设计思维的优势就是让大家能够建立起独立思考的能力,并进行全面的知识培养,来提升的创意能力。从视觉角度来看设计,设计的价值就是差异化(形式上的差异);从产品角度来看设计,那设计的价值就是先好用(体验和交互)后好看(视觉)。有一个良好的空间概念能使设计看起来更高级、更舒服。适当的留白是十分有必要。
1.激活空间 – 概念
激活空间的意义在于元素与空间的搭配,能让页面产生灵动性和活力;另外激活空间还有一个影响比较难理解; 当主元素占用版面的主导位置,其他空间过大就会造成观众视线的停顿与停滞; 这样就会导致主体与次客体不会产生一定的关联性; 这时就需要“激活空间”来使两个元素有一定的联结;

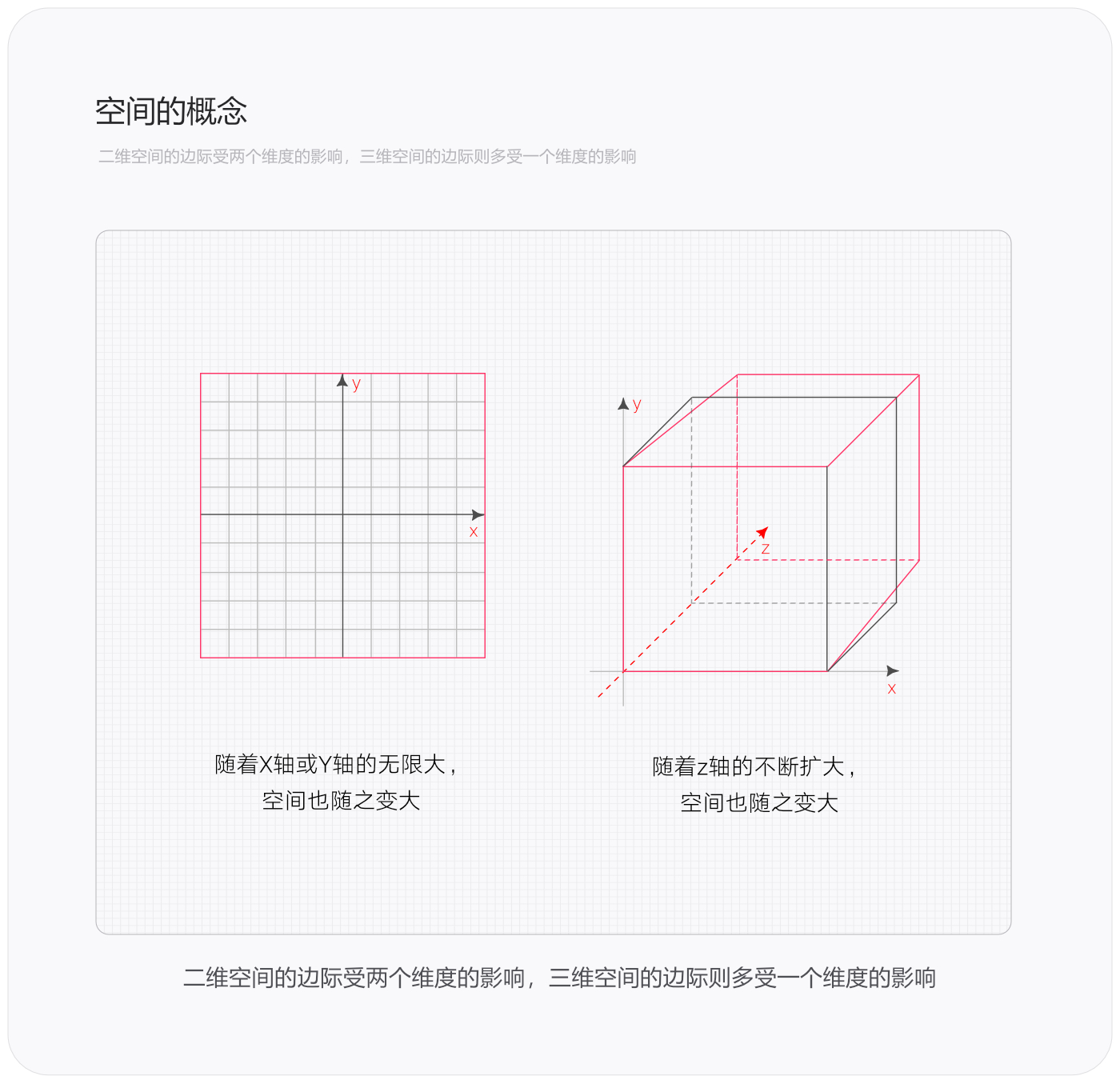
2.空间的概念
在我们理解“激活空间”的概念之前,先来理解一下“空间”的概念。因为平面是一个二维的空间,是二维零曲率广延的一种面,因此我们在定义空间时不需要考虑三维的“第个三维度(一个方向的向量)”带来的影响,我们只要定义空间中的最小单位与空间的相对关系,和定义空间的边际就可以了。如下图所示,平面二维空间中x轴与y轴无限大,那空间也会随之变大。而三维空间中z轴的不断扩大,空间就会随之变大。

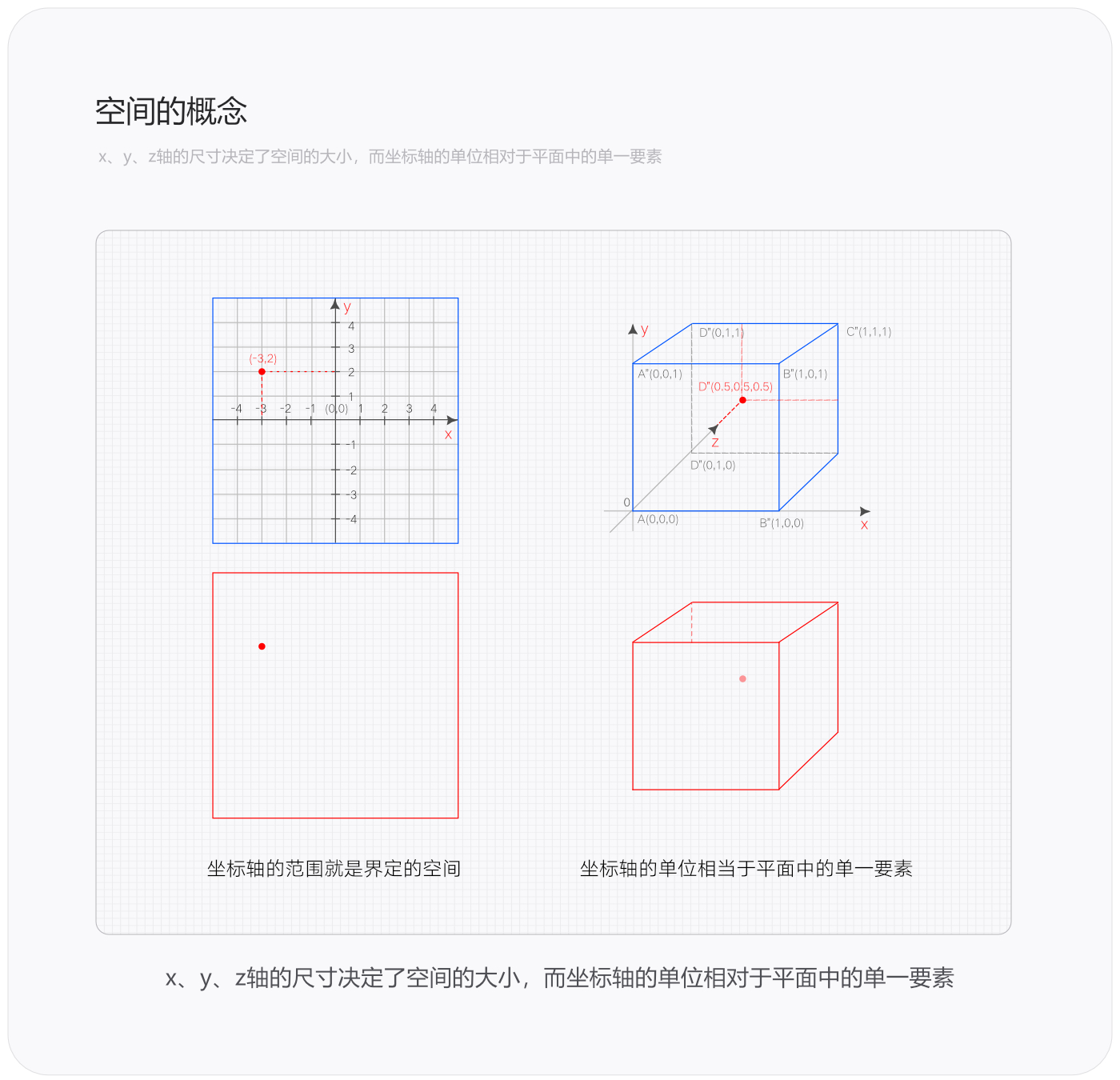
只有在有边际的空间中置入一个要素,即使这个要素是最小要素,空间也能被界定。例如一个正方块(一个要素),被放置到一个参照的方框中,这时小的空间就会被界定。如下图所示,二维平面和三维中坐标轴的范围就是界定后的空间,而坐标轴中具体的一个单位就相当于平面中的单一要素。当把要素放入一个有边际的空间中,这个空间就会被界定。

到这里我们只需要了解当我们定义空间中最小的单位,空间也就被界定下来了,理解这个概念就行了。这里的空间中最小的单位指的就是“元素”,而元素被设置好后空间就被界定了下来,这里元素的位置影响着空间,元素激活了部分空间,即激活空间。这了不理解也没有关系,我用简单的图来进行绘制,大家就能理解激活空间的概念了。
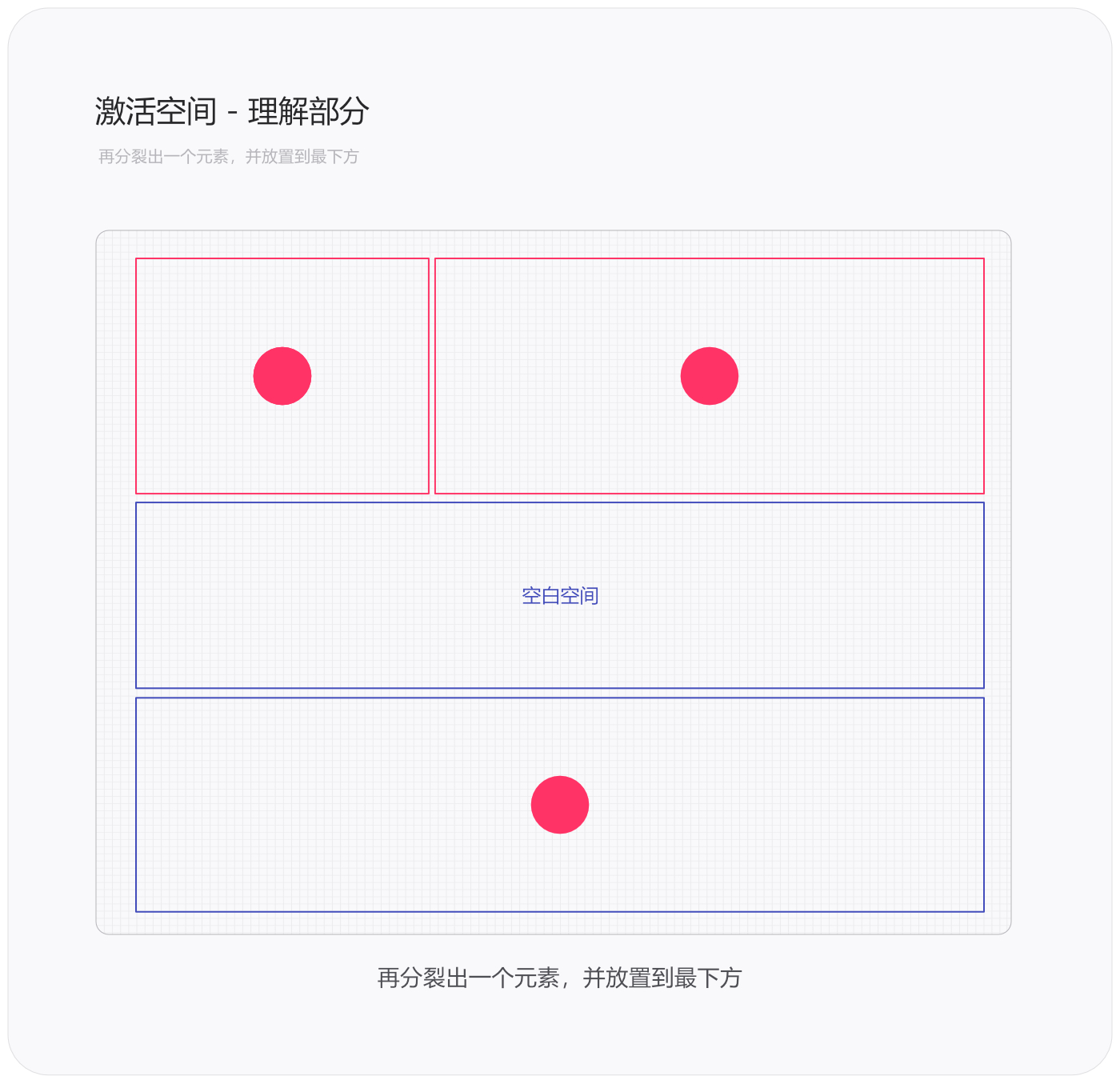
3.激活空间 – 理解部分
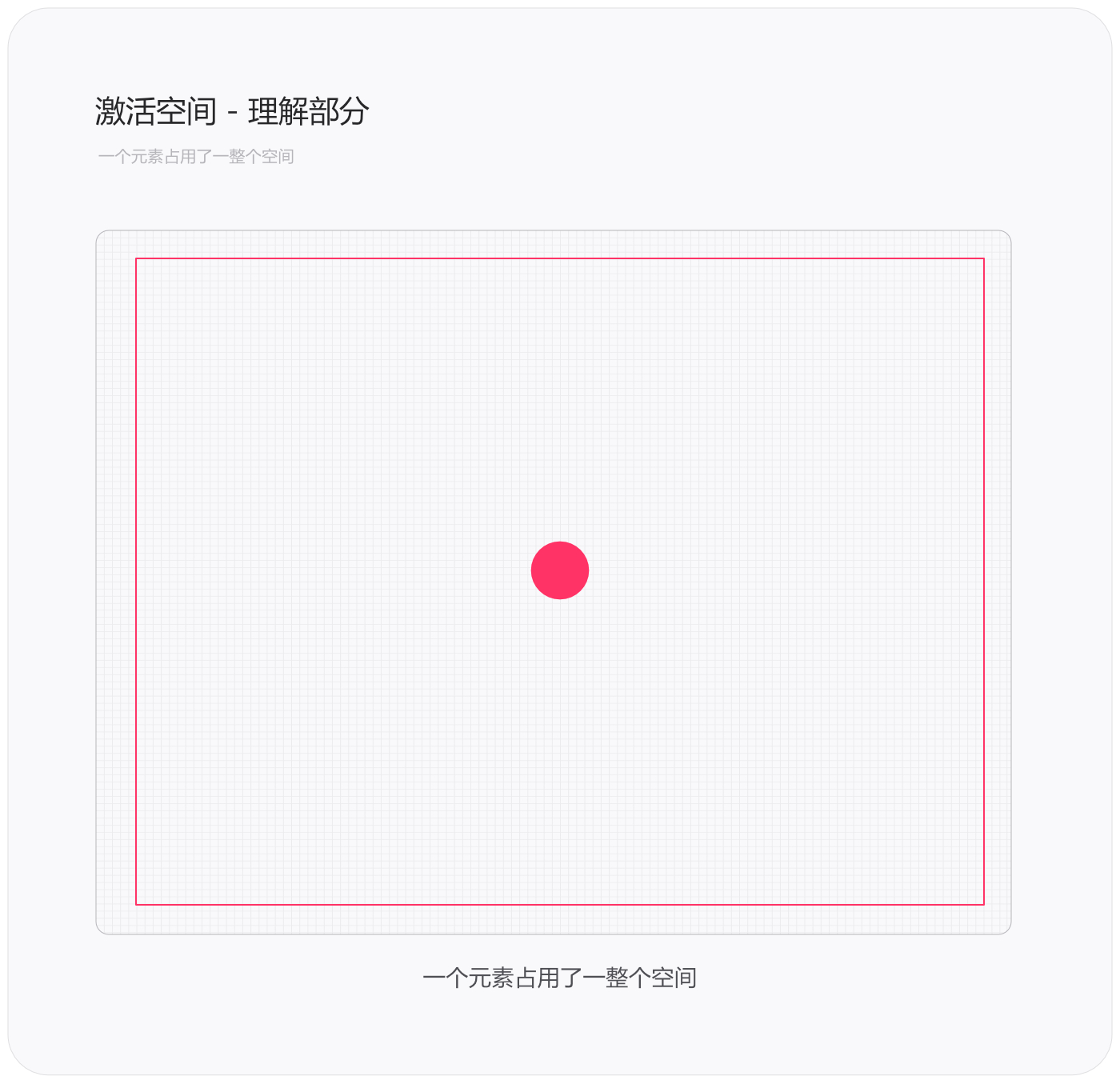
当我们在一个空间中置入一个元素(一个圆),这时我们就会发现这个元素占了一整个空间。这里如果不好理解就用生活中的例子举例,例如大家都站在自己家的卧室里,并且站在中心点也就是正中间,那这时候给人的感觉就是你占用的一整个卧室的感觉,也就是说整个卧室的空间就被你(视觉元素等于一个圆)所占据了。


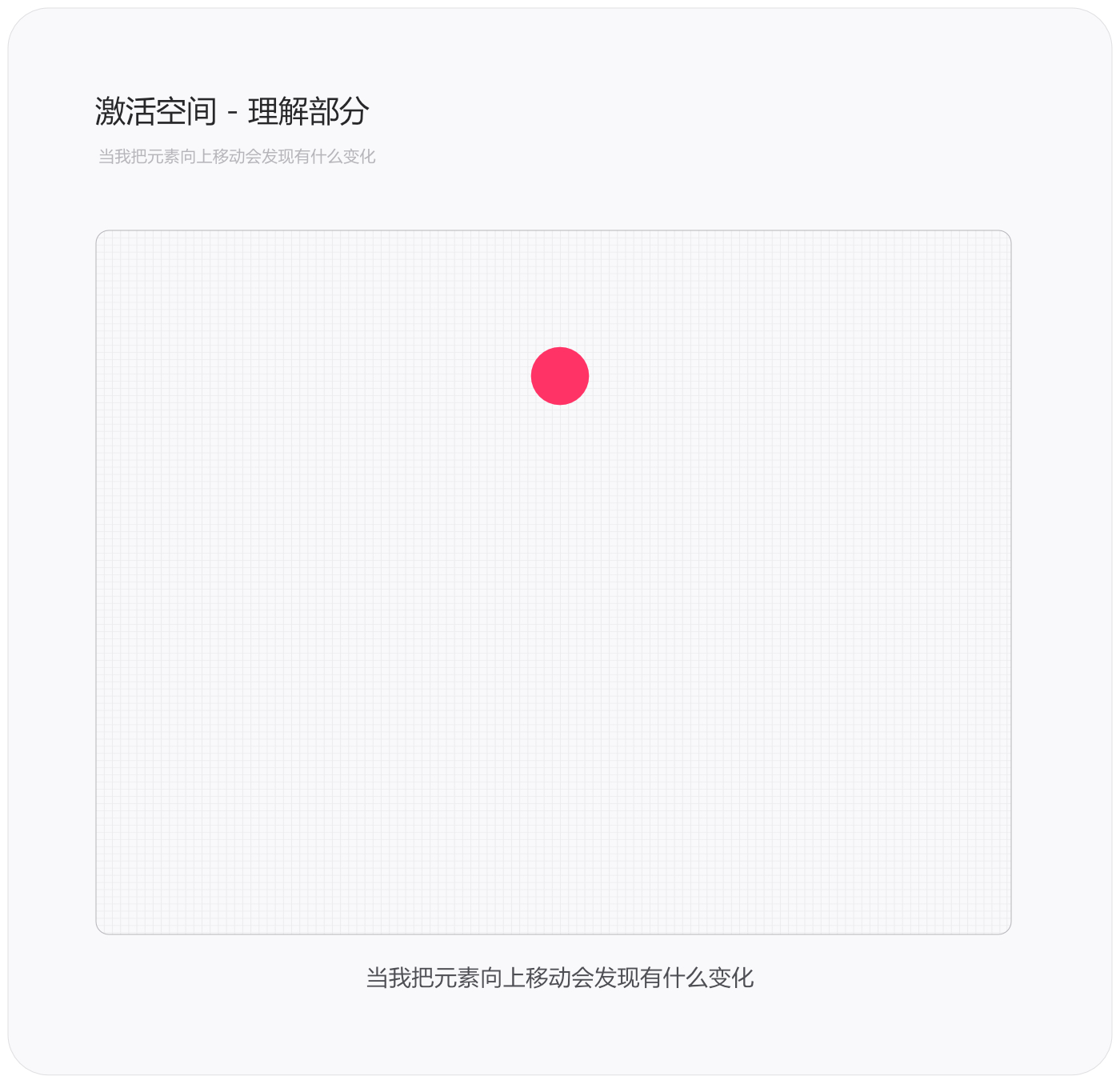
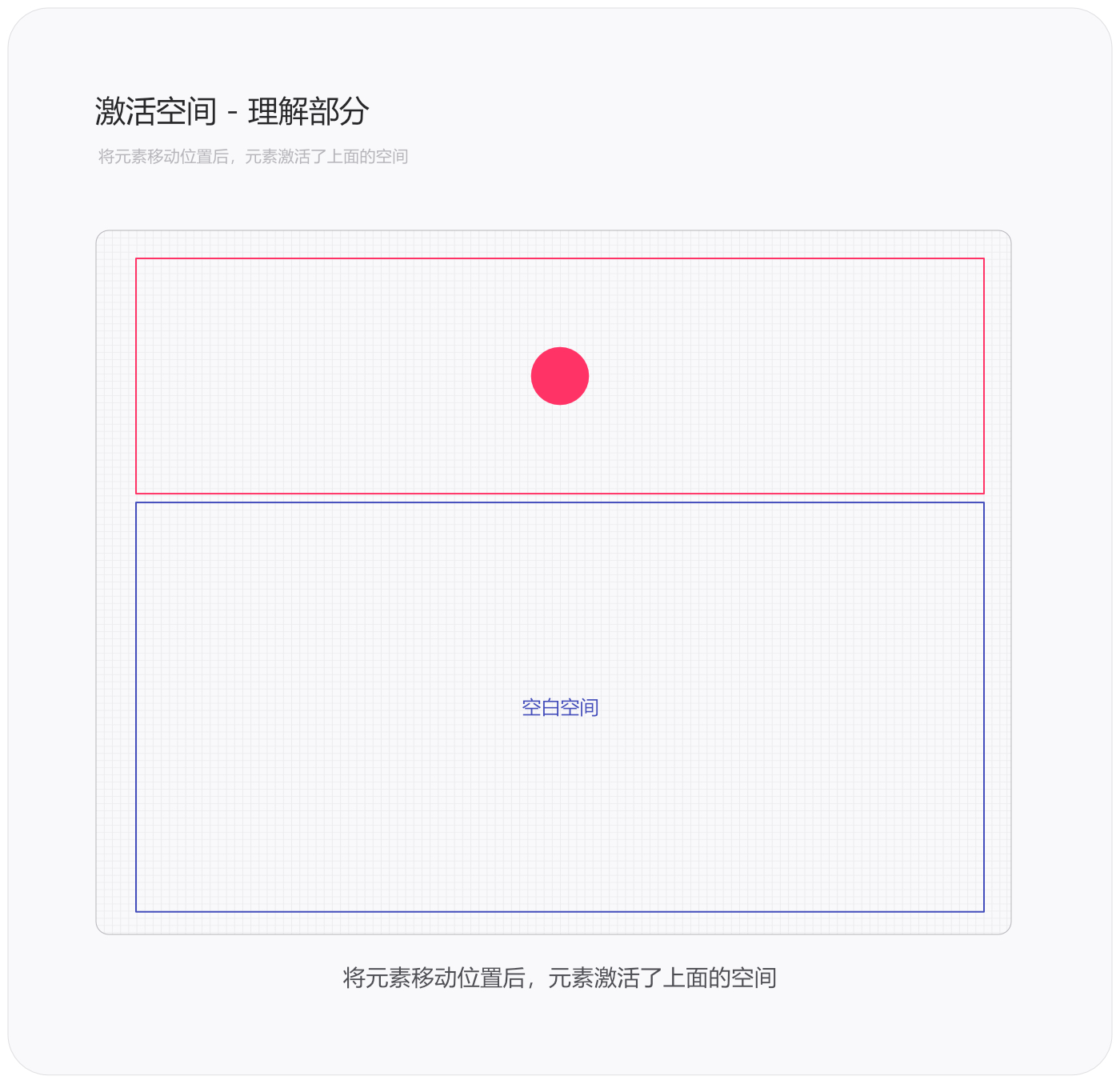
接下来大家仔细看啊,如果当我移动一个元素(一个圆)的位置,大家感觉一下平面会有什么样的变化。是不是感觉上面有元素,但下面的空间有些空啊。这是因为只元素只激活了上面的空间,而下面就成了空白的空间。


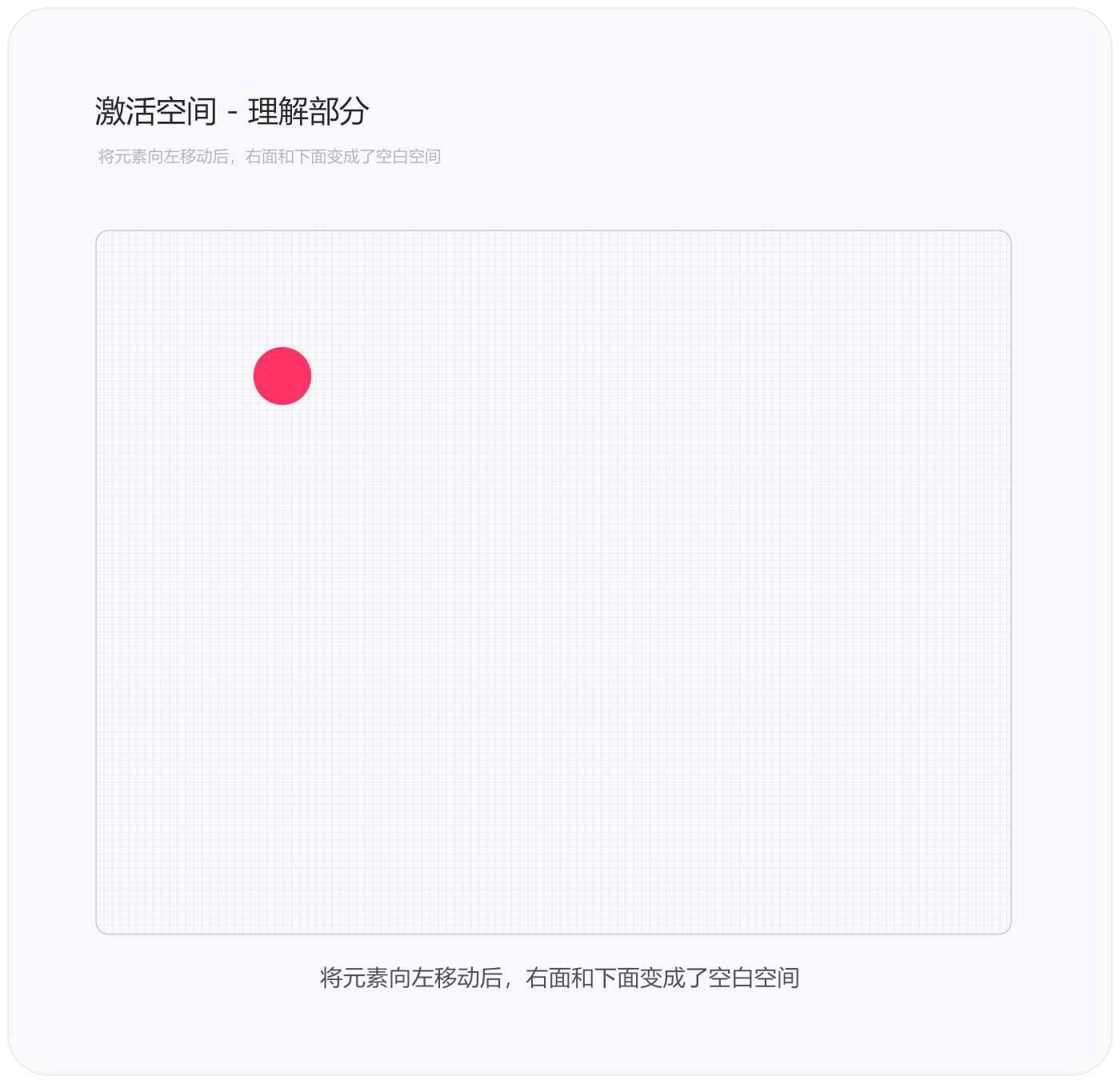
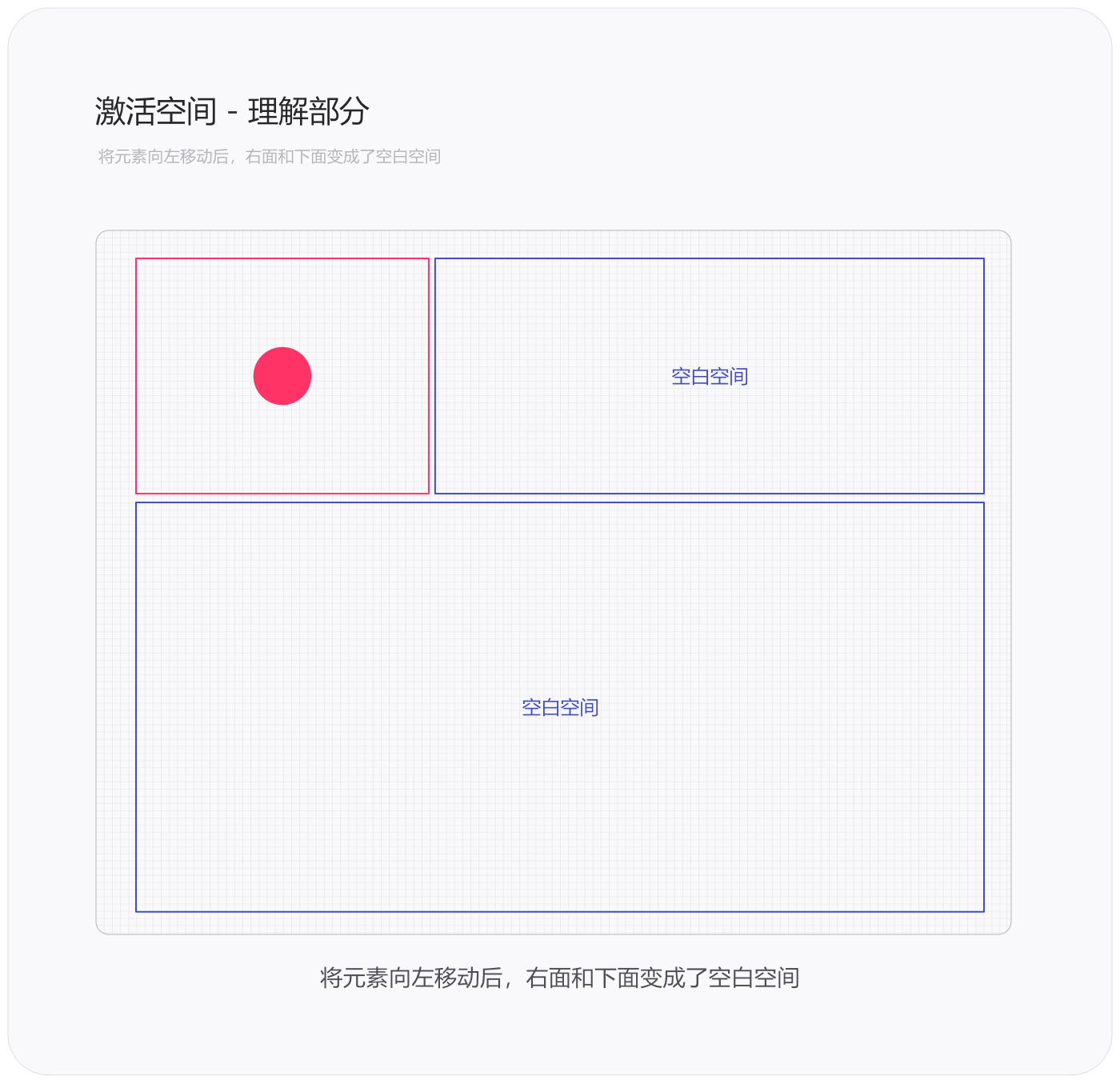
接下来我再把平面中的这个元素,向左移动一些位置,大家注意看会有什么样的变化。是不是会发现,左面这一小块的空间被激活了,而右面和下面的一大块是空白的空间。


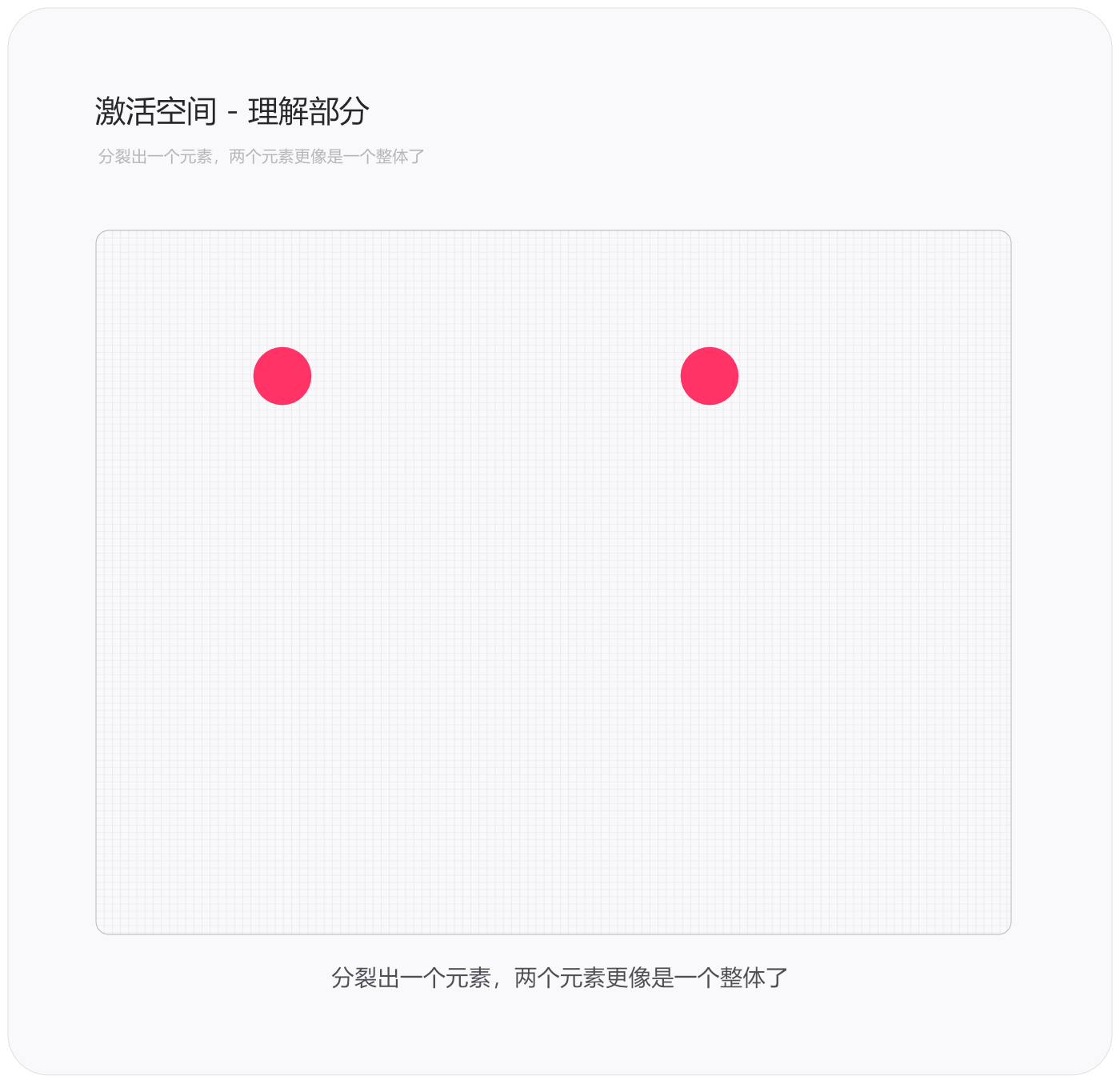
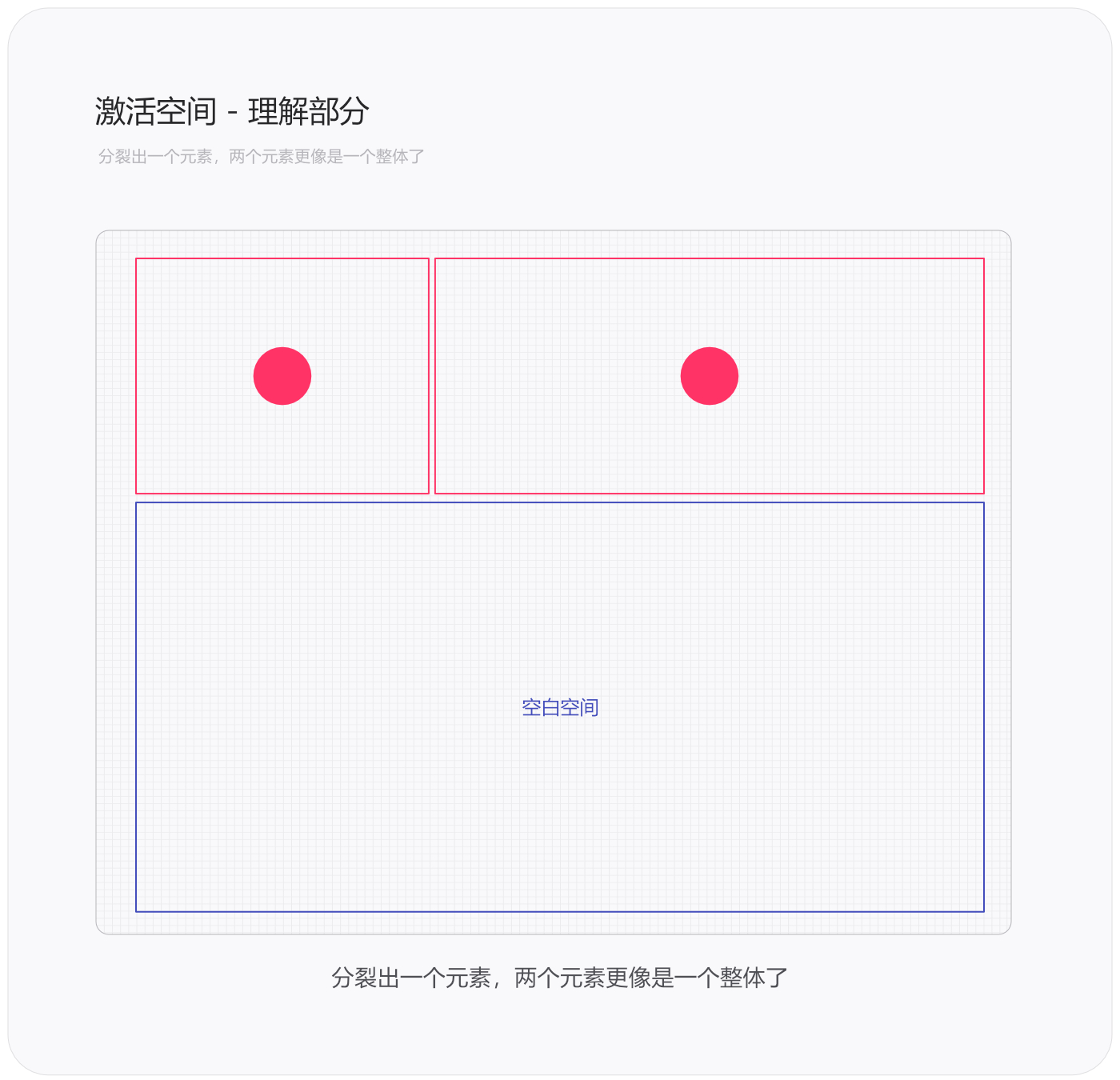
这时当我再分裂出一个相同的元素,并把这个元素向右移动,这时我们观察后会发现,上面一整块的空间都被激活了,而下面的一整块还是空白空间。并且两个元素之间产生了一定的关联性,它们看上去更像一个整体了。


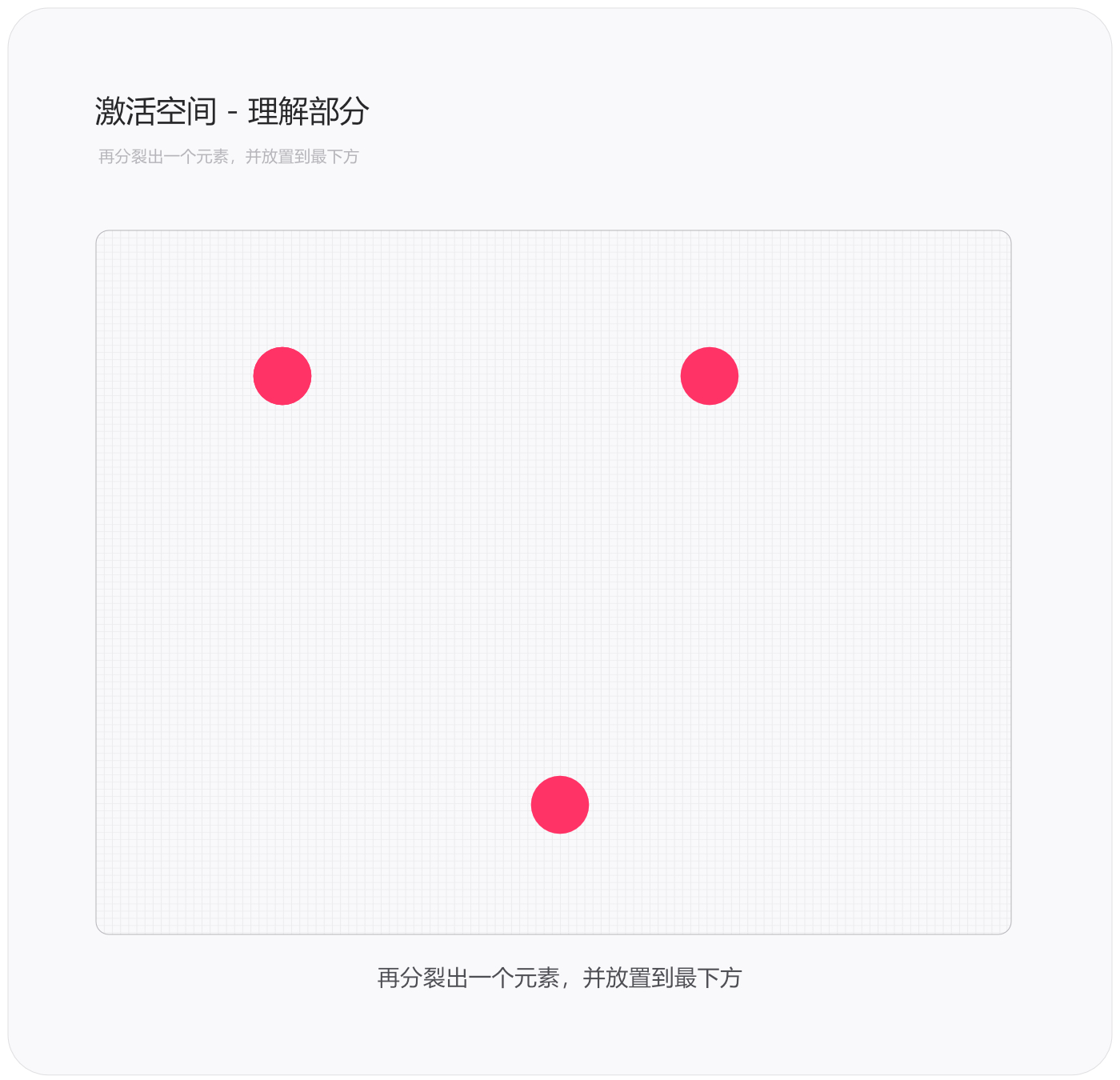
接下来我再分裂出一个元素,并且把它的位置移动到最下方,这时我们观察就会发现下面的空间被这个元素激活了,但是中级的部分还是处于空白的,也就是空白空间。如下图这个状态呢,我其实可以延伸出另一个设计思维,那就是“把留白当做一种视觉元素”,但今天就不讲这么多了。这时我们再观察,三个元素所占的位置,是不是刚好能填满一个版面啊,那也就是说他们三个整合到一起,又占据了整个平面。


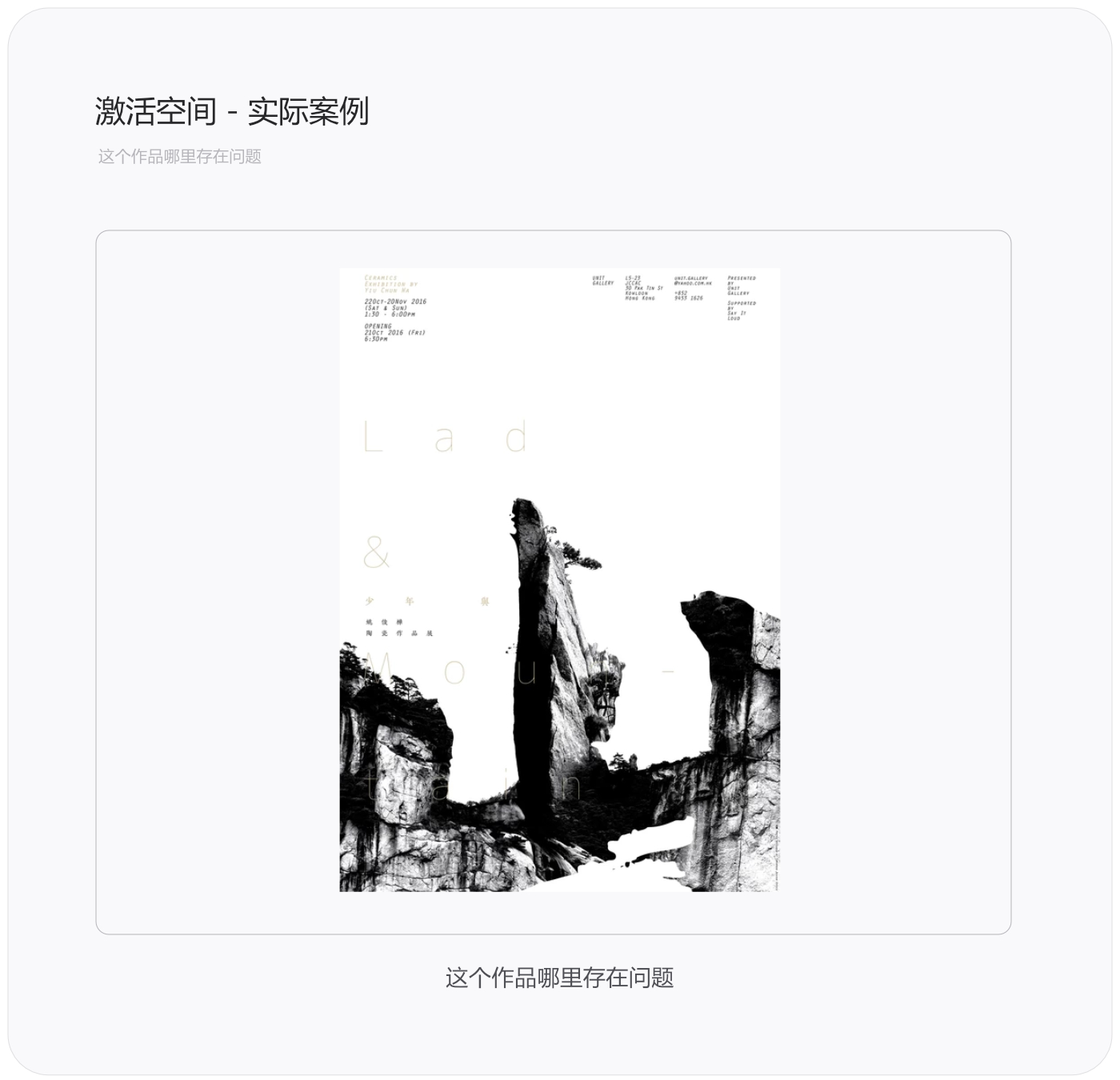
4.激活空间 – 实际案例1
如果讲到这理论讲的就差不多了,像细节部分大家通过类似的想法脑补一下就行了,接下来我们讲一下激活空间的设计思维如何应用到我们的实际设计当中。我们先来看一个设计作品,如下图所示,大家通过自己的思考,想一下这个作品哪里有问题?

这个作品的问题在于,蓝色标出的部分的视觉重量明显要比红色部分大,而且红色部分之间空白空间占的面积太大了,这样两个红色元素之间就缺少了一定的关联性,整体也会显得十分不协调,那要如何解决这个问题呢?

当我们把红色区域之间的空白空间,用其他元素把它激活,把这里的空间激活,那上下之间就能产生一定的关联。并且用一个有颜色的元素,这里的左右的视觉重量也达到了一定的平衡。

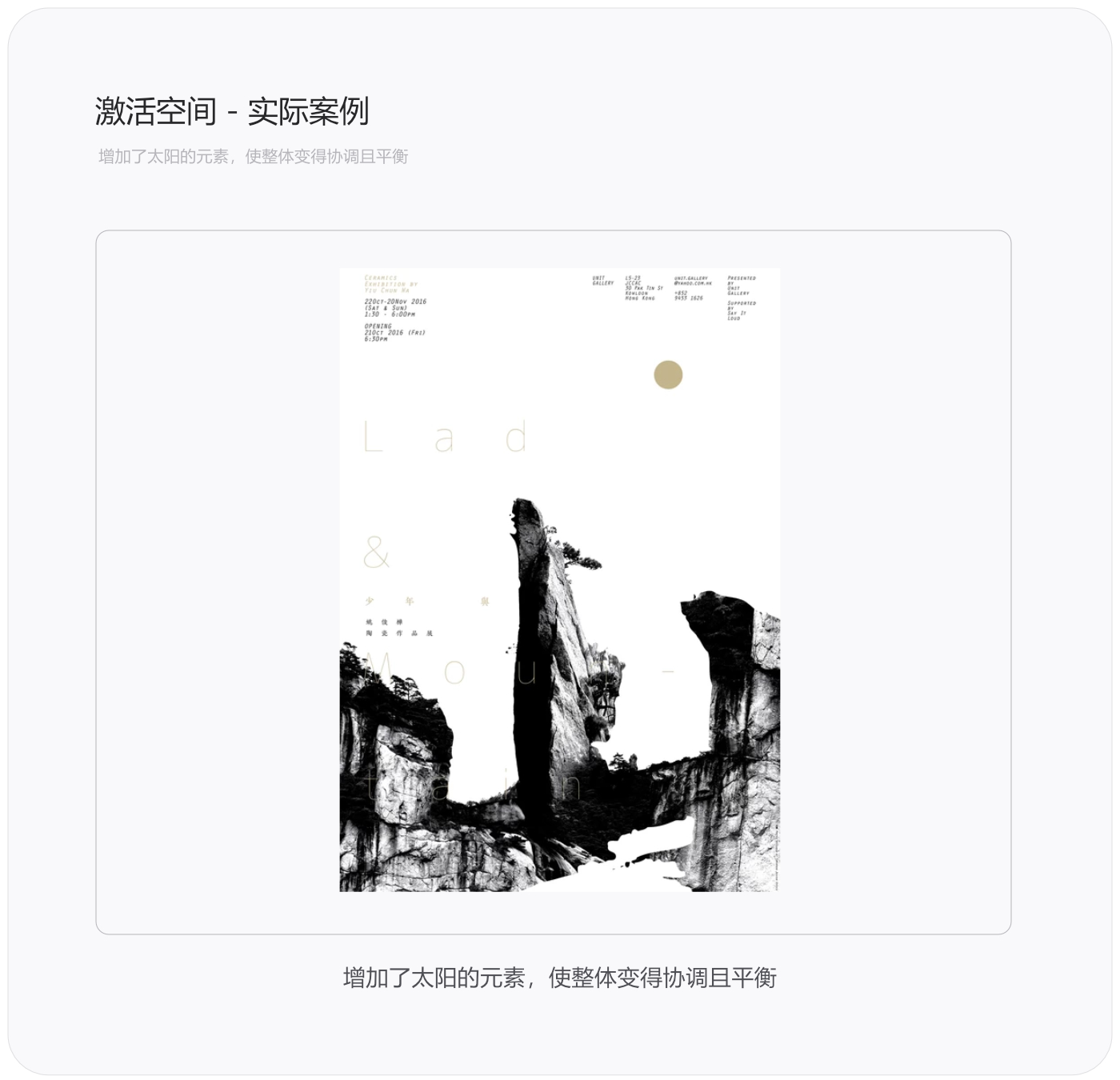
5.激活空间 – 实际案例2
再讲一个案例,咱们看一下第二个案例,我们直接看作品看看它都有啥问题?直接这么一瞅是不是标题的位置不太合适,似乎位置太高了,而下面的冰山看上去很不舒服,不知道哪里有问题,有没有这种感觉?

这个作品的问题在于冰山这块的视觉重量偏左,而且冰山的物理重量并不重,再加上企鹅在上面就会造成物理重量上的不平衡,从自然角度来看也不是很和谐;另外标题与冰山之间的留白太大了,这样就造成了视觉停滞,没有元素可看了,也没有办法引导视线了,也会造成观众对作品整体的影响与理解上的差异。

我们要怎么解决这个问题呢,冰山的物理重量不平衡,我们给右侧画一个企鹅,让它把右面的区域的空间激活,那整体的物理重量相对就平衡了;另外标题与下面元素的距离,可以通过设置新元素-太阳的方式,来使上下之间具有关联性。

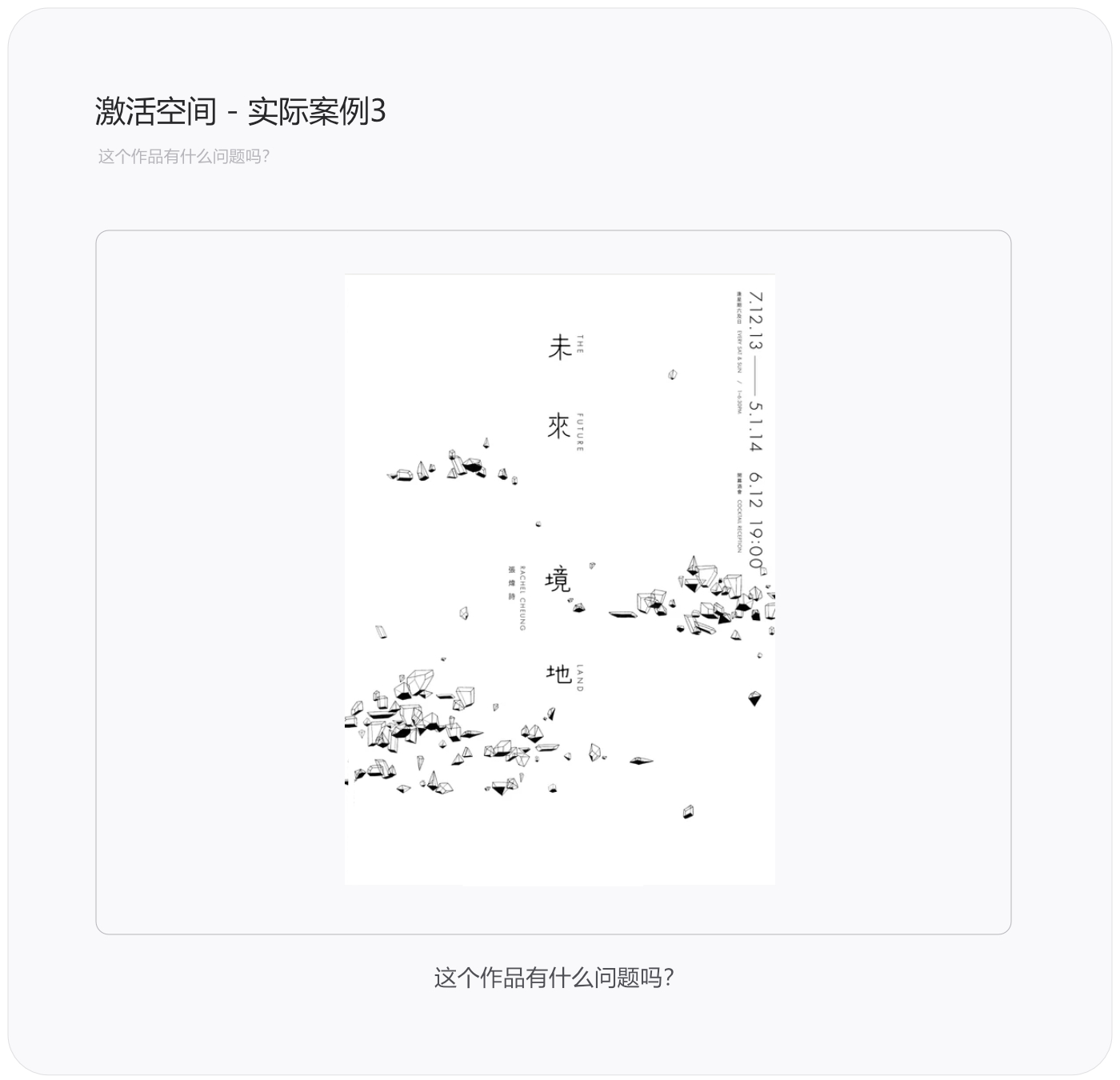
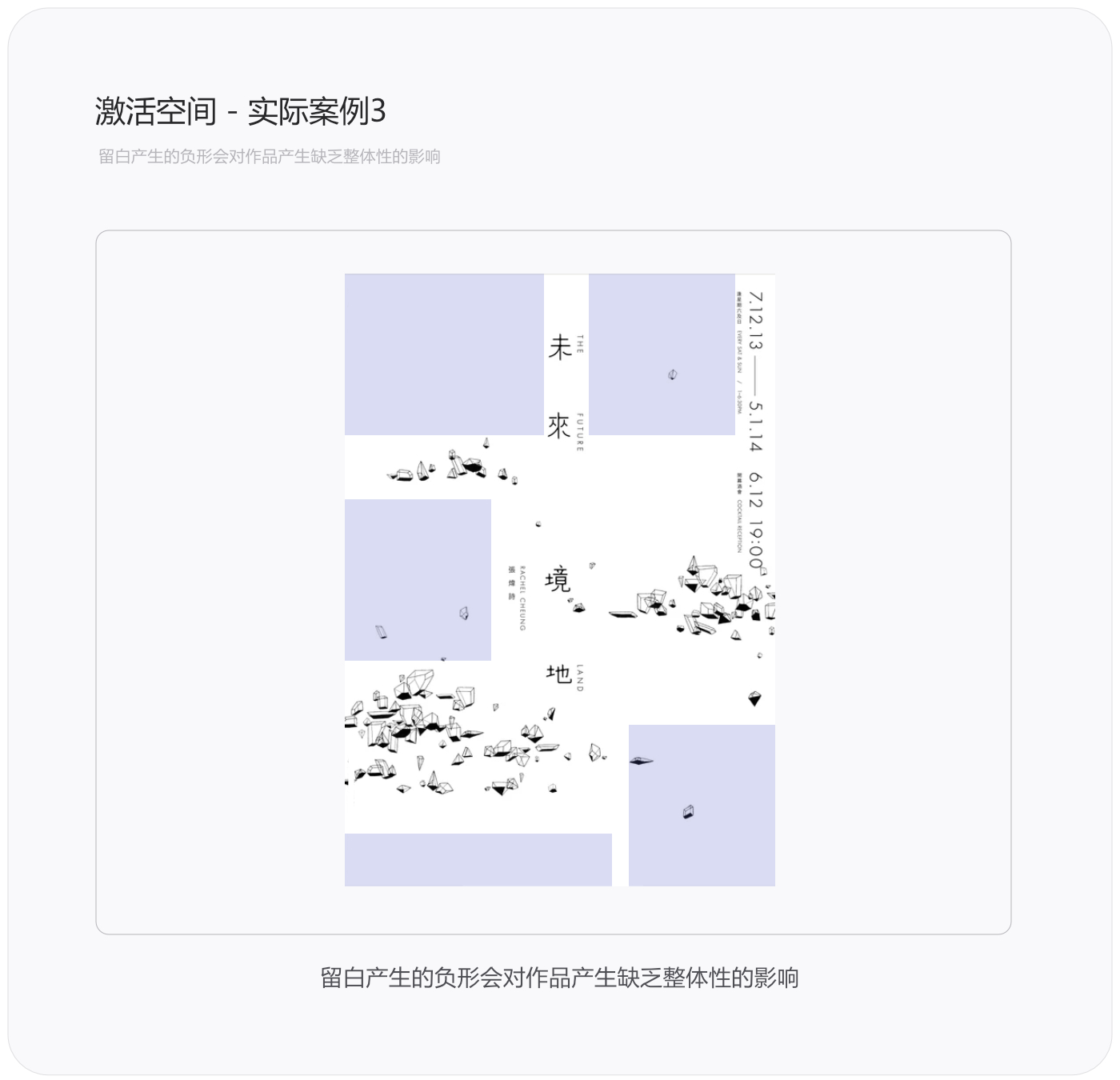
再讲一个案例,咱们看一下第三个案例。我们直接看作品看看它都有啥问题?看这个作品总感觉太碎片化了,整体性差没有统一感,而且也不规整并很混沌,元素之间的关联性也不强,有没有这种感觉?

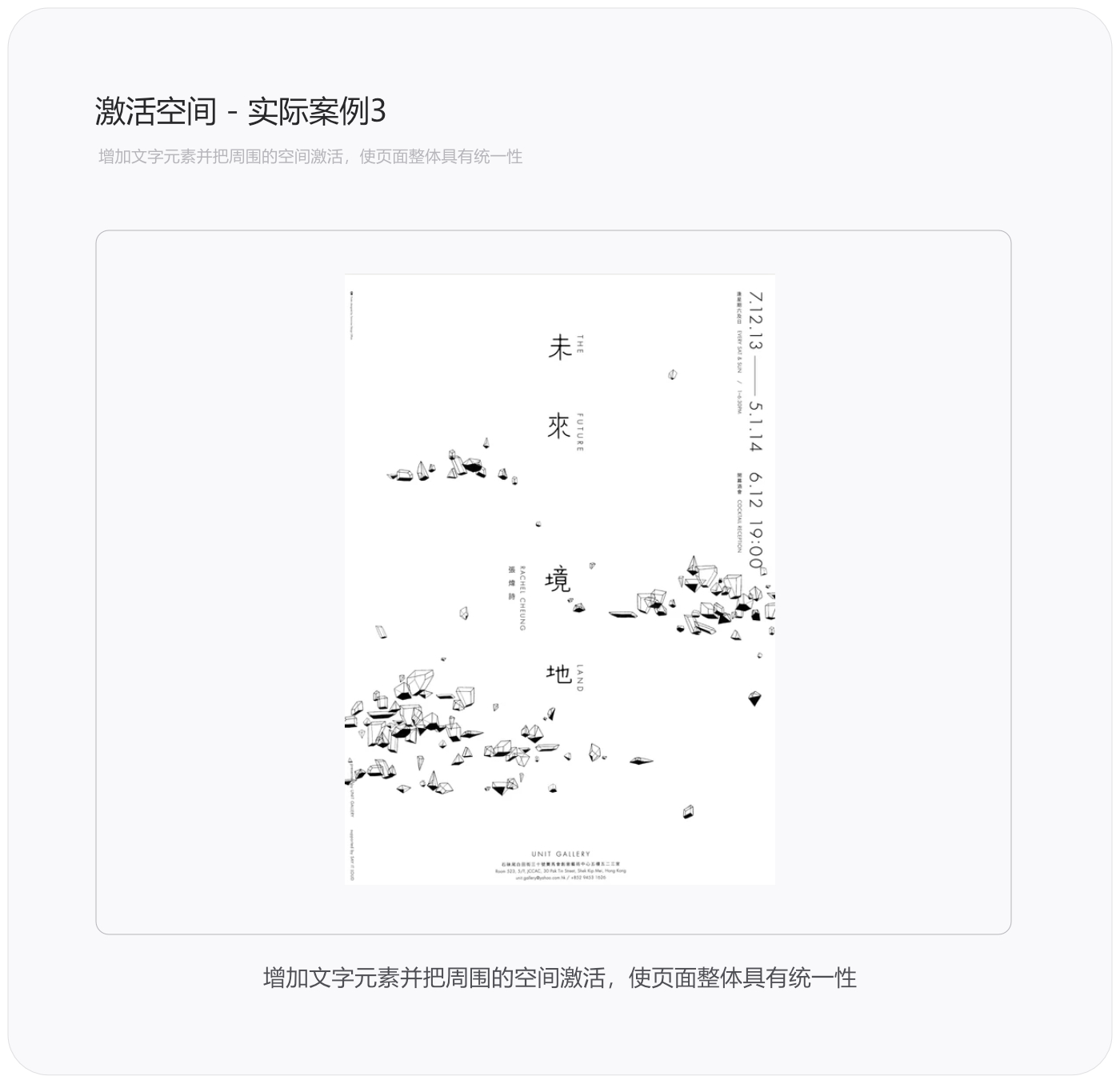
这个作品最主要的原因就是留白产生的负形会对作品产生缺乏整体性的影响。因为这些空间看上去是开放的,没有约束的,零散的且没有统一感的,这时我们需要通过增加元素,利用激活空间的方法来布置它们,这样这些元素就具有了统一性,整体性也就会更强。

这样的整体感就强了一些有没有~

原文地址:站酷
作者:罗耀_UI






