最近又发现一些还不错的图文排版设计,迫不及待将其方法提取出来与大家分享,这些排版不管是在UI设计、Web设计、提案包装又或者品牌规范等都比较实用。一定要看到最后哦~
1.图文穿插组合
将图片与文字元素集合起来,形成一种前后层次关系。如果在Web端设计,还可以开发视差动效。

相比常规的排版,这种视觉层级更丰富,突出主题内容。如果运用在作品包装上面,可增强视觉冲击力。
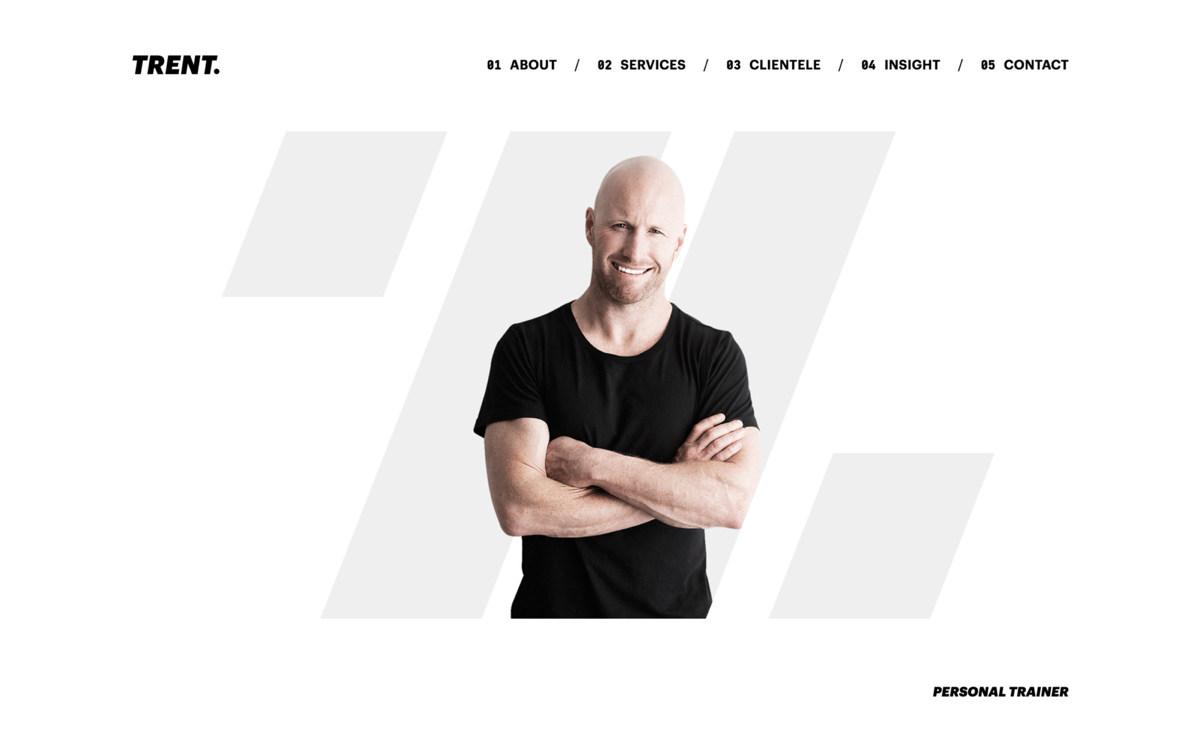
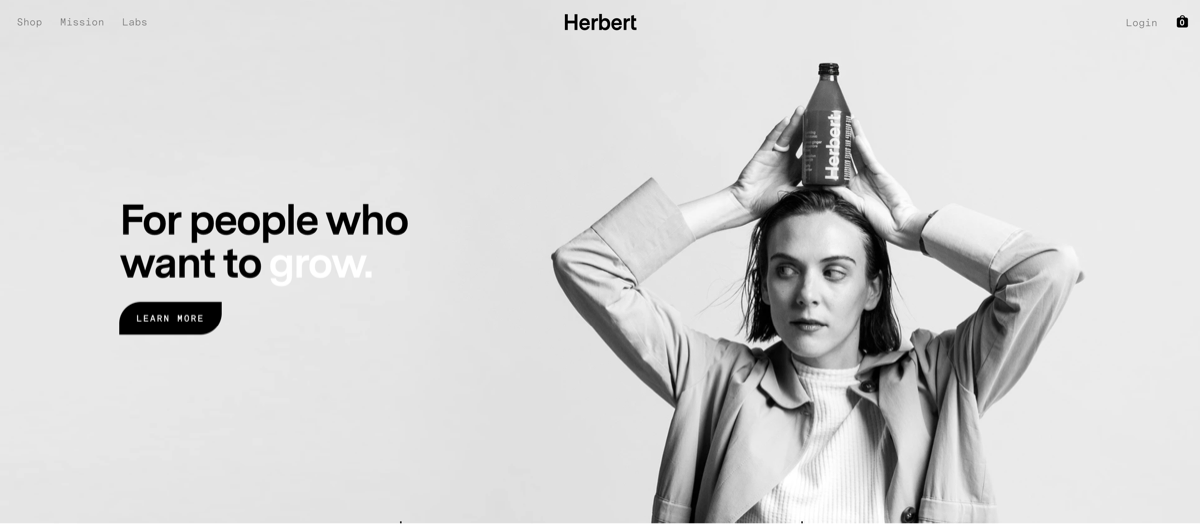
下图中,在人物主体后面增加几何图形与前景相呼应。相比直接使用白色背景设计感会增强一些。

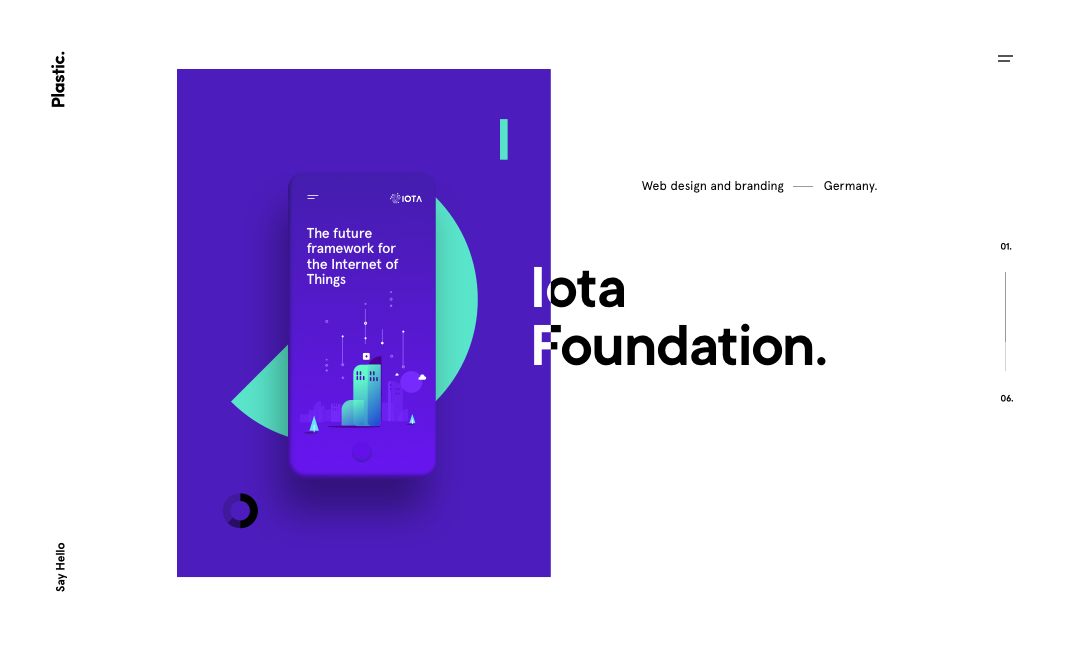
文字与图片元素组合,融为一体,除了大小对比的运用,这种文字与元素穿插组合,也可以增强设计感。

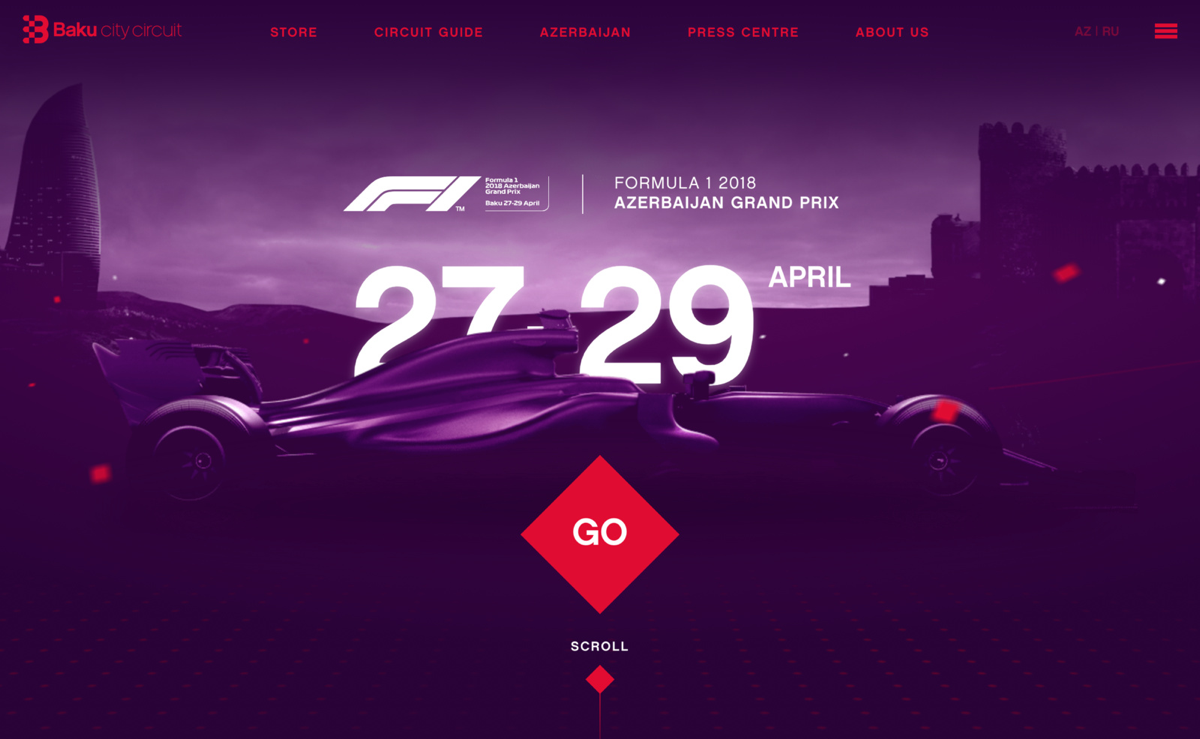
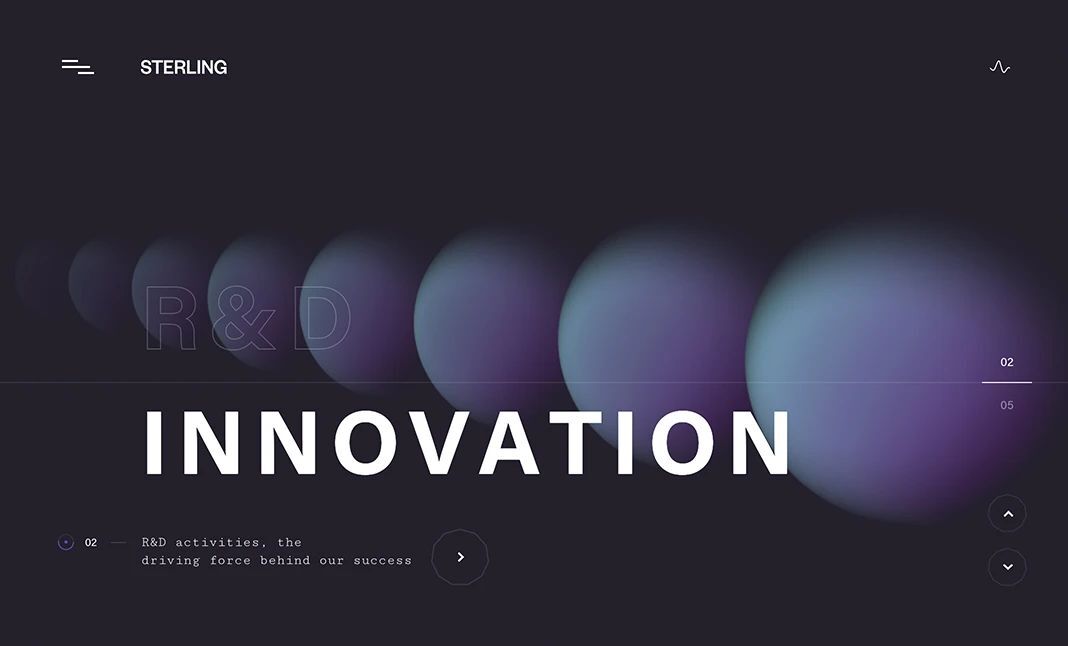
在暗色背景下,充满神秘感的排版。

2.图文错层布局
图片在排版上不受网格局限,一般图片居左或者居右侧排版,文字层与图片形成对立排版关系。


这种布局排版方式,杂志感相对强一些,形式感和趣味性也丰富。

应用思路:在进行提案包装内页时候,可以进行图文左右排版布局,丰富包装形式。

3.遵循视觉流
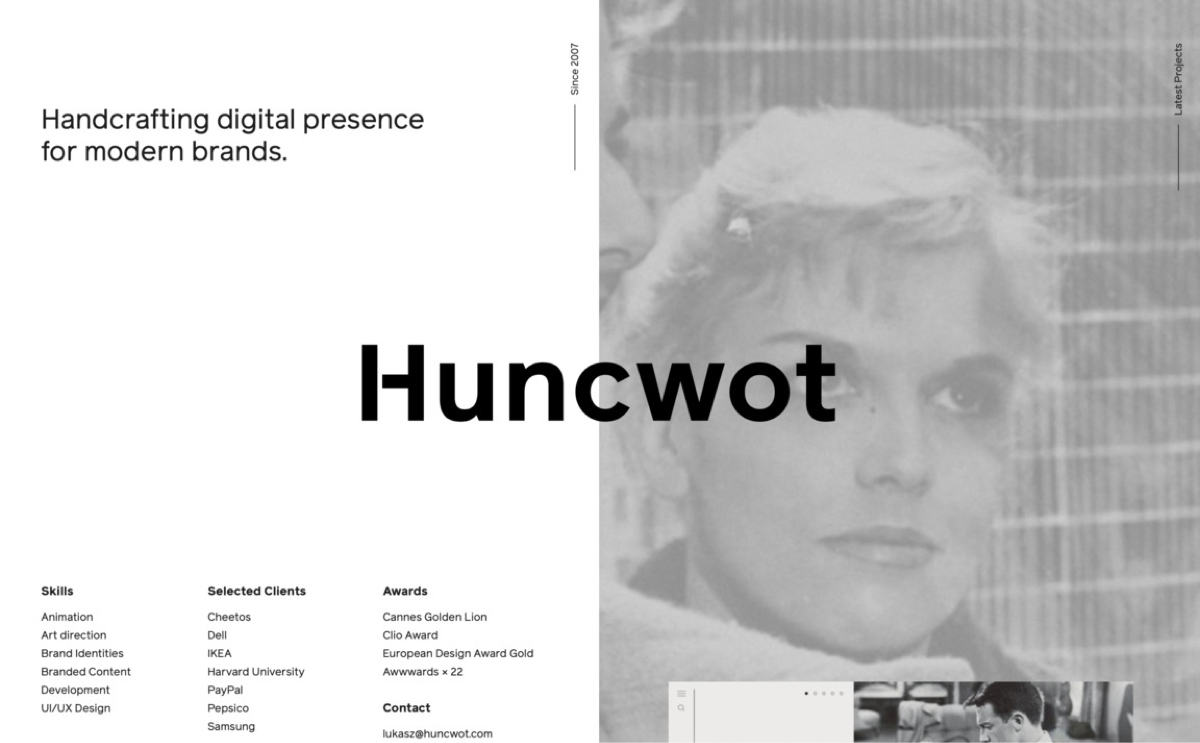
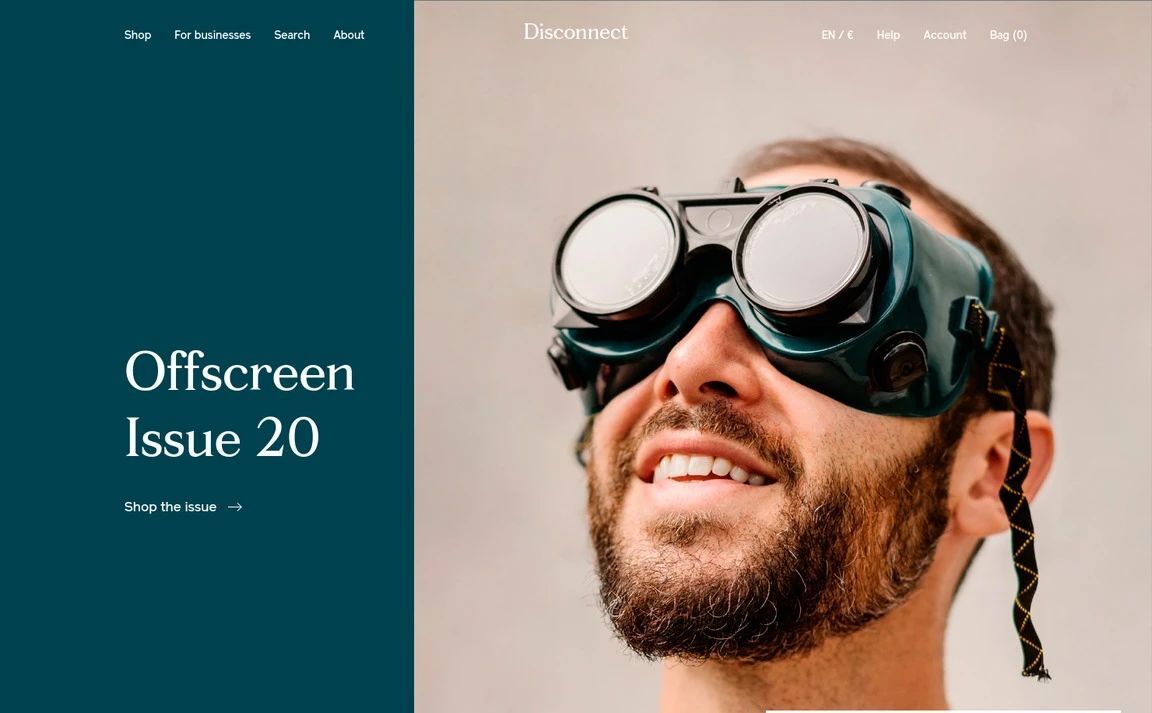
眼睛是最吸引我们注意力的地方,比如下图中,人物朝向,就是关键信息入口地方。不经意间,我们会看人物朝向一面的信息。

还可以将画面分割,配合图片排版,增加更多设计细节。

4.图片与文字叠加
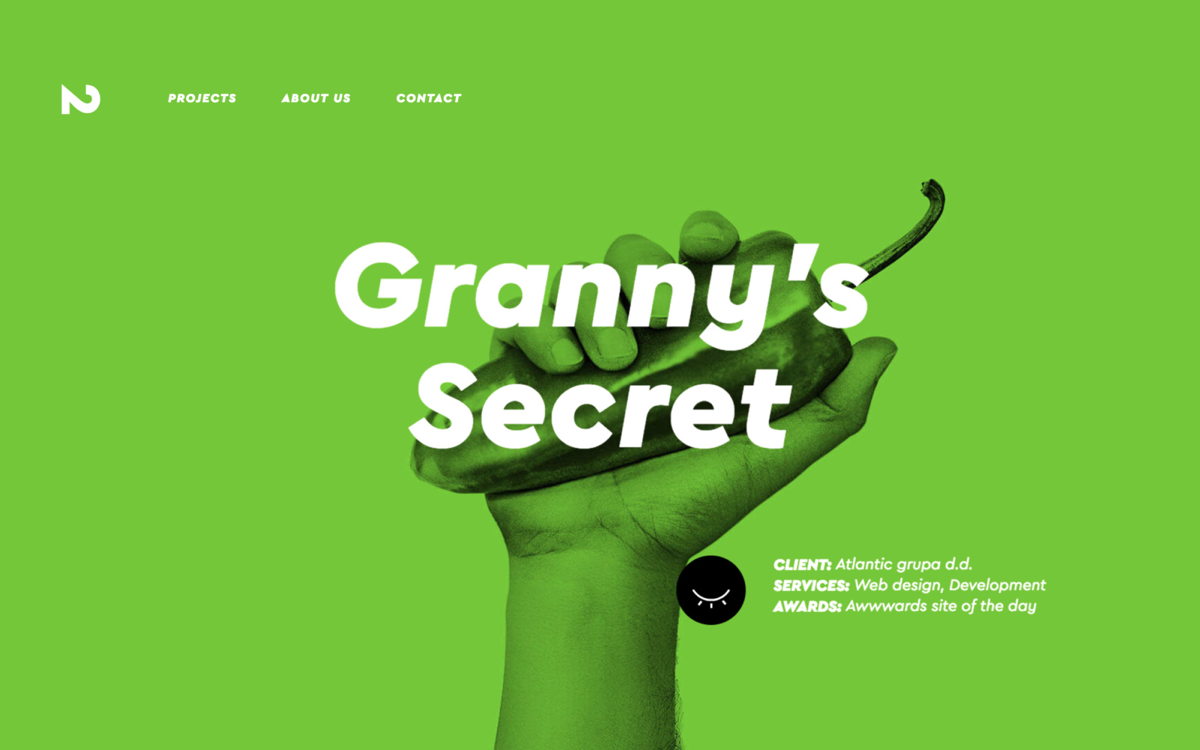
画面主体元素和上层文字叠加排版,直接将主元素作为文字背景层级。整体居中排版,视觉冲击力强。

继续看一个案例:

应用思路:如果是封面包装,可以三维渲染一些简单模型,再进行图文排版。

今年描边文字在排版中运用次数越来越多,因此在排版中添加适当描边文字,未尝不是一种不错的选择。

描边文字与填充文字也将是2020年的排版趋势。


最后,上面列举5个案例,大家在工作中,可以集合业务转化成自己设计。本文建议阅读3遍以上。
点击下方即可领取今日高清大图。
提取码:gm81
原文地址:功夫UX(公众号)
作者:功夫UX

本页地址:https://www.uime.cn/29291.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。







