如今,同类产品竞争越演越烈。用户对产品的第一印象往往决定了一切。而用户的第一印象又起始于引导页。也就是说,引导页的好坏,很大程度上直接影响用户是否最终使用或购买产品。如果设计师能够一开始就添加引人入胜的引导页设计,产品吸引和说服用户使用和购买的机率就会更大。
因此,本文将结合真实的设计案例,为大家介绍引导页相关构成和设计技巧,和大家一起探讨引导页如何设计,才能短时间内留下最好的第一印象,提供最佳用户体验。 一起来看看吧!
什么是引导页?
首先,我们先了解一下“引导页(onboarding)”这一基本术语。引导页(Onboarding page),最初来源于招聘和人力资源领域,用于指代一切能够帮助新员工快速上手、适应环境的流程、技术和方法。大家都知道,刚入职的员工多少都会有些压力,需要努力学习和适应,才能有所改善。而这些来自企业层面的引导流程和协助方法,不仅能够快速缓解他们的焦虑和紧张情绪,还能够有效提升他们的自信心,让他们更加高效地学习、工作和交往,从而快速为企业创造价值。
其次,用户体验设计领域迅速吸收了这一术语,用于指代网页或App设计中,能够安慰用户并简单介绍产品的一系列交互设计和设计技巧。
考虑到用户(尤其是第一次使用产品的新用户),并不会花费太多时间了解产品的工作原理,用户引导页设计,首先需要解决的问题就是:明确设计优先级。毕竟,用户愿意学习产品的时间和能够记住的内容都是有限的。 所以,即使产品信息确实很多,也千万不要尝试在引导页展示所有细节。正确的方法应该是给各个信息设定优先级,由产品相关人员共同决定产品信息展示的先后顺序。当然,在此需要注意的是,教程、向导、提示以及说明之类都是产品最基本的信息,需要优先进行考虑。

引导页的作用是什么?
接下来,我们一起了解一下产品引导页的三个主要作用:
- 欢迎用户。优秀的引导页,往往会以一种非常自然、且富有吸引力的方式,开启产品与用户之间的沟通和交流。利用引导页首先问候欢迎用户,就是其中非常不错的一种方式。
- 介绍产品。在此阶段,清晰介绍产品将如何为用户提供便利也十分重要。
- 吸引用户。引导页的首要作用就是寻求用户情感共鸣,吸引和激励他们继续了解、学习和使用产品。
从以上主要作用我们可以看出,引导页应该是专为新用户而设立,而非那些已经使用产品,并对产品有所了解的用户。
引导页构成元素有哪些?
一般而言,各类引导页的构成部件大不相同。但为方便大家了解和学习,我们大致为大家总结了以下几个常用的:
- 首次使用引导
一般由一系列页面构成,旨在快速为新手介绍产品,并说服他们试用。
- 欢迎信息
直接展示在欢迎或启动页上的短信息,用以及时问候欢迎用户,也是引导页寻求情感共鸣的最常用方式。而且,在具体案例中,设计师们一般还会加入CTA按钮设计,方便用户直接点击按钮,了解产品详情。
- 进度条和加载指示器
这是基于人们总是希望能够完成任务的想法,而总结出来的设计技巧。界面添加进度条或加载指示器设计(例如常用的加载圆点或破折号等设计),能够有效激励用户完成引导流程,让用户清晰地知道自己所处的产品阶段。
- 产品介绍视频
通过视频,更加生动形象地介绍产品功能和特色。
- 产品提示
为特定组件、布局或用户操作提供解释说明,以引导用户顺利使用该产品。
- 空状态提示
这些提示大都出现在需要用户填写内容的区域。在用户填写之前,类似的提示信息能够为用户解惑,并提供填写引导。
- 操作清单(Checklists)
和进度条一样,都是为了激励用户完成某项操作而添加。此外,更重要的是,类似的设计还能提供游戏般的趣味性体验,加深用户对产品的印象。简单来讲,当用户按照清单完成某些操作之后,就能直接获得一定奖励或开启更多的产品功能,跟游戏里逐步闯关吃鸡一样,有趣而富有参与感。

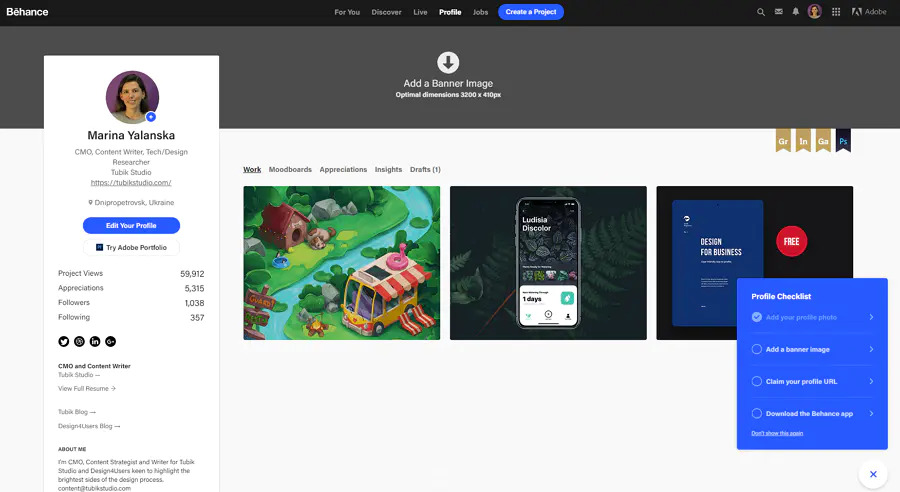
Behance就利用了类似的操作清单设计,引导用户逐步完成个人页面信息填写。
- 热点设计
这点设计旨在将用户注意吸引到产品的重要区域、控件或功能上。不然,一些新用户很有可能会直接忽略掉他们。
- 个性化引导
此类设计是基于用户填写的喜好而设定。通常会在拥有很多内容交互的产品中找到,例如大家熟知的Behance和Pinterest。

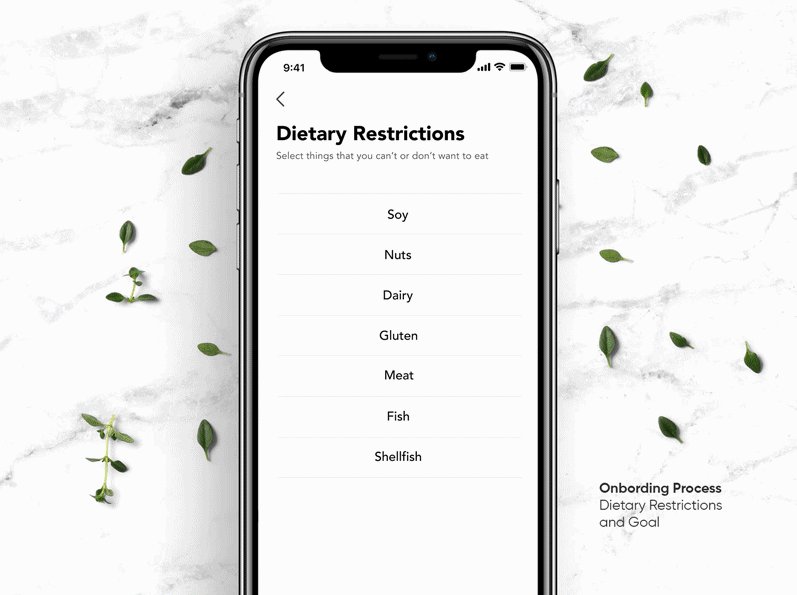
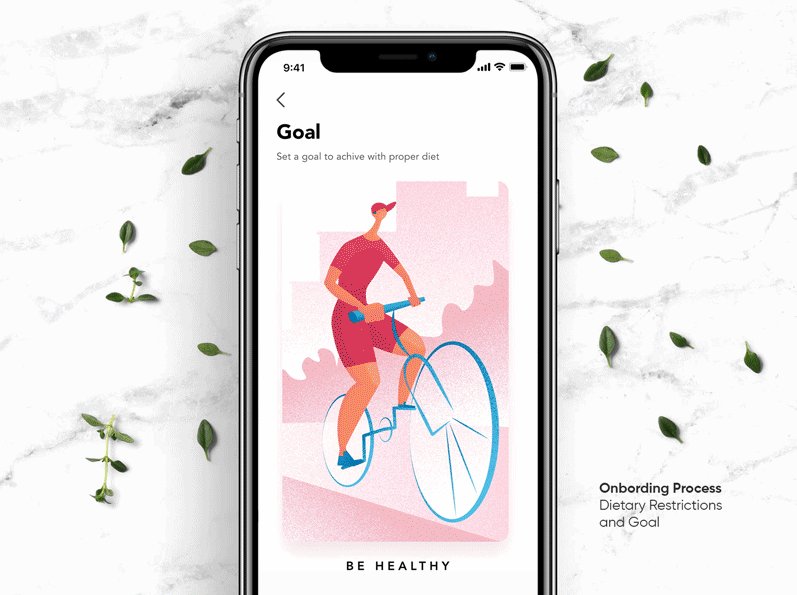
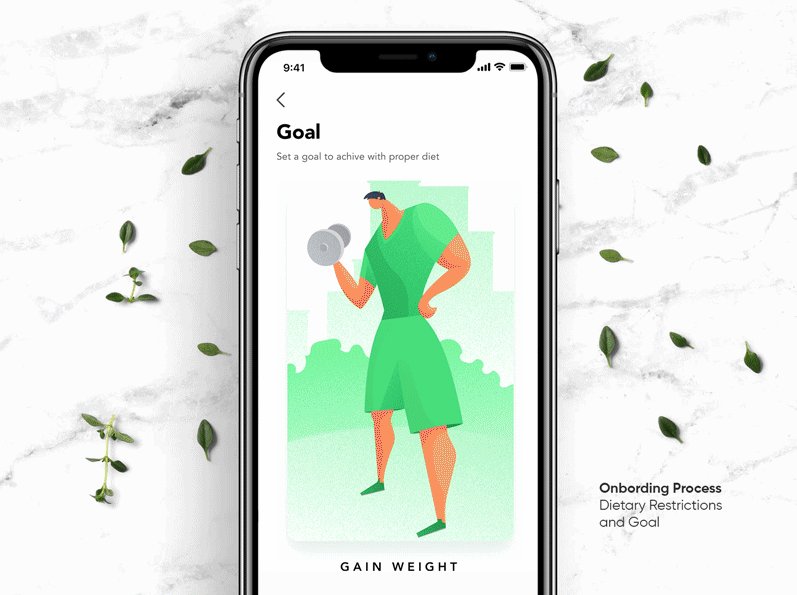
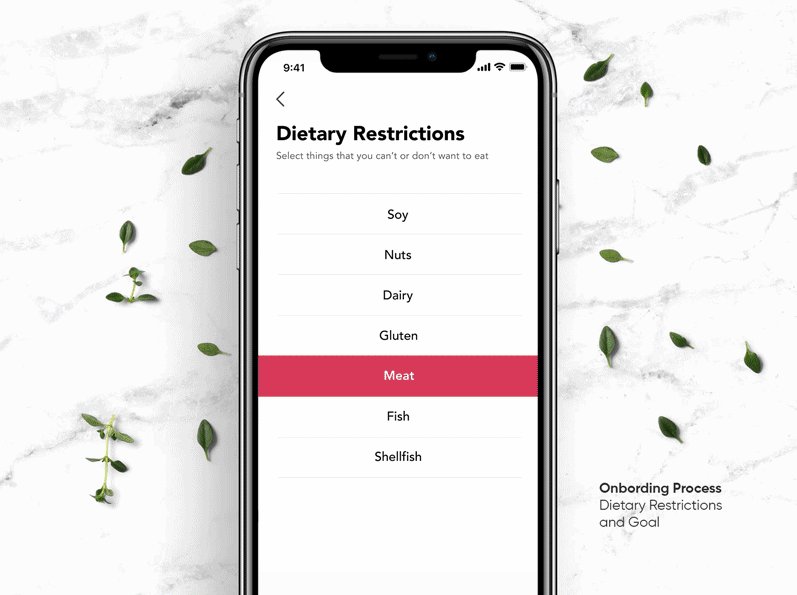
Perfect Recipes个性化引导设计,帮助用户根据各自需求设定减重目标和限制,更加人性化。
当然,这并不意味着,以上罗列的所有部件都必须添加到任何产品中。具体情况应该具体分析。UX/UI设计师需要根据实际的使用情景,有效平衡和取舍,注意用户研究和产品可用性测试,从而打造出最理想的产品,提升产品销量。此外,对产品和用户的全面研究,也能帮助设计师们更加深入地了解用户需求和痛点,更加清晰的了解何时、何地为他们提供帮助和引导,才会更有效。
实用设计技巧分享
借助图片制作教程
人们对图片的感知和理解远远快于文字。 这也使得插画类设计理所当然地成为制作教程,并快速介绍产品信息的重要工具。在教程或插画设计中,无论是写实的照片,还是手绘图像, 都能够生动有效地解释产品信息。更重要的是,它们还为设计师提供了更多的设计选择,从简单的图标样式设计,到美观复杂的艺术品般的设计等等。
总之,这类插画设计是提高产品界面可用性、最大限度地减少复杂文案设计的有效途径,也被广泛应用到儿童和青年类产品网页或App设计之中。

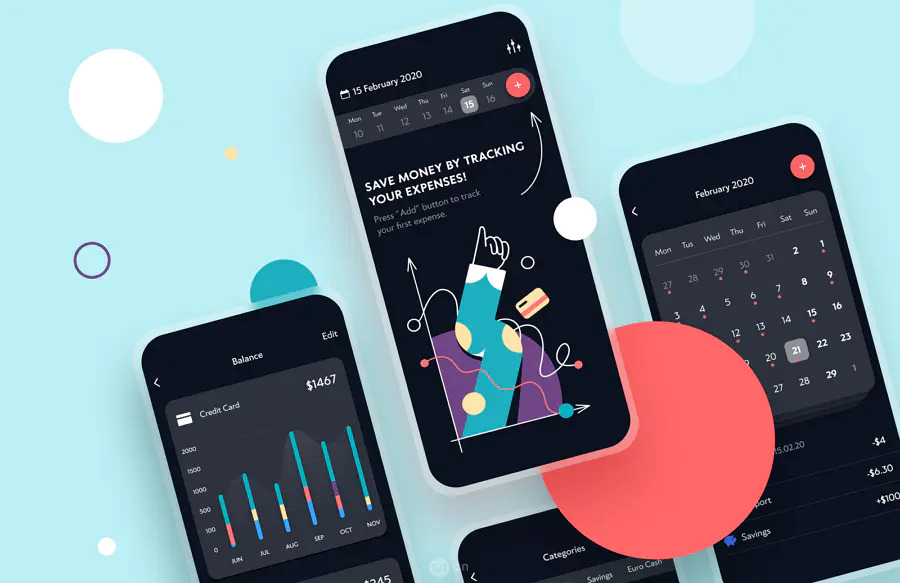
此款Finance Tracker的UI设计,就采用定制的插画设计,时尚吸睛,值得学习。
而且,近几年网页或APP设计热门的流行趋势,也有力佐证了插画在UI/UX设计中的重要地位。软件教程也成为各类插画设计的摇篮。在很多情况下,插画设计甚至成为教程设计的核心,它们以一种更具魅力、更易理解的方式,展示着产品特色功能和优势。
当然,除了插画,另一个有效的方式就是使用吉祥物。通过使用虚拟角色,模拟产品与用户之间的真实沟通交互流程,建立牢固的情感纽带。
文案简洁实用
用户界面UX写作的过程中,文案就是力量。当然,具体文案设计过程也需要注意两点。首先,文案设计需尽量简短实用。事实证明,简短且内容丰富的文案设计,要远比长篇大论更加高效。设计师必须添加尽量简洁易懂的文案设计,不浪费用户投入教程学习或阅读产品提示的任何时间。
总之,不管你是不是专业的UX文案写手,都需要投入时间和精力打造真正简洁干练、准确易懂、且富有吸引力的文案设计。此外,设计好文案之后,也需要尽可能的多测试,力求将设计打磨到最佳的状态。
正如UX大牛在其《点石成金》中写到的那样:“关于使用说明,你要知道,在人们反复尝试却总是失败后之后,他们才会耐心去阅读它。”这一点大家必须谨记。当你希望在UX文案设计中展示才能时,切忌不要做得太过。至少,工具提示、教程以及使用说明并不是你发挥写作才能的地方,请尽量让他们简洁易懂,高效实用。
而另外值得注意的一点就是:文案设计,不仅提供产品信息,还是产品界面的重要视觉元素。和界面的图标、字段、按钮、插画、开关以及其它布局元素一样,文案设计也占用一定的界面空间,影响着产品界面的整体视觉风格。而且,优秀的文案设计之所以“优秀”,除了能够高效传递的产品信息和内容之外,还取决于其视觉呈现方式,例如选用的外在样式和字体排版、背景,甚至文本位置等,所有这些因素都会影响到界面文案的可读性。所以,文案设计过程中,所有相关因素都需要考虑在内,尽可能确保文案设计简洁高效,意义深远。

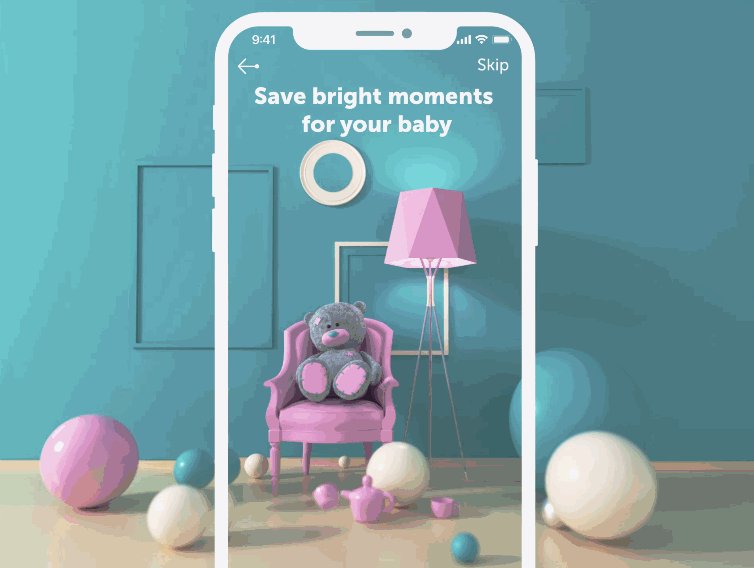
My Baby App的引导页,就采用简洁干练的文案搭配吸睛3D背景的设计,即清晰交代软件的主要功能,又成功吸引了用户注意。
关注用户需求
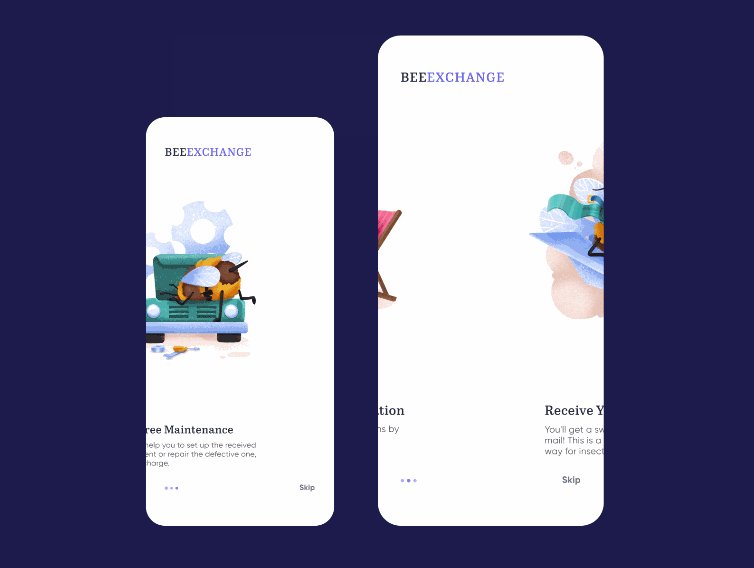
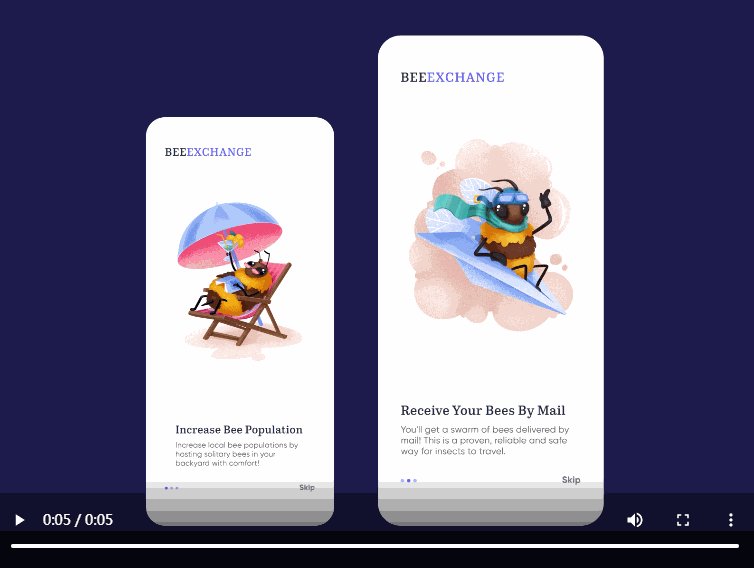
你曾经看到过父母介绍他们的孩子吗? 当他们开始讲述自己孩子的成绩、特长和优点时,他们往往很难停下来。而设计师们向新用户介绍产品时,也是如此。因为产品就是他们过去一段时间内,设计构想、时间、金钱以及价值的体现和集合。毫无疑问,谈到该产品,他们总是抑制不住想要分享更多,从而最终在引导页中添加越来越多的内容。但这样却是非常不正确的。因为对用户而言,该产品仅仅只是诸多软件中的一个而已,可有可无。为了快速吸引他们停留并试用,引导页应该根据用户的真实需求进行内容展示。而非一股脑全盘脱出,吓跑他们。

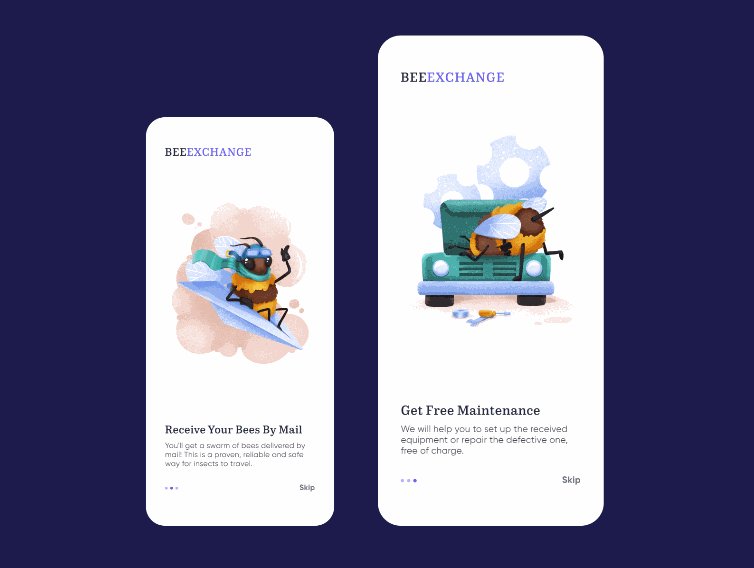
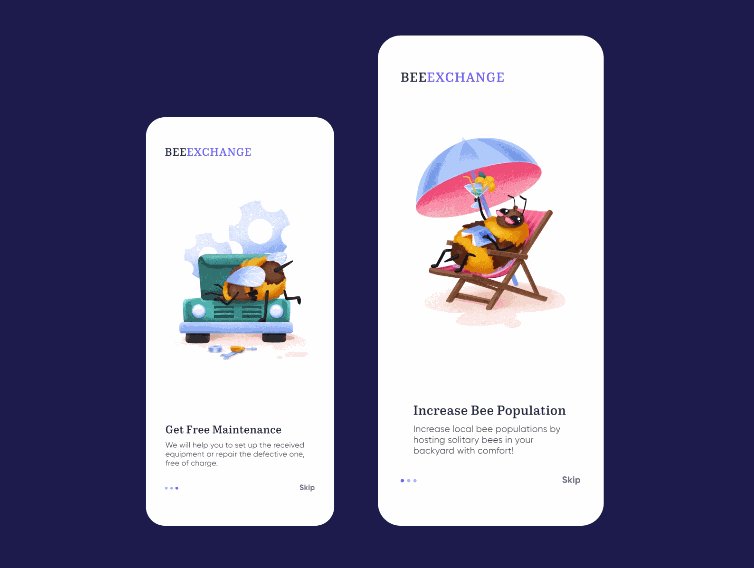
Bee Exchange的引导页设计,文案简洁有力,视觉层次结构清晰,直观高效地展示用户最关心的产品内容。
利用动画,提升界面活力
另一个能够有效提升趣味性和用户参与度的方法,就是在引导页中添加动画。好的动画设计,不仅能够让人机交互更加生动自然,还能为界面注入活力,轻松打造出让人眼前一亮的视觉效果。更重要的是,动画还能有效突出一些重要的细节。当然,类似的设计也会增加界面加载难度。所以,设计师需要谨慎评估,向开发了解相关技术可行性之后,再考虑是否添加。

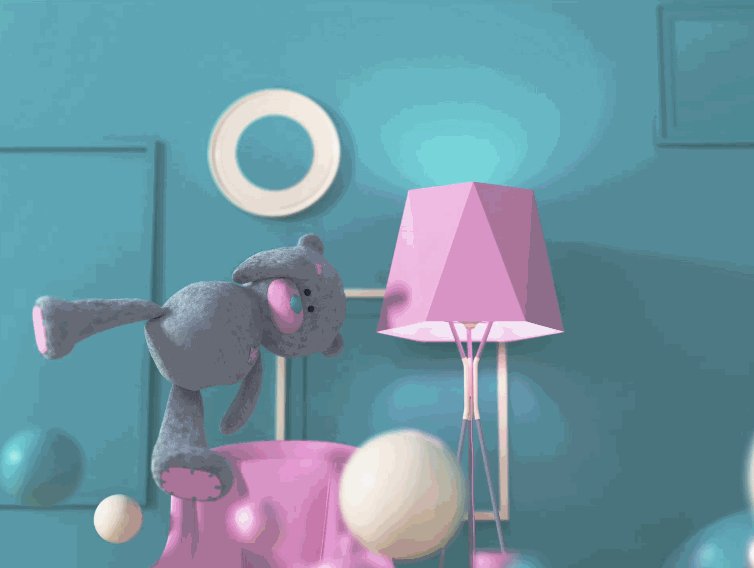
吸睛的3D动画设计,能够有效提升引导页的趣味性和吸引力。
允许跳过
引导页设计,也需提供跳过选择。因为并非所有用户都需要使用引导。事实上,根据大量产品设计实践证明,即使是第一次使用产品的新用户,也可能想要直接跳过教程引导。所以,是否添加类似功能,也需要设计师反复测试和分析之后,再决定。
添加提示设计
工具提示是帮助用户体验界面功能的重要方式。它们在用户一步步探索界面功能的过程中,逐一展示,提示按钮或界面功能,突出产品特色,是用户使用产品的重要引导性设计。

Amazon工具提示设计,引导非注册用户及时注册登录。
考虑空状态设计
对于那些需要用户填充信息的产品,设计师则需要考虑空状态的设计。因为在用户添加任何个人信息或内容之前,它们往往都是空白的。此时界面该如何布局才能留住用,就变得至关重要。例如, 某些产品设计中的愿望清单、项目集合以及用户反馈等界面,虽然它们暂时是空白的,但确是获取用户反馈和提升用户参与度的重要方式,不容忽视。

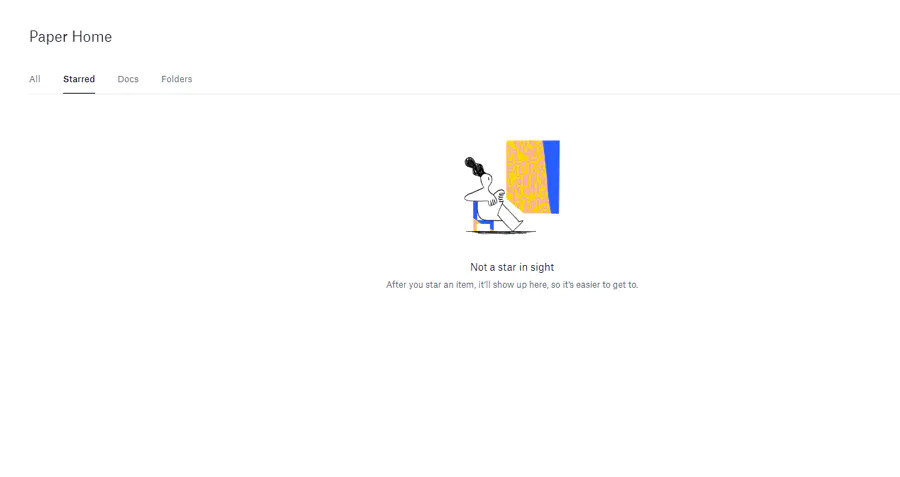
Dropbox的收藏项目模块的空状态设计,就通过添加有趣的插画和简短的提示文案设计,引导用户如何选择和使用该功能模块。
注意情感化设计
情感化设计,就是实现这一目标最灵活有效的方式之一。设计师需在充分调查和了解用户之后,确定整体的感情基调,然后再开始设计。在未确定产品与用户交流应该使用的基本语气、语调以及感情色彩之前,千万不要贸然开始撰写任何文案。
避免过度设计
老实说,并不是所有用户都需要使用引导或帮助。所以,设计过程中,也不要过分突出引导性或帮助性设计。事实上,在以下情境中,引导页设计甚至会带来反效果:
- 引导性内容太多
- 引导性内容太分散用户注意
- 引导性内容不够清晰
- 用户无法跳过或取消引导设计(例如并未提供“不再提示”之类的设置选项)
- 引导性内容并未提供任何有用信息
总之,设计师需要注意平衡和取舍,及时测试,不断优化。
综上所述,优质的引导页设计是产品与用户之间不可或缺的沟通桥梁,能够快速与用户建立牢固的情感联系,清晰展示产品特色同时,轻松给用户留下最好的第一印象,从而提升产品销售量。设计师们需要格外重视。
原文地址:掘金
作者:Mockplus






