小编:鹅厂动漫的交互规范更新升级了!!在这次升级中会有什么变化呢?又会给我们的UI设计带来什么变化和影响呢?大家一起来看看吧~本文一共分为三部分,第一部分是分析内容型产品的交互特点,整体推导的过程展示;第二部分是在搭建过程中发现了一些内容型产品交互规范特有的难点,以及解决方法;第三部分是搭建设计规范的影响力分为向内和向外两个部分,逐一阐述。
前言
交互设计是用户体验设计的关键环节之一,影响着产品关键数据的转化效果。其中交互规范包括框架层(界面体验)与结构层(信息框架)两个层面。具体的搭建逻辑就是原子元素(按钮、字体、图标等等)按照适合场景的规格进行组合成分子控件(导航栏、列表、输入框等);最后按照不同的业务需求将分子控件进行页面布局。
腾讯动漫的交互规范进行了一次更新升级;根据搭建过程中体会出的内容型产品的交互思维,希望可以提供指导性建议。
1 内容型产品的交互特点
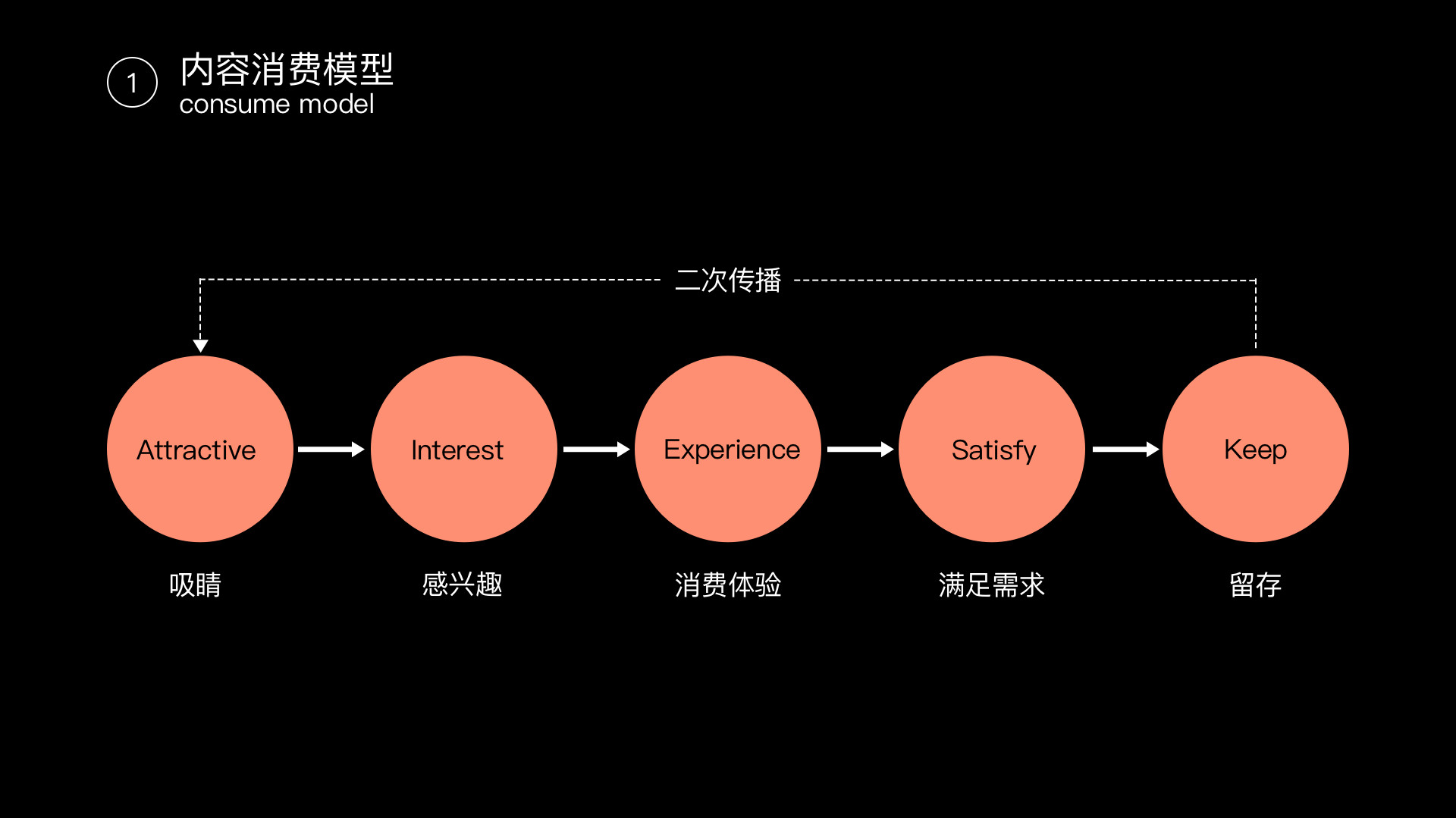
交互规范需根据产品属性来制定搭建策略以及规范规则。那内容型产品应该如果搭建交互规范呢?首先要根据内容型产品的用户消费模型来划定交互规范的流程范围以及关键节点。模型分为:1 吸睛;2 感兴趣;3 消费体验;4 满足需求;5 留存。转化成深度用户再进行二次传播后,通过关系链给产品拉新。

图1 内容消费模型示意图
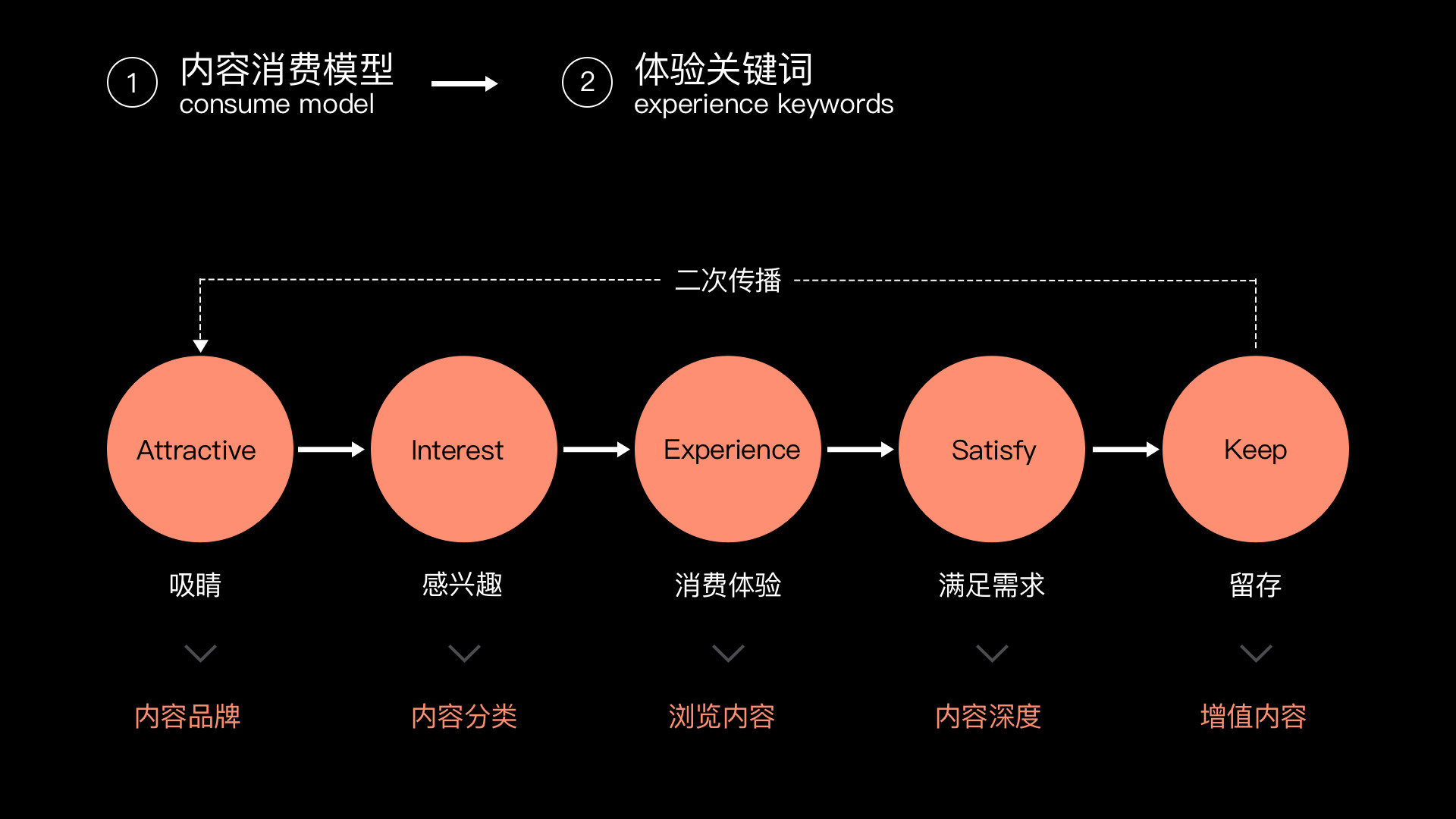
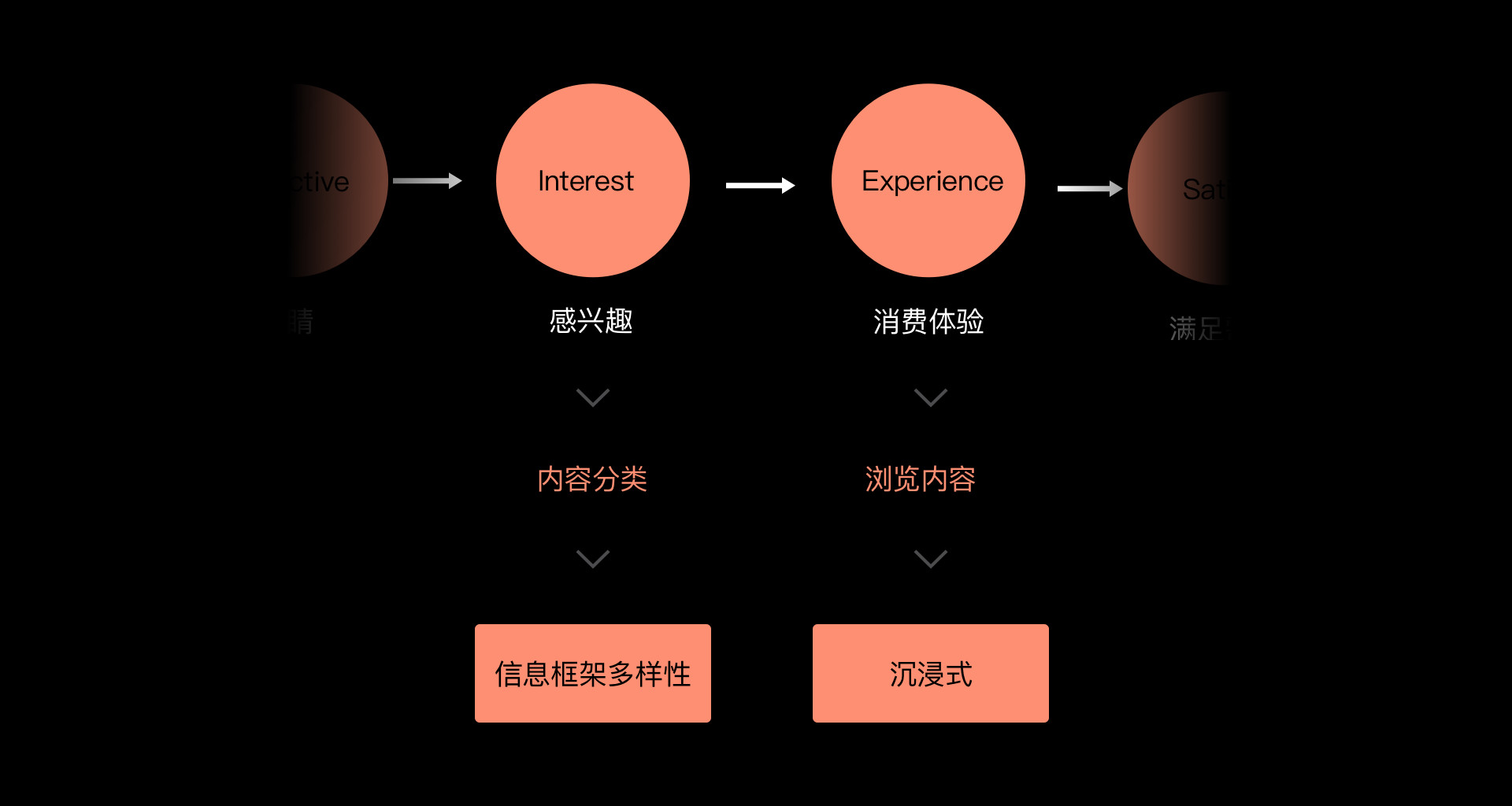
根据每个转化的关键节点的各有不同的体验关键词,
- 第一步吸睛,新用户打开新装App的场景,需要加强用户对于整体产品的品牌认知;
- 第二步感兴趣,首页整体的内容信息架构,需要清晰准确且可快速寻找到自己喜好的内容;
- 第三步消费体验,针对长内容与短内容的特点属性,提出更符合用户习惯的浏览体验;
- 第四步满足需求,在持续消费内容的过程中,提供更深度的内容延展与互动需求;
- 第五步留存,7日、30日内持续消费的深度用户是增值内容的对标用户,可为产品带来更多商业价值转化。

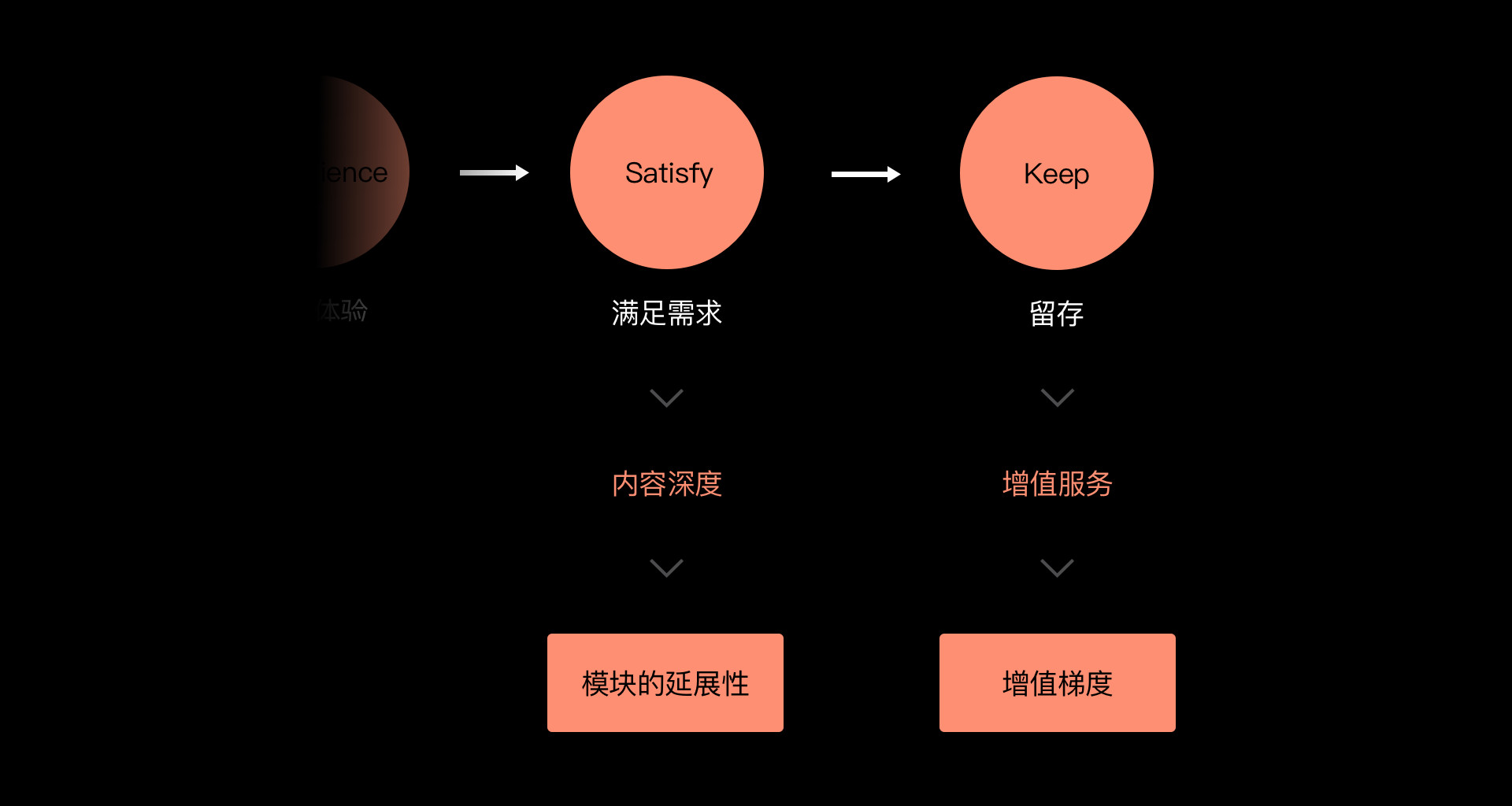
图2 消费设计关键词示意图
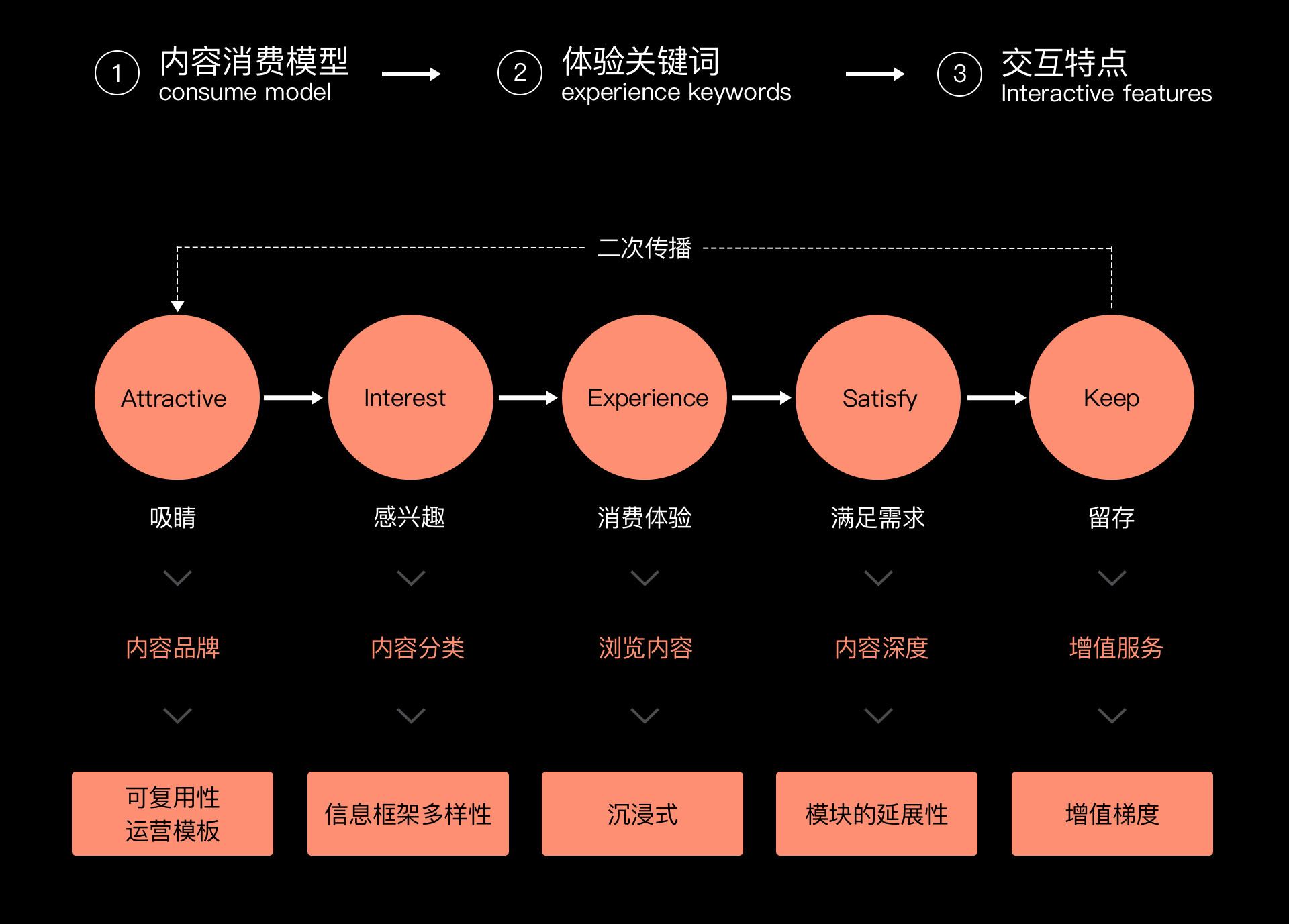
每个体验关键词都是交互规范在特定流程下的规范参考;
- 1,为了增加用户对于品牌的认知,必须增加曝光效率,那交互页面框架必须有高效的可复用模板来运营品牌。
- 2,用户在寻找内容的过程中,引导性与易懂性尤为重要,信息架构要有兼容多样性内容的特性,毕竟内容只会越来越丰富。
- 3,从业务导向来看,用户在消费内容场景选择沉浸式,更为专注且流畅,可增加消费时长。
- 4,消费场景内需要延展内容的其他深层次模块,例如相关超话、弹幕等,来满足用户更多互动或自我实现的需求。页面的交互框架必须宏观考量未来规划的可能性,使用最小成本来应对每个模块的迭代且保持设计品相的统一。
- 5,增值内容最核心的交互展示就是梯度体系的搭建;可保持深度用户的商业活跃度与内容黏性。
 图3 内容产品的交互特点示意图
图3 内容产品的交互特点示意图
2 搭建内容型产品交互规范所遇到的难点及解决方案
2.1 成熟型产品的规范边界需要很大,框架无法限制

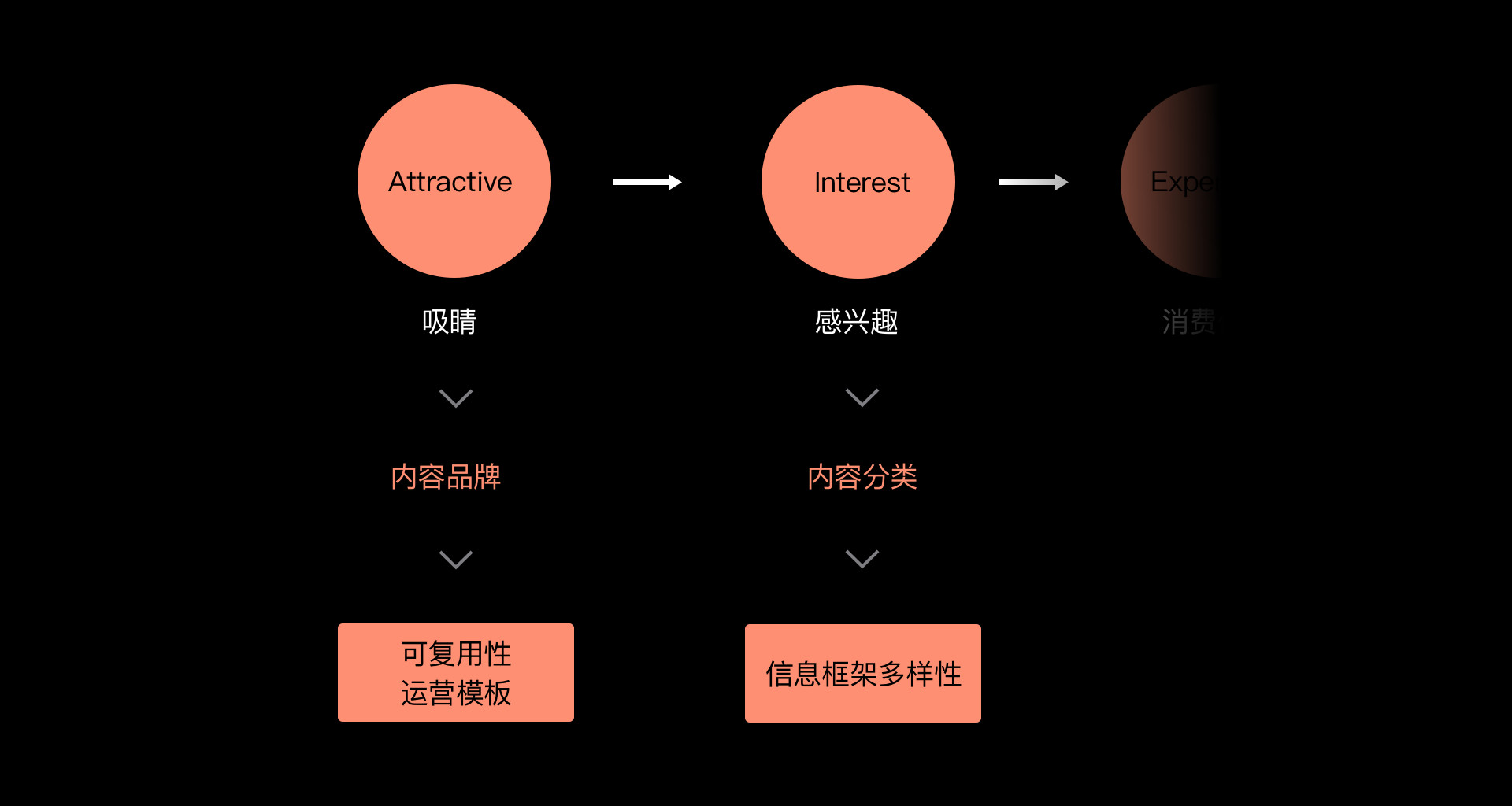
图4 从吸睛到感兴趣,梳理交互规范会出现什么难点呢?
一个已经很成熟的内容型产品(工具类产品设计本身就很克制)的交互规范无法背离平台当下现实情况来衡量产品边界;交互设计师是否经常听到一句万精油式的回复“这是一个历史原因,我们可以下次再说。”如果这样的回复很多,那么你需要调整自己对于交互规范的整理思路了。该如何找到对策呢?答案是“因地制宜”。

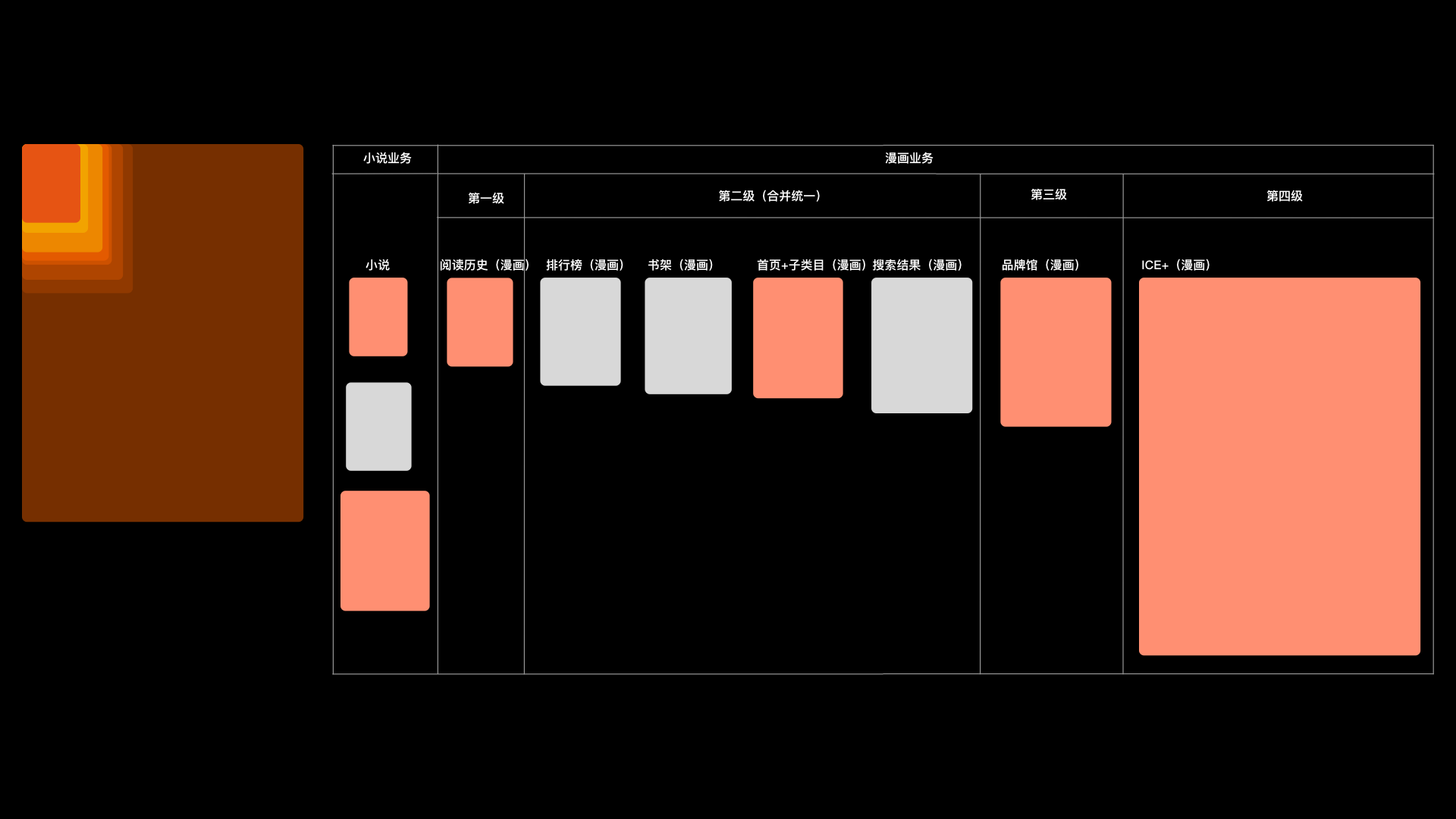
图5 展示框架有强烈的业务述求,无法使用限定模块来规范
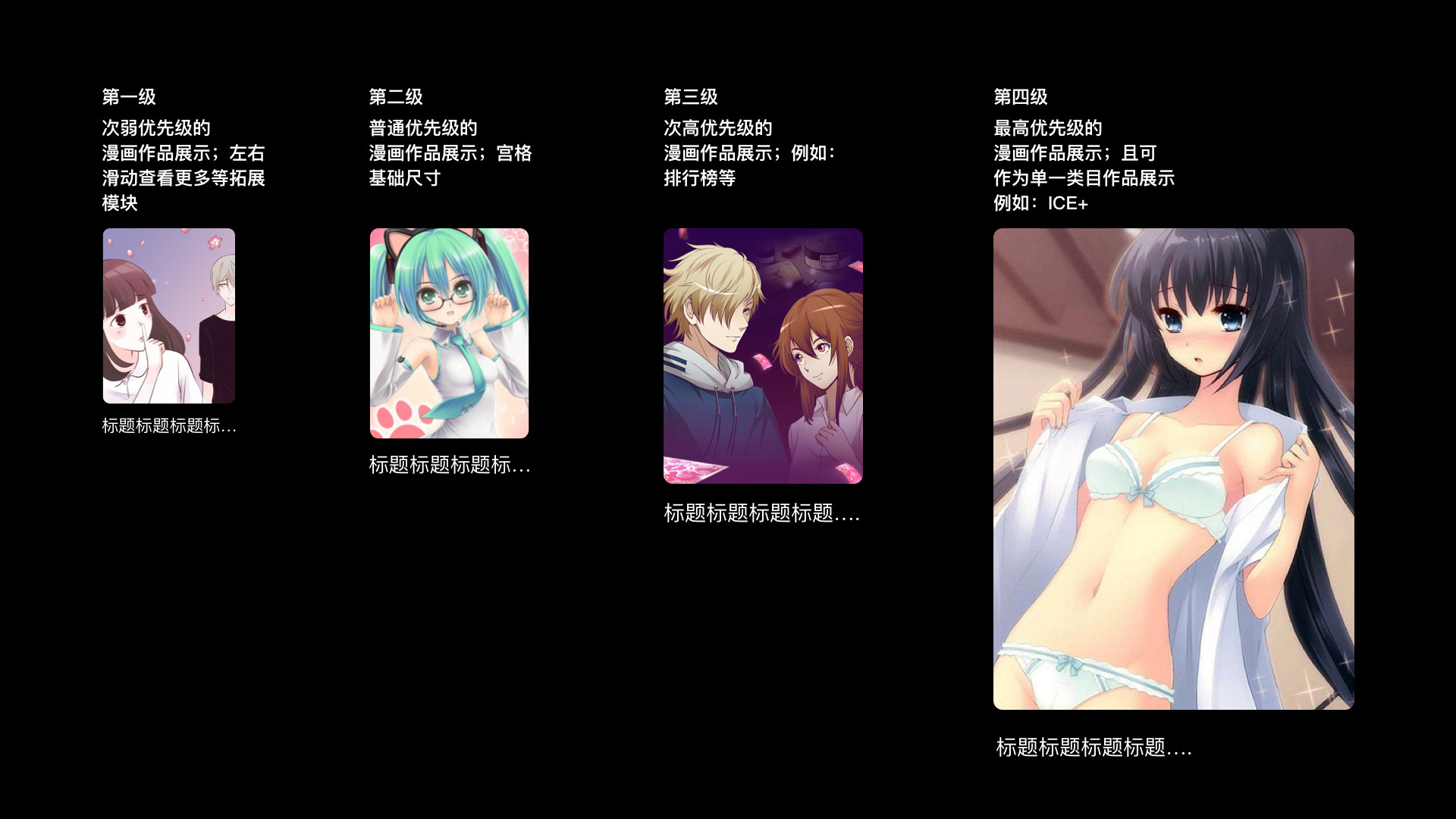
作品封面在不同页面上都有不同的尺寸,不同比例;但多种模块尺寸又是业务诉求,那怎么办?交互需要先去理解业务内容,深入到产品逻辑层面去寻找“相似性”。从而找准交互规范中的“状态”规则。根据业务类型划分封面的使用场景,不同场景内再以优先级展示的维度,划定在不同比例中可复用的固定尺寸。在同一层级内,删除无差异性的尺寸。未来业务发展可参照不同优先级来选择设计模块。这样才能做出可延展的设计规范。

图6 根据业务类型划分模块的展示优先级

图7 归纳后的每一层级模块,再确定应用场景
以竖版封面为例,首先把所有尺寸做出一个尺寸叠加透视;划定尺寸相似的程度;把同一层级内复用率低且展示优先级低的多余尺寸删除。每个层级只保持一个尺寸(红色为确定尺寸)。
2.2 产品定义与设计规范的逻辑差异

图8 从感兴趣到消费体验,梳理交互规范会出现什么难点呢?
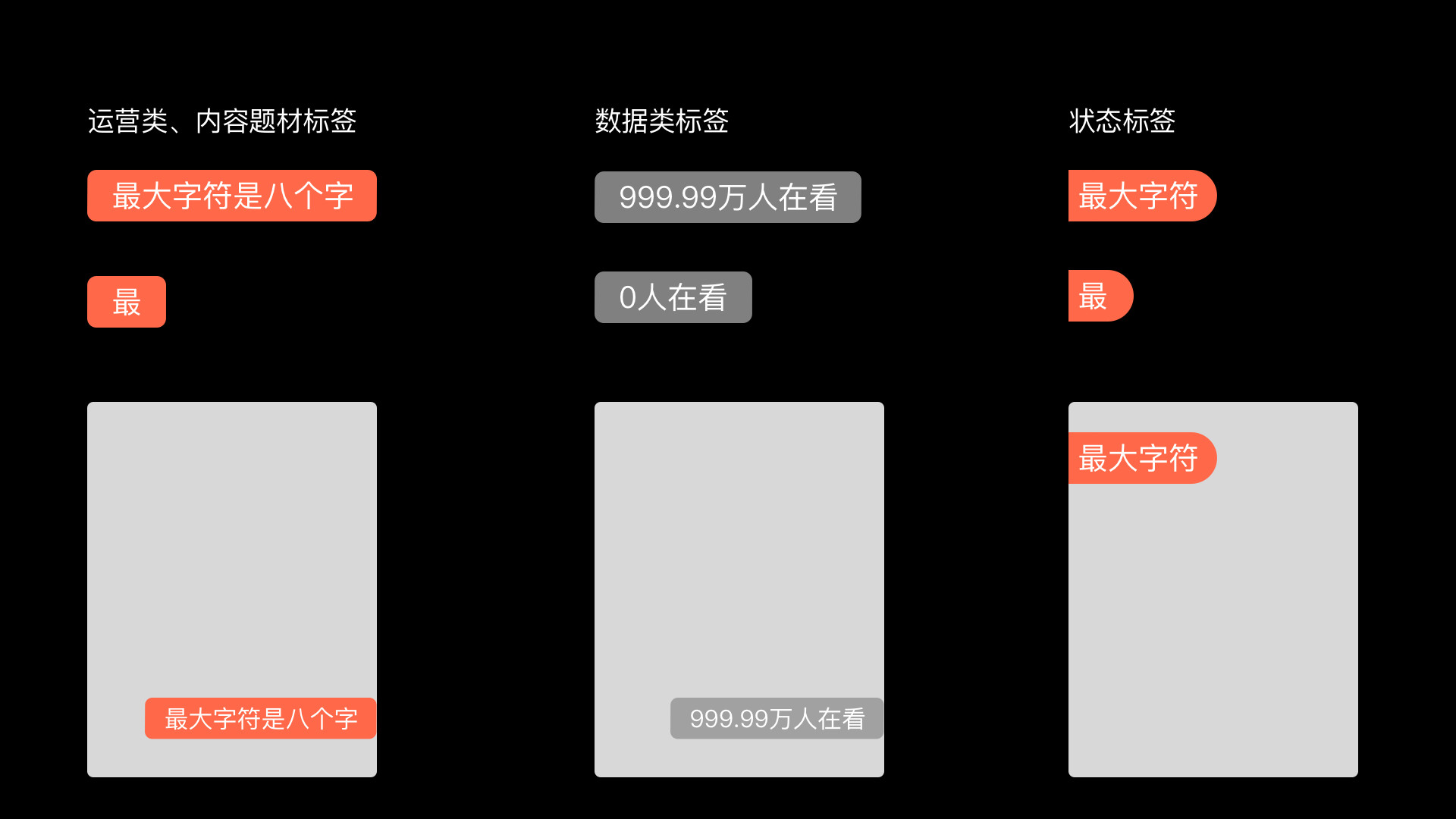
从找内容到消费内容过程中,经常使用标签来帮助用户快速做出选择;但产品与设计都有不同的标签逻辑,会出现不相同的底层梳理思路;产品经常会以开发逻辑判断模块属性,而交互设计是以体验设计角度出发。例如标签存在已开发成熟后台配置系统,在此逻辑以外的标签样式都不属于标签范畴内,很容易出现这类标签有多种异形设计样式的情况。

图9 不同岗位对于标签的不同理解

图10 标签的交互规范文档
设计师就必须在站在宏观视角去把控所有标签需求的定义。从而在设计层面解决“不同需求出现不同形状标签”的杂乱情况。按照交互规范的搭建思路来输出一套可复用的规范组件库。
2.3 必须以用户体验优先来规范增值模块

图11 从满足需求到留存,梳理交互规范会出现什么难点呢?
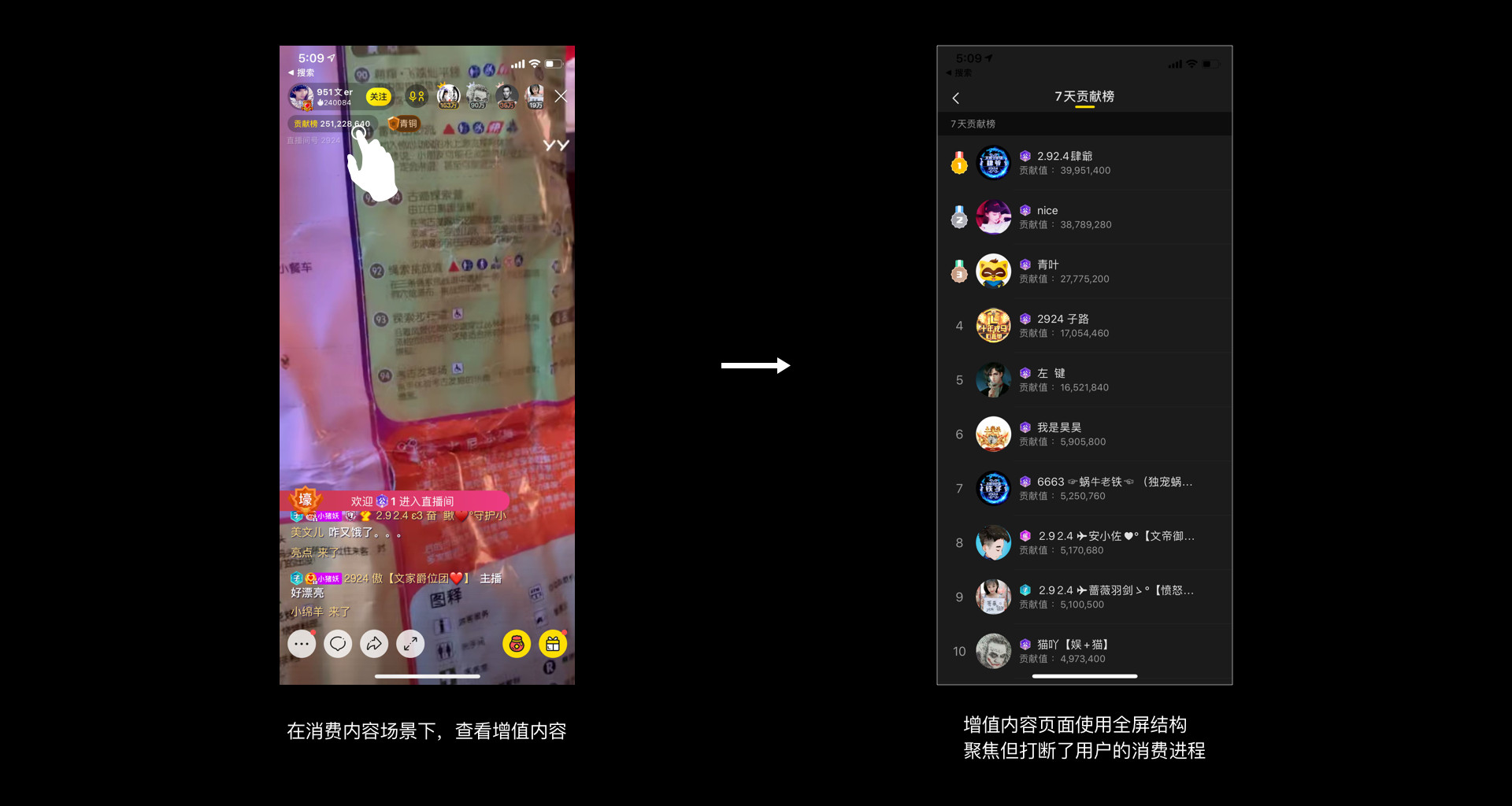
完整且优秀的交互规范理应把用户体验是放在第一位的。在增值内容的商业化变现过程中,基础体验的交互把控也极为重要。例如某直播平台的直播间的流程设计,在部分促进营收的高频操作页面使用全屏架构,打断了内容消费的进程,影响了持续消费的连贯性,针对新用户或腰部用户来说,存在增加页面跳出率的风险。

图12 某直播平台的内容页面架构
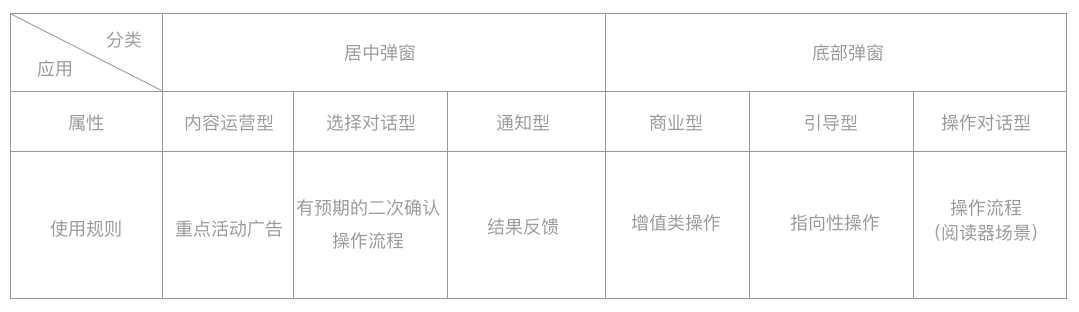
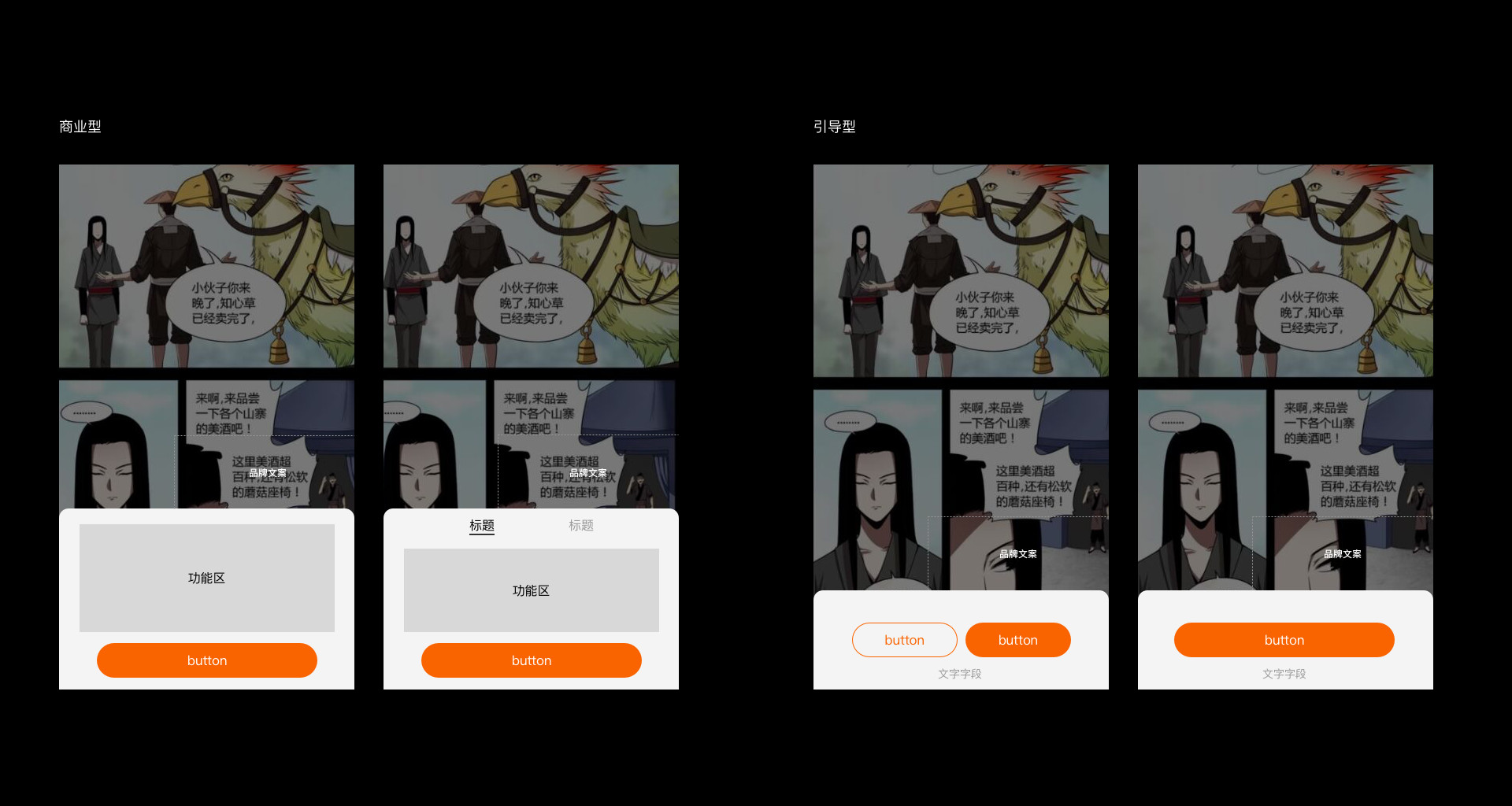
分析每个增值内容出现的场景,适配出相应的轻量架构;全屏可以改成弹窗,在用户保持可看到内容的同时,使用底部弹窗来引导用户;用户保持对内容的消费持续性与期待感。可通过内容本身作为增值转化的抓手,让用户保持相对理解的心理反应。


图13 漫画内容消费场景下,增值内容使用底部弹窗的形式
3 设计规范的影响力

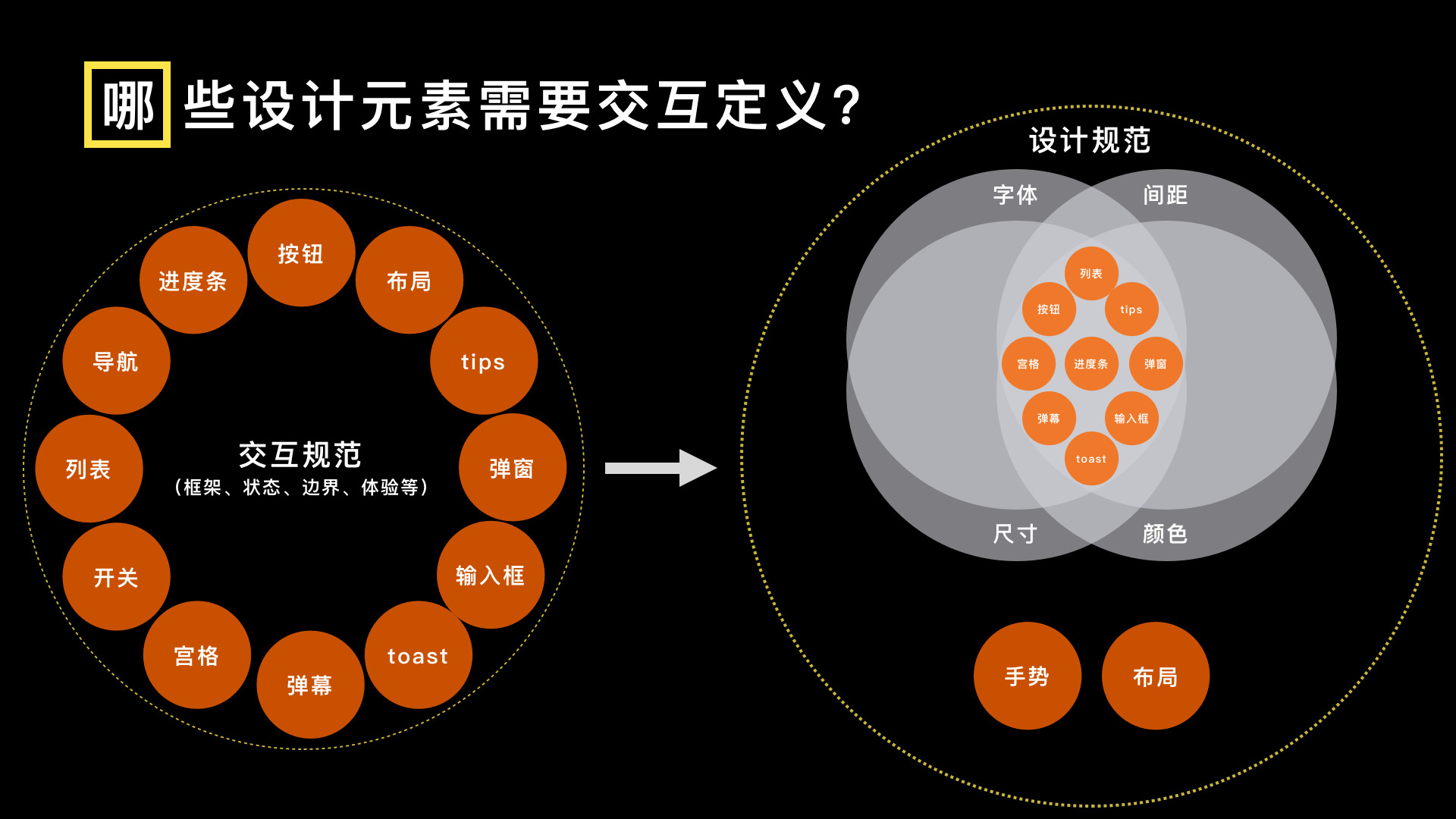
图14 交互规范与设计规范的关系图
在所有基础设计元素的交互定义规范下,视觉可预知表现定义的边界与范畴,会更准确以及高效的找到最适合产品的设计规范,且可对未来拓展性有一个规律可循。
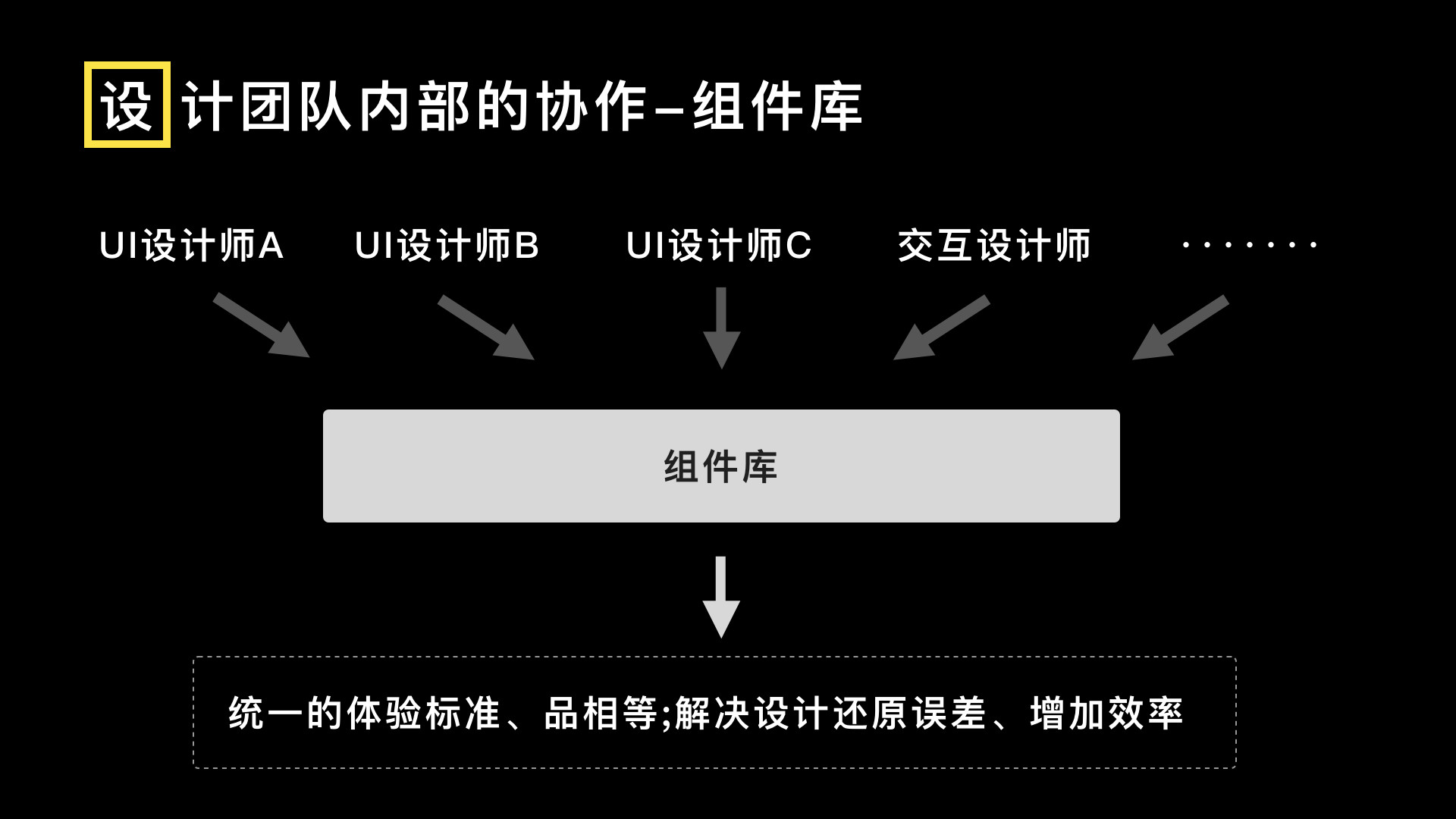
3.1 组件库与设计团队内部的协作
设计规范真正发挥用途,分为向内与向外两个部分。首先设计团队根据严谨且可拓展的规范指导下,不同的设计工种,不同设计人员,不管任何的外部(组织架构调整)或内部(员工离职)等因素影响下,所有设计输出都会有一个基础标准。解决了管理整合效率以及持续保持设计影响力等问题。体现了设计团队的专业素养与职业化表现。

15 搭建设计规范组件库的好处
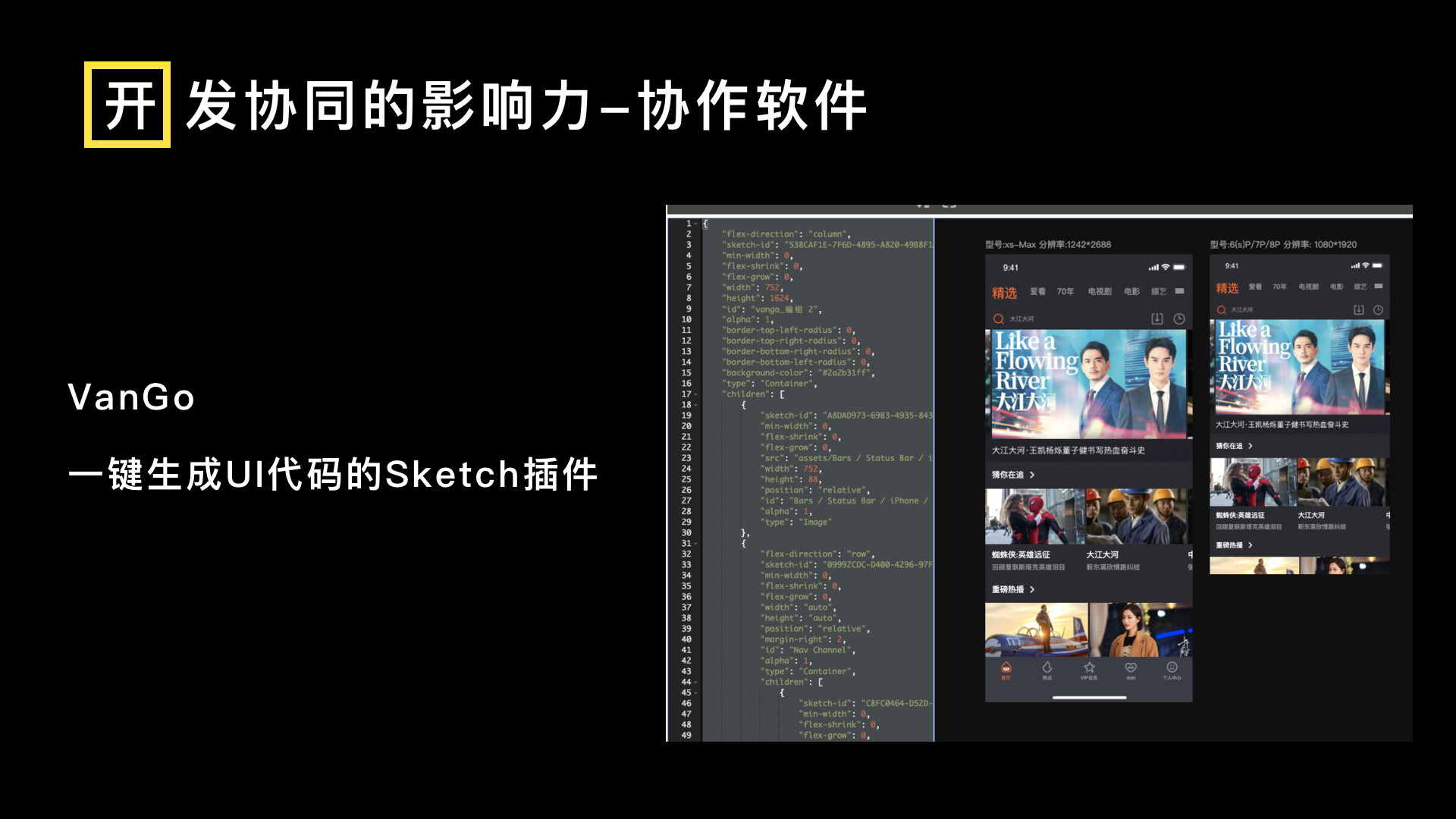
3.2 开发协同与设计规范逻辑的相辅相成
设计规范向外发挥用途,着重于与开发团队协同合作。具体实现流程,以VanGo(梵高)组件为例,该开发组件是腾讯视频的开源的一个高效的跨平台的渲染框架。(有幸参与到动漫业务部的宣讲会议),它可以改变视觉标注信息的视觉稿,客户端开发同学代码实现,再到设计走查还原这种传统低效的流程模式。使用VanGo框架提供的Sketch插件可以直接对设计稿生成JSON格式的文件。客户端通过框架解析文件可以直接显示出UI。这样子可以很大程度上减少视觉还原的工作和减少开发的工作了。大大提高了设计时间效率,让设计师专注于UI深度的挖掘。

图16 VANGO界面
4 小结
本次对现有交互规范的梳理归纳,通过对页面信息架构梳理,重新优化定义了规范模块,最后输出成了sketch组件库,在未来日常交互工作中,提高了设计效率,统一整体用户体验的标准,增强了用户对品牌形象的认知。
原文地址:TCD 设计中心(公众号)
作者:恺若







