小编:作者近年专注理论,研读大量设计书籍,感觉国内较偏技法,国外较重底层原理的讲解,特意整理、总结过往笔记与设计心得分享出来,一起来看看吧~






以上都是近年来的多本阅读笔记和心得总结,一直在慢慢整理中。特意分享给各位作为交流参考,本文还有诸多不足,望各位批评指证。
《格式塔与视知觉》这个章节,其实同哲学的唯物辩证法可以作很多关联结合。平衡、系统性、格式塔是否跟两大基础与三大特征的内容(普遍联系、永恒发展,对立统一规律、质量互变规律、否定之否定规律)或多或少产生联结,后续值得探讨。这是格式塔与视知觉的最后一个章节。下节将讨论艺术与设计中的重要核心《构图与造型的原理》,主要是讲解空间结构秩序、造型的形态意义与心理情感特征等方面的内容。
本人梳理编写的文章,力求体现两个特点:
- 1.底层原理
- 2.系统性。
底层原理,不同于表层原理与技法思维只讲解:怎么样做?得到什么效果,或者是要什么效果,怎么来实现?当时感觉懂了,一到动手,换成不同的题材就无法转变思维,做不出来。底层原理注重的是:透过现象看本质,要了解为什么这个“样式”产生如此的效果,是什么原理(力学、心理学、经验影响?)。
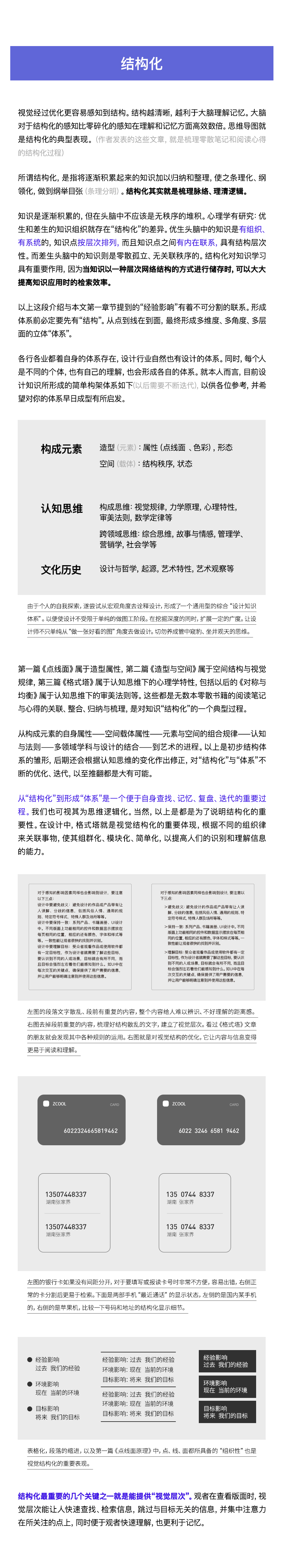
系统性,不同于网络上碎片化的知识,不片面、单一角度解释设计:此效果怎么解读,彼方法怎么实现,这样过于松散且不便于检索及形成体系。系统性注重的是:以一种较为清晰的逻辑思路来了解整体的知识结构,如同打仗时作战室里的整个大作战图一样,注重整体,观察部分,综合考量。便于关联、记忆、优化等。也就是上面文中所提到的“结构化”原理的优势。
因为自己时常于国内外网路查阅资料,发现文章大多都还不够系统。所以尝试以较为“系统性”的方式来解读设计,因此建议观看的朋友们一定不要漏掉任何一遍文章。如果你将某篇文章遗漏掉了,就可能会发现很多文章的关节点、术语读不明白,当然还可能与整个系统架构完善度有关,其中很多“知识点”会关联、交叉解读,包括评论里也会有一部分的讲解。由此,希望各位能够反复通读,以及多在实践中反复检验,查找问题与构建自身的体系。
理论不同于软件和技法,短时间的学习就能看到进步,不能现学现卖。它是一种所谓的“种树”过程,靠的是日积月累,是一种学习、消化、迭代的过程,一种由量变到质变的过程。需要坚持不懈、持之以恒。我们小学到大学的所学习的教材也是系统性理论的体现。走上社会后的各位朋友,感觉到以前系统知识积累的重要性了吗。书到用时方恨少。
仅作免费交流与启发,请勿商用! 谢谢!如果有任何疑问,也欢迎随时留言与交流。
另外也邀请对基础理论方面有涉猎或是有兴趣的朋友,可以共同交流、联名探讨。
参考书籍:
《认知与设计:理解UI设计准则》Jeff Johnson
《格式塔心理学原理》库尔特.考夫卡
《艺术与视知觉》鲁道夫.阿恩海姆
《艺术.设计的平面构成》朝仓直已
《设计元素.造型与空间》丹尼斯.M.普哈拉
原文地址:站酷
作者:义兵哥哥






