@泽泽先生:这是我的色彩系列文章第二篇,希望大家通过本篇文章的阅读,能够对作品想要表达的情绪与色彩之间关联的理解带来帮助。
目录
一、红色
(一)红色的定义
(二)红色代表的意象
(三)红色配色实例
(四)UI 设计中的红色应用
二、橙色
(一)橙色的定义
(二)橙色代表的意象
(三)橙色配色实例
(四)UI设计中的橙色应用
三、黄色
(一)黄色的定义
(二)黄色代表的意象
(三)黄色配色实例
(四)UI 设计中的黄色应用
四、尾巴
在开始正文之前,我想先说一下我对色彩学习的一些不成熟的想法,在我眼里色彩的学习就好像做菜,每种色彩都是我们做菜时的调味料,同样的菜,你可能这次多加了些醋,菜会稍酸些,下次多放了些小米椒,会稍辣一些,但如果不能将调味料配合得当,菜在味觉上就很难理想,但无论做菜,还是选色用色,色彩或者调味料都不是成功的唯一因素,但又都是作品/菜品的重要组成部分。
在上一篇色彩系列文章中,我们主要对色彩的基础知识进行了讲解。
→传送门:《别以为,色彩的知识你全懂了之基础知识篇——色彩系列第 01_01 篇》
本篇文章开始将对红橙黄绿蓝紫六种常用色彩进行讲解。
一、红色
(一)红色的定义
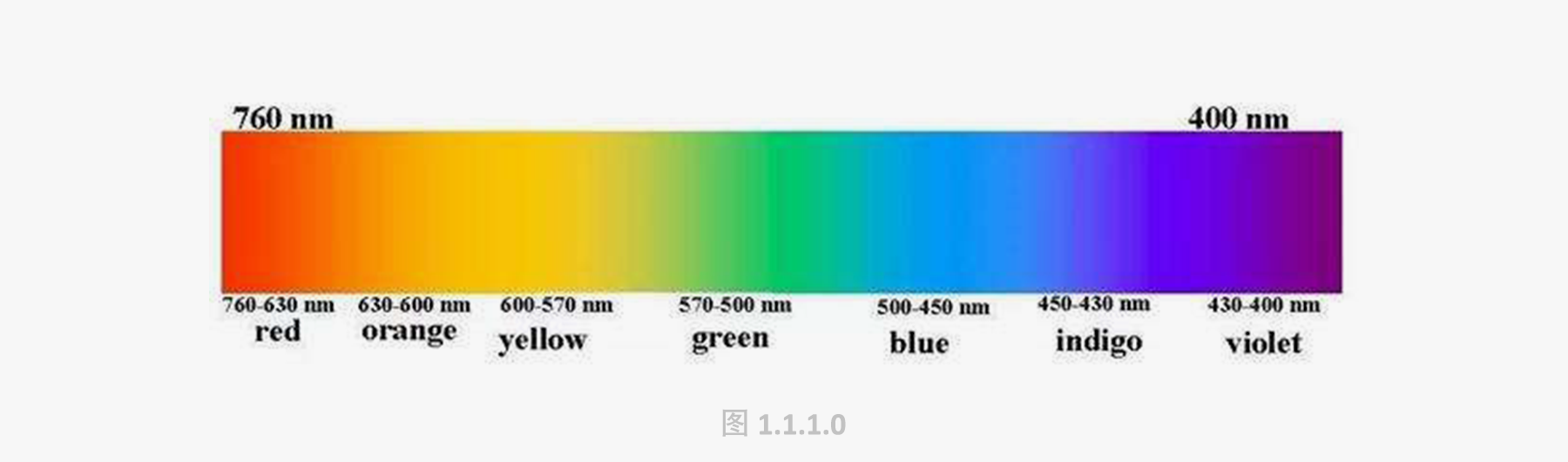
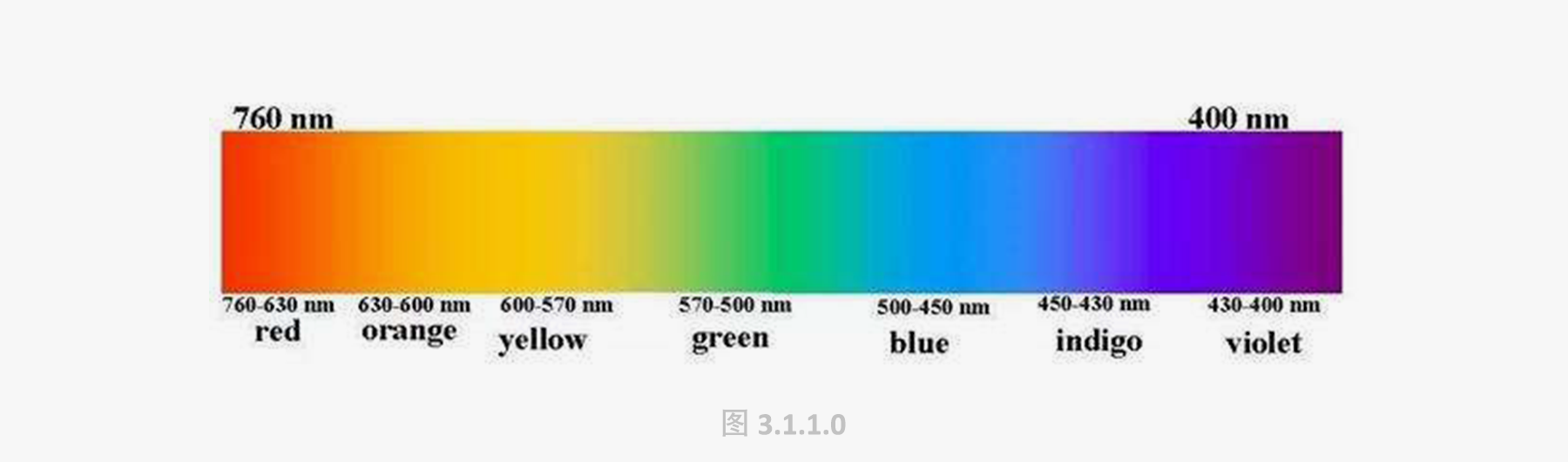
- 物理角度:如下图 1.1.1.0 所示,波长在 770~630nm(数据来源不同,波长范围具体数值可能略有不同)之间的是红色(光),我们可以发现红色(光)的波长在可见光当中是最长的,这意味着什么? 根据 λ(波长)=u(波速)T(周期),在同一个周期内,波长越长意味着光在这个周期内传播的速度越快,例:红光与紫光从同一位置发射,我们会先看到红色(光)。这可能是红绿灯选择了红黄绿三种波长最长色彩的重要原因,这些色调的色彩能最快地向用户传递信息。

概念
波长:指波在一个振动周期内传播的距离。
频率:是单位时间内完成周期性变化的次数。
- 感官角度:具有红色色相倾向性的色彩,都是红色。
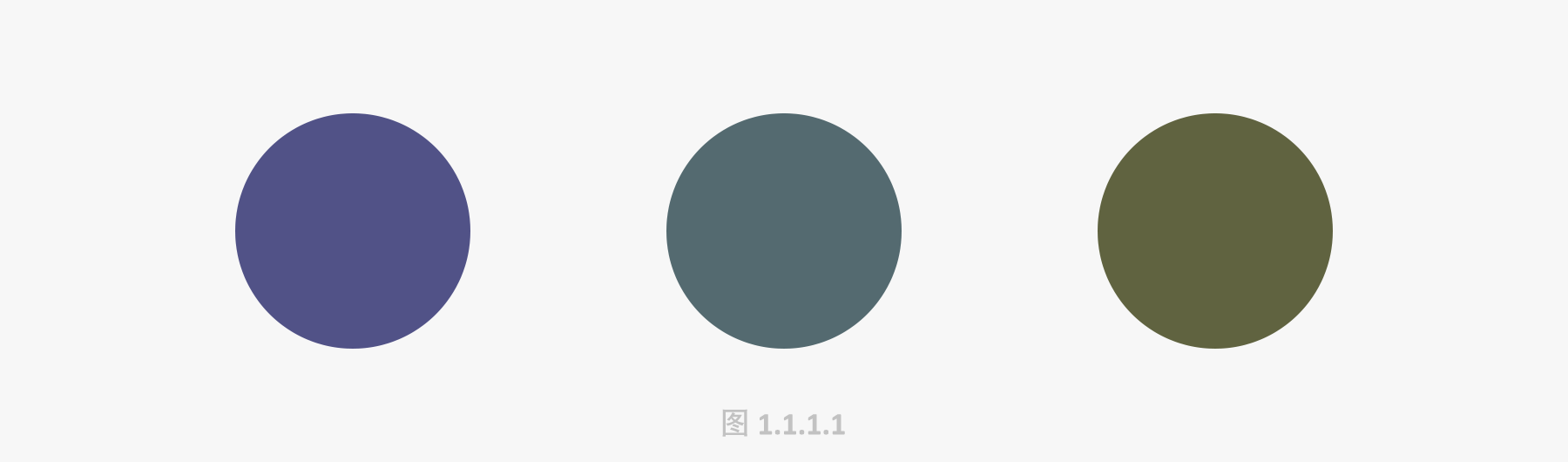
主观判断对色向倾向性有较大影响,为什么这么说呢,如下图 1.1.1.1 所示的这些色彩色相倾向性就不是很明确,或者说你询问不同的人,可能得到的答案也不一样,从设计的角度来说,模糊的色相倾向传递出的情感也会比较模糊,所以在使用这类色彩时需要谨慎。

概念
色相倾向性:色彩属于某一色相的程度
如下图 1.1.1.2 所示是我国传统色彩中的部分红色,红色在我国可能是最常见且人们最喜爱的色彩之一,临近农历新年,无论你打开手机中的 APP ,还是走街串巷,红色都会是各种宣传海报、大型商超中出现频率最高的色彩。

(二)红色代表的意象
我们之所以需要了解色彩所传递的意象,目的在于与我们色彩学习流程——学会色彩基础知识+学会选色+学会用色的色彩学习三部曲相契合,也就是说在学会选色之前,我们要知道选色的依据是什么,选色的重要依据就是选择能够表达某种情绪的色彩或色彩组合,而我们熟悉了色彩传递的意象也就构建了情绪与色彩之间的桥梁,为我们下一步学习选色用色部分打下了基础。
色彩之所以能够表达某种情感,不是谁赋予了某种色彩某种情感,而是长久以来从自然和人文两个角度色彩在人们心中刻下了相应的情绪符号,如下图 1.2.1.0 肯德基、麦当劳的宣传海报所示,我们可以观察绝大多数餐厅采用的色彩都是红黄等暖色系色彩,固然有通过暖色系色彩刺激食欲等方面的考虑,但大自然中也确实很少有蓝色等冷色系的蔬菜和水果,从自然角度考虑,餐饮行业色以暖色系色彩为主也就顺理成章了。
在本篇文章中的色彩意象分析我也是从自然、人文两个角度出发。
 (图片来源:网络)
(图片来源:网络)
概念
意象:“意象”这个词分为两部分,主观的“意”和客观的“象”,以“红色”为例,红色是客观的“象”,但人类会把红色与某些情感联系在一起,而这些情感就是客观的“意”。
红色所表达的意象
自然:
- 火:热烈
- 血:血腥
- 嘴唇:性感
人文:
- 标识标牌:禁止
- 灯笼春联:喜庆
- 尊贵:故宫城墙
- 婴儿、少女服装:纯洁、天真
(三)红色配色实例
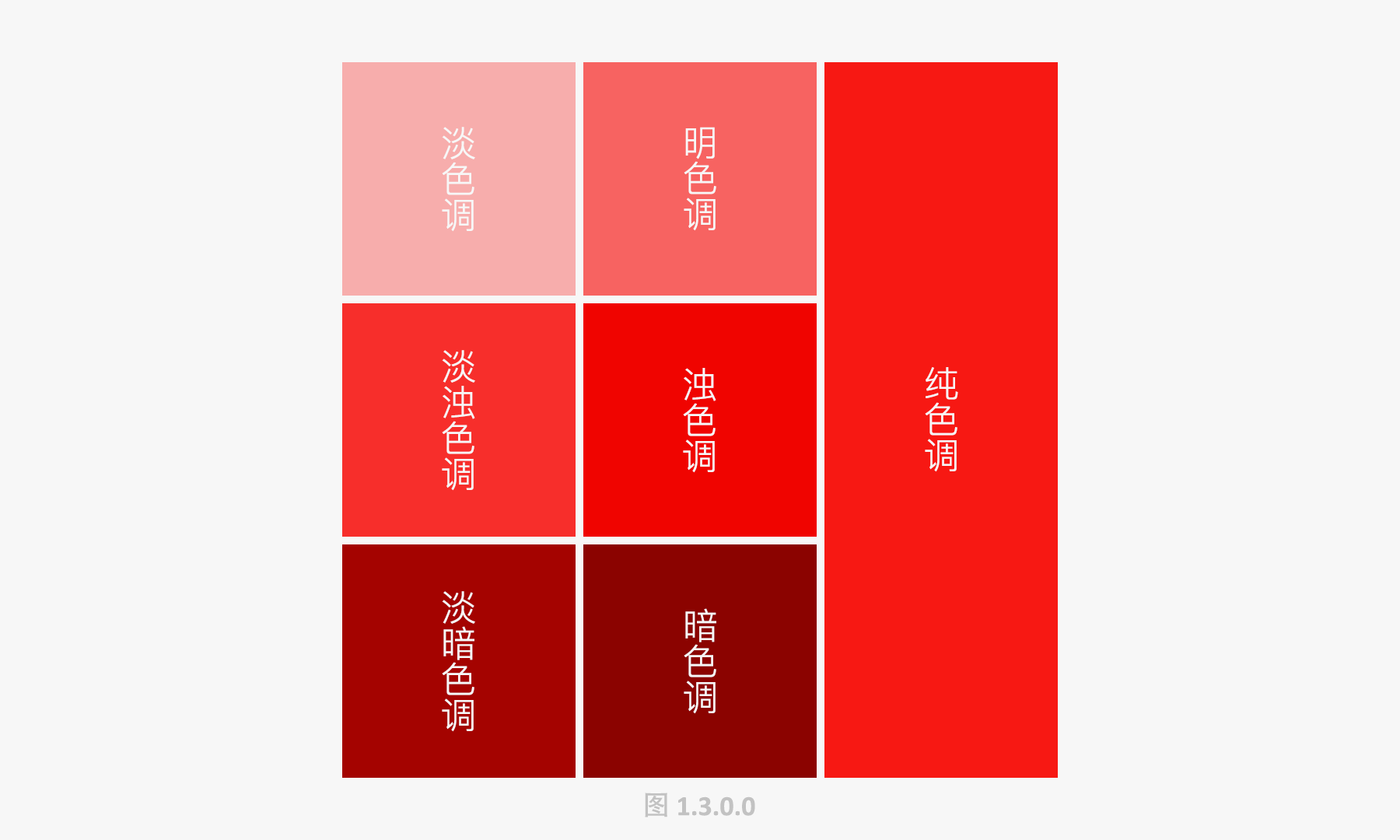
上文阐述了红色所代表的意像,接下来我们将从宏观角度选出能代表这些意象的推荐色调, 如下图 1.3.0.0 所示本文将红色分为 7 个色调展开讲解。(色彩数量太庞大,难以面面俱到,只能从大的角度去分析)

下面我们将这些意象分为正负两个方向,去寻找能够代表这些意象的红色。
题外话:对设计而言,设置更多合理的条件,我们才能找到更好的选择,如果让你选出一个内敛且温暖的红色作为品牌色你会选择什么?似乎选择淡浊/浊/淡暗/暗色调的红色都不会错,但如果进一步将条件限定为内敛、温暖且适合年轻人的红色——内敛意味着明度不能太高,温暖意味着饱和度适中,适合年轻人意味着明度不能太低,虽然条件设置的更多了,但范围也缩小了,似乎只有淡浊色调比较适合,所以说我们选择色彩更多是在明确设计目标。
1、正向意象
- 热烈(释义:情绪高昂,兴奋激动。)、喜庆(释义:值得高兴和庆贺。)
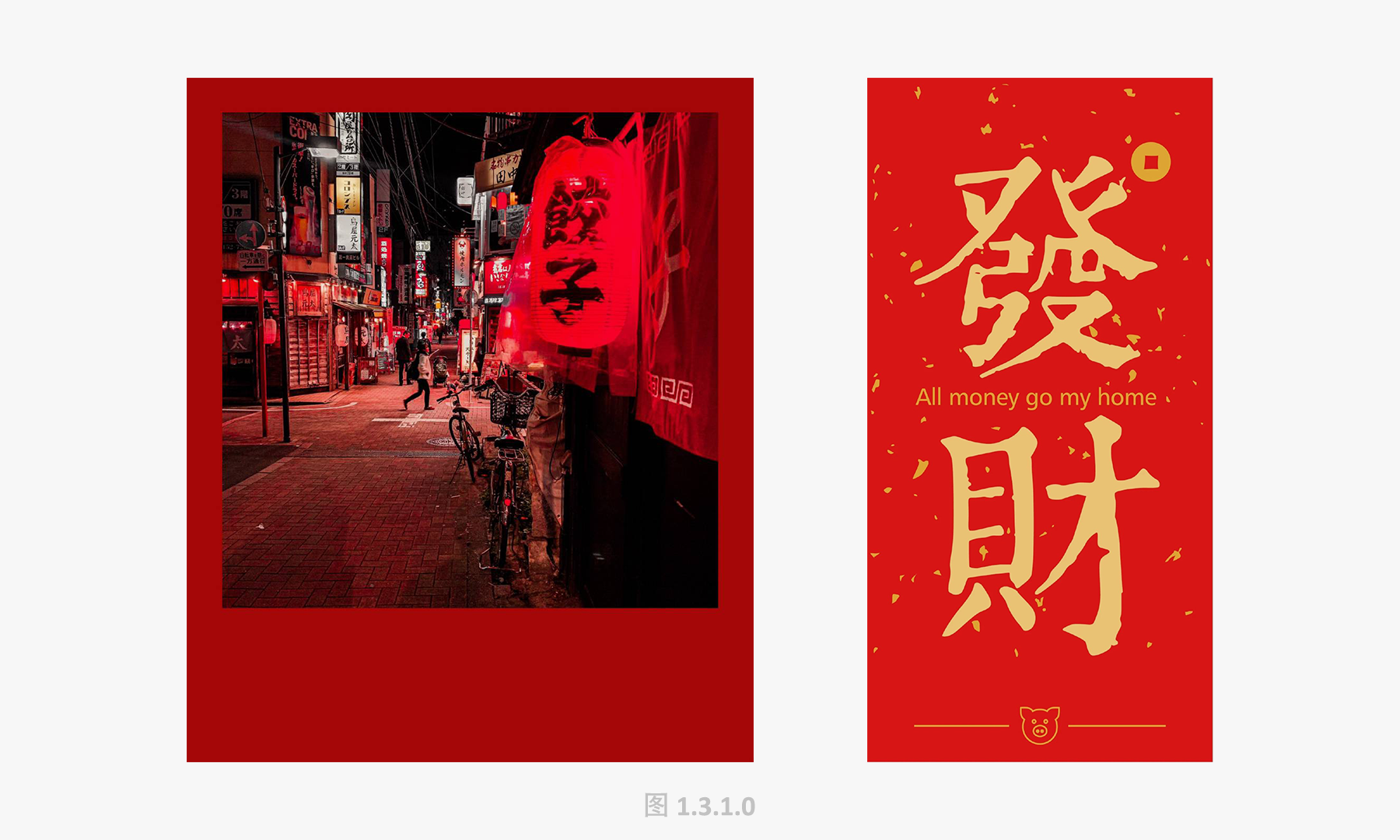
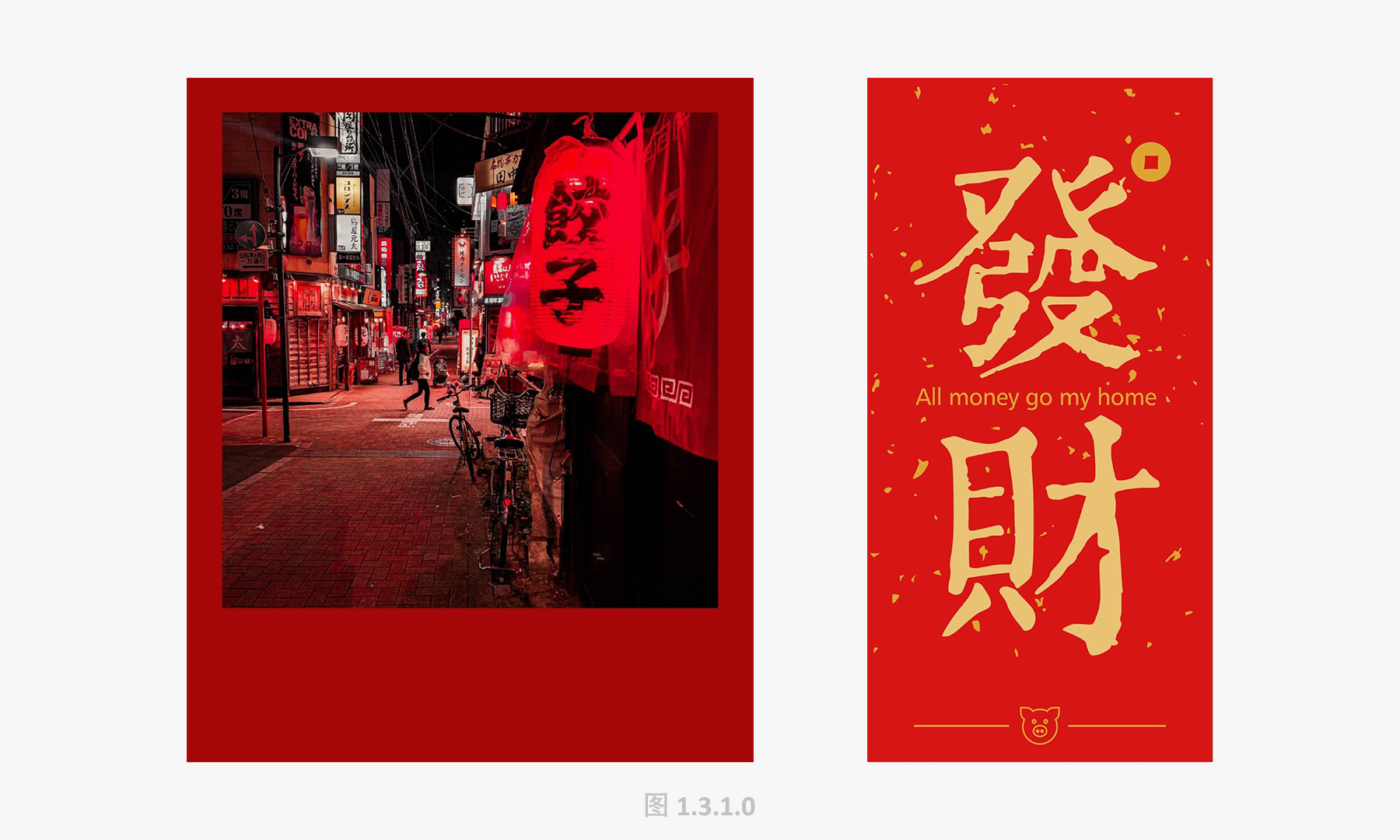
如下图 1.3.1.0 所示,对我们中国人而言,红色象征着喜庆、热烈,要表现这种情绪的红色自然是要选择饱和度较高的色调(纯色调)。
 (图片来源:网络)
(图片来源:网络)
色彩最有魅力的地方也在于很多时候我们只要对色彩稍作变化,在情感的传递上又会有不一样的感觉, 如下图 1.3.1.1 所示是锤子科技的 2018 年新年海报与无印良品 2010 年圣诞系列海报,与上图( 图 1.3.1.0 )对比虽然同样是新年主题海报,但这两张海报红色饱和度明显降低(浊色调),似乎新年及圣诞的感觉又变得克制而内敛,不如上方两张图片那么热情洋溢,当然之所以如此选色也与品牌调性有很大关系。综合以上,想要传递热烈、热情的意象,纯色调红色是首选,此外也可选择与作品(产品)相契合的红色,但在 7 种色调(下图 1.3.0.0 )中不推荐淡色调、明色调、淡浊色调,因为这三种色调明度高、饱和度低(相当于在纯色调中加入白色,而白色在大多数人的理解中属于无色),与其他色调相比热情感相对较低。
 (图片来源:网络)
(图片来源:网络)
- 推荐色调:浊色调、淡暗色调、暗色调、纯色调
- 性感(释义:一个人对异性有诱惑力或能引起异性最基本的情欲或性冲动及兴奋,更高层次是指人的内在气质。)
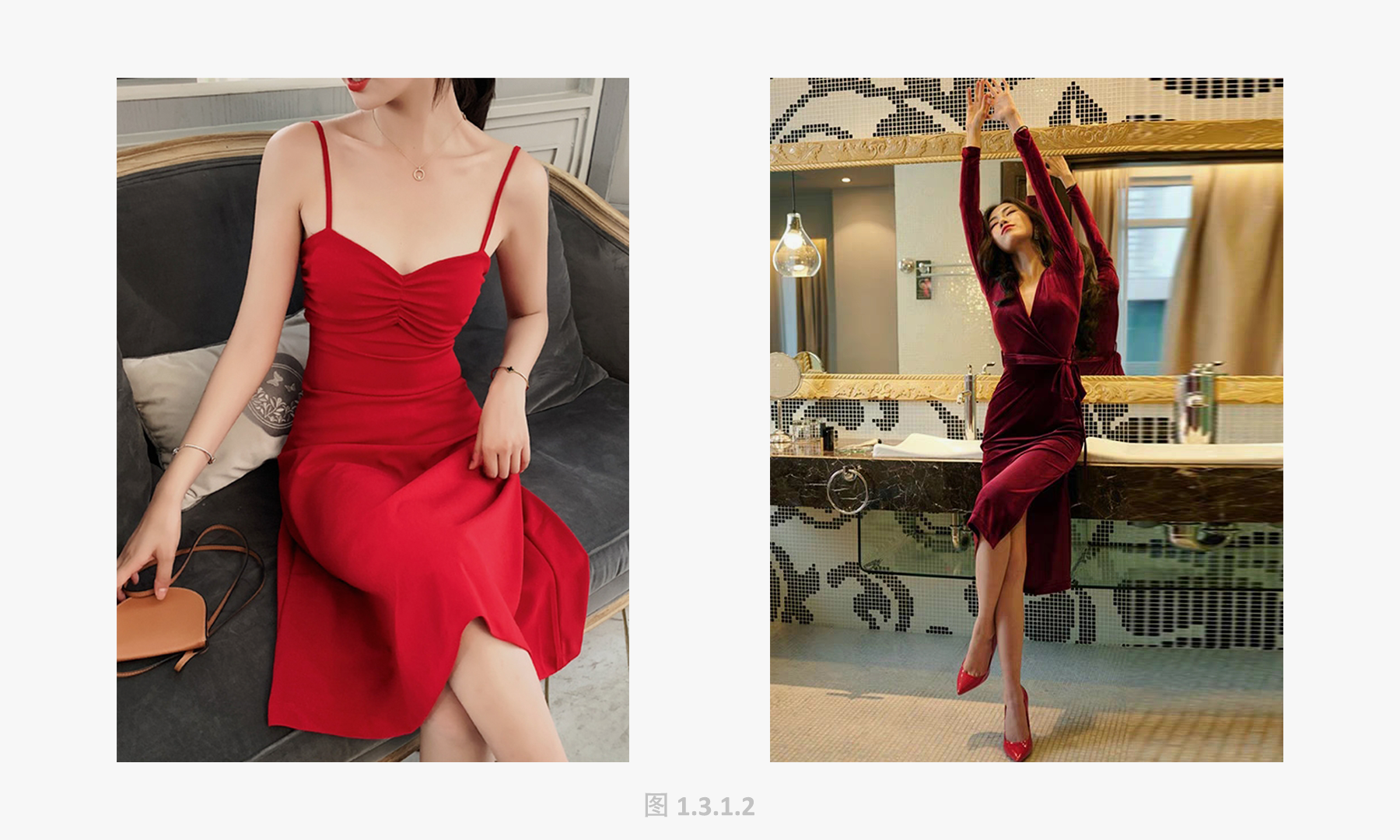
如下图 1.3.1.2 所示,两种形式的红色都能够传递出性感,但左图的红色是高饱和度、高明度的红色(纯色调),传递出的是活力十足、火辣的性感,右图的红色是低饱和度、低明度的红色(暗色调),传递出的的性感会有一种距离感,应该说是更成熟的性感。就传递性感这个意象而言,推荐纯色调和暗色调两个色调,其他色调色调尤其是明度高的色调很难传递性感的感觉。
需要说明的是色彩只是画面当中能够传递某种情绪的部分原因,内容同样重要,下面两张图之所以能传递性感的意象,模特的姿态十分关键,所以想要达到设计目标,需要多维度协调配合,任何一环出问题,想要的效果都难以达到。
 (图片来源:网络)
(图片来源:网络)
- 推荐色调:纯色调、暗色调
- 天真(释义:不受礼俗拘束的品性。)、纯洁(释义:纯粹清白,没有污点,没有私心。)
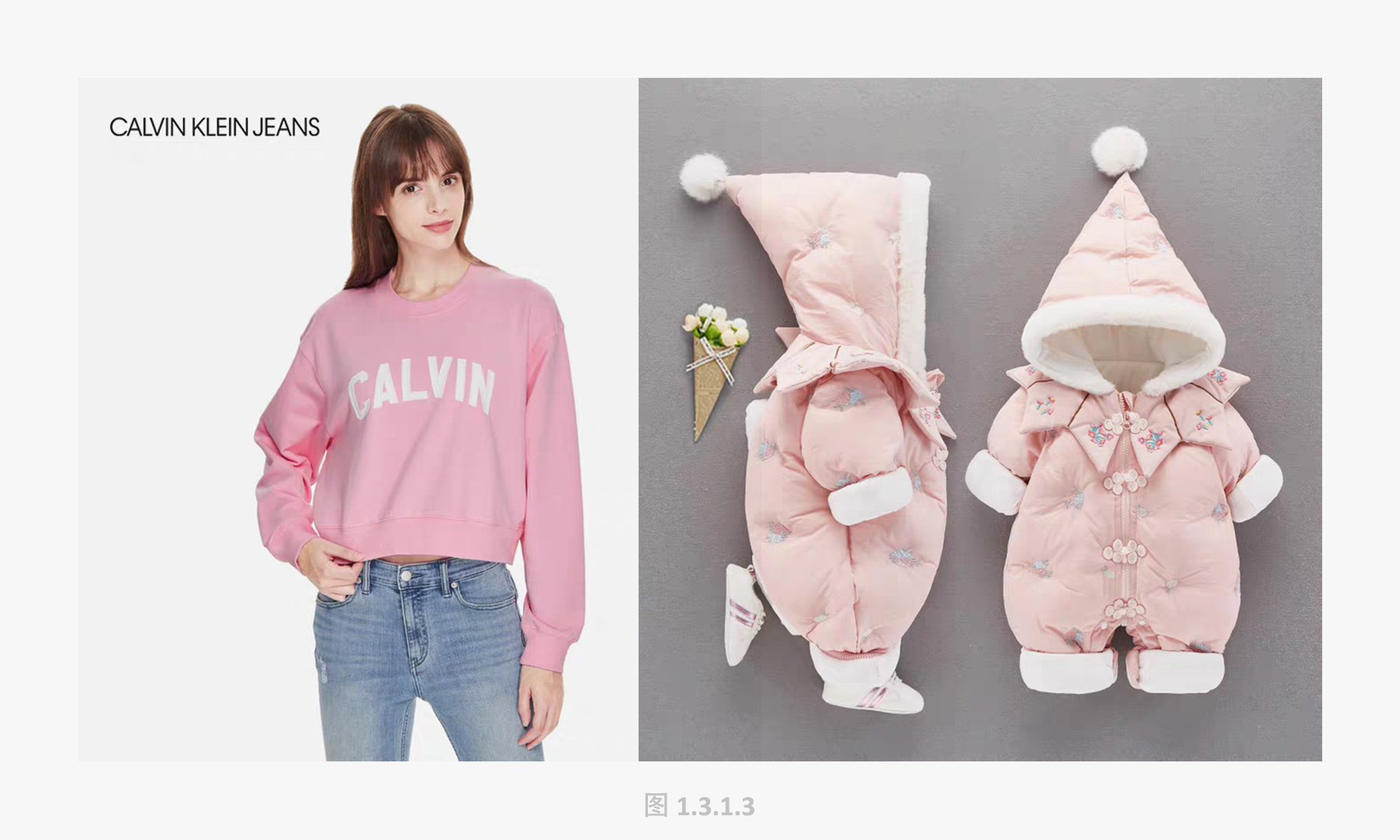
如下图 1.3.1.3 所示,粉色(淡色调红色)经常出现在女性及婴儿产品上,虽然可能很多女性并不乐于将粉色与自己联系起来(我女朋友就是其中之一,即使她粉色衣服也不少…),但我们依然可以看到市面上很多年轻女性及婴儿产品使用粉色作为主色,我分析可能有以下两点原因:
一、粉色色彩饱和度低,色彩攻击性较弱,安全感强;
二、因粉色(红色)属于暖色系的色彩,更偏向柔和,加之与少女、婴儿粉嫩的肤色相一致,故粉色经常成为婴儿、少女的代表性色彩,表示婴儿的天真,少女的纯洁。考虑到我们需要表现的就是一尘不染、单纯的感觉,色调上推荐高明度、低饱和度的色调(高明度相当于在色彩中增加白色,能够展现一尘不染的感觉)来实现。
 (图片来源:网络)
(图片来源:网络)
- 推荐色调:淡色调
- 尊贵(释义:高贵;庄重。)
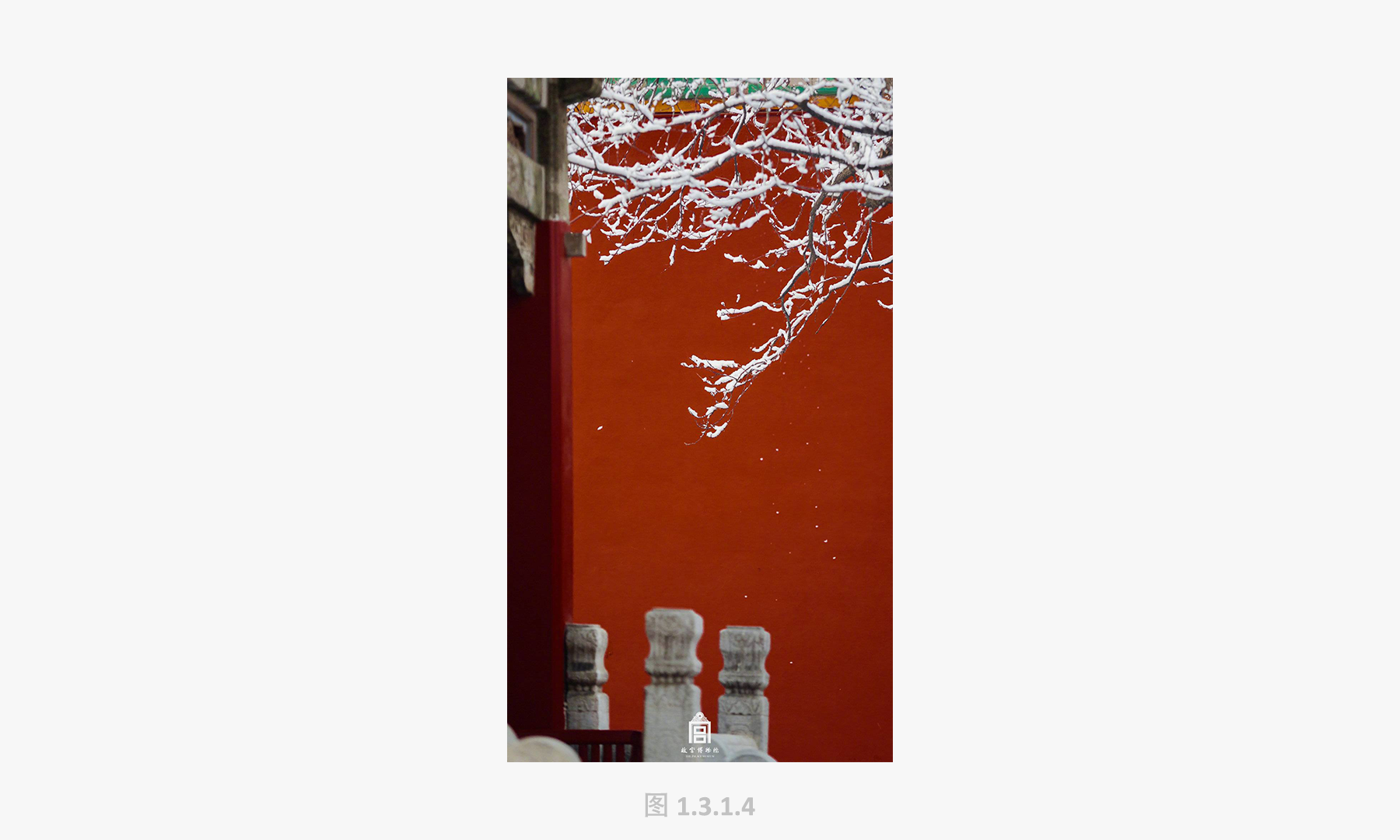
尊贵常常意味着地位或者能力,需要厚重(高饱和度、低明度)的色彩来体现,如下图 1.3.1.4 所示是故宫城墙的红色(浊色调),这种红色就显大气沉稳,作为昔日的皇宫,尽显尊贵,而又不失沉稳。

- 推荐色调:暗色调
2、负向意象
- 血腥(释义:形容战斗或屠杀的残酷)
能够表现血腥、暴力的红色需要降低明度(让气氛暗下来),暗红(暗色调)是更接近我们鲜血凝固时的颜色,如下图 1.3.2.0 所示这幅插画,暗红的主色调加上人物的造型,让人看得毛骨悚然。
 (图片来源:网络)
(图片来源:网络)
- 推荐色调:暗色调
- 禁止(释义:不准许;不许可。)
如下图 1.3.2.1 所示,我们可以发现体现危险、禁止的红色是饱和度较高的红色(纯色调),常会与黑色搭配使得禁止感的传递更加明确(黑色代表禁止,红色能够快速被人发现且视觉冲击力很强)在传递“禁止”这个意象时,红色要选择“够红”的色彩,也就是让人们能够鲜明的感觉到禁止的情绪,故浊色调、纯色调相对更合适。

- 推荐色调:浊色调、纯色调
(四)UI 设计中的红色应用
红色可能是 APP 中使用最广泛的色彩,很大程度上是因为红色是我国最受欢迎的颜色,如下是我们手机上常用的产品,其中不乏互联网企业佼佼者的产品。
- 电商:天猫、京东、网易严选、拼多多

- 影音视听:网易云音乐、哔哩哔哩、喜马拉雅

- 工具类:网易有道词典

- 新闻:网易新闻、今日头条

- 学习教育:京东读书

为什么他们选择了红色,而且其中很多产品选择的是饱和度较高的红色,上文我们已经探讨过方法论了,从产品定位出发,使用红色(纯色调)的产品用户群体广泛,产品更多的是通过纯色调的红色来保持中庸弱化特殊性,而类似于我们喜爱的哔哩哔哩,它的品牌调性决定了俏皮的粉色更适合,而不是纯度更高或更低的红色,所以归根结底是产品决定色彩,而不是反过来。
二、橙色
(一)橙色的定义
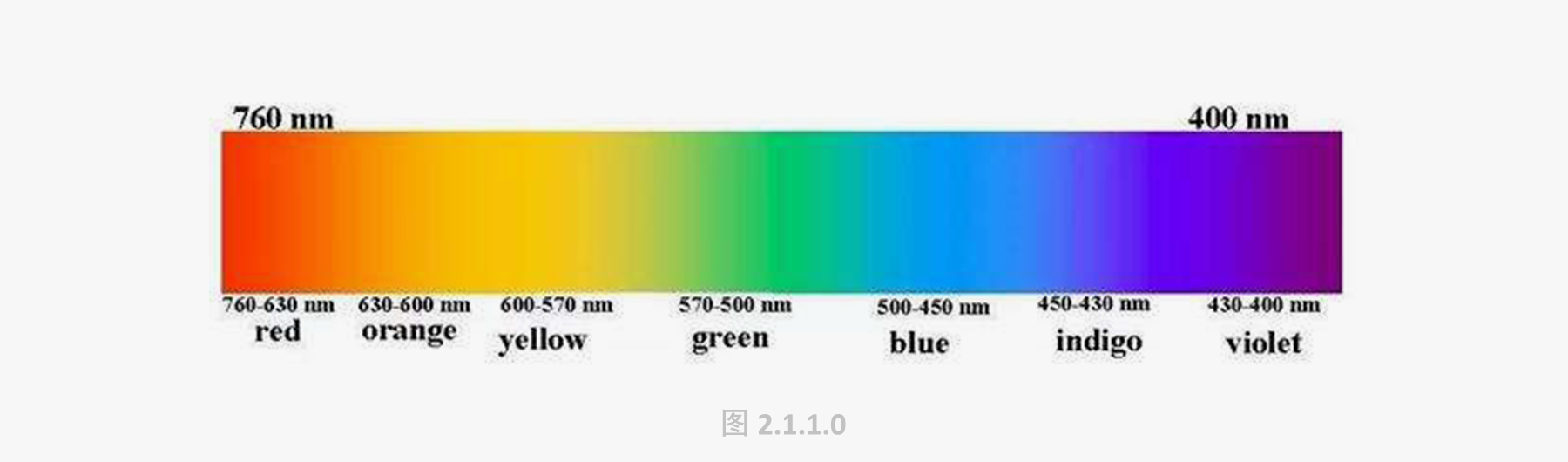
- 物理角度:如下图2.1.1.0 所示,波长在630~600nm之间的是橙色(光)。

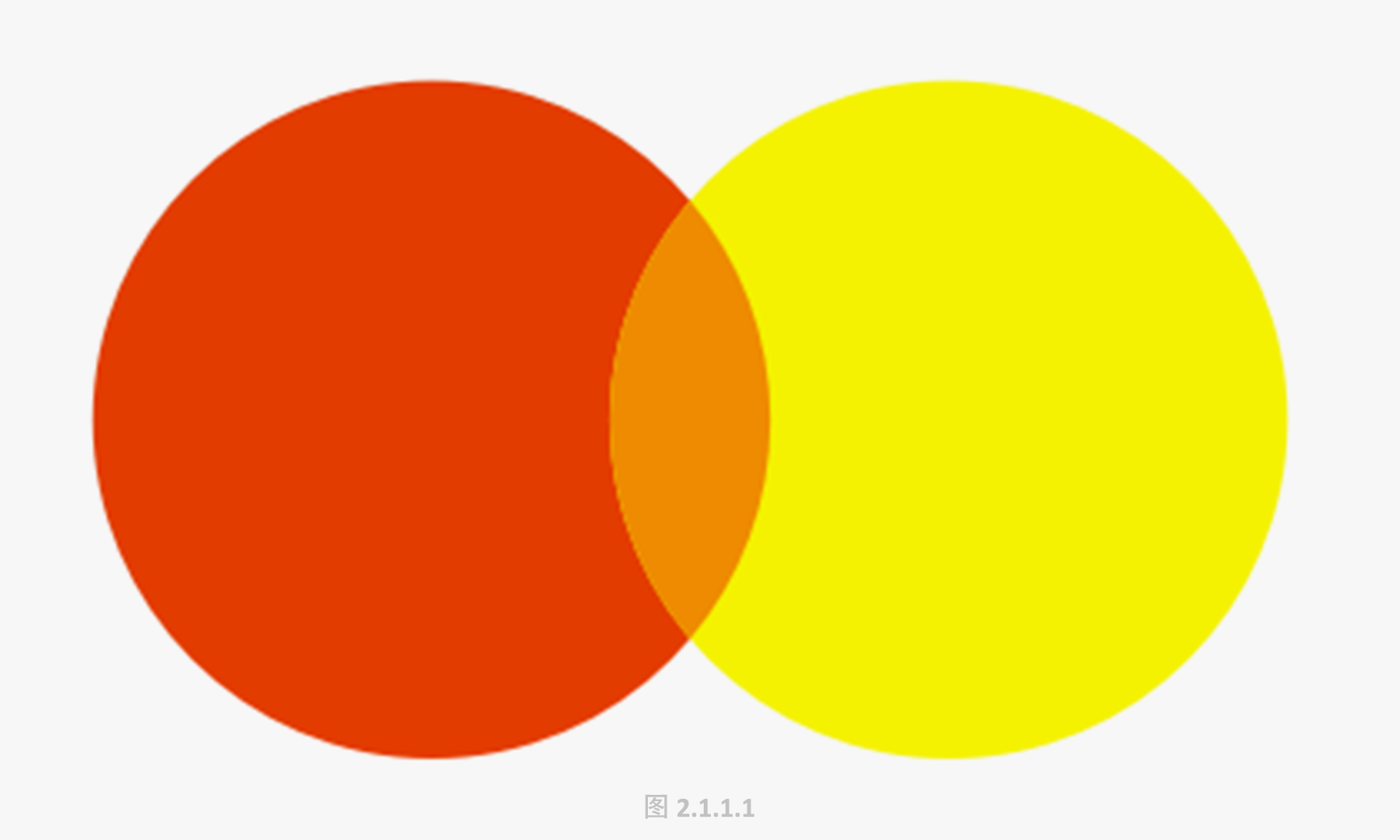
- 感官角度:如下图2.1.1.1 所示,橙色是次级原色,是色光的三原色(红黄蓝)红色与黄色的合体,橙色没有红色那么火热,也没有黄色那么活力十足,但橙色的热情与活力似乎又恰到好处,流露出更多的是温暖。

(二)橙色代表的意向
自然:
- 烛光:温暖
人文:
- 木质材料(木地板):亲近
- 万圣节:喧嚣
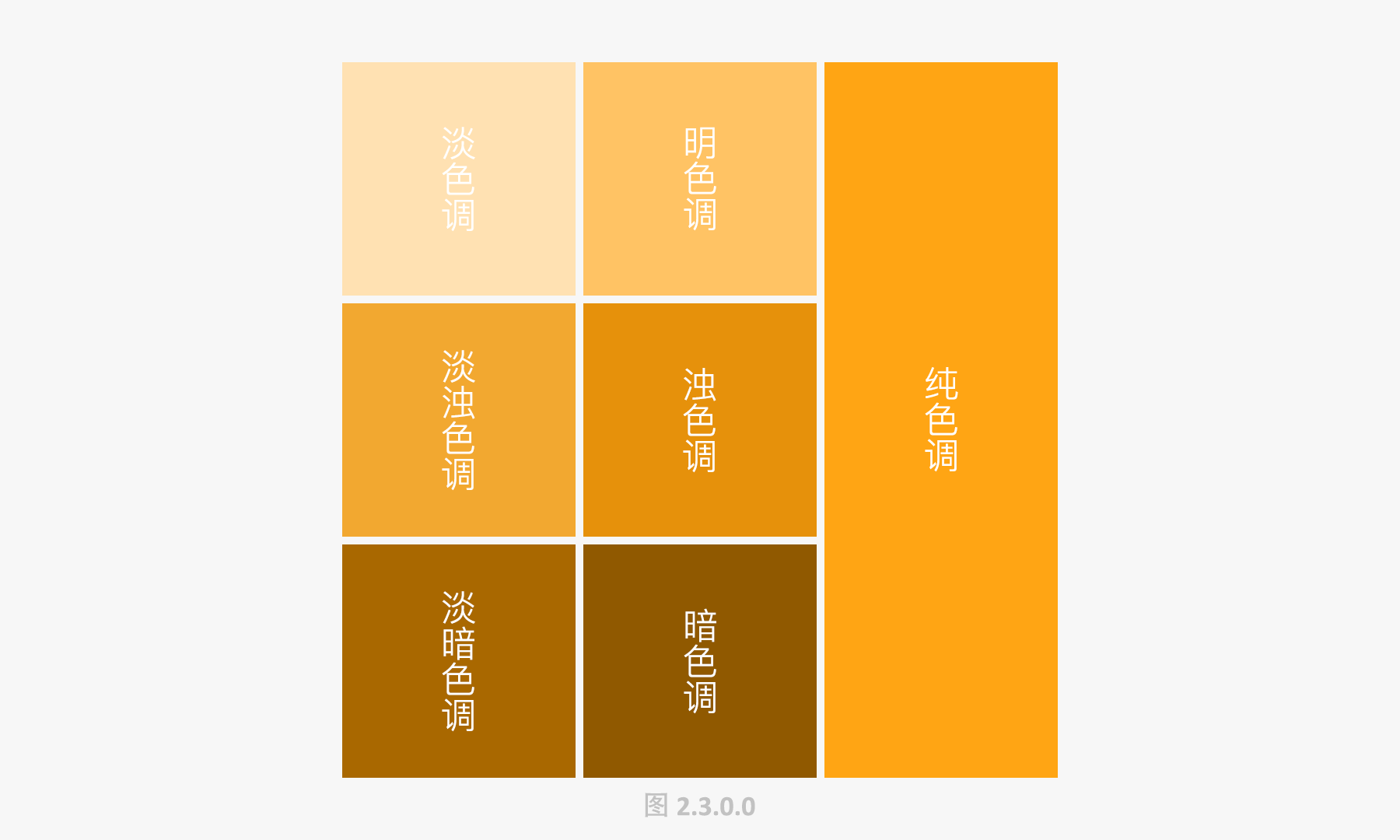
(三)橙色配色实例

1、正向意象
- 温暖(释义:天气温暖;使感到温暖;温存。)
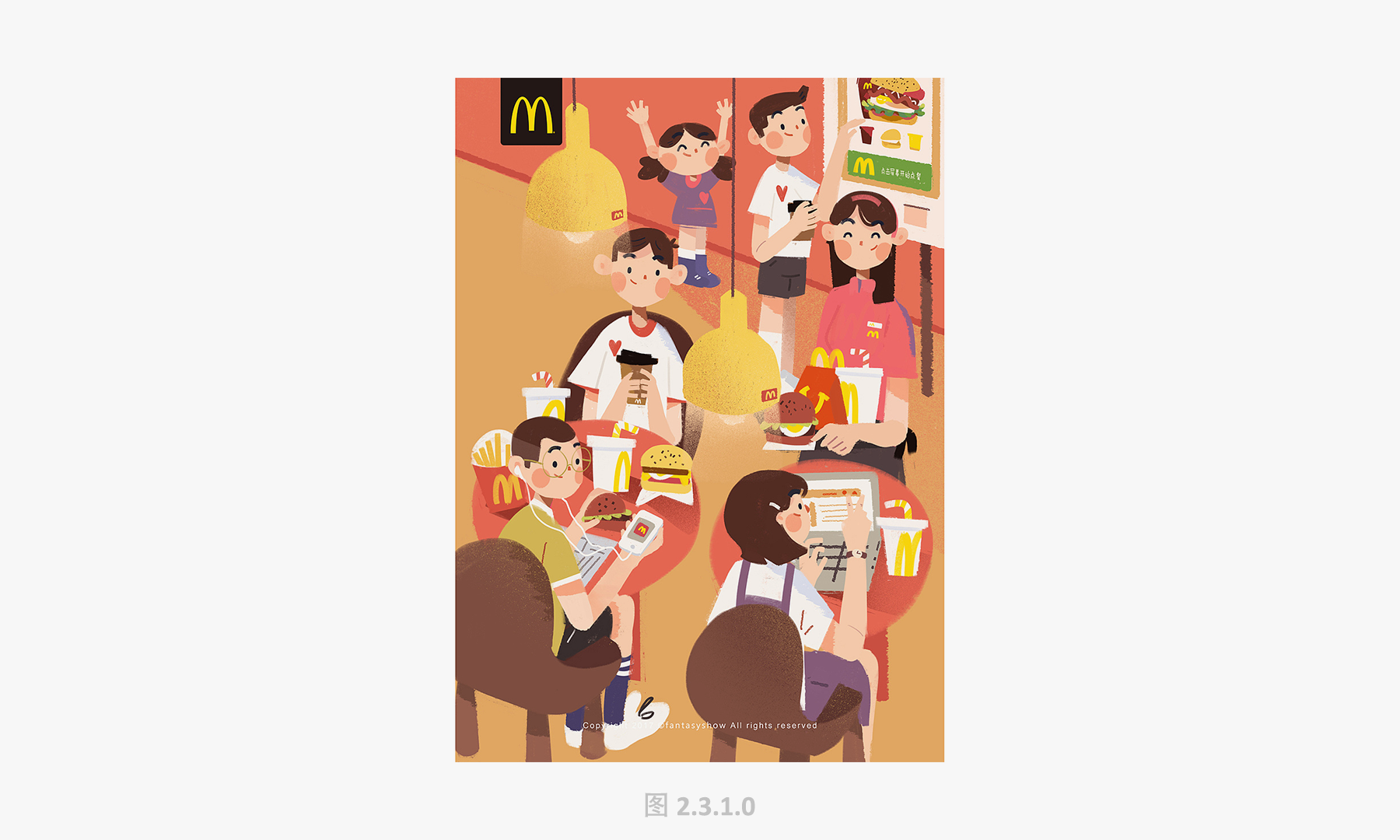
橙色(纯色调)既不过分热情,也不显得冰冷,如下图 2.3.1.0 所示,这是饭太稀老师(站酷主页:https://showfantasy.zcool.com.cn/)的插画作品,以橙色作为主色调配合人物的表情很好的传递出了温暖的感觉。

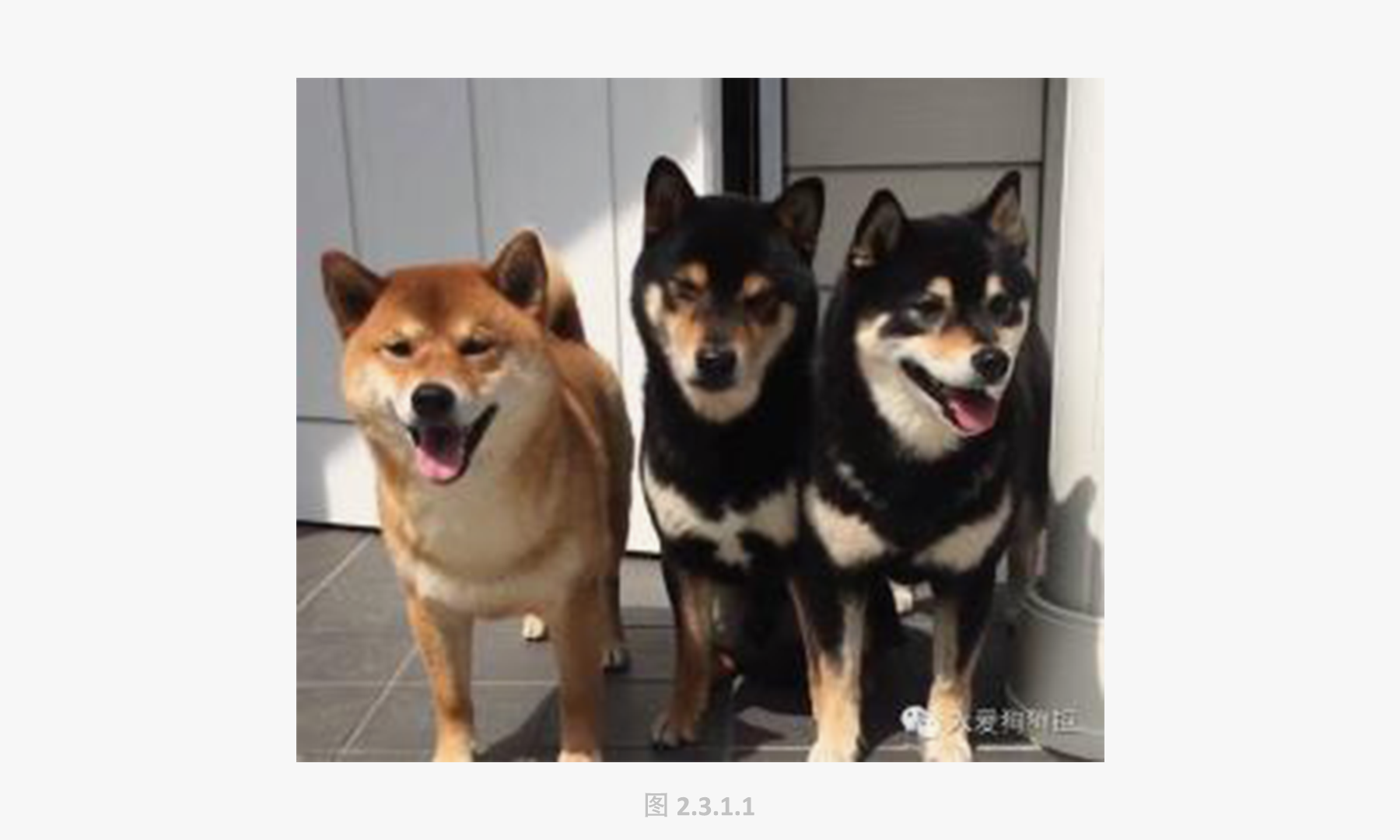
我们都喜欢柴犬(黄(橙)柴),如下图2.3.1.1所示,虽然长相都差不多,但显然黑柴没有黄(橙)柴可爱和受欢迎。

当然你说哪一种橙色能够有效传递温暖的情绪,我认为所有橙色都可以,选择适合你作品(产品)的橙色就好。
- 推荐色调:淡色调、明色调、单浊色调、浊色调、纯色调、淡暗色调、暗色调
2、负向意象
- 喧嚣(释义:嘈杂; 吵闹。)
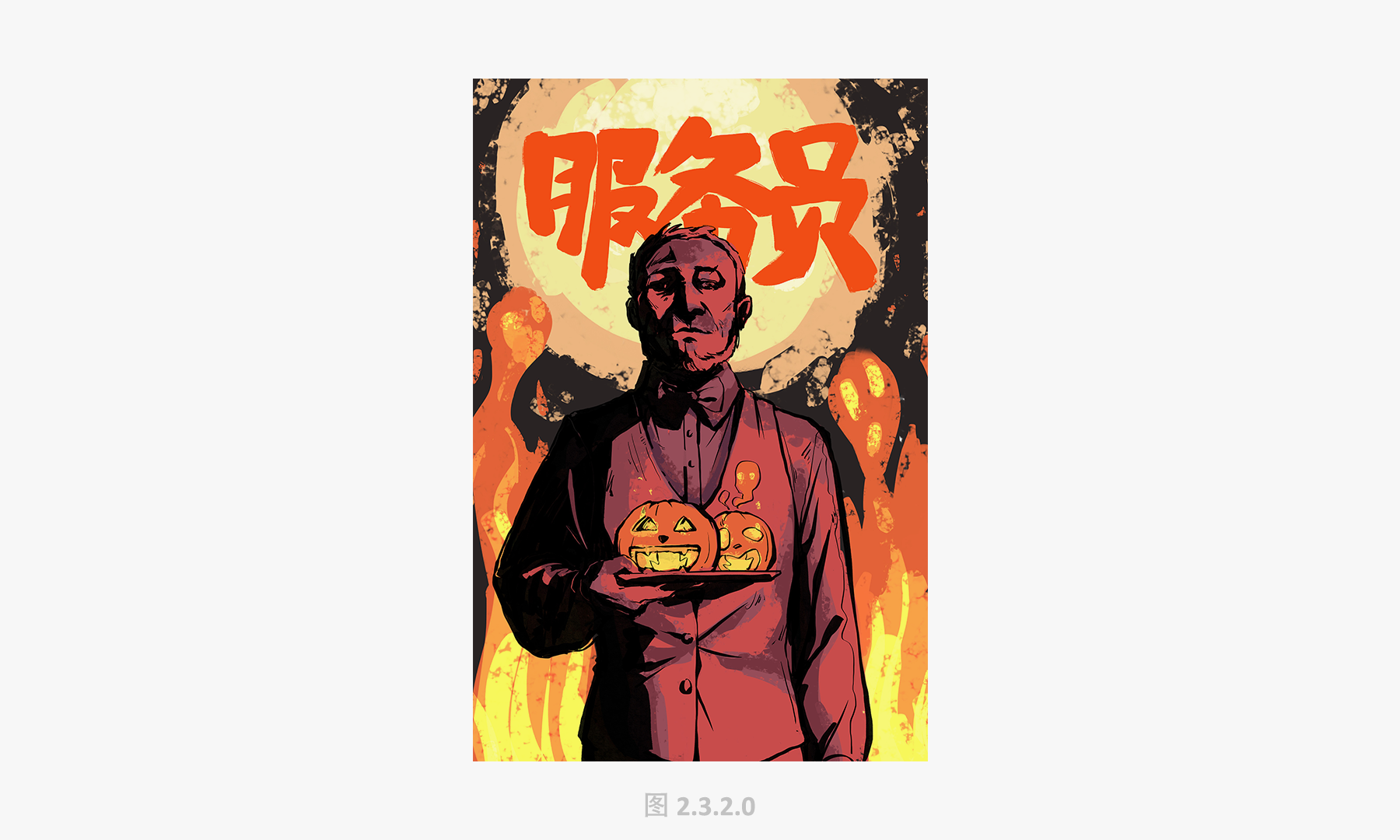
当选择的橙色更靠近红色色相时,橙色也就躁动了起来,如下图 2.3.2.0 所示是廿卅创意公司的万圣节海报(站酷主页:https://www.zcool.com.cn/u/16299146),橙色与黑色的搭配让橙色显得突出,外加人物表情及南瓜?等元素的承托让画面更显喧嚣,从橙色来说,最显喧嚣的色调肯定是饱和度最高的纯色调橙色。

- 推荐色调:纯色调
(四)UI 设计中的橙色应用
因为橙色能够传递温暖的情感,使得在 APP 中橙色也是常见的色彩。
- 影音视听类 APP :芒果 TV、土豆视频、斗鱼

- 电商平台:淘宝、小米商城、小米有品

- 实用工具:UC 浏览器、搜狗输入法、大众点评、锤子便签

- 学习教育:得到

从整体来说,与上文中红色一致,用户群体广泛的 APP 使用的橙色都更偏向纯色调,像小米有品、锤子便签这样偏向品质感的产品使用的就是淡浊/浊色调。
我们需要知道的是橙色是温暖的颜色,但也是“暧昧”的颜色,橙色更靠近红色时显热情,更靠近黄色时显活力,居于红橙之间时就显温暖,也正因为橙色的性格相对“暧昧”,在使用橙色作为主色时,要主意辅助色的搭配,避免比橙色“强势”的色彩“主导”橙色。
三、黄色
(一)黄色的定义
- 物理角度:如下图3.1.1.0所示,波长在600~570nm之间的是黄色(光)。

- 感官角度,黄色是色光的三原色之一,黄色不如红色、橙色那么温暖,更多传递出的是活力感。
(二)黄色代表的意象
自然:
- 光:明亮
- 黄金:富有
- 柠檬:新鲜
- 雏鸡:活泼、稚气未脱
- 木质材料:亲近感
人文:
- 足球运动中的黄牌:警示
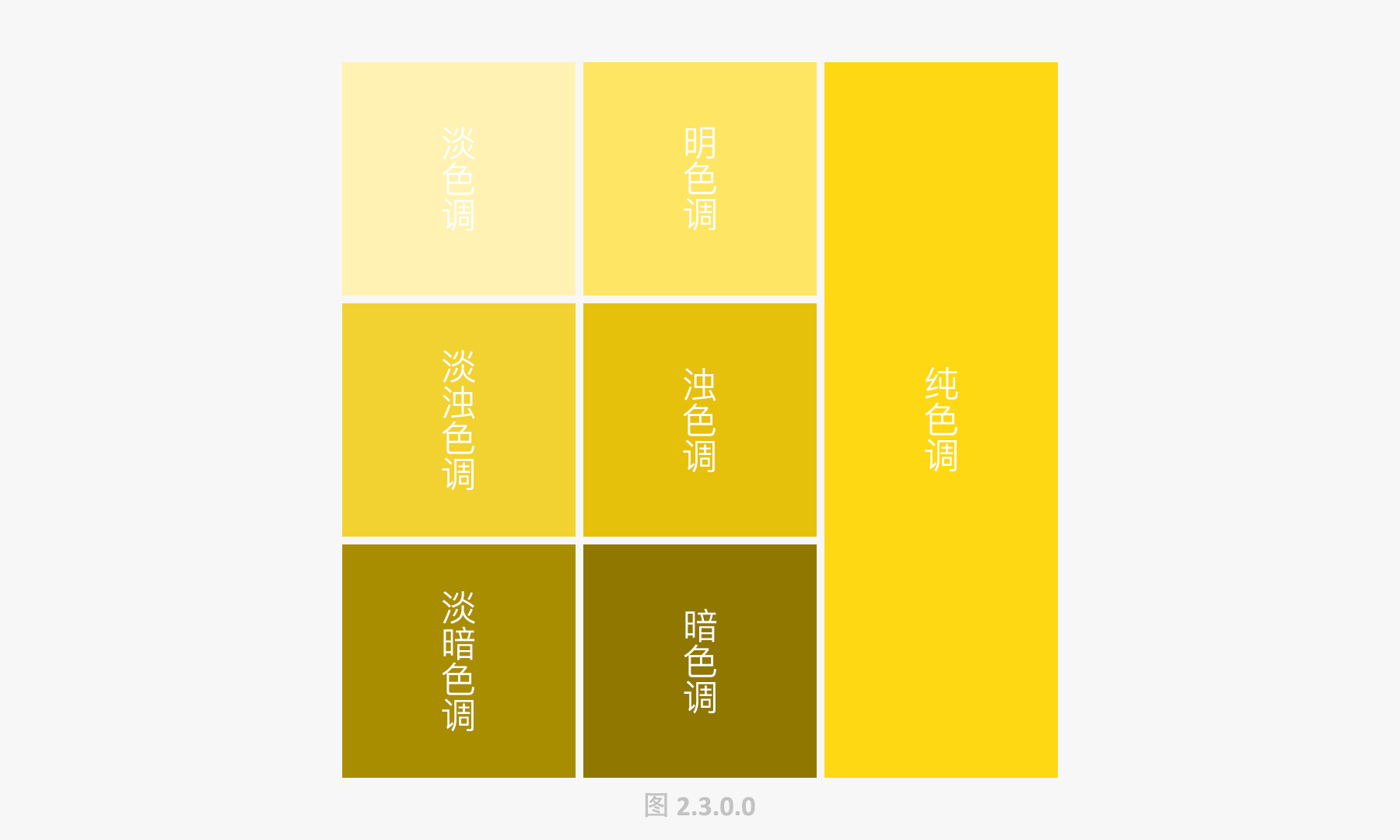
(三)黄色配色实例(图3.3.0.0)

1、正向意象
- 明亮(释义:光线充足。)
在上一篇色彩系列文章中我们探讨过色相之间的色彩明度,黄色是有彩色系中明度最高的色彩,如下图 3.3.1.0 所示的图标,黄黑的色彩搭配突出了黄色的明亮,也让图标显得活力十足,值得注意的细节是图标下半部(黄色矩形下方)使用的是浅蓝灰色,从整体上达到了以突出暖色调为主的冷暖平衡效果,视觉效果很好。从色调上来说明度高的明色调、淡色调以及纯色调能更好的表现“明亮”这个意象。

- 推荐色调:明色调、淡色调、纯色调
- 富有(释义:需求得到满足。)
说到富有这个意象,似乎黄金就是它的代名词,如下图 3.3.1.1 所示,黄金亮度较高(具有金属光泽),饱和度适中,更接近于浊色调,当然很多情况下大家都不想那么金碧辉煌,毕竟你可以想象一个全身披金戴银的人是什么感觉,这种视觉刺激过于强烈,所以很多金融类的 APP 中的金色(黄色)使用的是更靠近淡浊色调的黄色,如下图 3.3.1.2 京东金融所示就是如此,这种黄色就减弱了“金碧辉煌”的“土”,也依然能传递出富有的感觉。
亮度是指发光体光强与人眼所“见到”的光源面积之比,定义为该光源单位的亮度,即单位投影面积上的发光强度。


- 推荐色调:淡浊色调、淡色调
- 新鲜(释义:刚生产、刚收集或刚制成的。)
当然平常代表新鲜意象的色彩可能更多是绿色与蓝色等中性及冷色系色彩,如下图 3.3.1.3 所示,但柠檬的存在使得亮黄色(明色调)也与新鲜联系在了一起,每每想到柠檬的酸爽,一种新鲜感扑面而来。这可能也是网易生鲜(图3.3.1.4 所示)选择亮黄色(明色调)作为品牌色的重要原因(logo确实很有趣,刀叉+柠檬组成的螃蟹,既体现了新鲜,也反映出了所销售的产品特征。)。
在表现“新鲜”这个意象时,在色调上推荐明色调、纯色调两个明度高但饱和度不低且活力十足的色调。


- 推荐色调:明色调、纯色调
- 活泼(释义:富有生气和活力;)、稚气未脱(释义:指年轻人的样子像个小孩子。)
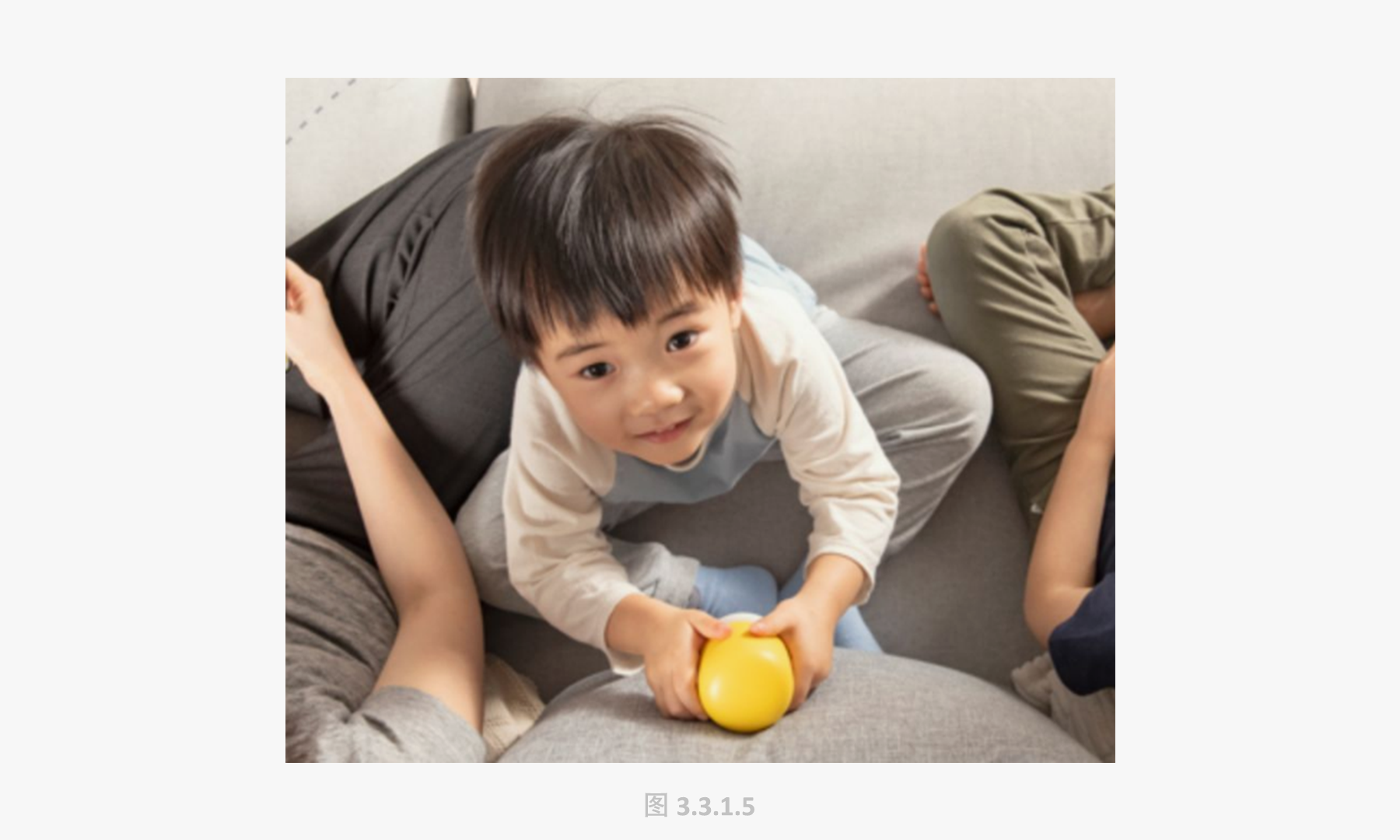
如下图 3.3.1.5 所示的小孩玩具的黄色是接近于明色调的黄色,这种明亮的黄色与小孩的笑脸一样——干净、阳光,表现活泼和稚气未脱更亮的黄色自然是更适合的,因为更亮的黄色会显得更有活力。
 (图片来源:网络)
(图片来源:网络)
- 推荐色调:明色调
- 亲近感(释义:亲密接近;亲近的人。)
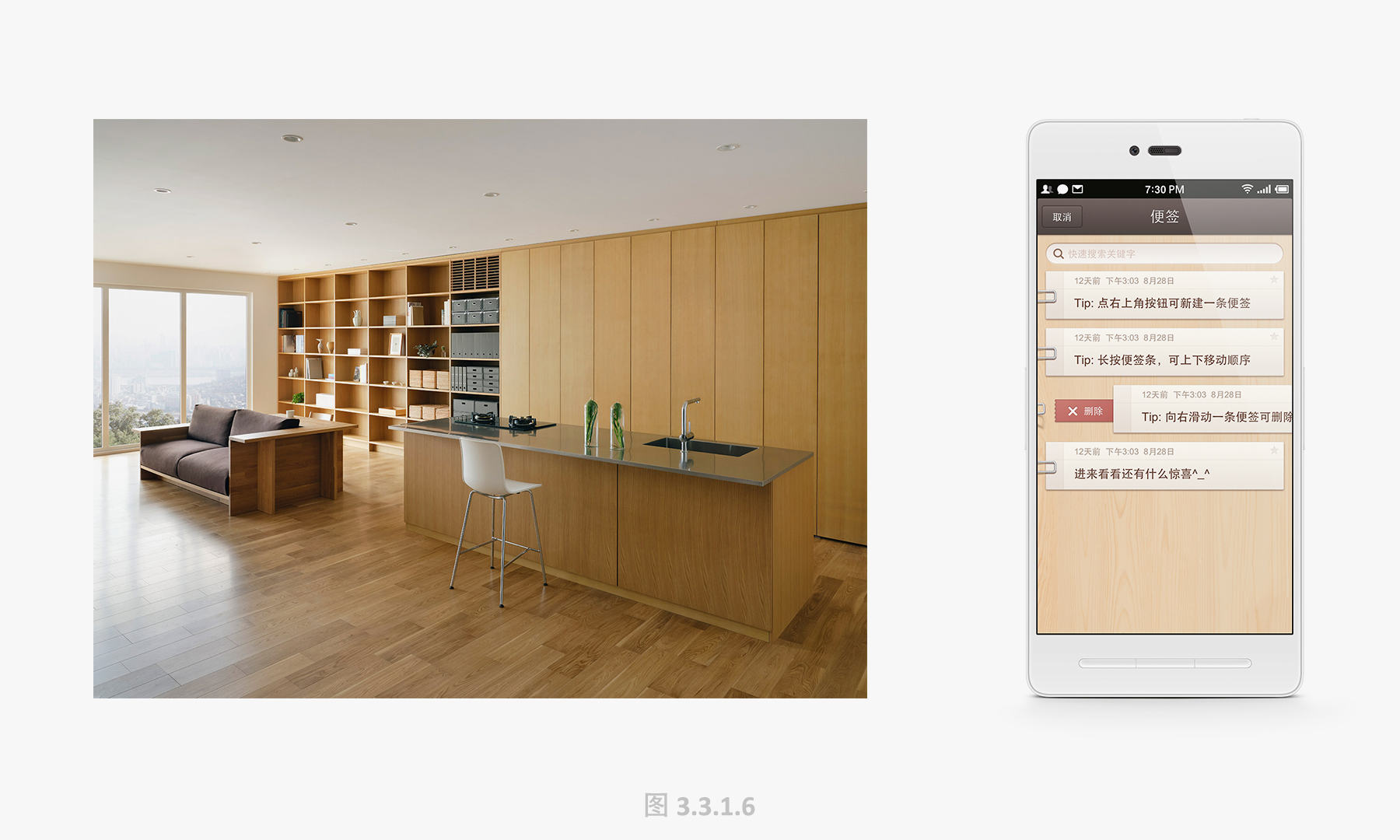
去年在新房装修时,地面我果断选择了木地板,我当时选择木地板的原因也是木质材料能够带来大自然的亲切感,如下图 3.3.1.6 所示(左图),相比大理石等材质来说,木质的材质更亲近,更自然。在笔记类产品(右图)中锤子便签使用的也是木质材料的拟物风,显亲近而又不失文艺。

当然这种亲近感是有别于上文温暖的感觉的,程度没有那么深,高明度低饱和度的色彩更为适合。
- 推荐色调:淡色调、淡浊色调
2、负向意象
- 警告(释义:一种警戒性的纪律制裁方式)
平时看足球赛的朋友们都很熟悉,足球比赛中的黄牌,是对犯规球员作出警告的一个工具,黄牌的黄色大多时候是饱和度适中、明度较高的亮黄色,在色相上甚至有些倾向于绿色,选择亮黄色的目的在于在足球场上足够醒目。(图片3.3.2.0 )

如图 3.3.2.1所示,这样的警示标志也十分常见,黄色依然以适中饱和度、高明度的黄色(明色调)较为常见,选色的依据同上文中的红黑色的警示标志,黄色引起注意,黑色表示禁止,不过一般黄黑警示牌的警告程度比红黑警示牌低。

- 推荐色调:明色调、纯色调
(四)UI 设计中的黄色应用
- 学习教育:站酷、有道背单词

- 电商平台:闲鱼、美团品牌色是黄色

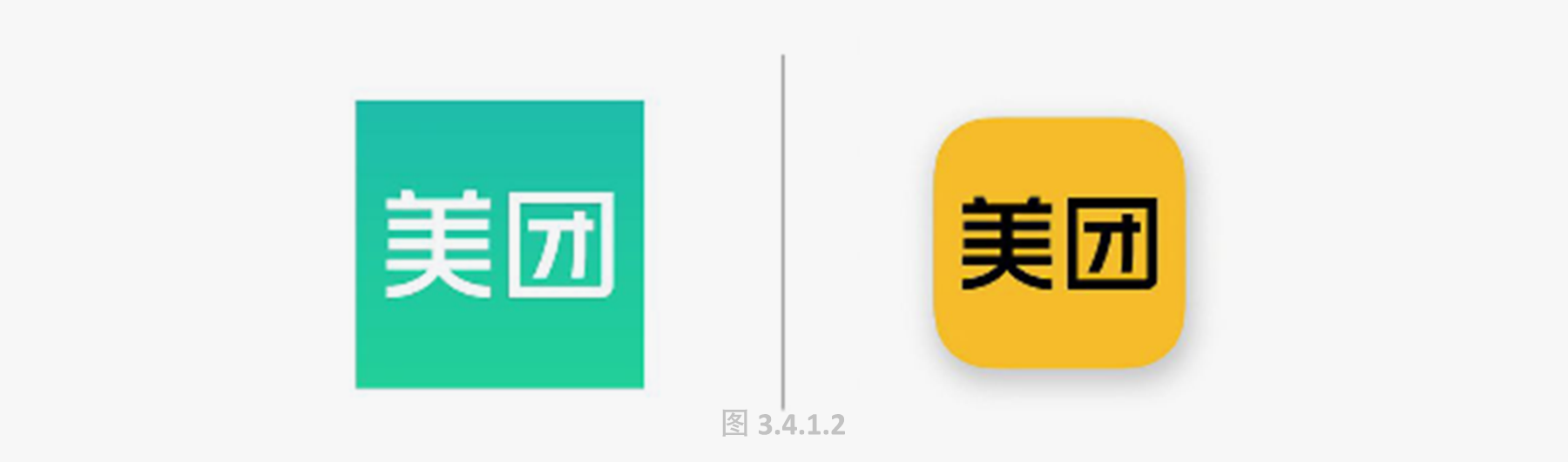
在我们常用的 APP 当中,使用黄色作为品牌色的 APP 并不多,但最近大家可能有关注美团的品牌色由青色变为黄色 ,什么原因呢?(图片3.4.1.2)

我分析原因有三:
一、美团在很大程度上就等于美团外卖,而美团外卖的品牌色是黄色,通过将品牌改为一样的黄色来完成线上与线下的连接,使得品牌效果的传递趋于一致。
二、从视觉上来说,黄色是非常明亮的颜色,易于在线下环境(美团共享单车业务)被发现;
三、毕竟是与“吃”相关的产品,使用暖色系色彩显然优于中性色系或冷色系色彩。
我们注意到美团的黄色(浊色调)相对柔和,更靠近橙色一些,可能是考虑到黄色明度太高会让眼睛不舒服,而且在白色背景上很难看清楚,因此尽可能在黄色的范围内,让红光占据更多比例,让这个黄色的明度尽可能降低,虽然看起来仍是黄色,但更柔和,柔和黄色的选择也是美团基于对广泛用户群体的整体考量做出的决定。
暖色系的红橙黄三种色彩讲解完了,希望对你们有所启发,色彩的学习是真的永无止境,这篇对于红橙黄三种色彩的讲解也远远谈不上全面,如有纰漏,请各位批评指正。
原文地址:站酷
作者:泽泽先生






