以下内容由摹客团队翻译整理,仅供学习交流。摹客Mockplus是快速的原型设计工具。摹客iDoc是高效的在线协作设计平台。
现如今,企业产品部门划分越来越多,分工越来越细,想要打造美观一致的产品和界面设计,就需要各个部门共同遵守统一的设计规范。
但是,究竟如何才能从零开始快速搭建统一的设计规范系统呢?不用担心。本文将为大家详细介绍UI设计系统搭建的6个主要步骤, 供设计师们参考和借鉴:
首先,什么是UI设计系统?
UI设计系统是一整套软件设计和开发的标准,用以定义和统一界面上各个组件的样式和规范,引导产品团队快速构建应用程序, 聚合并使用各类设计资源。所以,UI设计系统,既是设计团队完成UI设计的说明书,也是开发团队编码和实现设计的重要资源库。
UI设计系统为什么如此重要?
众所周知,公司内部各个产品以及界面要保持风格样式一致,其实是非常困难的。但保持设计统一却又非常关键,它不单单带来整齐和谐的视觉感受,还能帮助用户形成一定使用习惯,无形中熟记专属于该公司产品的设计语言,从而轻松提高其品牌辨识度。
如何从头快速搭建UI设计系统?
从零开始搭建UI设计系统,最简单的方法就是快速创建一个包含所有设计素材的资源库, 例如一个包含配色、文本样式、切图以及页面模式等资源的库。而且,这个资源库还需要清晰定义和呈现设计(例如网页或App设计)中所有的组件。
总之,从这个角度来讲,在没有使用任何工具帮助的情况下,设计系统构建是一条漫长的路。需要各个部门和成员通力合作,共同完成。决不能轻易放弃。
下面我们就一起来看看,如何一步步快速搭建设计系统吧:
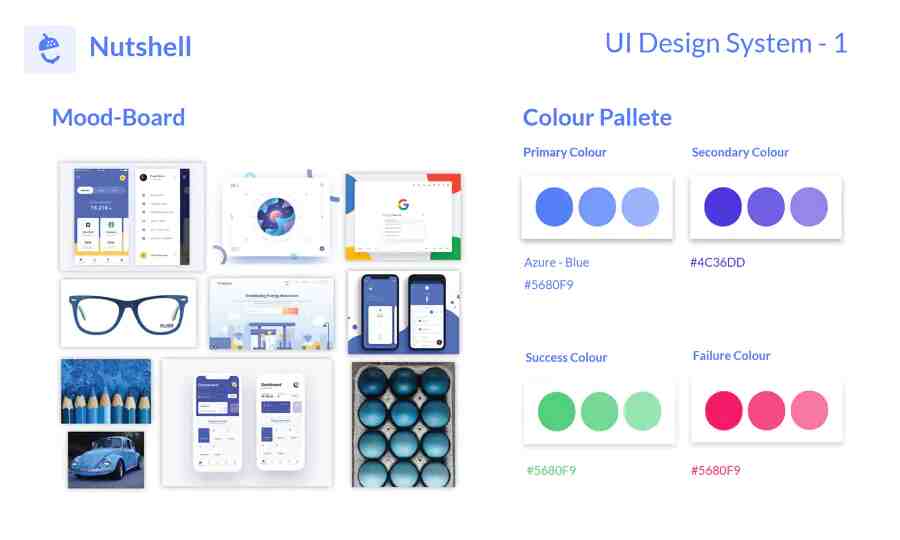
第一步,创建情绪板(Moodboard)和配色
为快速统一产品界面主体风格,定义各个产品外观,我们可以首先尝试构建相关情绪板和配色。例如,将日常设计中遇到的各类优质UI、创意满满的产品设计以及图片等拼贴到情绪板。如此,需要时,就可直接从情绪板中挑选合适的配色或寻求设计灵感。
此外,情绪板搭建过程中,也需详细列出各类颜色的原色、间色以及复色。报错和成功提示的配色、 色调明暗和灰阶等,也需囊括在内。而且,UI设计过程中,大都需要包含以下几种灰阶:
- 非常浅的灰色,常见于界面背景设计
- 稍暗的灰色,常用于边框、线条、笔画以及分隔器设计
- 中灰色,常见于副标题和次级文本设计
- 深灰色,多用于界面主标题、正文和背景设计
总之,我们需要为每种颜色添加不同色调、明暗和灰阶,设计过程中,才能根据需要随时取用,丰富界面设计。

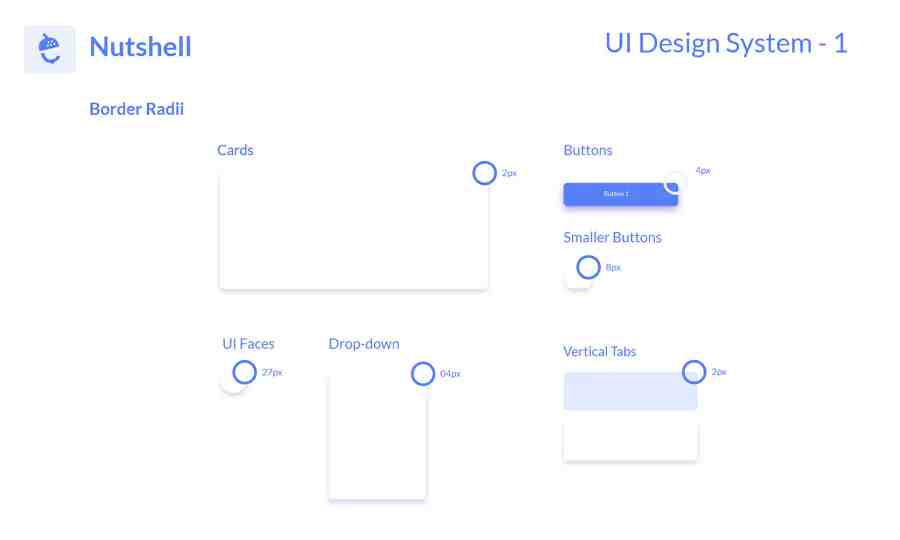
第二步,规范边框圆角和阴影
设置好配色之后,我们需要规范UI中边框的圆角和阴影。通常,圆角与界面卡片和图表之类组件设计密切相关,影响着界面的整体外观和用户的视觉体验。然而,边框圆角的弧度究竟该设为多大才合适呢?
一般而言,这取决于我们想要带给用户怎样的情感体验。圆角弧度越大,边框就会越圆,看起来就会更加可爱、友好。相反,弧度越小,边框就会越方正,看起来就会更加严肃、正式。 所以,边框的圆角设计的建议是:请尽量将其弧度设置在2到8个像素之间。

阴影,主要用于展现设计中组件的厚度和透视效果。最近, 也时常用于区分界面的多个组件元素。 而设计系统搭建过程中,我们尝试从下面四个类别定义UI中的所有阴影设计:
- 浅色阴影,用以突出交互组件,并提供一定视觉暗示,引导用户点击交互
- 稍微明显的阴影,用以设计交互悬停特效
- 一目了然的阴影,为下拉菜单、弹出窗口以及其它类似组件打造透视效果。
- 深色阴影,轻松打造界面布局类组件,呈现界面整体结构布局。

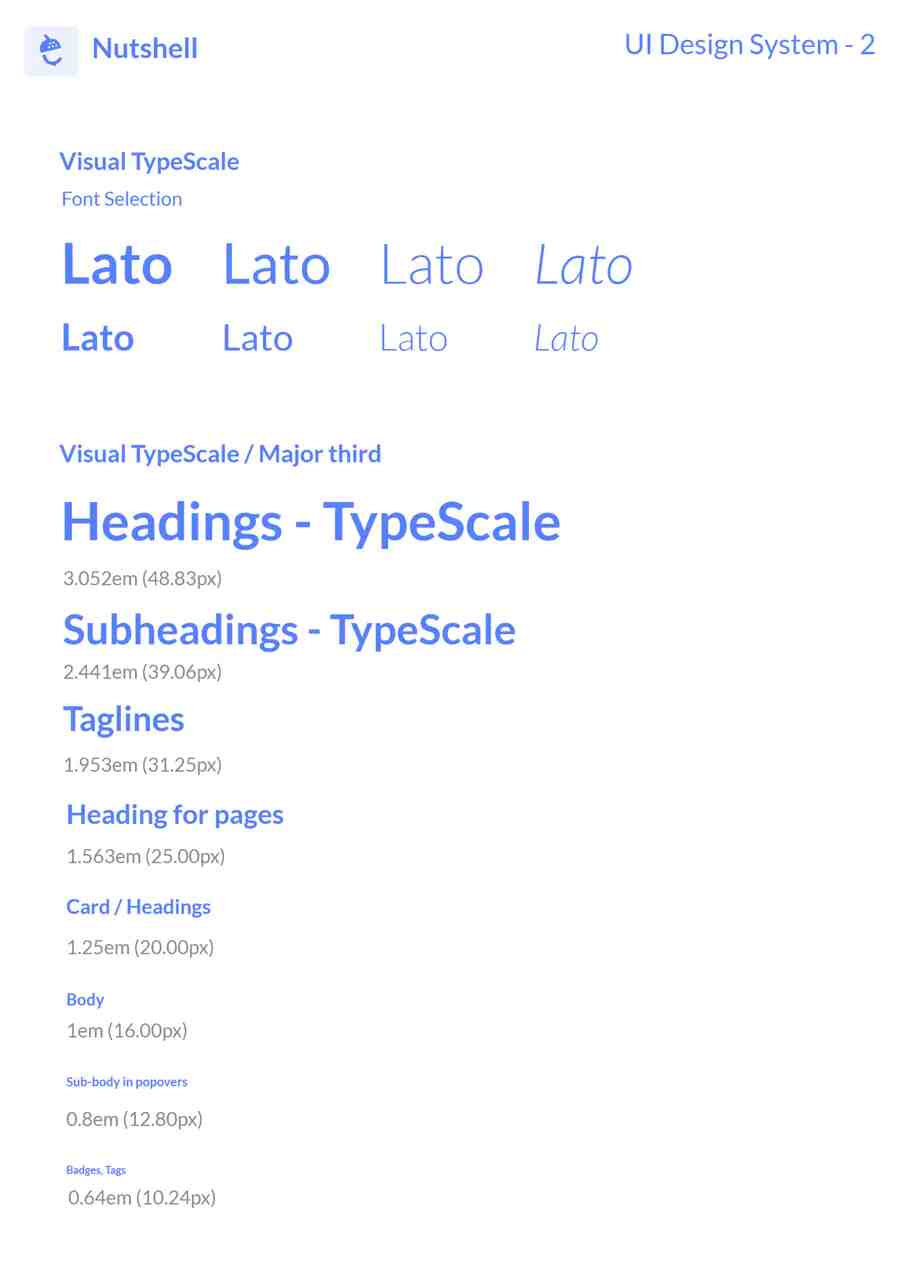
第三步,定义文本字体尺寸
拥有优质用户体验的UI设计,大都具有清晰的层级结构,尤其是界面层级分明的标题结构。而想要打造统一的设计系统,字体大小和标题层级也需要进行统一规范。
通常,我们需要定义以下级别的字体尺寸:
- 默认字体尺寸(例如CSS中默认的字体尺寸:1 em), 常作为营销类网页和界面的通用字体尺寸。而16 px则是各大浏览器默认的字体尺寸。设计规范搭建过程中,可直接添加到规范库中。
- 稍大的字体尺寸,用以定义界面博客文字内容。
- 再大一些的字体尺寸,用以定义界面标题和附标题。
- 较大的字体尺寸,用以定义区域模块的标题。
- 超大的字体尺寸, 例如用以定义定价页面上价格的文本字体尺寸。
- 最后,还需添加更小的字体尺寸,用以定义界面次级内容、输入提示以及其它次要信息。

第四步,统一界面图标
设计规范系统,也需要统一图标,确保界面所有图标都具有相似或相同的风格样式。而对于设计初学者而言,他们可以尝试使用免费的图标素材包。如此,既能省掉制作设计图标的时间,又能轻松确保各个界面的统一性。

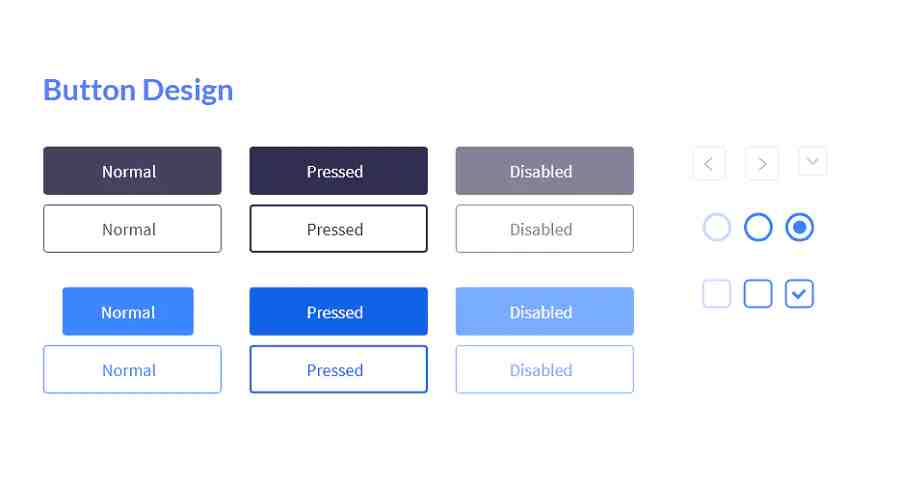
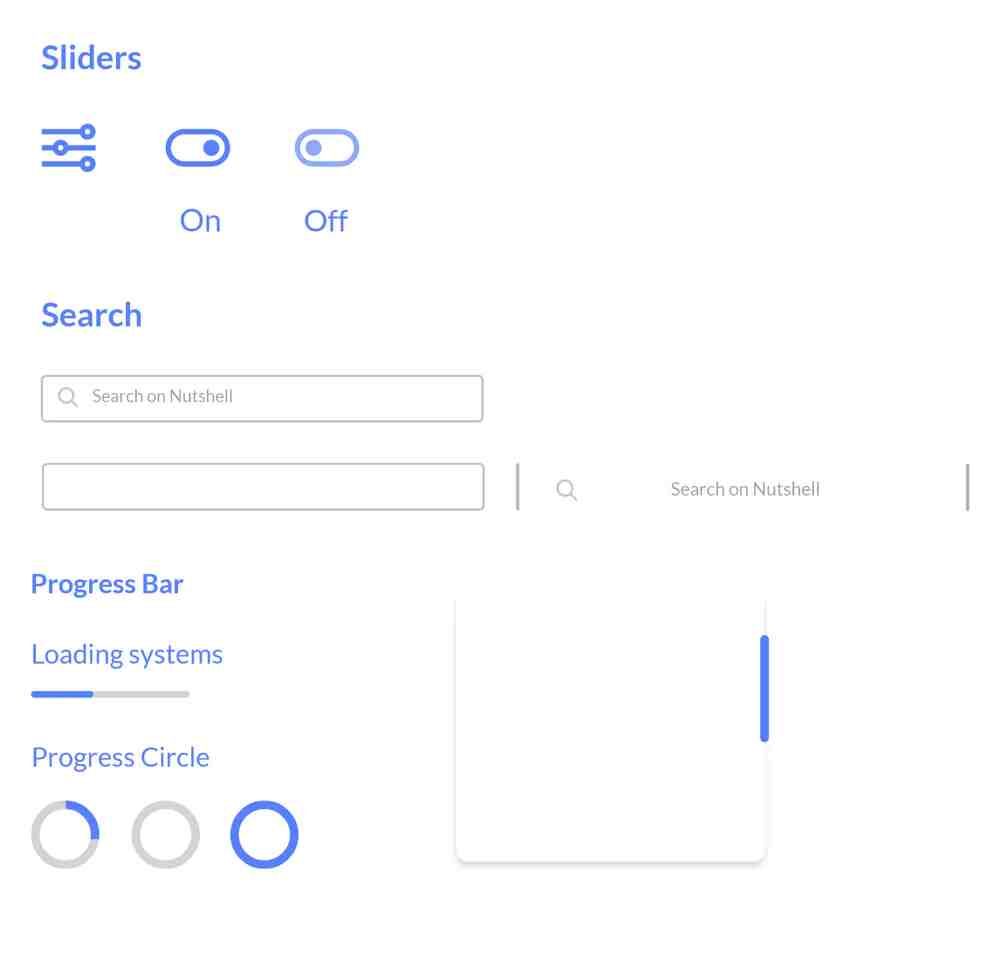
第五步,规范界面按钮、滑块和进度条
按钮是UI设计中最重要的组件之一。用户点击即可实现购买和阅读详情等操作。为提升用户点击率,按钮需要根据实际功能进行设计,易于用户查找和识别,并能够清楚指明点击后可实现的操作。
而且,UI设计过程中,包含很多种按钮。按钮的各种状态设计也不可或缺。
而以下是UI设计中比较常见的按钮种类:
- 命令按钮
- 单选按钮
- 复选框
- 导航按钮

设计系统中的滑块和加载进度相关规范的添加,能够轻松定义UI设计中滑动条和进度条之类组件的样式,让产品设计更加美观统一。

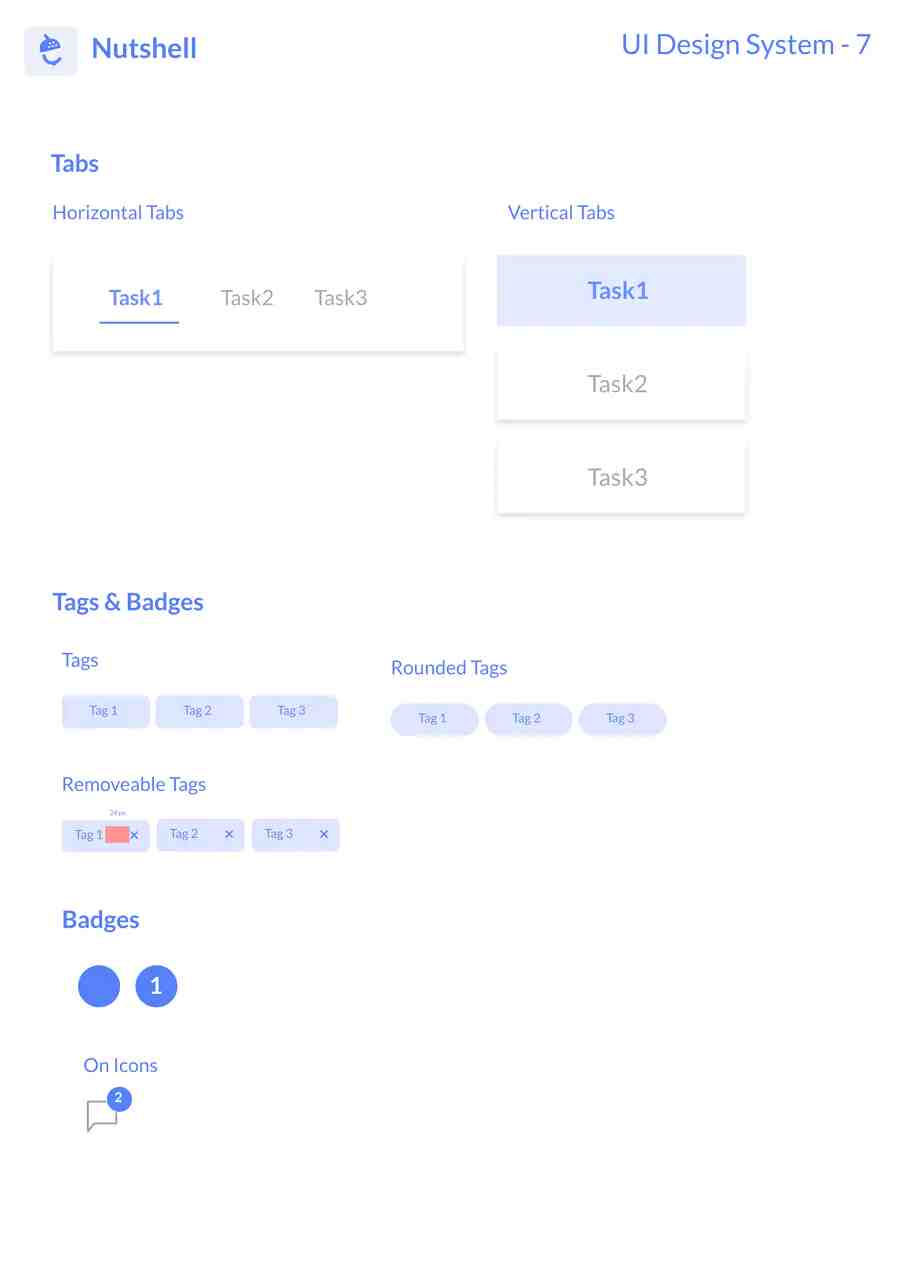
第六步,定义下拉菜单、标签和弹窗(以及其他复杂组件)
到目前为止,我们已经设置好了一套最基本的设计规范系统。利用此规范系统,我们还能够定义其它更加复杂的组件,例如菜单、标签和弹窗等。而且,设计规范标准不同,所能打造的此类组件也会不同。

以上就是设计系统搭建的的基本步骤,希望能够对大家有所帮助。当然, 实际设计案例中,根据不同设计需求,设计团队也可添加更多类别的设计规范,打造其专属的设计系统。总之,设计系统搭建,请尽量保证其结构清晰且简洁易懂,以方便各个部门随时取用。
优质高效的设计系统构建和管理工具
如上所述,在没有任何工具的协作下,即使是公司所有设计团队都参与进来,整个设计系统搭建过程也并不简单。究竟,如何才能快速、优质且高效的构建并管理设计系统呢?这里为大家推荐一款非常实用的工具——Mockplus DS设计系统。

统一的设计规范系统是企业打造专属产品设计语言, 加快产品设计、测试以及开发流程,提高产品知名度和辨识度的重要手段。无论是手动搭建,还是利用工具在线搭建,都需要各部门和成员通力合作,各司其职,坚持不懈。
原文地址:medium.muz.li
译文地址:Mockplus
作者:Rahul Goradia
译者:Mockplus






