今年的春节假期比较特殊,小伙伴们无论是在家办公还是已经返回职场,都要做好防护,保护好自己~武汉加油!下面进入今天的主题,春节期间打开APP Store,可以看到不少关于儿童类应用的推荐。
移动设备对于现在多数孩子们来说已经不陌生了,相关的儿童类应用也是层出不穷。优质的应用不仅可以为儿童带来乐趣,同时也帮助孩子们认知事物,学习知识,APP Store早以设置专属的“儿童”分类,成为各类应用中重要一员。
而不管是从生理或心理,儿童都有其自身与成人不同的特征,如何设计更符合儿童天性,适合孩子使用的产品也成为值得深入研究的课题,今天我们就来分析一下儿童产品中关于色彩使用的部分,将从以下3个方面展开:
- 1.了解儿童视觉的发育特点
- 2.建立清晰的色彩层级
- 3.选择合理的色彩丰富度
更多儿童产品相关文章传送门:
《儿童产品中的圆角设计》
《浅析儿童产品中的图标特点》
《浅析教育APP中的儿童锁设计》
为儿童做设计与为成人做设计的其中一项重要的区别是,成年人的各项能力相对稳定,而儿童则处于变化发展中,尚未成熟的阶段。因此我们需要根据用户所处年龄段的能力特点,来选择适合的设计方案。
色彩的选择,我们第一步要了解的就是孩子的视觉发育特点。
儿童的视觉从2岁进入旺盛发育期,此时可以判断出实物的大小方位远近等空间概念。
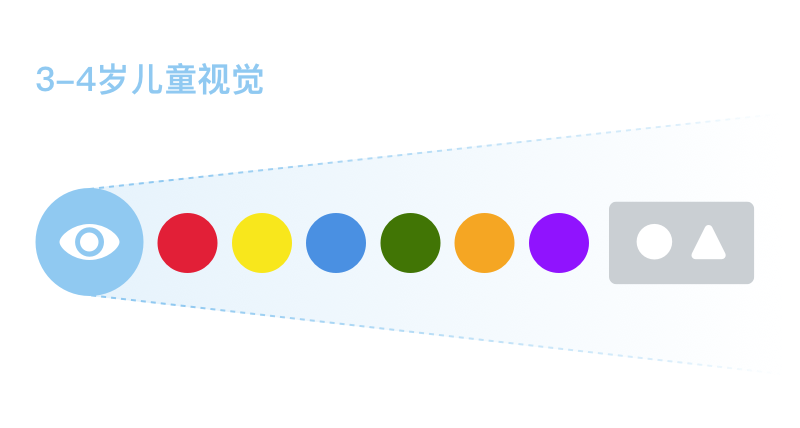
·3-4岁儿童视觉
3-4岁能可以分辨红、黄、蓝、绿、橙、紫等基本颜色,最容易掌握的颜色为红色、黄色,相对饱和的颜色,而对棕色、灰色等混合颜色的辨认比较困难。其次儿童对于屏幕中的信息,只能区分二维信息,尚无识别三维信息的能力。
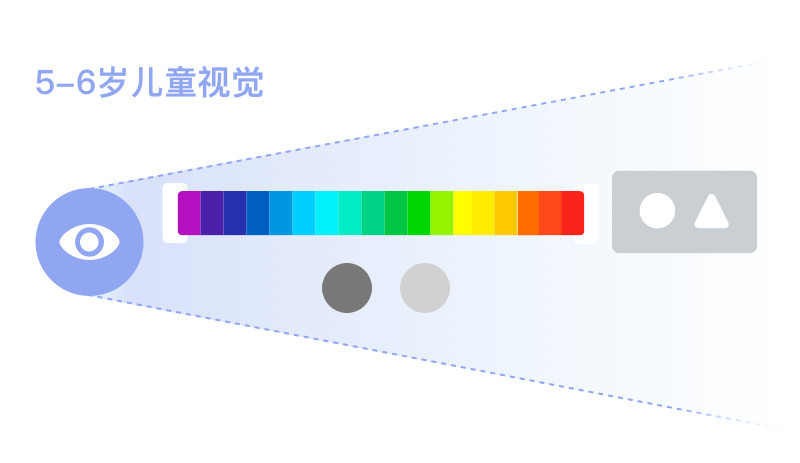
·5-6岁儿童视觉
5-6岁开始进入成年人视觉,逐渐辨认光谱中的全部色相,并以能区分较明显的色彩明度,但立体视功能依然不完善。
·9岁以上儿童视觉
9岁孩子们的立体视功能基本达到正常稳定,与成年人趋同。
建立清晰的色彩层级
根据儿童的视觉发育特点,饱和度高、鲜艳的颜色是最早也最容易被孩子感知和辨认的颜色,最能吸引其注意力,但我们需要克制使用,并建立起清晰的色彩层级,原因有2个:
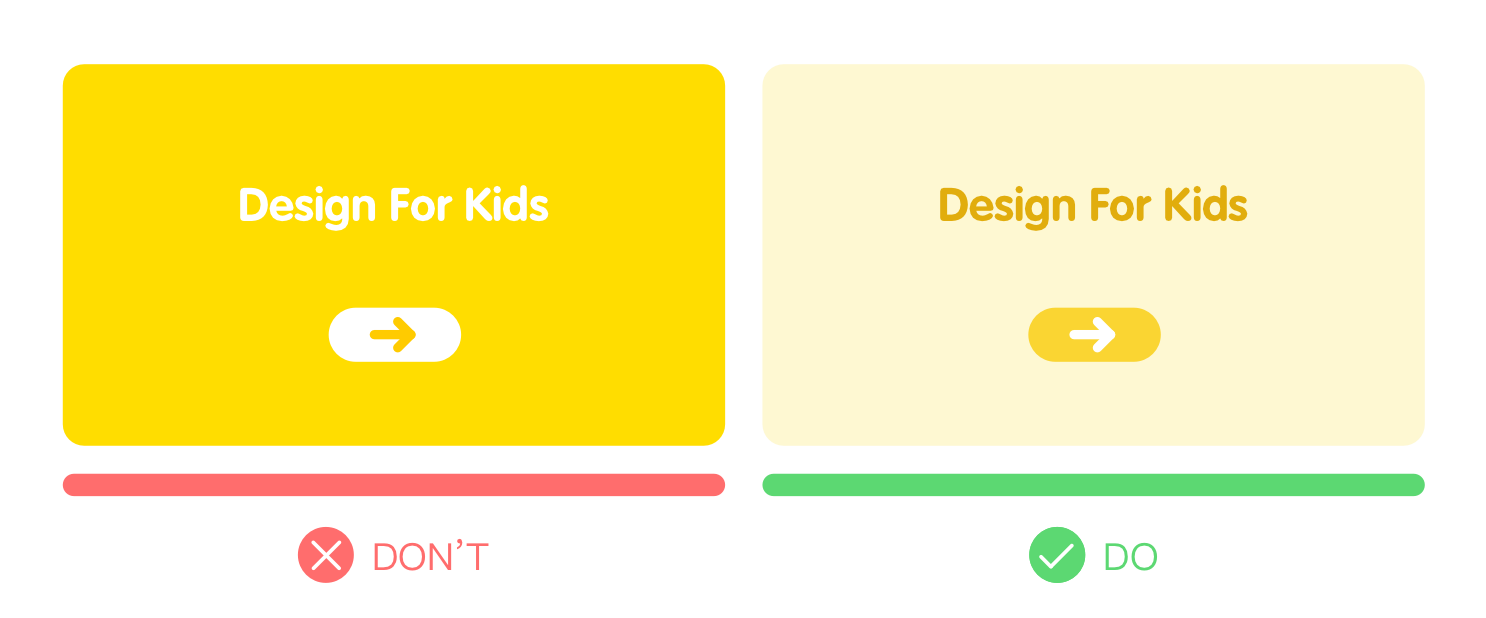
一是因为大面积饱和度高的颜色,容易引起视觉疲劳,对尚处于发育阶段的视力造成伤害,所以切记不大面积使用。
所以选择色彩时,不能一味追求高饱和的刺激性颜色,还需要我们对颜色的明度、饱和度进行柔化调整,以保证让视觉舒适度,保护孩子的视力。
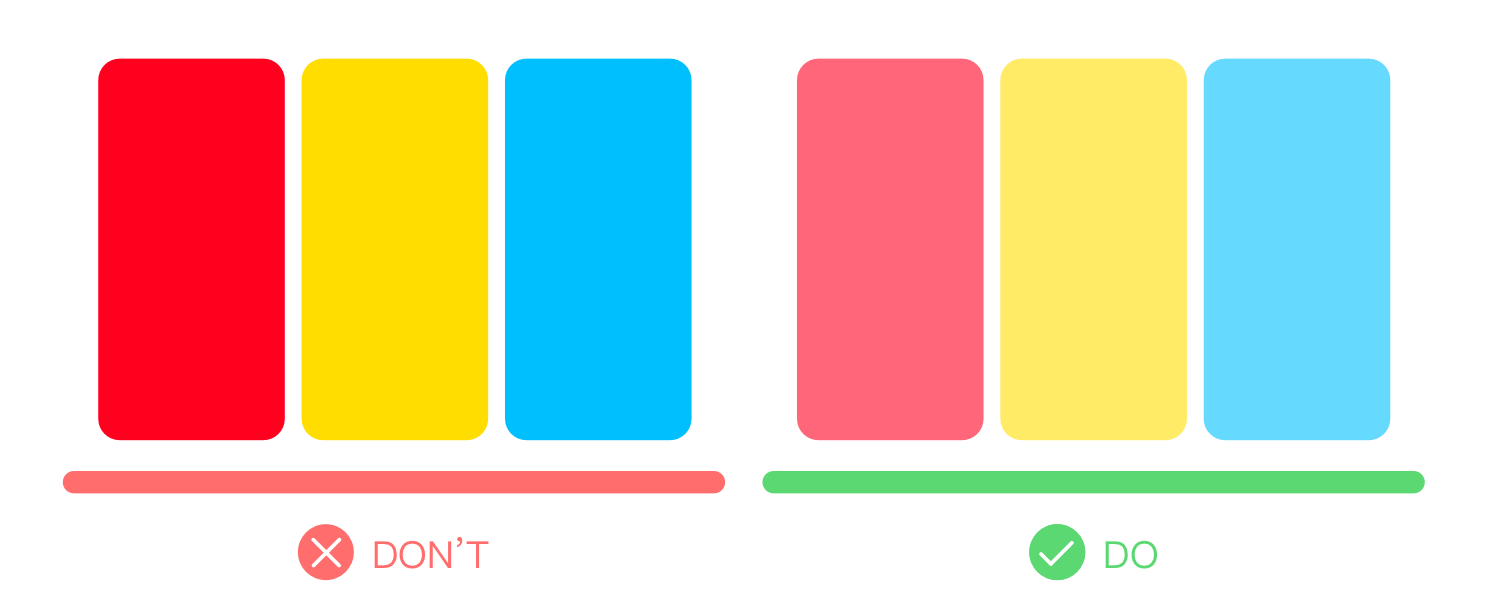
这里推荐使用HSB模式来调整,以下图的红色为例,未经调整的红色,饱和度高虽然醒目,但太过刺眼生硬,视觉体验不佳。我们可以对红色的S(饱和度)和B(明度)进行调整,调整过后的红色更加柔和,适于观看。
此方法还可以用于多色协调的管理,达到视觉审美上的统一。当页面出现多色时,若颜色的饱和度、明度不一,也容易造成视觉效果上的不和谐。如下图所示,能明显感觉到其中红色比较突兀。而要使这组颜色变得和谐统一,只需要调整S、B值就可以,调整前后对比效果明显。
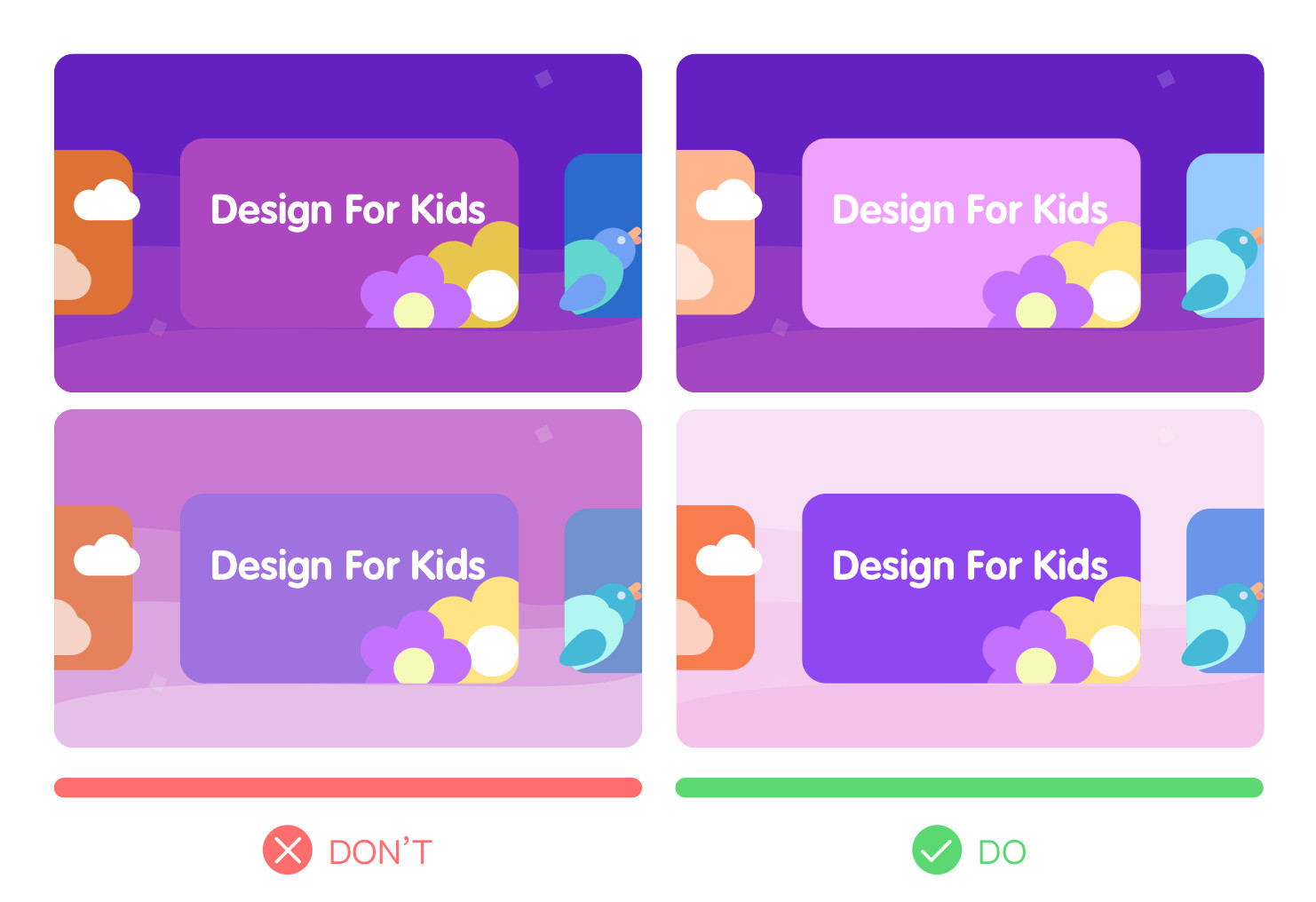
二是因为儿童还缺乏成年人所具备的视觉筛选能力,难以区分重要、次要元素。所以在设计的时候,我们需要建立清晰的色彩层级,为前景、背景、及可交互操作设置强烈的视觉区分。若前景选择低明度,对应背景择选择高明度;若前景选择高明度,对应背景则选择低明度,以突出主流程,降低视觉信息的复杂性
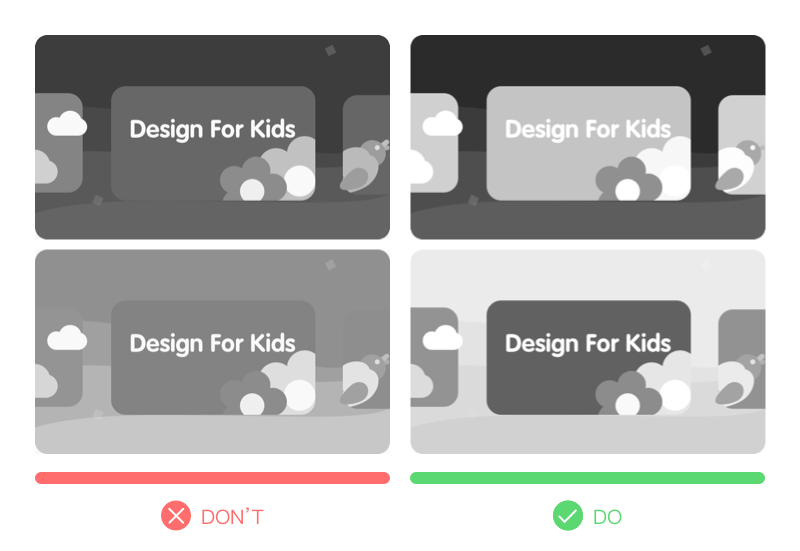
在去彩模式下看,可以更明显的感受到颜色明度的差别。
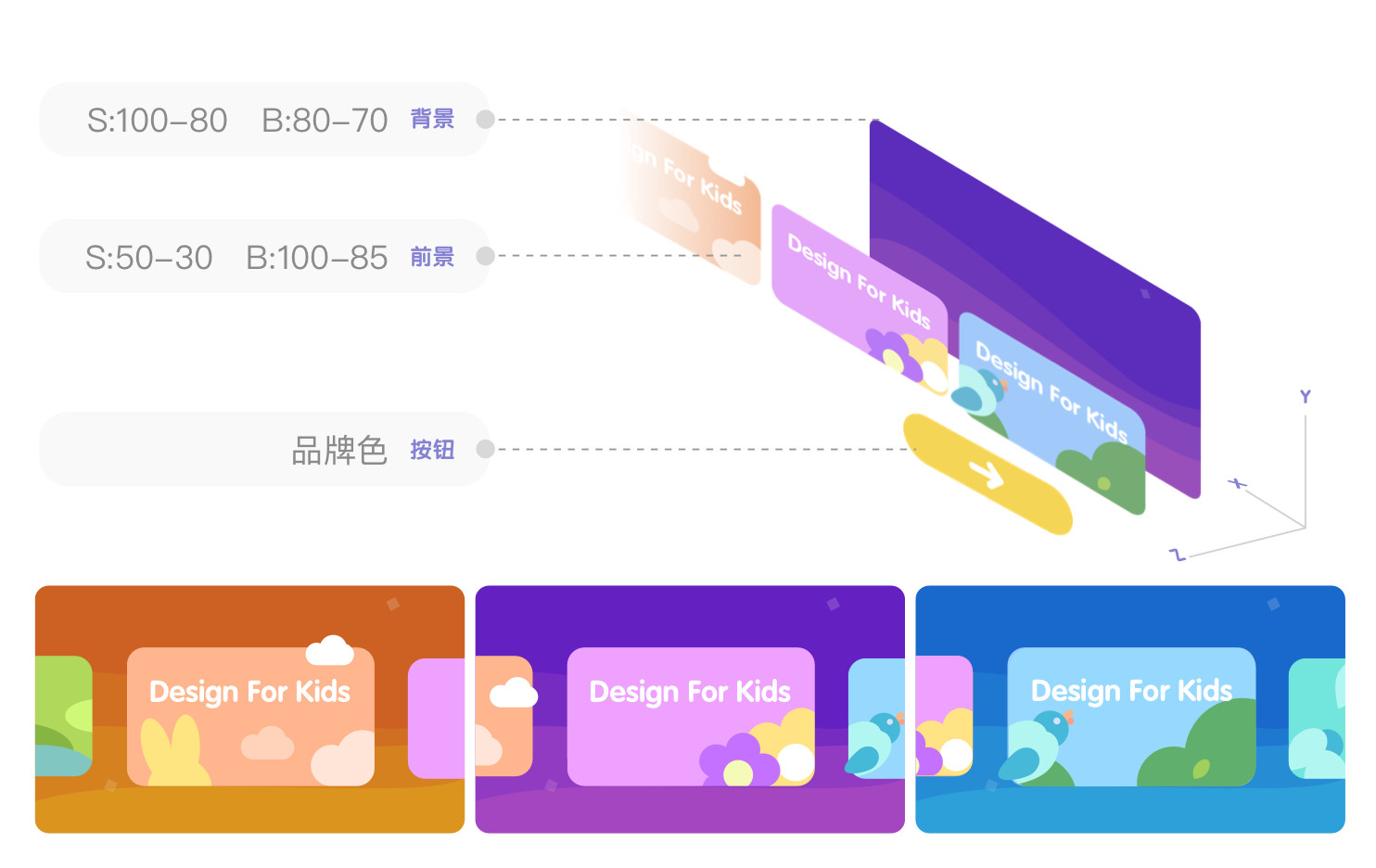
9岁以下孩子还不具备理解二维平面中我们利用投影、透视等塑造的三维空间关系,因此信息层级的区分,主要依靠颜色和形状来完成,而加大前、背景颜色明度的对比则是帮助孩子区分重要、次要元素的重要手段。利用色彩的S、B值来建立明确等级,S、B值可以是一个固定数值,也可以预设一个数值区间,这样既能保证色彩的和谐统一,也能在具体的场景使用中保有有灵活调整的空间。
关于层级的建立,除了色彩的应用还可以借助声音和动效,加强对比。
由于各年龄段儿童视觉与信息处理能力上的差异,设计师也需要根据用户所处年龄段,选择相应的色彩丰富度,既要满足孩子的信息摄取需求,维持页面对孩子的吸引力;也要避免信息过载给孩子们增加产品使用难度。
如下图,分别是针对2-4、6-8岁用户的产品,我们可以看出二者的区别。
2-4的产品,界面突出主体,没有过多细节,背景、环境的装饰较少,色彩以柔和简洁的单色为主,几乎没有渐变色的使用。
6-8的产品,装饰细节明显增加,有了环境的塑造,色彩更加丰富且加入了渐变色的使用。
总体规律是年龄越小的用户,产品色彩应越简单,细节越少;用户年龄增长,色彩丰富度及细节也随之增加,有更多信息呈现。
关于更多年龄段色彩风格特点,以及该如何处理全年龄段用户产品的年龄分层与视觉风格统一等问题,受篇幅影响,会单列出来再后续文章中展开。
为儿童做设计很重要的一点是,我们的用户是孩子,他们的心智、能力都与成年人有明显差别,且处于发展中的动态阶段。我们或多或少会带有年成人对于孩子喜好的臆想和偏见,用自己的成人审美替孩子做选择,而忽略了孩子的需求,这也是孩子们觉得有些产品不好用的原因。
我们需要更多地尊重和了解,更加主动的耐心观察,了解用户所处年龄段特征,了解他们的生、心理发展情况,什么能吸引他们的注意,什么让他们觉得无聊,需要为他们提供哪些保护……代入孩子们的视角,才能让产品更贴近和符合孩子的需要。
关于儿童产品中色彩使用,我们需要了解儿童视觉的发育特点,根据其特点建立清晰的色彩层级,选择合理的色彩丰富度。
参考引文
《数字时代儿童产品设计》Debra Levin Gelman
《设计的125条通用法则》威廉·立德威尔、克里蒂娜·霍顿、吉尔·巴特勒
《儿童心理学》鲁道夫·谢弗
原文地址:海盐社(公众号)
作者:焱小玖

本页地址:
https://www.uime.cn/29159.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。