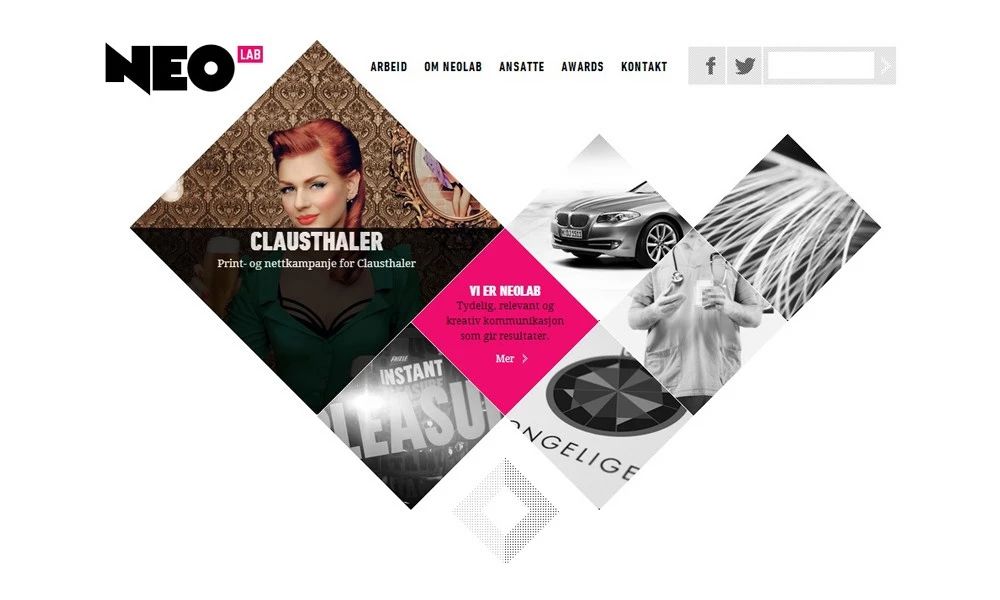
如果你经常看设计作品,你肯定有发现,很多优秀的设计作品都会用到色块,比如网页设计、UI设计、画册设计、海报设计和折页设计等。









分割内容、突出信息、增加视觉冲击力、装饰等等。
◇◆ 1.色块要有张弛 ◆◇
张弛其实就是指要有大小对比,如果版面中有多个色块时,那最好要有大小的区分,而不是所有色块一样大或差不多大。


◇◆ 2.色块内的元素排版要有细节 ◆◇
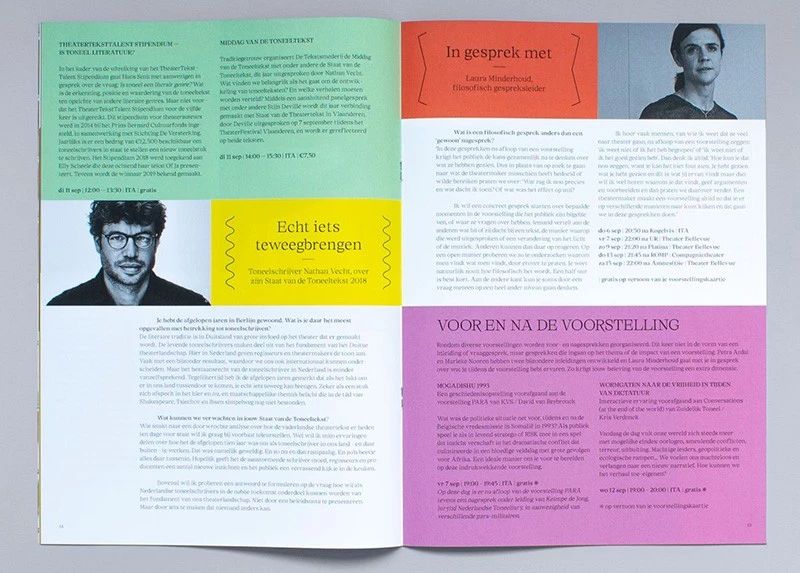
很多设计师以为把信息分类排在色块里就万事大吉了,其实每个色块都是一个小版面,里面各元素的排版也十分讲究,比如不要把色块填得太满、文字要有大小对比,还可以用一些小元素进行装饰。

▲由于色块内的文字排版没有花太多心思,所以这个版面给人感觉不是很精致。


◇◆ 3.色块颜色不要太多 ◆◇
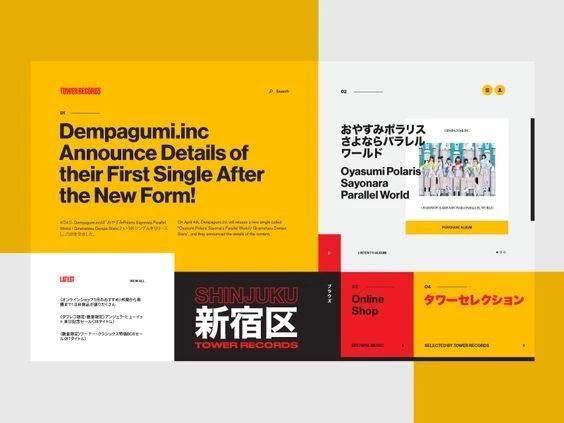
如果一个版面中的色块比较多,就要尽量控制颜色的数量,因为颜色一多就容易花,一般情况下把色系数量控制在四种之内为最佳(同一色系的颜色可以有深浅变化。)


▲把色块颜色减少到只有白色和黄色后,画面就变得和谐了很多。
◇◆ 4.色彩搭配要讲究 ◆◇
关于色块的配色,葱爷给大家分享几个小技巧:
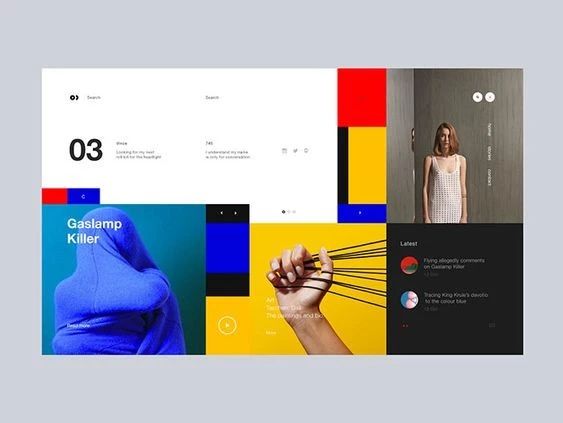
1.尽量不要把所有色块都填充成高饱和度的对比色。下面这张图的配色就属于这一类型,所以感觉不是很协调,看起来不太舒服的亚子。

2.用黑白灰搭配一个单色。黑白灰的包容性很强,既不会使画面太花,又能拉开层次、使彩色块得到凸显。

3.类比色搭配。无论是色相相连的类似色,还是色相相同只是在饱和度或明度上不同的颜色,它们搭在一起都会比较和谐。

4.对比色搭配。对比色搭配当然也很常见,不过需要注意搭配技巧,前面说了尽量别用全是高饱和度的对比色,比较稳妥的做法是用高饱和的颜色搭配低饱和度的对比色,或者是明度差别较大的对比色,如下图:

◇◆ 5.要适当打破色块 ◆◇
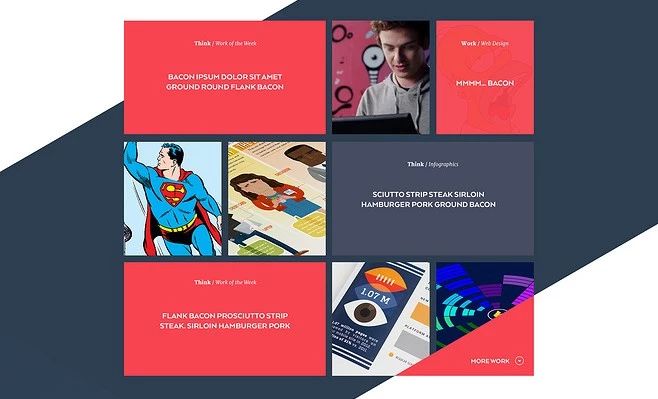
如果把所有元素都放进色块里,整体效果会比较规整、统一,但同时也容易显得刻板去,所以可以让某些色块元素适当地冲出色块,加强动感和灵活性。

▲上图把色块进行倾斜扭曲形成了一点透视,形式比较新颖,但所有元素都在色块内,整体缺乏冲击感和张力。

◇◆ 6.各元素之间要有联系 ◆◇
首先是各个色块里面的元素,应该互相之间要有联系而不是完全独立的,其次是色块内的信息与色块外的信息也要有联系,因为每一个色块都要为整体的版面效果负责,还有色块与色块也要有联系。

▲在上图中,虽然色块内的文字排的不错,都有严格的对齐关系,但是色块与色块之间、不同色块的信息之间、色块内的信息与色块外的信息之间,联系比较少,所以整体显得有点乱。


◇◆ 7.不要太单调 ◆◇
统一是设计中的一大重要原则,但如果只有统一,那整版面就会很单调、没有生气,所以在用色块排版时也要注意保持变化。比如不要把所有的内容全部放进色块中,比如色块的方向、大小、轮廓、空间要有变化等等。

上图的色块并不是矩形,并且几个大色块的形状也是不一样的。



用一些异形的色块,或者是把某些简单的图形当作色块可以使版面变得更活泼。
没有哪一个技巧能保证做出高质量的设计,一件优秀的作品需要考量的因素很多,需要掌握的技能很多,我们不仅要知道有哪些设计技巧,还需要掌握使用这些技巧的方法,希望这篇文章对你有用。
原文地址:葱爷(公众号)
作者:葱爷







