小编:今天分享下日常提高效率的全局组件,底下有下载的资源链接,不要忘记哦~
解决这些问题的方法就是使用全局组件。这样可以减少文档的冗余,提升文档的简洁度,减少交互设计师/产品经理的工作量。
全局组件大致有以下4种,分别为:Loading 加载、Default pages 缺省页、Toast 吐司、Alert 对话框。
本篇文章大纲如下所示:
- 1、Loading 加载;
- 2、Default pages 缺省页;
- 3、Toast 吐司;
- 4、Alert 对话框;
- 5、全局组件在交互文档使用
Loading 加载
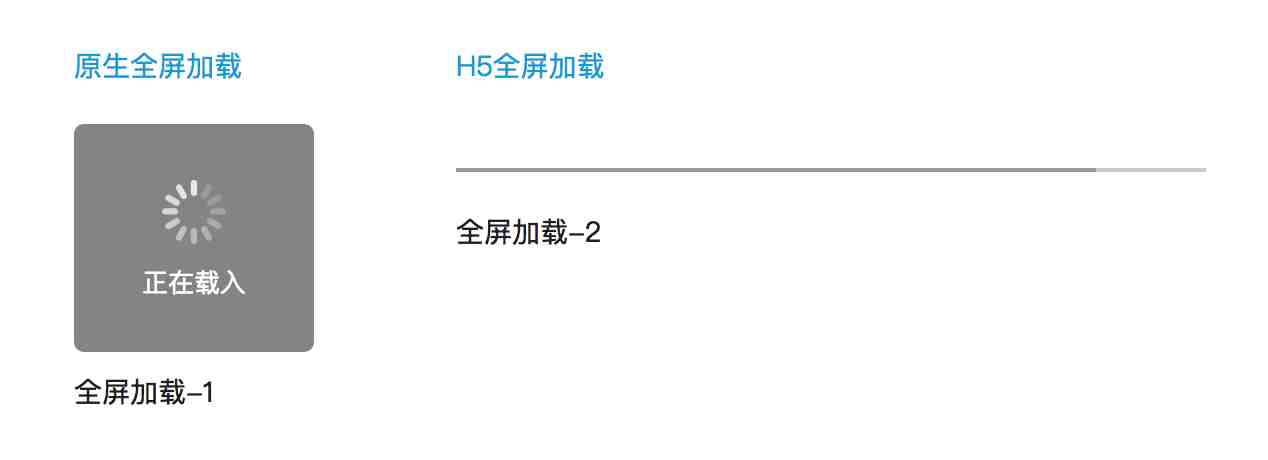
1、全屏加载
这种加载比较简单,一般使用在页面内容比较单一的情况下,所以一次性加载完所有数据后再显示内容。
但这种一次性加载完后,再展示出来,给用户感觉加载时间较长。
用途:
1.从上一级界面进入到下一级界面时使用。
2.在等待过程中,给用户提供页面加载动画的反馈,防止用户以为界面卡住出bug了。
3.能保证内容的整体性,全部加载完才能够阅读和操作。
使用说明:
1.原生界面,多使用toast样式的加载loading,左右居中对齐。
2.非原生,H5界面,使用进度条的样式展示,位置处于导航栏下方。
组件样式:

2、上拉加载
用户在浏览界面的过程中,对于未加载的信息,通过手势上拉,信息自动加载。
用途:
1.把用户代入无尽浏览模式,让用户一直向下滚动,不需要手动点击加载,效率高。
使用说明:
1.对于布局相同的布局,可使用上拉加载模式加载数据。
2.需要设置默认一次性加载多少条,可根据实际情况设定,一般常见的是20条。加载过多浪费流量,加载过少,需要频繁加载。
组件样式:

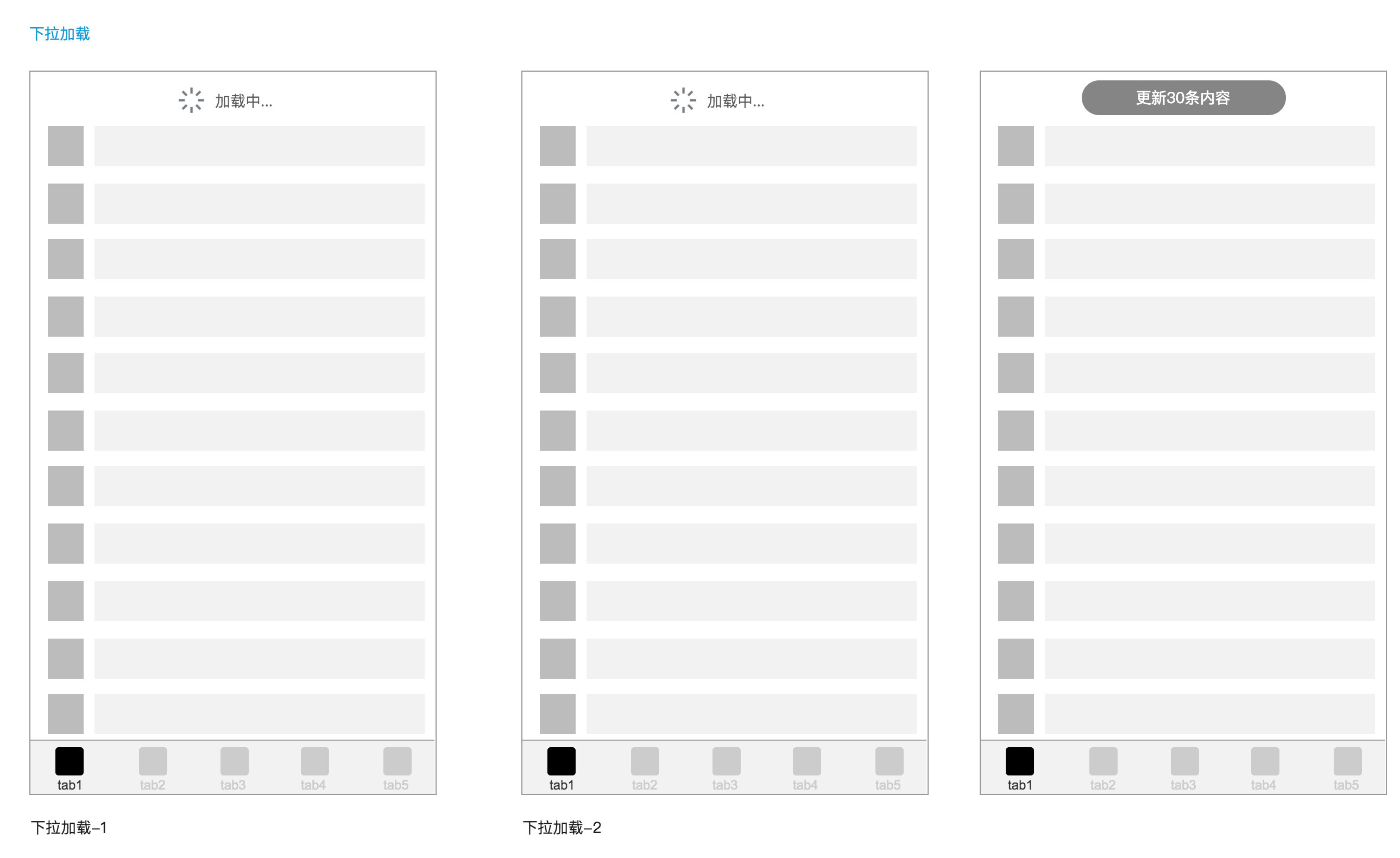
3、下拉加载
用户下拉时,出现loading动画,对整个页面重新加载刷新。现在很多的产品重新设计loading加载动画,使得加载过程更加具有情感化,人性化和品牌化。
用途:
1.方便用户刷新当前界面,获取最新数据。
使用说明:
1.Loading展示动画,一般停留1-3s。
2.现在很多的产品重新设计loading加载动画,使得加载过程更加具有情感化,人性化和品牌化。
3.因业务需求,有时候加载完毕后,会通过toast告知用户更新多少条内容。
组件样式:

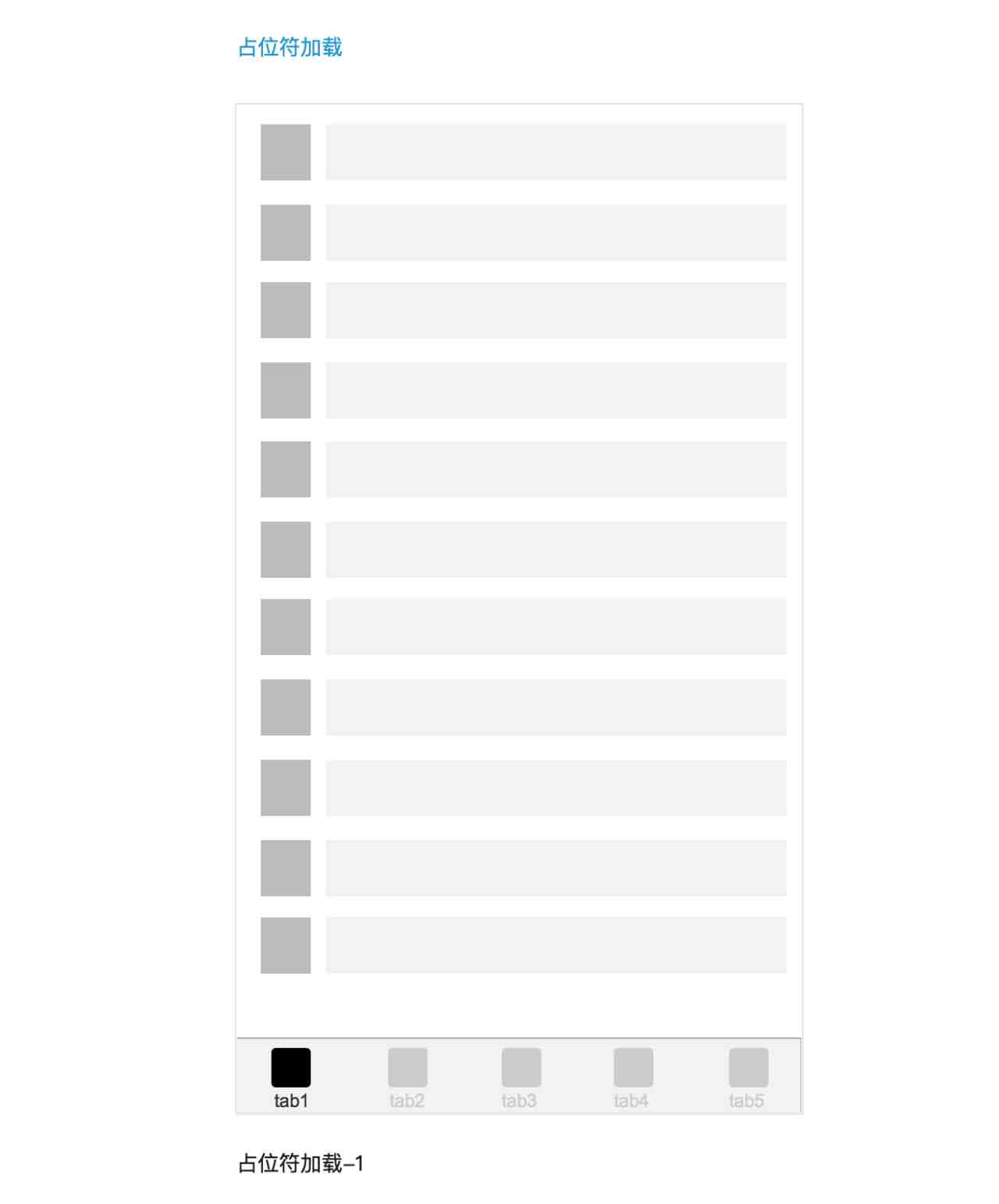
4、占位符加载
当有文字和图片时,图片会比文字加载的慢,这个时候往往文字先加载出来,图片在加载过程中使用占位符,直到图片加载成功。
当加载的页面内容有固定的框架时,可以先加载框架,再加载框架内的内容。
用途:
1.通过先加载页面框架,设计占位符等形式可以提前让用户知道整个界面的架构,提高产品的体验感。
2.这种加载给用户感知,加载稳定且速度快。
使用说明:
占位符加载最好让占位符的样式布局和真实加载数据布局保持相似或者相同。
组件样式:

Default pages 缺省页
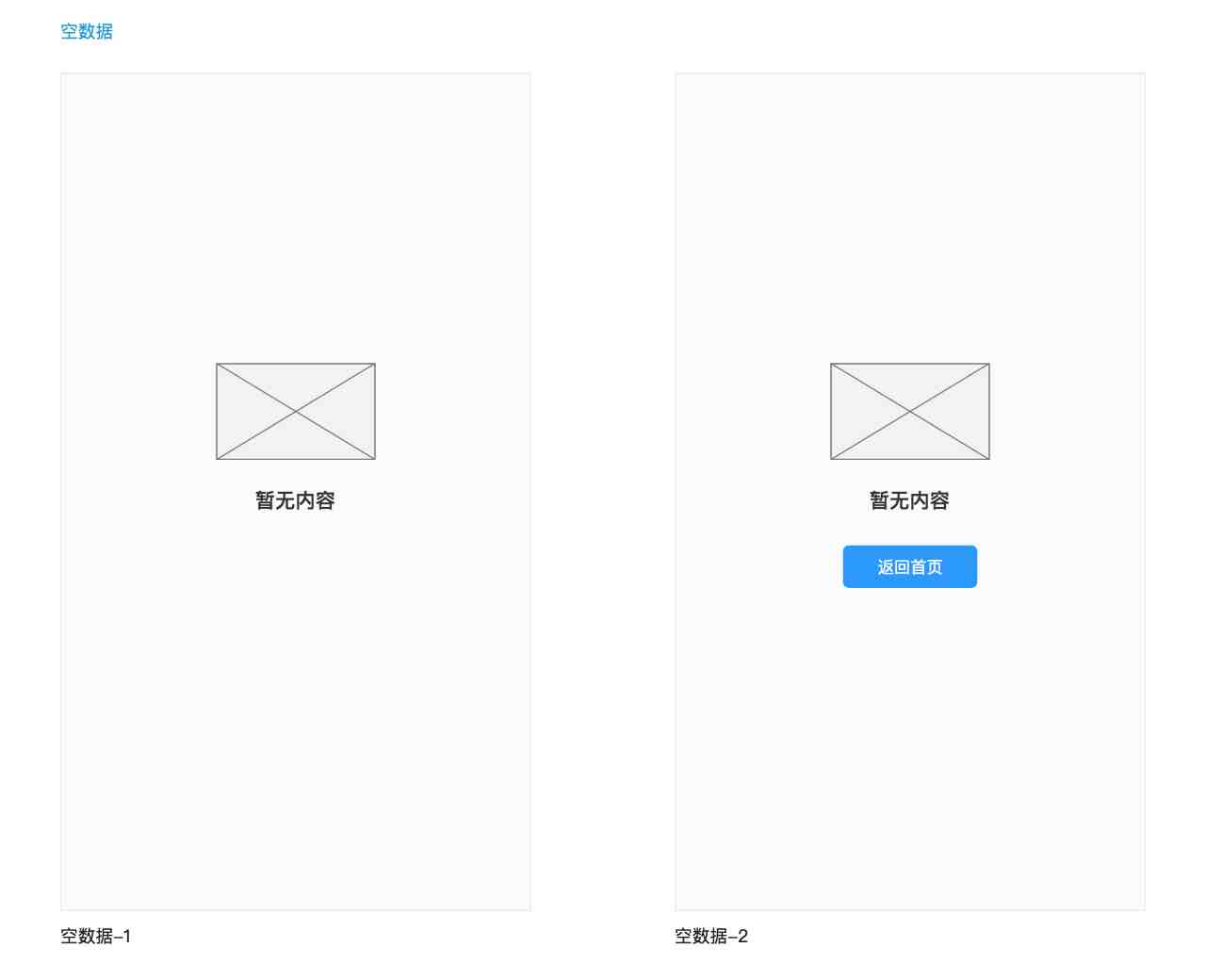
1、空数据
由于产品处于初始状态或者因为操作删除而清空状态产生的空数据。
用途:
1.提示用户无法正常展示内容的原因
2.提供一个入口,给用户可以去其他地方的入口
使用说明:
是否提供其他入口,可根据具体业务情况来定。
样式:

2、网络异常
当移动设备网络异常时,导致无法上传和下载数据,从而无法正常的使用产品。这时候会出现网络异常场景设计提示用户。
用途:
1.告知用户当前界面出现异常的原因
2.提供解决当前界面的异常的方案
使用说明:
1.插画视觉一般比较轻,仅提供装饰作用,强化下方的文字
2.对于网络异常,提供用户去设置
样式:

3、服务器异常
服务器异常是小概率事件,但是也偶尔发生。
当服务器异常时,且用户在操作过程中,出现这种情况,一般可设计为对话框提示,明确告知用户,服务器出现问题,让用户稍后重试。
当服务器异常时,且用户进入下级页面时,则通过缺省页面提示给用户。
用途:
告知用户当前界面出现异常的原因,提供用户刷新操作。
使用说明:
服务器异常,非页面跳转,常见的通过对话框提示。跳转页面通常通过缺省页面提示
样式:

4、内容被删除
文件或者页面内容被删除,由于文件或者页面内容的上一级页面有缓存亦或用户获取链接进入,则会出现文章/文件被删除的情况。
用途:
用于提示用户,出现当前异常页面的原因。
使用说明:
常见的设计是用户进入新页面出现对应的插画和标题提示。
样式:

5、暂无权限
不符合查看/操作规则,导致无权限。
常见的一般为非同一组织架构的员工无权限观看,这种情况,用户点击进入一般给出对应的提示。
用途:
1.提示用户无法正常展示的原因
2.给予对应的解决方案
使用说明:
最好的方案是在App上面过滤掉无法查看的内容,但是存在员工间的转发行为,这时候无权限的员工,点击进入,则显示暂无权限查看的提示页面。
样式:

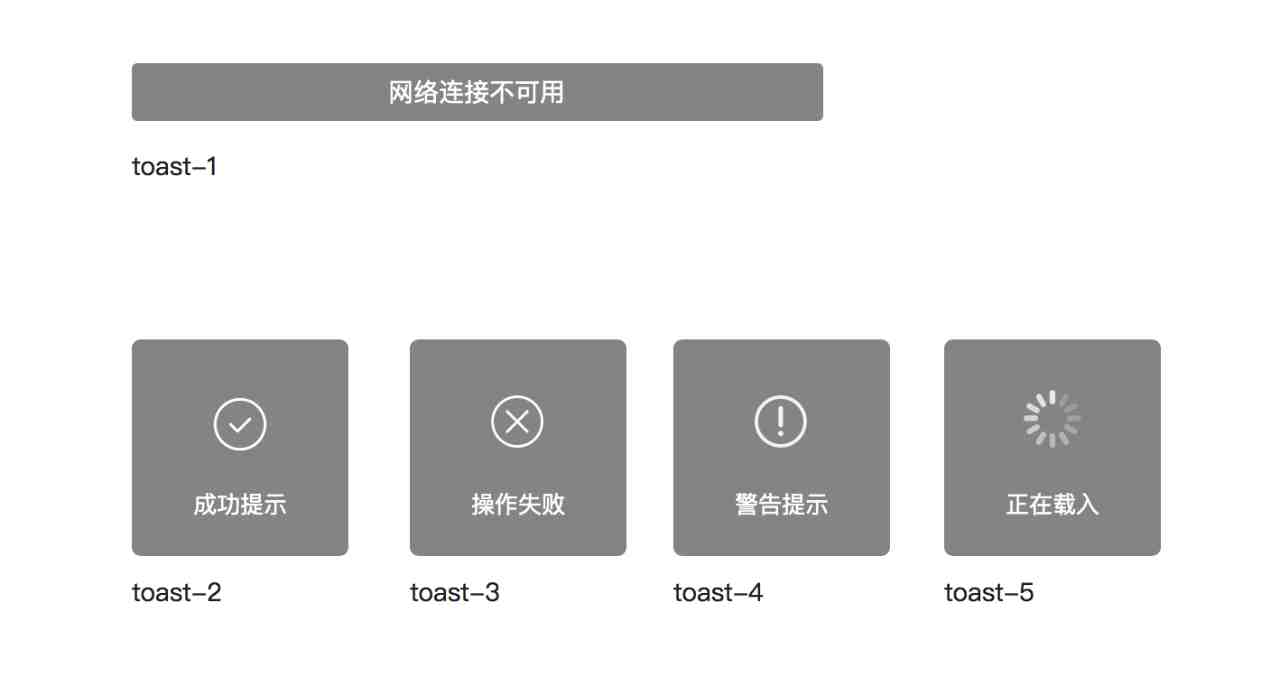
Toast 吐司
1. 对于用户操作后给予的即时反馈
2.对应用当前存在的状态反馈,多用于断网情况下。
使用说明:
处于界面居中位置。根据不同状态展示不同的toast样式。
组件样式:

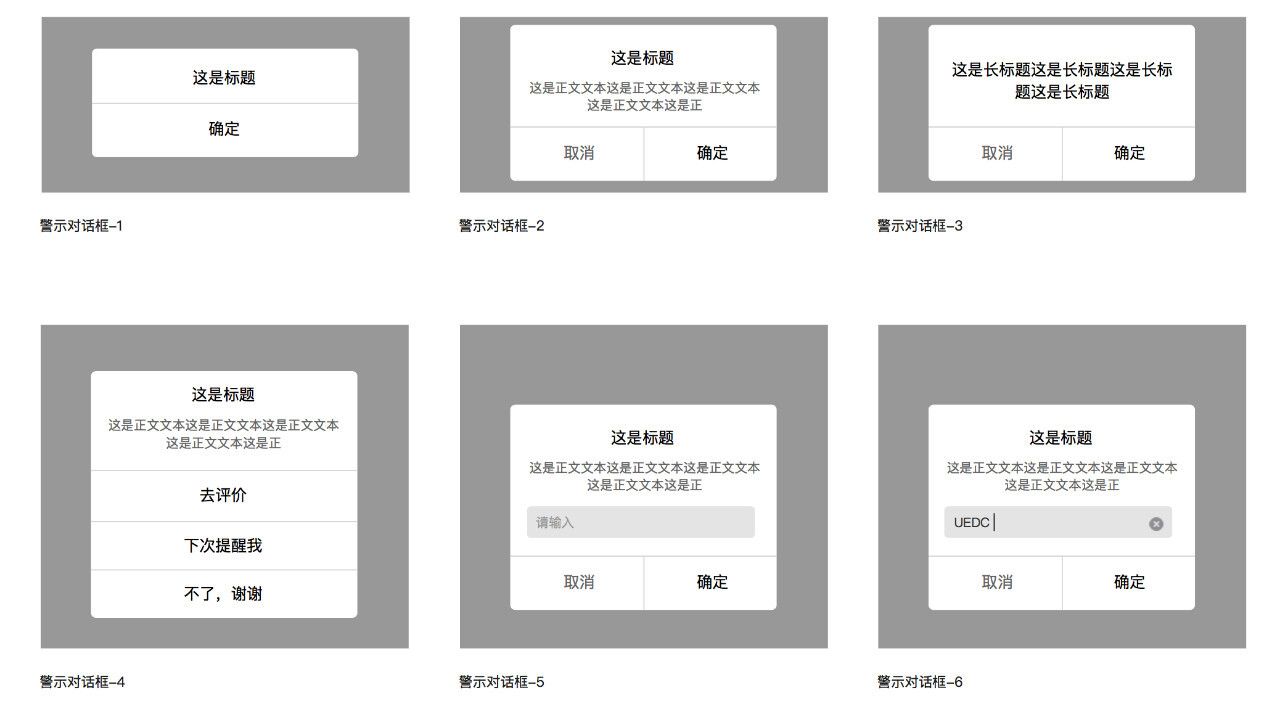
Alert 警示对话框
用途:
1.重要信息的提示
2.二次确认
3.提交内容
使用说明:
用户只能点击对话框,对话框才消失。文案和按钮都居中对齐。
组件样式:

全局组件在交互文档使用



Echo的设计笔记(公众号)







