小编:设计师如何提工作高效率,成为企业里的佼佼者呢?本周来看下腾讯ISUX设计部分享的关于怎么样提高效率的方法,让你迅速过稿,不再挠头~
前言
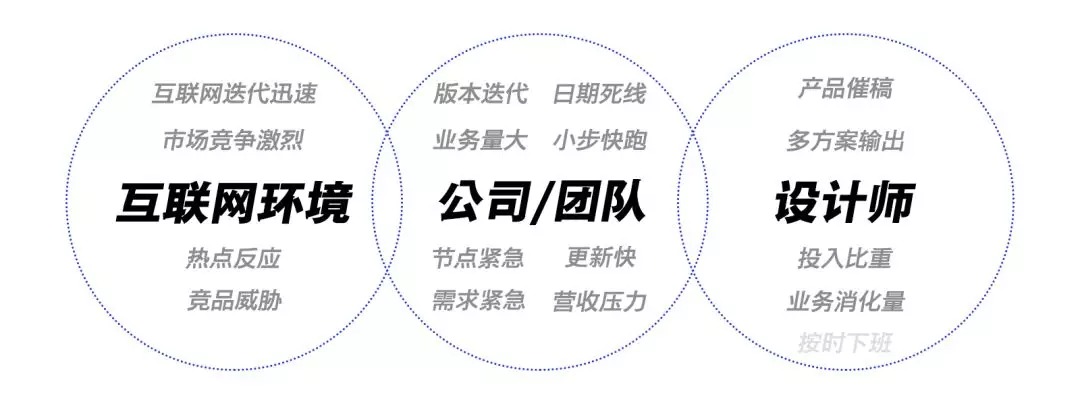
从传统行业跨界到互联网,给我最大的感触是:用户始终是本源,但互联网的瞬息万变节奏以及几乎实时的市场反馈,要求设计师更需要敏捷、高效地满足市场变化。这时候,设计方法和技巧则显得尤为关键,如何在单位时间内产出更多质量优异的作品,构建设计师的核心竞争力,同时也是市场和用户的潜在需求。所以,今天围绕“高效”展开运营专题的设计方法分享。



项目分析四步骤

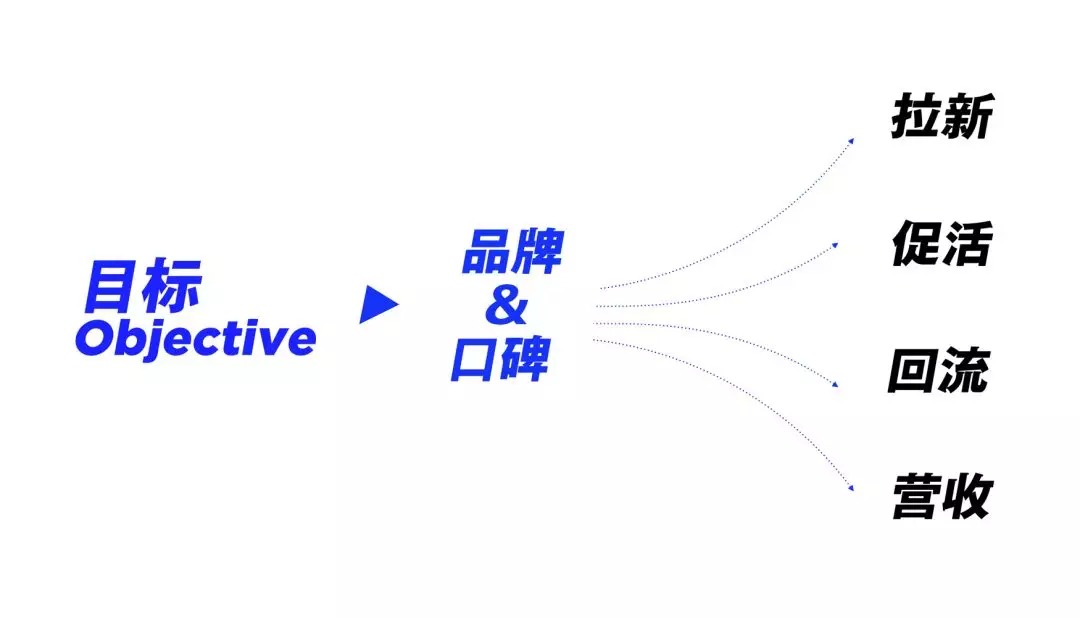
Step 1.目标
互联网行业里常见的运营活动需求目标主要是拉新、促活、回流、营收这四个目标,同时伴随长线的品牌价值塑造、品牌美誉度提升等品牌资产构建。

Step 2.用户
需要了解本项目活动的目标用户。针对用户人群的不同,使用的概念与手法也相应不同。比如:针对学生用户使用年轻的、积极向上的;针对女性用户使用柔软的,文艺清新的;针对玩家用户使用视觉刺激的、张力的等等……了解的用户人群越精准,传达概念也就越靠近。

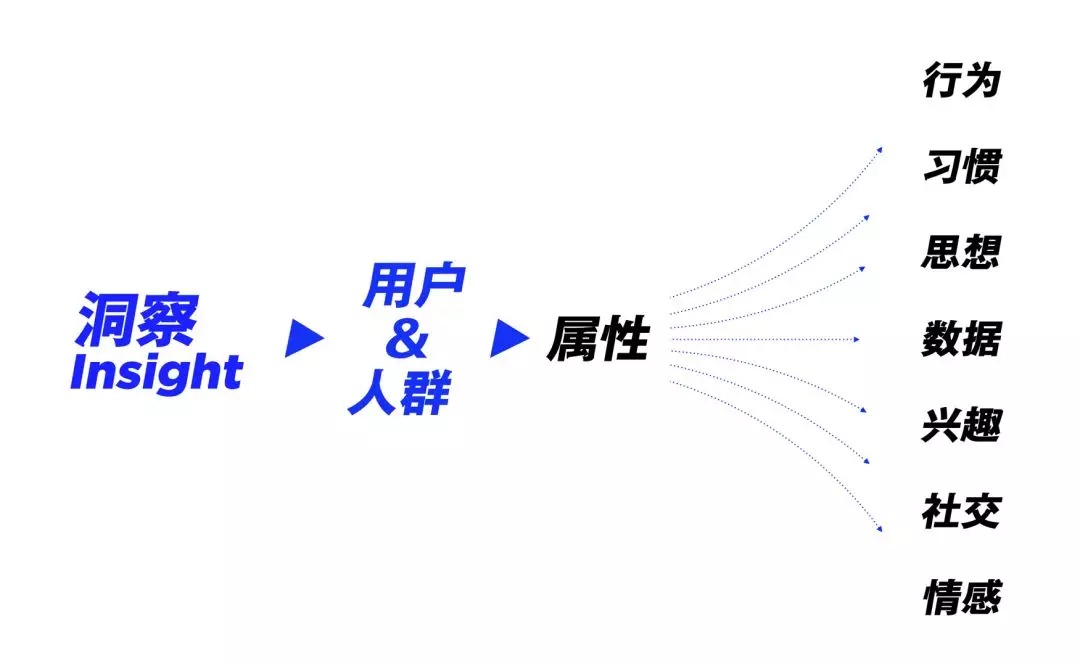
Step 3.洞察
从用户的各个属性:社交、行为、习惯,喜好、兴趣包括用户数据等等…洞察出创意概念的思路。

Step 4. 策略
从项目目标、用户人群、洞察中提炼出对应的“设计策略”,落实到设计执行当中。策略可能是一些关键词或者是一句话,这些也可以称作为项目的“创意思路”。

案例《黄钻十周年》项目分析
目标:《黄钻十周年》项目的目的是商业营收,通过“十周年特殊铭牌“吸引用户,拉动收入。
用户:QQ空间黄钻用户以及QQ空间活跃用户。
洞察:通过数据显示,发现这类活跃用户非常在意黄钻会员特殊的身份价值。同时也希望通过本次活动发放“十周年纪念身份标识”提升用户身份价值。
策略:黄钻十年里程碑,着重强调特殊身份,引导用户体验黄钻新体系、新特权……
设计执行
为了呼应十周年主题,在强化数字“10”的概念同时,运用黄钻“钻石”元素贯穿始终,通过钻石切割角度来塑造主体图形,漂浮元素选用黄钻特权服务,在界面设计中始终使用钻石切面与棱角元素进行设计延展。(包括界面,周边,线下物料等)

通过《黄钻十周年》活动案例了解了如何高效地得出设计策略。有了设计策略为前提,我们继续来探讨如何高效地进行设计执行。
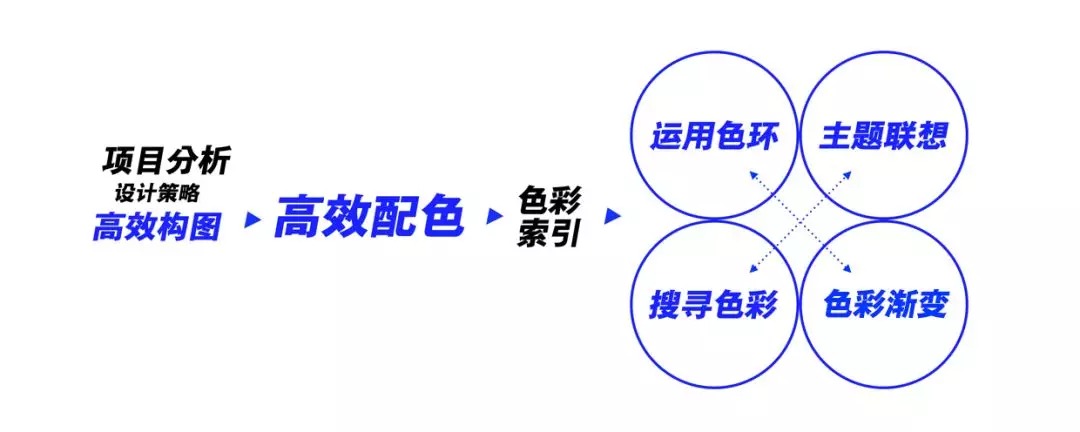
设计执行四步骤
设计执行也可以归纳为四个部分:高效构图、高效色彩、高效字体、高效延展。

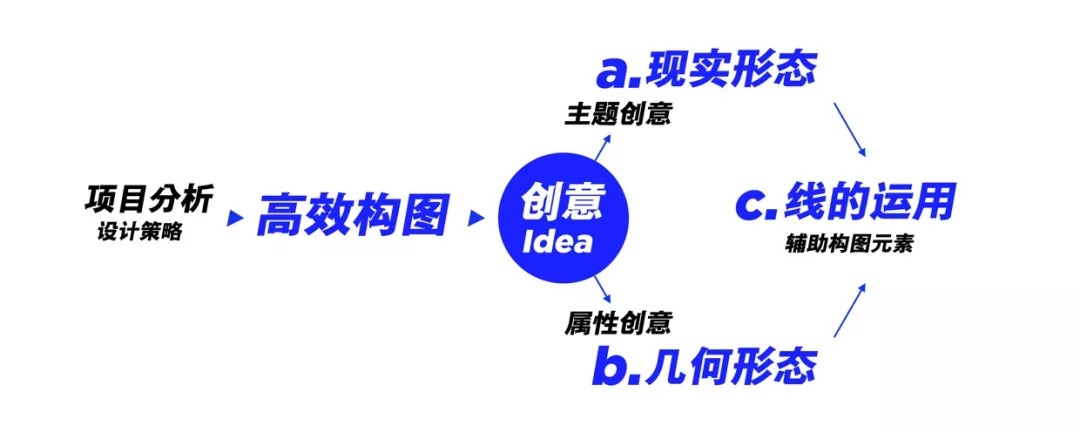
高效构图

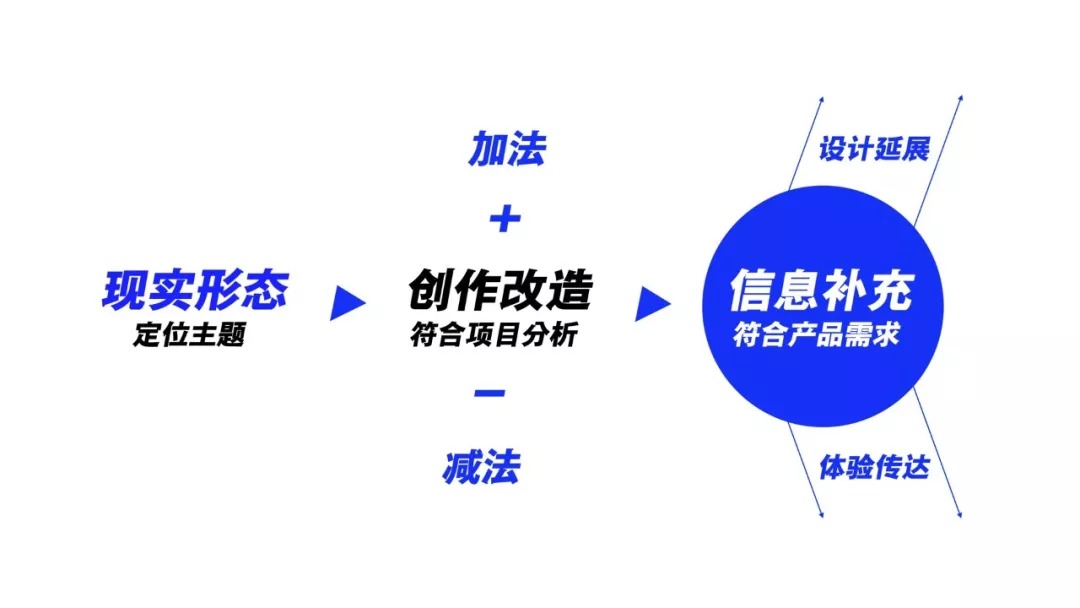
1.现实形态
字面意思就是以生活当中的物体形态进行创作,将项目主题和设计图形强相关,从主题出发进行创作,提炼关键需求内容,在内容上做加或减法,填充符合产品需求的视觉元素、文案信息。

比如:创意得出“电玩”、“书籍”、“果汁”的主题形态,再进行符合产品需求、主题信息、产品文案等进行加减法的“创作改造”,将“电玩街机”结合街头潮流、“书籍”结合可扬帆的海面、“果汁”结合海滩滑翔伞……最后进行风格调性的统一性延展。


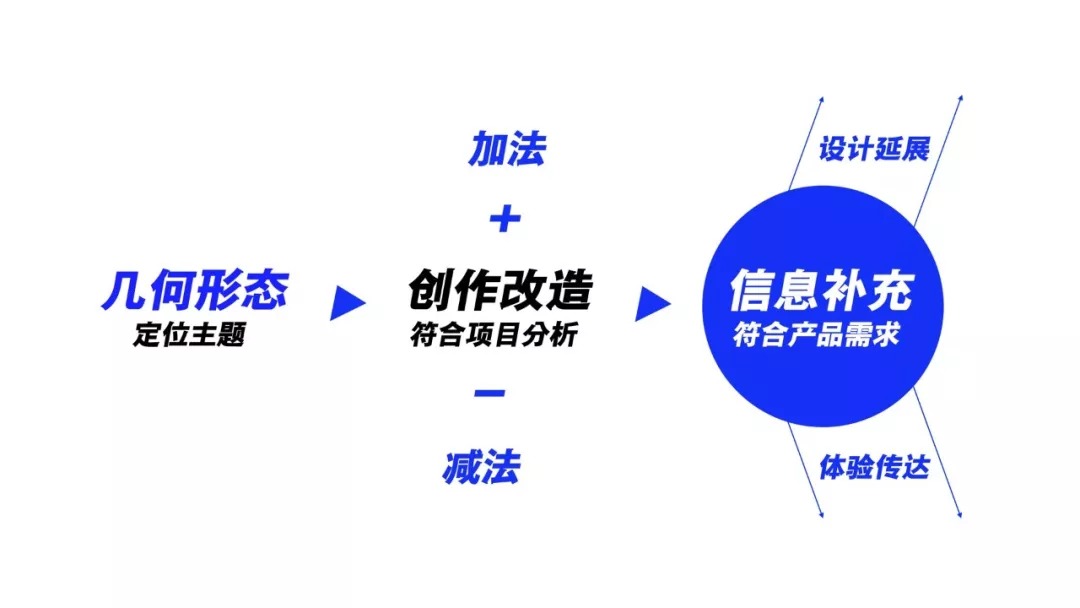
2.几何形态
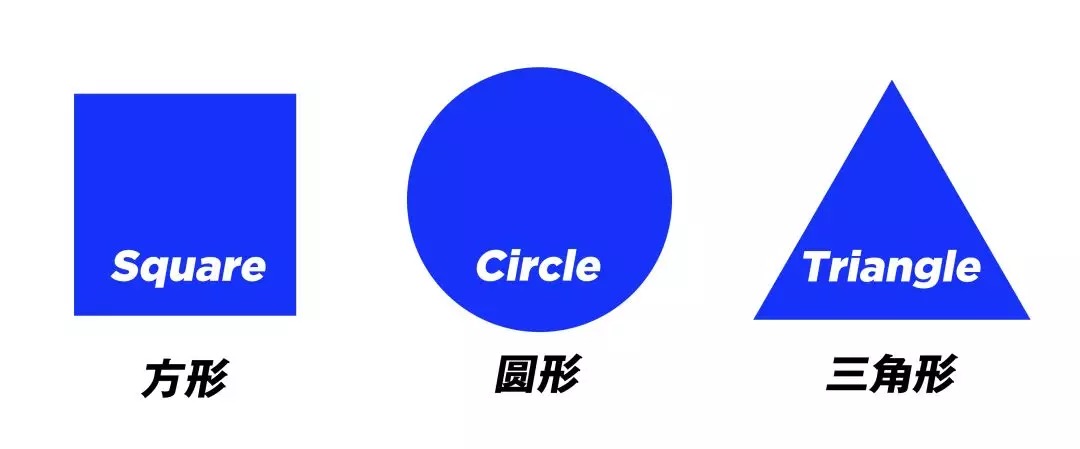
提到几何形态大家马上会浮现“方形、圆形、三角形”的影子。


方形
方形是最简洁的形态,由直线构成、在很多的排版中最常出现,方形、矩形会让你的设计空间利用最佳化,在阅读浏览上方形可以尽量排除形态上的干扰,横平竖直以最整洁的方式梳理信息,所以方形经常出现在信息量较大的页面中,包括一些文字的排版,利用方形的几何规则,会让你高效地进行创作。

圆形

三角形
三角形跟以上两个图形比起来更加特殊,三角形上有急转、指示的意思,尖锐的造型给人以强烈的情感刺激和反差,倾斜的角度也会带给人以速度感。所以三角形的形态给我们带来的感受通常是刺激的,运动的,时尚的,尖锐的。这样的形态时常会出现在一些时尚运动品牌或体现速度感、暴力、刺激等主题中。

3.线的运用
在构图排版中“线”的使用是必不可少的,灵活地借助线排版会让设计构图变得更加准确高效。
辅助线:运用线来进行元素对齐,可以帮助设计构图、版式中构建更好的秩序和层次结构,从而实现设计稿层次清晰、简单易读,视觉美观的布局。
分割线:为了用户更好的阅读浏览,可以运用细线来区分在板块结构、或主题文字等……不仅起到了分割效果,而且整体排版中带有节奏和对比。
引导线:引导用户浏览路径,让元素、图片、内容更好的对应,让用户在看完内容后,顺其自然的将焦点引导看到后续内容。又使得排版的形式不一样,弥补画面平衡。
其他线:波浪线、曲线、斜线等。线的宽窄样式和线的平直弯曲,这些形态上的变化,可以表现出谨慎严肃,也能释放某种率性天真。可完全装饰,也可附带功能,实际应用中需要根据自身的需求来搭配运用。
色彩是运营专题设计必不可少的,色彩的搭配可以改变产品给人的印象。在这个五彩缤纷的世界里,虽然每天都在享受大自然给予的视觉盛宴,但轮到我们自身来运用色彩时,是不是又觉得无章可循呢?在这将会介绍基础的配色理论和一些实用的高效配色方法:

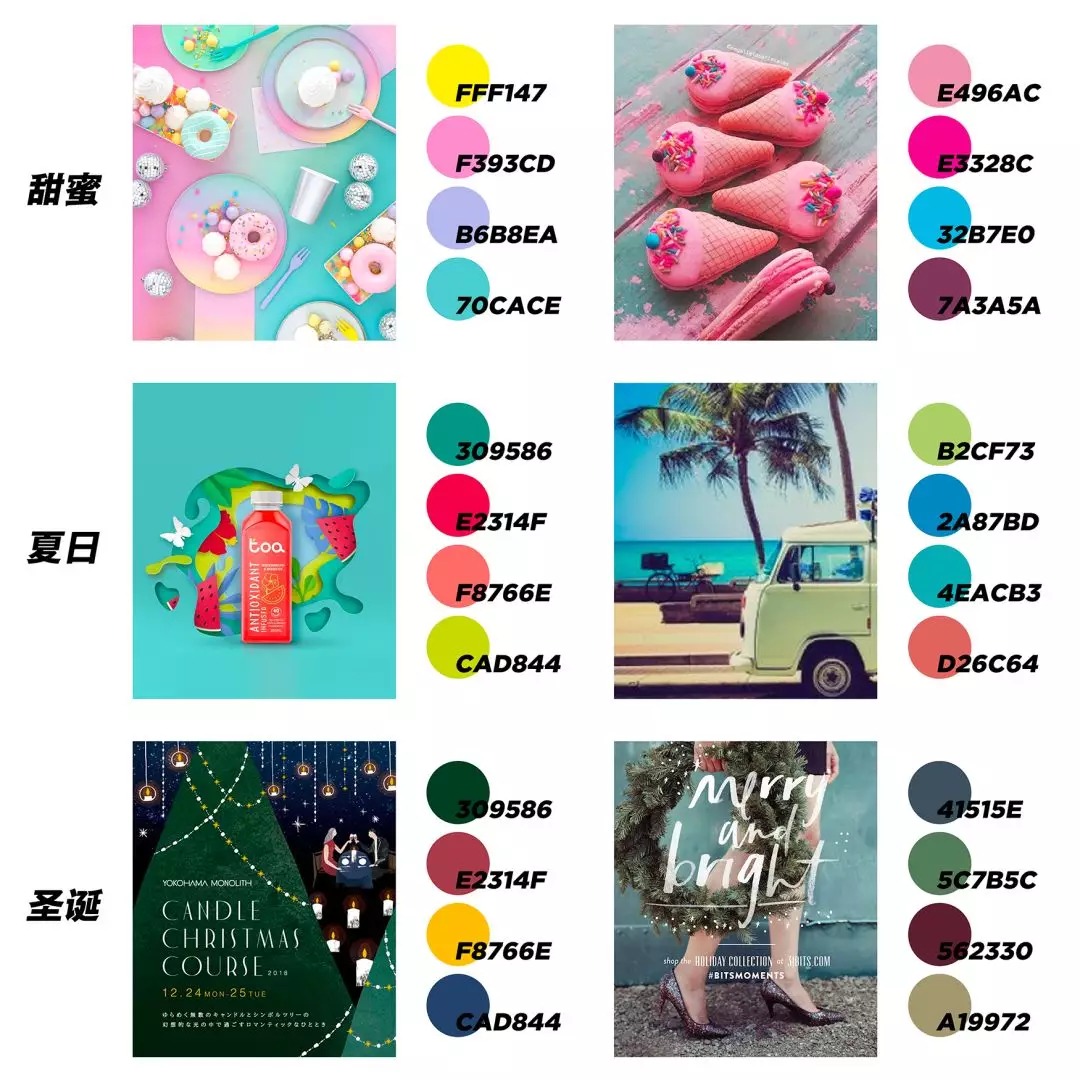
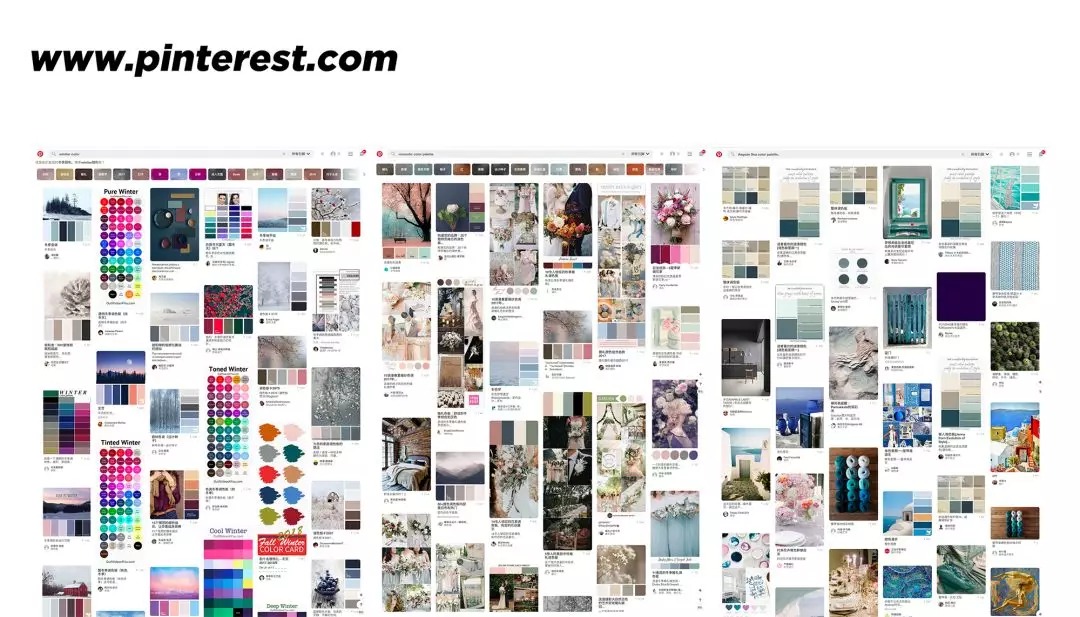
建立色彩索引
主体构图构建好之后,需要定义出:主色、辅色、背景色以及强调色,作为基本的色彩定义索引。

a.运用色环
色环是在彩色光谱中所见的长条形的色彩序列,比较基础就不介绍了。
互补色:挑选色环上相对对立位置的颜色进行搭配。「拜托了!粉丝」运营活动中是使用了色环上距离最远的黄色和紫色,90%以上的的色彩对比可以足够吸引用户眼球。类似这样的经典的对比色还有:圣诞经典配色“红与绿、“橙与蓝”等……

近似色:挑选色环上距离相邻的颜色进行搭配。这套KAKAOGame游戏论坛现场视觉包装就是使用黄-橙的近似色进行色彩搭配;黄色与绿色也是色环上的距离相近的颜色。

三色调:挑选色环上三种距离基本相等的色彩进行搭配。巴塞罗那足球俱乐部的球衣、球场、包括城市相关的色彩就是用红、黄、蓝的色彩进行色彩搭配,给人深刻的印象。


Tips:在使用色环搭配色彩时,也不能机械拷贝色环上的色彩、距离,需要做出优化与微调形成更适合项目的色彩。




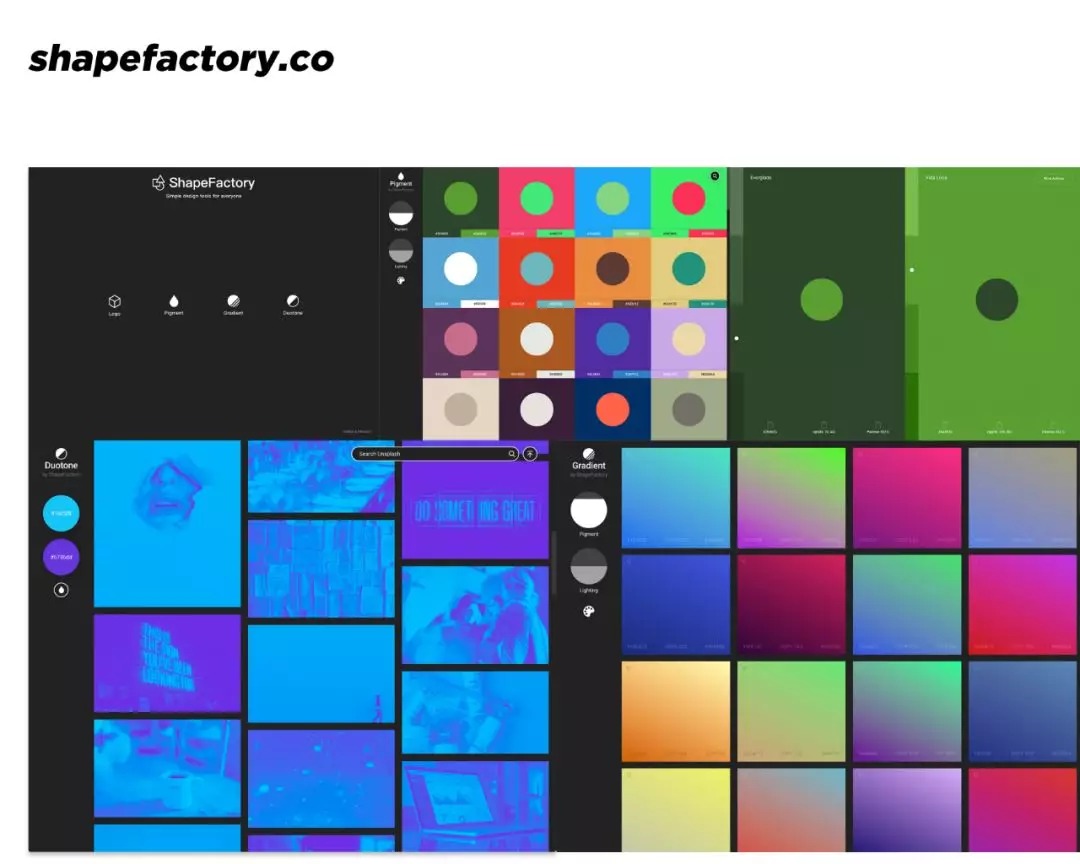
d.色彩渐变
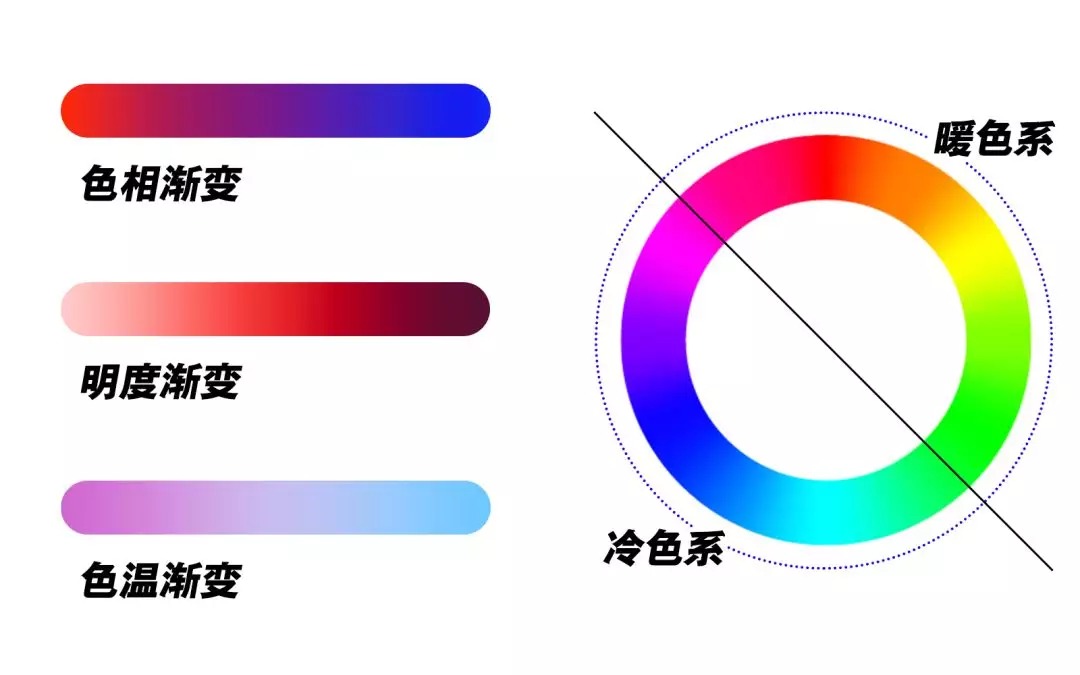
色彩渐变是通过使用两种或多种不同的色彩来进行色彩创作,同时在颜色的交界处逐渐衰减来创造。它能让设计师创造出以前不存在的色彩感觉。在项目中使用色彩渐变,可以让项目色彩更加丰富加深用户的视觉印象,也可以更好强化物体的素描明暗关系。常用的色彩渐变的形式分为三种:色相渐变、明度渐变、色温渐变。

色相渐变:色相代表色环中颜色所对应的区域、角度。色相渐变,指的是从一个色相的颜色过渡到另外一个色相的颜色。

明度渐变:明度是指颜色的亮度。就像一个颜色里加黑色,就会变暗,加白色会变亮,这类渐变的形式可以加强主体物的体积感、真实感。

色温渐变:色温更多是色彩对心理因素、情感因素的影响。比如蓝色感觉冰冷,红色感觉温暖。色环上也会形成冷暖色。

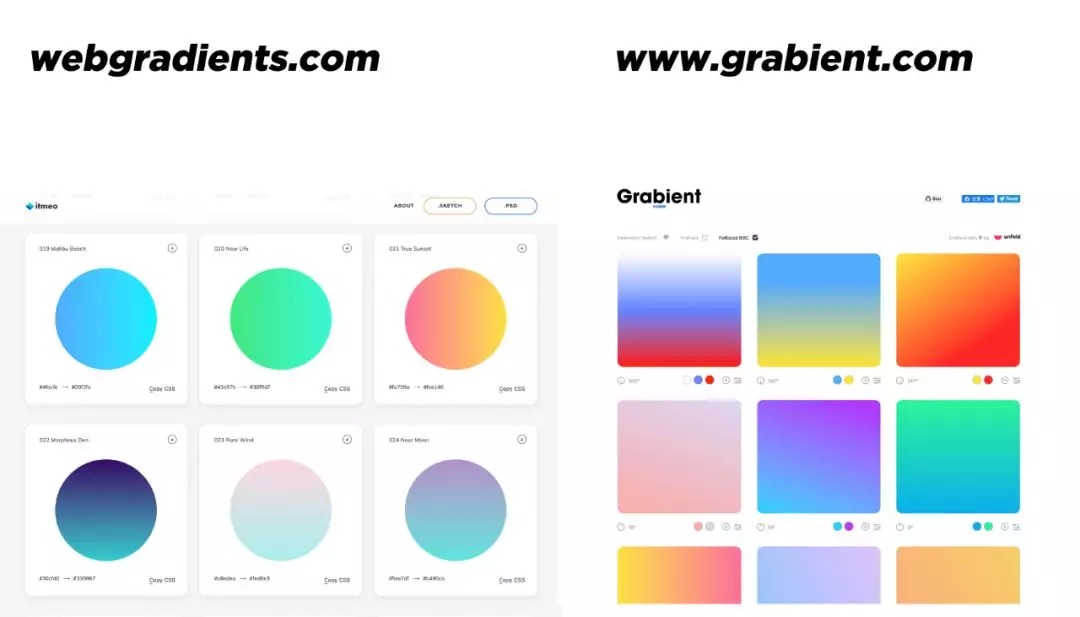
关于色彩渐变的搭配网站,辅助设计师来进行渐变配色搭配及其灵感创意。
https://webgradients.com/
https://www.grabient.com/

当活动画面的主题构图和色彩搭配大框架搭建完毕,整个设计基调已初步确认,接下来《运营专题高效设计法-下篇》将继续介绍画面中关于字体设计和设计延展的高效方法以及设计步骤。
原文地址:ISUX(公众号)
作者:ISUX设计部