小编:导航的重要性就像是地图里的箭头,他告诉了你在哪里,想要去哪里,什么方向。可以说如果没有导航,你就会迷失方向,增加寻找目标的成本。那么导航有哪些类型呢?怎么设计呢?来看看这篇文章吧~
今天给大家分享的是导航的分类及设计方法,全部自我总结的方式,可能有所欠缺,请大家谅解。
一、导航的作用
导航控件无论在web端还是在移动端都是必不可少的,并且起着无可替代的作用,那么导航的作用都有什么呢?
导航时常扮演着“我是谁“,”我在哪里”“我要到哪里去”的重要引导作用,它在面对用户不同场景时,会起到引导用户的作用。

1. 用户知道想要什么,也知道如何去找。
有明确目的的用户可以根据自己的需求按照导航自主寻找想要的内容,让用户能够快速查找到自己想要的,会使客户感到愉悦。
2. 用户知道想要什么,但不知道怎么找
这个时候导航的作用就很显了,用户可以直接按照导航的指引寻找到自己想要的类别及内容。
3. 不知道想要什么
这种情况较少,但在C端产品中比较常见,用户进入网站往往是因为知名度或存粹想逛逛看看,比如电商平台,这个时候,导航的作用就更凸显了,客户可根据导航类别的内容做出判断,查找到自己想看的,也有关联导航,直接推荐用户的喜好。
所以,导航是很重要,且必不可少的控件,导航可以帮助用户不在网页中迷失,也会让网页信息层级关系更明显,更主要的是,能够告诉客户,每一步可以做什么样的选择。
二、主导航的样式分类及设计方法
1. 顶部水平导航菜单
1.1 样式
导航菜单有多种样式分类,其中水平导航是最常见的样式,导航的一级菜单按照水平的排版方式全部排出来,二级菜单隐藏在内。起到网站功能的聚合作用,并且很醒目的呈现出来。
如图所示,像站酷,用的这样的水平导航,在鼠标移入时会展开二级菜单。
注意:横向导航建议每组字符不超过6个,导航数量在2~9个最为美观。
1.2 设计方法
在web中,导航的设计方法多种多样,在此内容中,全部为个人总结,大家可自行选择与借鉴。
一般web设计,通常考虑到logo的放置与导航的位置关系,不是所有logo都只放左上角,也不是所有导航都放logo右侧。在这里,用官网的设计方法给大家分享。
① 左放logo,中间导航,右放搜索等小控件。

此类排版方法适用于导航数量偏少时,或需要搜索等控件时,为节省控件也可将少量导航丰富起来的设计方法,如图所示,logo、导航、搜索三个占一行,为下方banner节省了很多控件,又能有效的留白。
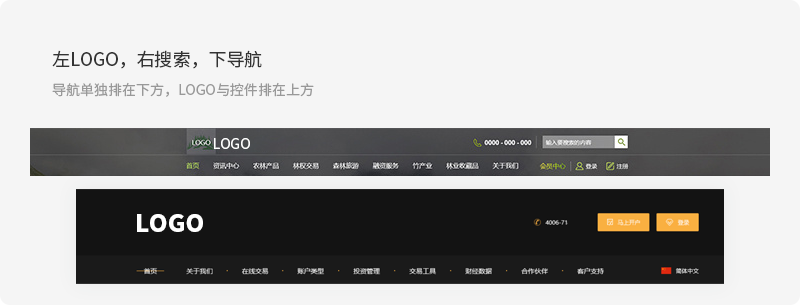
② 左放logo,右放搜索,下方放导航

此类排版方法适用于导航数量很多时,刚好可以一行排下并且也能十分美观,也适用于logo十分复杂,需要放大才可以的情况。
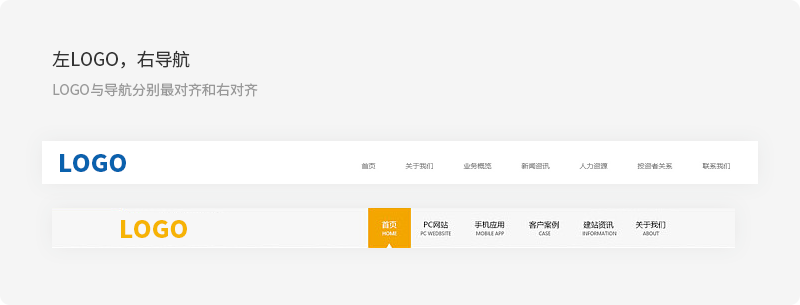
③ 左放logo,右放导航

此类排版方法是最常见的方法,logo与导航分别左右对齐,保持网页整体可见区域。
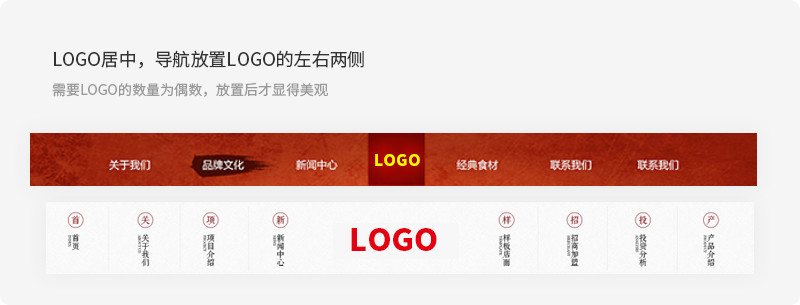
④ Logo居中,导航放置logo的左右两侧

使导航能放置logo的左右两侧,需要logo的数量为偶数,放置后才显得美观。此类排版常用于美食行业、幼儿方向、医疗行业、建筑行业等,logo居中可表现为可爱,因其对称原理,也可表现为庄重,严肃。在美食中,更适用于logo本身为圆形的。
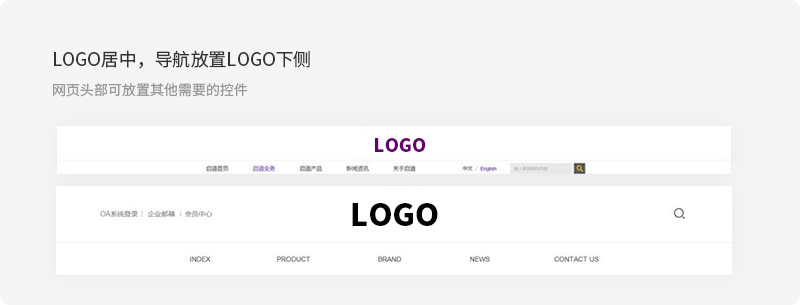
⑤ logo居中,导航放置logo下侧

这样的网页显得头部会留白多一些,可放置其他需要的控件,logo适合较多的情况下,可以单独排列一整行,在行业使用上与上一点一致。
2. 侧边垂直导航菜单
2.1 样式
垂直导航,子菜单内嵌在菜单区域,纵向分布,类目数量不限,层级2~3级为最佳。
2.2 功能
① 内嵌导航:子导航内嵌在主导航区域。点击主导航,展开子导航(内部展开或侧边展开)。

② 缩起内嵌导航:常用于系统平台,指导航可缩短至只显示icon,可缩起/展开。

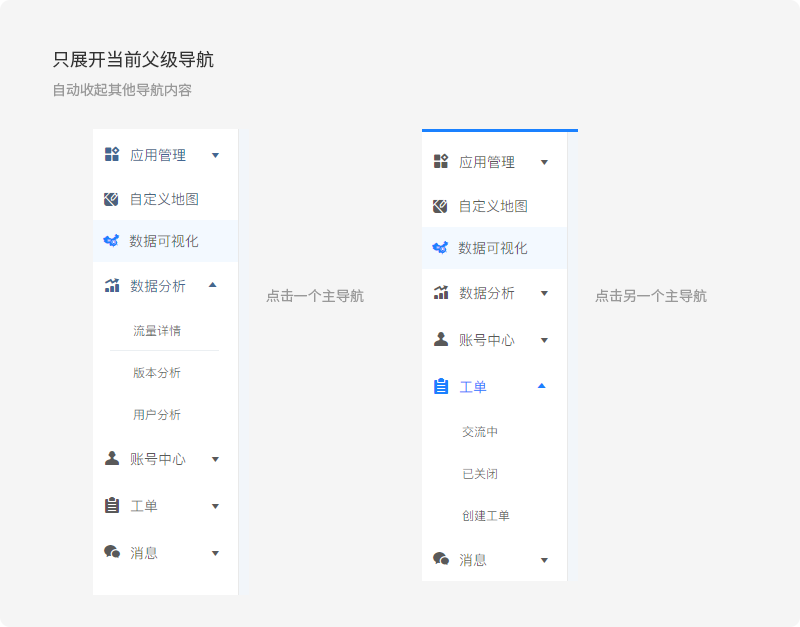
③ 只展开当前父级导航:点击主导航,收起其他所有菜单,保持当前菜单的聚焦。

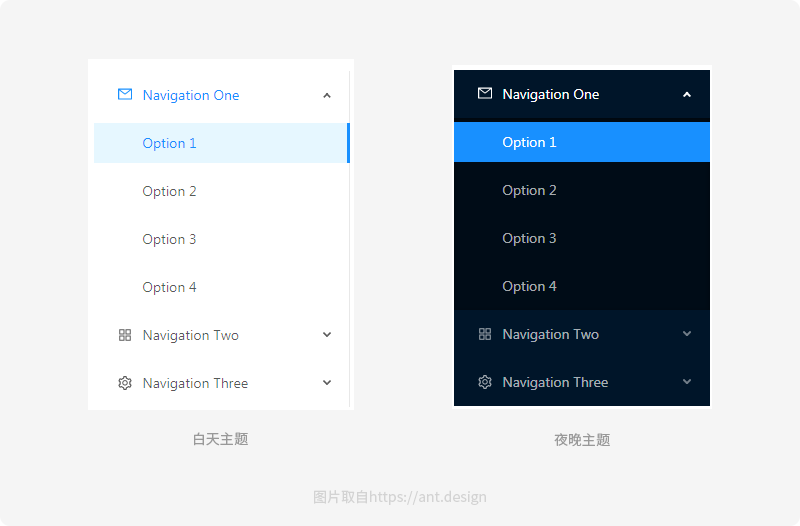
④ 多色主题:指菜单有根据页面设计有多种色调,以开关来切换。

2.3 设计方法
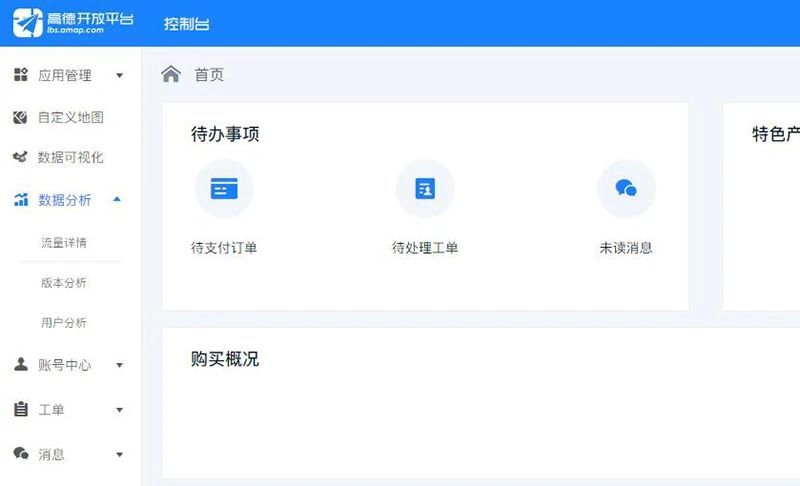
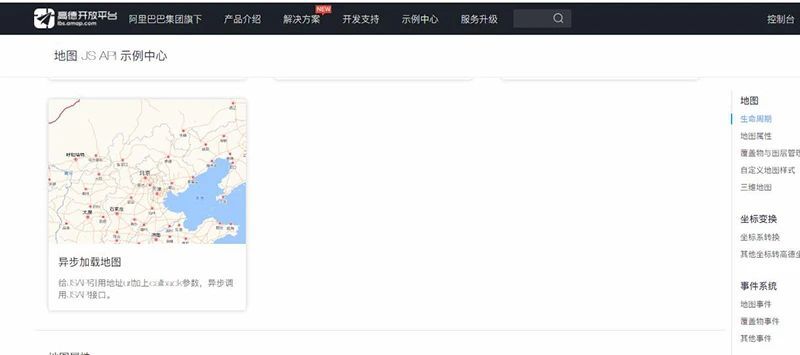
① 子导航内部展开
此类导航设计在特点上,不占用其他空间,完全在自己的范围内展开折叠,这样的设计适用于系统平台。一般一级导航以纯文字或icon+文字类型,二级展开后为纯文字或小icon+文字,通常对文字颜色、背景颜色或文字大小来区别于一级导航。如图,高德平台。

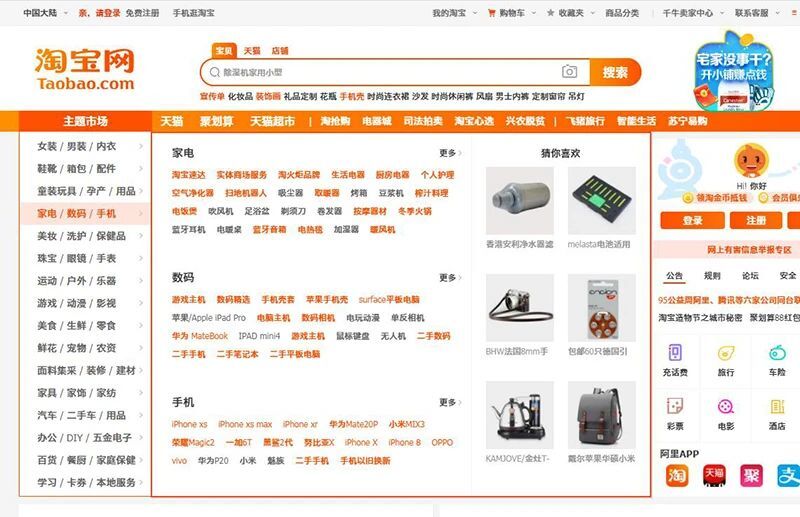
② 子导航侧边展开
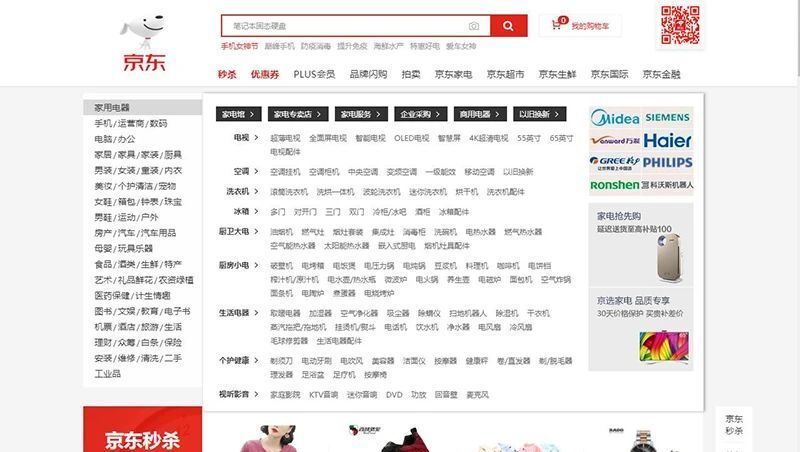
此类导航设计适用于子导航内容较多,或层级较多的情况,不适用于系统,适用于电商平台、行业网站等内容量较大的网页设计中。在这种平台的设计中,一级导航的数量需要适当控制,且有多层级时,展开的层次最好要控制只展开一层,即二级直接列出来。如图,淘宝平台。

③ 水平导航于垂直导航可同时使用
如电商平台那样,水平导航与垂直导航分别可作为不同的视觉重点,不同的分类方式来进行视觉的引导。也如上图淘宝平台。
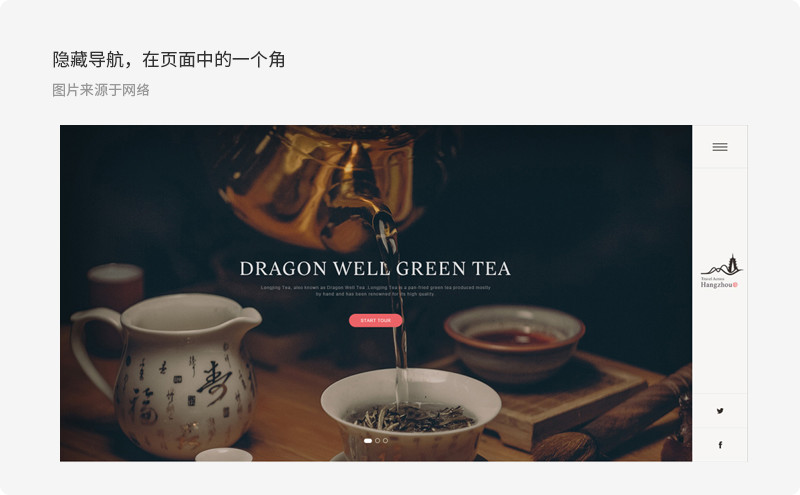
3. 隐藏导航
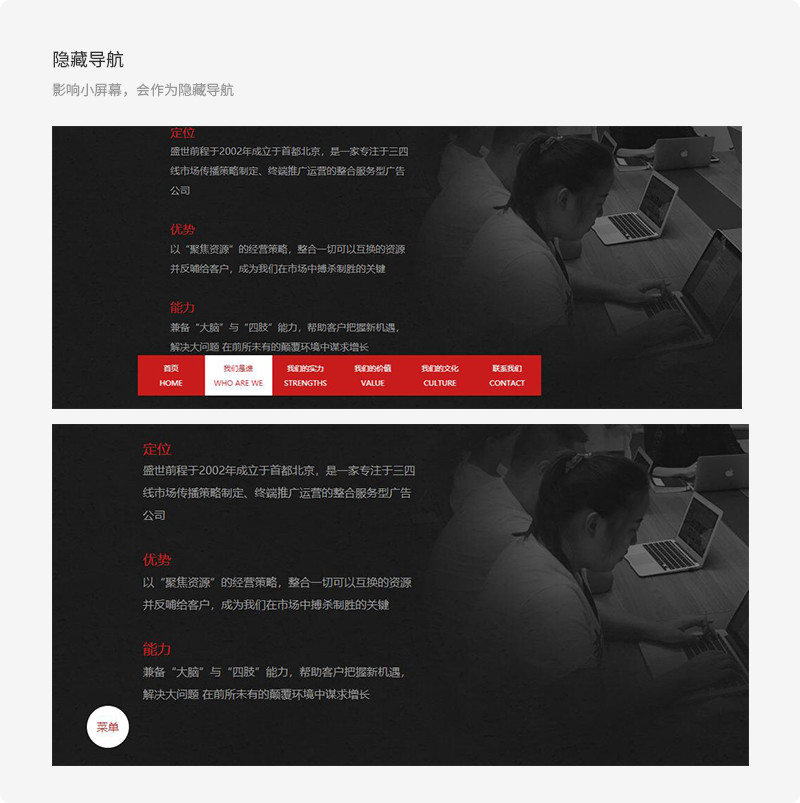
3.1 样式
隐藏导航一般不直接显示出导航的内容,通常以icon的方式汇聚,放置页面中的一个角落,点击可展开导航内容。

3.2 适用情况
隐藏导航的设计方式通常使用的情况为,
- ① 面内容较多,已经无法排列出导航的位置,如大屏设计。
- ② 导航的重要程度稍低,此类的情况较少。
- ③ 根据设计来看,页面在设计上更适用于隐藏导航,例如在设计悬浮的水平导航的页面中,响应式到了小屏幕时,悬浮导航会遮挡部分的内容,此时导航可另设计为隐藏导航。

3.3 隐藏导航弹出交互方式
① 下拉菜单方式
移入icon时,出现下拉菜单样式,此类方式不占用多余空间,并且菜单可放置多个。
② 侧滑入菜单
侧滑入有四种方式,上划入、下划入、左划入、右划入,一般为小于等于半屏的面积,以透明层的关系遮挡主页面,此类交互特点为,不打断当前用户浏览的位置,即可找寻想要去的方向。
③ 全屏切入菜单
全屏以遮罩形式遮挡主页面,展示出主导航或全部导航,此类交互使效果更明显,突出设计风格。
④ 窗形式菜单
常用于内页或功能表单中,当用户需要进行一些操作时,点击后以弹窗的形式展现出来,可供用户来选择。
4. 固钉导航
4.1 样式
以固定在页面窗口的某一个位置,滚动页面时不影响其位置。
① 当内容区域比较长时,需要滚动页面,这部分内容对应的操作或导航需要在滚动范围内始终展现,如侧边菜单、返回顶部按钮等。
② 当页面可视范围过小时,导航内容怕被遮挡,则以隐藏式固钉导航样式。
4.2 设计方法
① 固钉隐藏式导航
一般用于隐藏导航的条件下,在设计上需要固定导航在屏幕上的位置时,也可用于因页面可视范围很小时,导航内容怕被遮挡。如上图隐藏导航。
② 固钉水平导航
一般作为在滚动页面时,导航始终在窗口固定位置展现,在设计上可作为垂直型网页设计和全屏切换网页设计时所采用。

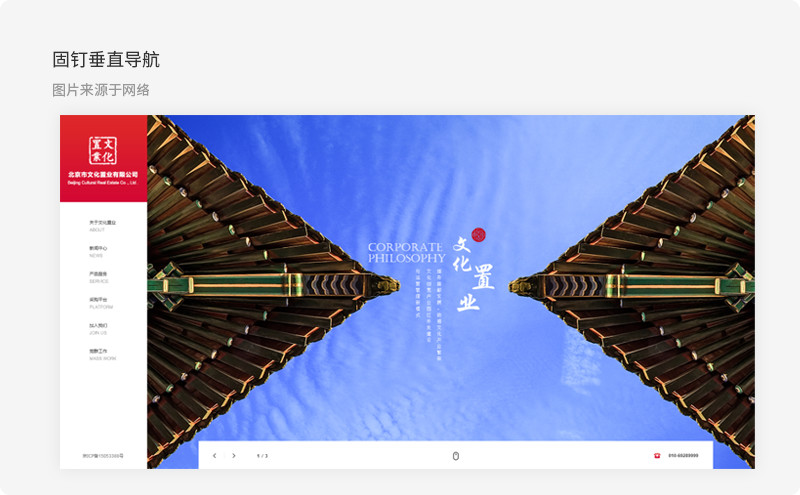
③ 固钉垂直导航
一般作为全屏切换的网页设计中,垂直导航固定不动,只切换banner或内容。

④ 固钉快捷按钮
如在网页内容较多时,右侧常常会出现“回到顶部”的快捷按钮,方便用户查看顶部内容;或右侧一些快捷的方式,比如联系电话,二维码等,常常要时刻提醒用户可关注。
5. 底部导航
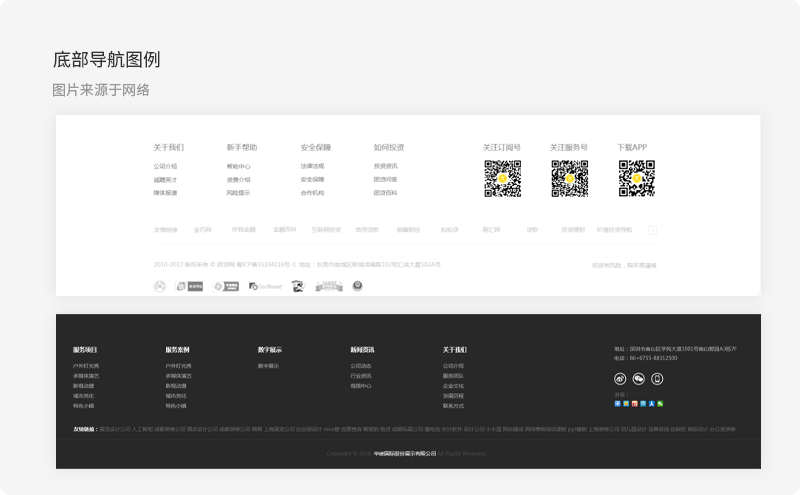
5.1 样式
页面内容较长时,底部导航方便用户快速访问。

5.2 底部导航常规内容
网页的底部导航内容在此全部列出来,大家可根据需求来自行筛选:
- ① 导航的全部内容,包括主导航和全部次导航
- ② 联系方式:包括地址、电话、邮箱、联系人、传真、二维码、网址
- ③ Logo
- ④ 版权信息,包括版权所属,备案信息,技术支持。
- ⑤ 友情链接
- ⑥ 地图位置:如果底部空间较大的话可以考虑。
- ⑦ 其他快捷按钮:如服务条款、隐私声明、法律声明、知识产权等。
- ⑧ 一些广告语或单词,通常以设计为准,为填充留白区域,使页面更有层次
在底部导航的设计中,首先要选定需要展示的内容,再选择需要展示的方式,如背景色、排版方式、元素应用等,找到最适合需求的一种。
三、其他导航样式分类及设计方法
1. Tab导航
1.1 样式(此部分内容来自ant.design)
- ① 基本样式:引领整个页面的内容,用于主功能切换,横向tab,选中则下方出现主色横条。
- ② 卡片样式:用于页面中局部展示,包裹型容器能很好的和其他内容隔离。
- ③ 胶囊型样式:用于卡片内的选项切换,经常和其他组件结合使用,让用户快速切换对应内容。
- ④ 竖状样式:用于分类较多的选项,可以不限制分类数量,具备更好的扩展性。
- ⑤ 横向步骤条:步骤条使引导用户按照流程完成任务的导航条,可以帮助用户对操作流程长度和步骤有个预期,并指导自己在哪个步骤。横向步骤条多于2步时使用,但建议不超过5步,每阶段文字保持在12字符内。
- ⑥ 向流程步骤条:一般居页面左侧,悬浮固钉,可追加多行文字表述,适合较多的步骤或步骤数动态变化时使用。
- ⑦ 分页器:当有大量内容需要展现时进行分页加载处理,分页器可以让用户清楚的指导自己所要浏览的内容有多少,已经浏览了多少,还剩余多少。
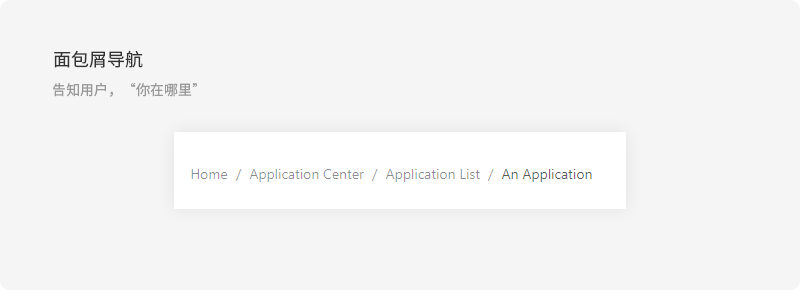
2. 面包屑导航
在网页中常用于内容页面,告知用户“你在哪里”,还可点击面包屑导航来返回前几层级的页面,在功能上也支持面包屑下拉菜单功能。

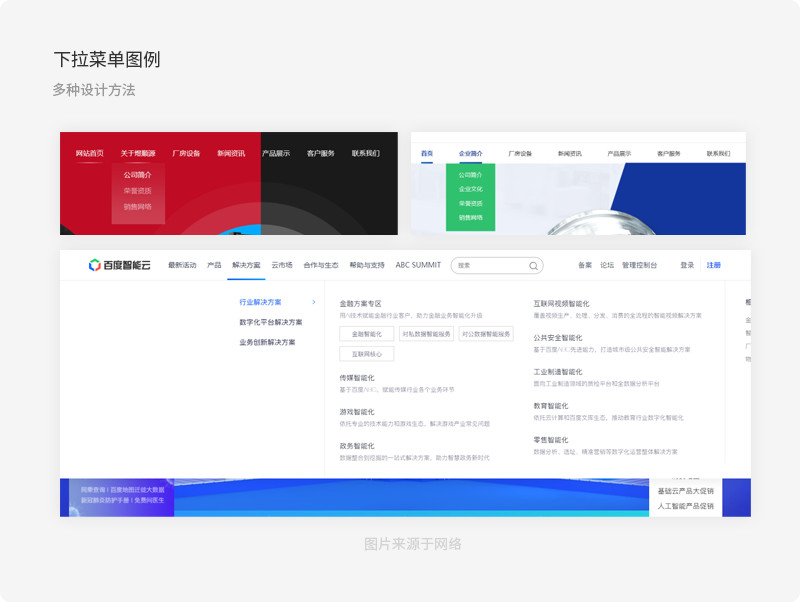
3.下拉菜单(子导航)
3.1 样式
- ① 基本下拉菜单:鼠标移入即显示,单选即可,点击则跳转。
- ② 存在不可用菜单项:下拉后,以分割线、灰色字来表示不可点击。
- ③ 菜单弹出方向:可上弹出,或下弹出。
- ④ 触发方式:移入触发,点击触发。
- ⑤ 多层级菜单,一般三级,最佳
- ⑥ 带按钮的下拉框:一般按钮为icon
- ⑦ 右键菜单:鼠标点击右键来触发。
3.2 设计方法
- ① 常规设计方法:只有二级时,用基本下拉菜单的样式,只是在背景、边框、移入时做设计的变化。
- ② 横向通栏展开:一般在网站设计时,考虑到下拉菜单展开时少量遮挡banner或设计需要时采用,可用于少层级,更适用于多层级菜单。多层级通栏展开时会更直观的展现菜单内容及层级关系。
- ③ 侧边展开:上面有提到的,垂直导航在子导航展开时,适用于电商等平台。

感谢大家百忙之中观看我的文章,这里面只是个人经验的总结,并不代表全部,大家也可以根据自己经验进行补充和完善。
我会继续分享设计知识,感谢您的收看!
原文地址:68design
作者:AALina邹琳






