交互文案是用户界面中引导用户、帮助用户与产品进行互动的重要组成部分。通常会应用在按钮、菜单、标签、对话框、安全说明、合同条款等其他关于产品使用的说明文字中。
编写交互文案是一门艺术,也是一门科学。因为产品和设计存在差异,所以交互文案并没有一个准确的通用设计规则,但是我们依然可以总结出一些能够帮助大家写好交互文案的小技巧。
精简并不意味着限制字数,而是要求表达更有效率,即用尽可能少的文字充分表达意图。精简的文案中,每一个字的存在都有其不可被取代的意义。这里我们可以参照马克·吐温的建议:写作很简单,你所要做的就是去除错误的文字。
在使用产品时,用户所沉浸的是当前的任务本身,而不是用户界面。因此,用户并不会“仔细阅读”交互文案,而是“快速浏览”。因此,为了配合用户这种“快速浏览”行为,我们需要提供简短的、适合浏览的交互文案。你可以:
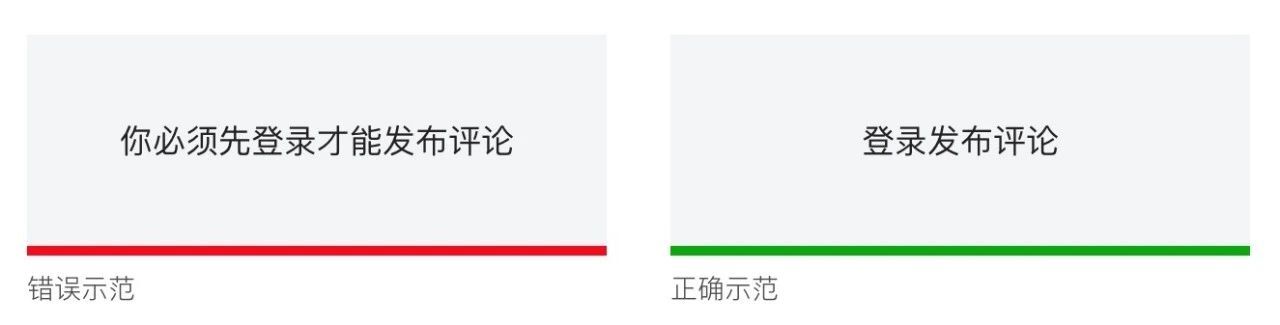
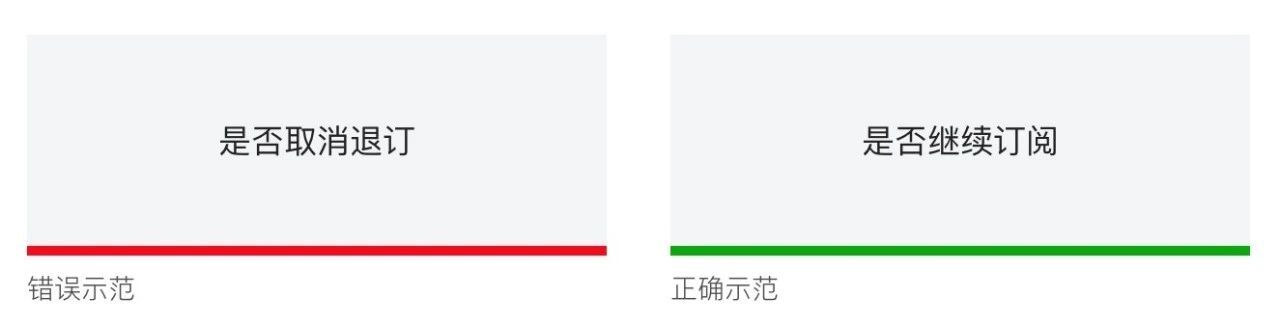
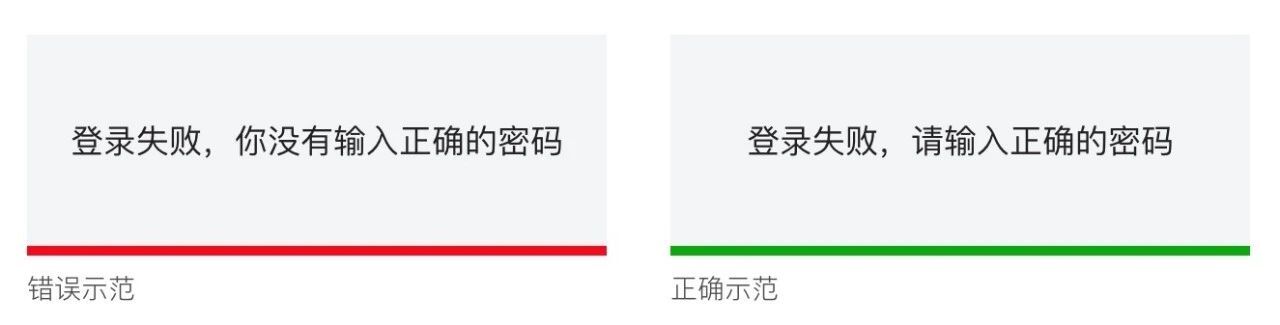
双重否定会增加认知负荷,会让用户花更多额外的时间来解读信息。
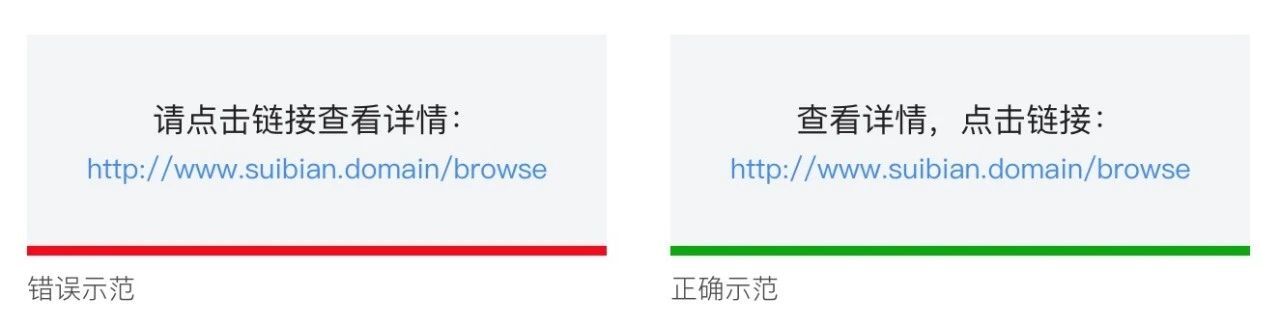
当一句话中包含目标和对应的实现操作,先指明目标,再描述操作。
如果文案描述的是普遍熟知的内容,尽量采用用户熟悉的词汇,避免创造“新词”,引起不必要的困扰。
(1)在同一个产品中,同一个概念要使用同样的文字描述。避免使用同义词而引发困扰。
(2)避免人称混乱,不要同时用2个不同的人称代词指代同一个人。
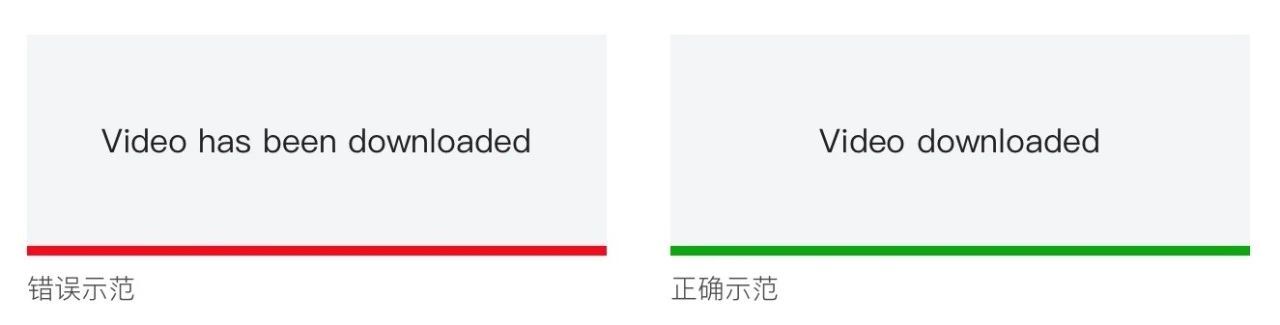
交互文案的目的是帮助用户与产品进行互动,因此要使用用户熟悉的语言,而不是专业的语言。过于专业的术语并不能起到帮助作用,还可能导致使用障碍。
译者:原文在这里讲述的是不要使用将来时态描述交互操作,例如“视频已下载”这个描述,要使用“video downloaded”,而不是“Video has been downloaded”。不过中文没有时态区分,所以这一点可以仅作了解。
消极负面或带有批评性质的语气可能会打击用户的使用积极性,所以尽量使用积极鼓励的语气。
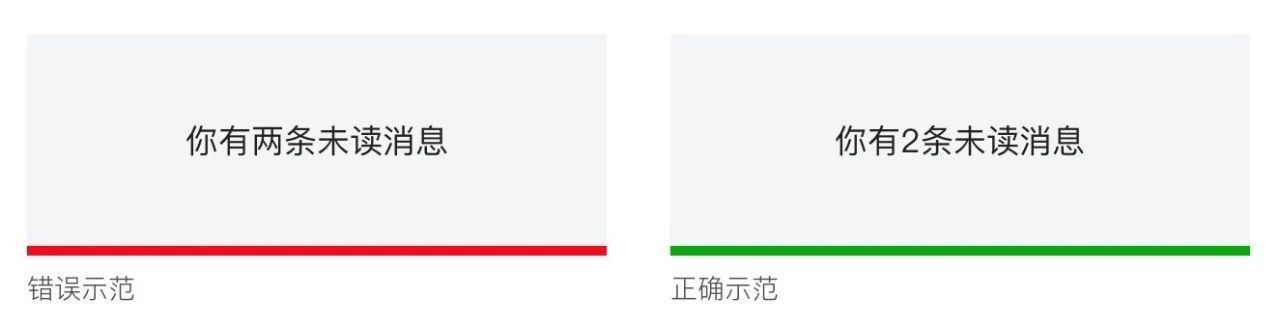
如果文案中需要表达数量,要使用阿拉伯数字而非汉字,阿拉伯数字能够更快被识别和理解。
提供额外信息或补充说明在特定场景下确实可以帮助用户进行操作,但若一次性提供太多细节反而会增加用户的认知负荷,使用户不知所措。因此我们要根据需要,渐进式得披露细节。最简单也是最常用的方法,我们可以提供一个“了解更多”按钮,点击便可以查看更多细节详情。
在移动端页面,渐进式披露详情也能够有效的帮助我们节约有限的界面空间。
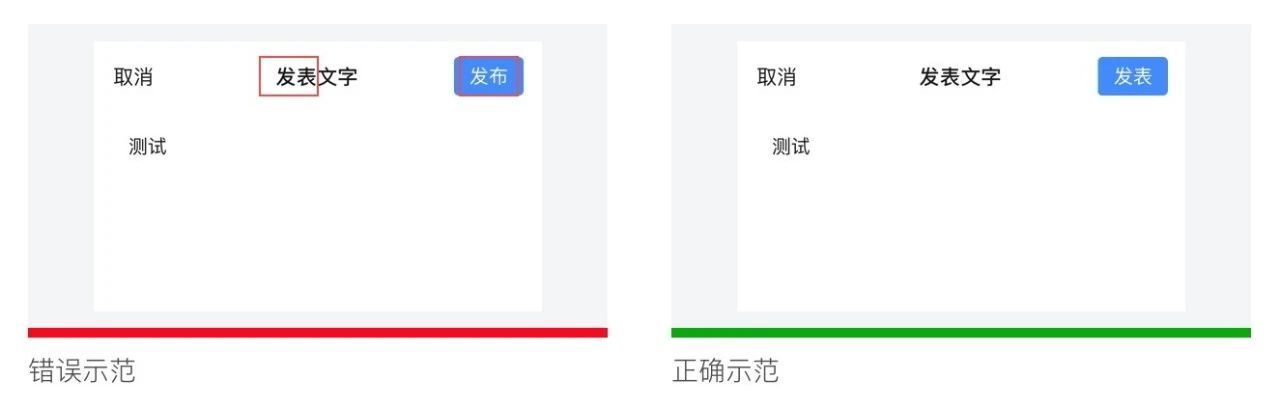
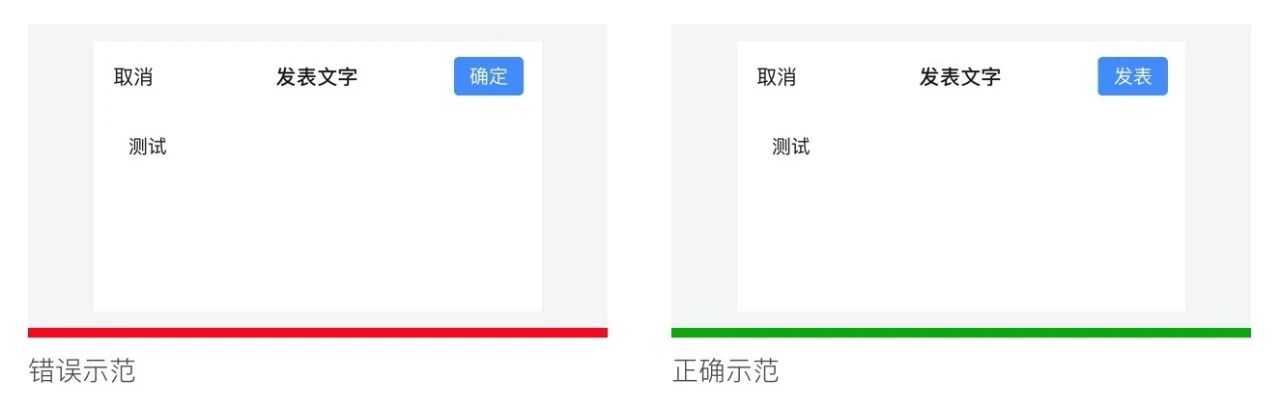
用户并不喜欢“惊喜”,如果实际结果与预想中的不符,只会让他们感到恼火。我们需要通过交互文案来让用户轻松了解一个交互元素的真实用途。在实际应用中,当给一个按钮或其他互动操作添加文案时,尽量使用明确的动词,如“连接”“发布”“关注”,而不是模棱两可的词汇,如“好的”“确定”
很多设计师都同意在特定场景下,幽默元素可以让设计更加人性化。但是与所有的UI组件一样,幽默是需要被设计的。有些文案可能会被用户多次看到,有些乍一看很幽默的语句,多处反复出现就可能变得不那么友好了(特别是在出错场景下)。此外,如果你的用户来自多个民族或国家,还要考虑到文化的差异性,在一种文化中的幽默元素,换到另一种文化,可能含义就完全不同了。
译者:原文在这里讲的是PC端和移动端,因为一个使用鼠标一个使用手指,所以有些动作使用的词汇是不同的,比如“点击”这个动作,在PC端应该使用“Click”,移动端应该用“tap”。不过在中文中好像没有这样的区别,所以我们仅做了解就可以了。
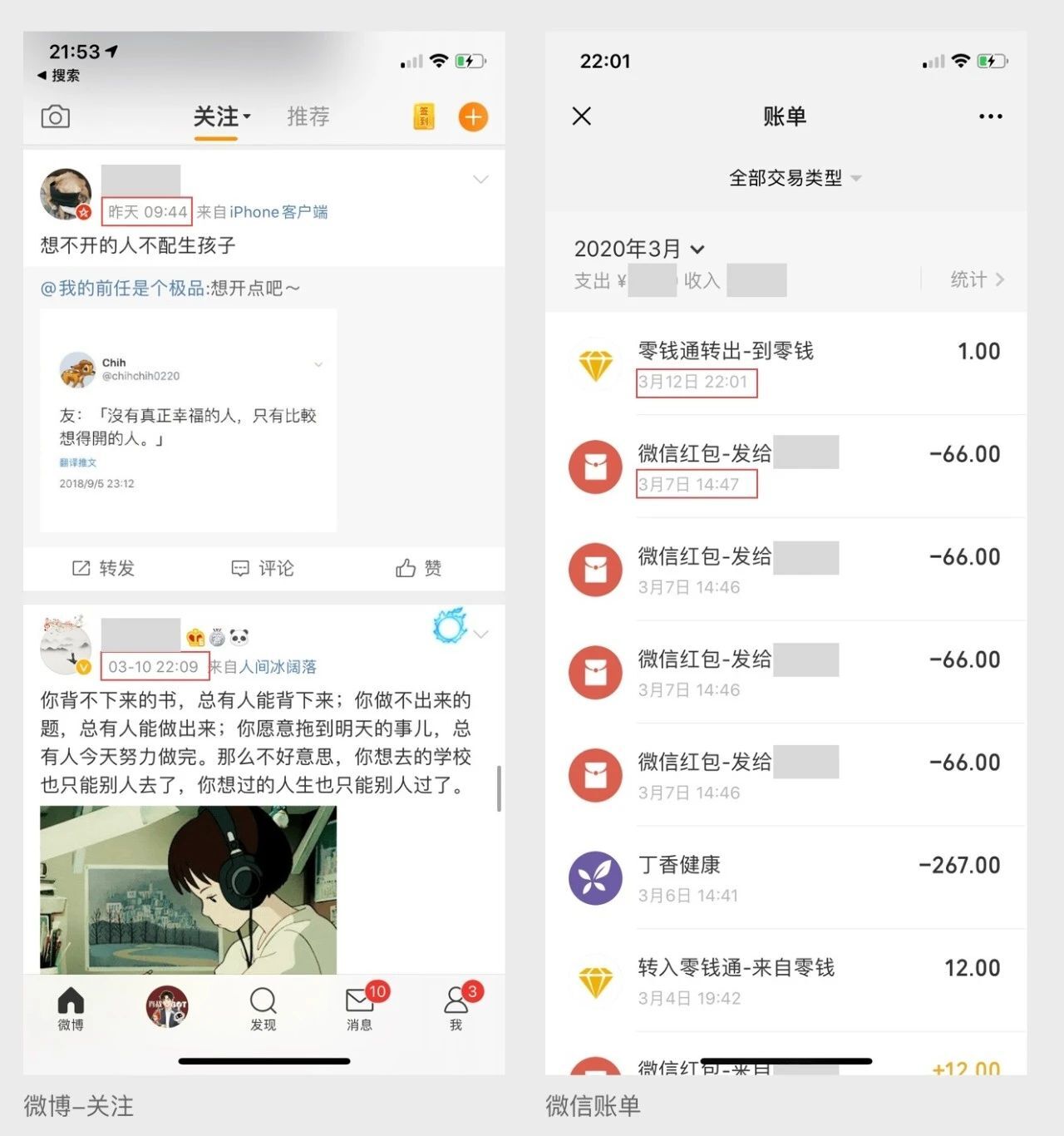
在日常生活中,当提起前一天时,我们不会说具体的日期,而是会说“昨天”,所以在产品中,我们可以延续这一习惯,使用“今天””昨天”“明天”,可以避免让用户频繁翻找日历以确定事件发生的时间,可以让产品更加人性化。不过这种使用方式并不是绝对的,要考虑具体使用场景,如果是需要明确日期的,还是需要使用具体的日期,比如账单、记录等。
人类是视觉生物,处理视觉信息的能力被深深烙印在我们的大脑中。在有些场景下,文字是非常难以进行明确表述的,这个时候使用图画可以起到很好的指示作用。
实名认证页面,示意图可以帮助用户很好的理解拍摄的正确方式。
有的人可能会讶异于编写合适文案所要付出的时间和经历,但是相信我,一切都是值得的。产品中每一个词语都是与用户交流的重要组成部分,而作为一名设计师,帮助建立起产品与用户的高效互动是我们的职责所在。阿肆:为了便于大家理解,我将原文中的部分示例和图片替换成了国内的产品实例以及中文的习惯表述,如果想看原汁原文的案例,可以自行查看原链接哈。同时原文中的第8点和第14点是英文语法和词汇才会涉及到的情况,就我个人理解,中文并没有类似的情况,如果大家能想到中文的案例也欢迎大家留言讨论。
原文地址:
uxplanet
译文地址:
海盐社(公众号)
作者:Nick Babich
译者:阿肆Stella
本页地址:
https://www.uime.cn/29172.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。