我想很多设计师,在刚开始做设计的时候,对于排版的间距规则无法掌握,甚至不知道这个页面间距到底该如何去定义,无赖下去找大厂的app看间距,都无所收获,甚至苦恼。
一个技巧,
能帮助你解决90%以上的设计排版布局问题,因此耐心看完后,可以针对你负责的产品走查下是否有问题,然后可以推动修改优化。简历上的作品也可以好好优化下了!
网格是什么


就如上面举例所示,我们设计产品界面中离不开网格,网格让界面更加有节奏且信息层级更清晰,使我们能够舒适的阅读及很好使用产品。糟糕的网格系统是无规则,无节奏感可言,给用户呈现出一种劣质的产品。
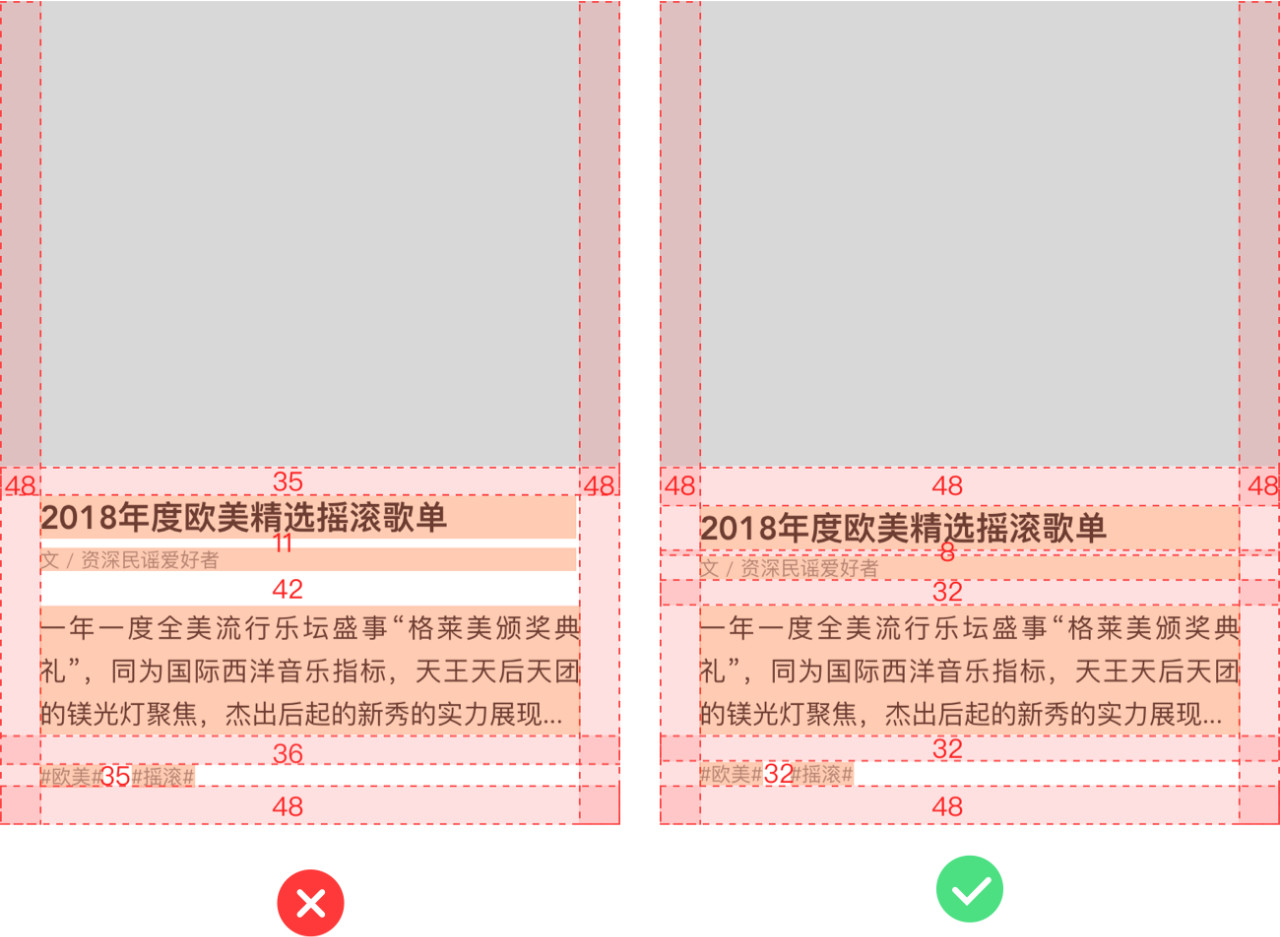
目前普遍的现状


很多刚入行做设计的同学设计的界面就如同左边这样毫无规律可言,甚至有些工作几年的设计师也会出现同样的问题,没有科学的去定义系统间距,导致界面设计品质感低,无规律的去使用间距,如何才能提高产品品质?
如何科学定义UI中的网格系统
定义 UI 网格系统方法很多,如运用8点网格系统、斐波那契数列、某最小原子单位的增量、从底层系统参数化定义间距等,本次就讲某最小原子单位的增量去定义网格系统。
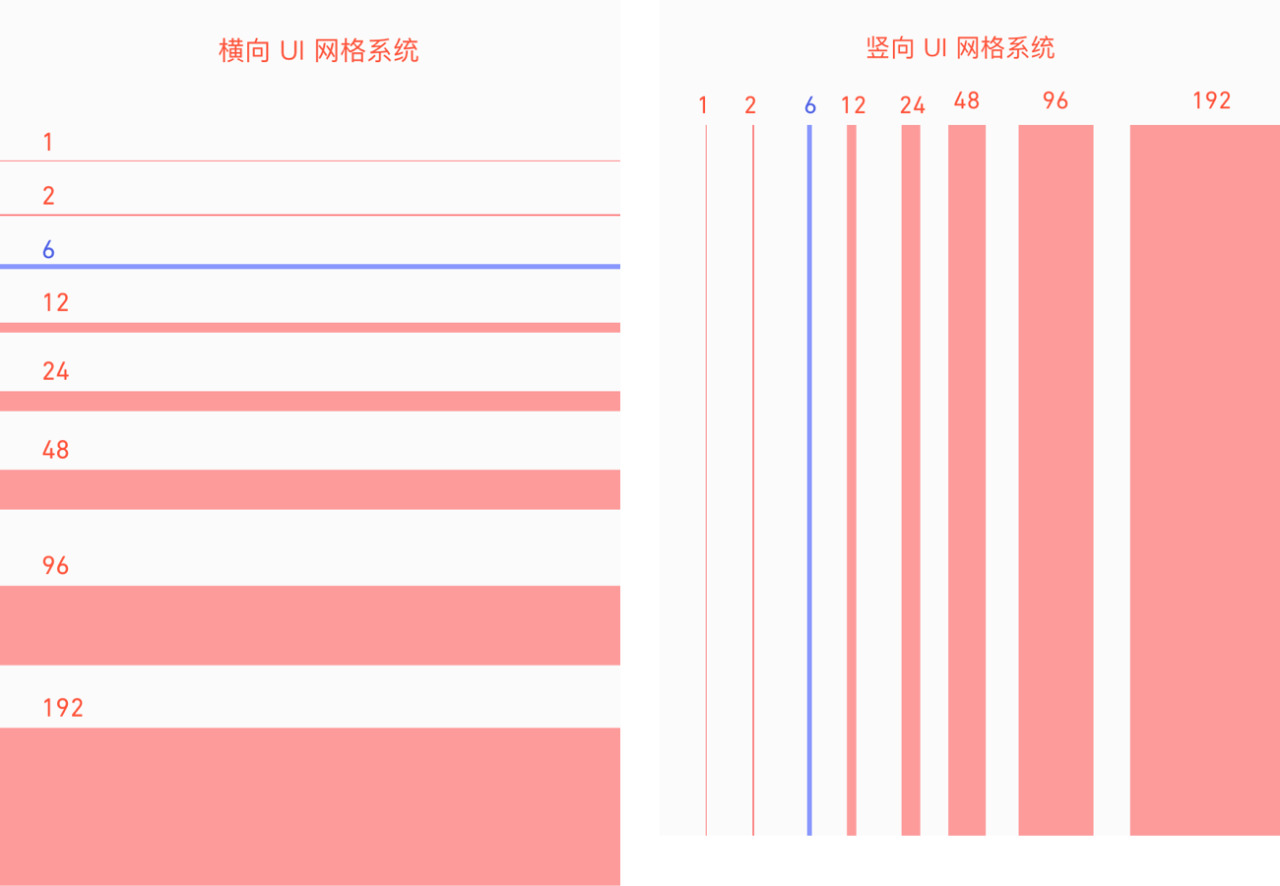
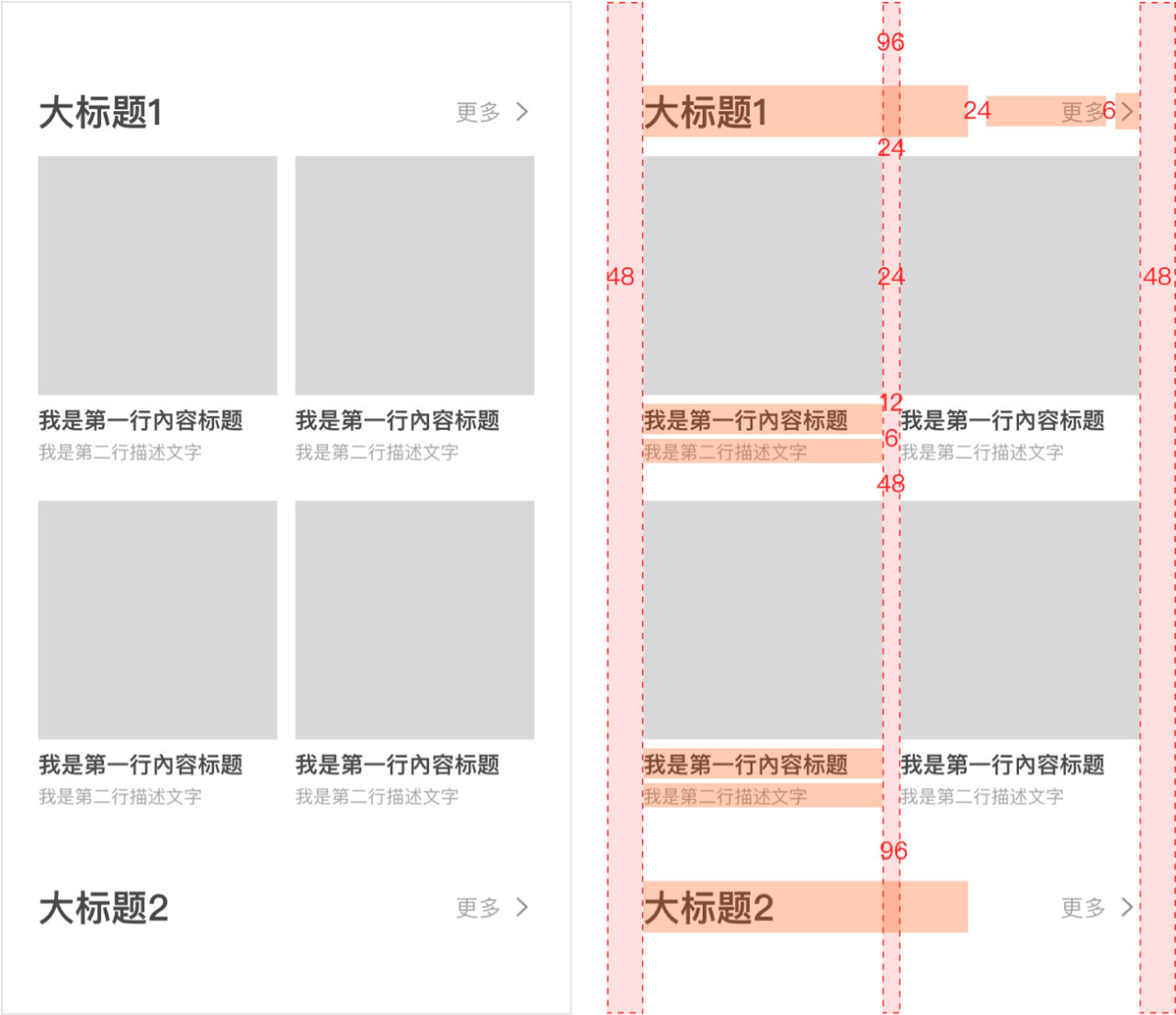
1 – 首先确定基础间距原子单位,比如这里我定义最小数值为 6
那么以 6 为基准的去延展系统间距,得到如下间距系统
1、2、6、12、18、24、30、36、42、48、54、60、66、72……、96、192等,这里都是 6 的倍数或能被 6 整除
2 – 继续优化梳理间距得到如下,为何要梳理?如果间距多,过于细碎也会导致画间距比较乱(以6为基准,前面个数是后面个数的2倍递增)
1、2、6、12、24、48、96、112

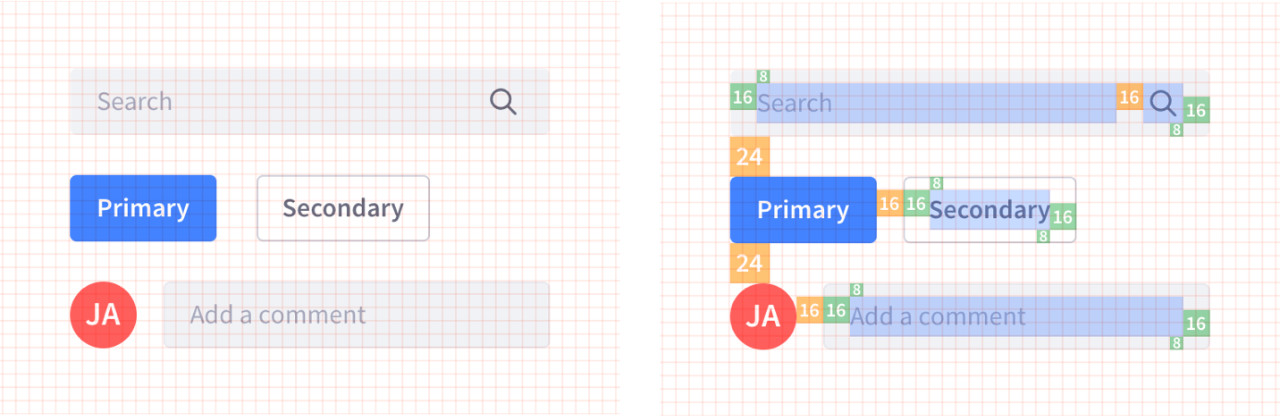
实战演示

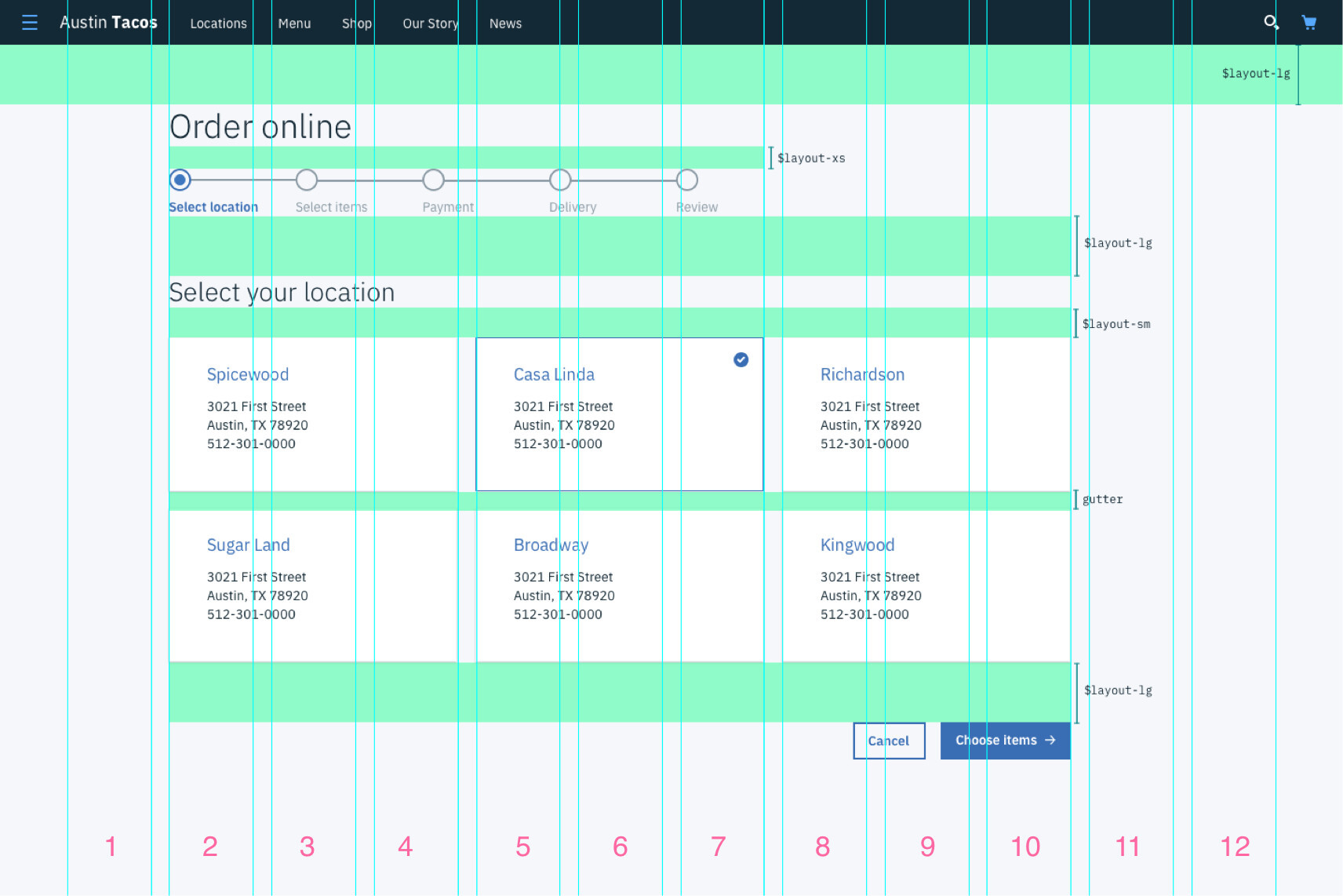
网格的具体应用
其他拓展举例
下面我通过几个案例,帮助大家更好理解网格在实际设计中实战技巧。

上面的案例加上方法实战大家应该都清楚了吧,上面案例的间距均来自我前期定义好的,其实很简单,方法要灵活运用,如果间距不够可以适当增加的,切记勿乱用间距。

其他案例查看

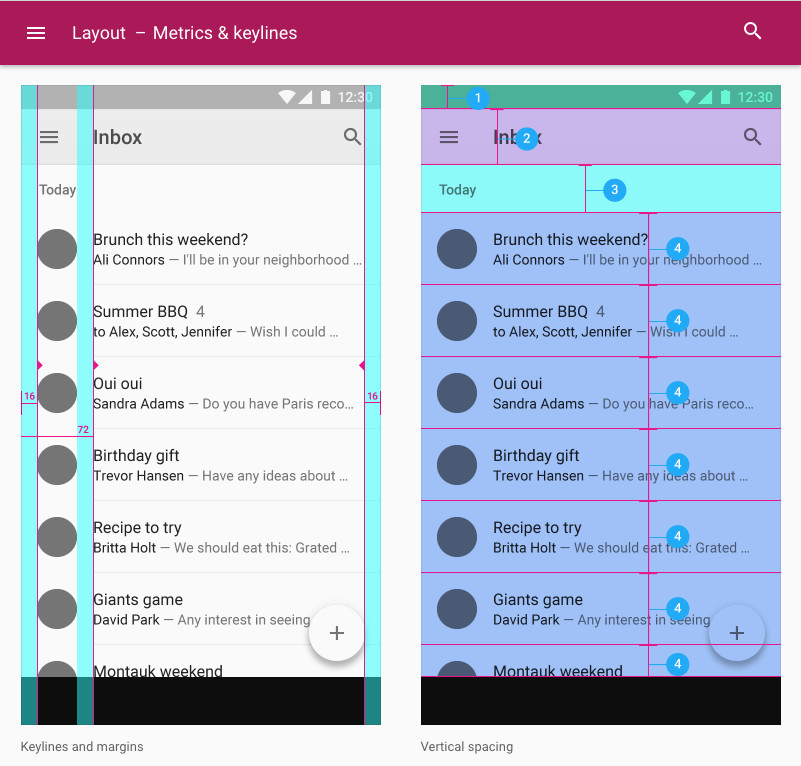
Google的产品示例
最小原子单位并不是随意定义的,推荐如下
4、6、8或者去做下竞品分析,间距定义以某一最小原子的增量去定义,切记勿乱用间距,间距使用得有规律和节奏。
原文地址:功夫UX(公众号)
作者:LoveXiaoTao







