文章序言:本文的内容来源于社群的每日分享汇总而成,给大家进行汇总是为了帮助有些刚进社群没有看过的朋友。平时在进行鉴赏的时候会以海报为主,因为海报是一个综合体,包括了信息处理,主体视觉塑造,空间分配,以及空间协调,涵盖的知识面比较广适合用来研究学习,下面进入今天的案例。

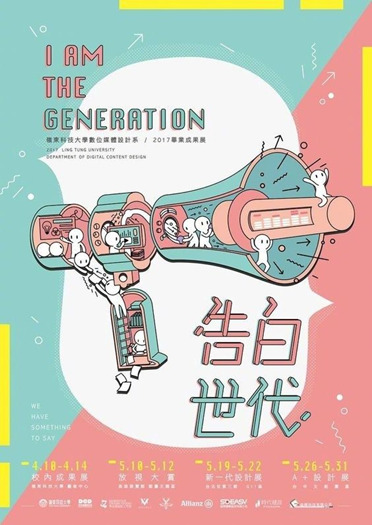
首先观察这张设计亮点,手法上利用了特异构成,在人物的脸上做出一个不同于其他重复单元的形状,这时人的视觉往往就会停留在这里,按照人的阅读习惯一定会顺势注意到下面类似主标题的信息,这时整体画面的视觉引导就会非常合理。
字体上选用了一种现代的字形,哪怕我们并不认识英文,也可以通过字体的气质以及主体的形态去反推项目,基本可以确定这种主题是时尚流这类的设计。
我们在工作中一定是很难接到这样的案子,但是我们可以学习这种特异的手法,不会浪费很多时间还能多给客户老板一个选择的方案。

这是一份behance上的关于手球的设计,行业属运动行业,说到运动行业大家在工作中肯定多多少少的接触过,那么运动行业的特点是什么呢?用几个关键词来概括无非就是,速度、力量、激情、热血、对决、技巧。
从点线面的角度来说,这类型的项目的面对应的是斜面,线对应的是斜线,因为倾斜的元素会给人以速度感和不稳定感,同时结合上一些透视使用这样的画面很容易拉住人的视觉,刚才说完了线面为什么不说点呢,因为点在画面中的单位太小了,通常用法就是气氛烘托,或者是隐性路径等。
这张设计中,点只充当了一些灯光来增加气氛所以就不多赘述了。主标题上运用了一个切割的手法,其实这就是一种在斜面上增加斜线的手法,同时配合人物的倾斜,叠压很容易就制造出了速度与空间感。整体非常匹配项目调性。
学习了这个设计后我们了解了,以后我们在做运动相关的设计时应该把重心更多的放在如何制造出更多的倾斜线/面上,而不是无脑的添加元素,或者让一些零碎的信息充斥版面。

教育类型或者说培训类型,这类题材在网上好的设计并不多,所用的手法也是大同小异,但这份设计更加适合用来讲解。
这张设计明显是一个儿童教育所以在字体上选用了一个手写体,手写体具有亲近感,随性感,非常符合小孩子的特征,同时构图上选用了一个上下分割构图,色彩上选用了一个青色和蓝色,这种色彩会给人以信任,专业的感觉,当然我们在设计的时候也有另一种选择,就是把整体的颜色做的活泼一些,还是要看客户给的定位。
这样的设计可以看到他并没有用什么技法,但是画面的信息呈现的非常清晰,主视觉也是比较明确,因为这种构图形式属于通用构图形式,适用于各种项目,所以我们以后在遇到信息量比较大的案例的时候可以优先考虑上下分割构图来进行解决。

这张设计手法上使用了一个影子的形式,这种形式非常有意思,使用的情况可以大致分为三种,第一种是借助影子来表现不在画面中的人或者物的动态,第二种是用来表现后续潜在的剧情,第三种是借助影子来表现人物的潜在身份或者内在心理活动,例如蜘蛛侠有一期的海报就有这么用过。
商业设计中我们同样可以借助这样的形式,我记得我看到过一个借助影子的案例就是一个高跟鞋在地上,画面中没有模特但却有一个影子在试图穿上那双鞋,用来表现女性十分想购买的心情。同样还有这样一个案例,画面背景是一堵墙一个成年人弯腰驼背的正在回家,墙上的影子映出的却是小孩子愉快玩耍的样子,这样强烈的反差会给人以深刻的印象。我们在使用的时候可以非常规的使用阴影逻辑,效果到了就可以。

这属于一个美食海报,主题是类似于抹茶甜点这一类的项目。首先看他的构图整体使用了一个上下分割构图,主空间内单独使用了一个中心构图。这个分割是根据功能来划分的,所有阅读性的都放在下面的次空间,所有涉及到视觉性元素的都被摆放在上面的主空间,这样可以保证画面的视觉元素足够聚集,特别适合新手排版,可以有效避免出现元素散乱差的缺点。
因为是主图足够清晰精致所以我们的主标题选用了一个细黑体这样就能在传达信息的同时又不会太干扰到主图的表现,上面的空间做了特殊压暗,是为了给信息创造出一块相对纯净的空间,同时也是为了保证主体部分的明度优于画面其他部分,保证视觉的聚集。
今天所提到的这些方法都是针对主图还比较不错的情况下的,我们做设计就是需要分析好主体的形态,优点,从而扬长避短。

项目上这是一个美食海报,构图上选用了一个满版构图,给人的视觉感觉是比较饱满膨胀的,满版是一种视觉前进里的最常用构图,任何一个基础构图在元素大量深化置换后都会变成满版构图。
字体上选用了手写体,选用手写体是因为手写体本身自带亲和力,也就是所谓的“接地气”能快速拉近和观者的距离感。打个比方就是一份面条他在什么时候对你吸引力最大,就是离你最近的时候。我们在设计的过程会经常借用这样的手法。
再回到点线面的上来解析这份设计,画面中更多的元素都是呈现出曲线的状态,但整体主体视觉都是以面的形态出现的,面是为了确保画面的视觉性不出问题,线确定的是画面情绪的走向,把主体的边缘看做是路径,其他的信息都围绕着主体在走也就是一种曲线的隐形表达方式。

这个属于儿童类的设计,儿童类的设计不同于其他的品类,用几个关键词来概括就是天真,活泼,好动,亲近人等特性,所以我们在做色彩选择的时候大多数会以纯色调为主,同时在确保主色范围没问题的情况下,为了表现儿童的活泼画面中的点缀色会相对多一些。
从造型上来说好动对应的肯定是斜线,但由于是儿童我们的元素都不能太尖锐,可以解决的方向有两个,可以退而求其次选择曲线的形式同样很符合,也可以把斜面的边缘拉成圆角这样也能很好的解决。
从字体的选择上我们依旧可以看出来他并没有选用黑体,因为黑体的字体情感就是没有情感,没有温度感,选用一个圆体或者是手写体都可以很好的表达这个项目。
注意这里的一个细节,他的面都是从左下走到右上的这样就可以保证一个情感的正确,如果反过来用的话就会导致画面出现一种沮丧感,向下坠落感。不符合儿童给人的天真积极向上的感觉。

这个设计并没有很多出彩的技法但是画面效果给人的感觉是不错的,是因为他借助了一个路径环绕的手法,一个主路径把标题,时间以及一个图形都串联了起来形成了一个完整的的视觉组也形成了一个内外空间。
外空间的信息跟随主路径进行排布这样就让内外空间建立起了链接,这样的手法在商业中也是十分常见的。

构图上选用了一个上下分割构图,把视觉元素集中摆放在了主空间上包括主体与主标题,同时在主体的后面加上了一个内空间,这个内空间强化了主空间的层次感,同时又提升了主体后的明度让主体在画面中更加明显,次空间的信息只需要保证一个基础的识别性,做出轻微的层级变化就可以。色彩上选用了一个粉色与青色,但饱和度都不是特别高,加上内空间的中性色调和就能让冷色和暖色很好的协调在一起。

这个社群最初建立的起因就是好多加我的粉丝都在说一个问题,就是感觉自己进步慢,审美不够。其实这种事大家都遇到过,但是别人也是确实没法帮你,因为审美这个东西是要自己培养的,好一些人的可能会告诉你会说让你多看多练多想,但也没什么实际的帮助。
那我就想能不能做这样一个事情,我把好的资源整合起来加上一些我个人的理解分享给大家,日积月累一定会让大家有所提升。于是我就建立了这样一个以每天学习一个海报的知识点或者看一些优秀的设计作品,以求稳定的每日的审美提升,提高自己的天花板为主要内容的社群。经过长时间对积累相信大家慢慢的也都会成为非常优秀的设计师。而且我在这里给大家一个承诺,以社群为载体的知识共享永远免费,绝对不向大家收取一分钱请大家监督。感兴趣的朋友可以添加我的个人微信,我会邀请大家进入社群。这个社群也算是给关注我的大家一个小礼物吧,非常感谢大家的关注与支持,希望能在这个社群内我们能一起共同进步。
非常感谢各位的阅读,喜欢的本文可以点一下在看或者转发,您的每一个在看与转发都是我更新的巨大动力,最后祝大家每天进步我们下期再见。
原文地址:设猎派(公众号)
作者:奇掌门






