@梁捷:Figma 的插件功能自 6 月初开始内测,到 8 月初正式上线以来,截止目前(2019.11.05)线上共有 268 款各种功能与特色的插件,可以帮助设计师快速完成填充数据、创建元素、整理图层、检查可用性等工作,进一步提升设计生产效率。补充上最后一块拼图——插件生态的 Figma 终于是拥有了完全形态的设计工具,面对竞争对手 Sketch 完全可以与之一战。
插件功能正式上线三个多月以来,Figma 上目前发布的插件所覆盖的功能与类型,与 Sketch 已经别无二致,基于 Sketch 的日常工作流中需要用到的插件在 Figma 中基本都能找到替代品。
不仅如此,让人更兴奋的是 Figma 基于 Web 技术的天然优势和其更加强大的 API,帮助 Figma 插件在一些方面更有想象力空间,比如你可以在 Figma 上利用插件直接听歌单 (Deep Focus) ,也可以玩游戏 (Multiplayer Pong) (大雾) 检查页面元素与样式是否符合设计规范、是否达到 WCAG 标准,也可以创建 3D 元素,甚至直接设计、演示动效也不在话下。

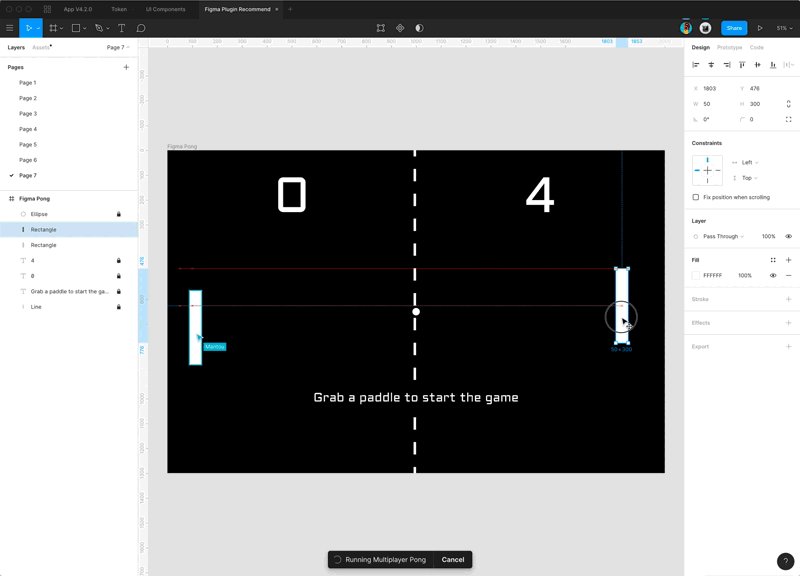
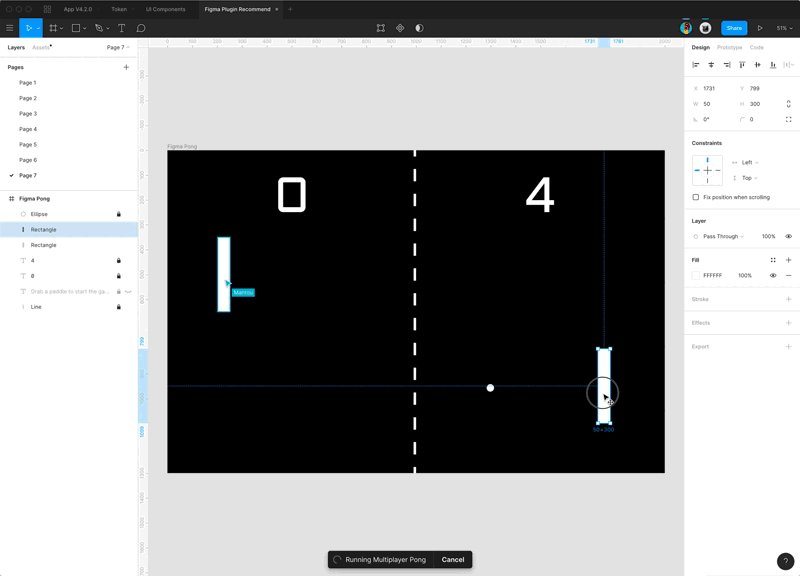
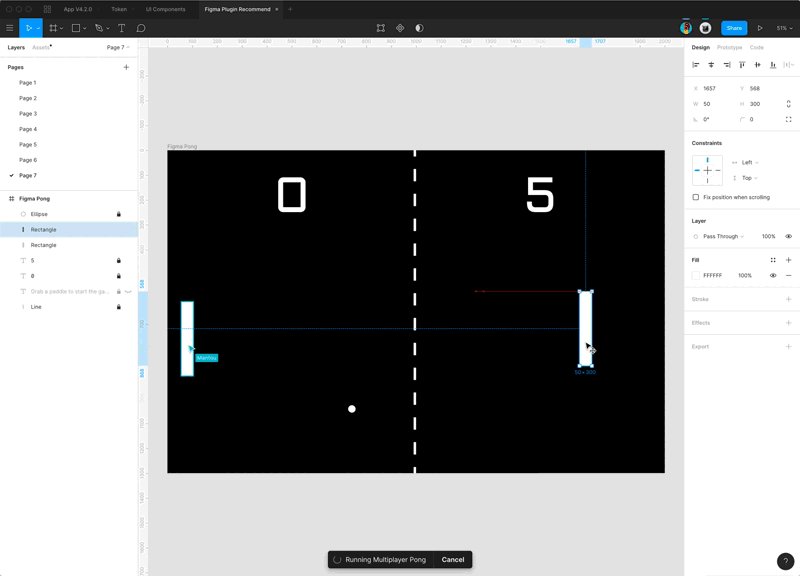
Multiplayer Pong
经过笔者这几个月对插件的使用与探索,有几款插件已经是日常工作流中提升效率不可或缺的一部分,这篇文章也想和大家分享一下这些插件。
安装与使用插件
在分享插件之前,先简单介绍下插件的安装与使用,插件的入口「Plugins」位于首页的左上方,用户可以在该页面浏览、搜索所有插件。相比 Sketch 那种传统的安装与更新插件的方式,你只需要鼠标轻轻点击下「Install」,插件立马安装完成可以上手使用,而且插件的更新也是毫无感知。
在插件的体验上,Figma 依旧秉承其一贯的风格,设计师唯一需要关注的只有设计本身,其他的像版本迭代,插件管理、文件存储、同步、协同的问题都无需再投入任何精力。
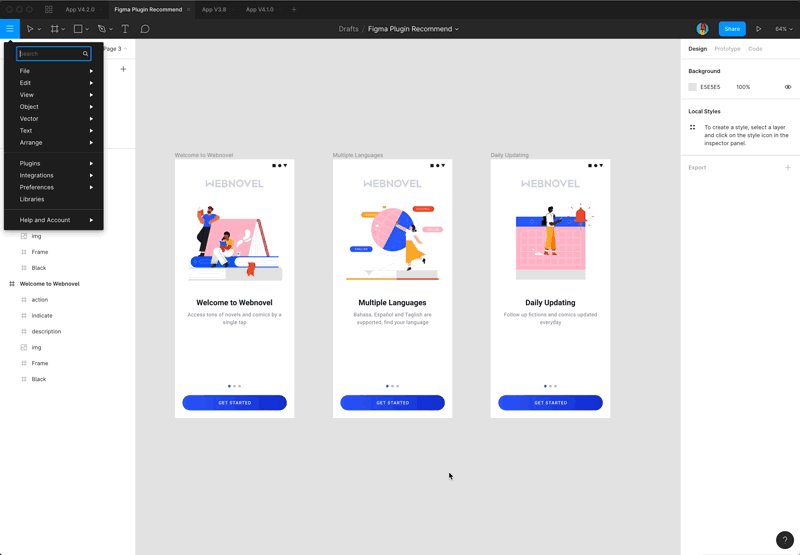
使用 Figma 的插件的方法与 Sketch 类似,主要有三种:
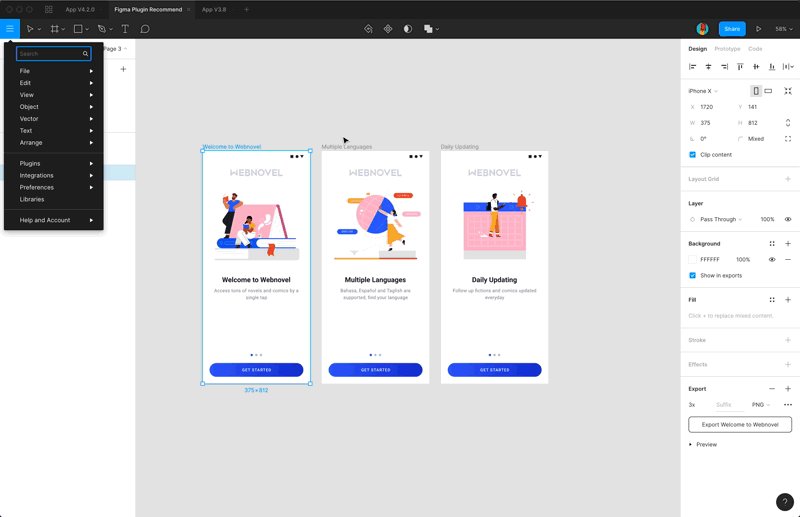
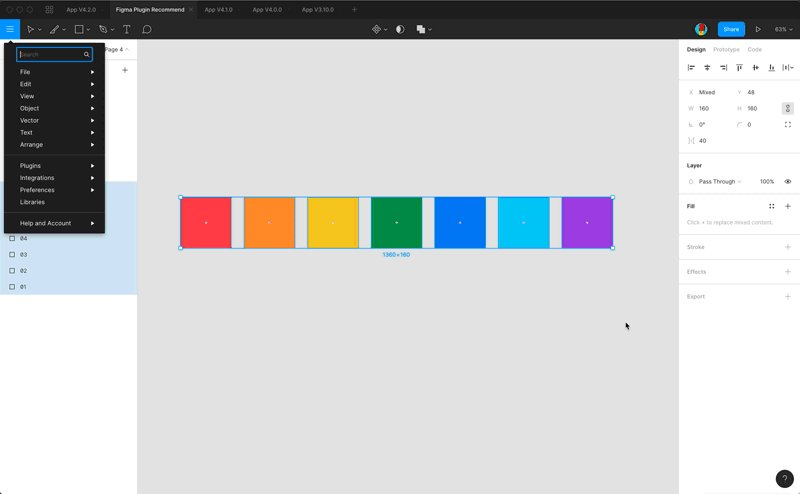
- 1.从系统的顶部的菜单栏上的「Plugins」入口选择插件
- 2.在文件内右键呼出菜单,从「Plugins」入口选择插件
- 3.快捷键 ⌘ + / 呼出搜索,输入插件名(敲黑板划重点)
吃我插件安利
一、文件管理类
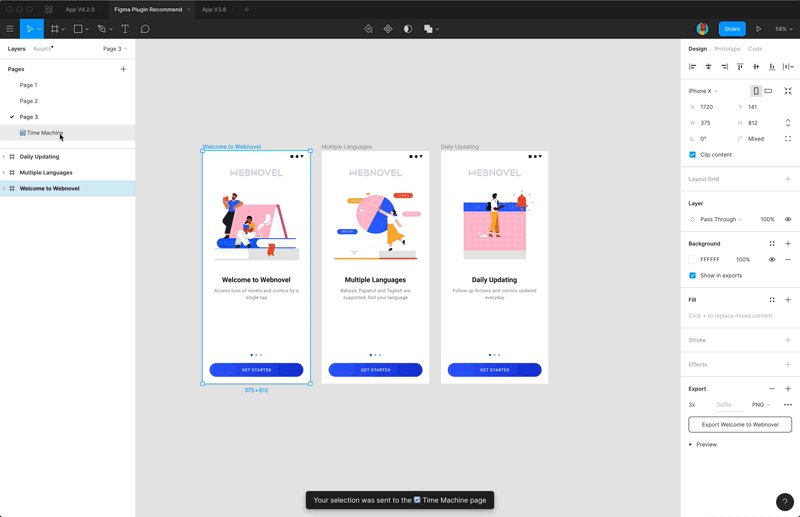
1、Time Machine
Time Machine 可以帮助设计师一键将设计稿自动复制一份收纳到在一个 Page 里,并按日期与时间排列。这款插件已经是笔者目前最高频使用的插件,因为日常的工作流中设计方案的探索、推导、收敛到最后的落地,会产生数量可观的废稿。以往笔者都要手动创建一个名为「Archive」的 Page,然后将废稿手动丢进去,现在只需要 ⌘ + / 然后输入「tim」再一个回车一气呵成。

Time Machine
2、Clean document
Clean document 可以帮助设计师自动「打扫」选中的设计文件,清理隐藏的图层,解除只有单个图层的组,重命名图层,还可以根据元素的位置对图层重新排序。

Clean document
每次设计稿最终完成后,杂乱的图层和编组简直是一片兵荒马乱,无论是对设计师本人还是一起协作的设计师与开发简直噩梦,不过现在一键就能搞定,居家旅行加班搬砖必备神器。

设计师头疼的 4 种原因
二、图形资源类
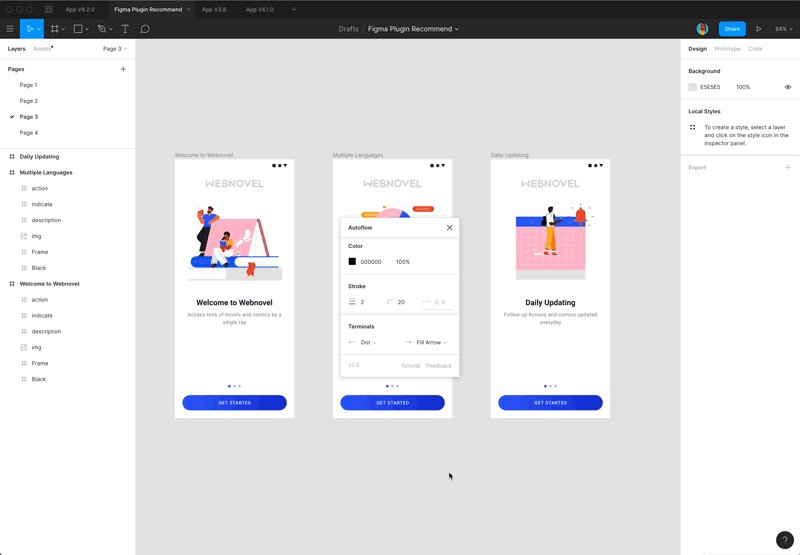
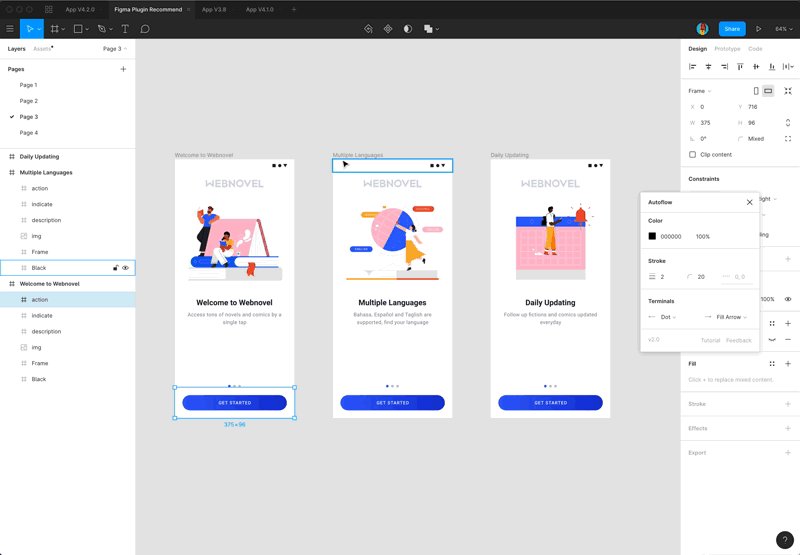
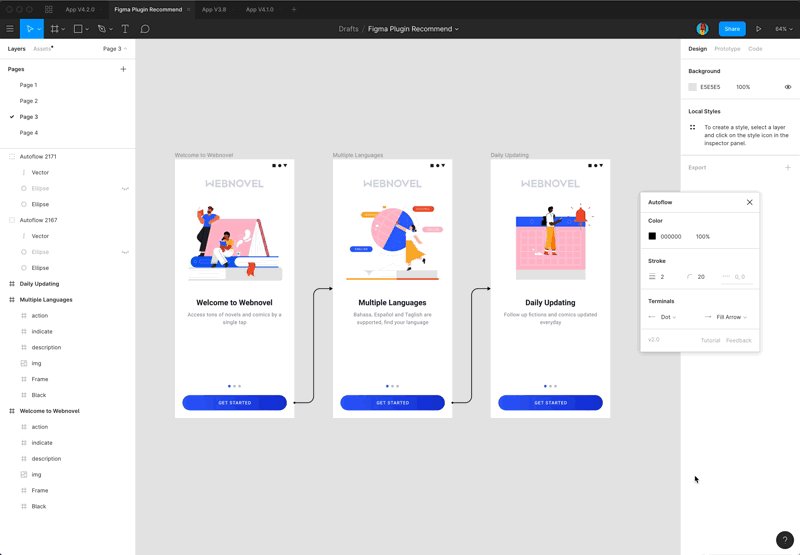
1、Autoflow
Autoflow 可以让设计师直接选中两个元素后自动画上流程线,省去了画流程图过程中标注箭头的繁琐工作。

Autoflow
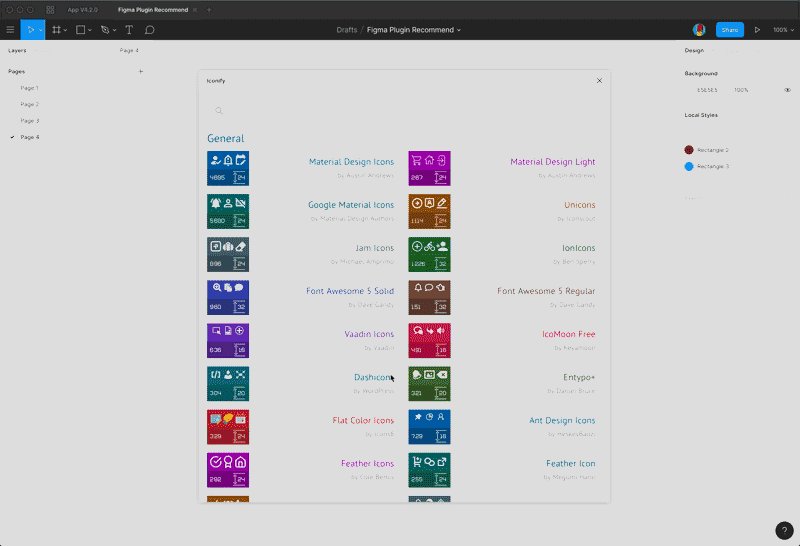
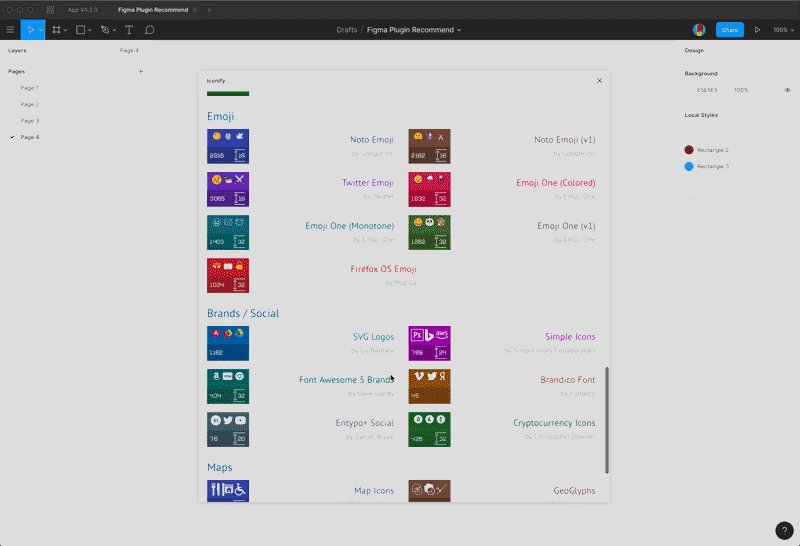
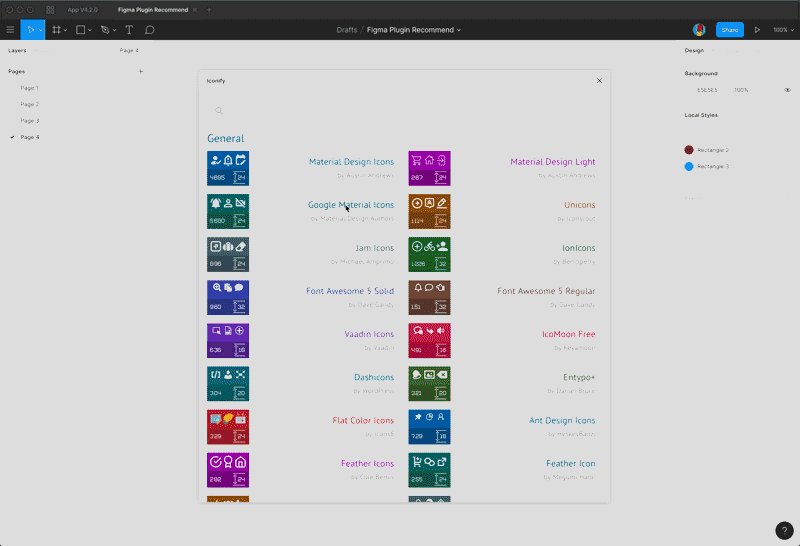
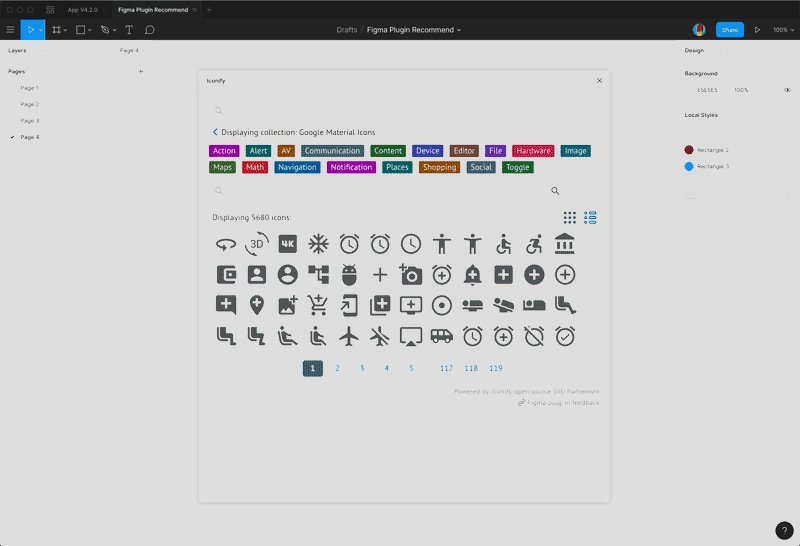
2、Iconify
Iconify 内有 50 个图标库,包含超过 40,000 个图标。如果要找个图标直接搜索然后「add icon 」即可,用 iconify 来处理搭原型阶段的图标需求再好不过,也省去了打开 iconfont 网页找图标的麻烦事。

iconify
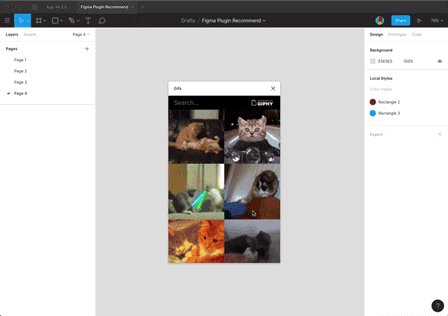
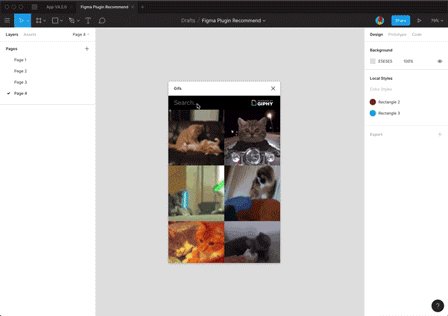
3、Gifs
Gifs 可以让设计师直接搜索并插入来自 GIPHY 的动图。不过这款插件在平时的工作中用的还是很少,但是用 Figma 做 PPT 就非常适合配合这款插件食用,美滋滋。

Gifs
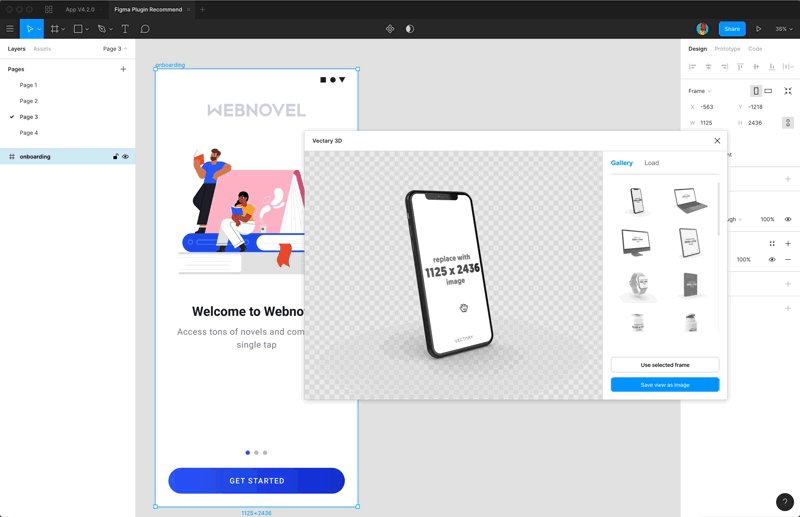
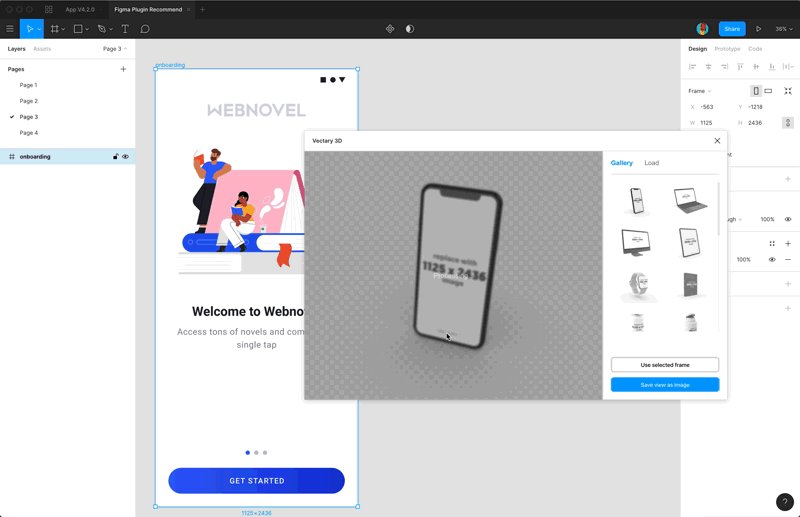
4、Vectary 3D
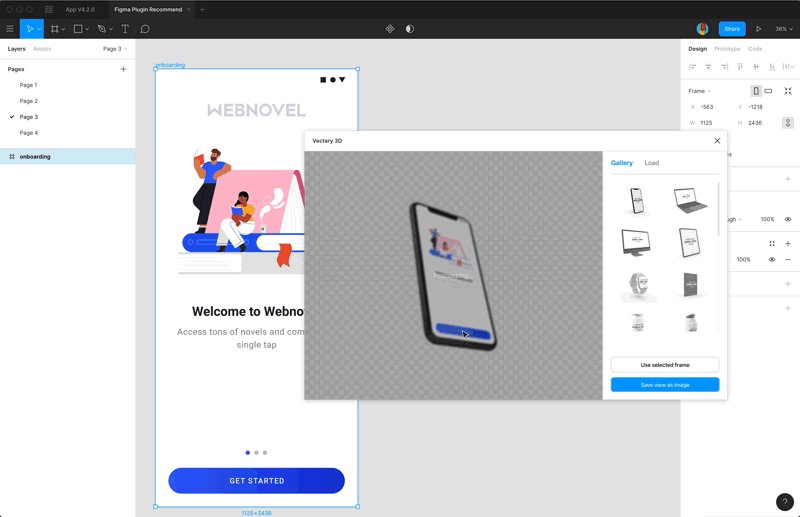
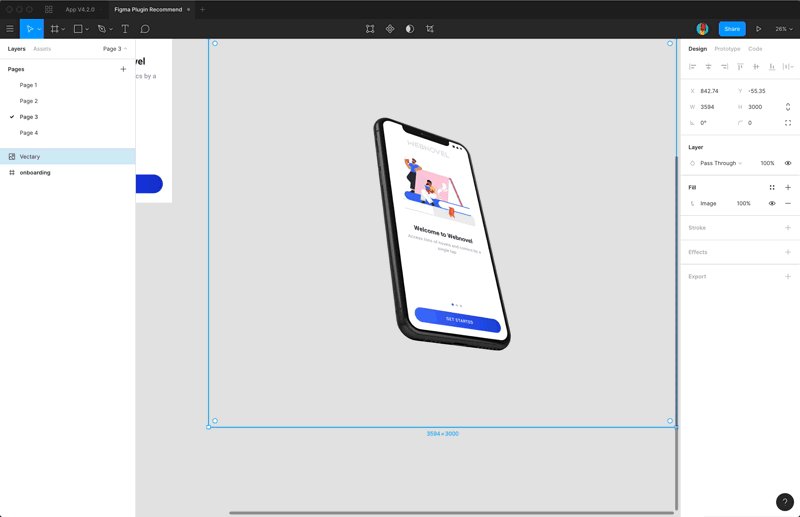
Vectary 3D 可以将 3D 元素插入 Figma 中,更有趣的在于你能将的设计稿置入预设的可交互的 3D mockup 后导出图片到 Figma 中,从此包装设计稿不用愁找不到适合的 mockup 了,自己动手丰衣足食。

Vectary 3D
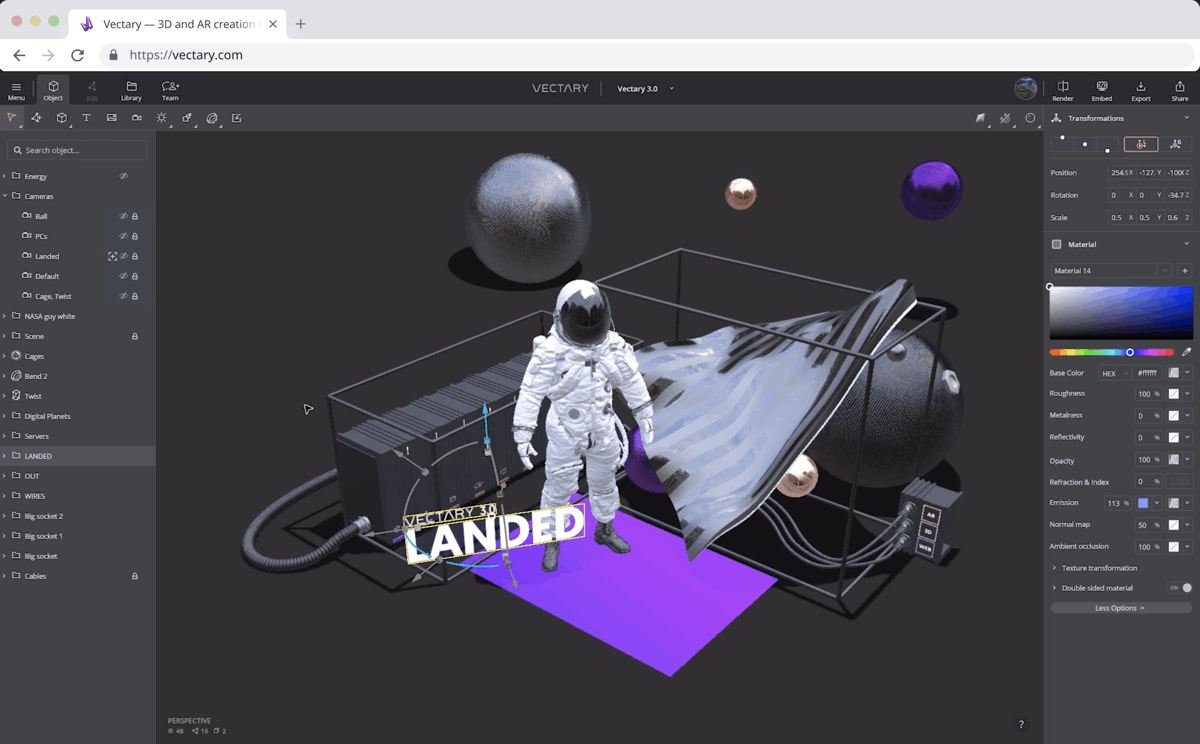
另外值得一提的是 Vectary 3D 这款插件背后的产品,是一款与其同名的基于浏览器的在线 3D 设计工具。

Vectary 3D 界面
三、无障碍类
A11y 系列
A11y 既 Accessibility,随着无障碍设计得到越来越多关注,这类插件也终于开始出现,让我们可以更有效的优化产品设计,让更多用户享受更友好的体验。A11y 系列由 Microsoft 出品,包含两款插件:
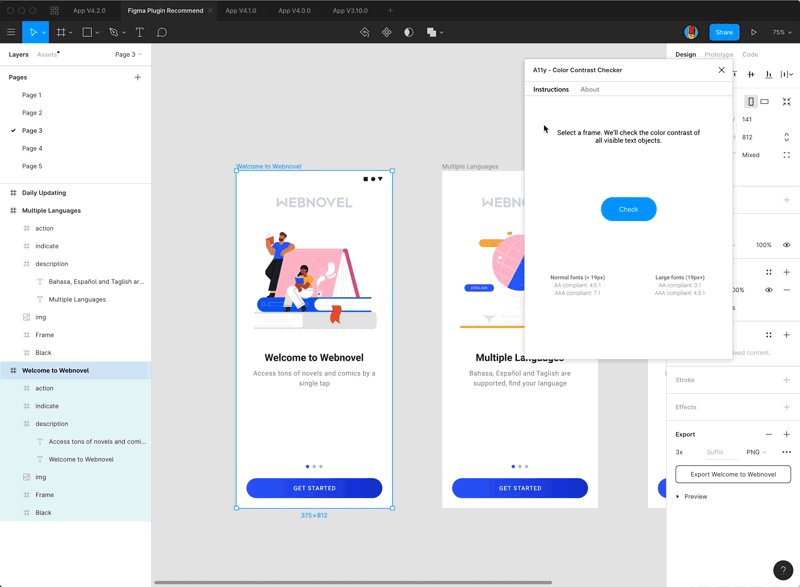
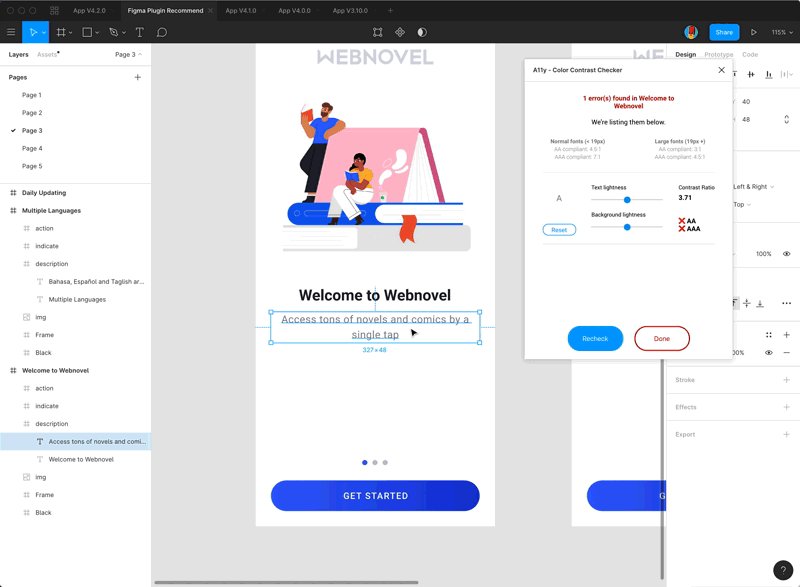
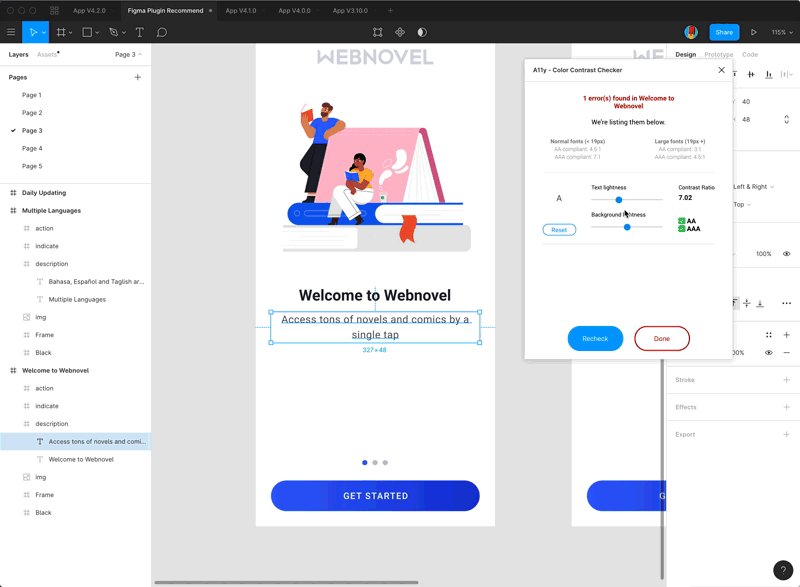
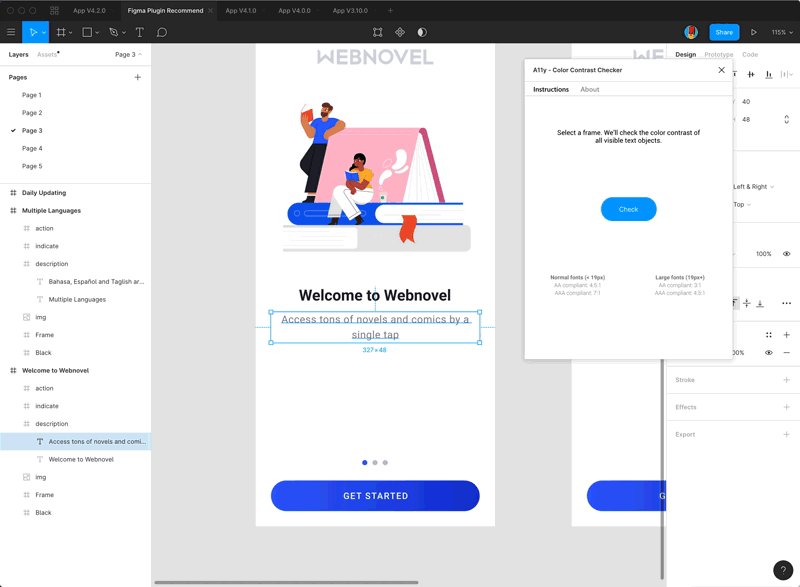
1、Color Contrast Checker
用来检查设计稿内文本对比度是否遵守 WCAG(Web Content Accessibility Guidelines)标准,以保证用户的可以无障碍阅读文本内容。Color Contrast Checker 的使用非常方便,唤起插件,选中需要检测的界面,点击 「Check」即可。

Color Contrast Checker
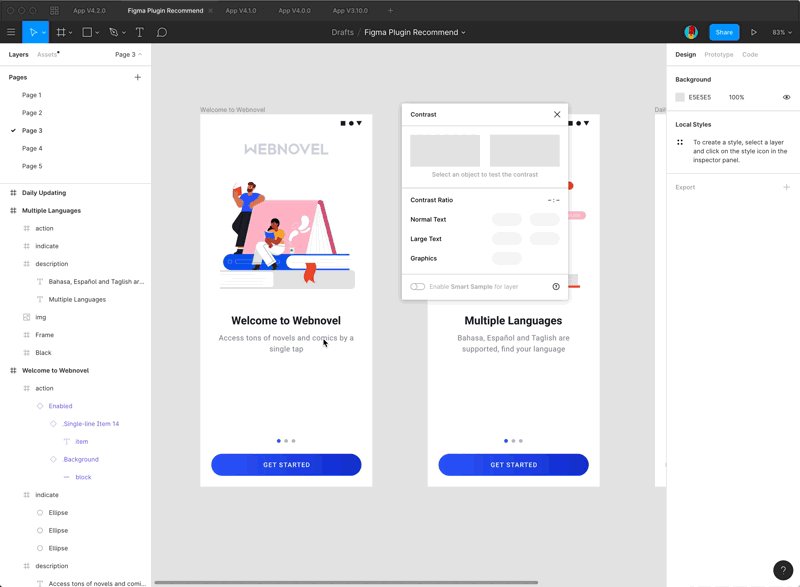
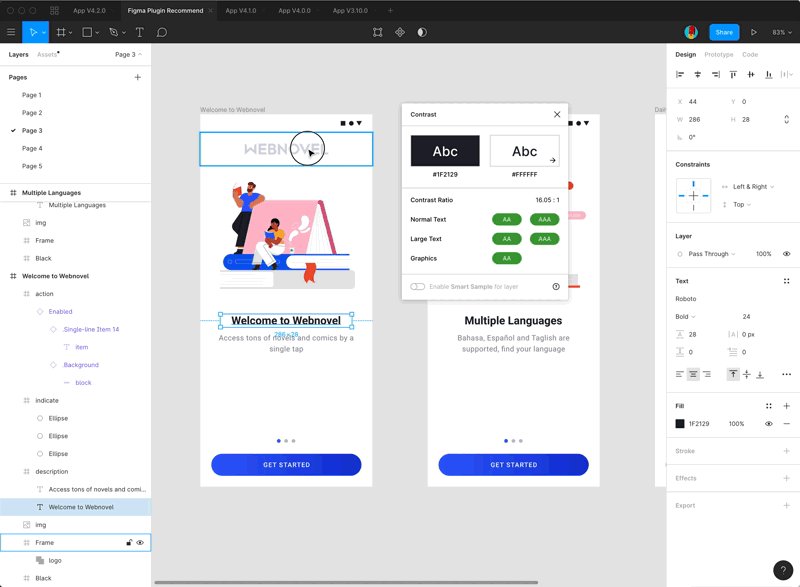
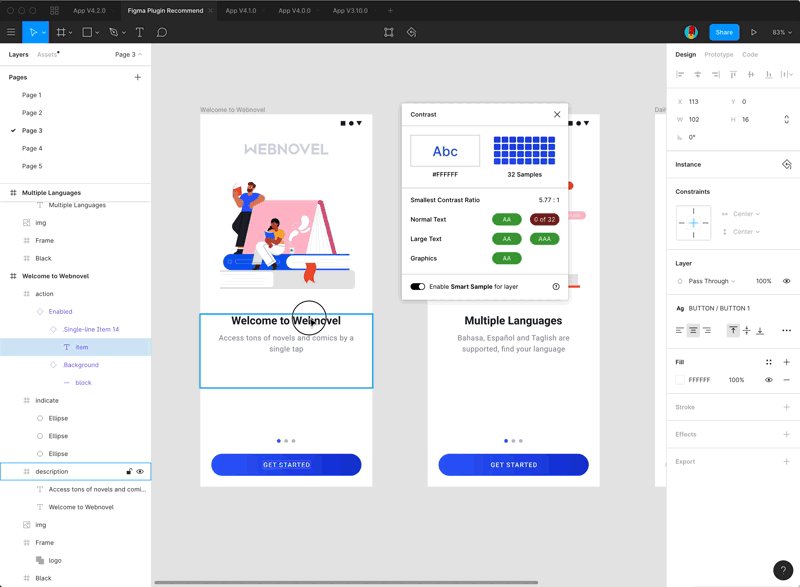
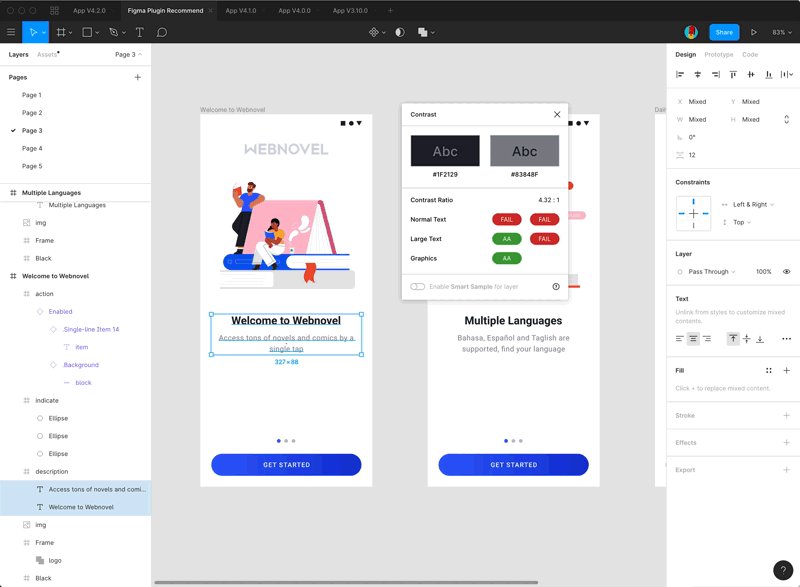
不过这款插件也存在偶尔失效的问题,笔者还没发现其规律和玄学。色彩对比度检测的插件除此之外还有三款,其中 Contrast 是笔者体验下来是其中比较不错的一款,如果没有对整个页面内所有文本自动检测的需求,Contrast 会更适合使用。

Contrast
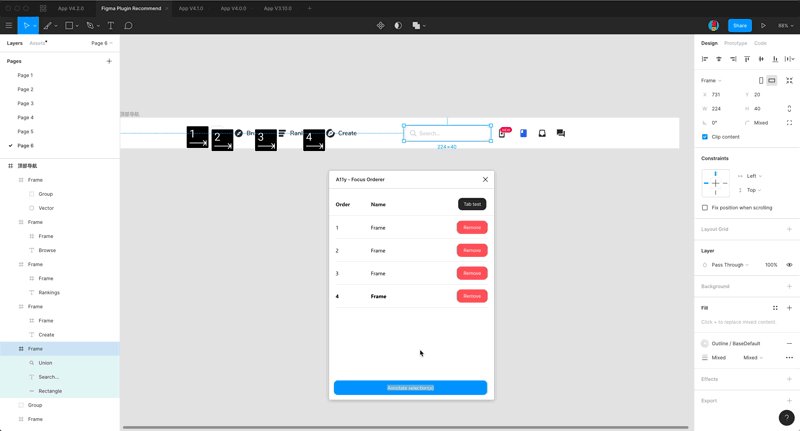
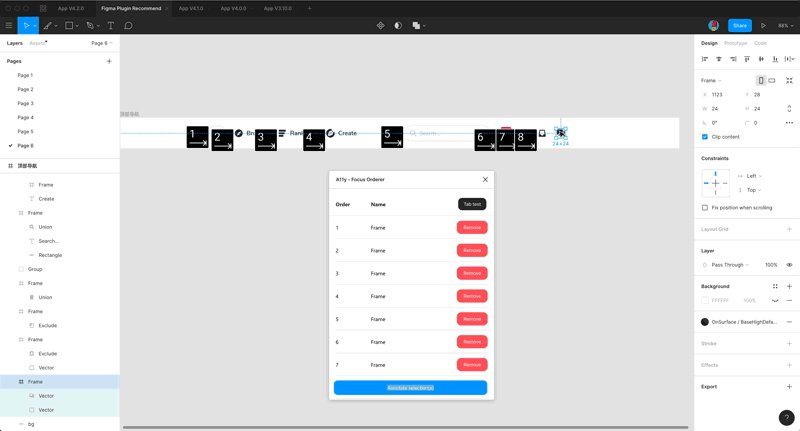
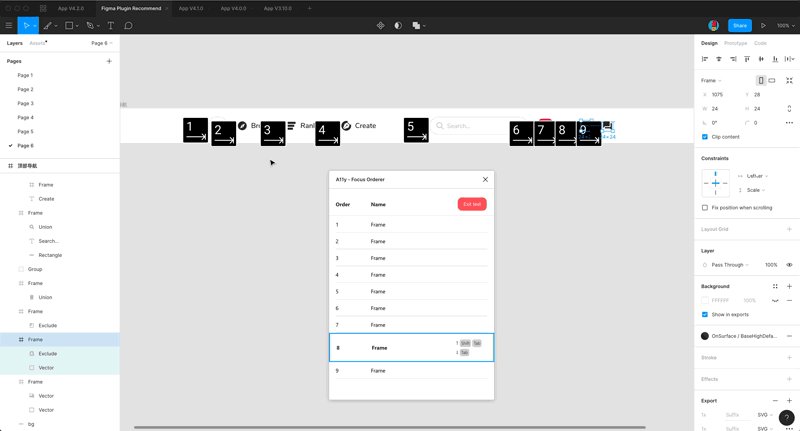
2、Focus Orderer
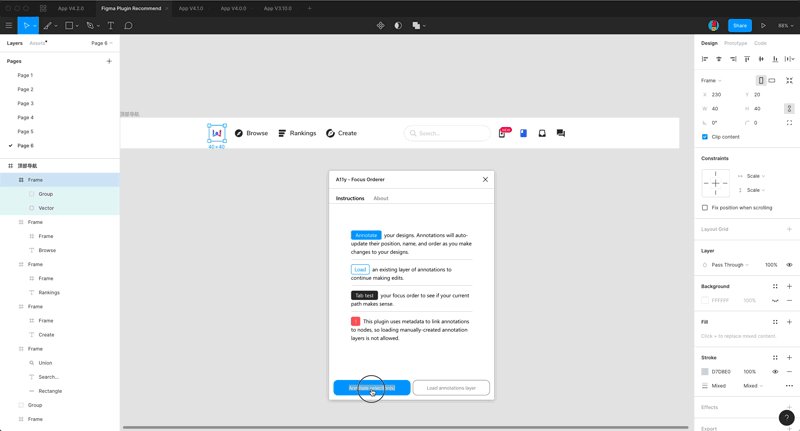
Focus Orderer 帮助设计师标记并测试焦点状态 (Focused)的流程和体验是否合理,一般在网页设计中使用。

Focus Orderer
其实笔者之前还未见过类似 Focus Order 的插件或工具,希望未来能有更多解决或辅助无障碍设计的工具出现,一方面让我们的设计产出更容易向无障碍标准对齐,另一方面也会影响行业内的设计师更多的关注无障碍设计领域.
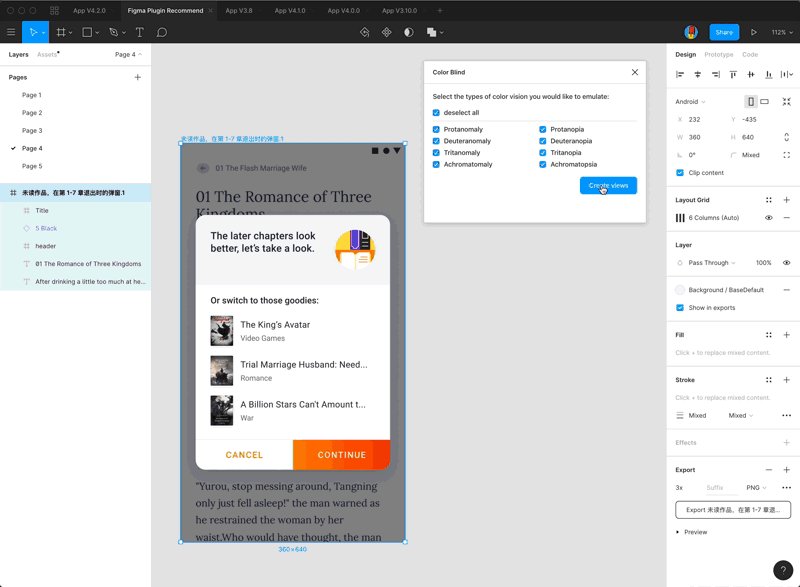
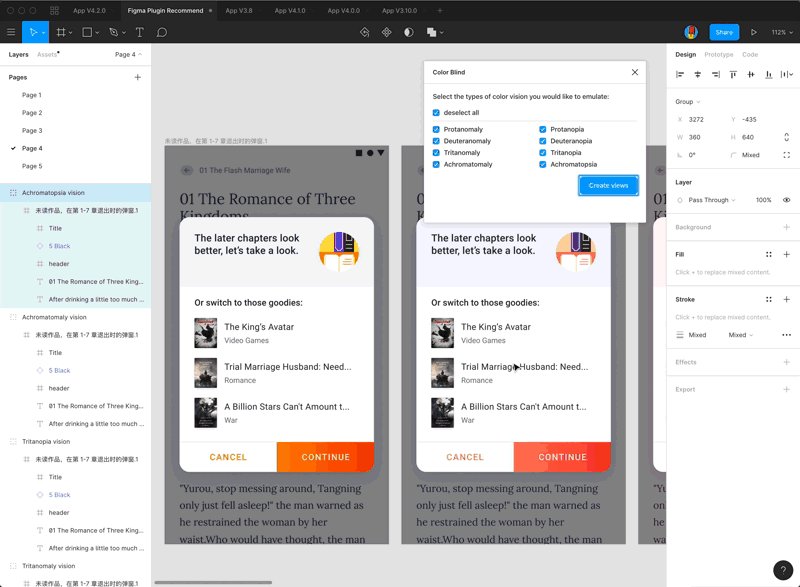
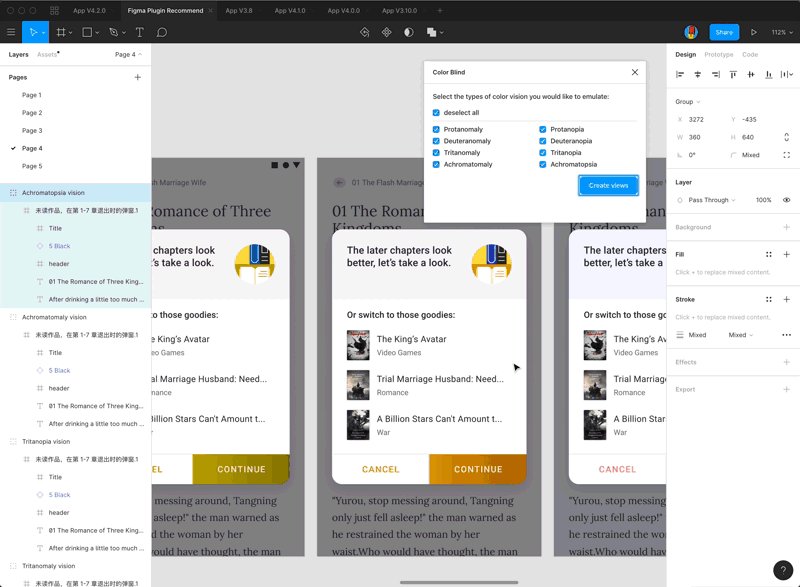
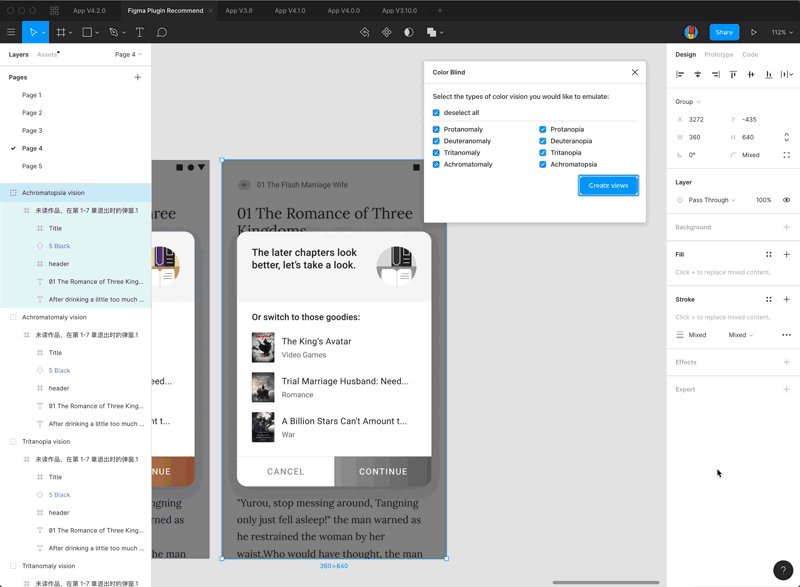
3、Color Blind
上面提到的 Color Contrast Checker 可以检测文本的对比度,而 Color Blind 则可以将设计稿自动转成 8 种不同类型的色盲效果,借此我们可以进入色盲用户的视角审视我们的设计是否合理。

Color Blind
三、设计系统类
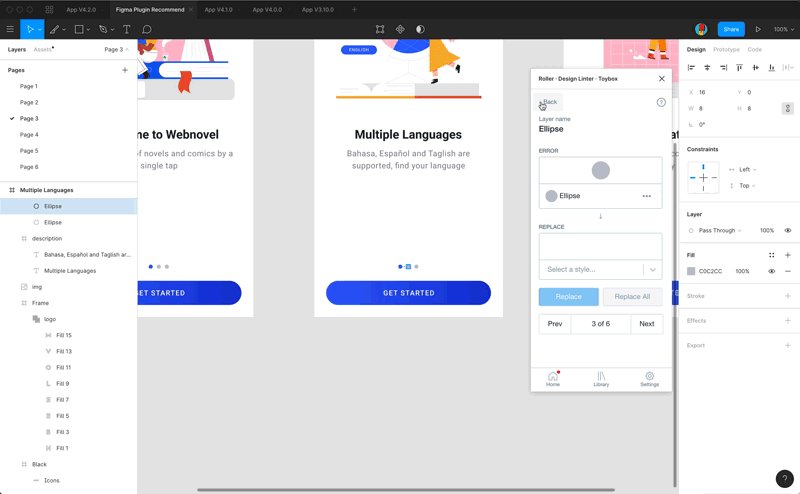
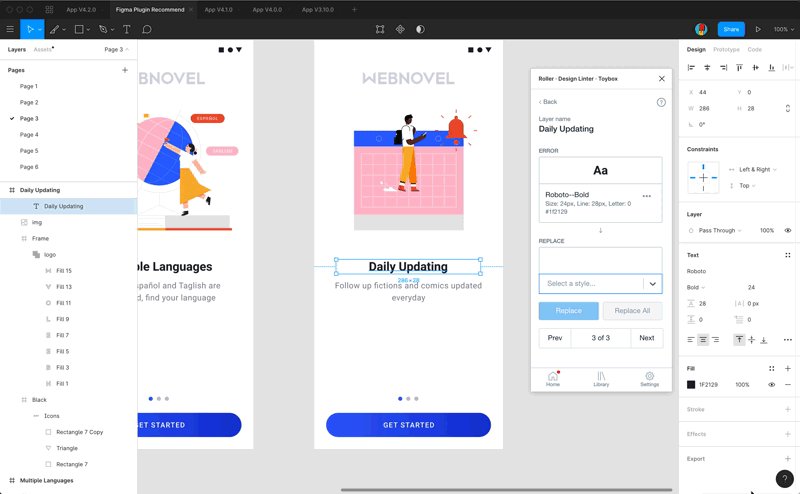
1、Roller · Design Linter · Toybox
Roller 是一款样式自动检查工具,通过添加或导入 styles 后,可以以此为基准校验文件内使用的颜色、字体样式、阴影、圆角大小是否符合设计规范,以保证设计产出完全对齐规范。不过 Roller 有个很大的问题,其本身不支持 rgba,希望后续会有优化。

Roller
Roller 好像是目前市面上 (不包括某些大厂的内部工具) 出现的第二款设计校验工具 (笔者已知的第一款是 sketch-lint ),虽然类似概念的工具在开发那很早就存在,但我们还在用最原始的人肉方式处理样式不规范的问题,从 components 到 design lint ,设计的工程化还要走好长一段路。
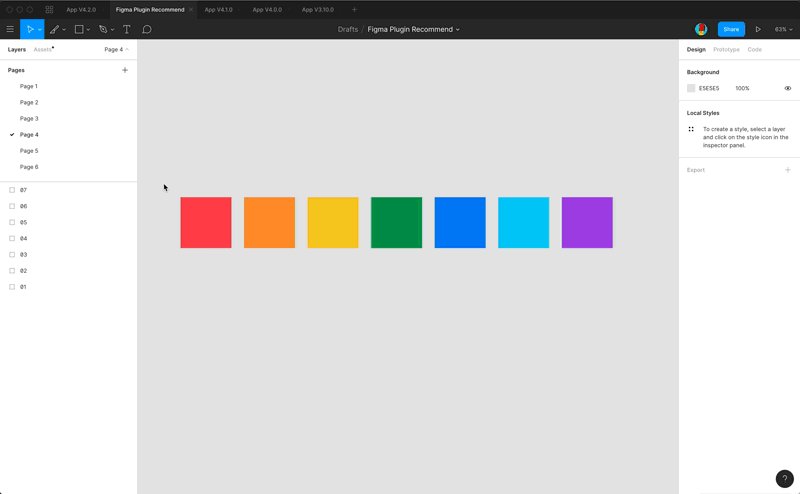
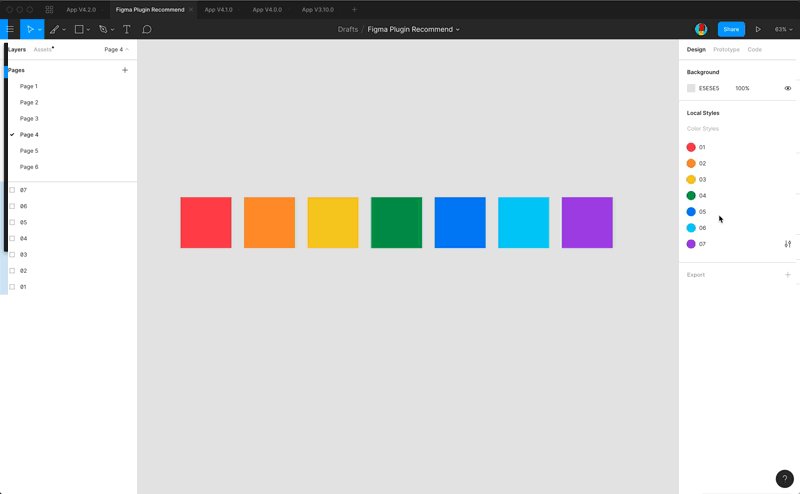
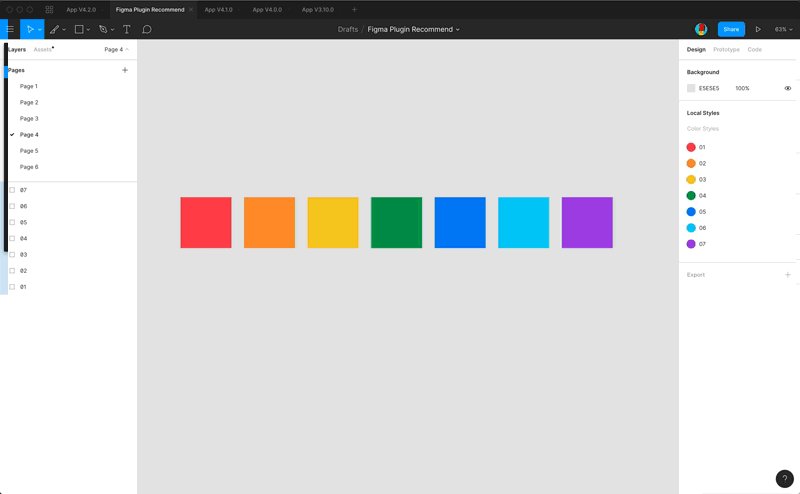
2、Chroma colors
Chroma colors 可以通过选中多个对象快速创建 Color styles,省去了为每个颜色手动创建 style 的重复劳动,在搭建组件库初期帮助很大。

Chroma colors
以上推荐的插件均为笔者日常工作会用到的一些功能和体验不错的插件,其实还有很多优秀的插件可以推荐,比如官方人员出品的 Themer,可以一键切换主题;自动生成视觉焦点图的 VisualEyes;还有 Product plane、Wireframe、Graphviz 将图表、流程图全部搬运到 Figma 中,实现排期、文档、设计 all in Figma。限于篇幅有限,而且新插件上线频繁,只能介绍这么多。
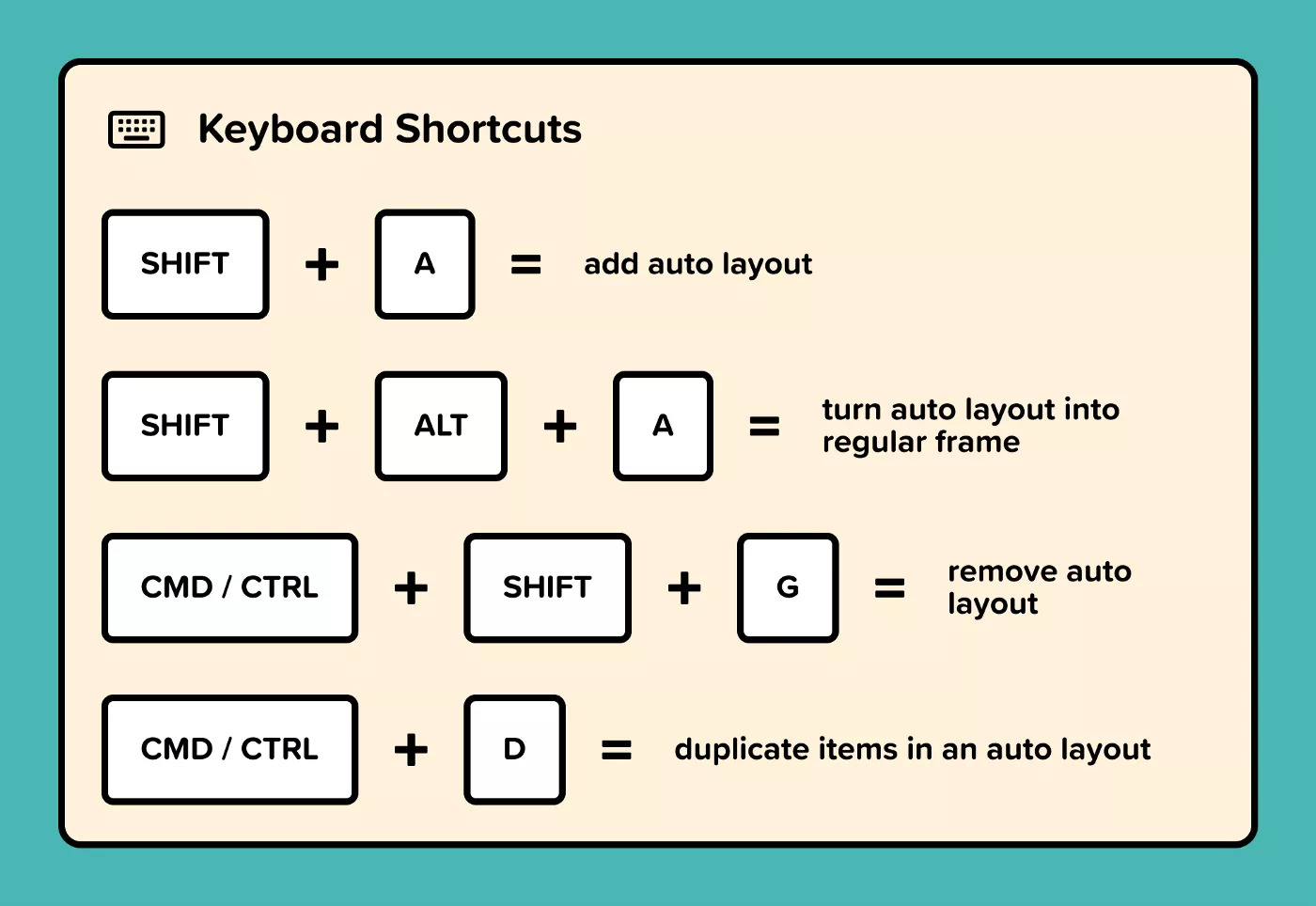
最后在复习下重点,快捷键 ⌘ + / 呼出搜索,输入插件名,开始愉快的使用插件吧。
原文网址:站酷
作者:梁捷Jony