已经有很多朋友催我更新设计规范的文章了,今天先来一篇,关于按钮规范的,后面会陆续更新其他控件内容。
严格来说,按钮包括很多种,比如普通按钮、图标按钮、文字按钮、开关按钮等等:

但我觉得根据这样的分类来制定规范,多少会有些重合的地方,比如“图标按钮”到底是算图标还是算按钮?是不是并没有很彻底的将二者区分开?
所以如果我来制定规范,按钮就是上图中的普通按钮,其余的分别归类到文字、图标、开关当中,这样可以很清晰的区分开每个控件。
(这里必须要和大家强调一下,每个平台都有自己的规定原则和名称叫法,我们制定规范是为了让自己团队更好的协同办公,而不是为了规范而规范,所以在一些分类和名称的叫法上,不必过于纠结和较真,只要团队成员之间达成共识,提升了团队效率,适合团队成员使用,那就是最好的规范。)
接下来我们就来聊聊制定按钮规范时会遇到的一些问题,虽然只有普通按钮,但还是有很多细节值得我们思考学习。
大纲如下:
1.按钮高度
2.按钮宽度
3.按钮颜色
4.按钮圆角
5.按钮状态
6.按钮文字
7.按钮搭配
8.按钮图标
1 按钮高度
每个平台都会有多种型号的按钮,我见过最多的可以分为5种:超大按钮、大按钮、中按钮、小按钮,超小按钮,这个可以根据自己平台的需要来制定多少种。
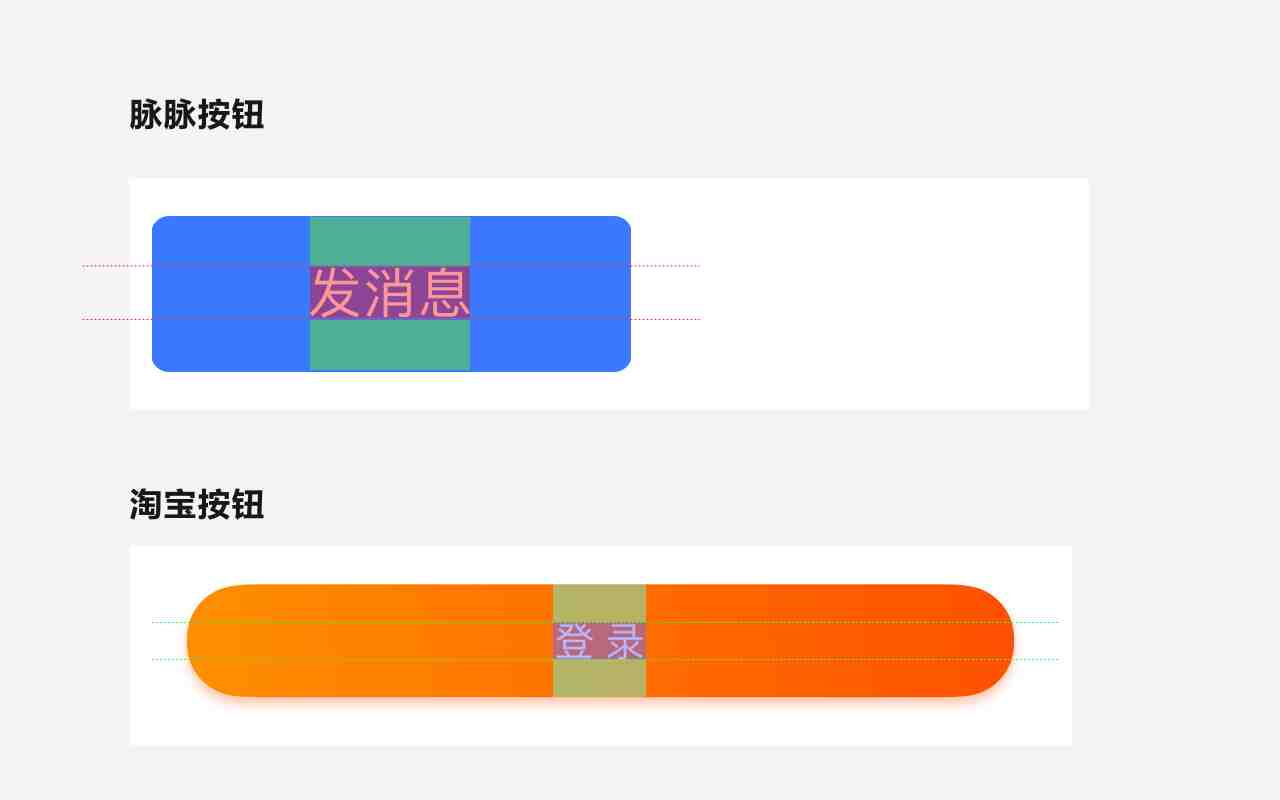
每一种按钮都需要有一个特定高度,那么这个高度如何制定才比较科学呢?这里可以推荐一种方式,就是按钮的高度是文字的三倍左右,这样看起来会比较舒服:

当然,这种方式只是对比分析多个产品之后得到的一个大致规律,仅供参考!
2.按钮宽度
每一种规格的按钮高度是固定的,但宽度就不一定了。

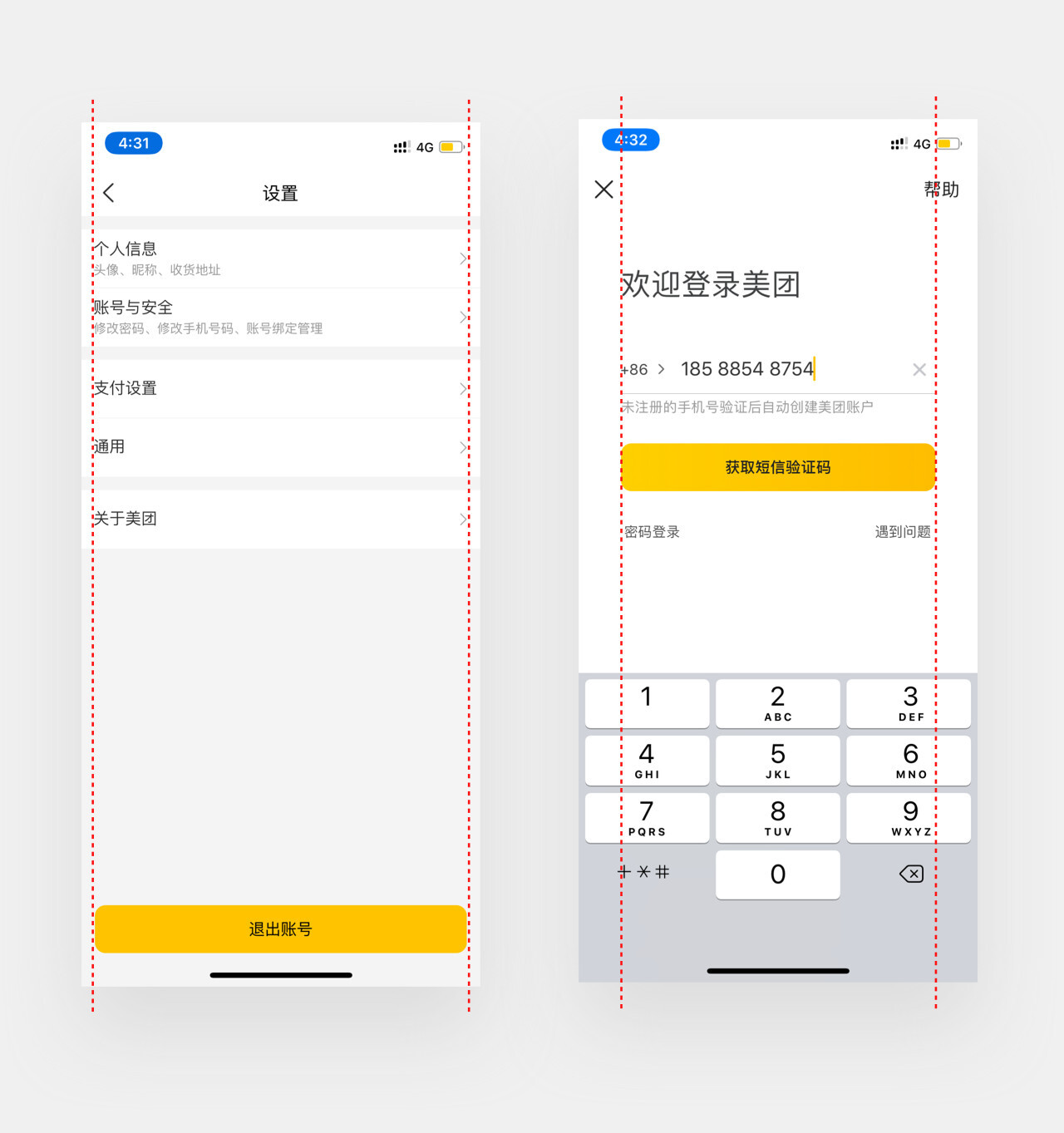
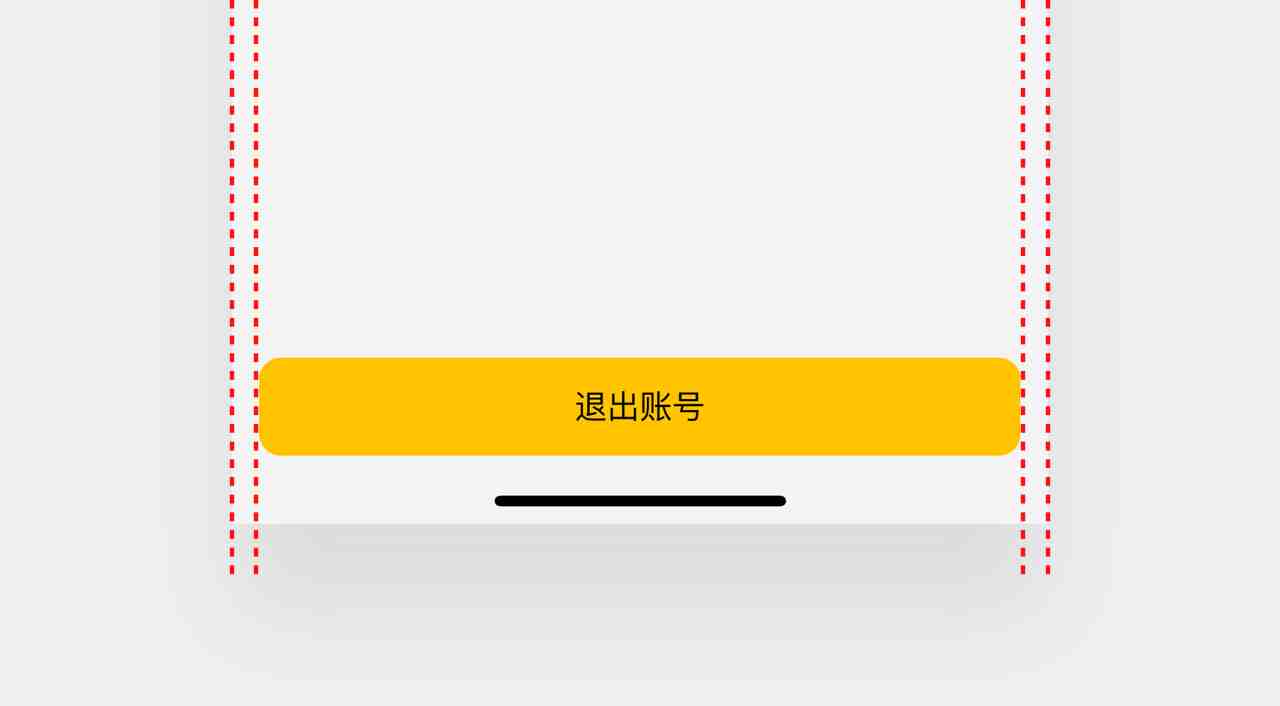
当然,我们还是需要给出大按钮的最大和最小宽度,最大宽度就是页面宽度减去安全边距(下图两个红线间距就是安全边距,每个平台都会有,常见的安全边距有10pt、12pt、16pt等):

最小宽度根据各平台属性来制定即可。
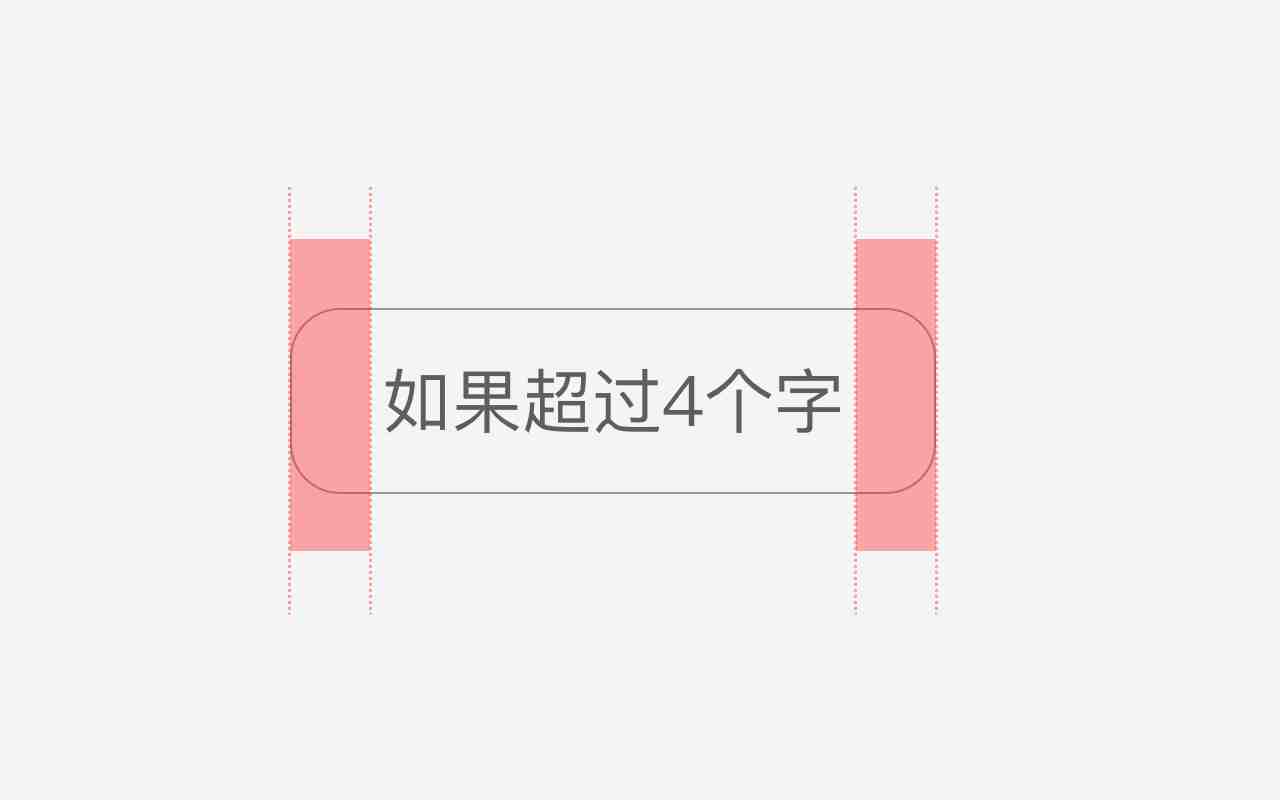
再比如小按钮,我们需要给一个临界值,比如四个字是临界值,按钮字数小于4时,宽度都按4个字的宽度来实现:

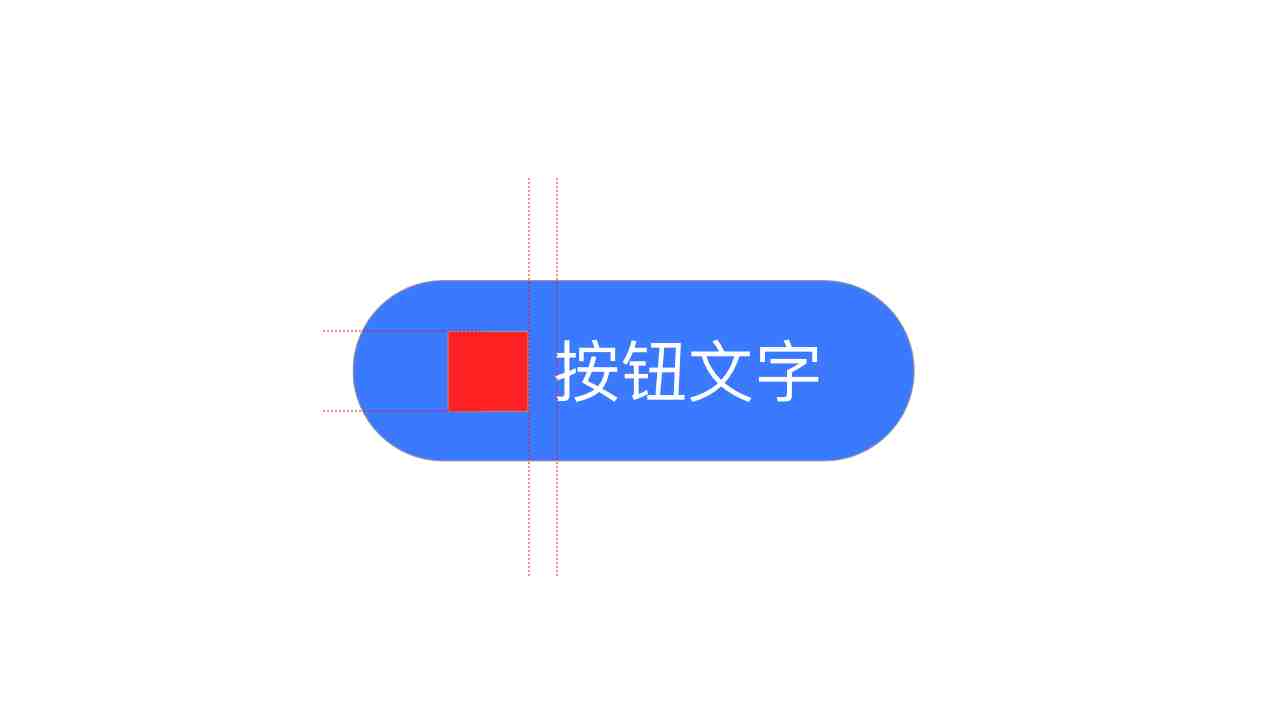
按钮字数大于等于四个字时,我们需要给出字体与按钮的左右间距:

宽度的规则相对比较麻烦,必须要考虑清楚种类、最大、最小、临界值等因素,否则在后续使用中就容易乱作一团。
3.按钮颜色
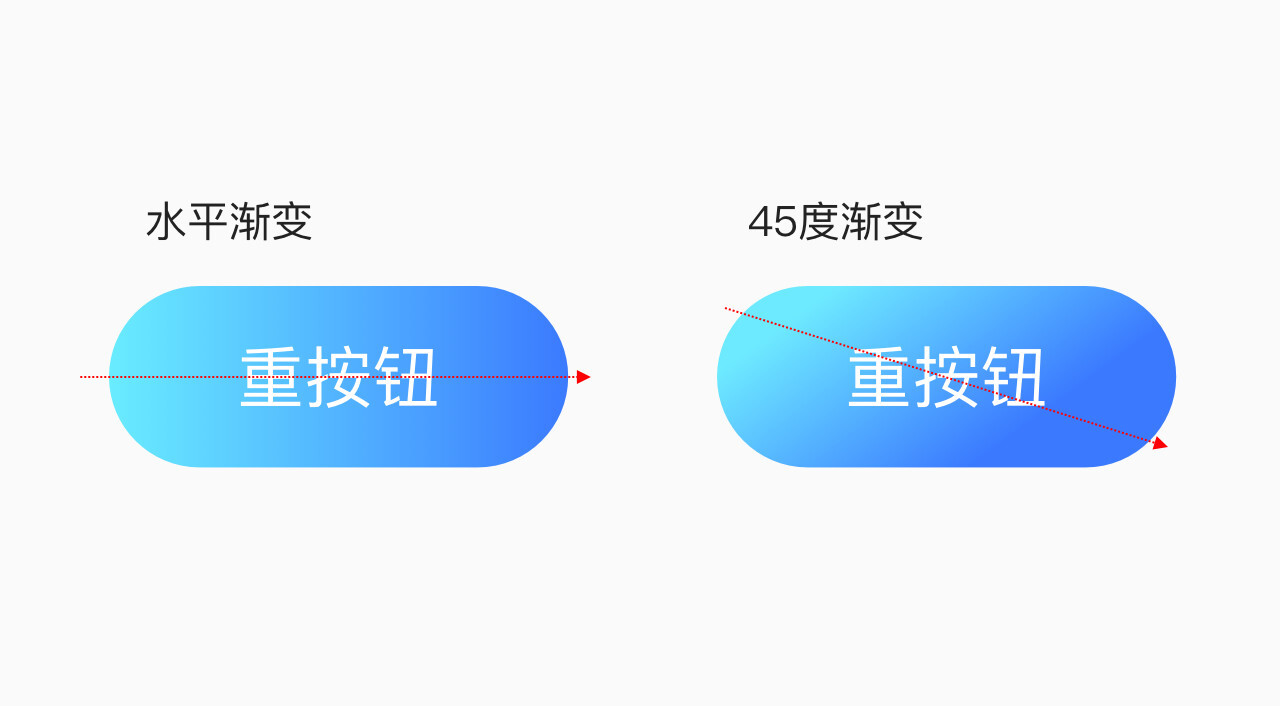
颜色部分比较简单,一般会选用规范体系的颜色即可,这里讲一个注意点,如果你的按钮是有渐变色的,渐变最好水平横向拉伸,这样开发写起来成本小一点:

如果有角度的渐变,当然也可以写,只是最好先和开发沟通一下,免得造成不必要的麻烦。
4.圆角大小
如果平台的按钮是圆角矩形,就需要制定按钮圆角的大小,但是并不是所有按钮的圆角大小都是一样的,需要按钮大小比例来制定:

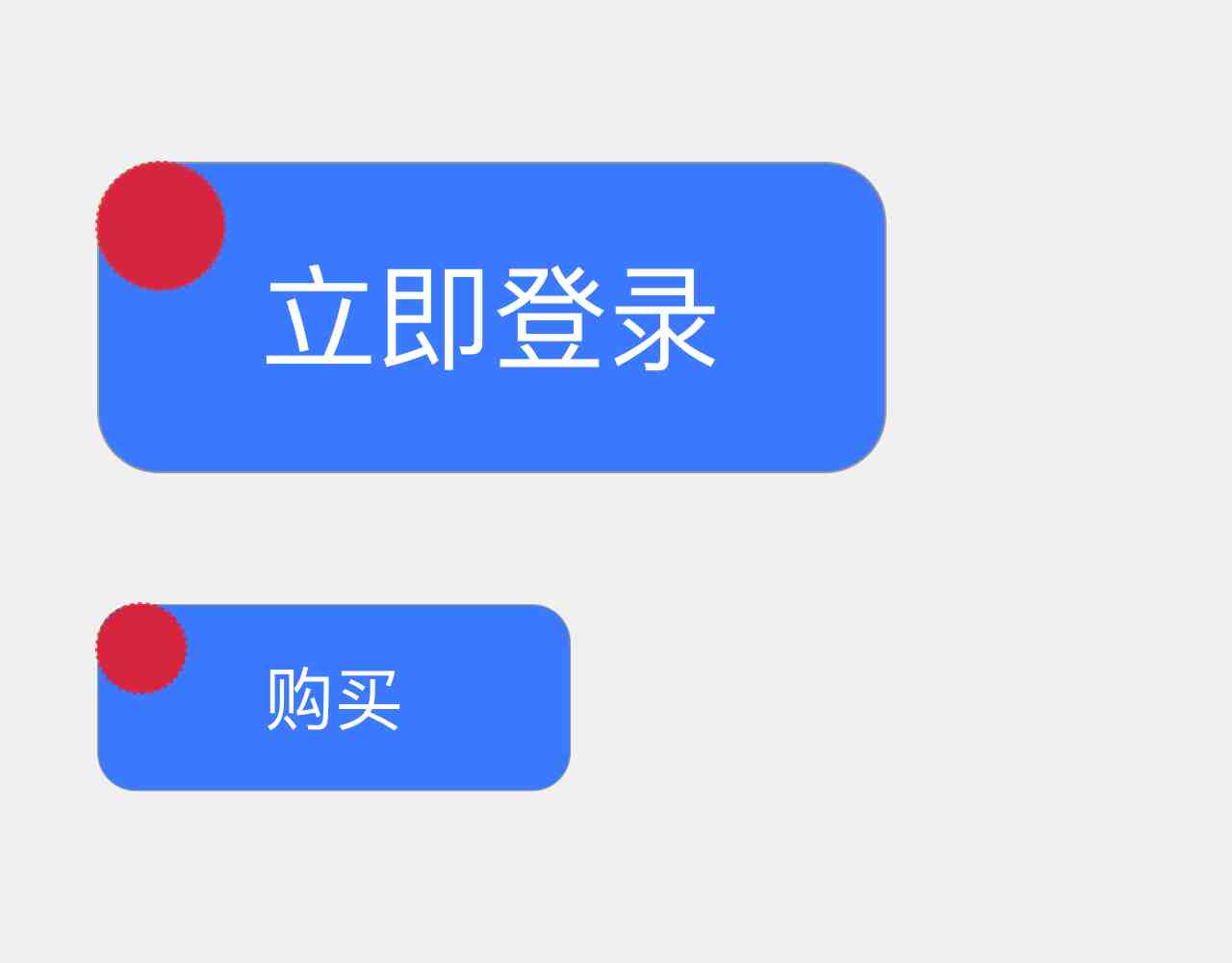
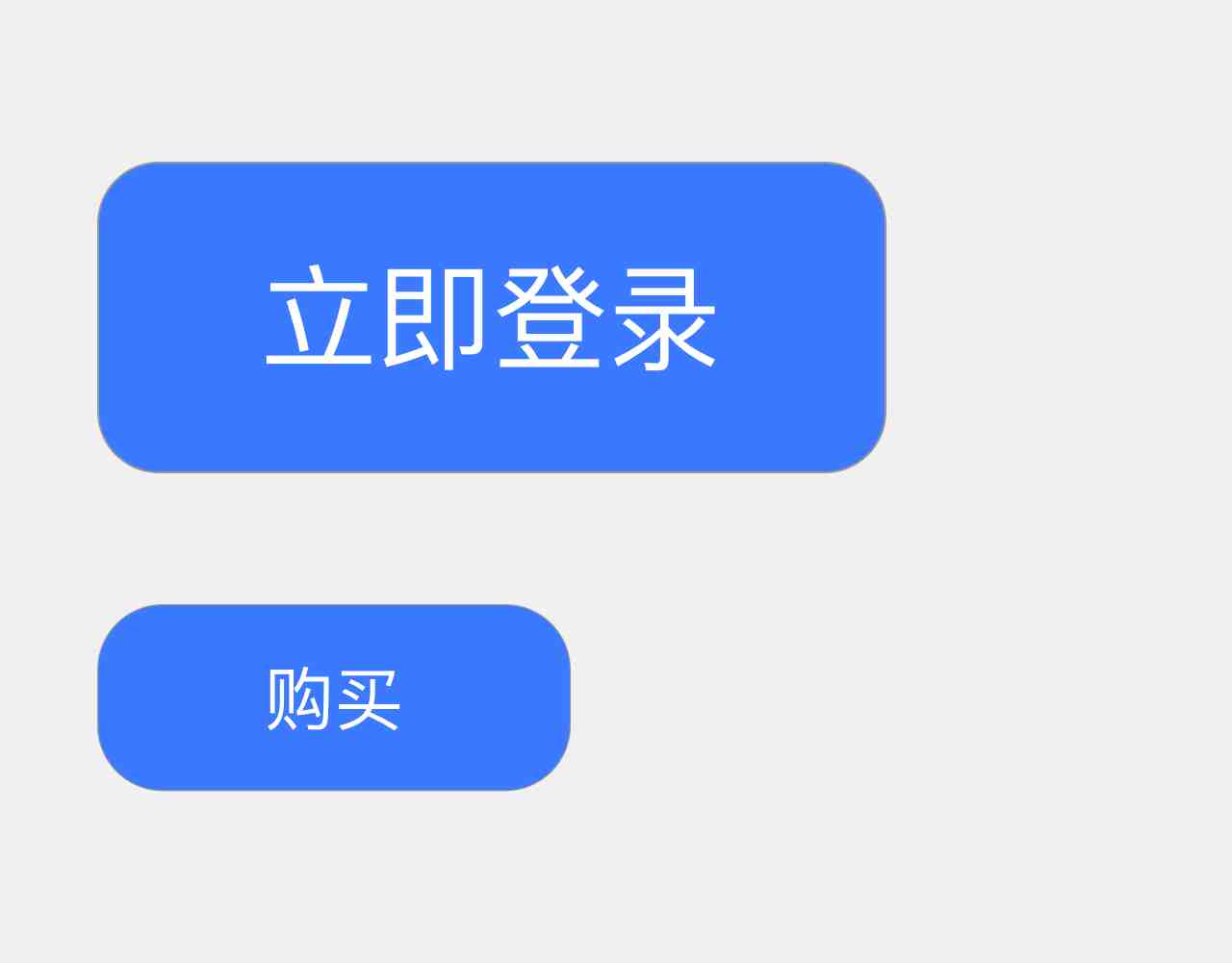
这样看起来会和谐一些,否则如果不论按钮多大,都用一样的圆角,看起来就会不像一套的:

这样两个按钮虽然圆角一样大,但感觉下面的按钮会就圆润很多,二者调性严重不符。
5.按钮状态
一般移动端的按钮有这三种状态就够用了:正常,按压和不可点击。
正常状态就不必多讲了。
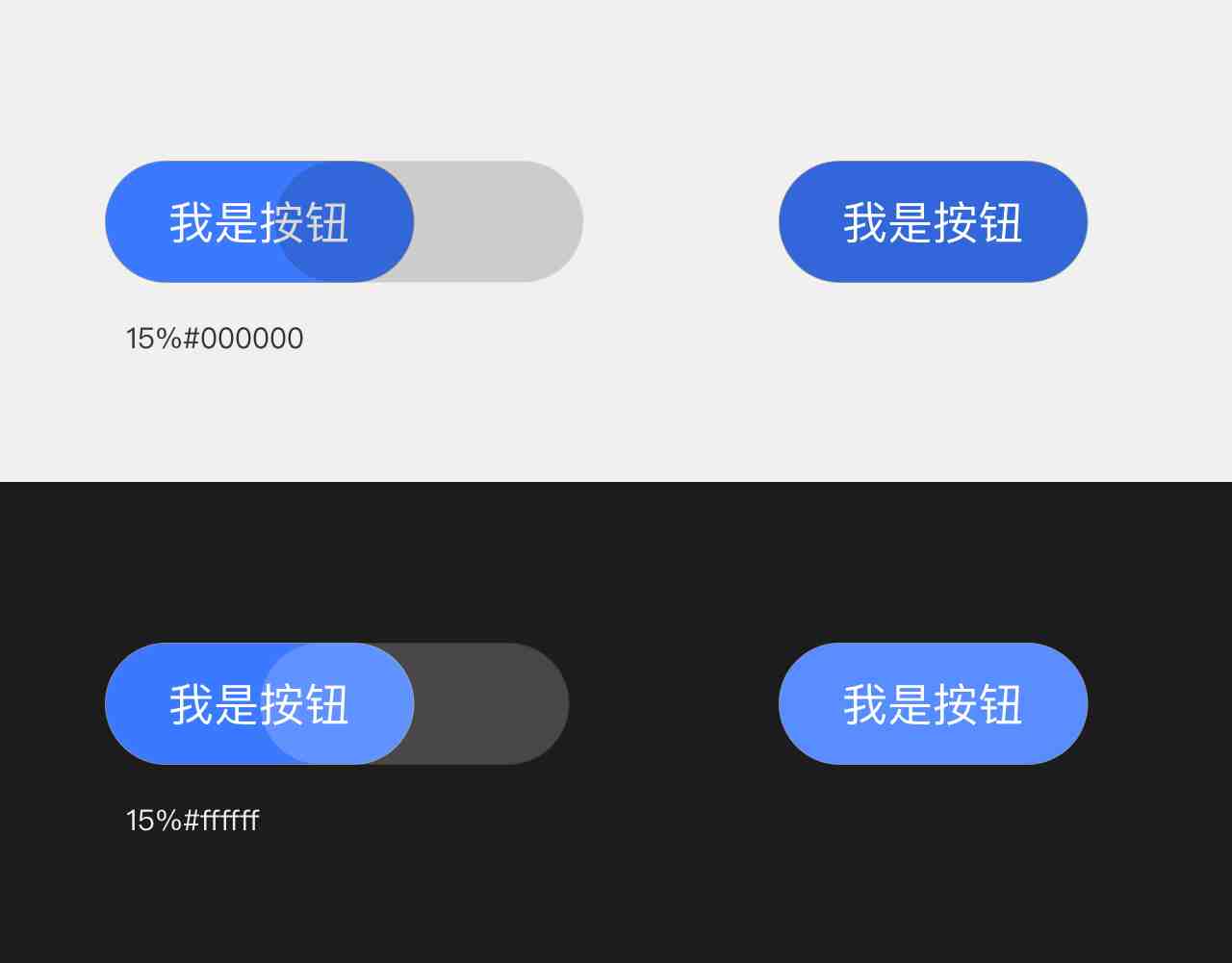
一种是增加15%的黑色,一种是增加15%的白色:

不可点击状态,也推荐两种实现方式,一种是降低为30%的透明度,另一种是直接置灰:

灰色色值可按照自己平台的色彩规范来制定,还是那个原则,要保持一种按压和置灰方式,确保统一性。
6.按钮搭配
我们经常会遇到两个按钮同时出现的情况,有时候两个按钮需要有主有次,比如:

所以我们要规定好轻重按钮配合使用的样式规则,防止一个平台同时出现多种配合方式,比如下面这就是两种样式搭配:

具体使用哪种方式搭配,可根据平台属性来进行规范。
7.按钮文字
按钮文字需要规定好文字的大小,颜色以及容易被忽略的文字极限值,一般来说按钮文字不会超过6个字,供大家参考。

好了,以上就是关于按钮规范的分享,希望能帮助大家提供一些思路和灵感,欢迎交流!
原文地址:菜心设计铺(公众号)
作者:菜心设计铺







