版式设计。这些形式美法则本身就是设计的基础。这些排版的方法也是我们UI设计可以借鉴的。尤其是在banner、欢迎页、启动页中是摆脱千篇一律的突破点。
某本我大学时的板式设计书中对板式设计是这样定义的:版式设计既版面编排,就是把特定的视觉信息要素,根据主题表达的要求在特定的版面上进行的一种编辑和安排。版式设计无非是把已有元素合理的安排在特定的区域内,让他符合人的视觉体验,和审美。
一、板式设计中的形式美法
版式设计中包含了很多的方法和够成规律,(站在巨人的肩头上就是爽)我们可以去理解这些方法和规律从而掌握板式设计灵活应用。这些形式美法则是版式设计的基础,在app界面设计中有些法则经常运用。在banner中的排版方法几乎都是从板式设计方法中延伸出来的。

1、对比与极限
对比是比较好理解,可以分为大小对比、形态的对比、色彩的对比、主从的对比、疏密的对比、方向的对比、材质的都比(肌理对比)。极限,我的理解就是在对比中达到一个极限值,这样更能够突出对比所表现出来的视觉冲击。

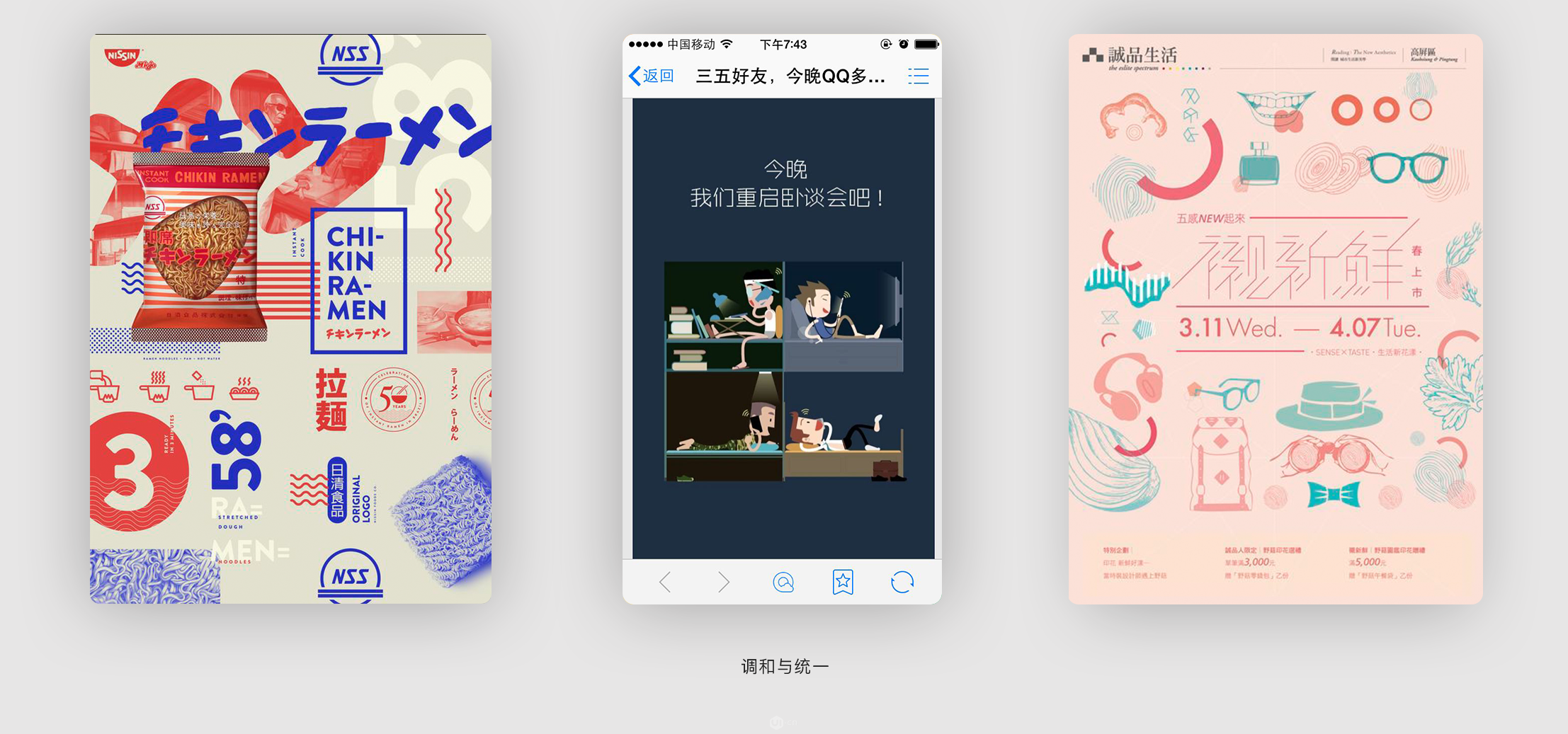
2、协调与统一
协调是内在的东西,元素配合得适度或者恰当。是说明他们内在相似的东西和状态。统一是指的个个要素连成一体时所形成的同一性和整体性。

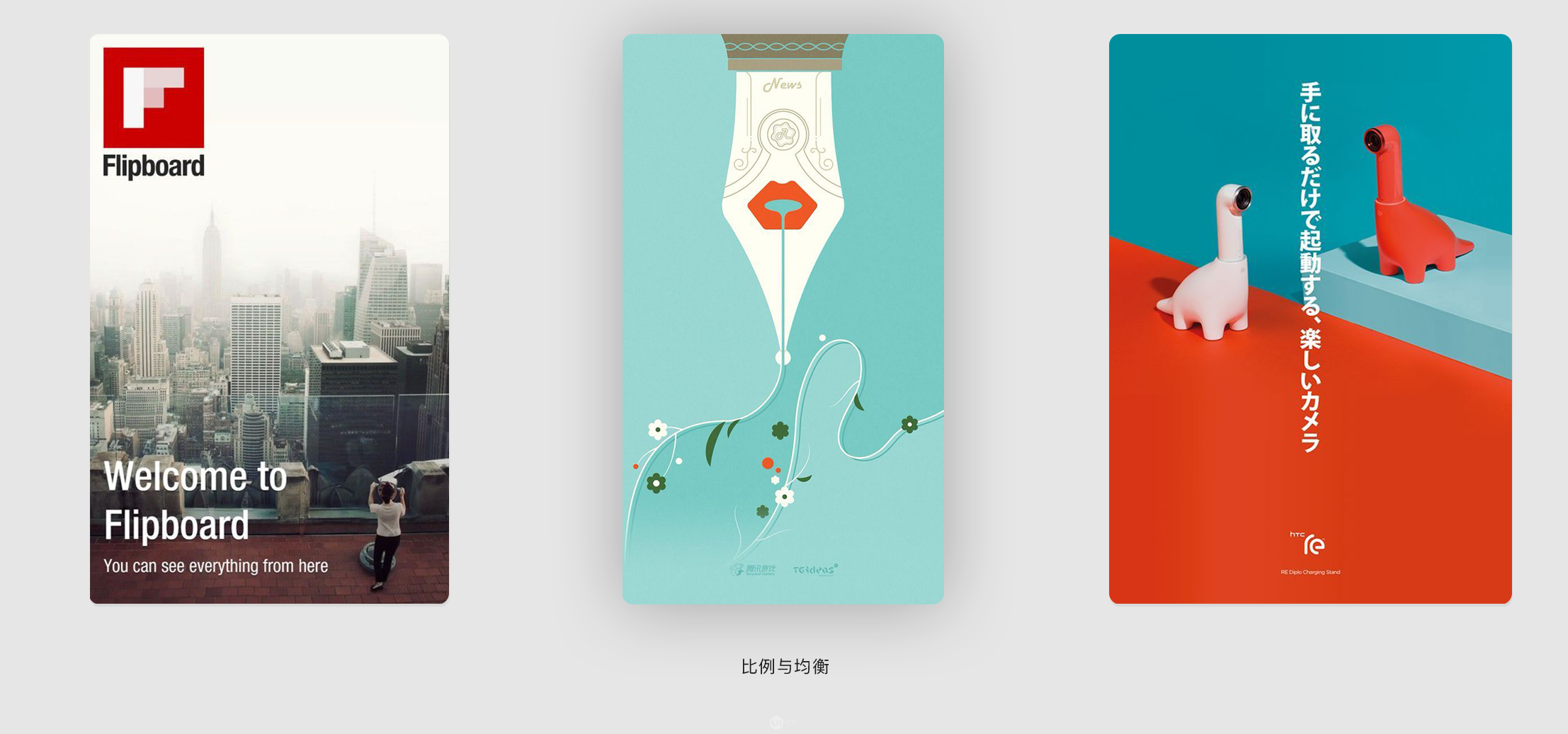
3、比例与均衡
比例是部分对部分、部分对整体之间“数”的关系。在比例关系形成一定数值时既成为美的条件。均衡又称为平衡。平衡又分为对称式均衡(稳定、庄重、安全)。非对称式均衡(活泼、新颖、巧妙)

4、反复与律动(韵律)
反复,同一类别,同一形态的图形连续不断的出现称之为反复。律动,要素从一定的间隔配列编排时所产生的节奏韵律美感

二、板式构成样式
版式设计有很多种的构成方式和方法。这里我列举一下常见的方法。
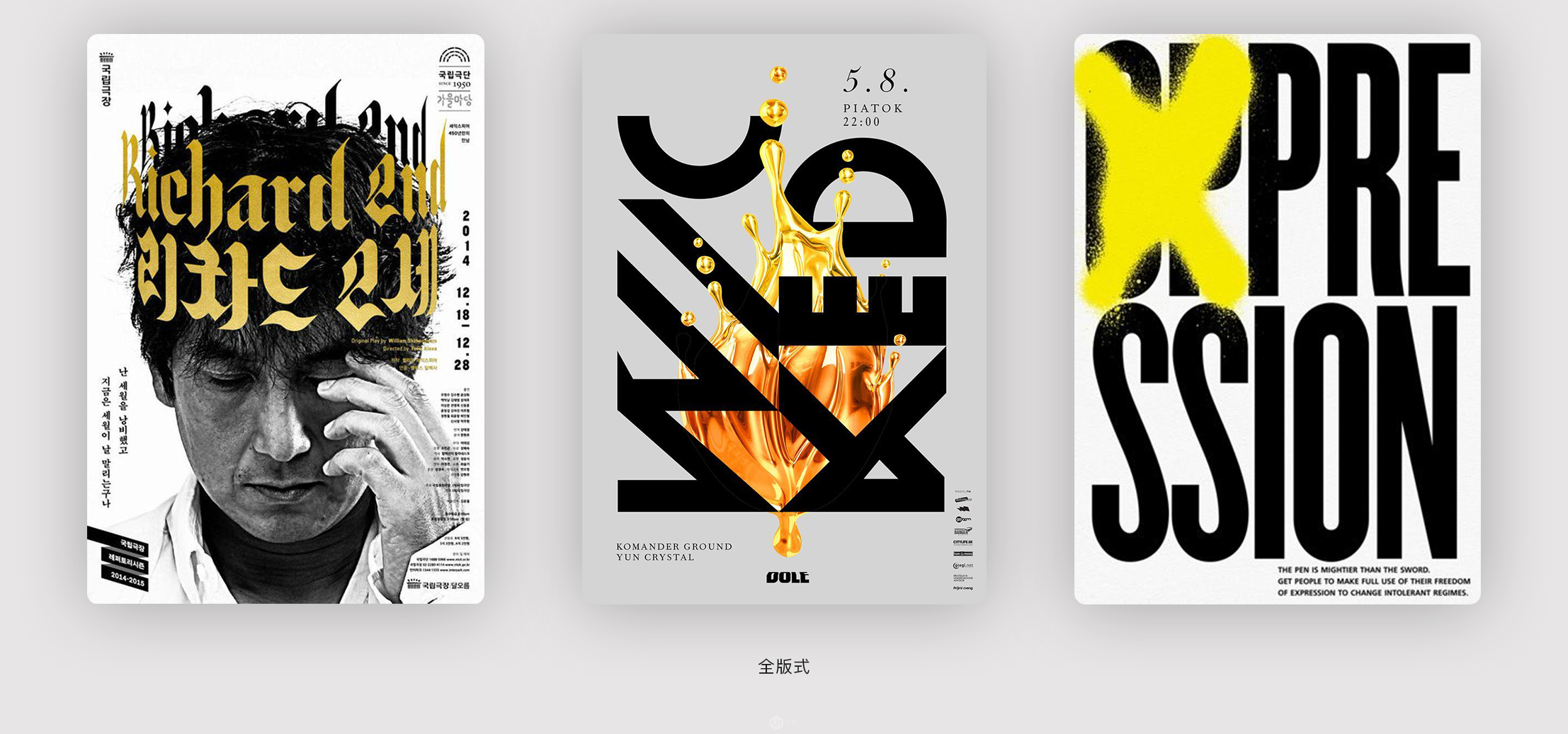
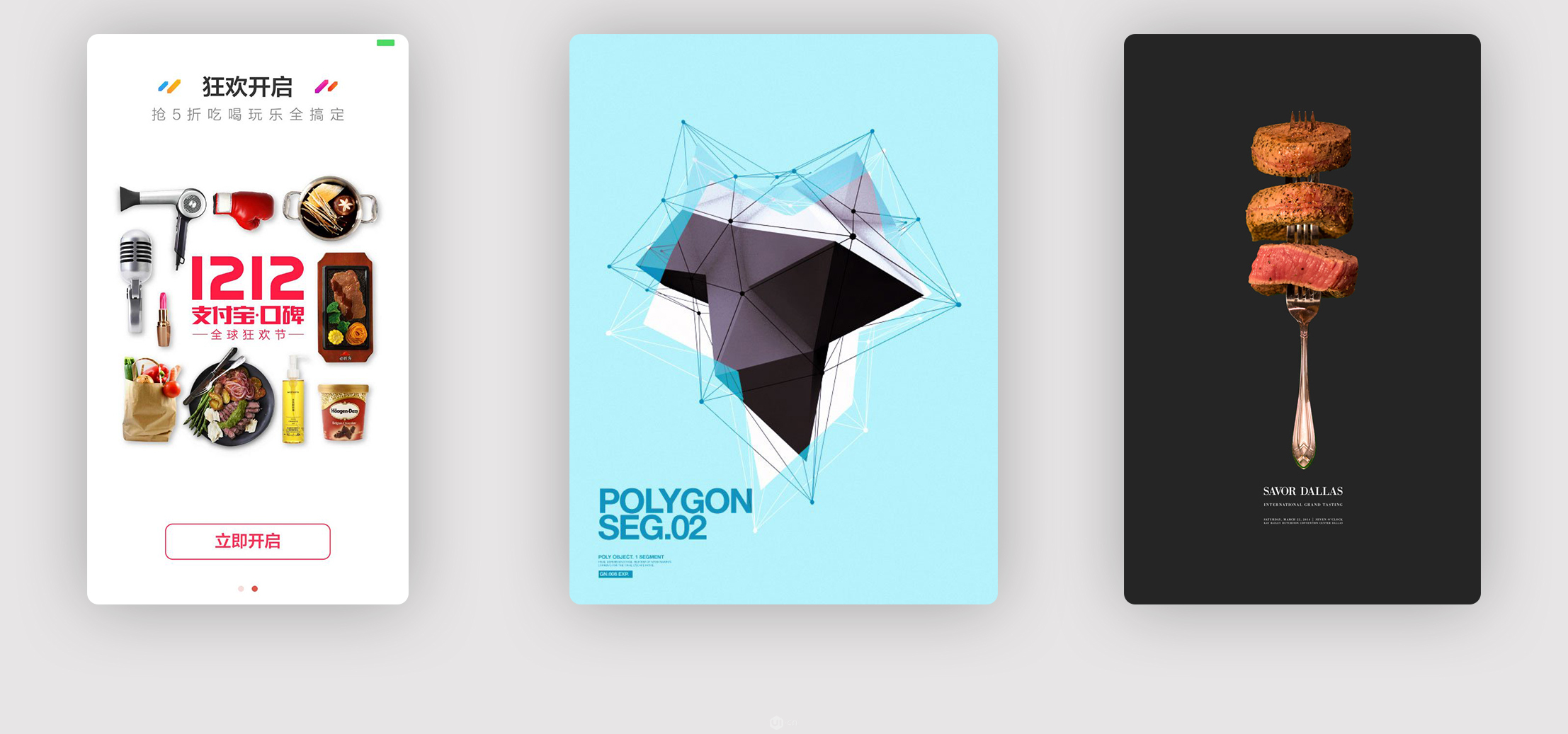
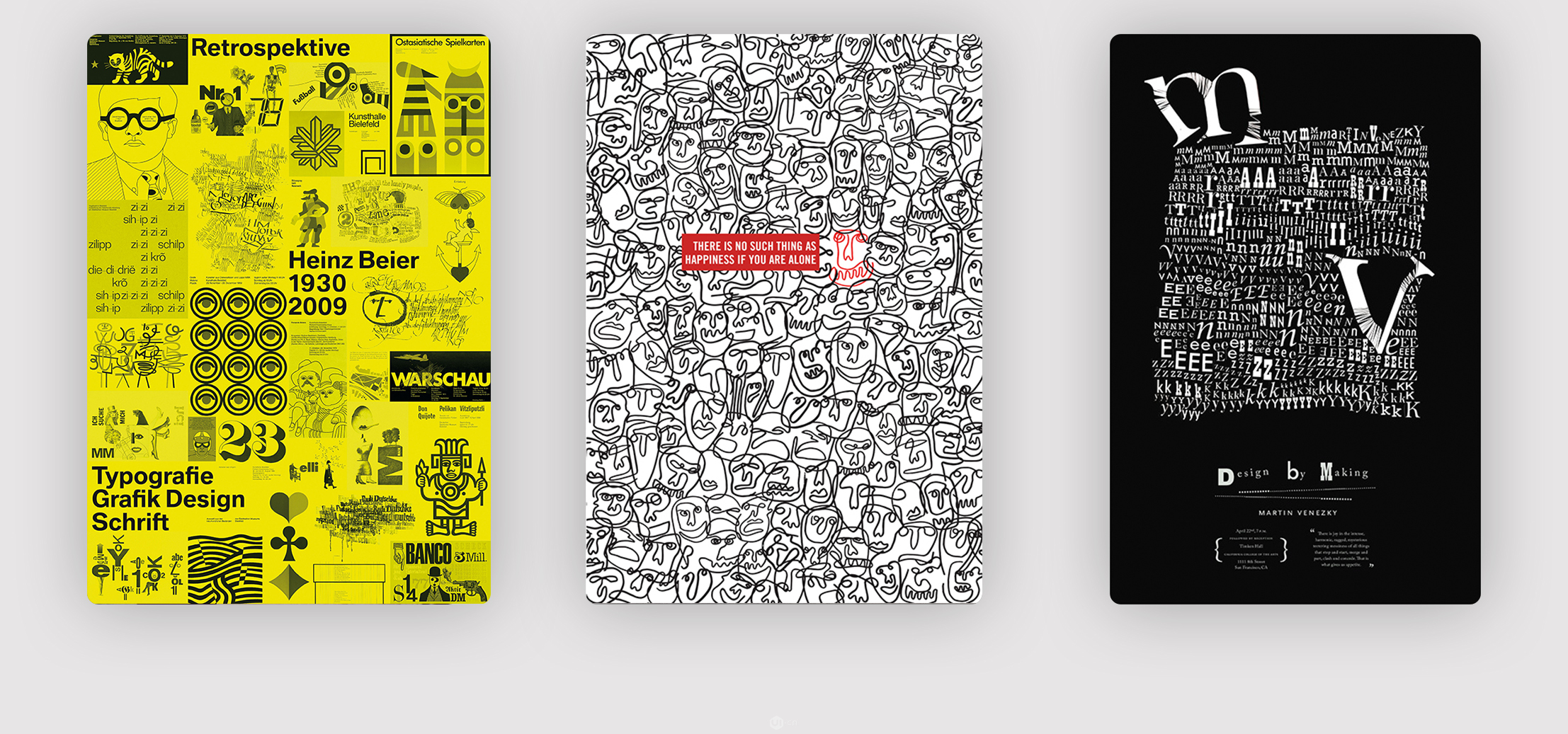
1、全版式
文稿或者图片占据整个版面,不大面积留白、不制造臆想的空间,充分的运用这个版面来传达信息

2、标准式
常用于书籍、杂志、报刊、寻求个性及变化。可分为中式(竖版)、西式(横版)、古典(传统)、现代(新潮)

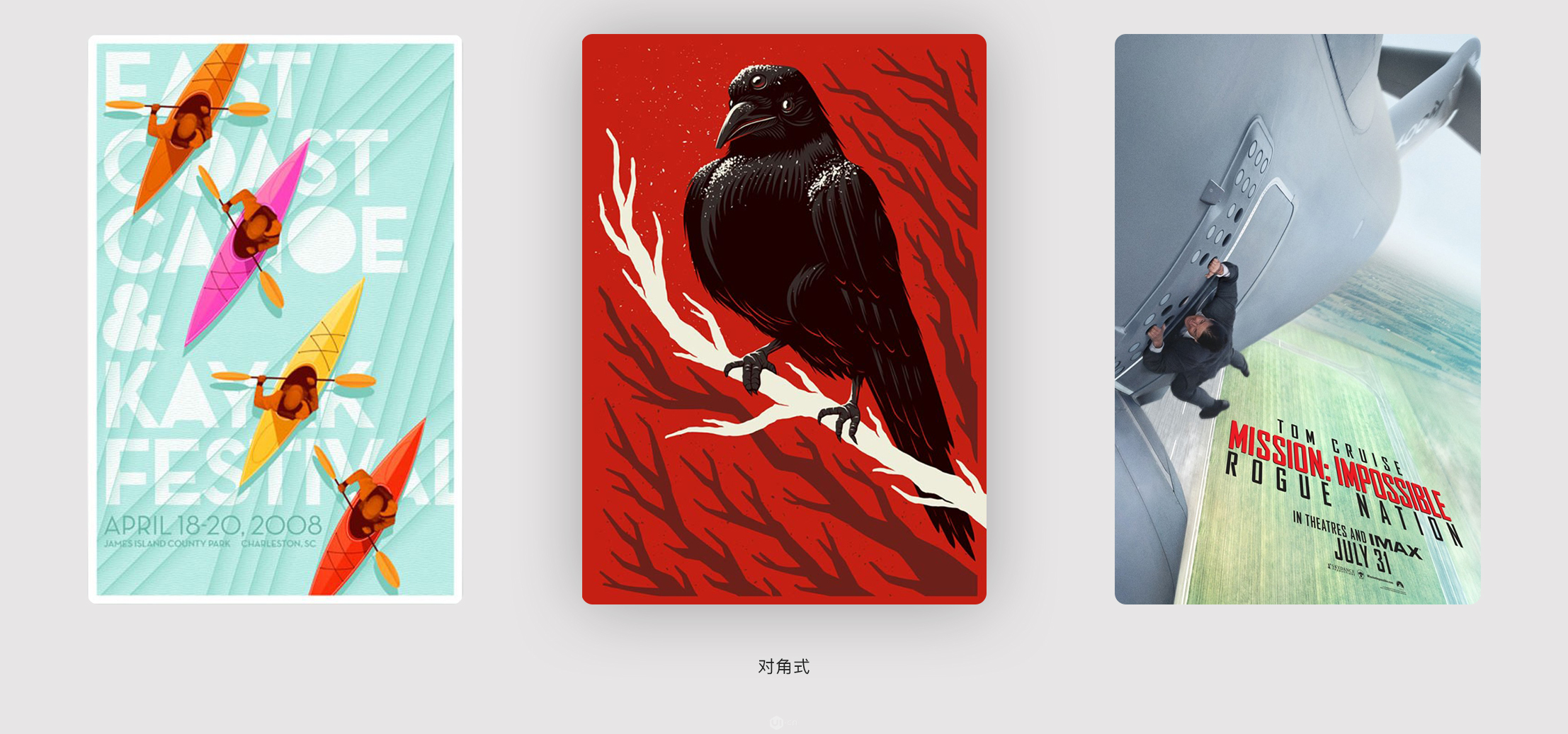
3、对角式
便于理解和认识的一种版式设计(不稳定感、动感)缺少均衡难以把握。

4、定位式
文和图各自定位,分为上下、左右、中斜、倒置。

5、坐标式
无论是文字、图形还是线条装饰,在编排时均按垂直或者水平方向有规则的出现在版面中,形成类似坐标的格局,称为坐标式。

6、重叠式
文字和图片等元素之间的全部或者局部重叠。

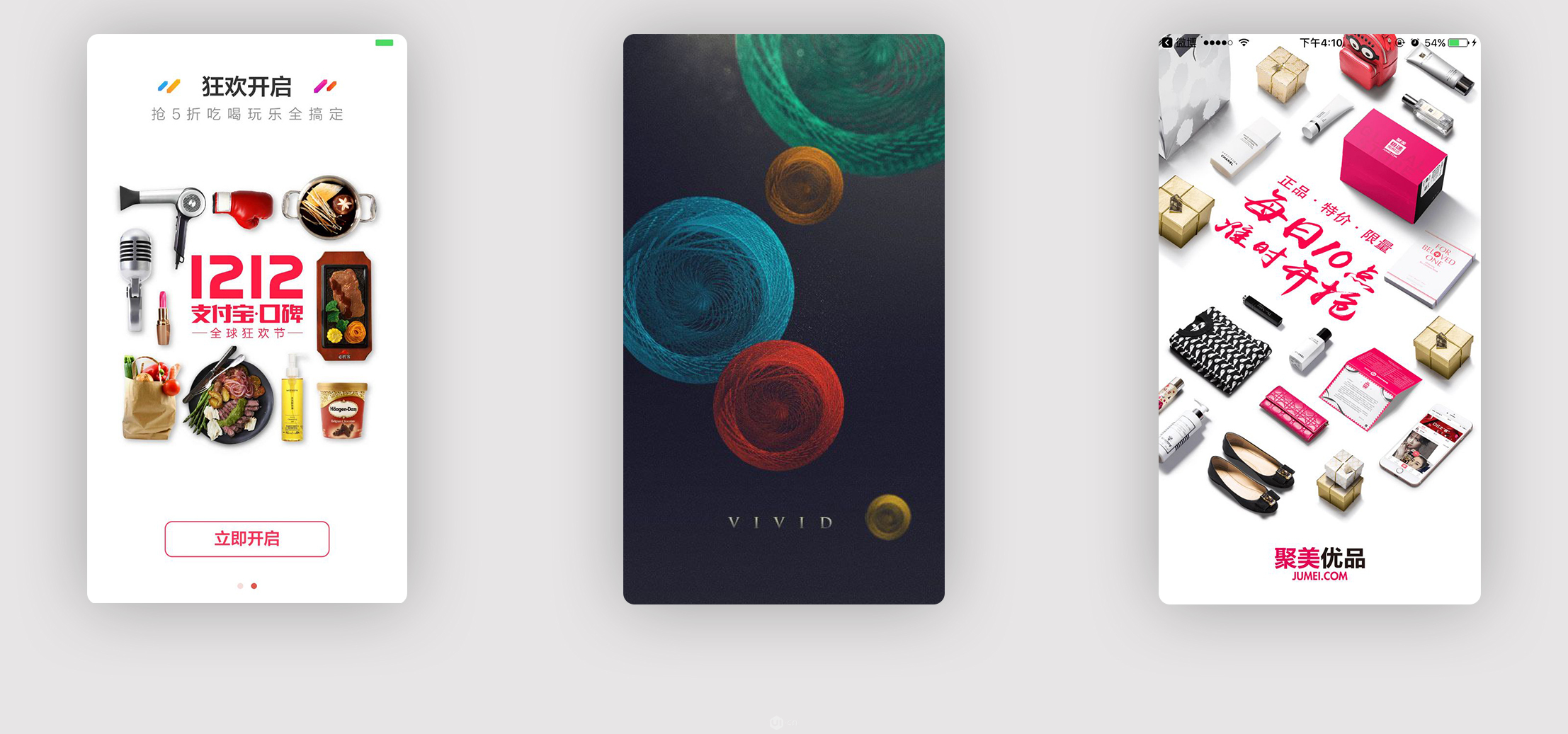
7、聚集式
给人以紧凑联系紧密的感觉。

8、分散式
无拘无束的感觉,自然宽松的气氛。

9、导引式
利用视线、动势、指示性箭头线条做引导。

10、组合式
有明确的模式规则,但不能呆板或者单调。规律中有变化,打破固有模式。

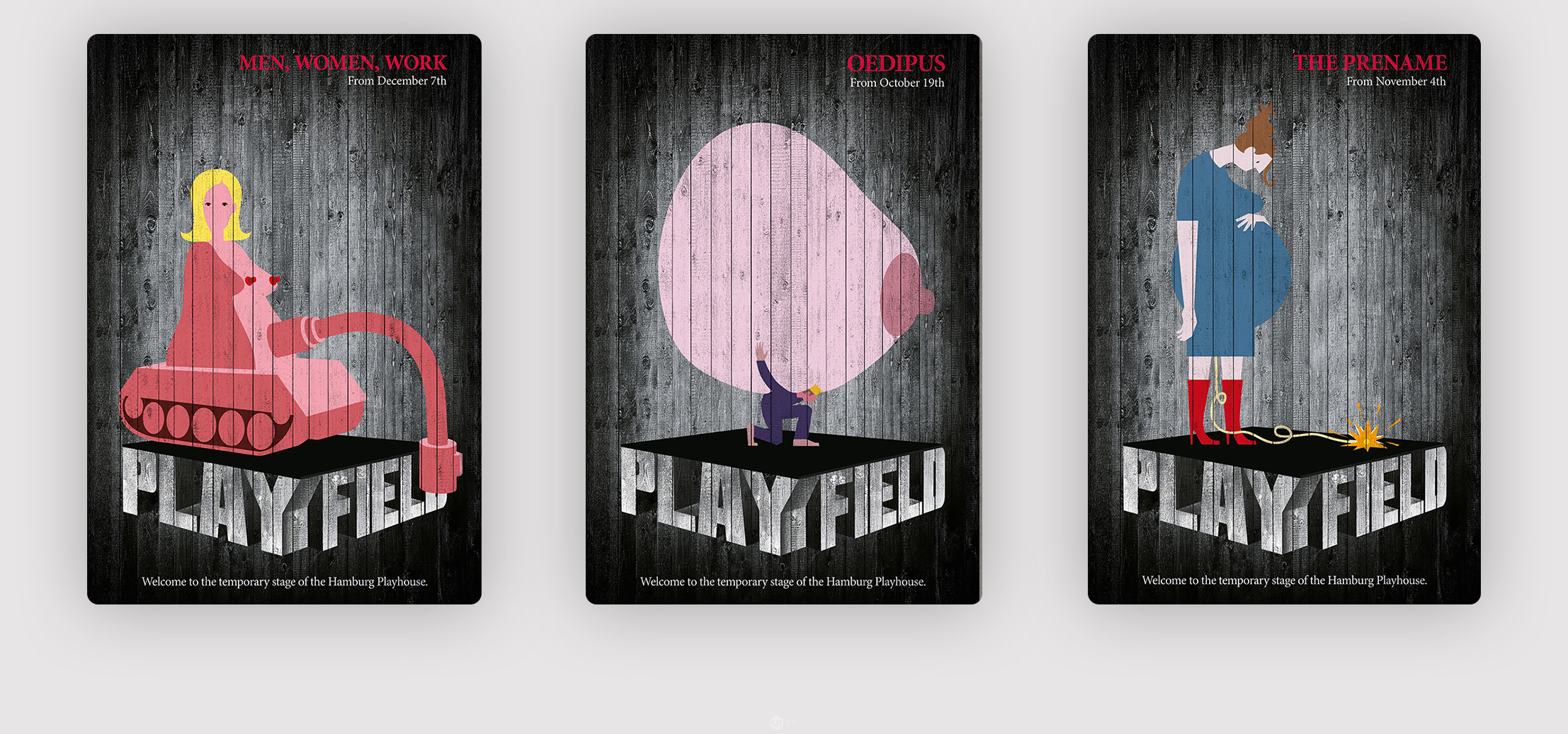
11、立体式
利用元素营造立体效果

12、自由式
没有明显规律,灵活多变,生动自如是其特点。但并不是杂乱、无章的任意堆砌。

1、最后说两句
每个人的设计方法总结的都不一样,(这里的不一样比不过是名称不一样)但是在实际的运用里都在使用。或许你也不知道自己用的什么方法(乱拳打死老师傅)。现在大多优秀的作品他们都不是死搬教条创作出来的,可是他们确都遵循着最基本的形式美法则和方式。对于我们而言站在巨人的肩膀上一定能够看的更远。
2、下面问题可以留言说出你的看法。
传统的平面设计和现在的pc、移动端设计最实质的差别在哪?
你觉得这些设计方对你有没有用?
原文地址:站酷
作者:彪形大汉pro






