界面布局,是通过引导用户在页面上的注意力来完成对含义、顺序和交互发生点的传达。布局和导航是产品的骨架,是页面的重要构成模式之一,是作为后续展开页面设计的基础,可以为产品奠定交互和视觉风格。在实际的设计中,要考虑信息优先级和各种布局方式的契合度,采用最合适的布局,以提高产品的易用性和交互体验。
移动端不同于PC端,最大的区别是屏幕尺寸的限制,相同的内容显示效率要低很多。作为交互设计师需要对信息进行优先级划分,并且合理布局,提升信息的传递效率。
常见的8种移动端界面布局方式包括8种:
1、列表式布局
2、宫格式布局
3、仪表布局
4、卡片布局
5、瀑布流布局
6、Gallery布局
7、手风琴布局
8、多面板布局
关于这些布局的使用规则,主要有4点:
1、牢记业务目标
2、分析信息优先级
3、分析用户核心行为
4、 考虑浏览模式
下面就来详细的聊聊各布局对应的特征和使用场景:
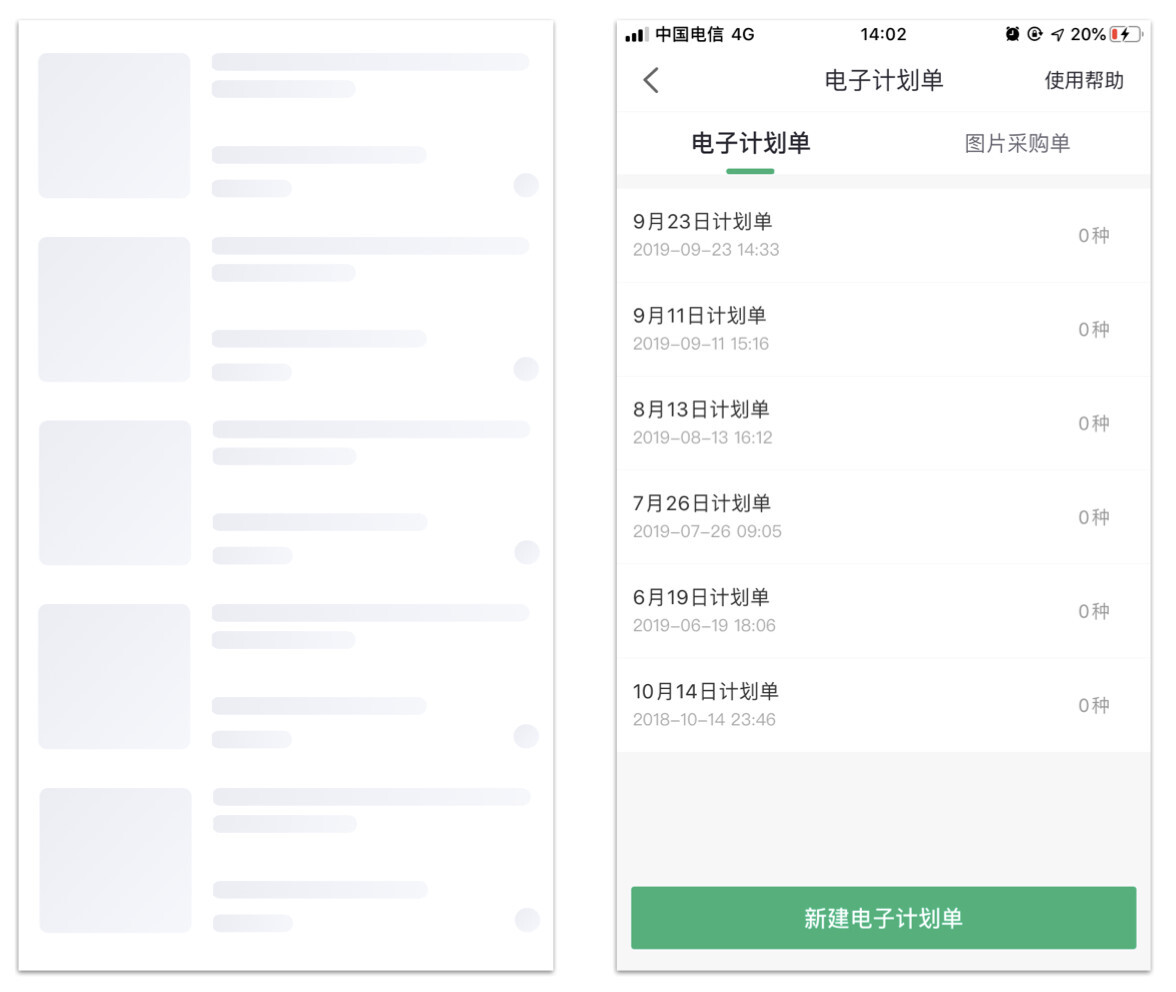
1、列表式布局
特征:
1、纵向长度没有限制,上下滑动可查看无限内容;
2、视觉上整齐美观,用户接受度很高;
3、可以展示全部内容和次级内容的标题。
使用场景:
常用于并列元素的展示,包括目录、分类、内容等。

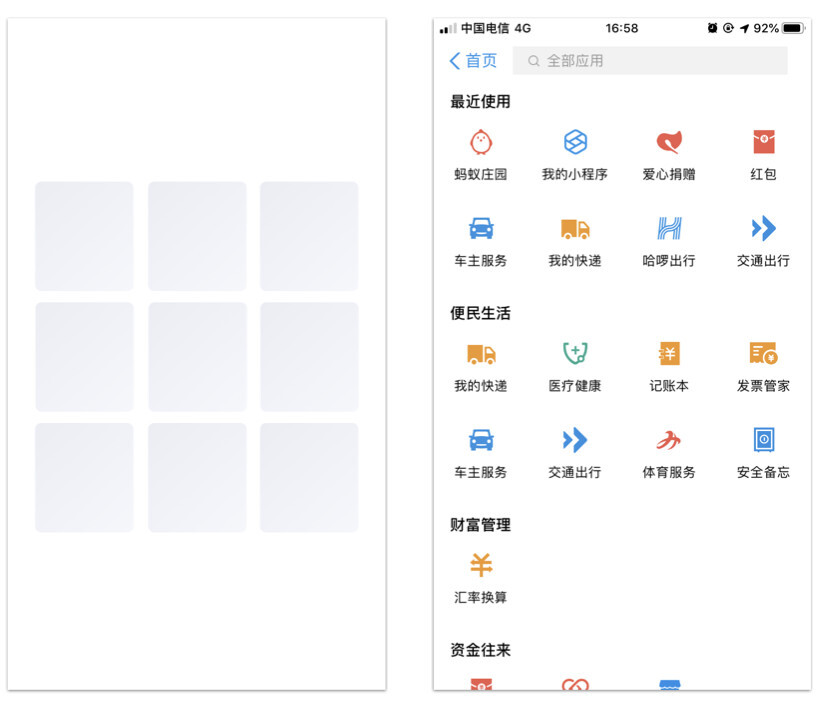
2、宫格式布局

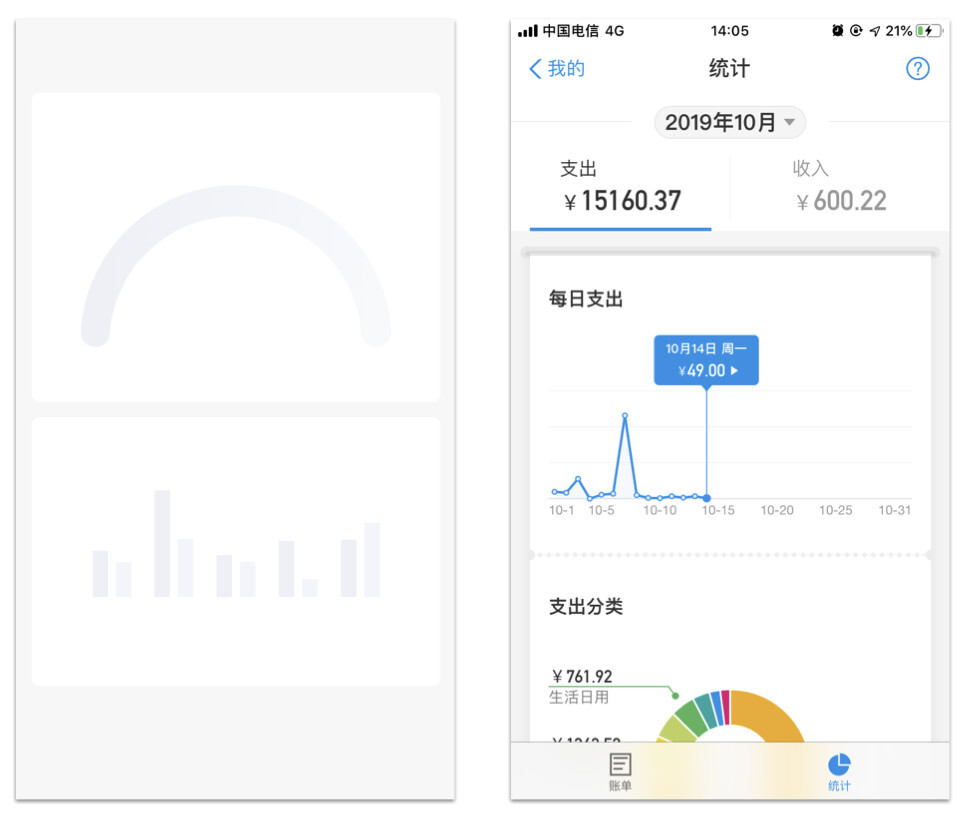
3、仪表布局
特征:展示更加直观,但信息展示量少,过于单一。
使用场景: 适合表现趋势走向的展示。

4、卡片布局
特征:
1、每个卡片信息承载量大,转化率高;
2、每张卡片的操作互相独立,互不干扰。
3、每个卡片页面空间的消耗大,一屏可展示信息少,用户操作负荷高。
使用场景:
适合以图片为主单一内容浏览型的展示。

5、瀑布流布局
特征:
1、瀑布流图片展现具有吸引力;
2、瀑布流里的加载模式能获得更多的内容,容易沉浸其中;
3、瀑布流错落有致的设计巧妙利用视觉层级,同时视线任意流动缓解视觉疲劳。
但页面跳转后需要从头开始,加载量不固定,理论上是无限延展;且用户返回查找信息困难很大。
使用场景:
适用于实时内容频繁更新的情况。

6、Gallery布局
特征:
1、单页面内容整体性强,聚焦度高;
2、线性的浏览方式有顺畅感、方向感。
但可显示的数量有限,需要用户探索;且不具有指向性查看页面,必须按顺序查看页面。
使用场景:
适合数量少,聚焦度高,视觉冲击力强的图片展示。

7、手风琴布局
特征:
1、两级结构可承载较多信息,同时保持界面简洁;
2、减少界面跳转,提高操作效率高。
但如果同时打开多个手风琴菜单,分类标题不易寻找,且容易将页面布局打乱。
使用场景:
适用于两级结构的内容,并且二级结构可以隐藏。

8、多面板布局
特征:
1、减少界面跳转;
2、分类一目了然。
但两栏设计使界面比较拥挤;且分类很多时,左侧滑动区域过窄,且不利于单手操作。
使用场景:
适合分类多并且内容需要同时展示。

以上这些基本布局方式,在实际的设计中,要考虑信息优先级和各种布局方式的契合度,采用最合适的布局,以提高产品的易用性和交互体验。
关于这些布局的使用规则,总的来说,主要有4点:
1. 牢记业务目标
每一个产品都有商业目标。要实现这些目标,创意团队需要确定哪些UI元素更重要,并根据角色优先考虑。比如,电子商务网站上的所有元素都执行各种不同的任务。项目图片是第一层级,因为它必须让客户去认知它。标题是解释产品是什么,其次是按钮鼓励人们去购买。根据产品的业务目标和营销目标,设计团队可以有效的优化视觉元素突出产品,让人印象深刻。
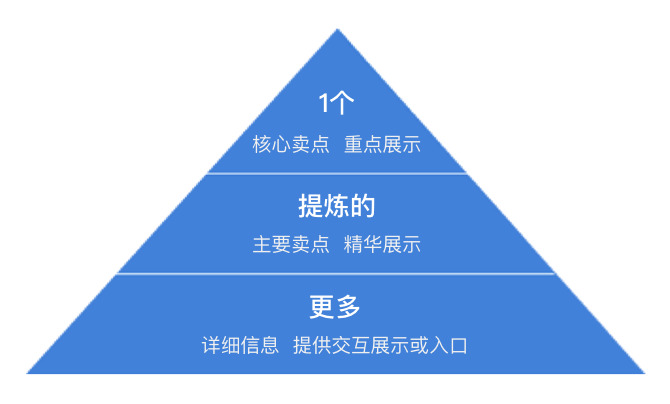
2. 分析信息优先级
一级信息吸引用户:假设用户只会在这个页面停留3-5秒,最能够吸引用户继续浏览的是页面的核心卖点,是一级信息,它必须少而精,在设计上要重点展示;
二级信息帮助理解:有了一级信息的吸引,用户进一步了解内容而可能停留3-5分钟,这时展示二级信息即提炼的精华内容,帮助用户在尽量短时间内理解信息;
三级信息详细了解:前两类信息基本上能帮助用户获取足够的信息,用户如果继续停留更长的时间去详细了解,这类信息量会更多,在设计上视觉层级会靠后,或通过交互方式展示、提供入口跳转。

3. 分析用户核心行为

4. 考虑浏览模式
人们会大致的浏览页面以确定是否对产品感兴趣。
Z形暗示线路
一般出现在不太复杂的页面上,或者不需要向下滚动的页面上。人们首先从左上角开始扫描页面头部,搜索核心内容,然后沿着对角线向下到对角,在最底部从左到右结束。
使用暗示线路把页面上的元素串在一起,曲线或直线都可以,这样视线就可以顺着这条线索往下阅读。


好了,本期关于移动端常见8种界面布局的分析到这里就结束了,希望对大家有所帮助。如果大家同样对这些方面有些兴趣或者看了后有些什么想法,欢迎一起讨论。
作者:北冥Alkaid







