
这里注意一点:
有多个任务流程的时候,应该针对每一个任务单独绘制该任务的流程设计图。
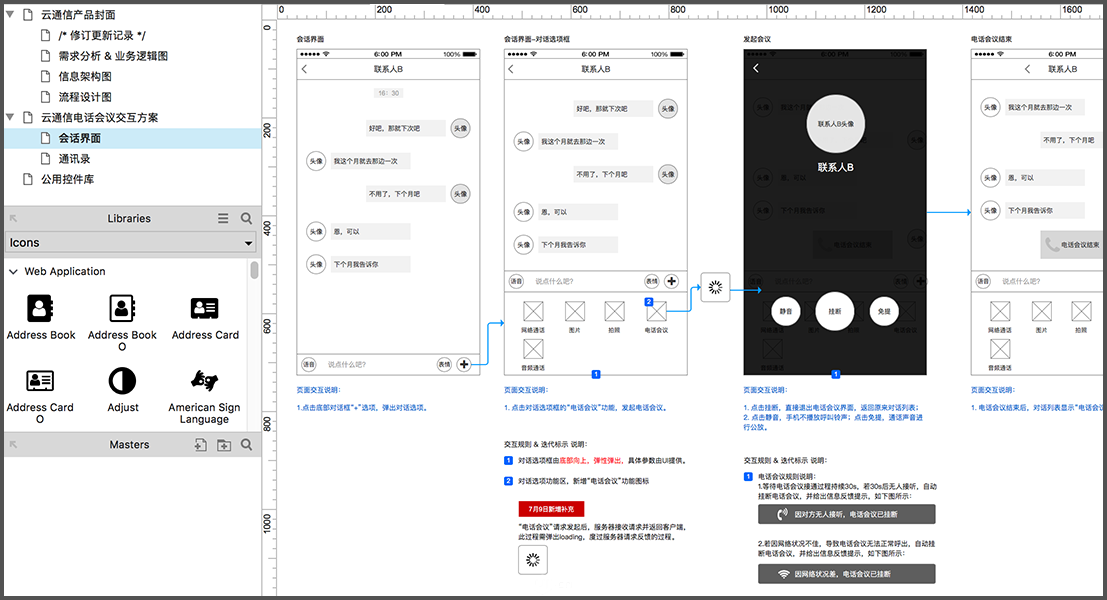
7、交互文档内容之一:交互方案

交互方案就是我们整份交互文档的重点:产品最终的可执行设计方案。
它会包含页面逻辑关系、页面布局、交互说明、迭代标示、动效说明、页面情感说明等诸多要点;
它和前面提到过的信息架构图,流程设计图是相呼应的,设计它应该根据信息架构和流程设计来制作。
(交互方案会在下一期详细拓展,这里仅作为本章示例来使用,不再过多展开。交互方案的注意事项非常多,这里展开的话会导致本章的内容过长了,而且我个人不喜欢看太长的文本。)
8、交互文档内容之一:公用控件库

公用控件库的作用有两个:
一是我们制作交互文档的时候可以快速提取对应控件,提高工作效率;
(目前线上平台已经提供了大量的可用控件,但因为我们这里使用的是本地化的制作工具,这个模块还是要有的。)
二是团队成员共同协作的时候,保持交互文档的一致性;
每个团队的公用控件库都不相同,需要各自的团队根据自身产品特性去共同完善它,
这里只放了一些示例模板,大家需要注意一下。
总结
我们来总结下都有什么:
1、目录
2、文档封面
3、修订更新记录
4、需求分析 & 业务逻辑图 (来自PM)
5、信息架构图
6、流程设计图
7、交互方案
8、公用控件库
以上是一份完整的可以称之为“交互文档”而不是“界面布局方案”的文档该有的内容,
除了第④项可能受限于PM的职业水平和素养,不能保证确确实实获取到。
其他的内容都应该是作为交互设计师体现在交互文档中的工作内容。
后记
这一期我们谈了一份完整的交互文档应该包含的内容模块;
其实也可以理解为使用本地化制作工具书写交互文档时,要体现哪些信息。
下一期会详细的谈谈交互方案,会从整体流程设计注意要点、页面布局注意事项、交互说明如何向开发和UI呈现等方面来谈。
看过我以前文章的人也熟悉,我的文章大部分都是工作的方法,模式;很少涉及设计能力,理论体系之类的内容。
这么写的初衷是因为:
这类工作方法,不需要时间消化,看过之后立刻就可以根据自己的实际工作情况进行调整和套用,立刻就可以达到上手应用的程度。
而设计能力,理论体系这类抽象的东西,根据我个人的学习经历,短时间内很难通过阅读几篇文章就得到质的提升,必须通过大量的实际工作经验慢慢积累。
【上期内容:《一款APP的交互文档从撰写到交付①》】
附件
本章使用的Axure交互文档模板,有需要的可以下载。
提取码: 2h2b
原文地址:UI中国
作者:精分青年卤大湿







