新手入坑,难免会做蠢事,犯错误。当初,作为UI设计新手菜鸟的小编, 也没少犯错误,走弯路。所以,小编这里为大家分享10个当初常犯的设计错误,希望能够帮助刚入行的小伙伴们尽量少走一些弯路。
接下来我们就一起看看都有哪些坑吧:
1.从未归类整理设计文件和资料
事实上,在最初开始UI设计阶段,小编根本就不知道:设计相关文件资料是需要从一开始就打包分类整理,以确保其他团队成员能够随时查看和取用。
而且重点是,当时小编的设计文件完全是各种乱七八糟,有且仅有小编自己能够看懂。其他设计师妄想查看或编辑, 嘿嘿,都只能满头问号、无从下手。设计相关的各类资源,例如常见的设计切图、字体等等,有时甚至乱到小编自己都找不到。更别说拿这堆文件资料向开发进行交付了。
也正因这不爱归类整理的坏习惯,小编也没少吃苦。杂乱无章的文件设计资料,不仅会让小编看起来很不专业,还会无形中制造更多的麻烦,让整个设计流程更加繁乱复杂。
所以,在经过一系列的尝试和调整之后,小编总结出了以下几条设计归类整理的经验:
- 所有Sketch设计文件和切图统一归类到一个文档,并及时云端存储和备份
- 命名所有设计图层和组,方便后期查找和修改
- 命名所有设计画板,并尽量水平排列,方便随时查阅和修改编辑
- Sketch中不同页面展示不同软件应用功能模块,方便实时查漏补缺
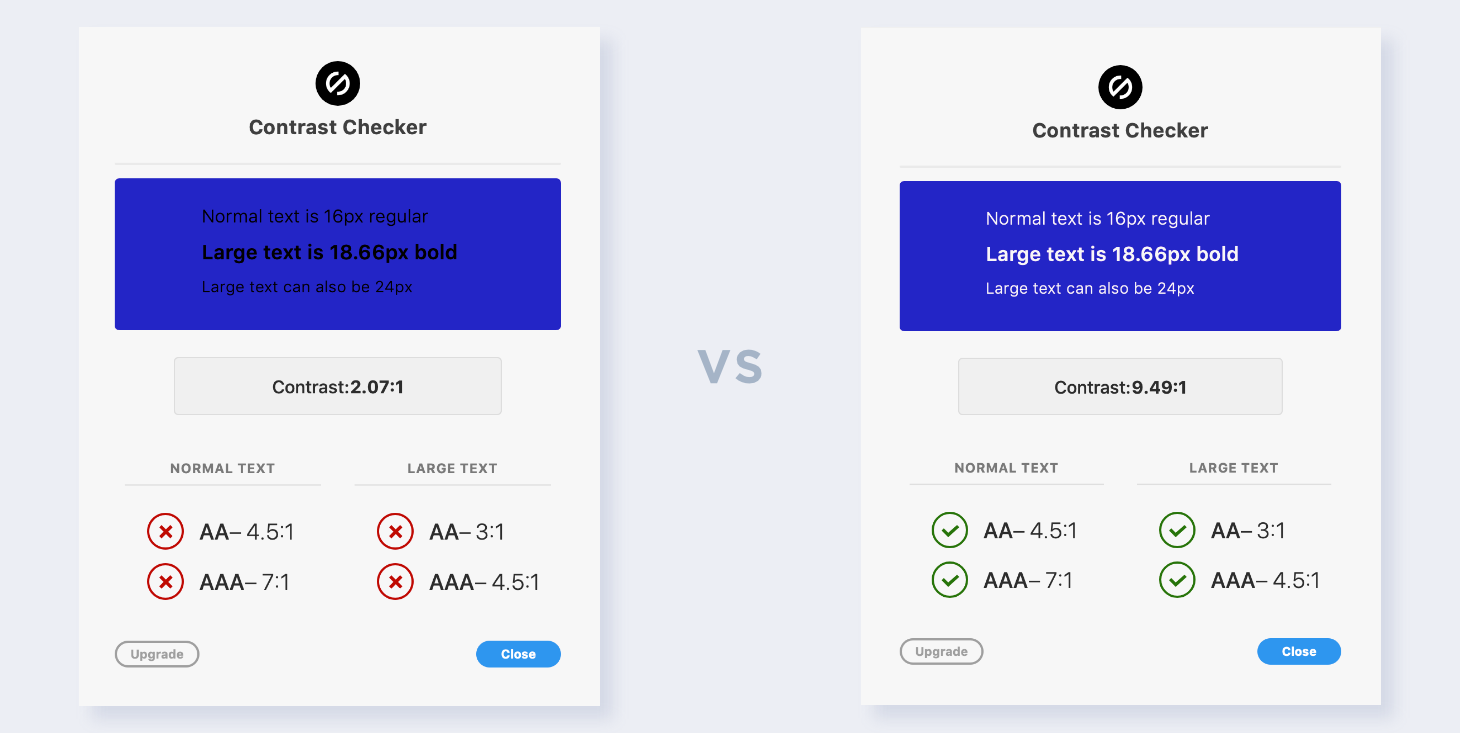
2. 忽略产品的可访问性设计

新手设计,非常容易忽略软件的可访问性。集中于软件外观设计之后,往往就很容易忘记考虑不同受众的人机交互情况。就如小编早期的一批UI设计作品, 就从未考虑到残疾人受众的需求, 从而完美忽略了产品的可访问性设计。
比如,设计界面按钮或文案配色时,小编会尽量选择对比度较小的色彩。 因为选用这样的配色主题风格更容易统一,外观也会更加协调偏亮。又或者,小编习惯将界面文案字体尺寸缩小到10像素左右,以更好地实现界面内容的水平展开。
其实,这样的产品设计,作为设计作品,通过各个社交平台(例如dribbble)进行展示分享, 并没有什么大问题。但是当将其进行开发实现,真正提供给用户使用时,其可用性和可访问性就有待商榷了。
就如众所周知的Domino群组工作软件,最近就被一个无法访问其网站的盲人起诉。究其原因,仅仅是因为其软件缺乏残疾人用户的可访问性设计。忽略可访问性设计的软件应用,就像是建造一个残疾人无法进入的餐馆。其营业额、信誉以及其它企业效应,都会大打折扣。
所以,产品UI设计,可访问性不可忽视。
3. 忽略产品的实用性设计
新手学习和技能提升阶段,小编都坚持着一件事:一切为了设计。简单来讲,就是为了界面的整体布局和美感, 宁可牺牲用户利益。而这样必然也会影响软件应用的实用性。
产品UI设计,应该以用户需求为导向。虽然,作为设计师,这样设计起来可能会很不便利,但是它却是打造更加灵活、高效且实用的产品设计的关键。
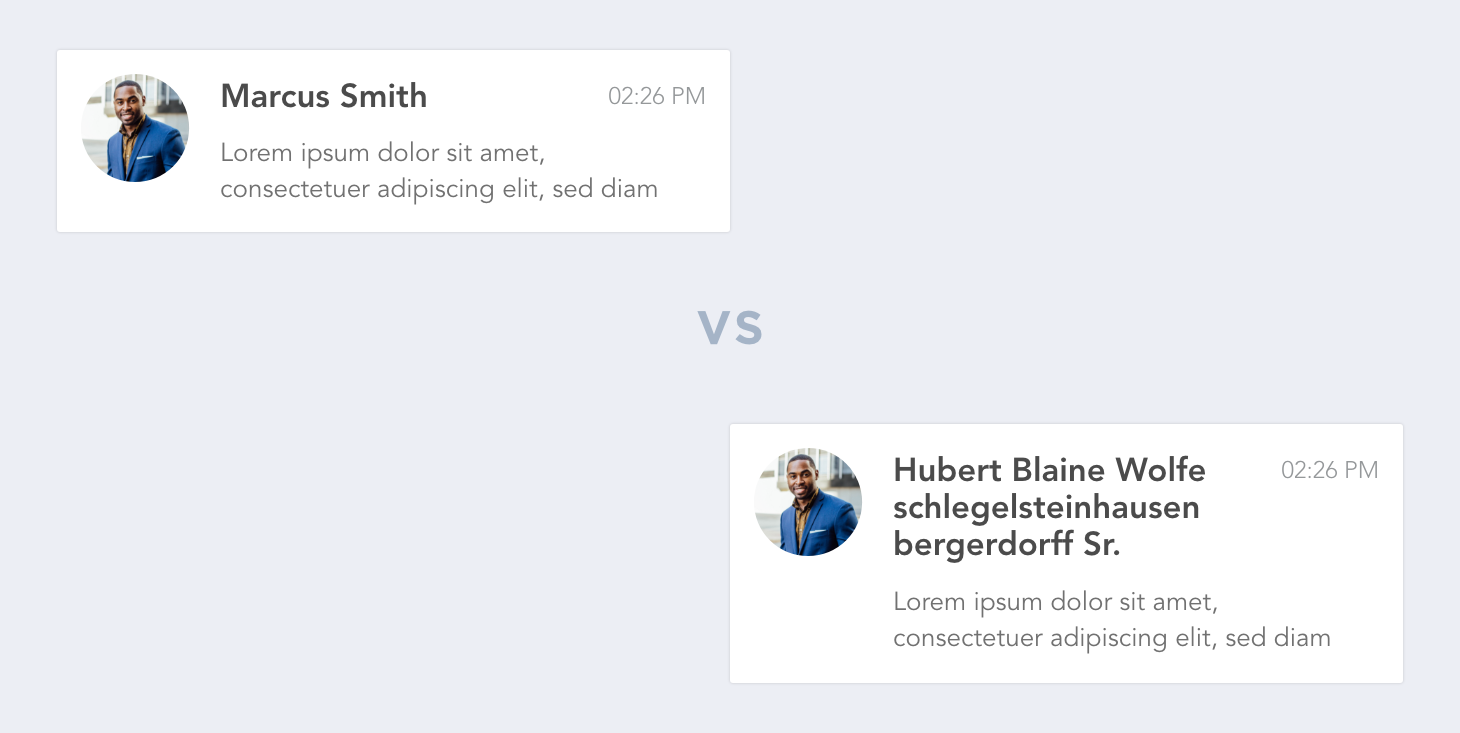
大家不妨想一想: 当小编设计社交类软件应用时, 聊天界面的用户名常常控制在6个字左右,测试和展示都非常正常。但这真的预示着用户真实使用过程中也会一切正常吗?当拥有超长姓名的用户Hubert Blaine Wolfeschlegelsteinhausenbergerdorff使用该软件时, 又会发生什么呢?

如图,拥有超长姓名的用户使用起来, 聊天界面就不那么美观实用了。
总之,在不断学习、尝试和总结过程中,小编设计技能日益成熟。设计视野也变得更加开阔,轻松把握各种设计情境的同时,更多考虑设计的实用性, 而不再仅仅追求自己认为完美的理想设计。
4. 忽略设计的一致性
作为初学者,从零开始设计时, 小编时常会忽略网页或App设计中的一些基本设计技巧和准则,而一味追求自己认为整洁统一的东西。 但这样的设计,反而会带来更多的问题,从而无限延长整个设计过程。而以下是小编常犯一些设计错误:
- 界面文案排版不一致(因为设计过程中,并未统一定义文案标题和层级样式)
- 设计规范系统并未统一, 导致组件样式和填充方式混乱
- 界面组件填充方式和间距不一致,无法形成直观统一的网格布局
- 界面图标选用时往往东拼西凑,风格样式不统一
- 软件应用主体配色不统一
广大新手小伙伴们一定要尽量避免再犯以上的错误。
当然,统一界面设计规范方面,大家可以尝试使用小编常用的摹客DS工具, 轻松聚合、维护和管理各类设计规范资源。团队协作和分享也能轻松实现。
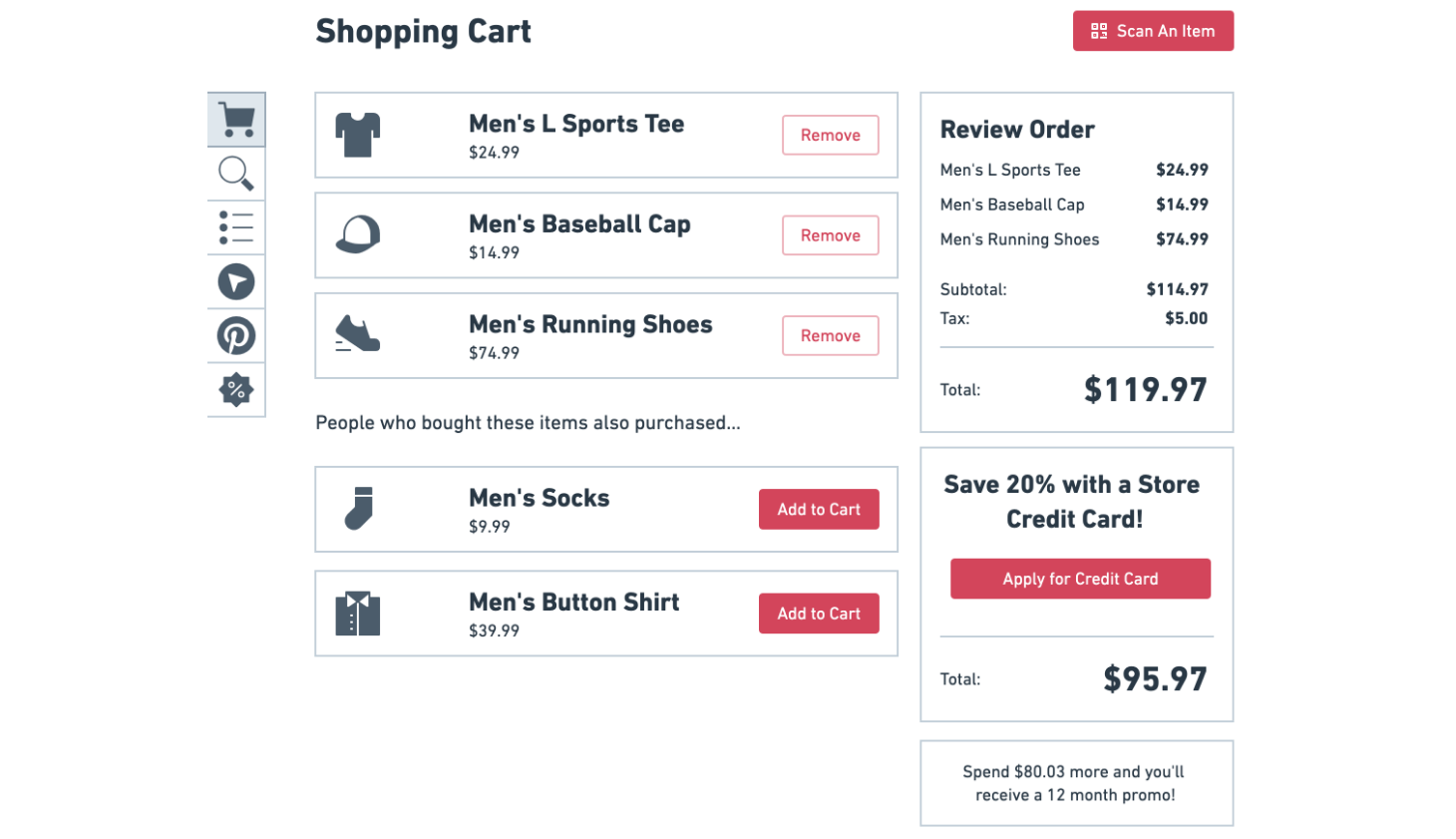
5. 忽略界面内容的层级结构设计
小编早期设计作品中,最明显的错误之一就是:很少注意界面信息的层级结构。因为当时的小编在文案信息设计过程中,常常采用相同大小和粗细的字体进行内容呈现。这样的设计看似简单整洁,但却完全体现不出内容的主次和重要程度。
而且在一些不必要的地方,也大胆采用各类色彩,视觉上虽然炫酷,但却错误的突出了一些不必要的内容。
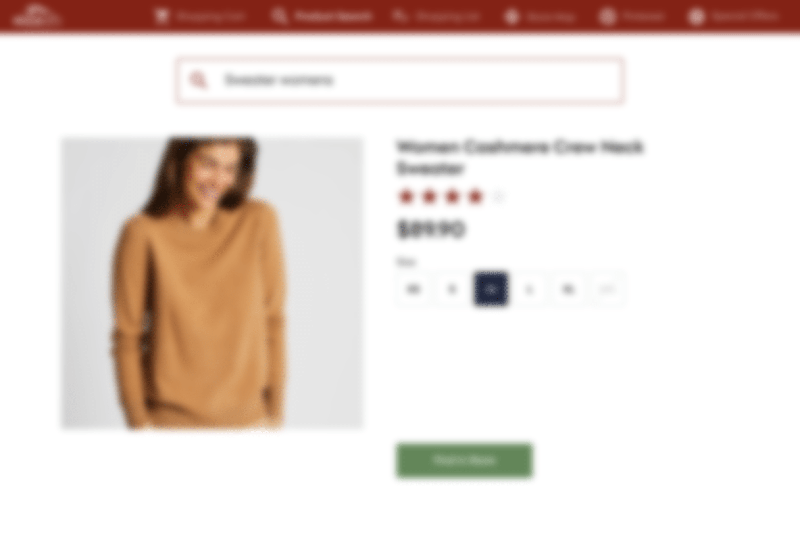
所以,现今,在完成软件设计之后, 小编会尝试放空大脑,忘记之前的各种设计想法。然后,退后几步,从更远的距离查看电脑屏幕所呈现的内容,判断其是否具有清晰的层次结构,是否能够与其主次和重要性一一匹配。

如图,退后几步, 电脑屏幕所呈现的内容虽然模糊,但整体内容的层次结构却更明显清晰。
6.盲目跟风
如今,Dribbble里琳琅满目的优秀设计,很容易让设计师迷失。而盲目跟风某个设计潮流,也很容易让他们忘记他们的初衷。
比如,小编也有段时间也非常迷恋Dribbble。在上面找到一个炫酷的交互设计或设计风格,就忍不住想要立即将它应用到设计案例中。表面上看起来, 确实美观炫酷。但实际上,很多时候,它们在小编的软件程序设计中根本就不适用。
实时关注Dribbble,寻求最新设计灵感,无可厚非。 但是,盲目跟风, 一味模仿, 反而会适得其反。
7. 忽略开发可行性的设计
产品设计和开发并不能做到完全的一一对应。 由于各方面的限制,并非所有设计都能按照设计师希望的方式进行实现。
例如,在具体的设计案例中,小编也曾遇到,在设计一个交互或用户流程之后,才发现开发起来非常困难,有时甚至是不合理的,最终不得不放弃这样的设计。
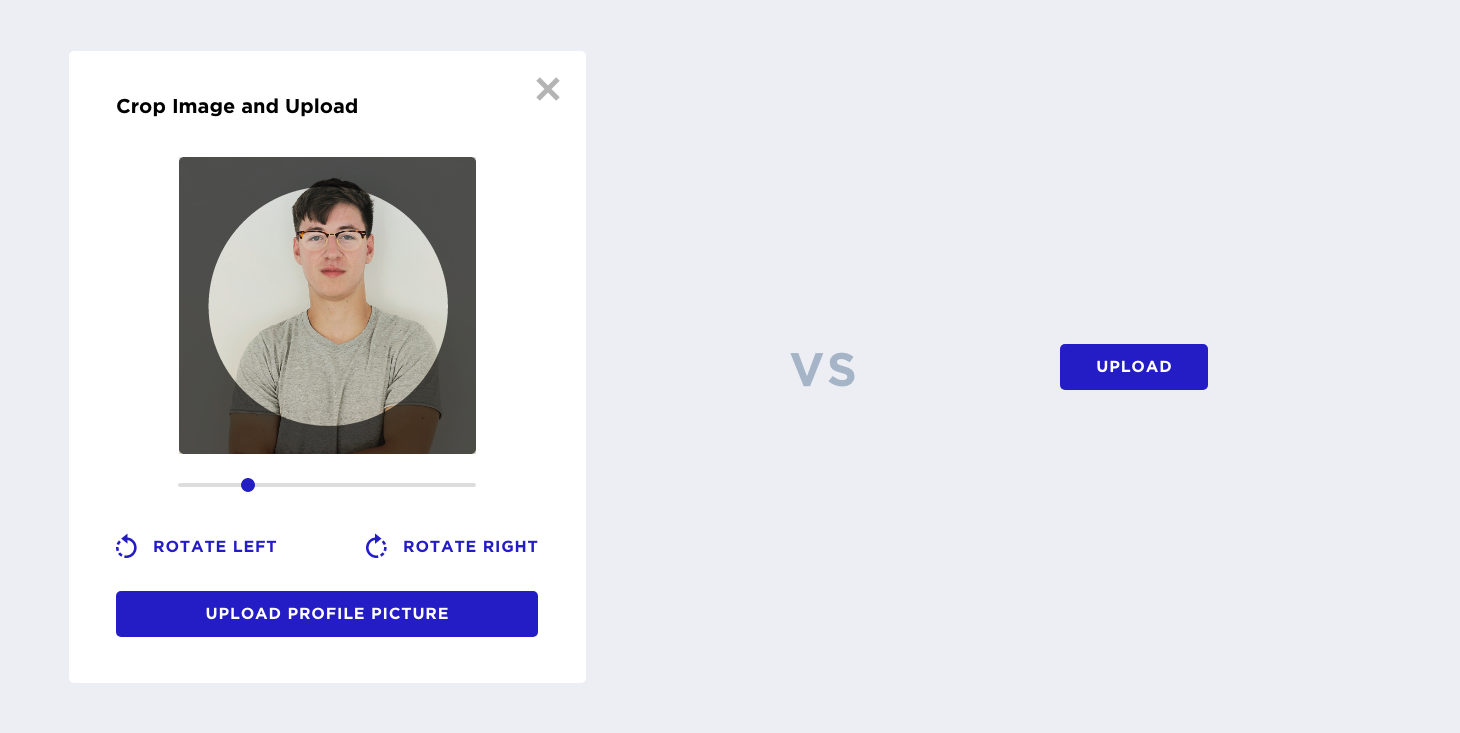
所以,设计师也需要拓展自己的知识结构,了解业务目标、项目范围、时间表和产品开发方式等等,加深对产品的理解,从而打造更具可行性的设计。

比如,小编在完成如图用户个人页面设计时,添加了一个能供用户上传个人图片资料的交互,以及允许用户裁剪该图片的功能模块(如图左边的设计)。但是这样的设计,开发实现起来却是非常复杂的, 他们更愿意采用使用单独上传按钮的方式进行实现。事实上,除非专门设计一款社交类的应用,添加此类编辑个人图片资料的功能设计,很可能会使整个设计实现过程变得更加复杂,而被认为是不必要的设计。
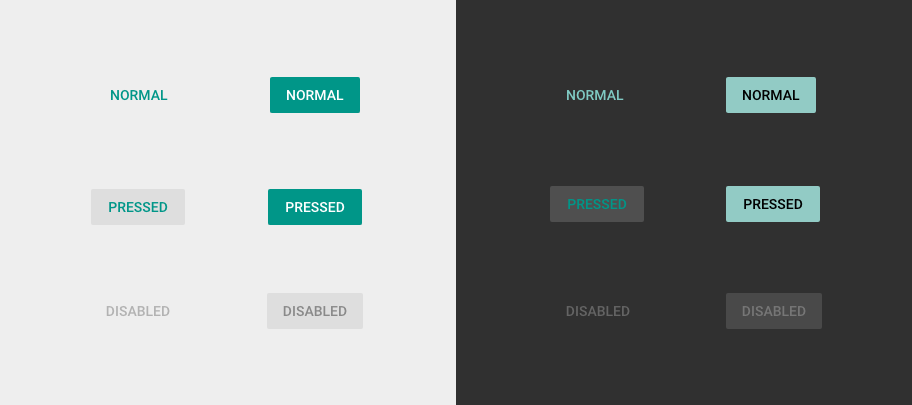
8.忽略软件应用的各类状态设计

开发实现阶段,软件各类设计状态缺失,必然会引起很多不必要的麻烦。要么,直接按原方案进行实现,牺牲用户利益。要么,则需要开发工程师根据个人经验添加补齐。当然,这也必然会引起设计和执行情况不一致,而延长整个设计开发过程。
其实,UI设计之初,小编也经常跳过设计状态这一步骤。所有的早期产品设计中,都完美的忽略掉了所有可能涉及的设计状态,例如报错、完成、激活、禁用、悬停、填充、加载以及空状态等等。
比如,设计一个心愿清单时, 设计师需要添加一个说明状态,即空状态,以确保用户在填写愿望列表之前解释说明相关情况。没有这样的状态设计,用户体验就会缺失,也必然给用户造成困惑。
而会忽略类似状态设计的往往是刚入行的新手,当初的小编就没少犯这样的错误。
所以,大家一定要引以为戒。
9.过早开始高保真设计

在小编看来,线框图是UI设计中最基本的步骤之一。它能帮助设计师们准确呈现和把握应用程序的主要内容和层次结构。
事实上,小编非常喜欢在摹客Mockplus原型工具中创建各类软件线框。因为使用这款简单快速的设计工具,小编能够轻松尝试和探索不同设计想法和布局,并及时迭代、获取其他设计成员的反馈。甚至可以在不知道所有组件位置和布局的情况下,凭借一些模糊的功能设计想法,就开始软件原型的设计。
当然,直接开始高保真设计并没错。一切进行顺利的情况下,整个设计过程会加快很多倍。但是,当设计的高保真原型概念从一开始就不可行,或者遭到甲方驳回时, 反而需要花费更多的时间,重头开始低保真原型图设计。
因此,设计过程中,过早开始高保真设计,并非好的设计方式。
10.并未准确评估和安排设计任务
其实,小编也还在学习如何准确评估和把握一项设计任务所需花费的时间。这是一项会随着时间推移、设计经验的逐步累积而逐渐成熟的技能。即使是已经拥有多年设计经验的小编,现在也无法100%准确把握和安排各类设计任务的时间。
而小编现在和过去估算时间方式最大区别就在于:小编不会给自己或客户设定不可能的期望。在实际时间估算过程中,大致了解一项任务可能需要的时间之后,小编会将实际安排时间尽量翻倍。
如此,不仅能够预留足够时间完成安排的设计, 还能在一半的时间内就完成任务的情况下, 争取超额交付, 确保设计进度。
不过,除非必要,小编还是不太愿意提供时间预算。因为这会带来额外的压力。而这也很有可能会影响小编的创作过程。
总之,项目设计都有最后期限,而如何准确合理地分配有限时间,按时完成设计任务,成为小编过去几年里获得另一个宝贵技能。
以上就是小编整理的设计中常见的一些误区,希望能够帮到大家。
原文地址:Medium
作者:Danny Sapio
译者:Snow






