将柔和的透明度色调应用于图像,是创建美观设计的一种巧妙方式。
将柔和的透明度色调应用于图像,是创建美观设计的一种巧妙方式。
无论是把透明度应用于照片作为背景图,还是应用于形状和文字上以形成分层效果,透明度都是网页设计和平面设计中功能强大且颇受欢迎的“工具”。
在这篇文章中,我向你展示将透明度应用于设计中的一些精彩而简单的方法。

01.创建清晰的文本空间
使用透明化的背景图有助于文字的易读性。

根据背景图中的负空间的位置,来确定文本区域。
使用灰度图像和彩色文字的组合来提高图形效果,这是一个很好表现方式。
有很多图片都有很自然的文本空间。
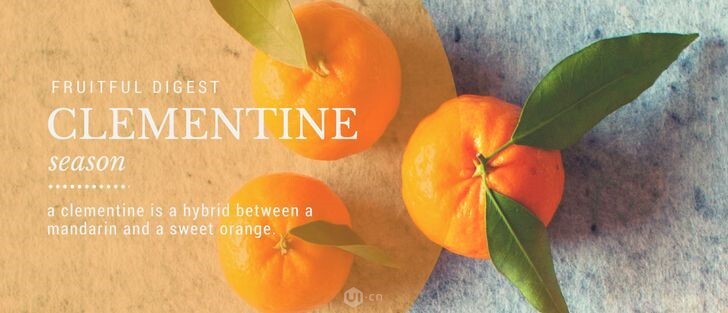
02.呈现史诗般的叠加效果
现代风格的设计方法,尝试使用透明形状图来创建“叠加”效果。

透明度图形上放置文本信息,是一种很好方法。将图像中的桔黄色复制到叠加形状中,同时要使文本的色彩与透明图形的颜色形成鲜明对比,以确保文本易读。
如果你使用图像作为背景图,那么请选择一个有较少的细节图的图像,以使设计版面看起来不杂乱。
将形状放在背景图像上并降低透明度,这样会产生奇妙的效果。
03.为图像添加水印
为图像和图片添加水印,以保护版权。这是专业品牌最重要的方法之一。

你可以通过将标志放置在版面上,并运用一种隐约可见的透明度来标记作品,
当向客户提供证明或设计草稿中应用水印,用以保护知识产权,这时水印显得尤为重要。
这个简单而经典的技巧,有助于使你的品牌保持领先地位。
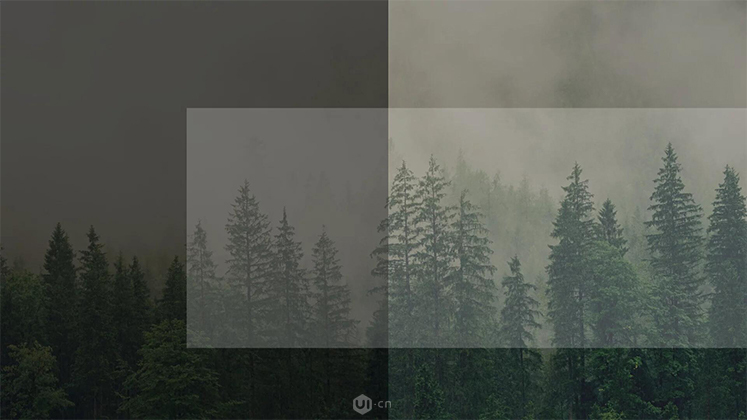
04.使用透明度分层来增强设计
在图片上进行透明度分层的设计元素具有强大的功能性,文本包含在其中,分割构图,并使版面设计具有艺术气质。

使用图形中一种颜色来进行分层,以保持色调的统一和谐;然后根据图片中常见形状(比如水平线)将图片进行分层处理。
通过改变颜色和透明度,创建形状相互重叠的有趣纹理。
通过文章的内容,找到与主题有共鸣的、相切合的图像进行配图!

如果在有纹理的背景图上直接呈现文本,可以通过在文本中增加一些透明度,让背景图得以透视,然后次级文本上(小字)进一步增加透明度,以实现文字排版具有层次感。
背景和图像并不是可以降低透明度的一种设计元素,也尝试将其与字体一起使用。
原文地址:UI中国
作者:海空设计






