在电商设计工作中,详情页的设计一直都是衡量电商设计师能力的重要指标,正是因为它的重要程度,所以也就成了困扰很多设计师的难题。
目前详情页基本上都采用了分屏式的设计,目的为了提升视觉流畅度以及减少阅读障碍。这种方式就将详情页设计转变为具有组合效应的单屏海报设计。所以做好每一屏海报就成了最终需要解决的问题。那么有哪些实用的详情页设计技巧,可助我们一臂之力?

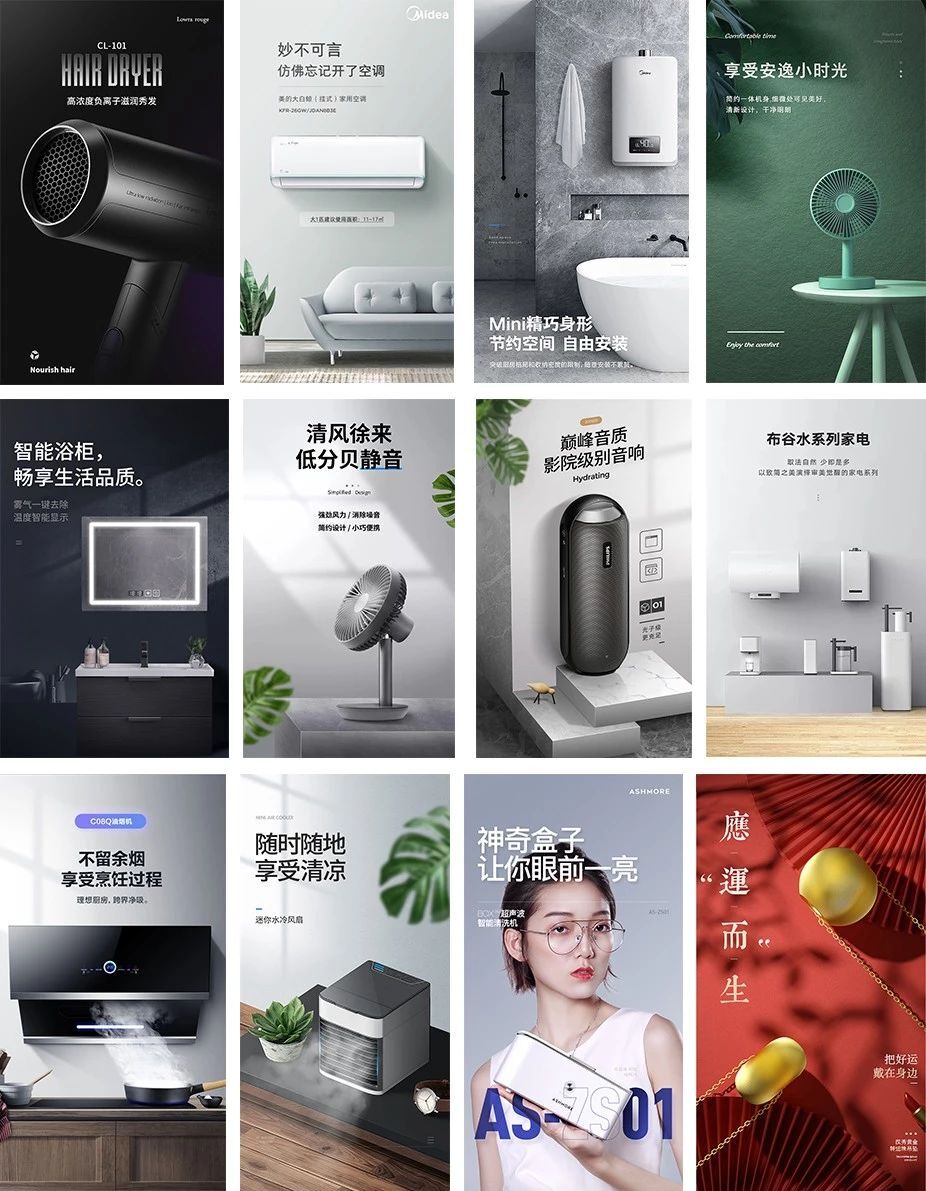
在写这篇文章之前,我翻阅了很多比较不错的详情页首焦设计,发现这么多不同产品和类目的详情页,在设计手法上竟有很多相似之处!
不信你来看!

上面是我在翻阅的过程中随机筛选的12张详情页首焦,从视觉角度来看,每张首焦都给人一种干净舒服的感受,元素虽然不多,但却一点也不单调、层次感很强。
从实现难度来看,没有很复杂的设计手法让你望而却步,整体来看实现起来都不算难,明白原理之后,只需多加练习就可以。
那么该有同学问了:
为什么我看完之后还是不会?
这时候,再回过头看上面的12张首焦,着重观察每张图的明暗关系,光影变化!
哇!很丰富
所以说,简单的场景一样可以做出很有层次感的首焦海报,场景的复杂与否和最终的视觉效果没有直接关系。通过设计手法表现出场景元素间的明暗变化在详情页设计中用到的非常多。
简而言之就是:营造明暗变化。

什么是光就不解释了,生活中随处可见:灯光、日光、月光……并且物理老师也告诉我们:同种均匀介质中,光是沿直线传播的!
无论是在设计,还是现实生活中,我们通常会把光与影放在一起说,即光影,两者密不可分,有光就要有影,有明就要有暗。
只是体现光影、明暗关系,就足以让设计作品变得丰富、有层次感,比如现实生活中的汽车:

在详情页设计中,光影并不是越复杂越好,反而越实用的越简单。
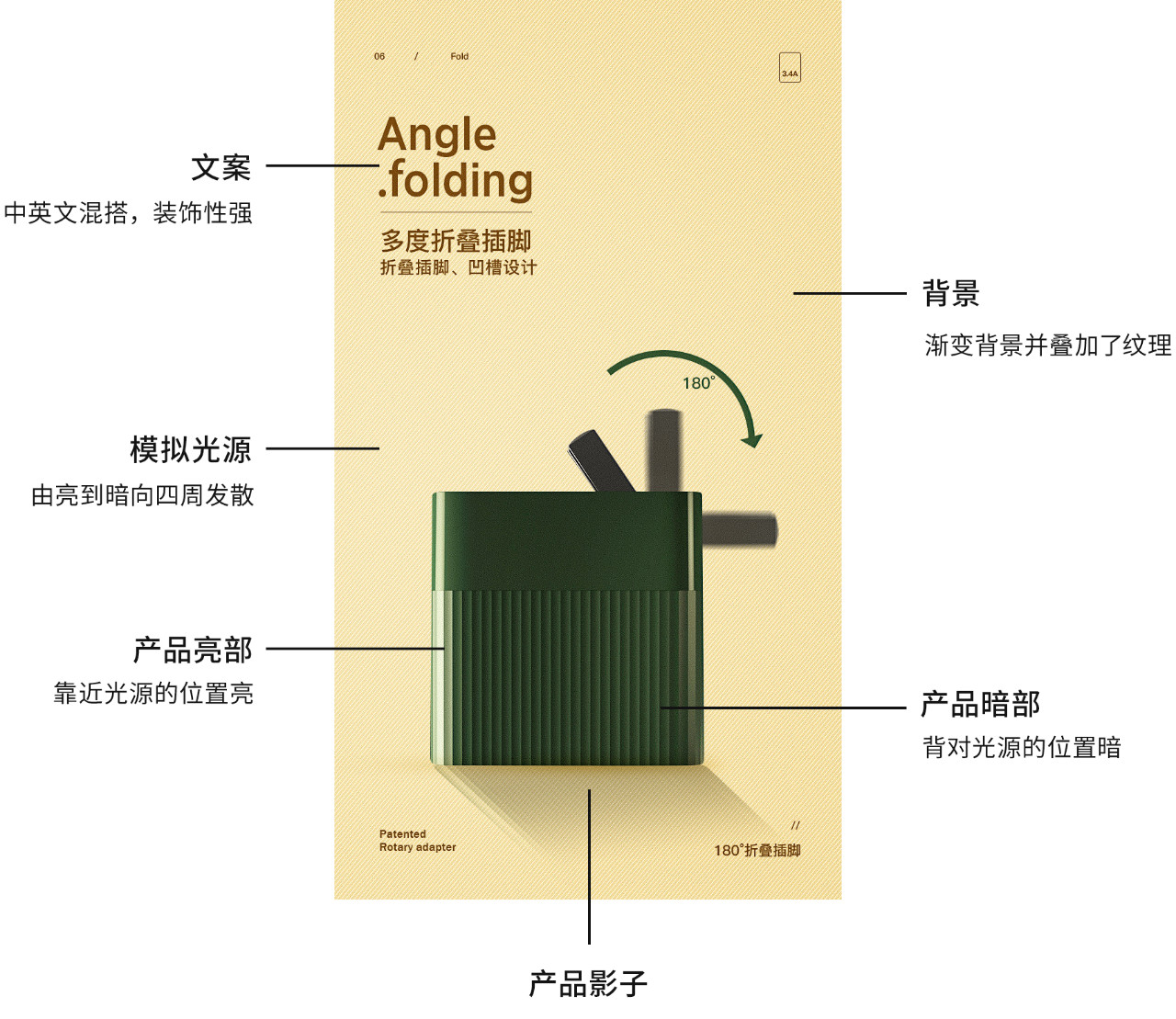
注意:在详情页设计中,一般情况下不会用到直观的光源,大多都是拟定光源位置,一但光源位置确定,画面中的所有元素(包括背景)都要遵循:靠近光源的位置亮,远离光源的位置暗。
那么如果光源位置确定,应该在背景上如何体现?

上图所示就是拟定光源位置后,背景明暗关系对照图,其实做起来很简单,就是通过渐变叠加实现的,相比纯色底,这种渐变的背景是不是更实用?
在详情页设计中,一些有模特的场景图,大部分都使用渐变的背景,下面看两个案例:


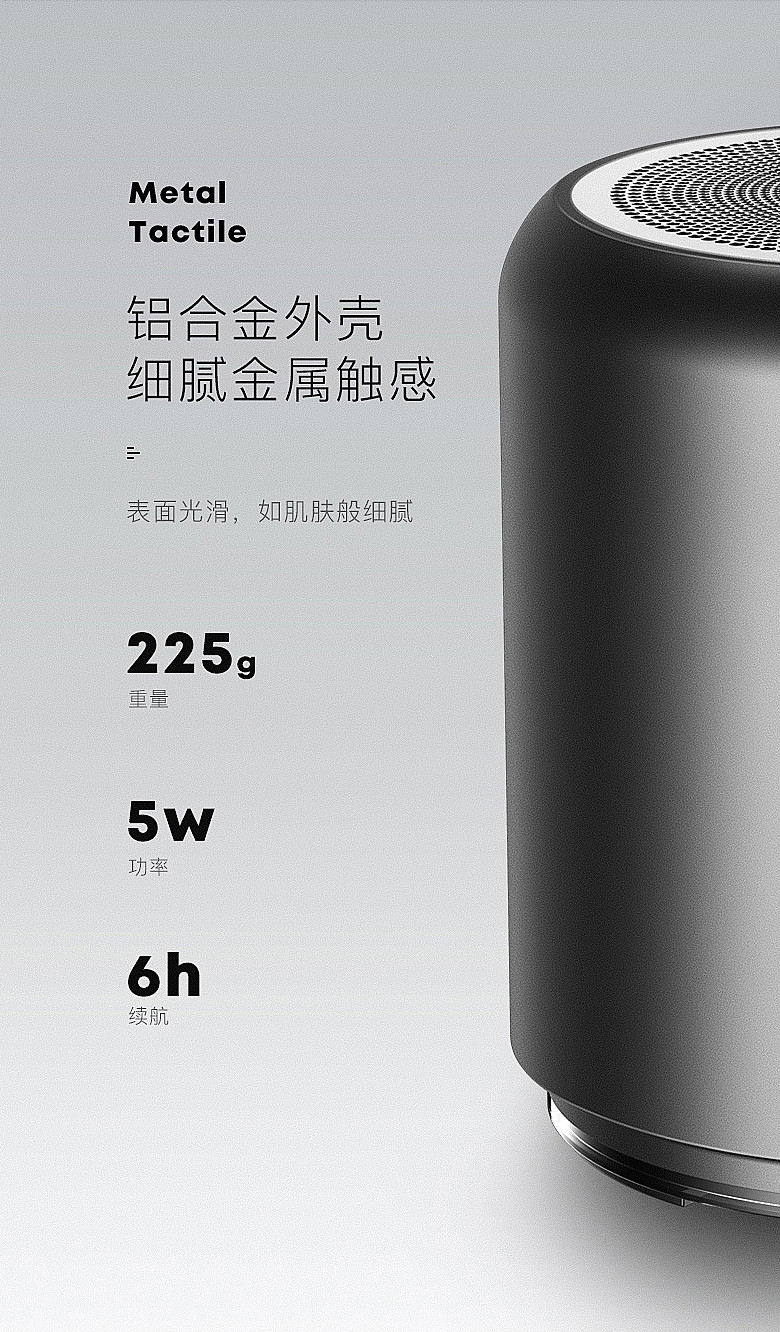
产品特写或者局部放大时,渐变背景用到的也很多!
一、产品即是场景
详情页设计,核心还是产品,很多时候产品素材本身通过修图,明暗变化就很强,这时就可以完全依靠产品素材,做好背景处理及文字排版就可以了,下面看几个案例:


看似案例很简单,实则很考验设计功底,渐变的背景用的恰到好处,模拟了一种有光源的视觉变化,从而提升了画面整体的视觉层次感。简洁大气的作品也更易于大众接受。
下面我们看个实操案例:


二、搭建小场景
搭建小场景在详情页设计中也是非常实用的,为什么要说小场景呢?小不是代表体积小,而是场景要简约,无需特别复杂,简约并不意味着简单,重点是要有层次感、把控好整体的明暗变化和光影。
还是不太懂?
下面看一个最基础的小场景搭建:

上图案例是不是给你的感觉很简单,除掉产品和文案,几乎没有任何多余的元素装饰,那么有个问题
为什么一点也不单调呢?

看似简单的场景,对设计功底的考验一点也不少,小场景设计中,如何体现光影是非常重要的。
说完基础的小场景,我们继续往下延伸。很多产品的详情页设计都用到了更真实的使用或者摆放场景,目的是让用户更加直观的了解产品,视觉上更有代入感。
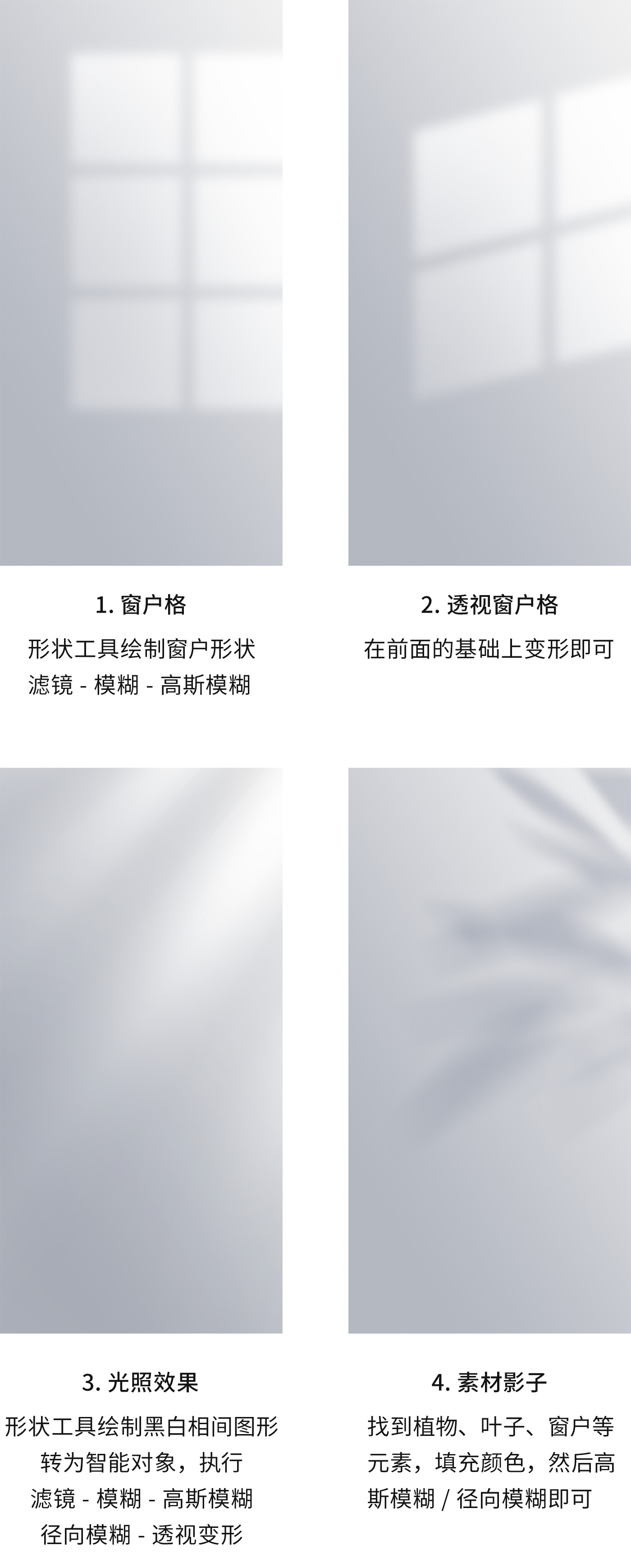
在偏真实的小场景设计中,对于光的表现还可以再丰富,比如现实生活中的窗户格、植物、阳光等等,都是对光的一种加强体现,下面我为大家总结一些实用的表现形式:

(文末提供源文件)
类似上图中的光的表现形式有很多种,在详情页中都非常实用,它能起到加强光感、赋予整体环境感的作用,并且对提升作品层次感有很大帮助。下面我们看下在设计中的使用。
窗户格形式


光照效果



素材影子


不管是哪种表现形式,其目的都是在营造一种光影的环境感,提升作品整体视觉变化强度,避免单调!也让产品更贴合现实,易于解读和表达。
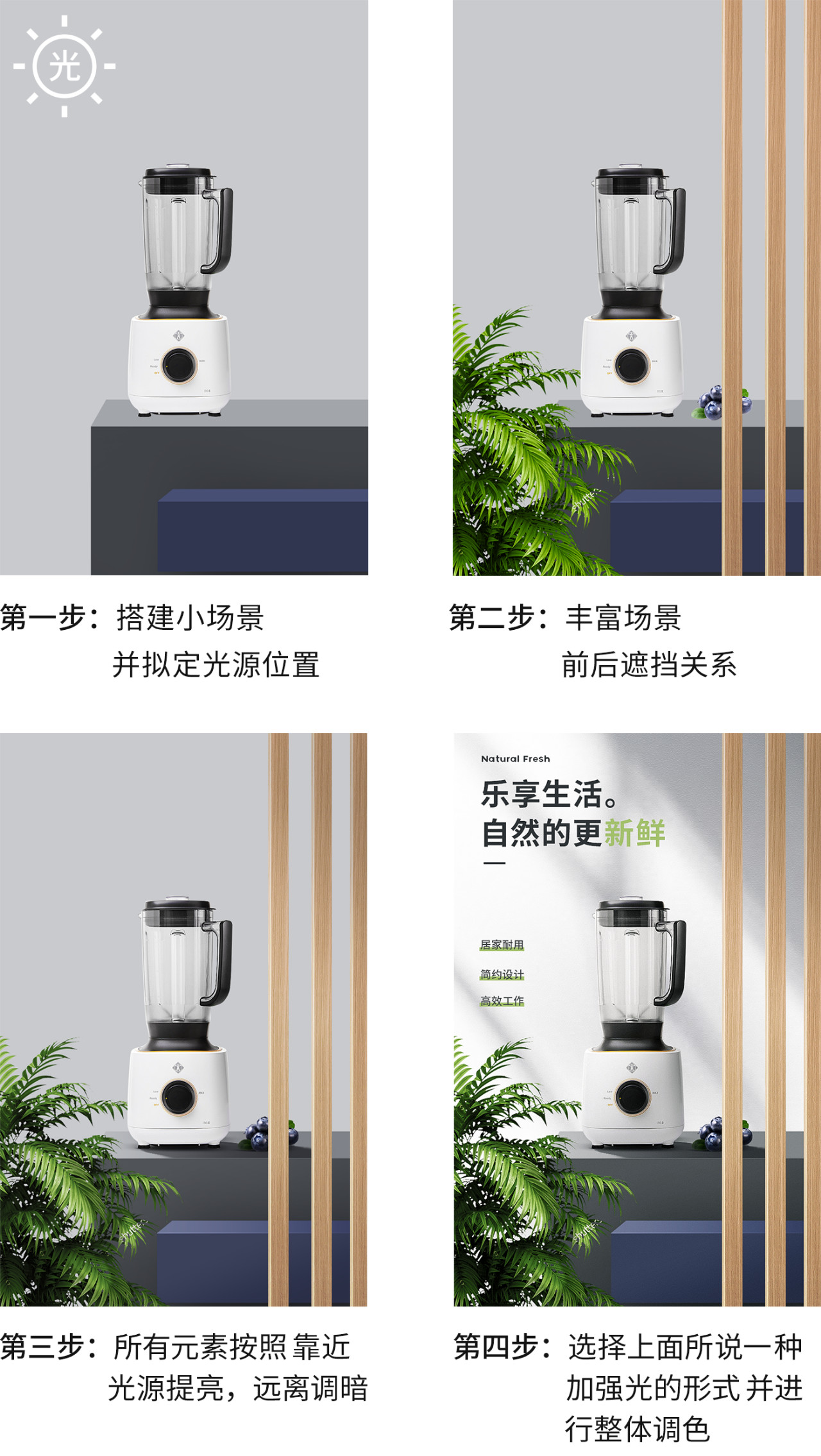
下面再看个实操案例:

最终成品

在实操案例中,对于场景的搭建并不难,如何体现光的感觉才是最重要的一笔,光赋予了作品环境感,视觉上的明暗的变化使得作品给人的感觉丰富有层次。
对于详情页中的小场景搭建,前后遮挡用到的很多,根据实际情况选择合适的遮挡物即可。

在详情页设计中,对于光的表现形式远不至于文中所说到的,这里只是为大家提供一些实用的设计思路。不妨找一些不错的详情设计,对应着本文内容,自己再验证、总结一下,这样印象会更深刻。
最后,看下本文关键词:
模拟光源、明暗变化、渐变背景、小场景、光感表现
文中实操案例源文件
提取码:hr1g
原文地址:美工美邦(公众号)
作者:张家彬








