小伙伴们好久不见,最近大部分公司已经陆续开始复工了,大家千万注意好防护,戴口罩,勤洗手,少聚集~
年初的时候我做了很多运营类的设计,深深感受到了效率的重要性呀。运营活动时间紧急,往往从提出需求到设计落地只有2周左右的时间(这还是时间充裕的了o(╥﹏╥)o),作为第一环的设计师,我们需要提高效率,尽可能快速地完成设计。
运营设计,包括运营banner、H5专题页、促销启动页等等,都有两个关键的元素——标题文字与主体插图,这也是我们需要花费较多时间设计的内容。
因此,我们可以考虑在标题文字设计与主体插图设计上提高效率。
在UI运营设计中,标题文字设计主要是选择合适的字体,并进行投影、再创造、渐变等二次设计的过程,这个过程中“选择合适的字体”这个行为我们可以提前做好字体分类整理,在做到对应类型的banner或专题页时就可以直接调用对应字体,节约试错的成本。具体的方法是
按照个人的习惯,将收集的字体划分为不同类别的字体集。
上图6~11字体集是我按照自己找字体的习惯划分的,1~5是电脑自带的字体集。如果你主要做电商产品还可以把字体集做的更细,如:女性产品、男性产品、数码产品、儿童产品等。遇到对应产品的banner就可以快速调出使用。需要注意的是每个字体集别放太多字体,5个左右就足够了,便于快速选择。
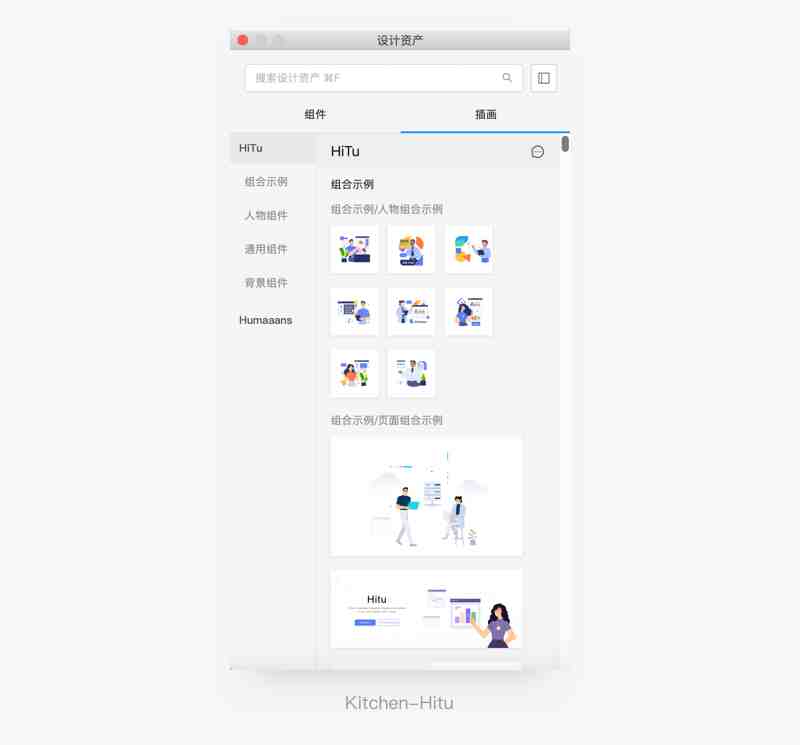
之前我做专题页头图的时候,发现sketch插件Kitchen更新了一个免费插画包的功能,简直是超级方便!它包含了HiTu和Humaaans两部分。
HiTu主要是一些已经做好的人物、物品、背景图形等组件,可以组合形成简易的场景插画,可以自行改变颜色。
Humaaans则主要是对人物插图的细分,它将人物的头部、上身姿势、下身姿势、鞋子分别做成了组件,调出一个人物后,可根据自身需求改变人物的姿势、发型、肤色等,从而快速做出差异化的人物场景插图。
除了好好利用Kitchen插件自带的素材,我们自己也可以按照组件化插图的思路将自己经常使用的插图做成组件便于利用,比如礼物盒、人物这类复用率很高的小插图。(听说Kitchen后续会更新自定义插图资源的功能)
Kitchen下载传送门:https://kitchen.alipay.com
本次主要给大家提供了提高运营设计的2个小妙招,分别是字体分类整理与组件化插图,其实二者都是利用了分类整理的思路提高我们的效率,希望小伙伴们能开动思路,将分类整理运用到自己的工作中,提高效率的同时说不定能得到不一样的回报哦。
原文地址:
海盐社(公众号)
作者:人类君

本页地址:
https://www.uime.cn/29155.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。