文章序言:
经过最近和社群朋友的沟通,也渐渐发现了一些以前没有给大家说到的点。好多朋友都在说一个问题就是设计的大方向或者说整体走向该如何快速确定,今天这篇文章会通过一些优秀案例和一个海报设计给大家提供一个快速确定整体走向的思路。大家在平时的设计过程遇到了什么难以解决的问题可以直接在文章尾部添加我的个人微信我都会尽量帮大家解决。 如果大家都为一个问题感到困惑我也会专门出一篇文章或者视频帮助大家解决问题,提升设计水平,闲话不多说,下面开始今天的讲解。

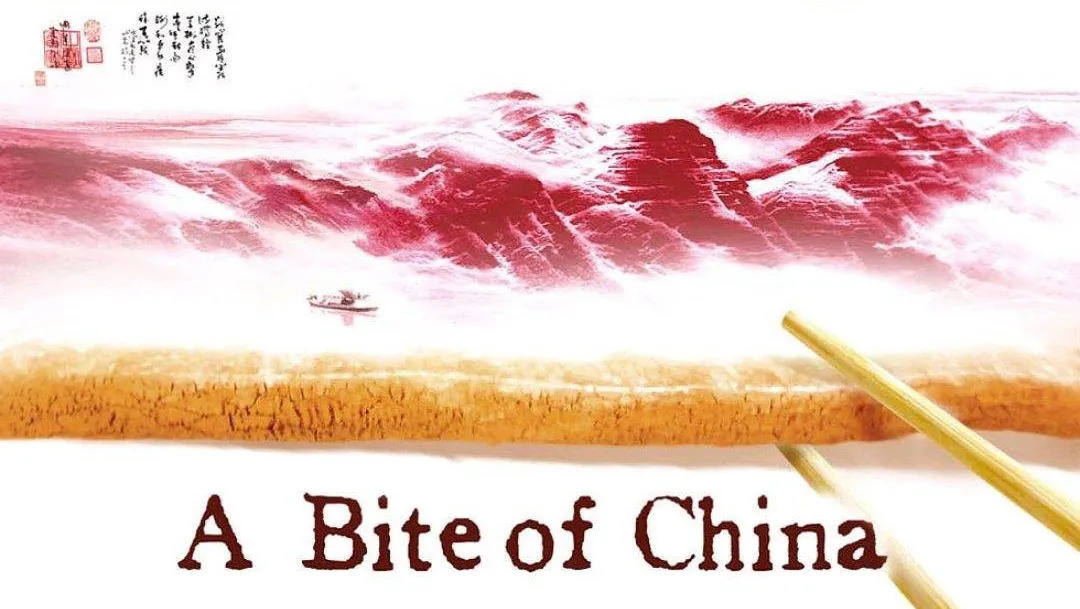
首先展示这个设计是我前阵子的练习稿,我在做这个设计的时候就比较纠结,这样类型的主体素材该如何使用才能出彩,画面整体该如何协调。

经过思考我得出了这样一张草图,分析主体的特点有两个,一是单色的形式,二就是主体自带的透视,所以我们借助透视强化透视,用线来强化透视的特点,放大透视的优势强化空间感。

像这种美食海报也非常有意思,因为主体本身的表现力足够强,所以我们在搭配的时候尤其需要注意,如果编排不当很可能破坏主体原有的视觉性。

我们分析后知道了,既然主体的表现力足够强,我们就着重弱化其他的元素,只突出主体,比如我们弱化背景,在主体后面做出光感,也需要弱化主标题来避免分散主体的聚焦性。

同时这样的主体也是具有一定透视性的。

利用主体的特殊视角来强化主体的特点,就可以达到画面大方向的一个定位。


我们本次希望利用主体的视角来进行设计,那么我们在找图的时候就需要找一些非常规视角,来作为我们画面的主体。


还是先进性基础性的调整,陈列信息,简单划分层级。

强化信息的层级。

将一部分文字变成竖排的形式。

整体调整字体以匹配文案内容。


首先确定画面的主体。

提取重要的部分放大处理。

添加一个合适的背景色。

分析主体,整体是一个俯视的视角,所以我们需要用素材的时候尽可能的去强化他的优点。

把标题放进画面内,与主体产生一定程度的叠压

添加其他的信息,放置到空余的位置上。

把后添加的信息用线和面与主体进行一定程度的串联。

把后添加的信息用线和面与主体进行一定程度的串联。

可以看到猫的眼睛明显是在看一个方向。那么我们如果想丰富画面就可以在视线的方向进行一个元素的放置。

我们挑选元素的时候一定不能乱加,比如可以放一个逗猫棒,这样就很符合现实中的逻辑。

再添加一些辅助元素丰富一下空间、

在左下角添加一个柜子,来强化空间感,为了快速的出效果我们可以不那么严谨的遵守透视。

这就是那个柜子的素材,现成的这种视角肯定很难找,我们需要灵活变通一下,适当的

给画面稍微添加一个肌理并且微调色,这一步可有可无,看大家的需要。

最后做个样机,提升画面质感。

样机效果图<
通过这个案例我们可以看出,设计并不是单一的文字编排,更不是纯粹的炫技,我们只需要简单的做好元素的协调,构图的选择,我们的画面就可以有一个非常好的效果了。希望大家看了这篇文章有所收获,有任何版式或者工作上的问题可以扫描我的二维码添加我的个人微信我都尽我所能帮助大家解决。文章底部可以下载练习素材。
非常感谢各位的阅读,喜欢的本文可以点一下在看或者转发,您的每一个在看与转发都是我更新的巨大动力,最后祝大家每天进步我们下期再见。
提取码:nqxi
提取码:uhkf
原文地址:设猎派(公众号)
作者:奇掌门