人类大脑对图像的记忆远远胜过于对文字的记忆,因为左脑具有语言、数据、逻辑推理等功能;右脑具有音乐、绘画、空间几何、想像、综合等功能。
人类大脑对图像的记忆远远胜过于对文字的记忆,因为左脑具有语言、数据、逻辑推理等功能;右脑具有音乐、绘画、空间几何、想像、综合等功能。左脑的记忆回路是低速记忆,而右脑的是高速记忆,右脑处理图形图像的速度是左脑处理文字速度的60万倍,所以对于图像更能让人过目不忘,使得图形成为设计中的标配。比如我们看到齿轮就想到设置、房子寓意首页的入口、山和太阳组合表意图像相册等。这些图形已经在大脑中形成记忆轨迹,用户接受起来更快,体验更好。

一、图标设计的优势
大脑对图形的处理记忆的优势,道出了设计图形可以更好地引导用户。体验设计里的图形更多体现图标上,图标设计除了有助于大脑更好记忆,还有什么其它优势能让图标成为我们体验设计的标配?我们概括了如下5点优势。
1:快速理解,视觉体验更好
看到图标,不用看介绍就能传递给用户具体的含义,有助于快速理解,视觉体验好过于纯文字的表达。比如天气的图标,根本不需要有文字注释,早已经形成视觉记忆。
2:易国际化,不用单独翻译各个国家语言
产品左上角的一个左箭头,轻松理解返回的操作,但如果用文字写上“返回”,不翻译过来,国际化也很难扩展。这个体验我们经常会遇到,体验国外一些APP的时候,被这些国家的语言阻断操作的进程。比如下面旅游类的图标,即使语言不通也大概能明白寓意。
3:易形成统一的品牌形象
图标有很多种表现手法,每一种设计的独具匠心都可以自带流量,对外形成统一的品牌形象,这就是为什么我们总是要制定设计规范,让整个产品的设计风格统一。比如,Same的统一设计,形成独特的品牌传播。
4:优化产品,无需更多注释
图标可以表达出含义,就不需要那么多文字的注释,在设计上就显得更简洁,产品的逻辑更清晰,很好地优化了产品体验。如下图标不用文字解释就能清晰地传递出寓意。
5:好看,就是最好的理由
体验设计的核心就是好看、好用,放着图标可以提升整个设计的格调,那为什么不呢?如下没有这个动态图标的设计,比单独文字的表达丰富了很多。
上面列举了图标设计的一些优势,那怎么设计图标才能显现这些优势呢?才能起到正确引导用户的作用呢?图标设计需遵循如下5点设计原则。
1:符号化,越简单越好
图标就是一个LOGO,提炼出表意清晰的元素开始符号化,设计的越简单易懂越好。如下图标的图标从寓意元素中提炼出的符号设计,简单易懂。
2:表意清晰,避免产生歧义
图标设计是为了更好地传达,势必需要准确表达寓意,容易产生歧义的设计会对用户产生不必要的困扰,就失去图标设计的意义。如下的图标设计不是配合文字,特别是次卡的设计,很容易产生歧义。
3:图标尽量结合文字的组合设计
图标设计有助于提升产品的体验,但并不是所有图标都能精确地表达出所有的功能入口,有数据表明图标配合文字的点击率88%,只有图标不添加文字点击率将至34%。可见图标结合文字的设计体验更好。除非是识别性很强的图标,设置之类。如下图same的表情设计没有文字解释理解起来可能会有点困难。
4:设计风格统一
图标的设计风格有很多,线形图标、面形图标、线面结合图标、断点图标、插画图标、光影图标等等。设计的风格统一,才能更容易形成记忆轨迹。如下图same的表情设计非常一致,形成统一的设计风格。
5:5秒设计原则
用户感知体验时间是0.1秒,2秒是产品比较好的一个体验原则,是用户能接受延迟的最佳等待时间。针对用户的图形识别5秒是个坎,所以当用户5秒没能识别出图标表达的寓意,可能就要优化图标的设计。下图同样是Same的表情,我反正是看了10秒都没太懂其中的寓意。
上面总结了图标设计的优势和原则,是不是意味着哪都能用图标来设计,很显然不是的。如下的4种场景下不适合使用图标设计。
1:表达的寓意太复杂或者信息很多
图标设计的目的是为了帮助用户更好理解,如果寓意太复杂或者信息太多,不太适合使用图标来表达。图标画的太复杂,反倒会影响用户的理解。比如下图的图标设计非常复杂,表达的寓意也完全看不懂,可以地追求统一。
2:图标太多,反倒会增加学习成本
图标不宜太多,使用的太多的图标,反倒会增加用户的学习成本,效果适得其反。如下的游戏类图标设计太多,反倒会增加学习成本。
3:容易产生歧义,寓意不直观的图标
图标表达的寓意不够精确,或者会有多种理解,这样就会造成很多不必要的干扰信息。比如下图的设置几种图标,但还是第一种用的最多。
4:为了好看而设计图标
有时候为了设计上好看,刻意加上图标的设计,这样的设计反倒增加页面的视觉负担。比如下图世界杯的运营设计,纯粹为了好看而设计。
我们在改版一款汽车应用的APP,优化某一个页面的时候,产生了很大的分歧,就是关于是否使用图标的问题,这也是为什么今天特别写了一篇关于图标设计的文章,就为了分享这个案例。
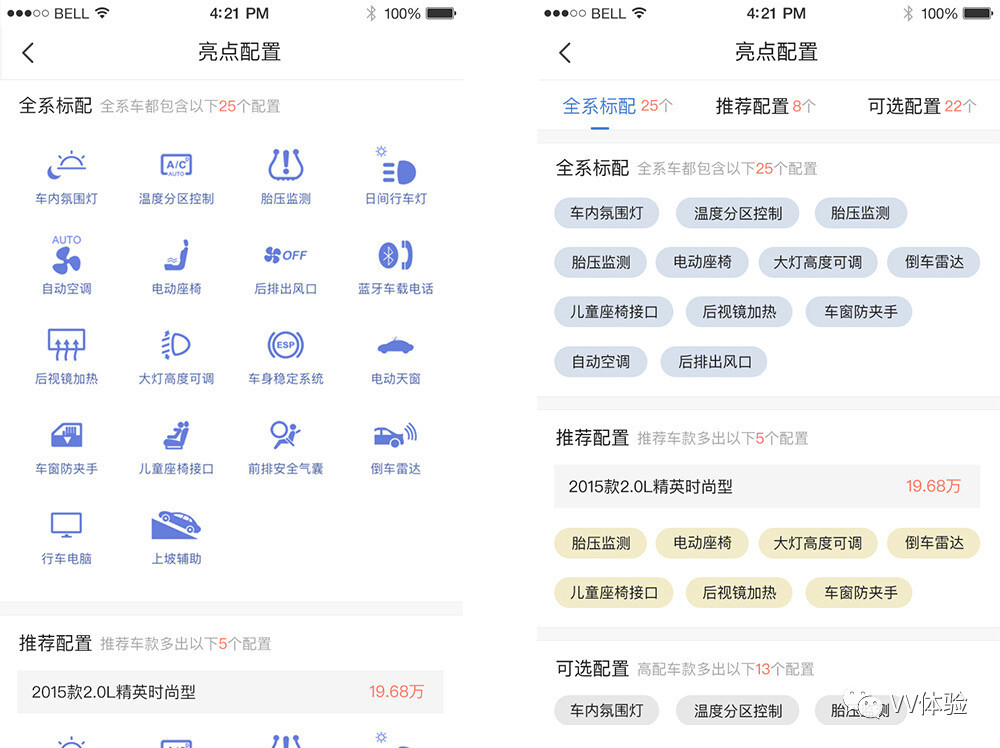
汽车的应用里面有一个页面,关于汽车有多少种配置,汽车的配置大概有100多个,将这些配置分为几类呈现,为了让页面呈现的更美观,就想着将这些配置都加上图标来表达,看着效果确实还不错,可问题来了,100多个配置,这些配置的图标又特别复杂,不能完全表达出来设计的标签。上面提到的不适合使用图标的场景原因,基本被这个页面给占全了。所以,就设计了如下两个页面进行PK。
PK结果大大出乎我们的意料之外,大家都一致赞成使用图标的设计,看起来确实比较美观,可这些图标没几个能把汽车配置的寓意表达出来,而且那么多,显得太复杂,所以为这个争论了很久,后来我们将设计规范的理念重新捋了一遍,我们追求的是“轻”,这个设计增加了页面的视觉负担,没能很好地体现出“轻”。每个图标还有下一个层级,需要引导用户去点击,所以我们最终还是确定了简洁的设计方案,如下图右侧的设计。
图标的设计能保持简洁、快速识别、寓意鲜明、容易易记就可以正确地引导用户高效地体验。设计的不好会对用户产生不必要的干扰,还会产生阻断性的影响。特别在实际应用中,我们分析清楚体验的场景再决定是否做图标设计来,最终提升体验,形成统一的品牌传播。
本页地址:
https://www.uime.cn/29127.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。