本期文章以场景化表现为出发点,深入浅出的从方式方法和灵感创意来源,同时结合内容、形式、色彩等使信息元素以独具一格的、能够给人带来眼前一亮的且产生一定联想的特点达到赏心悦目的目的,希望通过本期文章对大家的版式编排有所帮助!

在设计行业中经常流行着这样的一句话“无创意,不设计”,不管是出于什么目的,在保证信息可以有效传递的前提下,结合内容、形式、色彩等使信息元素以独具一格的、能够给人带来眼前一亮的且产生一定联想的特点达到赏心悦目的目的;而对于设计基础的版式编排来说,其本身一直是处理信息的最有效手段,是通过整合各种不同类型的信息和元素,在有限的空间内利用相应的方式方法实现信息的组合,想要让版式编排具有一定的创意,不能单纯的只是从某一个元素进行思考以局部的创意性强调某一个信息元素,而是需要通过一个点带动整个面,即使看起来没有特别的表现,但对于整个版面来说却是让各个不同的信息元素像在同讲一个故事一样,在保证信息传递的同时还能让人产生一定的遐想,而这种创意的呈现即是场景化的表现。

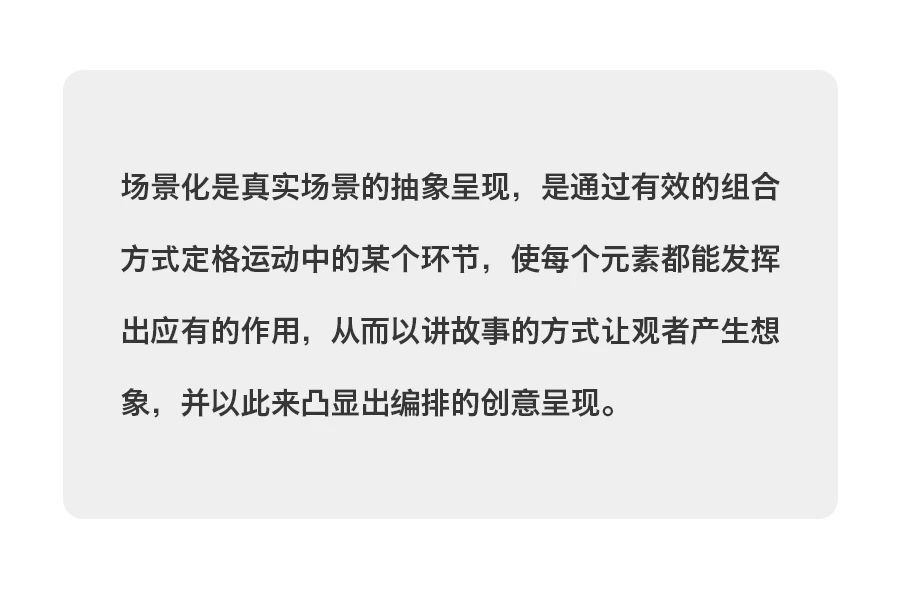
场景化简单的来说即是把现实生活中存在的某一个实际场景,通过不同视觉元素的组合,并利用设计手段的处理和形式的表现,在有限的空间内以抽象的视觉呈现,是以画面的整体作为表现基础,使各个视觉元素在画面中发挥出相应的作用,就像故事中有多种角色的扮演,但始终却是在讲一个故事一样,让画面传递出完整的故事感,尽可能剔除一些不必要的视觉元素,使画面的视觉表现更加舒适、干净、具有较强的统一,即使没有复杂的形式美也可以在保证信息传递的同时具有创意性和美感。

图1:
在常规的编排中,我们通常会依据不同元素自身的特点和优势,适当的利用设计中的一些处理手段和方法,对看得见的视觉元素进行巧妙的编排组合,使其以具有创意的形式展现给观者,把人们的视觉注意力全部集中在可见的视觉元素身上,并以此突出可见的信息元素,但却忽略了视觉元素所身处的空间是以整体的结构相互作用而表现出的场景化,使视觉元素变的较为独立。
图2:
当用相同的信息元素在相同的空间内进行场景化的编排时可以看出,有限的空间不仅可以得到有效的使用,同时还可以表现出一定的情感和联想的空间,使每个信息元素在空间都发挥出相应的作用,与此同时,不管使用什么样的手法或者是技法的处理都是为适应整个场景的表现而做出的协调,使信息元素有序的传递出一种强烈的整体感,并以此彰显出编排的结构创意。

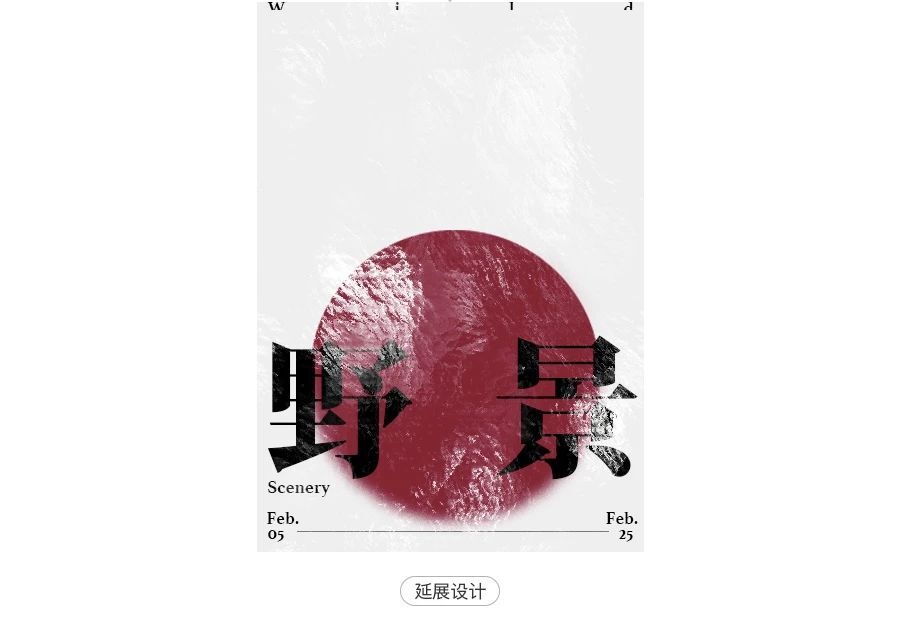
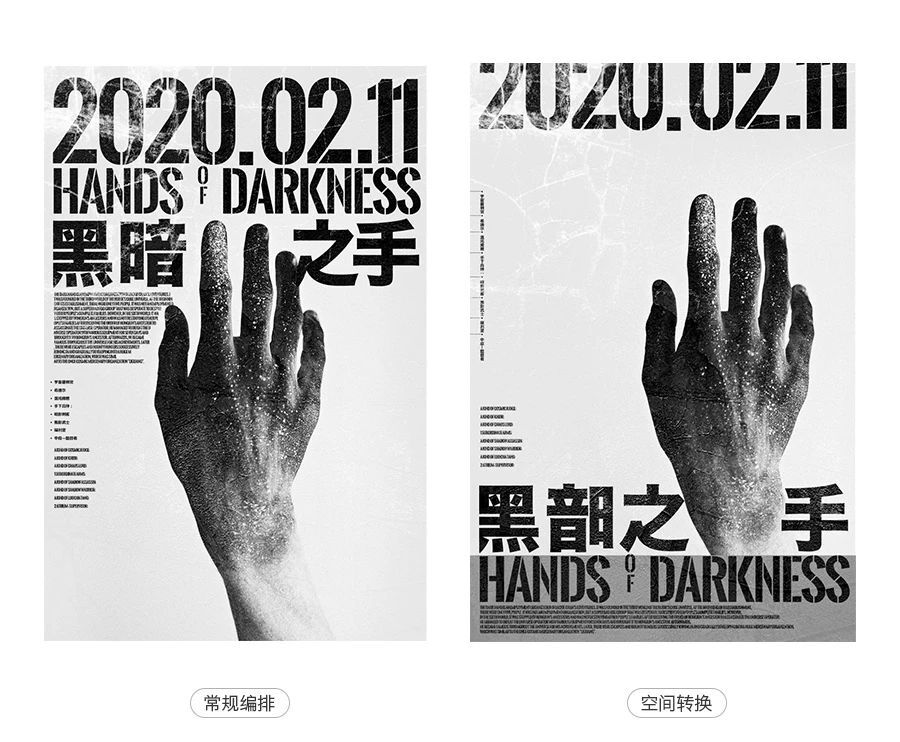
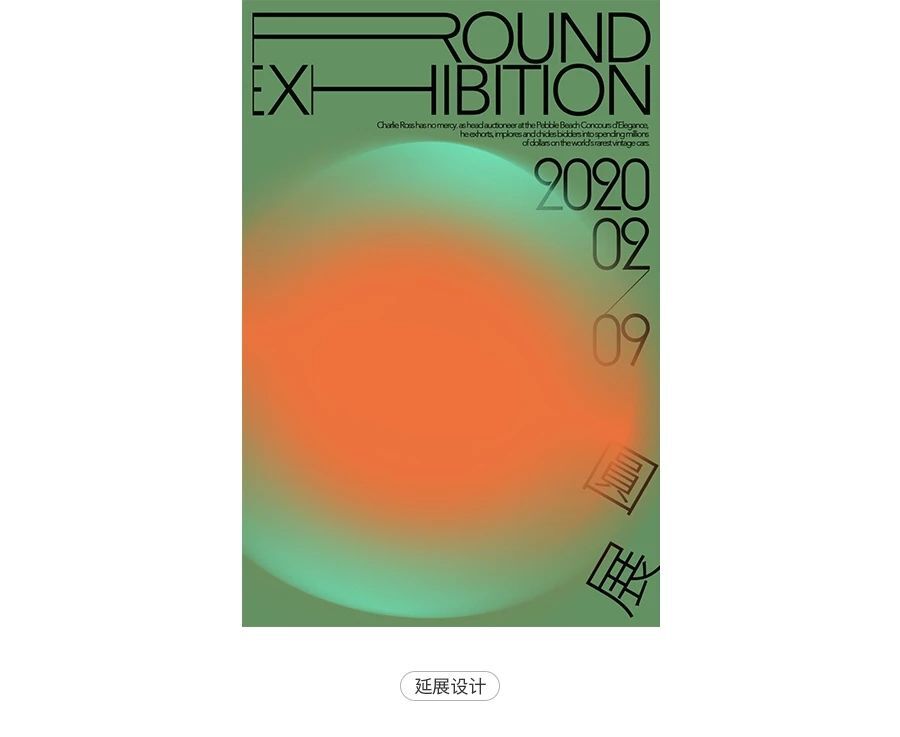
从延展设计中可以看出,顶部的文字利用切割的手法把底部切除一部分,使其与下面的信息组在空间层面形成牵引的感觉,而底部的线条拉长之后对图形起到支撑的。
作用,整体给人一种像是从上往下掉的感觉,而大面积的留白恰恰可以给图形的运动留下想象空间。


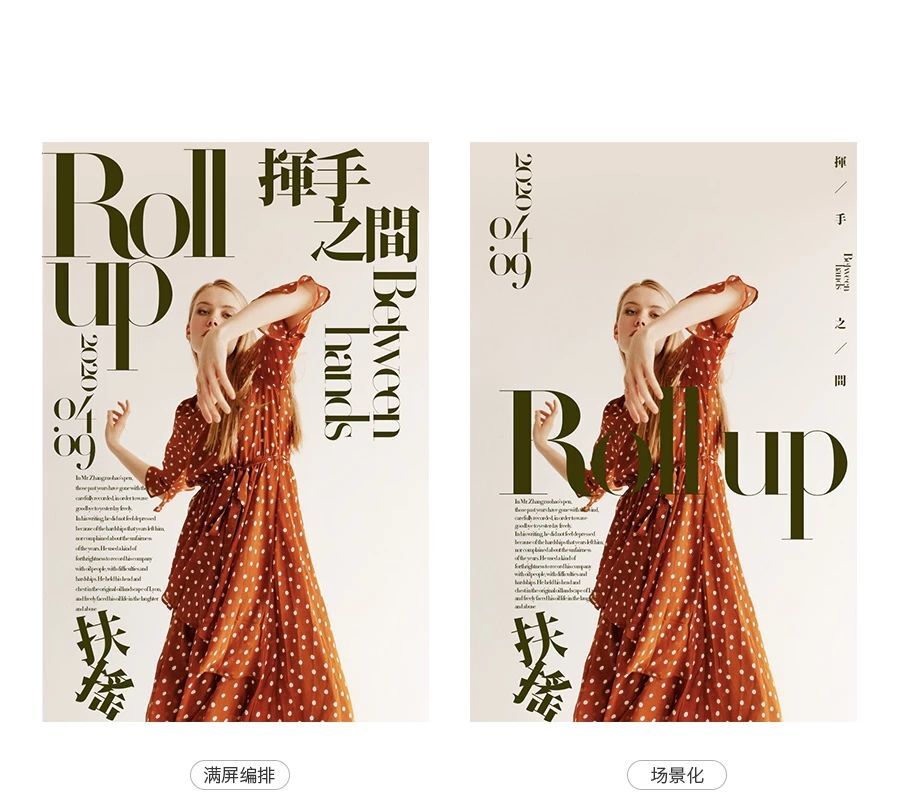
图1:
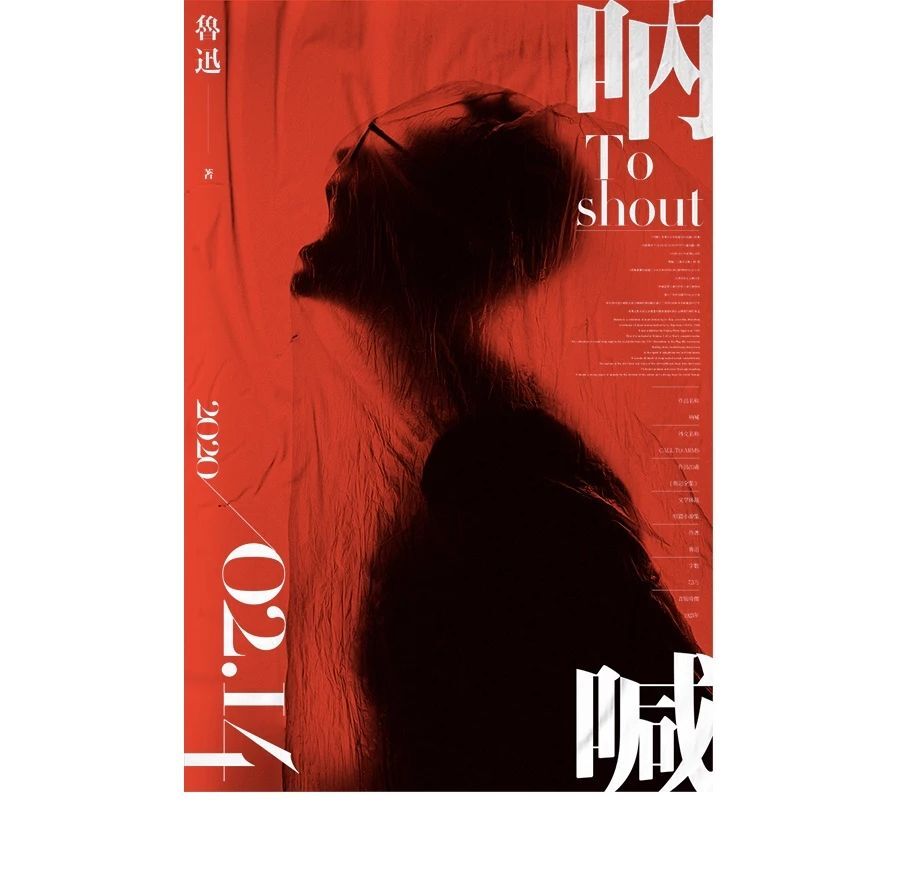
从满屏的编排中我们可以看出,信息元素在排列的时适当借助了主体自身的结构,通过对信息元素的调整和设计方法的使用与之形成了较为巧妙的编排形式,并以此希望能够在保证信息准确传递的同时表现出一定的创意性,尤其是人物主体的两只手部分与信息元素结构形成的互补表现,看似很好的利用了一些巧妙的特点,当对于画面的整体视觉表现来说却显得有点粗糙和松散。
图2:
同样是以两个手臂的特点为创意呈现基础,当从场景化的表现角度进行思考和巧妙的结合后可以看出,信息元素的布局结构既保留了主体自身特点的自然性,同时又是进一步对主体自身特点的强化,使重叠在人物身上的文字与人物的姿态产生了关联性,营造出一种像是人物要把文字拎起来甩出去的感觉,与其他信息组成的结构既可以带动整个画面表现,也可赋予画面联想。

为了加强场景化的编排创意呈现,以水平中线为基础在版面中的下半部分加入一个色块,使其与英文中的小写字母顶部对齐,很好的强调了人物要拎起文字的场景化
创意,不仅可以让画面表现抽象的定格在真实场景某一格,还可以让观者通过想象串联起整个故事,看似没有强烈的视觉冲击力和特别的创意,但却是以故事性的叙
述方式使画面的表现产生一定的创意。


空间的转换是遵循着平面设计介于二维和三维之间的特性基础上进行的场景化呈现,并不是把平面的表现依照真实的场景进行完整的塑造,而是把现实生活中的真实场景通过较为抽象的平面形式呈现给观者,是立足于三维的思考而转换为二维空间的表现,但同时又保留了三维空间真实场景的抽象表现,以此作为画面编排的另一种创意。然而我们在进行编排时通常拿到的需求和主体大多数是真实存在的,很大程度上设计者会受到一定的约束而无法建立场景化的创意处理,尤其是对于文字信息元素来说,在编排的过程中是顺应场景化还是以独立的结构重合画面,很大程度上取决于设计者对空间的转换。

图1:
在常规的编排中设计者习惯于把拿到的主体适当进行调整亦或者依据网格进行摆放,即使进行了巧妙的组合但从空间的角度和整体的画面表现上来说却显得不那么细腻,很大程度上主要是设计者在进行编排时忽略了主体所在空间维度,从而导致信息元素与主体之间的关系没有得到妥善的处理,以平面的编排结构重合真实的主体结构,看似很好的利用的空间,但却比较平淡。
图2:
当基于主体的空间维度上适当的调整版面编排的结构和信息元素的位置可以看出,底部文字组与主体的结合给人一种像是主体从文字中生长出来的感觉,进而要去触摸顶部的文字,与此同时顶部文字依据画布边缘进行适当的切割,像是要躲避被主体触摸到,营造一种你追我躲的感觉,而左边文字组形成的错位结构与主体的大拇指产生的视觉关联,即使仍然是平面的编排形式,但整体却给人一种创意的场景表现。

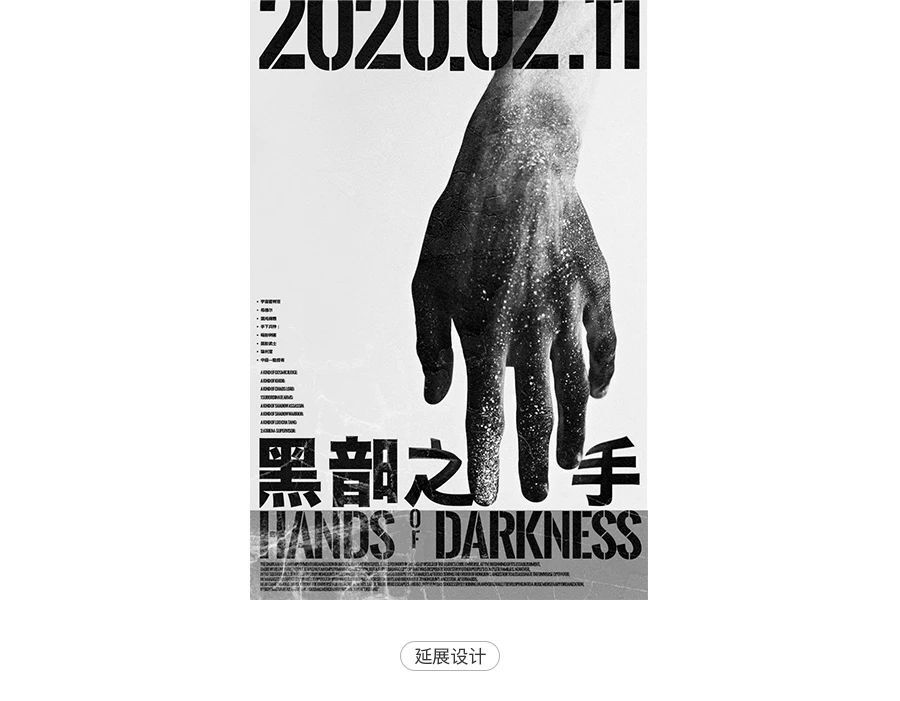
在延展的设计中可以看出,当把主体换个方向之后顶部的文字与主体形成重叠的层级关系,而下面所有的文字组则与主体之间产生了空间重合,就像一个手从上面生出来在扒拉文字一样,与手指临近的文字又进行适当的变形处理营造一种的真实的场景,看似平面的编排但与主体之间产生的各种关系则是通过空间的转换使信息元素以抽象的表现模拟真实的场景。

故事性布局与网格的灵活使用是密不可分的,很多时候设计师口中所说的某种感觉,其实很大程度上指的就是画面表现的故事性,简单的讲即是通过内容表达的主线先确定视觉元素的起点,以此作为开端逐步规划网格布局和视觉元素的位置,使不同的视觉元素依照起点进行延伸的排列贯穿整个版面,并建立起视觉元素之间的关系从而让每个元素发挥出应有的作用,不在仅仅只是做信息的展示和传递内容的表层作用上,同时对于有效的梳理清晰的视觉流程和版面完整统一的视觉表现也能起到创意呈现的作用,以完整的故事讲述画面的表现,避免设计者在编排的过程中创意枯竭无从下手和纯粹的形式化表现。

图1:
在常规的编排中将信息元素按照从左至右,从上至下的视觉起点习惯排列,顶部的文字和左边的文字形成半包围的发散结构与主体元素形成结构的互补,给人一种像是从左边开始扩散逐步包裹着主体的感觉,看似好像没什么太大的问题,但总会给人一种不太舒服的感觉,即使信息元素也做了相应的较巧组合和使用相应的网格布局,却始终无法给人一种即完整又舒适的画面感。
图2:
在遵循同样视觉规律的前提下,适当调整画面的布局和主体的位置可以看出,从左边作为视觉的起始点信息元素和主体一起逐渐的向右移动,直到把右边的信息元素推到边缘,而主体自身的冷暖色所起到的重心和视觉牵引将画面斜30度向右上方和左下方引导,并与信息元素的结构形成统一互补的感觉,不仅平衡了画面的重心,同时也让主体拥有一种无拘无束的自由感觉。

在保持原有主体不变的前提下,针对画面表现进一步调整布局后可以看出,顶部的大文字和主体直接把信息元素推到右边,并在右边又进行了丰富的变化,就想讲故
事一样不仅具有清晰的视觉逻辑,还逐步的将内容推向精彩的部分,使得每个信息元素、处理的方式方法以及空间的布局在贴合一定的网格基础上都发挥出了应有的作用。


场景化的表现在设计中有着不可被忽视的作用,不管是对画面的情感修饰亦或者是对于创意的呈现都是显而易见的,同时也是设计者对需求内容思考的深度和角度的视觉体现,很多时候创意来源就是从相应的场景中进行细微的提取而来,使画面的表现和设计方法才能得到有效的发挥,满足人们感官的追求,然而在版面的编排中很多设计者往往会忽略所有视觉元素组成的版面空间整体性表现,逐渐转向某个视觉元素的独立场景营造,虽然在一定程度上也体现出了场景化,但却会显得过于形式从而降低画面的整体性,在这种情况下则需要根据需求内容对版面空间的整体进行思考,通过3个常见的技巧完成场景化创意的塑造。

边距在版面空间中通常是用于限定内容的有效区域,控制视觉元素距离画面边缘的距离和衡量有效内容所占空间面积大小的依据,除此之外还可以充当着单个视觉元素或者是整组视觉元素的起点或者是结束点,一般来讲边距越大会显得画面视觉越集中,视觉元素之间的组合也会越紧凑;反之,边距越小,可利用的有效空间越大,对于场景化创意的营造也会更加的有利,虽然是老生常谈的一个问题,但想要更好的、灵活的使用边距,使其在不同的使用版面编排中发挥出应有的作用,就需要适当的从整体性和场景化营造的角度全面的思考边距的使用方法。


通常我们拿到的需求大多数是真实生活中存在的某个主体,由于受到原有主体完整性的限制,当把主体置入到一个崭新的画布当中就不得不考虑边距的问题,通过调整相应的边距让主体的边缘是否与画布的边缘达到一致进而抓取能与主体产生创意结合的部分营造一定的场景化表现,不管是把主体框起来限定在固定的空间内,还是以完整性对画面进行布局,边距就可以很好的发挥出视觉元素的起始点和结束点的作用。

图1:
把主体置入到画布当中,并依照主体的边缘与画布边缘一致的前提下把其他不能重合的边缘通过蒙板擦除,使得主体能够与背景融为一体,并调整主体图层的混合模式为正片叠底,然后对整体的布局以及主体的形态进行简单的分析,并以此展开能对主体产生关联的所有场景的联想,以便为场景化的创意呈现做好铺垫,同时也是为其他信息元素留下相应的空间。
图2:
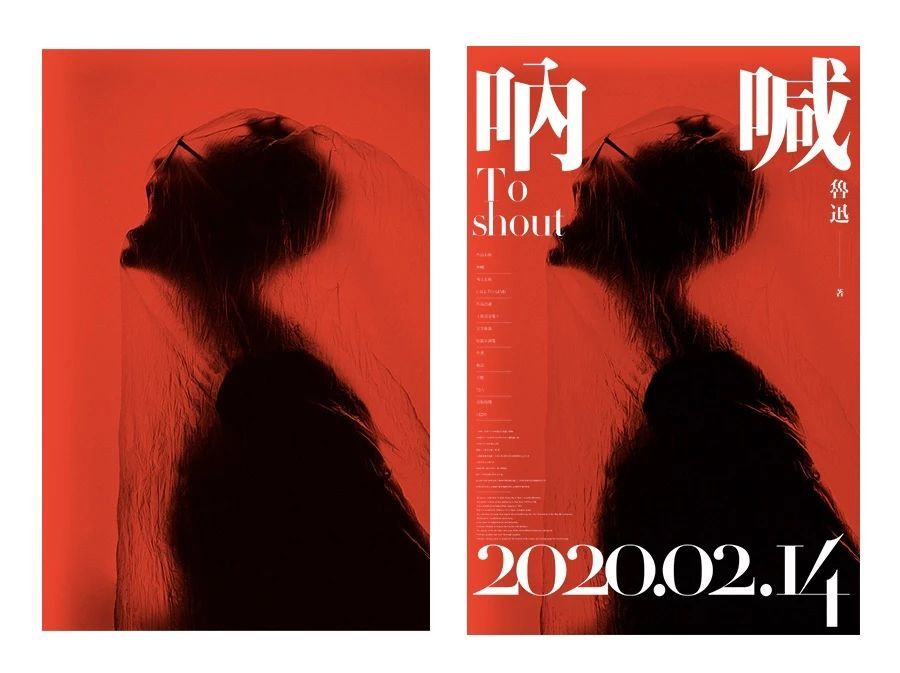
然后把相应的信息元素也置入到画面当中,并对信息元素进行适当的梳理、组合和布局编排后可以看出,画面的整体视觉表现猛然一看还像那么回事,但却始终经不起太多的推敲,同时也并没有呈现出一定的创意,更多的只是希望能够把信息传递出来即可,尤其是在与主体结合的过程当中也没能够把主体自身气质和调性表现出来,反而像是把主体给框起来的一样,受到约束。

图1:
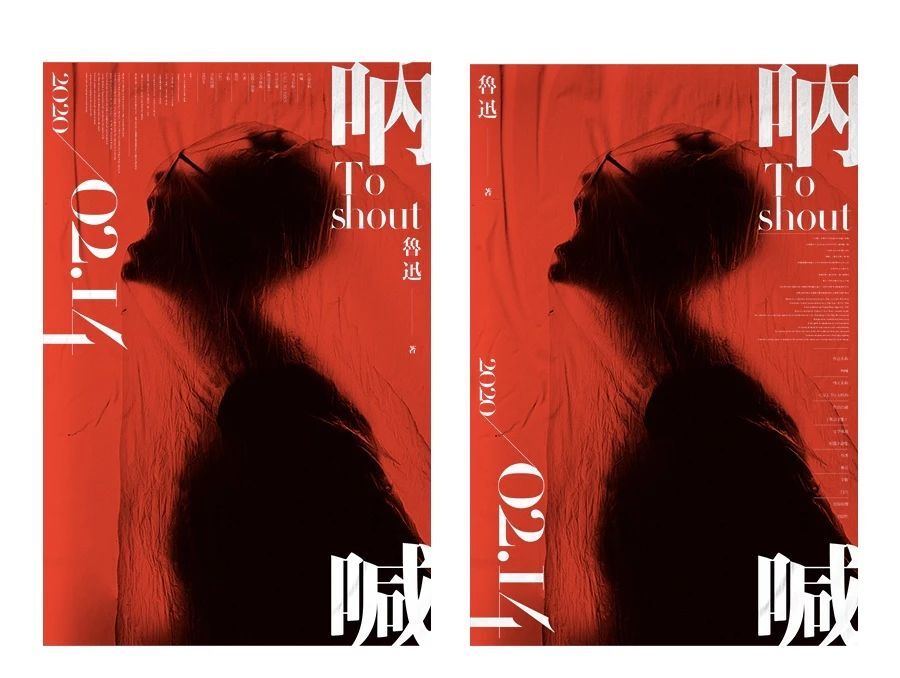
根据主体的形态结构对信息元素的结构进行调整,同时遵循着人物边缘与画布边缘统一的前提下,把主标题靠右排列不留有任何的边距,既可以贴合主体充当起点,也让画面的空间得到充分的利用产生一定的想象空间,而其他信息元素则围绕着主体的结构进行相应的排列,虽然看上去还不错的样子,但却给人一种双重结构的重叠感,尤其是人物头部的结构围绕限制了想象。
图2:
为了让画面的表现更加的具有一定的场景化,在原有的基础上通过对信息元素的结构调整可以看出,把原有的时间信息移动到左下角,使组合的结构与主体产生一种推动的作用,无形中以S形的走势从底部逐渐向上游走,而右边的编排则是在主标题的基础上通过小文字的右对齐营造一种起点,很好的把人物头部的空间释放出来,不仅增强了画面的表现力,还更加贴合主体。


设计手法在进行版面编排时对于场景化的塑造有着不可被忽视的作用,尤其是对场景化的情感和视觉表现有着促进、强调、修饰等多种不同的刻画,同时也是从抽象逐渐转向具象的有力手段,让观者可以更加准确和清晰的感知到画面所要营造的某一种场景表现从而产生一定的共鸣感,实现信息更加有效的传递,但值得注意的就是,很多设计者在进行编排时会过于依赖某种手法所营造的视觉效果,而没有对需求进行认真分析提取相应的创意结合点和可能产生的场景联想,导致画面的表现过于形式化和常规化,不管是单个手法的使用亦或者是多种手法公共使用,都需要针对需求展开联想才能更加有利于营造场景化的创意版面。


新建一个画布,把我们拿到的主体置入到版面当中后进行相应的分析和创意的联想,值得注意的就是在以实物为主的画面中我们不仅需要考虑到空间的转换,同时也需要注意情感情绪的刻画,而不是常规的根据如何好看,或者什么样的效果炫酷进行编排,目标一旦发生转变就很容易被手法牵着鼻子走而失去对内容的思考,对于场景化的创意表现最为忌讳。根据主体的联想从而产生一个最基本的创意想法,即是瓶子漂浮在水面上的感觉。

图1:
根据基础的创意想法适当的调整主体的方向和位置,依据水瓶中心线在下半部分加入蓝色图层使其对主体进行部分遮挡,并调整图层混合模式为正片叠底,同时把图层边缘做波浪弧形的处理以更好的贴合创意的场景,然后将信息元素置入到版面当中做相应的编排处理,使信息结构与主体的形态相结合,让英文充当支撑主体的漂浮物,并与时间信息形成互补的相扣。
图2:
为了进一步让画面的表现更加舒适在原有的基础上把主标题信息和大英文信息移动到贴近画布边缘,形成边缘的切割处理,并与两者之间的信息形成错位,同时分别对中文执行径向模糊处理,弱化生硬的感觉;对英文自行扭曲的处理以体现水中漂浮的感觉,不仅对整体的画面进行情感情绪的刻画,同时也让视觉表现更加舒适,以更加贴切真实场景的表现传递画面信息。


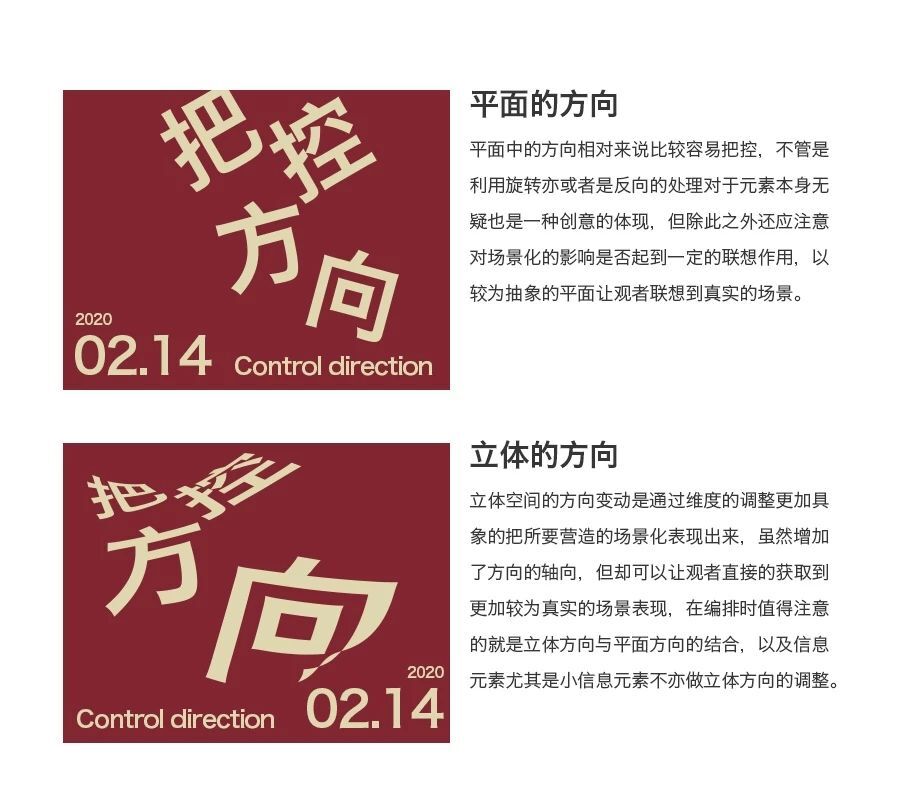
在版面编排中,视觉元素的方向通常会影响着整体画面的视觉流程、版面重心平衡、元素与元素之间的关系以及画面布局的结构,尤其是灵活多变的信息元素,很多时候即使只是利用简单的方向变动也能很好的体现出别样的创意;虽然方向是一直存在的,但在编排的过程中往往会被设计者忽略掉,尤其是对于场景化的表现而言,即使是某一个微不足道的元素所产生的方向变动也会对画面的表现有着较大的影响,而想要把控好方向的变动就需要设计者从平面维度和立体维度两个方面入手。


新建一个画布把主体置入到版面当中,并把其移动到合适的位置后可以看出,主体自身是以透视的方式展现,非常有利于营造场景化的表现,除了需要注意空间的转换之外,还需要注意自身产生的多种维度的方向延伸,为整体的画面布局打好基础。

图1:
根据主体的透视情况,先把主体复制一层并调整颜色为黑色以此作为主体的投影部分,并对投影部分做适当的效果处理,与此同时新建一个图层使其对版面进行分割并增强主体的空间层次感,整体可以给人一种从远处逐渐走向眼前的感觉,既有空间的纵深感,同时也为场景化的表现营造了较为具象的视觉表现,不仅可以有效的识别出主体,还让整体的结构也更加清晰。
图2:
依据主体的形态以及要表现的场景把信息元素置入到版面当中,大标题居中并适当的了做了边缘切割的处理,在贴合场景的表现下给人一种像是从上往下掉的感觉并与主体相呼应,而左右两边的小文字组用不同的方向满足场景,尤其是不同方向的线条使得两边传递出内收的感觉,整体给人一种严谨的结构表现,使得画面的表现不仅具有场景化和品质感,还没有多余的元素。


对于场景化创意的表现,不只是在三维的立体空间中才可以实现,在平面中则是需要设计者灵活的使用所掌握的知识、技巧、手法等,同时为某一个完整的大目标服务,才能更好的以整体的画面感传递给观者,促使其产生相应的联想空间,而不能只是一味的讲究方式方法和形式化的表现,本期内容只是浅显的给大家提供一些参考和想法,虽然看似简单,但想要用好这些基础的技巧,还需要设计者打开自己的创意思维创作出更加精彩的版式编排。

原文地址:16创艺(公众号)
作者:Martin K






