本期和大家聊下 UI设计中的一些排版的设计原则,作为 UI/UX 设计师,如何更加有方法的去掌握排版设计,这样能保证你在设计中,界面排版能力到达一个长期稳定的水准,而不是时好时坏。
UI排版4大黄金原则
1.视觉焦点
视觉焦点就是在界面中占主导地位的视觉元素,第一时间进入你眼睛,在整个设计中不能强调所有设计元素;
需要确保关键元素用户的操作目标是清晰的。

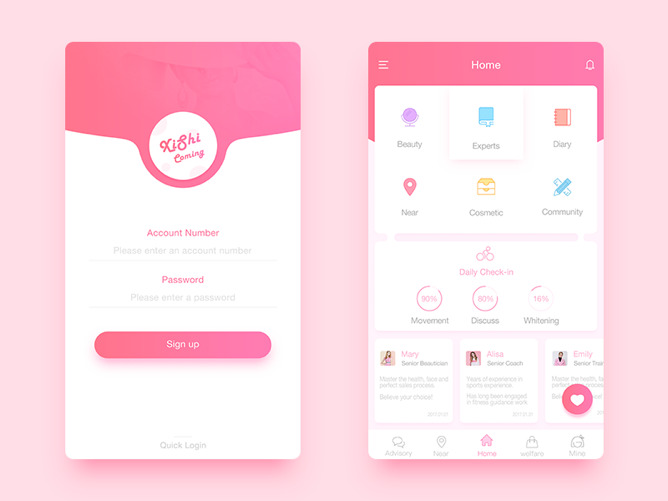
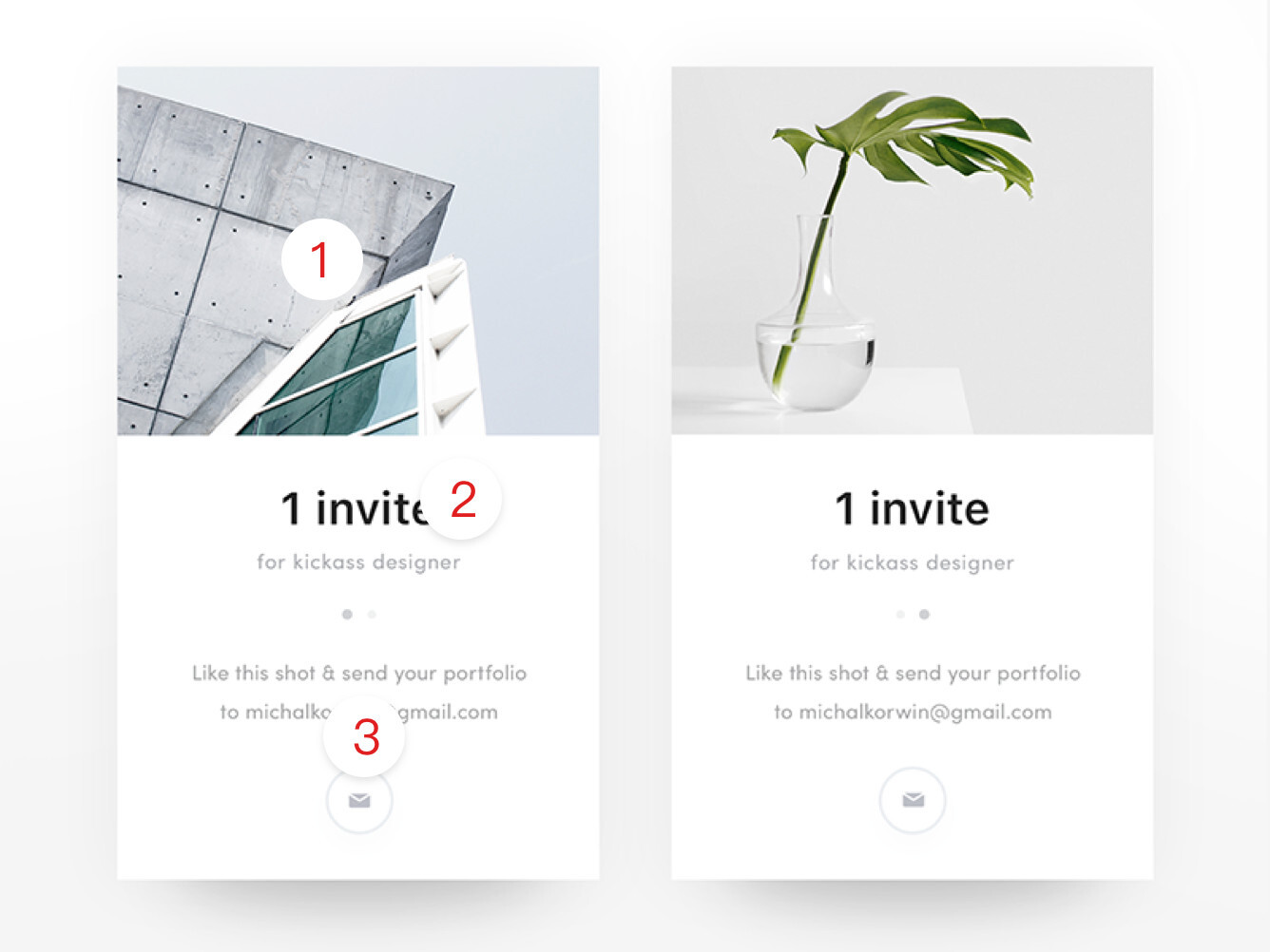
上图左侧界面中,作者通过图形黑色块来强调重要的Button,这样能吸引你的注意力,关键元素高亮显示,比如添加小图标

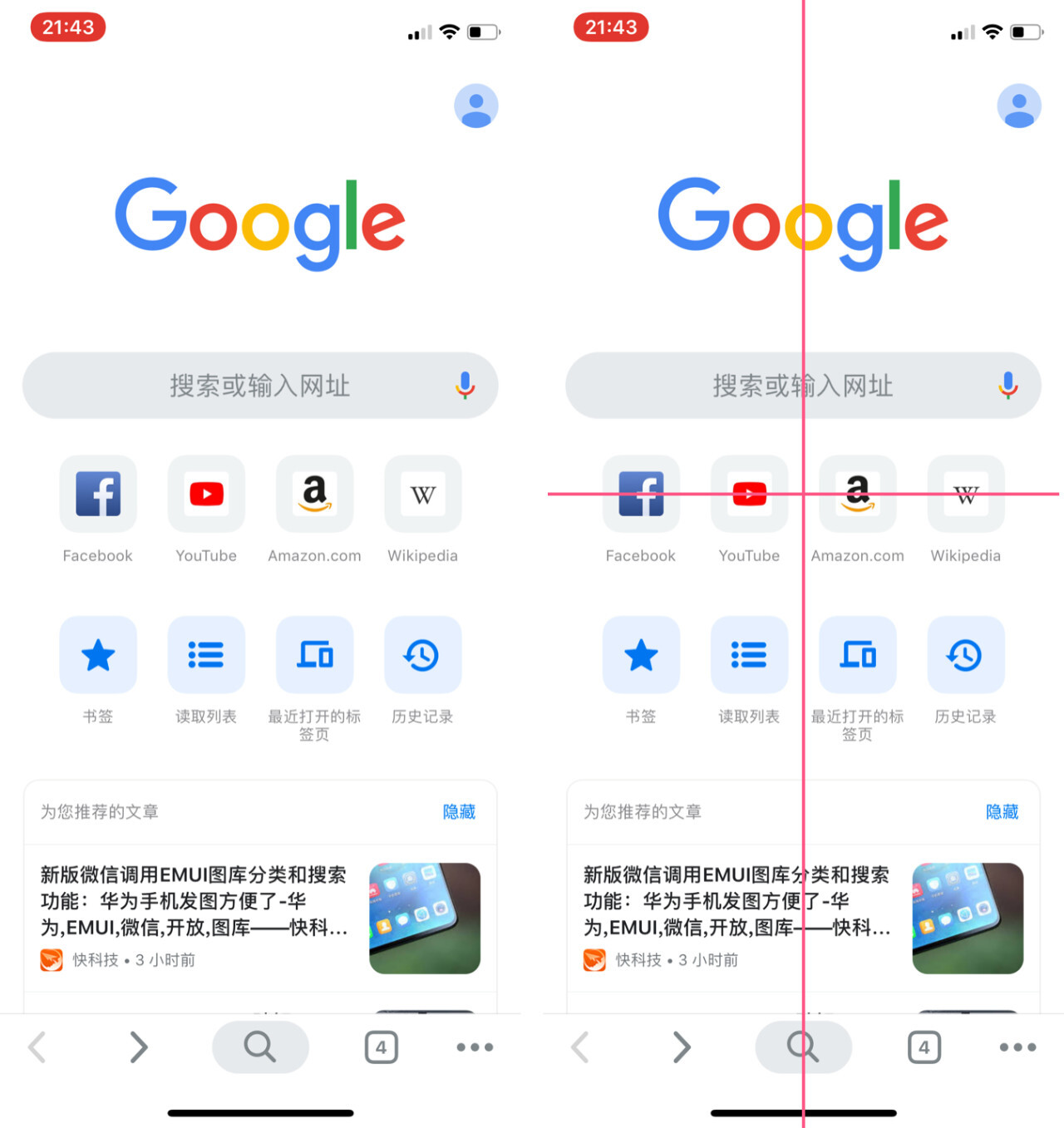
这个选座购票中,
中间座位元素都是同一个,但是选中后的效果突出,形成视觉焦点,右边的空状态界面提示按钮形成焦点

这是反面例子:右边界面所有元素看起来都很重要,没有一个明确的视觉方向指引,看起来有颜色的都能点击?左边的其实设计也是有点问题,整个界面比较轻浮,颜色太多。
2.层次结构
确保在几秒钟内,用户就能明确知道关键要点和页面元素之间的关系,并且顺利快速的完成当前任务。建立视觉层次结构可以通过
大小,对比,颜色,肌理,留白,空间等可感知的视觉元素;好的设计它的视觉层次结构分明且符合用户阅读习惯

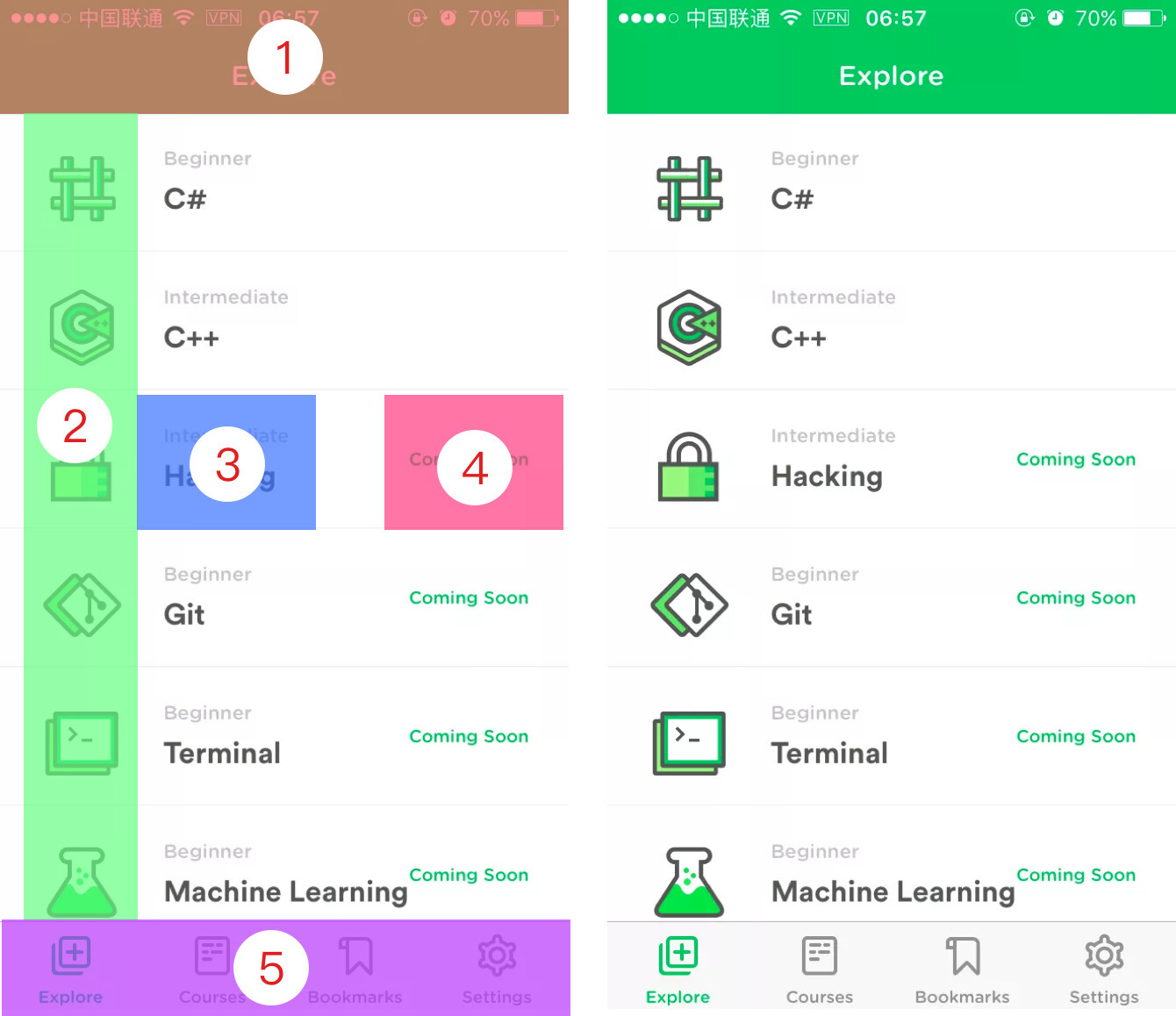
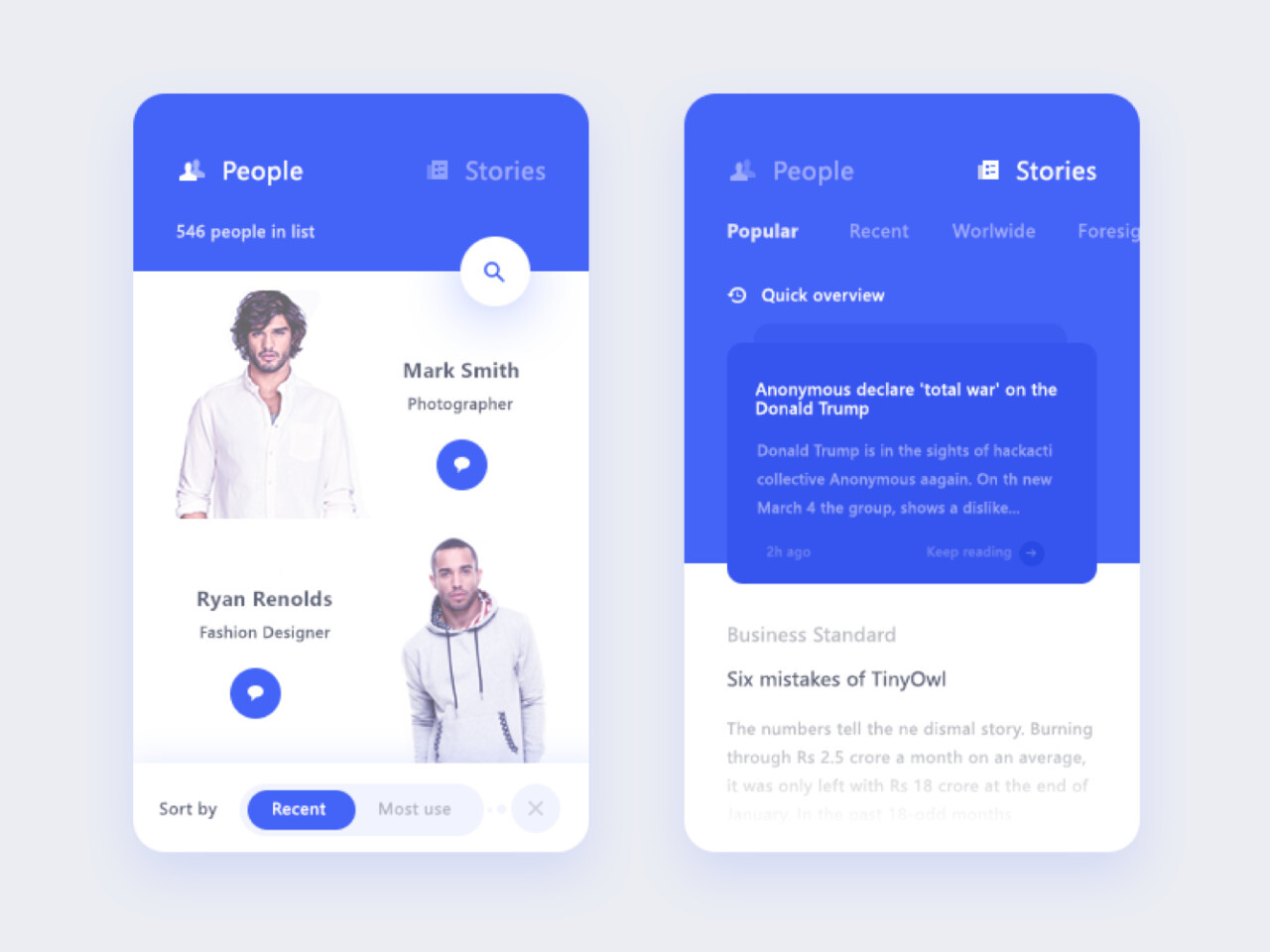
界面中的视觉关系我标注出来了,我们可以思考别人作品是通过什么来表达这种层次关系;
其实可以直观看出运用有颜色、大小,明暗对比(列表文字关系)。

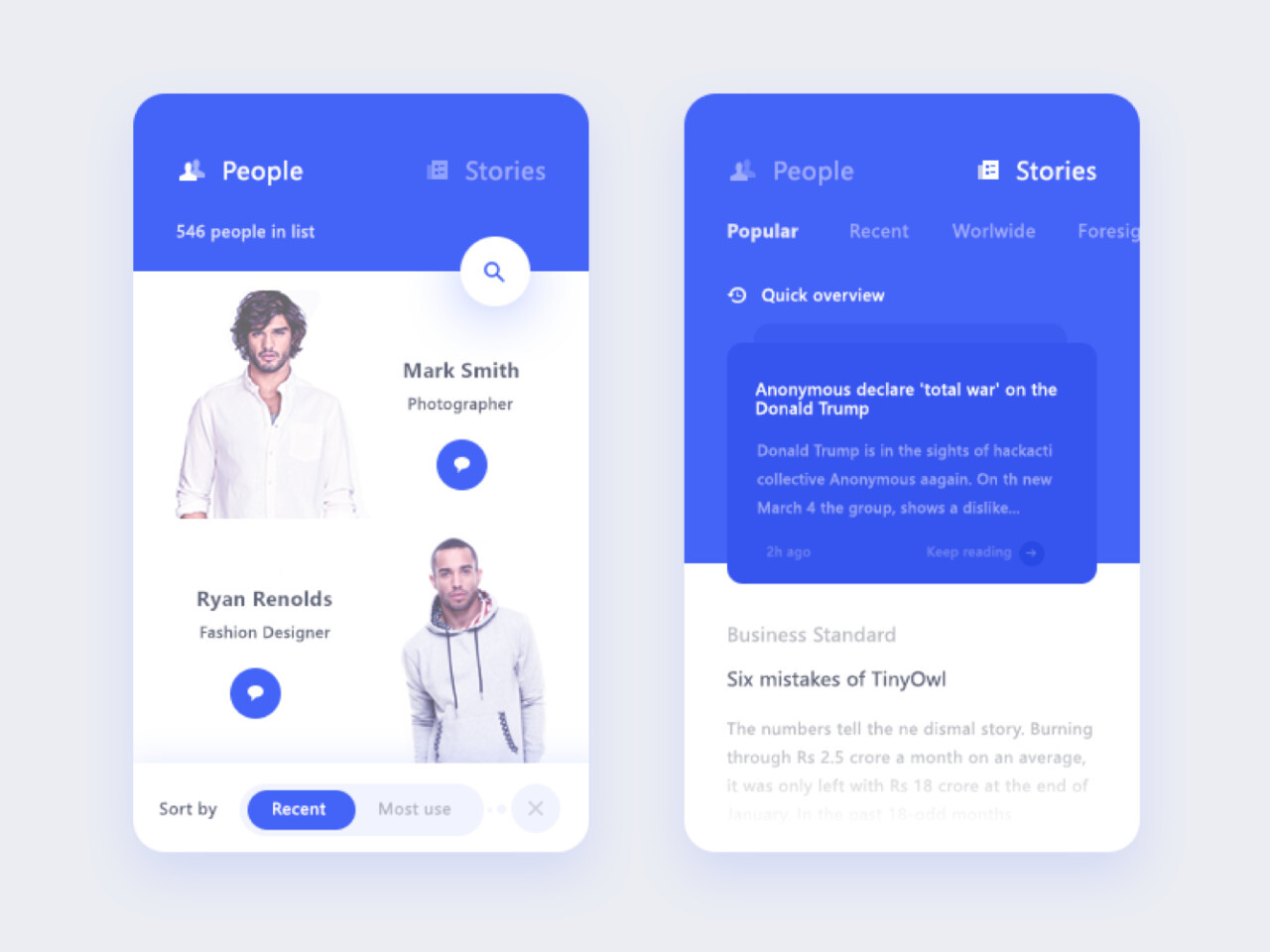
顶部视觉焦点第一也是导航比较重要的一部分,下面介绍设计师和联系图标,右边页面顶部视觉重量大,里面文字通过明暗关系区分层级


3.视觉重量
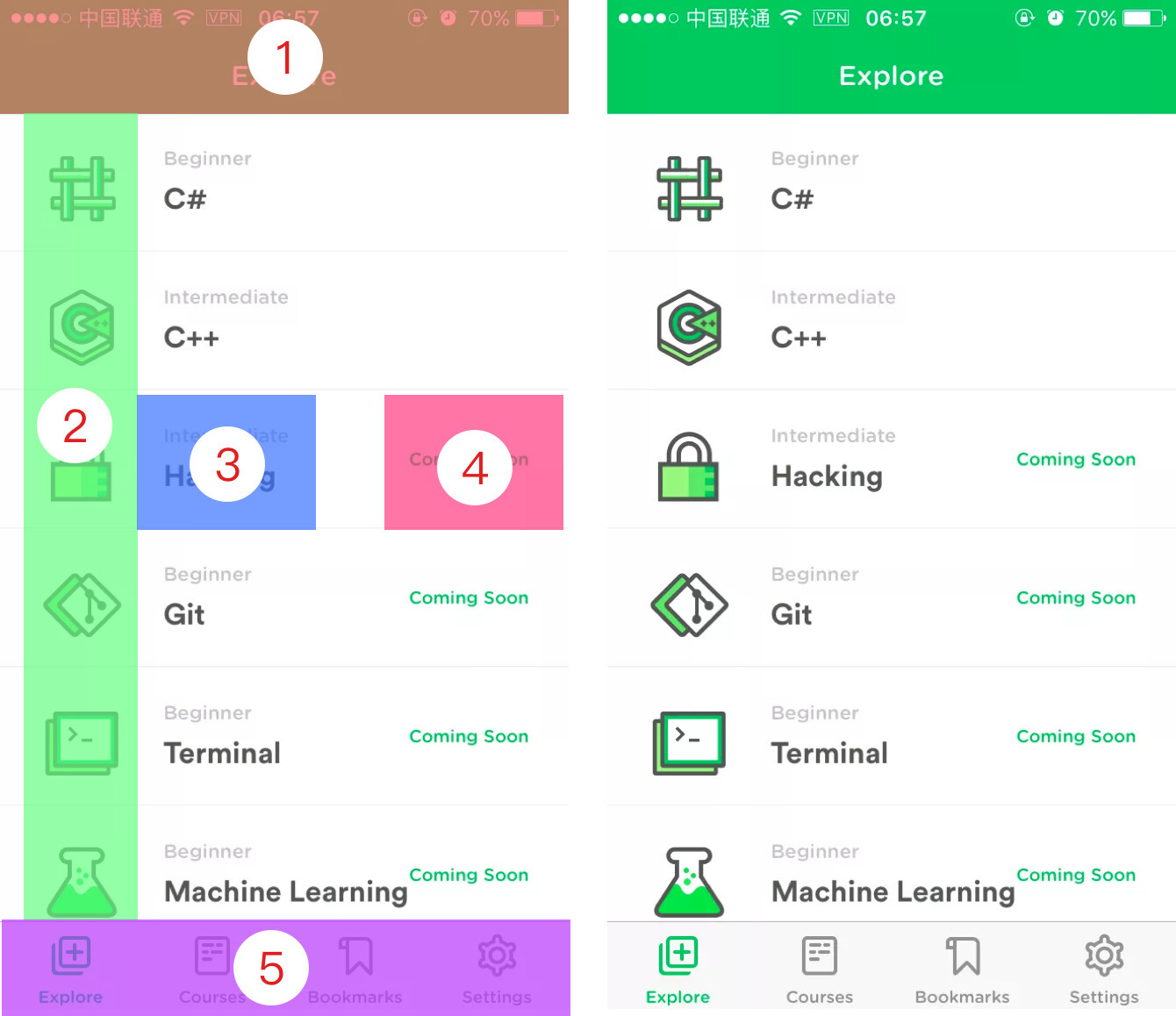
如何去衡量视觉重量,
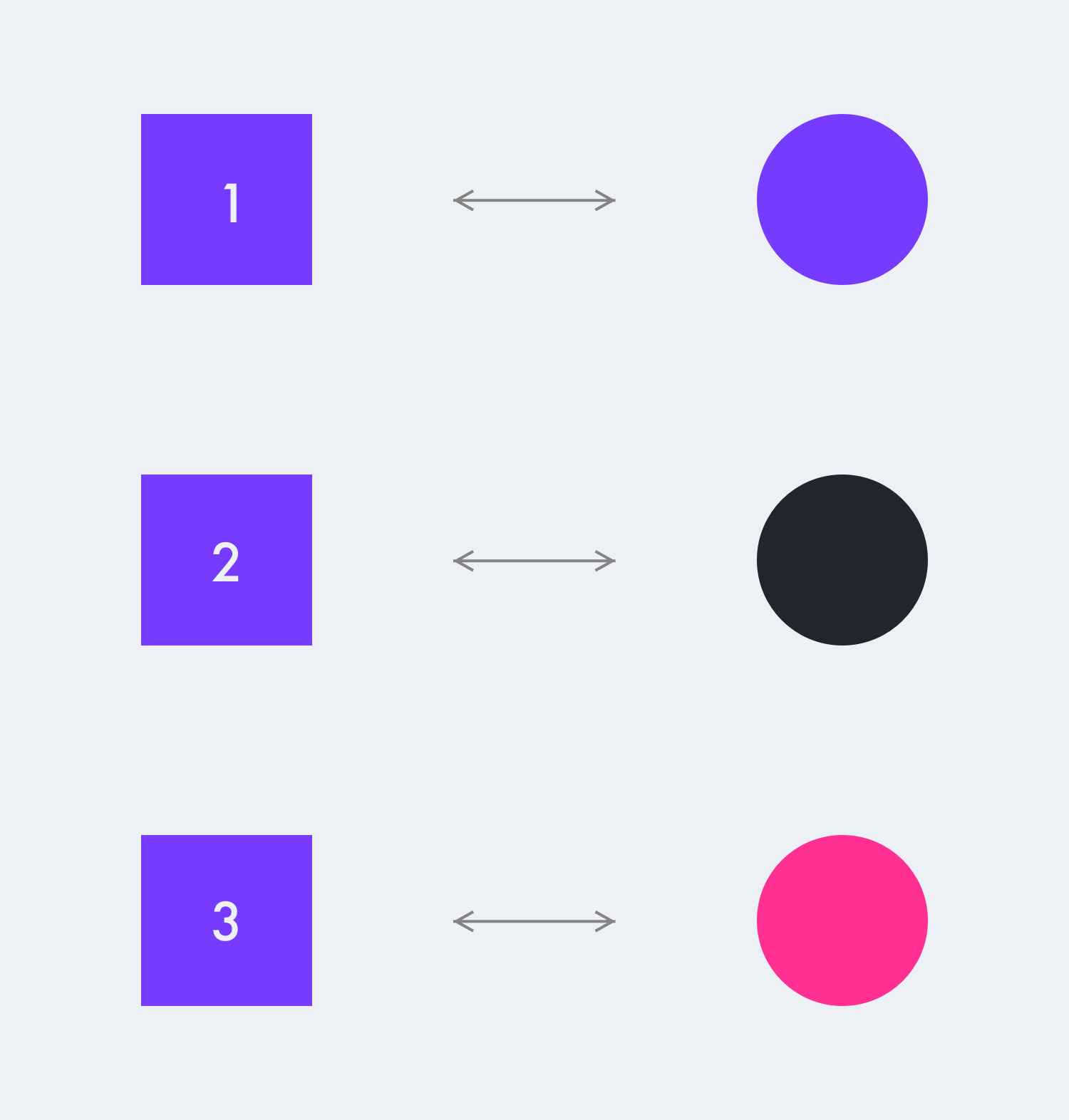
影响视觉重量的因素有大小、对比、颜色、留白、形状、位置等等,那么在一个界面中如何把握视觉重量的比例,下面看几个例子。

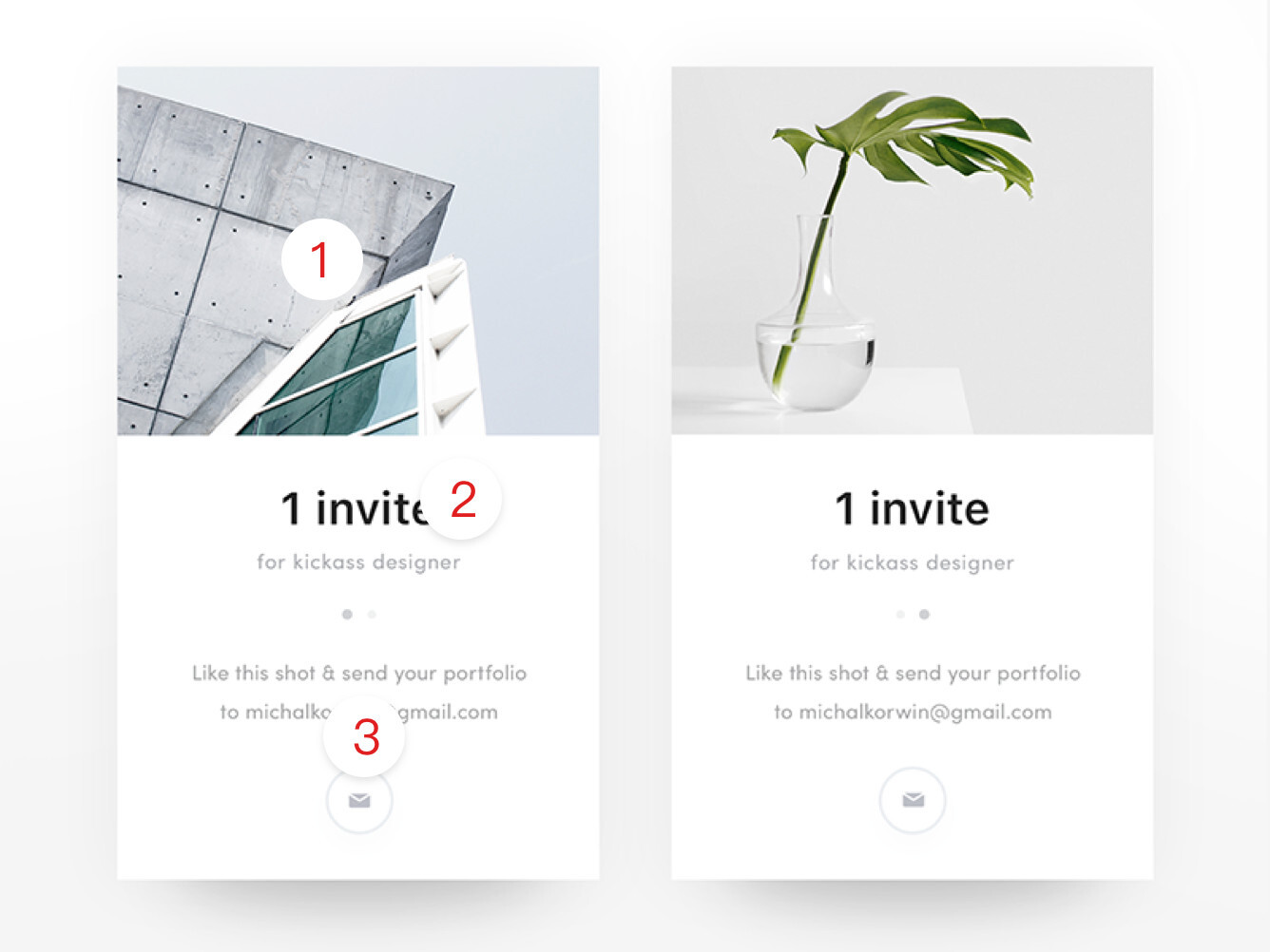
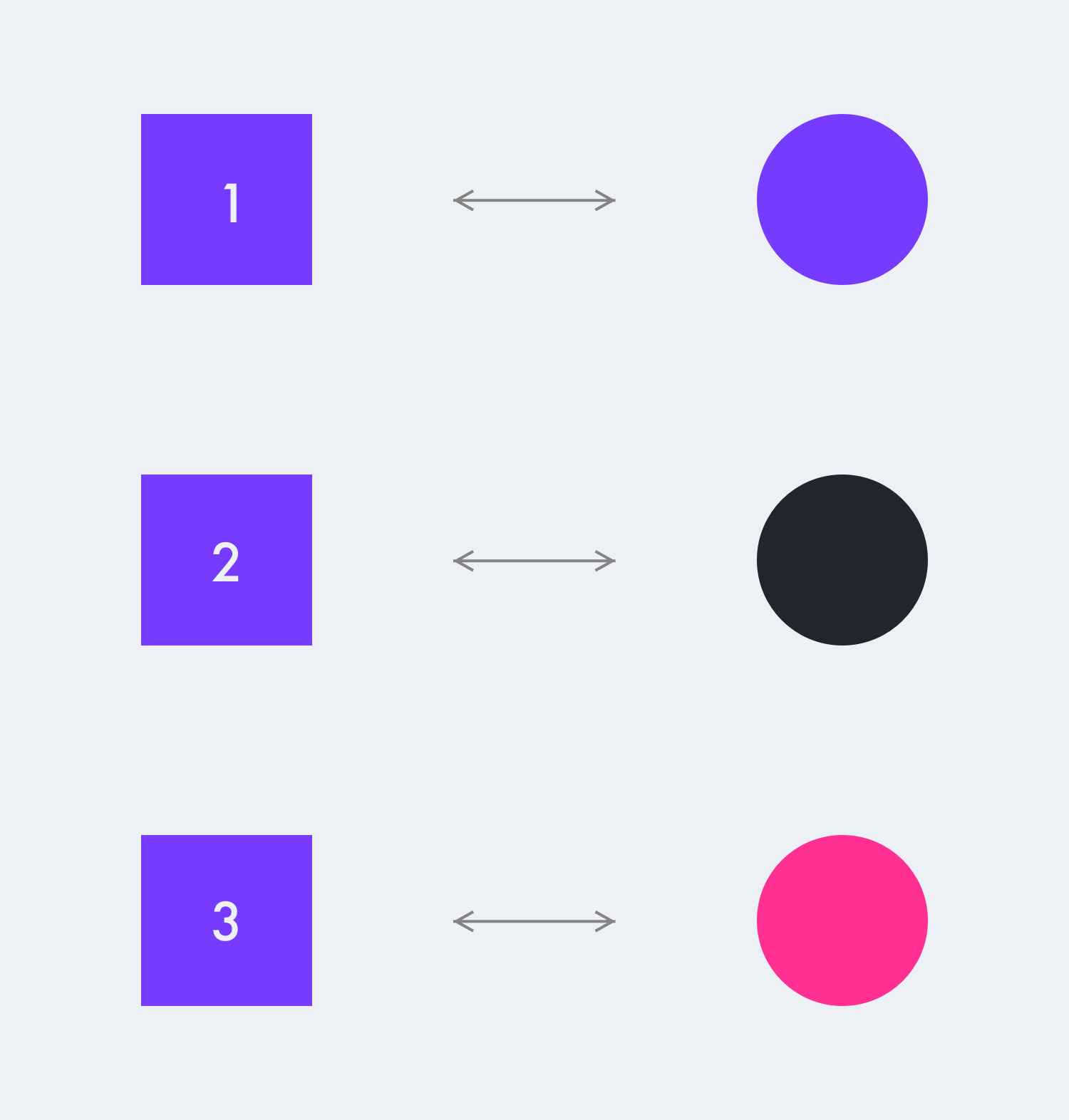
看完有什么感受吗?他们大小都是120px
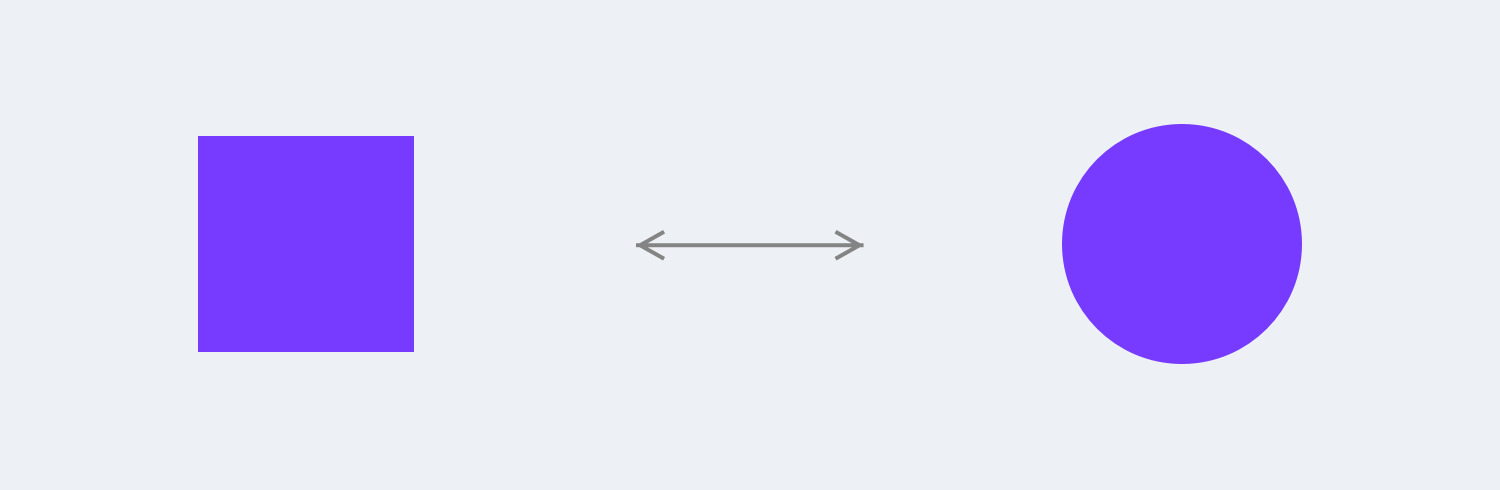
第三个例子:为何红紫色比左边方块更吸引眼球
上面三个场景我们会在界面中和图标设计中会经常遇到。
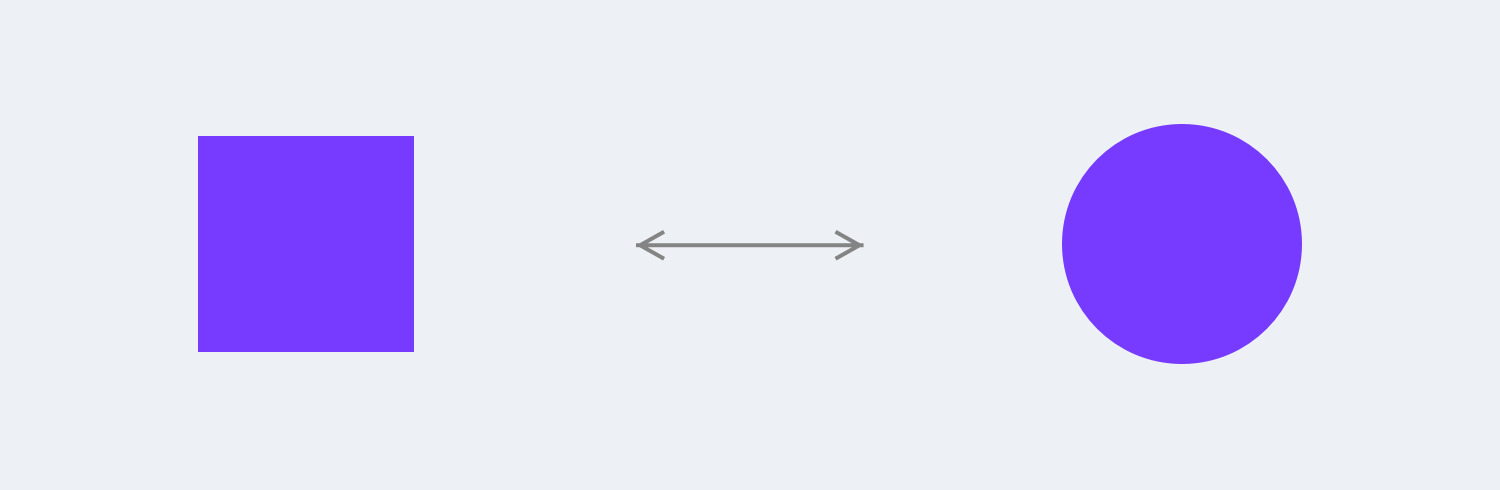
下图是调整后的大小左边方形大小是108px 右边圆形还是120px

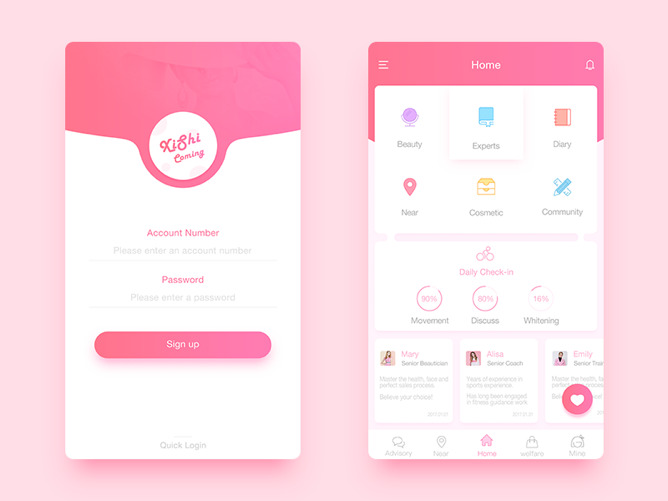
再来看个列子:

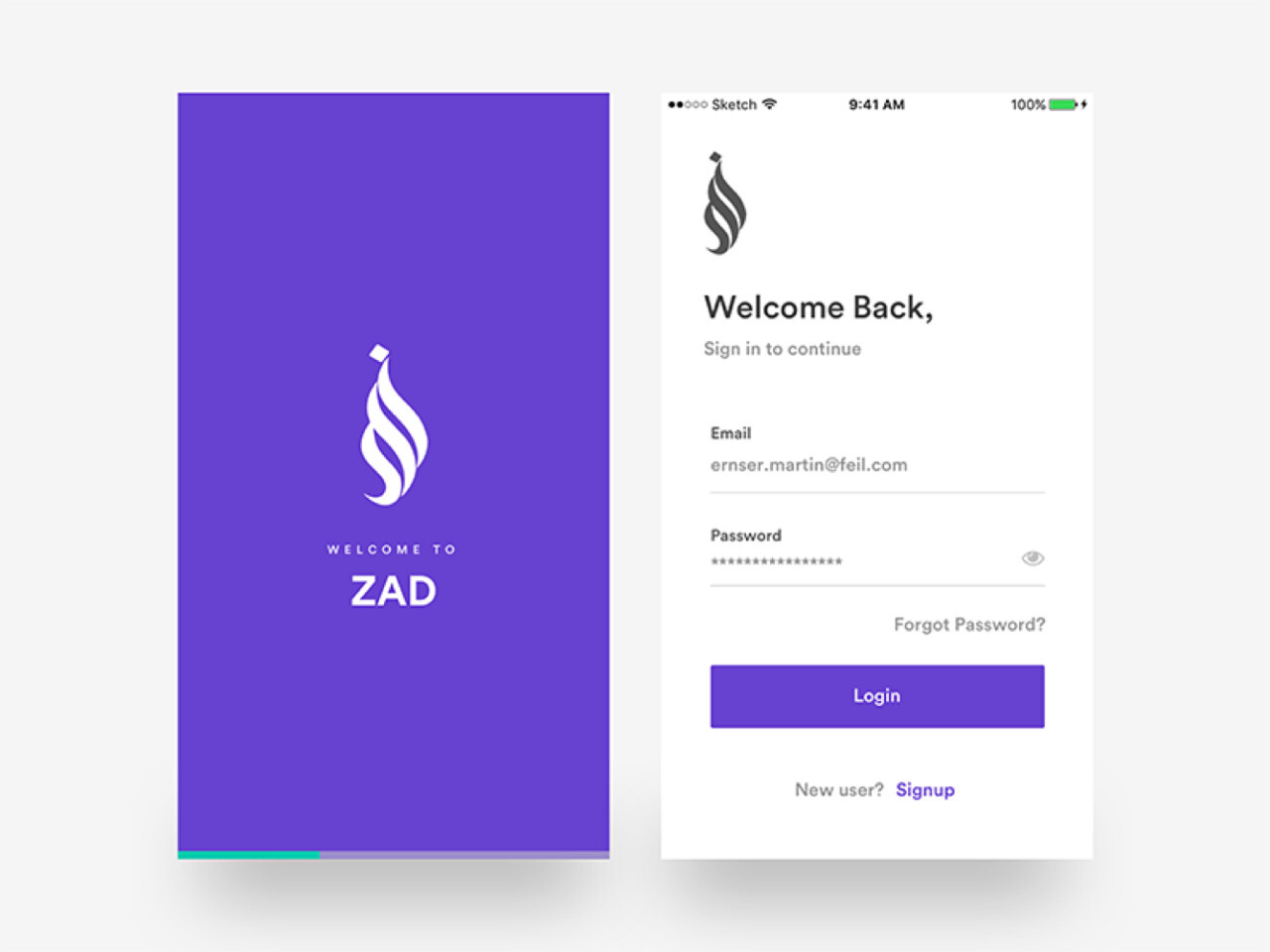
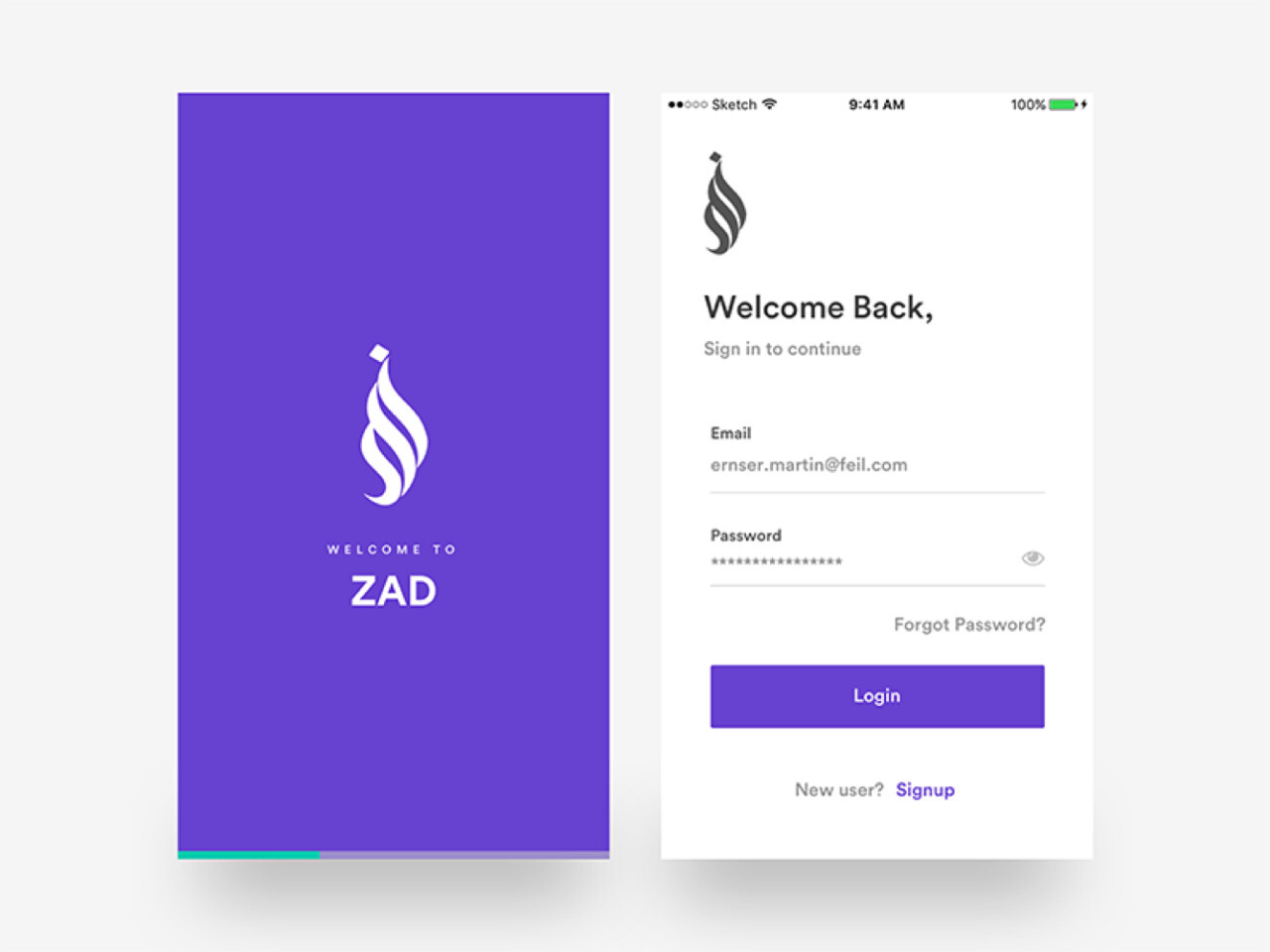
图左边为何我会第一时间留意中间logo 而不是大面积的蓝紫色,因为留白,周围没有任何元素。图右边按钮第一时间吸引我,
这就是通过颜色来吸引我的视觉焦点,需要关注的重点的地方。

图左边购买按钮和评分,购买按钮第一进入眼睛,黑色在白底上视觉重量比较大。
图右边选座购票区域,都是圆形,通过颜色来区分他们之间的层级关系,重要的内容通过颜色强调,次要的通过明暗关系来表达
4.视觉方向
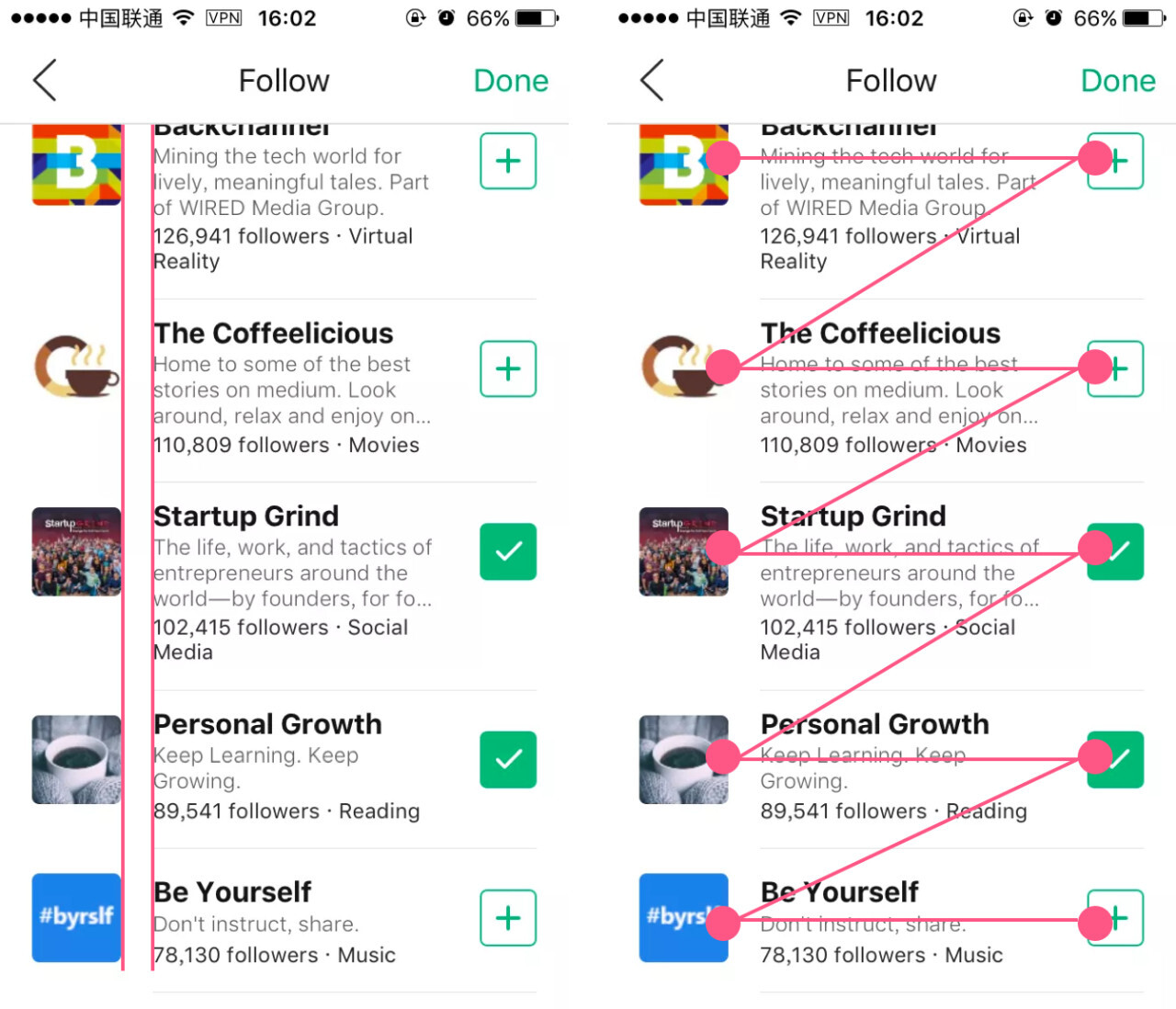
前面讲了视觉重量,它能第一时间把你带到特定重要的位置,那么接下来视觉方向是引导的一个作用,设计师要做的就是通过视觉引导,让用户能快速完成任务和达到预期目标,常用的视觉引导有Fpattern 和 Zpattern,下面来和大家详细说下

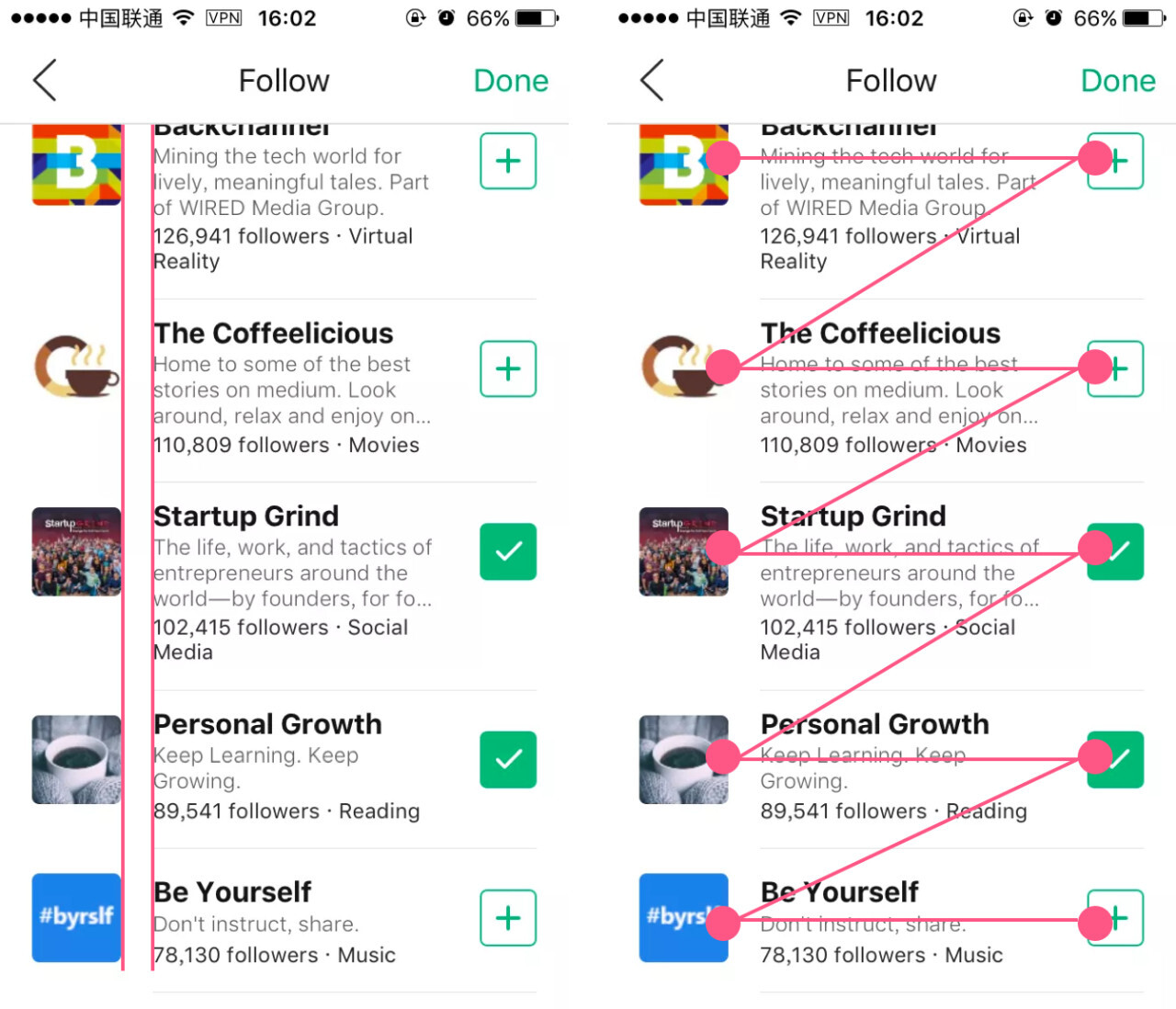
左边图标和右边列表形成一个竖向轴的概念,那么就会有线,线连接元素的方向。右图再看下形成Z字结构 ,就是我们说的Z模式

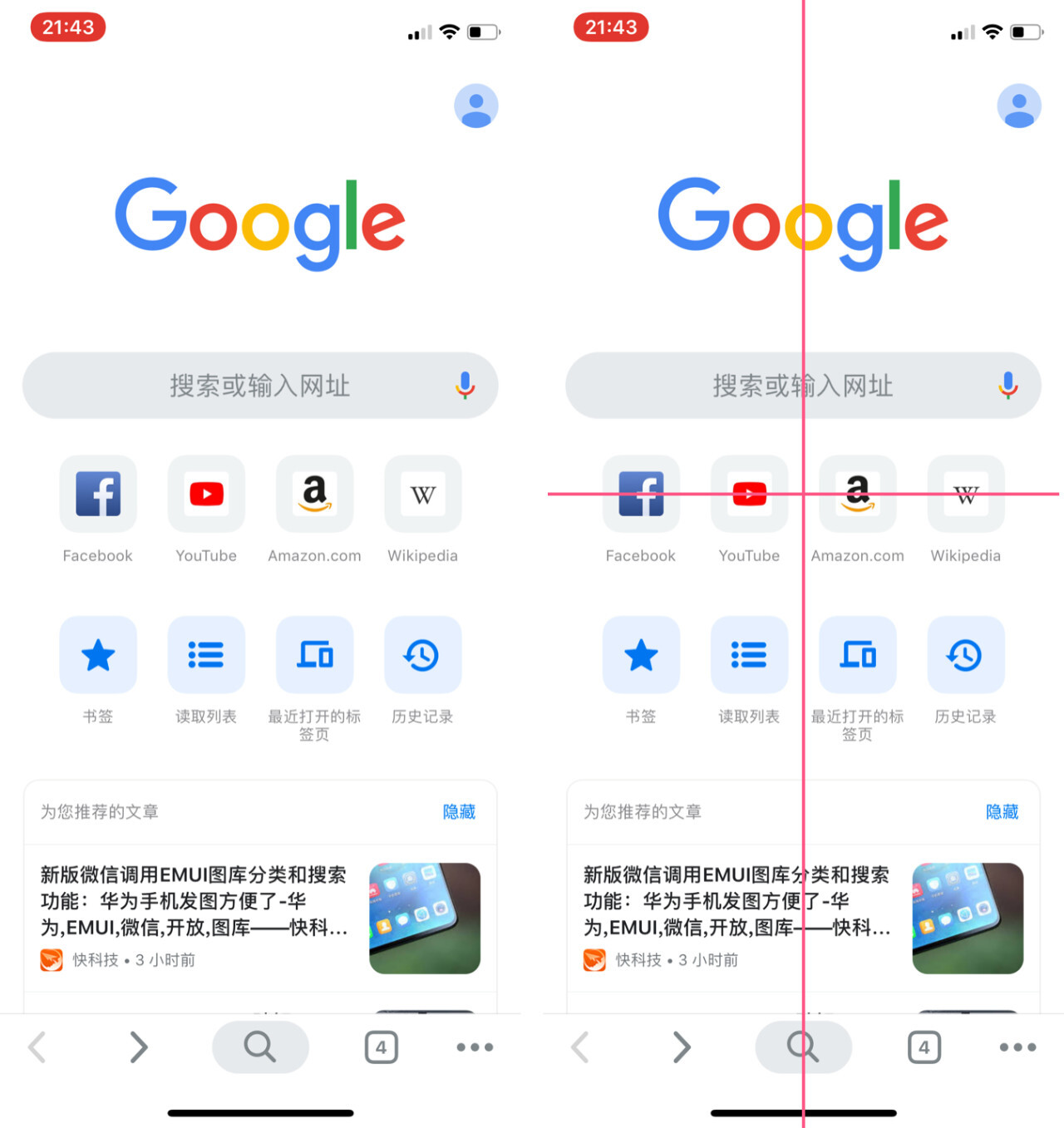
上图6个功能入口的图标水平排列,在页面内系统的建立一个平行轴的关系,所以视觉方向比较清晰
总的来说要形成视觉方向就需要有线,这条线是看不见摸不着,他是通过轴来形成。如何形成轴的概念,那通过对齐,相同形状元素
上面一共说了UI排版中常用的四大排版黄金原则,综合使用能给排版设计带来质的提升。
视觉焦点、层次结构、视觉重量,三者相互影响,最后视觉方向是前面三者影响的结构。用户能否顺利在你的产品完成任务,达到预期目标,全靠视觉方向指引,那么这些我们通过
大小、对比、颜色、留白、形状、位置等来协调使用他们
本页地址:
https://www.uime.cn/29123.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。