这是之前的一篇文章,但后台小伙伴问的比较多,翻出来给大家看看。时隔一年,辗转不同的团队,回过头来看,本篇文章依然很有用。
在几家公司呆过之后,见过各式各样的交互文稿。
有的是交互设计和视觉设计在一起进行表述,即文档是彩色的,会呈现逻辑和视觉都标注的情况,一般出现在这种现象的公司也会伴随交互设计和视觉设计是同一个岗位的情况。
现在因为交互和视觉分别是不同的人进行担任,产出文档是两拨人,于是交互文稿和视觉文稿也就不一样,这样分工明确,各自对自己的专业也更深入。
没有所谓的哪种情况是最优解,根据不同公司的不同状况,两者都是可取的,不同的是前者效率更高,后者信息更明确。今天想从单个页面的角度来说说分工明确后的交互稿是什么样的。
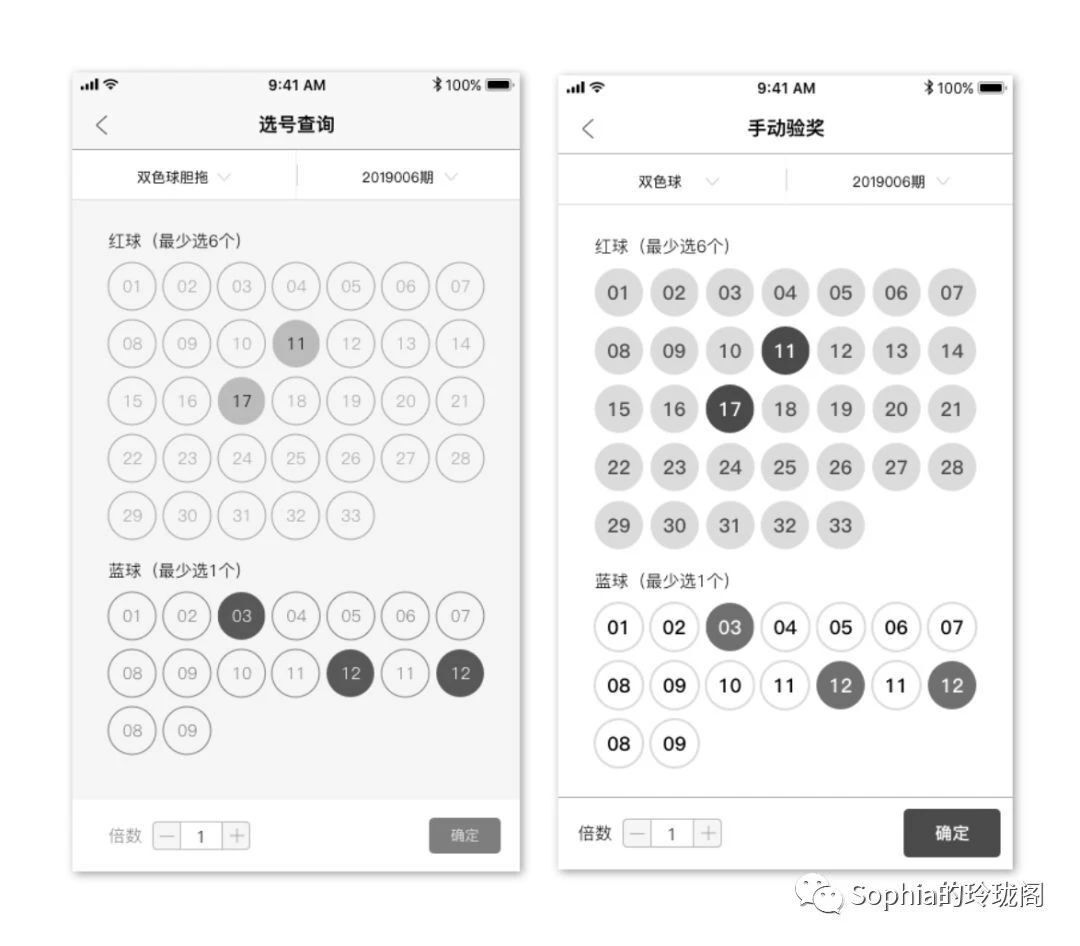
正好最近做了一个项目的改版,将一个项目从交互的草稿阶段做到了一个进阶的阶段,先来看看原来的草稿中单个页面长什么样。

比较专业的交互稿会是黑白色,先来分析一下上图的文档的缺点在哪?
1.信息优先级不明确;(整体页面给人灰沉沉的感觉,重点信息没有突出)
2. 信息不够精简;(比方说“查询结果”4个字是可以去掉的)
针对以上的缺点我们来分析下有哪些改善方法:
1. 从7个层次的灰度表达减少到只用4个灰度的颜色进行表示
2. 字体不变,正常阅读字号由12号变为14号,title与阅读字号的差距10pt以上就更明显。
3. 增强对比度:宁愿强对比也不愿模糊处理
4. 8pt间距的使用,画面节奏感更强;
5. 加大空间的利用,拥有更紧凑的信息节奏;
来看一下改善前后的对比图

还有其他页面对比图


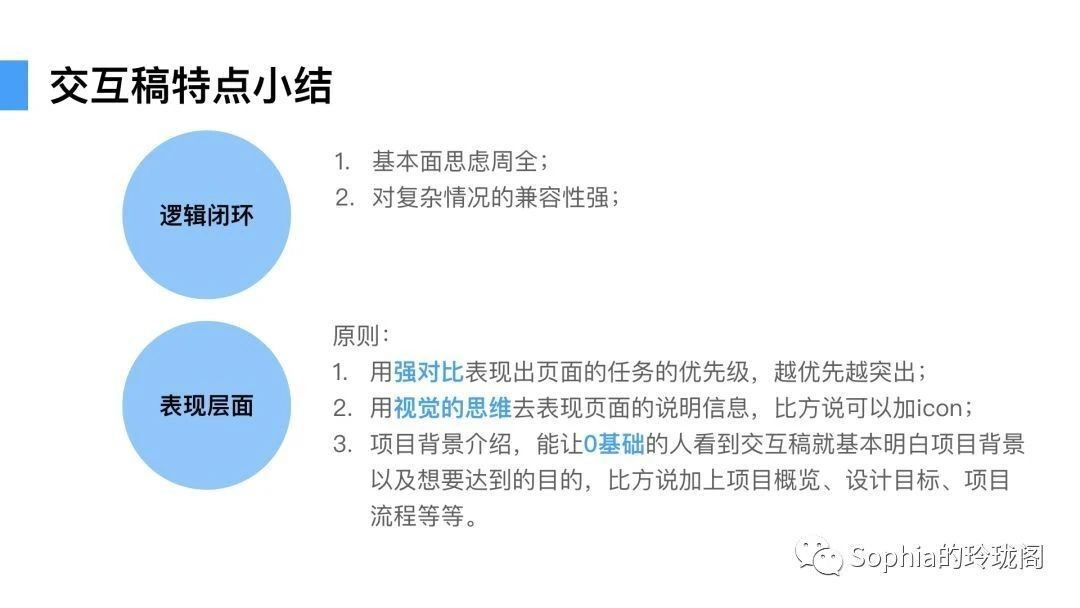
于是总结出如下图的标准

在上图中“对复杂情况的兼容性强”,可以使用组件化的思维,这个可以单独再开一个话题去说。
等项目上线之后来分析一下,从整体项目的角度看好的交互稿还需要注意哪些,到时候源文件是可以共享的。
有时候没有充足的进步,并不是动力不足,而是不知道进步方向在哪,目标不清晰,一点点来吧。
原文地址:Sophia的玲珑阁(公众号)
作者:Sophia的玲珑阁