现在回想起来当时的情景还是会感觉很有趣,一方面是嘉宾如此耿直幽默,另一方面则是笔者当时也抱着「Figma 相比 Sketch 没有那么大吸引力」的想法一笑了之,直到一年后上手体验了这款设计工具,(摸着被打红的脸)感慨真真真真香。赶上那时 Sketch 52 上线,不仅上线了全新的界面与黑夜模式,还顺手增加了内存泄漏,「修复」了过于流畅的 bug,在笔者被卡的生活不能自理后毫不犹豫放弃 Sketch,投入 Figma 的怀抱。
至此,阅文海外项目 Webnovel 迁移到 Figma 半年多时间,想和大家分享这款令人惊叹却又相对冷门的设计工具在项目实践中一些些经验,本文主要分为:
- Figma 介绍:以为是个青铜结果是个王者
- Figma 与 Sketch
- 封闭与开放
- Figma 组件化实践
- 缺点以及 Figma 值得使用吗?
Figma 介绍:以为是个青铜结果是个王者
说了那么久还没有正式介绍 Figma,这是一款基于 Web 的在线设计工具,很多用户包括笔者在内对于在线工具下意识的会有性能差,功能弱的感觉,尤其是对于一款专业的生产力工具这种不靠谱的感觉更为强烈。
然而实际体验下来会发现 Figma 不仅功能完善,与 Sketch 相比别无二致;而且操作体验上更是如丝般顺滑,虽然是网页应用,但 Figma 的编辑器是用 C++ 编写,通过 emscripten 将 C++ 编译为 JavaScript 的方式获得更高效的代码与内存控制,得以达到 60fps 的流畅度与 2x 于原生应用的性能。因此你完全可以放心大胆的去使用这款在线设计工具,体验一番 Figma 独特的魅力,从此告别被 Sketch 低下的性能支配的恐惧。

那一天,设计师终于回想起曾经一度被 Sketch 支配的恐惧,还有封闭于设计孤岛中的那份屈辱。
Figma 与 Sketch
既然是一款专业的设计工具,与 Sketch 同一赛道的竞争对手,那自然是避不开与 Sketch 的正面交锋。

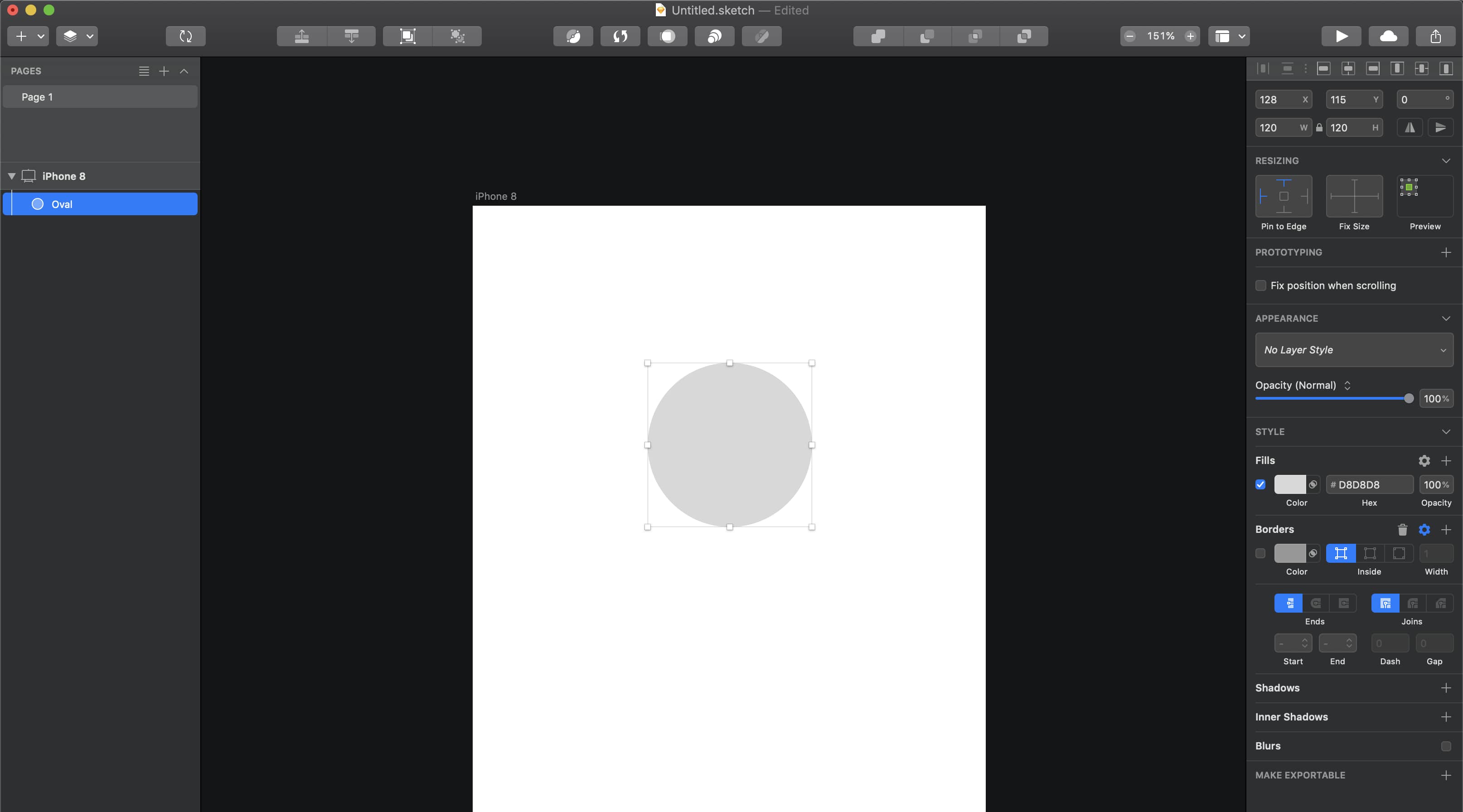
Sketch 界面

1、比 Sketch 弱?不存在的
- 多人协作
- 评论
- 观察者模式
- 版本控制
- 标注(Developer Handoff)
- 团队组件库与样式
- 自动保存
- 全平台制霸
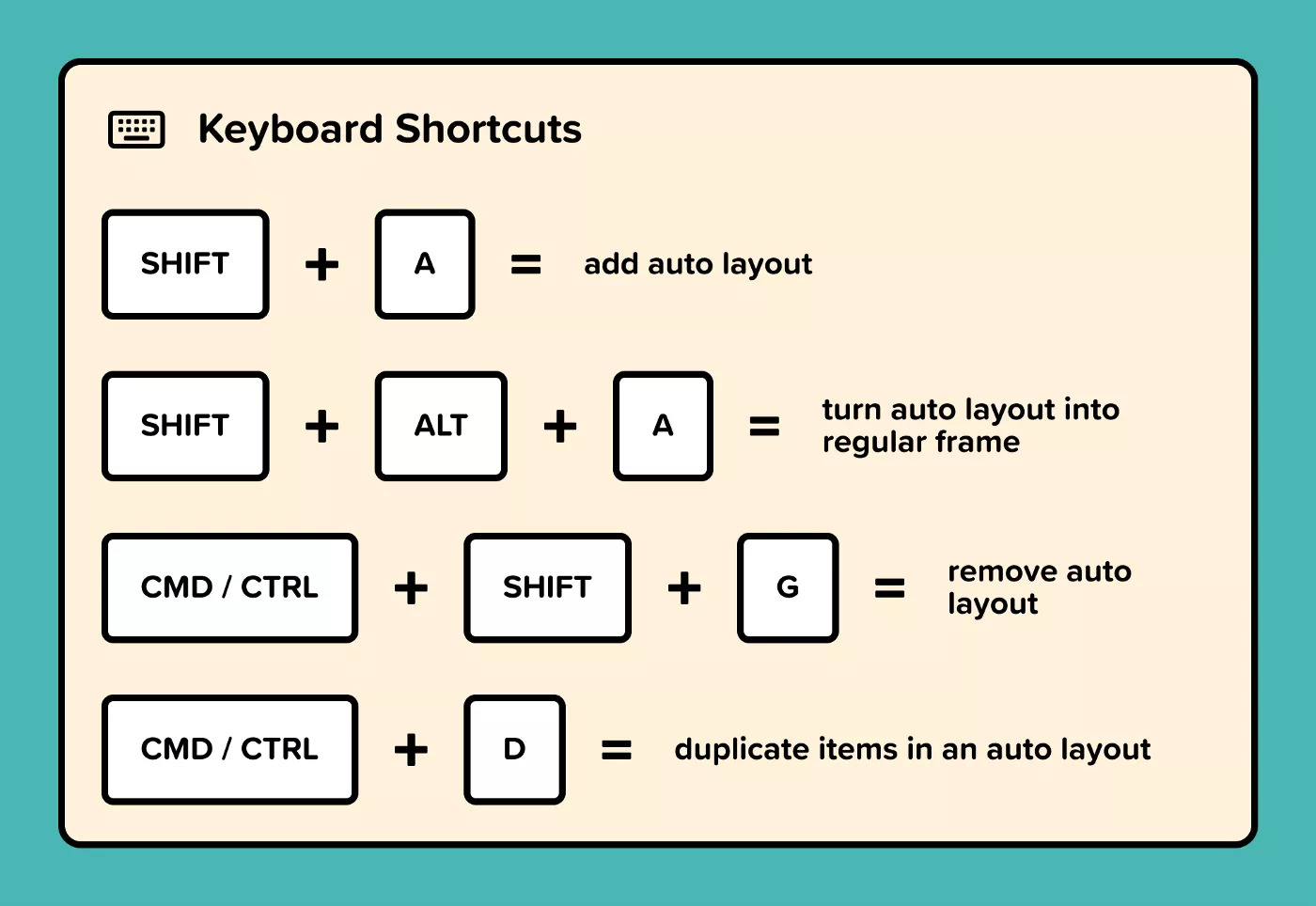
- 智能布局(Smart Selection)
1~8 项功能均得益于 Figma 在线的特性,让更直接更高效的多人协作模式成为可能,多位设计师可以在一个设计文件内同时进行编辑操作,添加评论进行沟通。而且一个链接就可以让所有人在任何平台上直接访问到设计文件,发送给需求方 Figma 就是你们讨论交流的白板,发送给开发 Figma 就是在线的标注工具。
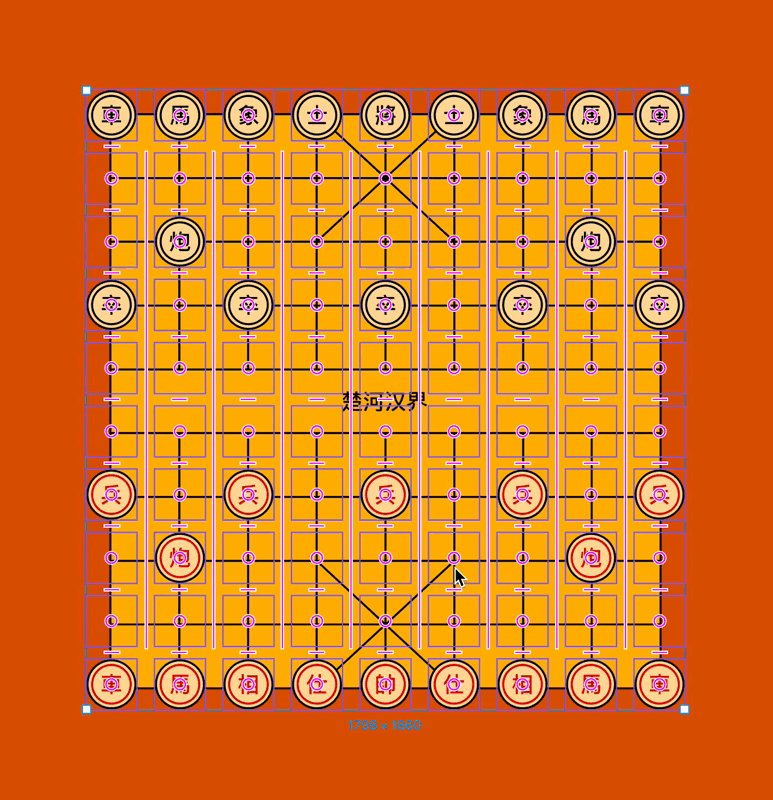
而 Smart Selection 则是笔者最喜欢的功能之一,可以拿来下象棋(大雾)

双人象棋 Play / 象棋设计来自 @超能铜草帽
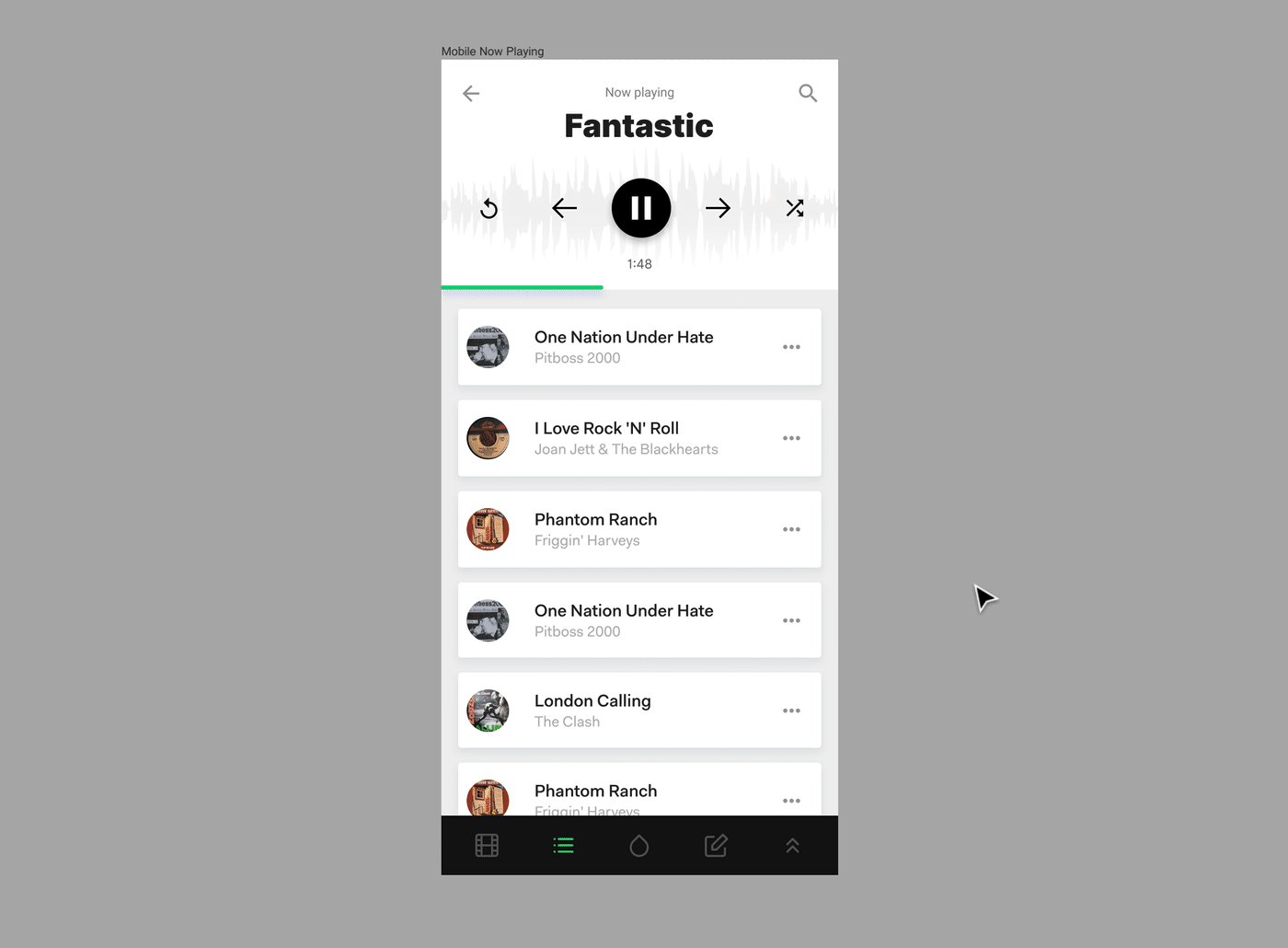
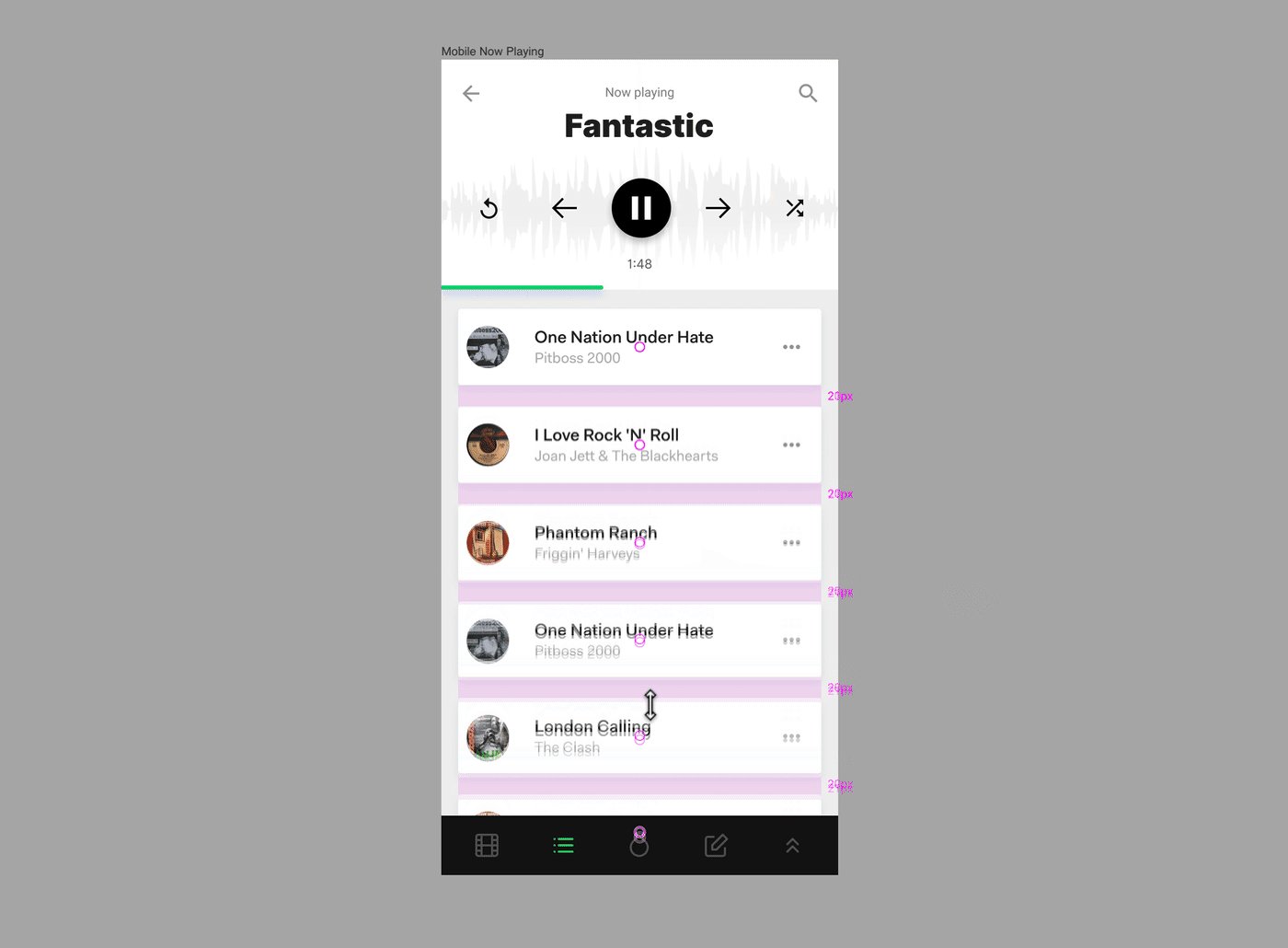
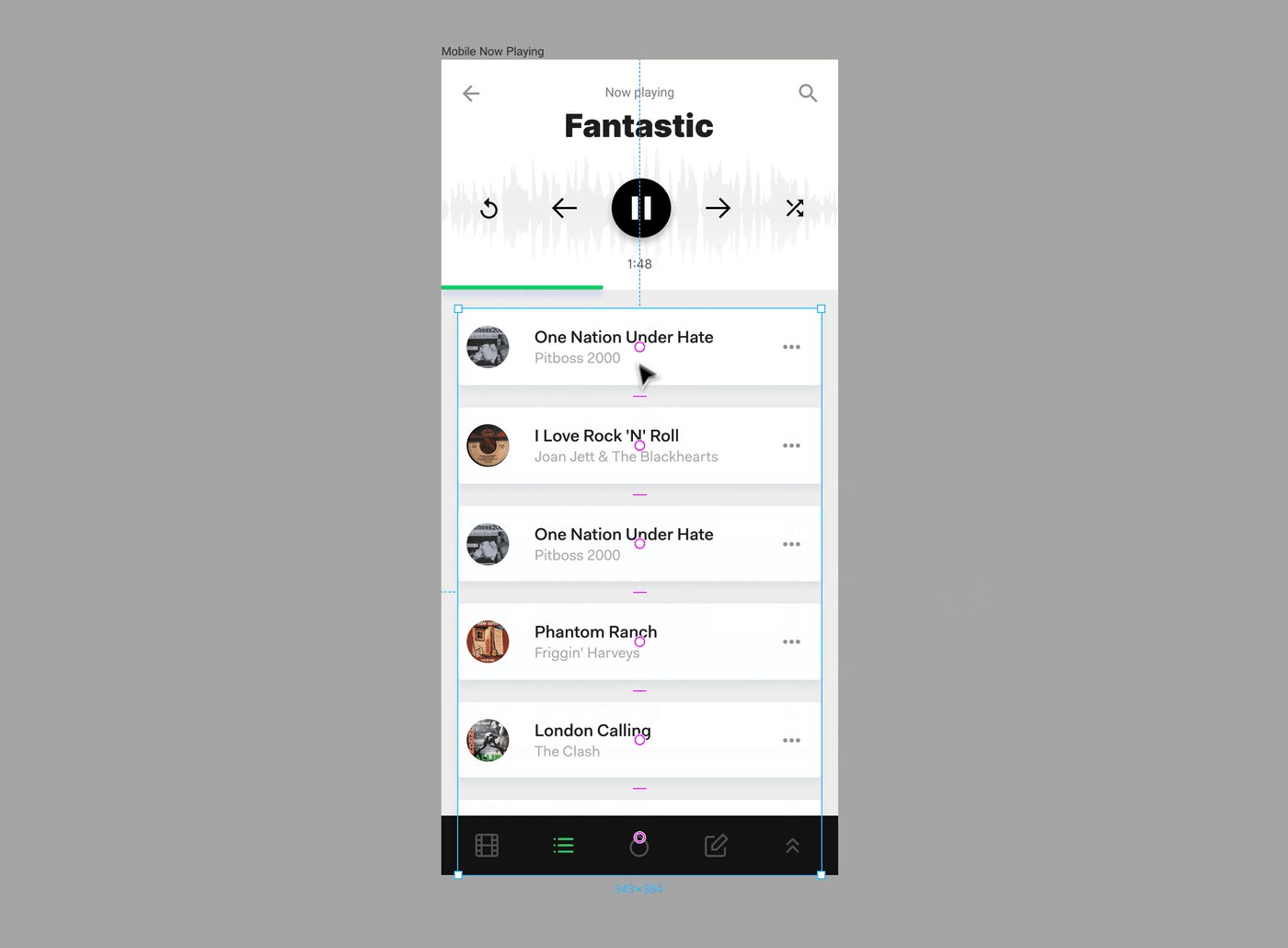
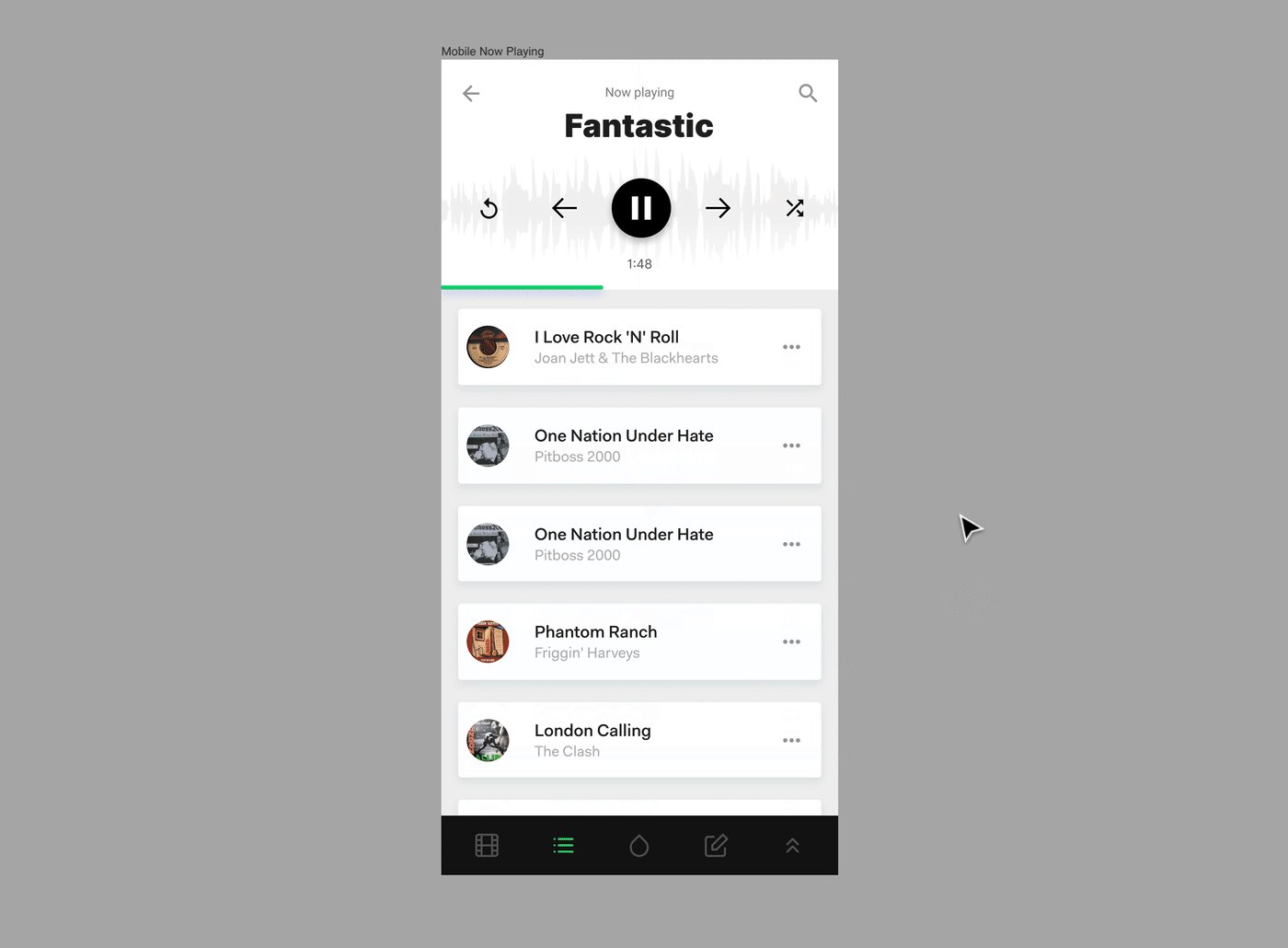
还能玩华容道、拼图什么的。以上是开玩笑的,Smart Selection 主要是用来批量操作矩阵,帮助设计师一步到位调整布局,省去拖拽、调间距等繁琐的操作。

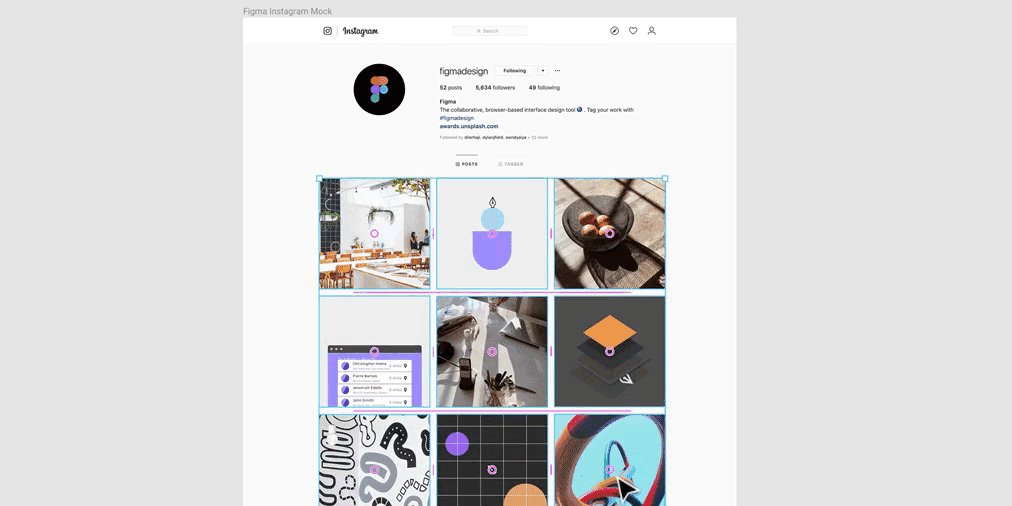
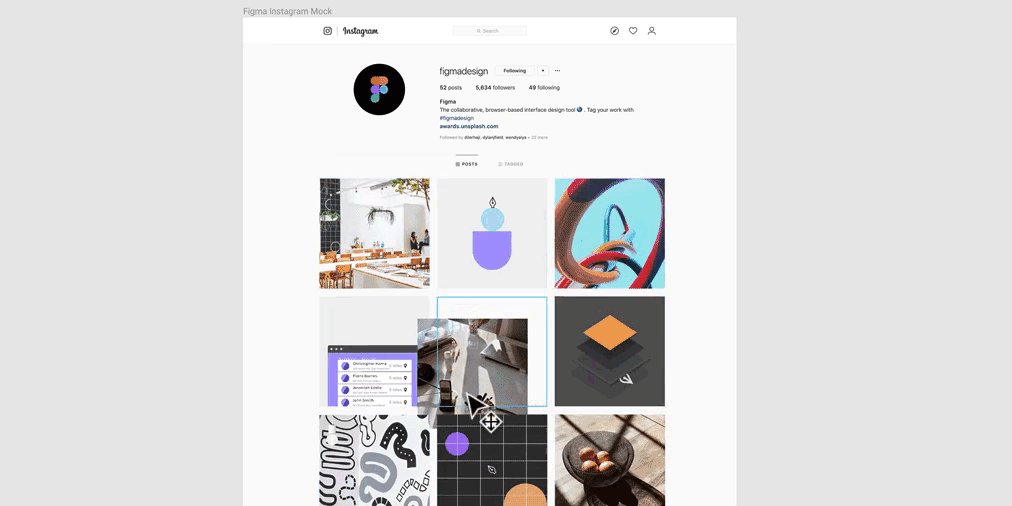
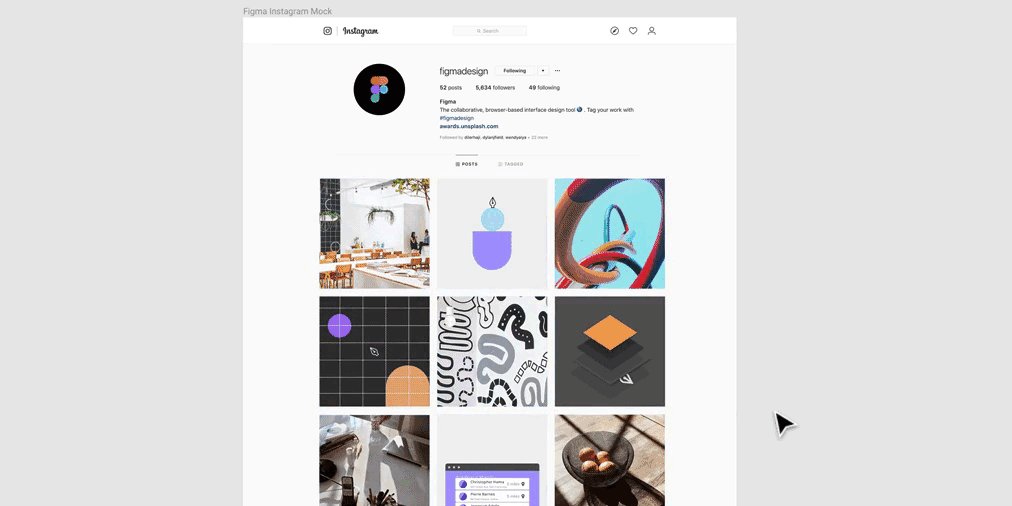
通过 Smart Selection 快速操作列表间距与排序 / 图片来自 Figma Twitter
类似的功能最早出现在 Adobe XD 上,后来 Framer X 也增加了自己 Stack,实现了 CSS 的 Flex 布局一样的效果,Figma 也在去年 10 月左右跟进上线了 Smart Selection,并且经过三个月的迭代从原本的只能单独控制行或者列,进化到可以控制矩阵。

通过 Smart Select 快速布局内容 / 图片来自 Figma Twitter
2、为创造高效生产环境而生的 Figma
毫不夸张的说设计师的日常工作只有 20 %的时间在发挥创意解决问题,80% 的时间都在重复一些机械操作改颜色、改间距、改排列、改命名改改改改改,保存修改保存修改保存修改保存,最后还要整理文件同步文件,这些都让整个设计工作冗余、低效还无趣。
不知道 Bohemian Coding (Sketch 母公司)到底是傲慢还是无能才对此视而不见,Sketch 每个版本更新后除了更卡、bug 频出、插件又没法用、旧版又没法打开新版文件之外,几乎看不到其主动为设计师创造更高效的生产环境而作出的努力。即便是最近上线的 55 增加的 Smart Distribute 与 Create new layers from SVG code,还是 56 将会上线的 Team Collaborate 提升生产力的功能都是非常被动的从 Figma 抄袭搬运,虽然这些功能在 Figma 上已经上线了半年甚至一年之久。
相比不思进取的 Sketch,Sketch 的插件们为了提升设计效率倒是异常的用力,可惜的是优秀的插件却越来越少,从 Measure、Paddy 的退出可以瞥见 Sketch 的插件生态已经大不如前。
对比 Sketch,在越发深入的使用 Figma 后,越会发现 Figma 是一款更为先进、更理解设计师的工作方式和需求的界面设计工具,除了刚才列举的数个提升生产体验的功能,其还包含着大量细节,如矢量网格、批量组件化,快速复用属性,链接 Google Fonts 等等,都在帮助设计师从低效的泥沼中解放出来。不仅如此,Figma 让设计师无需再考虑操作系统,也不需要管理插件、存储,也不需要管同步和协同的问题,设计师唯一要考虑的是设计本身,就像他们自己说的「让设计师专注于设计,其他的都见鬼去吧。」
之前在推特上看到 Eddie 发的一条推「If design tools were cars …」

Eddie Lobanovskiy @lobanovskiy :If design tools were cars … / 图片来自 Eddie‘s ****Twitter
应该说总结的非常准确,Sketch 像丰田的凯美瑞,有广大群众基础的老牌厂商的经典车型,而 Figma 则像 Tesla 一样性能卓越,超越时代充满未来感。那未来属于谁?反正不会是凯美瑞。
封闭与开放
Figma 被运用到海外项目 Webnovel 带来的最显而易见的变化是我们不再使用 Sketch、Mesaure、Dropbox、Svn,白板,因为 Figma 本身整合了以上所有功能,省去了在不同工具之间切换,为我们节约了不少时间与精力,而且这样的整合不只是 1 + 1 + 1 + 1 的功能叠加而已,其中有着奇妙的化学反应,从根本上改变我们的工作模式。
1、设计孤岛
2、协作的全新可能
Figma 的到来则打破了设计孤岛的封闭格局,连接设计与上下游仅仅只需要一个链接,原本只能藏匿于设计师之间的 dropbox 共享文件夹的设计文件,现在项目中的所有成员都可以无障碍访问,无论是交互稿还是视觉稿、组件系统、设计规范。

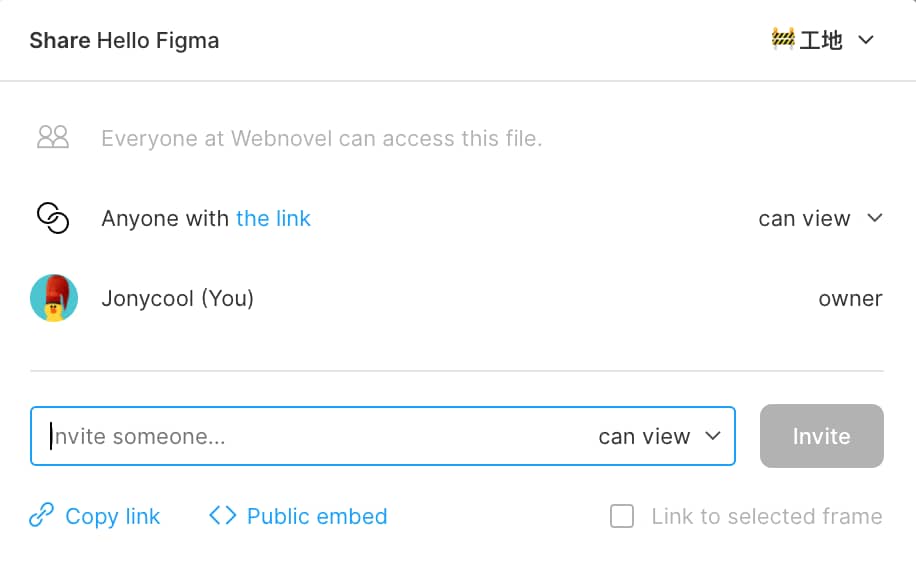
分享 Figma 文件只需要复制链接即可,项目内的人则可以直接查看
对于设计师来说,透明开放的设计文化可以让项目成员更了解设计的工作与思考方式,减少与其他项目节点因信息不对等造成的不必要摩擦;对于项目来说,产品、开发以及合作的设计师都可以看到一个需求是如何演化为设计稿的过程,参与者可以更早的提出想法与设计师交流,在充分的沟通下完成的设计可以有效避免完成后的反复修改。
刚才还提到了设计师之间的协作问题,现在我们每个版本的迭代都是由两到三位设计师在一个 Figma 文件内按需求分 Page 一起完成。不仅如此,Figma 的在线协作的特性还给了设计师之间的协作一个全新的可能,我们尝试了更紧密的协作设计模式,在一个子需求下再拆分子任务,比如上个版本中我们将段评需求分为页面框架与评论组件两个子任务,在同一个 Page 内一位设计师搭建页面框架,另一位设计师同步进行评论组件设计,多线程并行的模式让合作的设计师既能专注于各自的任务,又能轻松把控整体的设计效果,朝着一个目标快速前进。
也许这就是传说中的「结对设计」吧。
Figma 组件化实践
笔者所在的海外项目的产品 Webnovel 长久来没有统一的设计规范与组件系统,再经手多位设计师,经过多个版本的迭代之后,小到颜色、字体等基础属性,大到页面模块的新旧样式冗余混乱。所以趁海外项目迁移到 Figma 的契机,二月份开始着手 UI 组件库的设计与搭建。
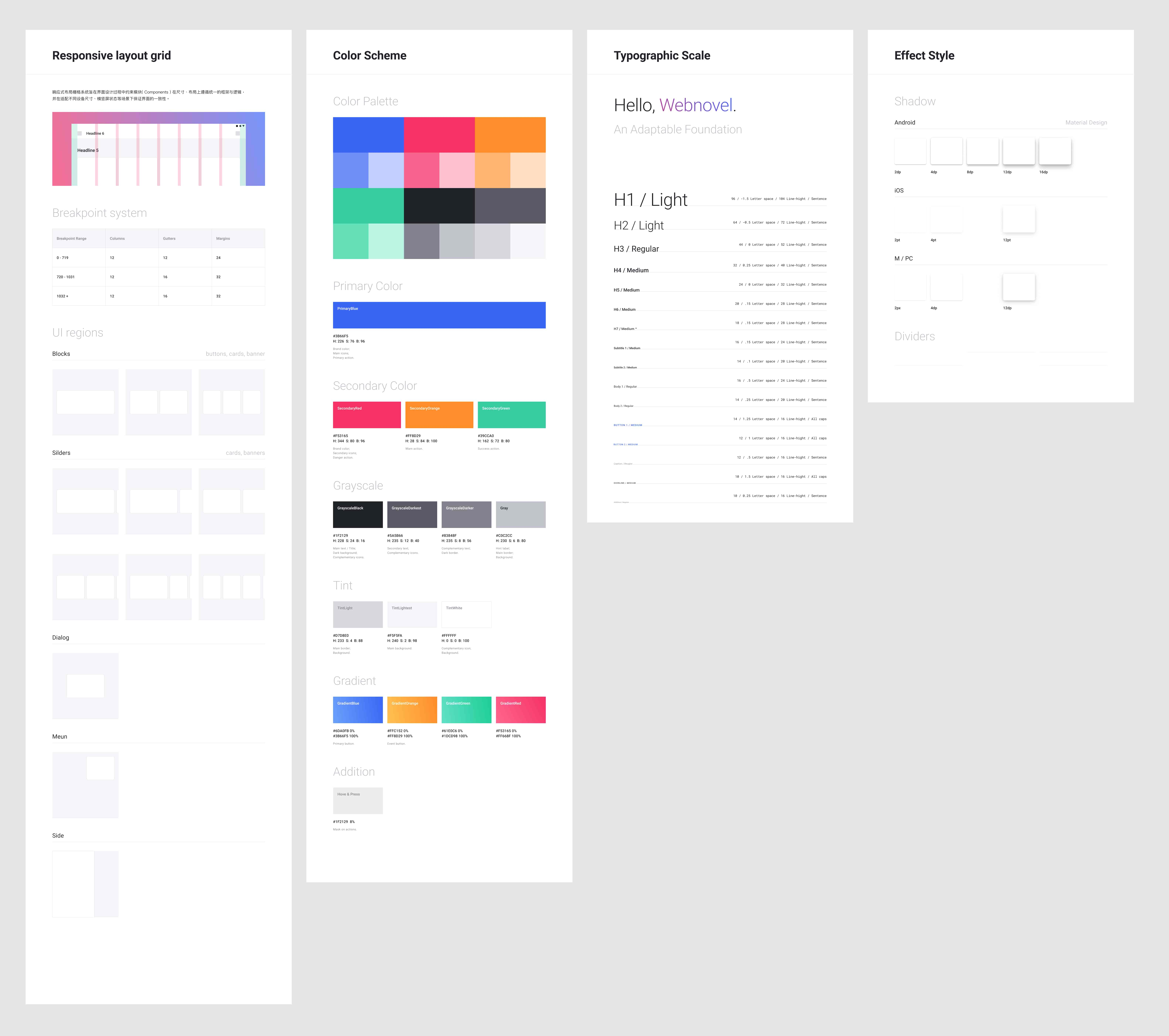
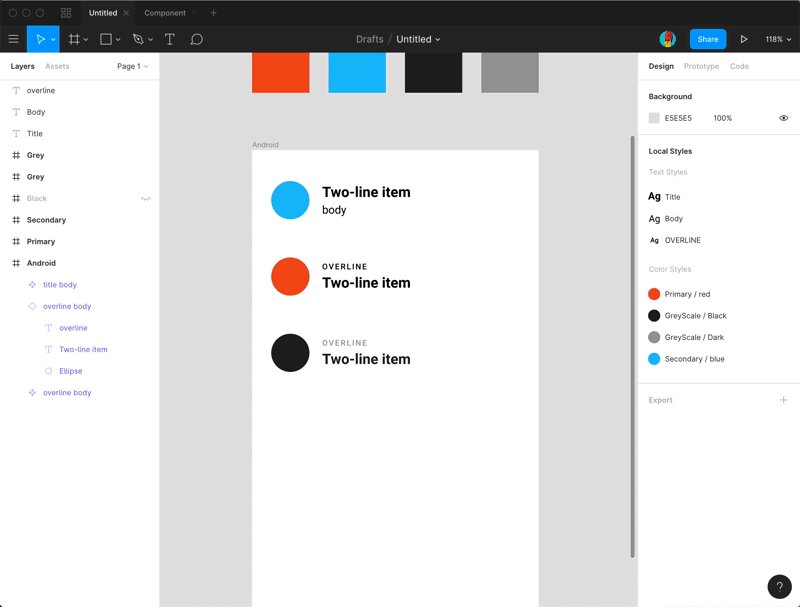
组件的设计基本遵循原子化设计理念,从最基础的颜色、字体、字号等 Principle 元素开始,将相关元素放到我们的组件库文件的 「Token」页统一管理。

Webnovel Token
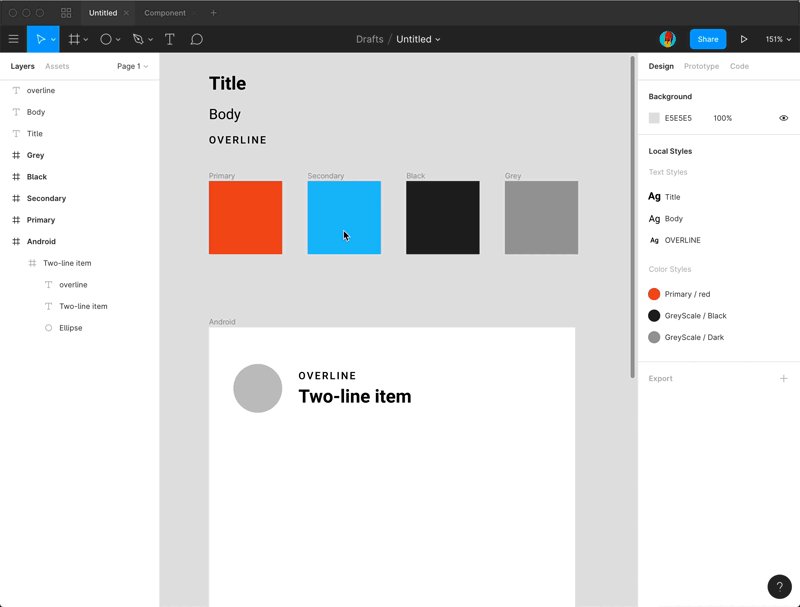
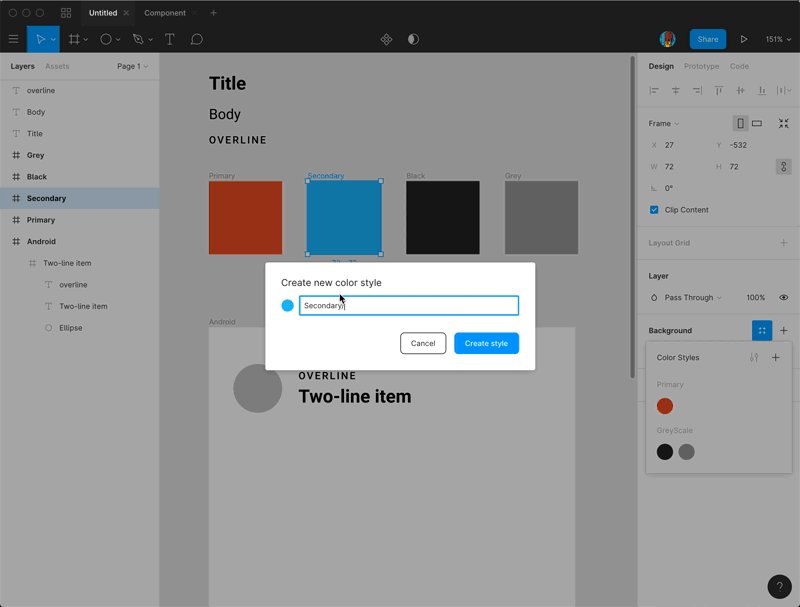
Figma 的 Style 功能可以用来管理所有你需要在项目进行复用的样式,而且 Style 可以像 Component 一样在整个项目内共享。借助该功能将 Token 中的颜色属性、字体样式、阴影样式、分割线样式、栅格系统分别加入 Style,发布 Style 后项目中的所有文件都可以快速访问并使用这些共享的属性或样式,另外如果共享的 Style 发生更改,可以无缝更新到所有项目文件中。

Style 功能演示
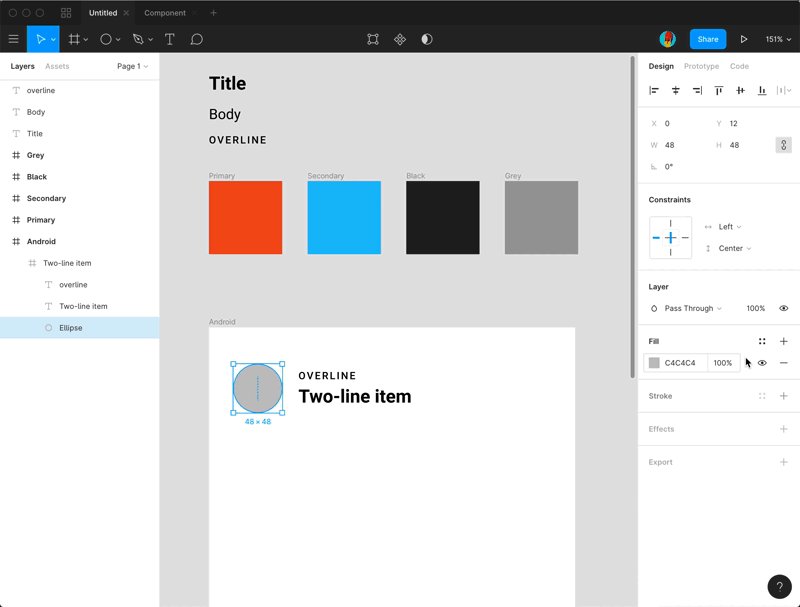
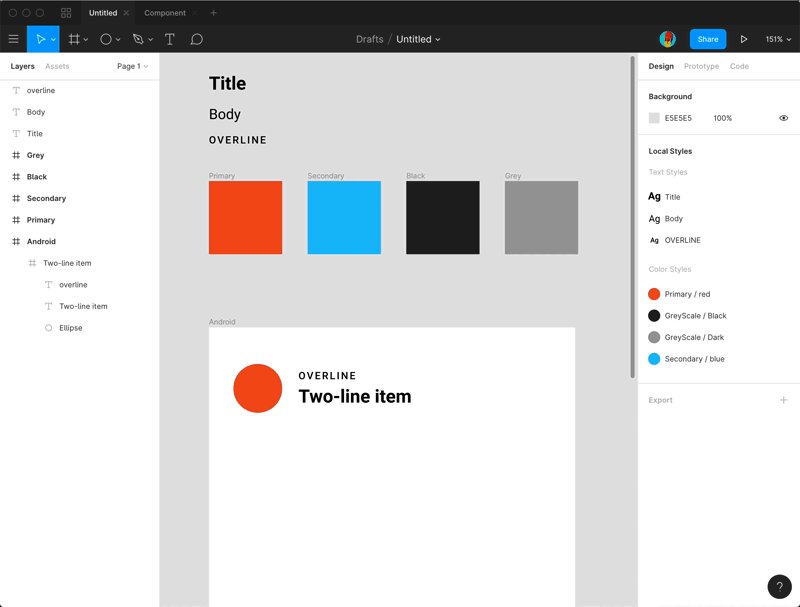
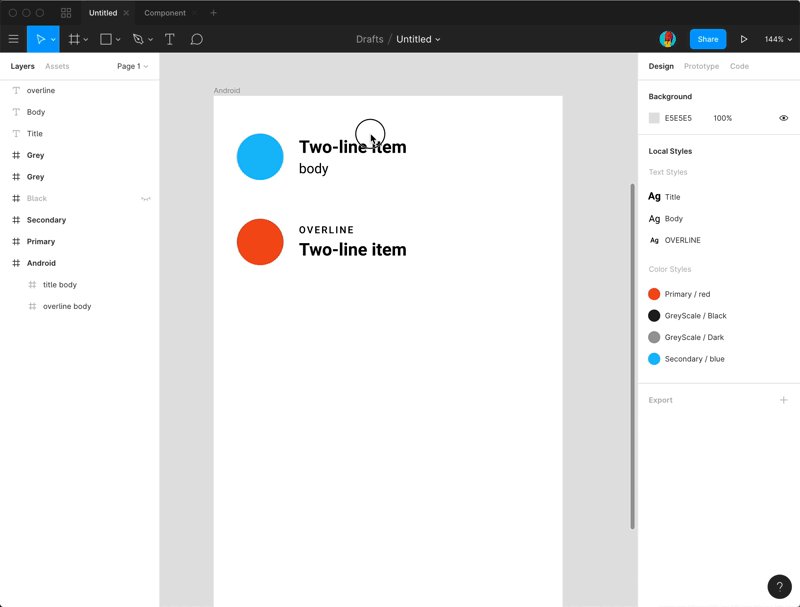
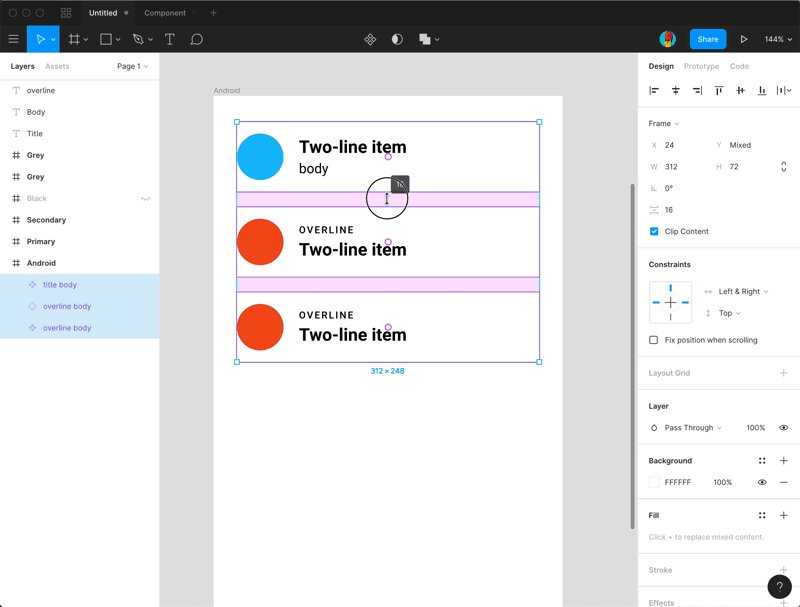
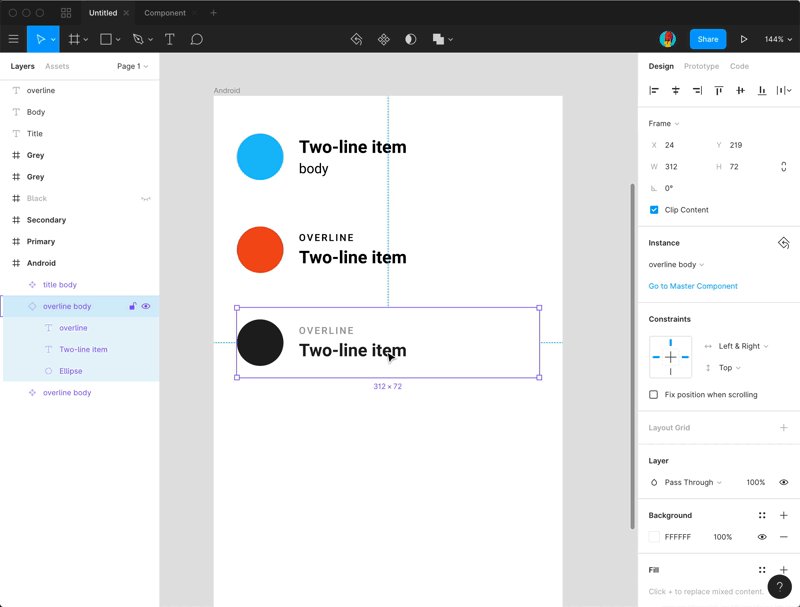
而 Figma 的 Component 功能与 Sketch 的 Symbol 类似,通过创建组件来复用界面中的模块与元素,不同的是 Master 组件复制生成的 Instance 可以修改除了位置和尺寸以外的所有属性,结合 Style 能快速实现样式替换。

Component 结合 Style 功能演示
其实在 Figma 官方在二月底发了一篇关于组件化最佳实践的博文给了笔者非常大的启发,虽然当时组件库文件已经初具规模,但是还是毅然拆分并重新组织了组件库,因为笔者原本继续沿用了之前在 Sketch 上组件的设计与管理方式,完全没有发挥 Figma 本身的一些特性来提高组件建设效率。
当时的重建组件库的改动主要包含两点:
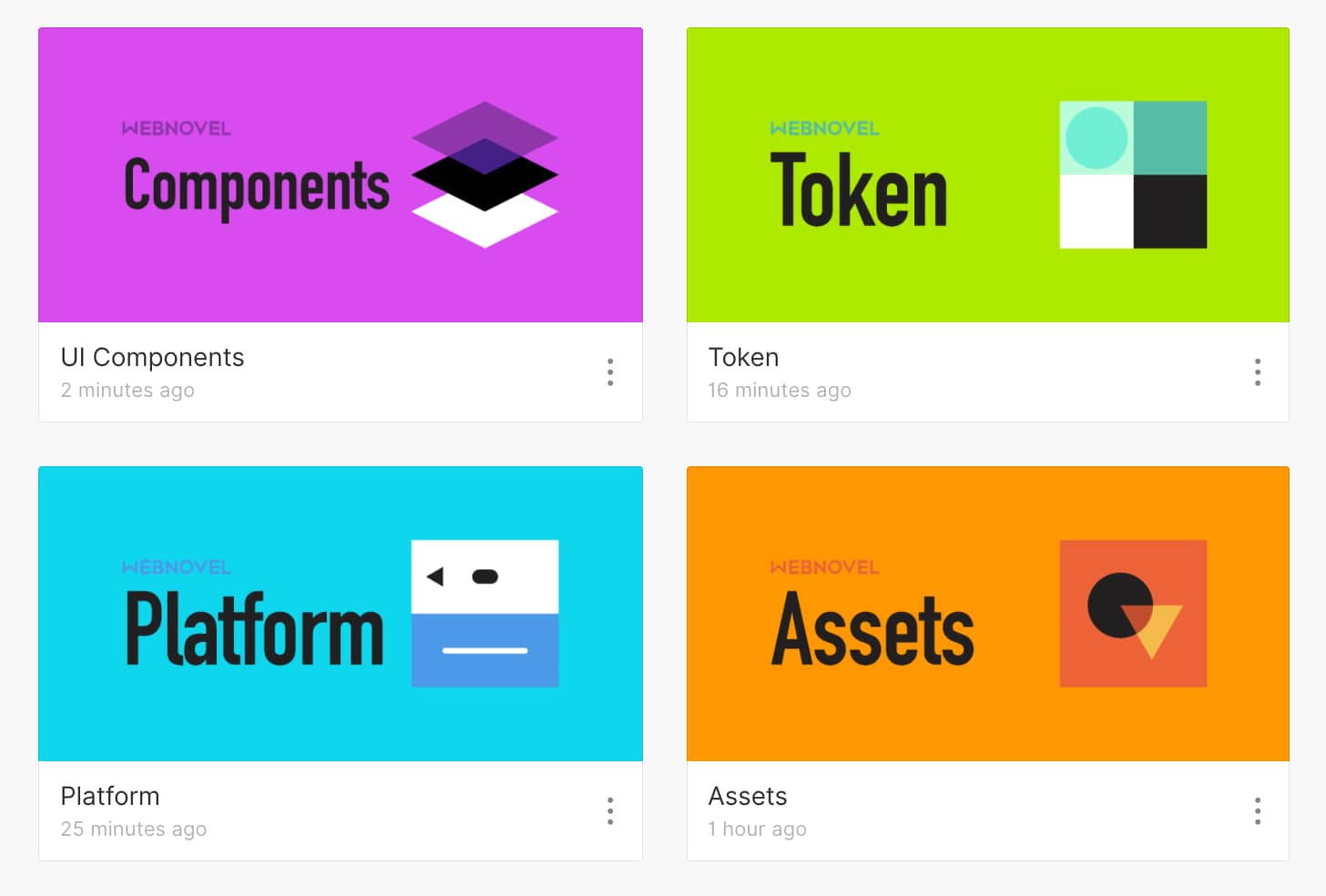
(1)拆分组件库
将原本包含属性样式、图标、基础组件、业务组件等一个庞大的组件库文件按类拆分为几个独立的组件文件,一方面 Figma 通过 Team Library 共享组件非常便捷,即使拆分文件也不会带来任何额外的负担,反而更加方便后续的拓展,另一方面分类后的组件库各司其职更加清晰明了。

将组件和样式拆分到不同到文件中
(2)重新组织组件
Figma 可使用 Page 以及 Frame / Group 的方式将组件归类,意味着我们不再需要像 Sketch 那样使用 「/」通过修改命名这种繁琐的方式组织组件(当然 Figma 也支持「/」分类,不过你不会去用它的)。

使用 Page 与 Frame 组织组件库
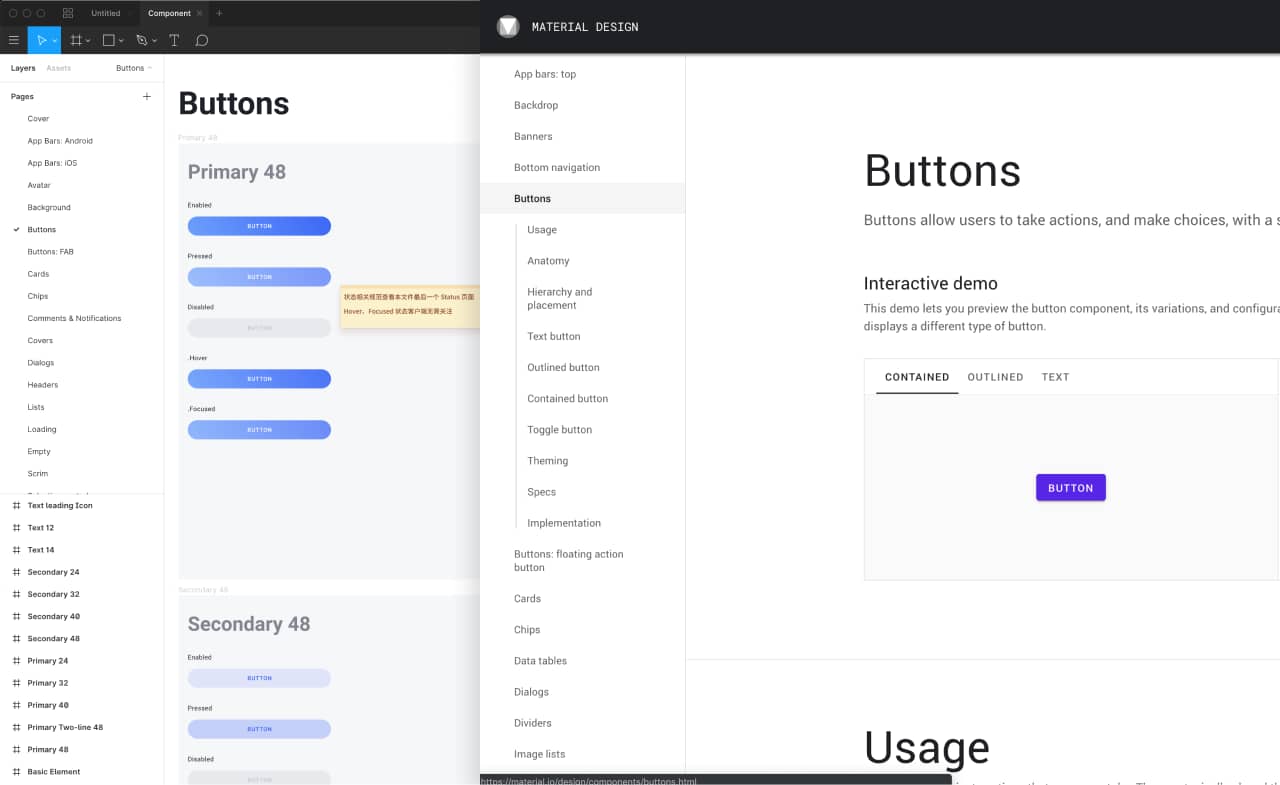
因此我们可以将 Page 作为组件的大类,如 Buttons,以 Frame 的来划分 Buttons 的类型,最后 Buttons 只需要以状态 / 子类型命名即可。优化后的组织形式的方便任何人浏览,而且也更符合直觉,回忆一下 Ant Design、Material Design 等规范类的网站界面的布局,是不是非常接近?

左侧 Figma 上 Webnovel 组件库,右侧 Material design 网页
除此之外,其实组件本身也做了部分优化,比如对组件与样式添加描述信息;通过实例化 Principle 元素引入更细的粒度让组件更加灵活;在使用约束的基础上加入栅格提升组件自适应效果,但还是处于探索阶段,这里笔者不再赘述,希望以后有机会再分享。
组件库设计的核心诉求是方便你的用户(项目中的设计师、开发以及其他任何需要组件库的人员)快速查找、理解和使用。把它当作一款产品去对待,做好组件本身只是产品体验的一个环节,去思考更有效率的形式,尝试接入新技术,时刻倾听用户的反馈才能把这款产品打磨的更优秀。
缺点以及 Figma 值得使用吗?
1、缺点
作为一款在线的设计工具,Figma 的缺点也是非常显而易见,受限于网络环境,如果网络状态不佳访问设计文件都非常困难,此外对于国内多数团队来说,将文件完全存放在别人的服务器上几乎是无法接受的事实。
2、那 Figma 值得使用吗?
对于设计师个人
答案是非常值得体验一番,设计师应该是一群对新趋势新事物新技术保持好奇心的物种,一个工具往往诞生于用户需求与现实产品能力的鸿沟之间,如果它诞生之后还得到了发展、受到众人追捧那必然还顺应时代趋势,甚至影响趋势,如当年扁平化趋势下 Ps 与 Sketch 之争,假如没有扁平化大家还会选择 Sketch 吗?假如没有 Sketch 扁平化会这么快推翻拟物化吗?扁平化后迎来了动效的兴起,各种动效软件群魔乱舞也是同样的道理。体验一下 Figma 就可以发现当下我们的协作方式还会有新的可能,当然还有更多的有趣好玩的细节等你去发现。另外值得一提的是,Figma 个人使用完全免费!
对于设计团队
对于绝大部分大公司团队不值得,原因是推动设计工具更替困难重重,首先网络和存储就是硬伤,特别是存储问题在很多大公司完全无法跨越。其次设计资源、生产环境的迁移也是问题(Figma 支持导入 Sketch 文件),还有团队使用 Figma 至少 $144 / 人 / 年的支出,比 Sketch 贵了不少。Figma 相比 Sketch 虽然更优秀,但并不是革命性的产品,即使效率提高了,心情愉悦了,该修的福报还是要修的。
不过如果老大出面自上而下推进,或者是在像我们 YUX 这样开放包容的团队中推动那就是另一番情景 :对于小型团队那基本上用就是了。
最后如果想上手 Figma,可以先浏览他们在 Youtube 上的官方基础视频介绍,快速刷一遍就可以开始。
Let‘s rock!
参考链接
1. Webnovel 官网:
https://www.webnovel.com/
2. Webnovel App Store:
https://apps.apple.com/us/app/webnovel-fictions-comics/id1234939196
3. Webnovel Google Play:
https://play.google.com/store/apps/details?id=com.qidian.Int.reader&hl=en_US
4. Figma 官网:
https://www.Figma.com/
5. Figma CTO @Evan Wallace 介绍 Figma 所使用的技术「Building a professional design tool on the web」:
https://www.figma.com/blog/building-a-professional-design-tool-on-the-web/
6. Figma 内测插件功能「Plugins are coming to Figma」:
https://www.figma.com/blog/plugins-are-coming-to-figma/
7. Figma Smart Selection 介绍「Organize photo galleries, presentation slides and more with Smart Selection 2D」:
https://www.figma.com/blog/organize-photo-galleries-presentation-slides-and-more-with-smart-selection/
8. Figma 象棋文件来自超能铜草帽@lijxse:
https://www.figma.com/file/0pbyVV9pJhlI3qa2Hjy1hifr/中国象棋?node-id=0%3A1
9. Sketch 版本更新记录:
https://www.sketch.com/updates/
10. Eddie Lobanovskiy ****@lobanovskiy :If design tools were cars … :
https://twitter.com/lobanovskiy/status/968979316552867841
11. 来自 Figma 官方组件化最佳实践「Best practices: components, styles, and shared libraries」:
https://www.figma.com/blog/component-styles-and-shared-library-best-practices/
12. Figma Youtube:
原文地址:站酷
作者:梁捷