我们在设计的过程中往往会遇到这样的问题,明明时间投入很多却始终看不见画面出效果,或者画面进行到一定程度画面效果不好却也还是深化不进去。很常见的做法就是开始无脑添加素材和增加一些特殊效果,从而让画面变得越来越乱。为了解决这样的问题,今天给大家从设计的“表里”两部分解析如何理顺画面以及值得我们深化的方向有哪些。






























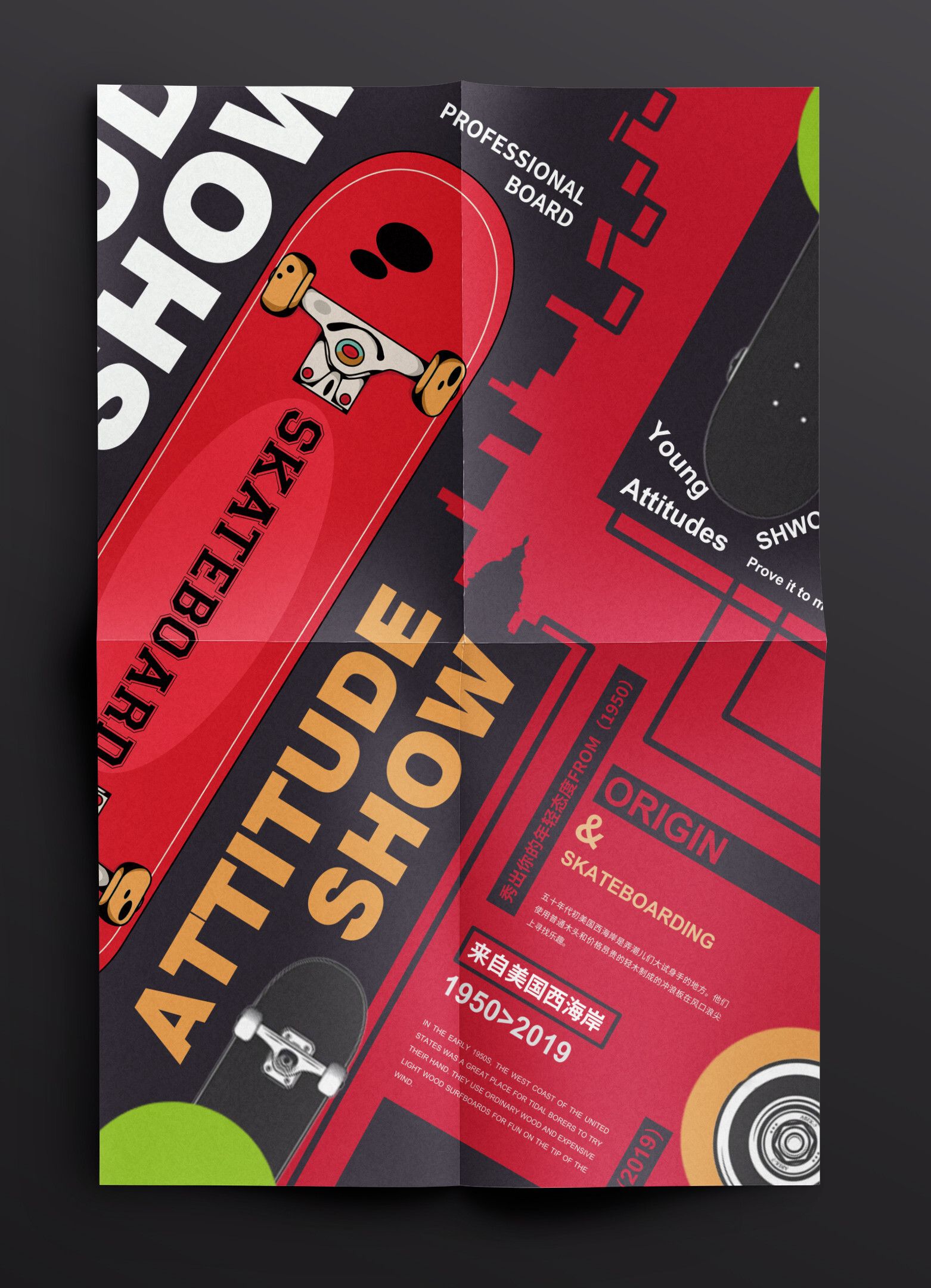
设计样机图




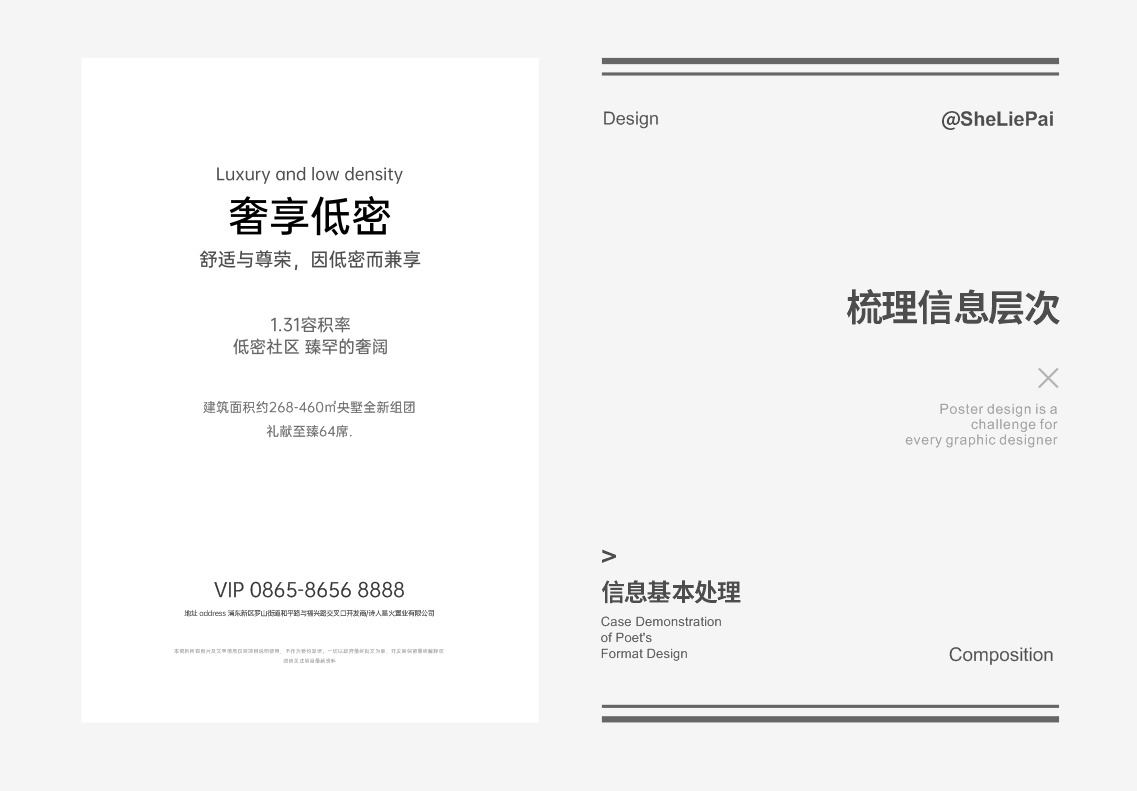
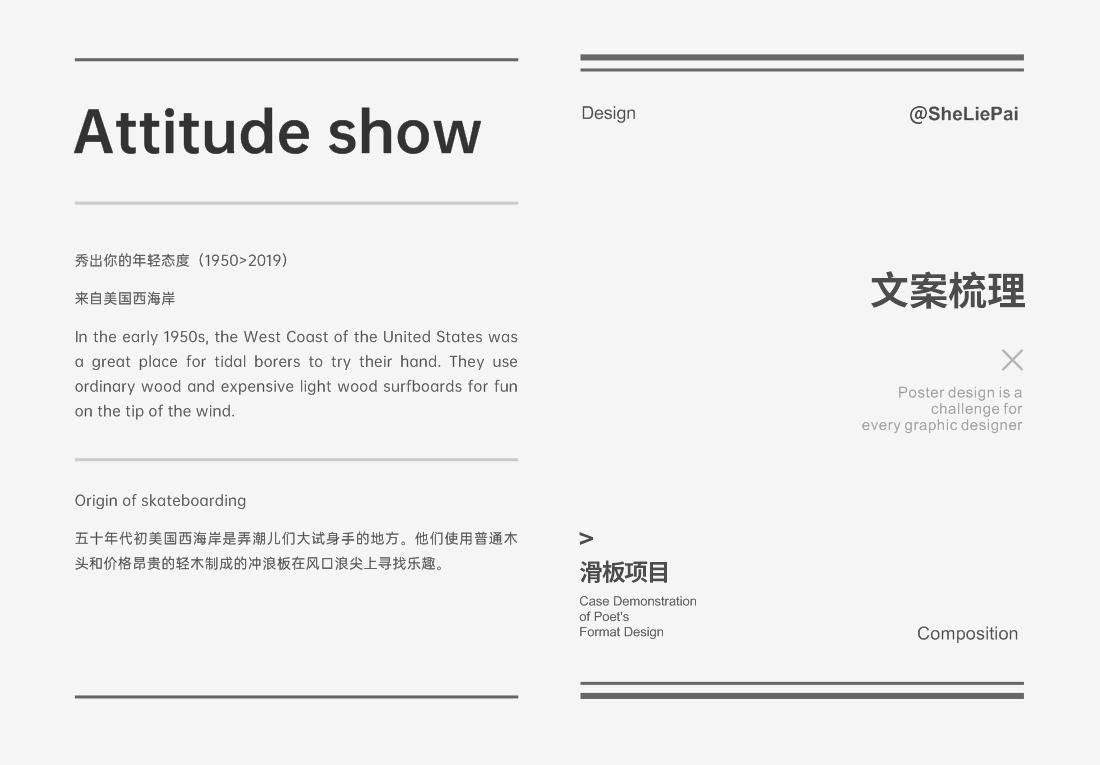
这个案例的文案量相对来说比较多,整体画面又需要以偏安静为主,所以需要先进性空间分割,然后在根据主空间的形态进行文案摆放。




添加主空间信息的时候要注意信息各个层级的区分,因为主体属于相对安静的所以这个时候我们的层级一定要清晰,一定不能低于三个,否则就会造成画面丰富度不够的问题。


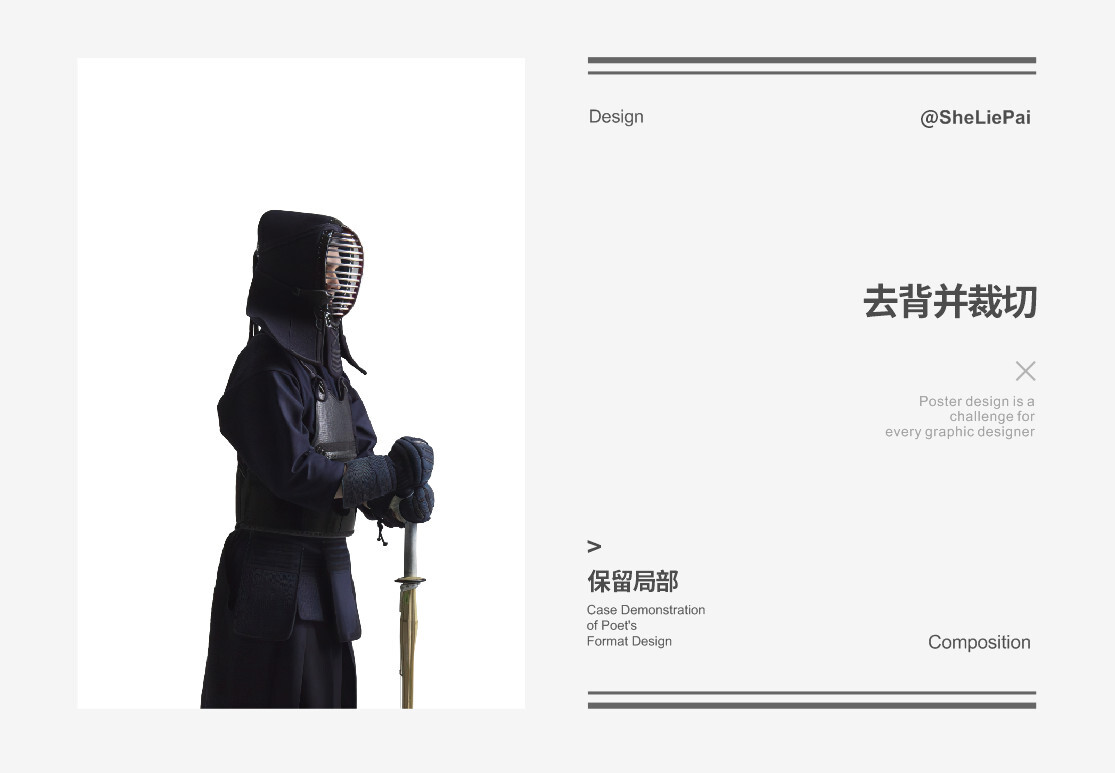
这里有两个细节需要说一下,第一个就是我们明显可以看到下面的次空间不足以添加我们的其他内文信息了,那么这个时候就可以有部分信息到主空间来”借住”像这种内文没什么形式到视觉空间来肯定是不合适的所以我们要给他加上一些图标或者图片进行视觉升级否则他就不能到主空间来。还有一个细节就是人物视觉的朝向位置尽可能的要留白,给空间以流动性不要把整个主空间全都锁死。





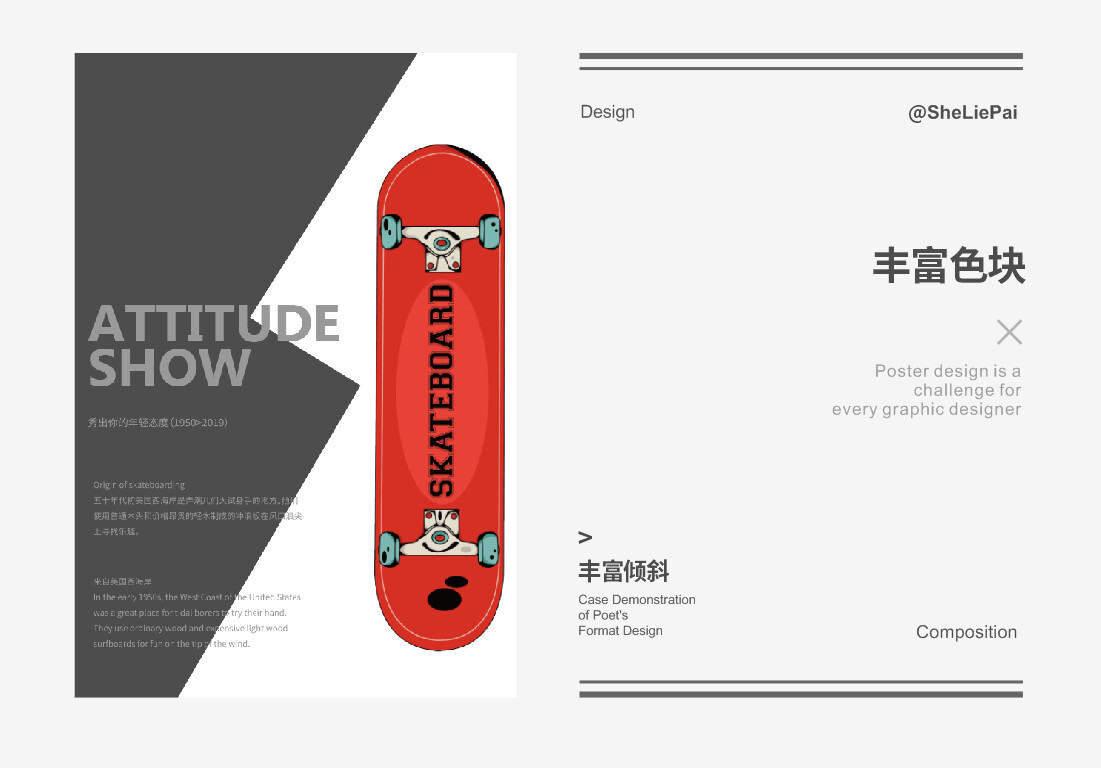
前文我们介绍了版式的”里”的概念,可以看出里主要占据的是版式中的骨骼骨架,那么真正出效果以及深化画面的就在我们的”表”。所谓的表其实就是我们画面中看得见的部分,包括造型,风格,特效等。表的内容主要包括,空间形态、效果深化、置换深化。

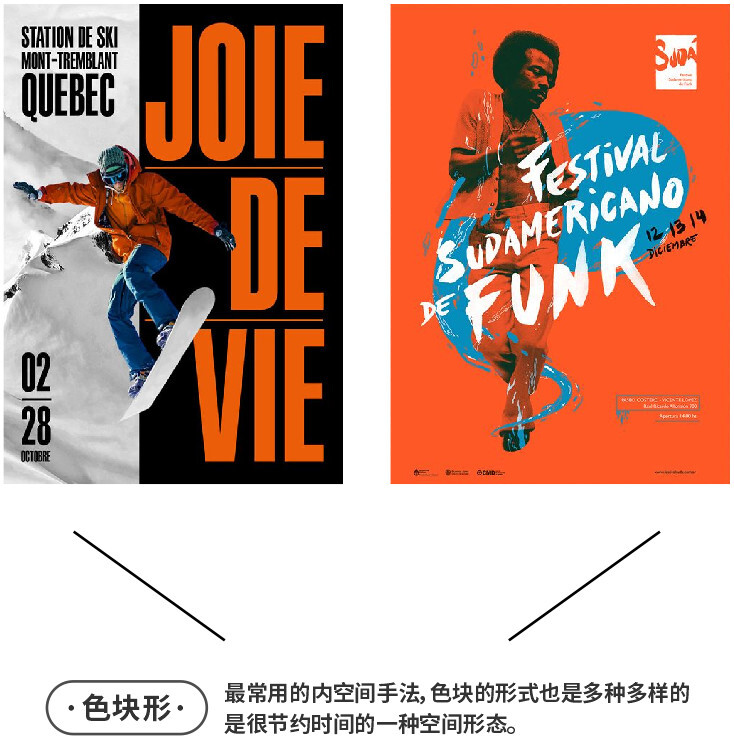
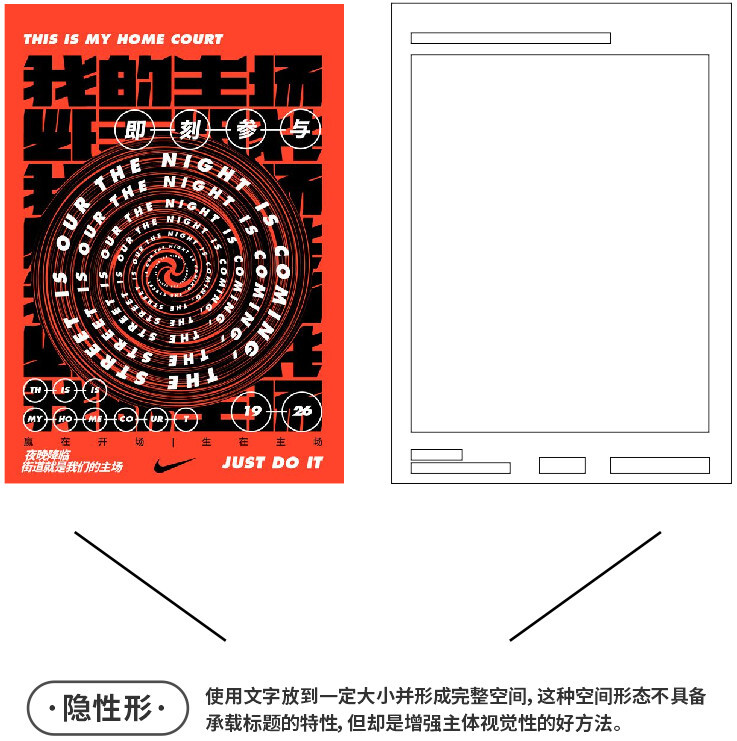
空间形态指的是在设计中,可见元素与视觉元素相关或串联或承载的内空间表现形式。它往往可以串联画面中的两个最大视觉元素(即:主体与主标题)同时又能对主标题起到保护承载作用,下面介绍空间形态的几种存在形式。




这里给大家推荐几种效果深化的技法,都是通过很简单的操作就可以实现的,这部分也算是一个基础扫盲,写给需要的人看。
渐变映射的操作原理是,渐变映射首先会将照片去色变成黑白,然后从明度的角度分为:暗部、中间调以及高光。然后对应画面中的黑白灰分别进行上色。


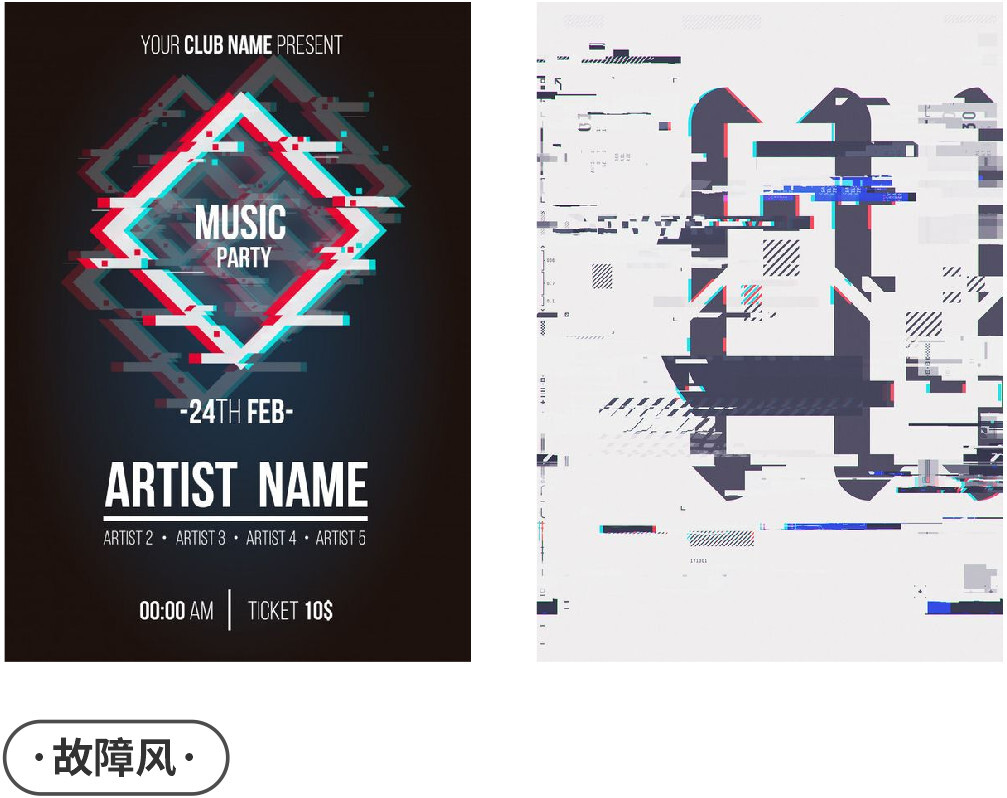
故障特效也被称为故障艺术(Glitch art),最开始Glitch art的产生是指电子设备中出乎意料的错误而产生的特殊的艺术效果。用在我们运动,音乐、酒吧,这类的项目中是非常契合的,效果打造主要是随机错位和对比色的交错。






















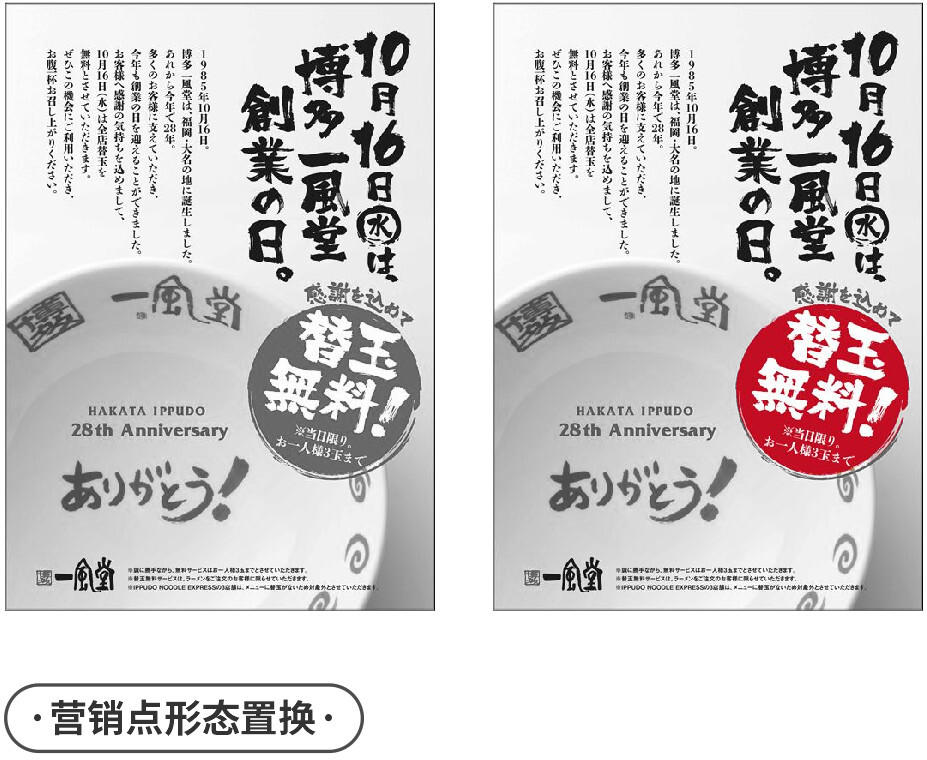
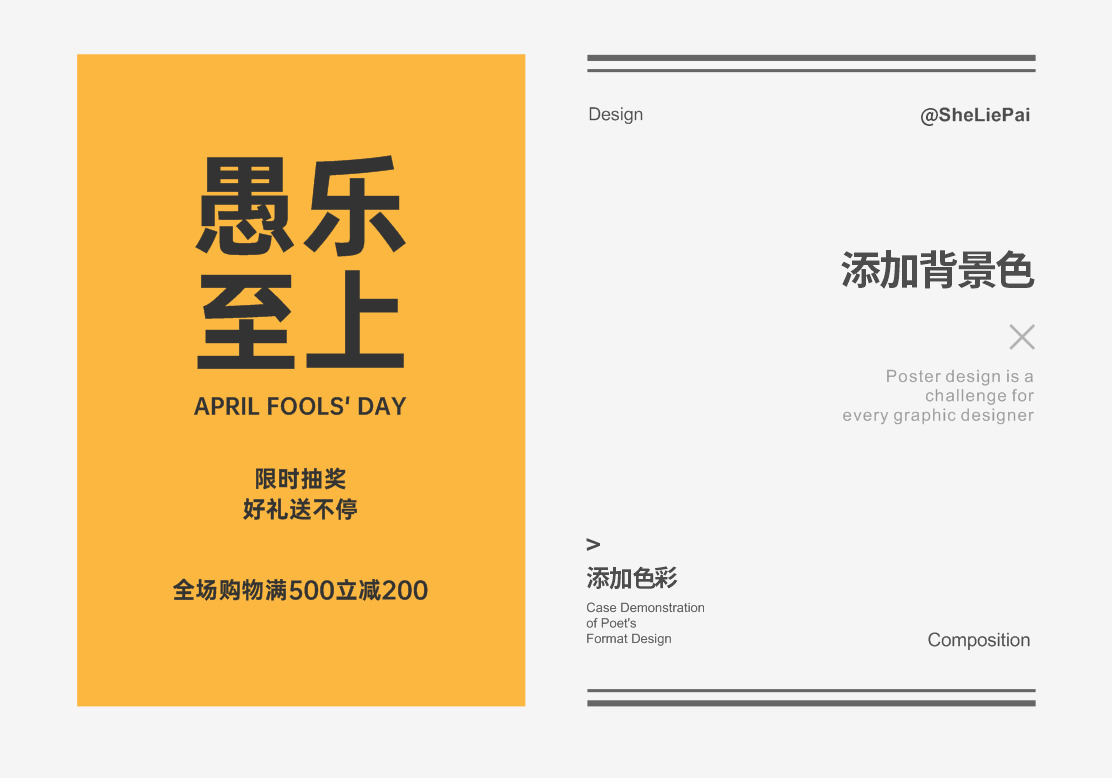
置换深化也可以叫要素置换,画面中的任何元素都可以从点线面的角度去看待,同样每一个点线面都能置换成一个或风格匹配,或主题匹配的元素进行深化。但工作中往往会因为时间比较紧或者是技法不到位不能把所有东西都深化了,所以我给大家提供几个深化的区域,分别是内空间形态,次空间形态,信息承载形态,营销点形态置换。






















-设计样机图-

本期教程到这里就结束了,本次我们通过大量的案例鉴赏与案例实操为大家讲解了设计中的”表与里”的概念,“表”主要解决的就是我们无法深化或画面不出彩的问题,“里”更多控制的是版式骨骼的搭建,保证我们的基础规范不会出问题。可以根据本文讲的概念在私下多做练习,有问题可以添加我的微信直接问我就可以。喜欢本文的朋友可以在看转发,你的支持是我莫大的动力,最后谢谢大家的观看,我们下期再见。
原文地址:设猎派(公众号)
作者:奇掌门







