小编:我们在设计时会找很多的参考以借鉴别人的设计优点是大家都有的习惯,但是怎么在借鉴的时候避免形成“抄袭” 呢?这是个很有必要钻研的技术了。今天来看看作者是如何做的,有实际例子哦~
前言
“抄”得好也是很需要技术含量滴
都说做设计找对了参考就等于成功了一半,但成功一半可不是我们的目的,把另一半也做好才是。
参考优秀的作品来做设计是一个相对高效、简易的办法,但经验不足的设计师在这个过程中常常会出现两个问题:
一是与参考作品过分相似,把借鉴变成了抄袭;二是做出的设计与参考的效果差距很大,没达到找参考的目的。
正文
关于如何避免抄袭,葱爷以前写过一篇文章- 《
如何从模仿转向原创? 》,所以本篇文章主要是想带着大家来解决第二个问题,为什么很多人按着参考设计出来的效果却总比参考差很多?
原因可能是多方面的,比如参考中的文字都是英文,换成中文就不好看了;比如参考中的图片质量很高,而客户提供的图片素材质量太低;比如参考作品难度太大,很难达到它的水平等等。
其实还有一个很主要的原因可能是你没找到参考的精髓,忽略了参考中一些比较重要的特点和细节,该借鉴的地方没借鉴,该学习的地方没学习。
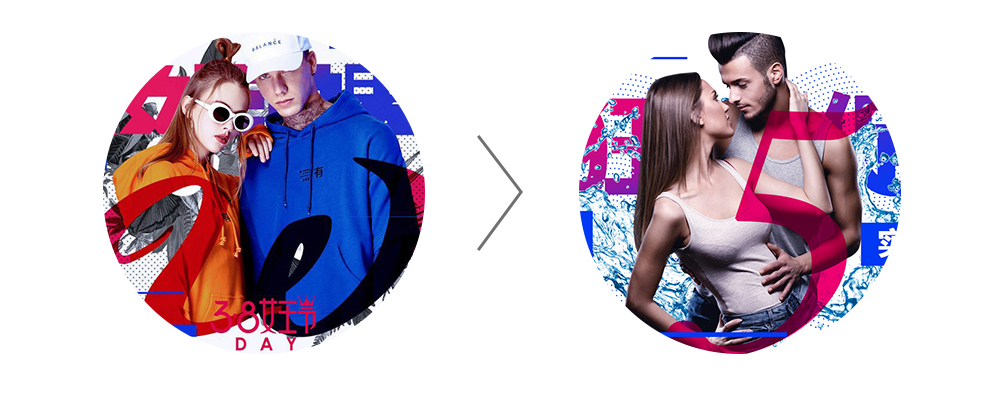
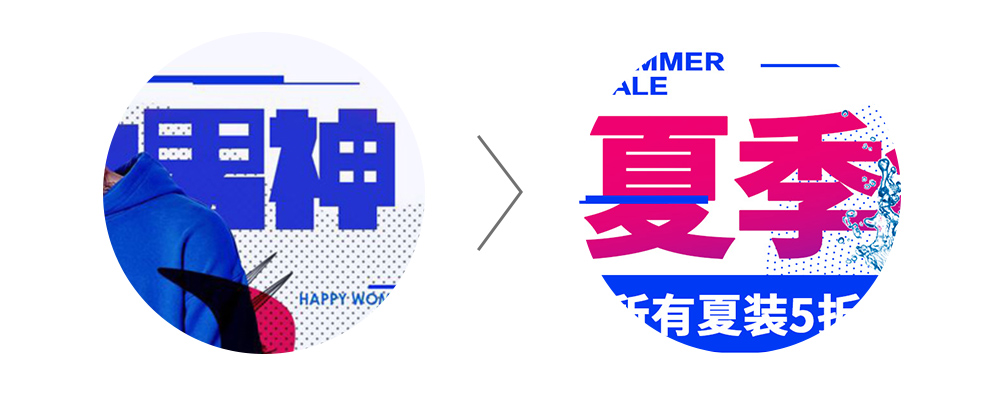
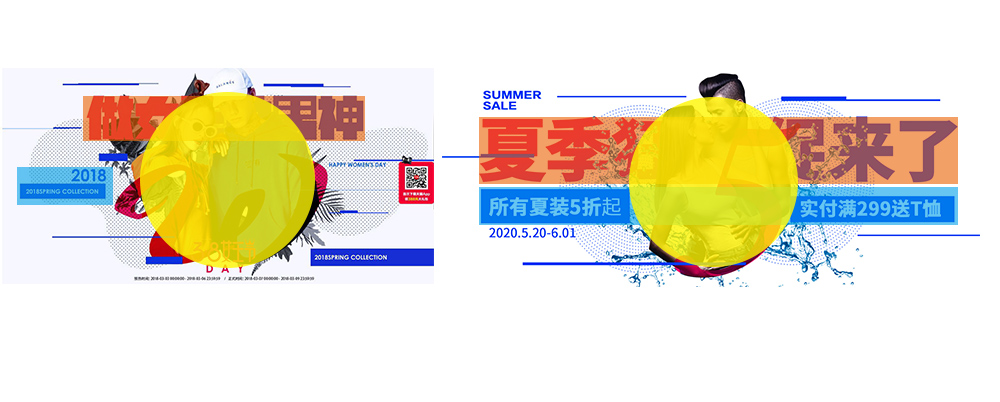
举个例子:需求为设计一张夏季大促的服装banner,要求年轻时尚、有视觉冲击力。于是我找了下图来作为参考,该参考基本能满足以上设计需求。
既然要以它作为参考对象,当然要分析它有哪些特点,我们可以很容易的总结出几点来:
以人物为视觉主体,并用一个大大的英文字母“W”与其结合;
人物周围增加了一些辅助元素(黑色插画风格的植物)进行装饰;
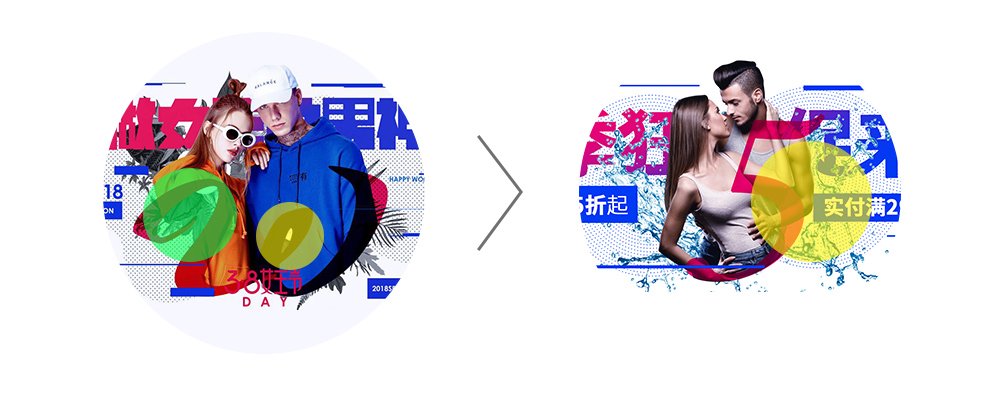
似乎就是以上这几点决定了该画面的基调,于是我照着参考的感觉换上自己的元素,一张banner图很快就做完了。
经过对比,大家应该都能看出,虽然两张图有很多相似之处,但上图的效果明显比原参考要差很多,这种情况想必很多人都不陌生吧,为什么会这样呢?
因为我们很难找到一个完全符合自己内容的参考,别人的方案都是根据他们自己的内容来设计的,我们又不能完全照搬,而是得根据自己的实际情况来做调整,而问题就出在这个调整的过程中。
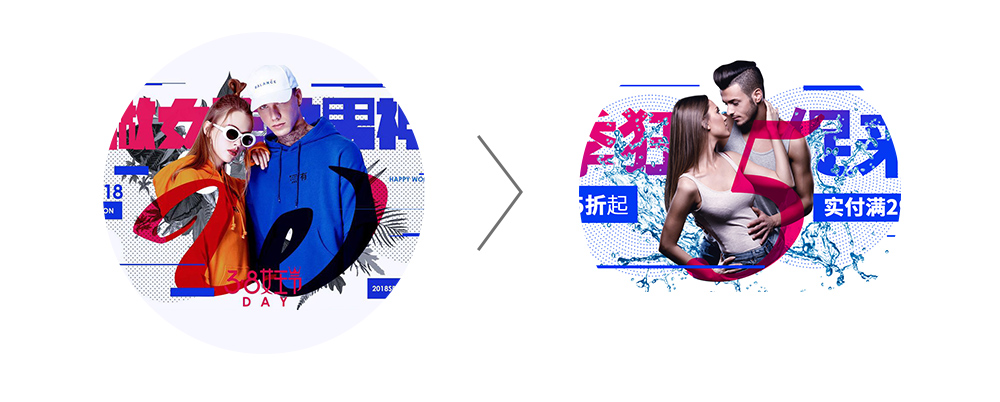
下面我们来看看,我的设计方案相比参考作品漏掉了哪些重要的细节,以及有哪些地方没处理好。通过对比和认真观察,我发现:
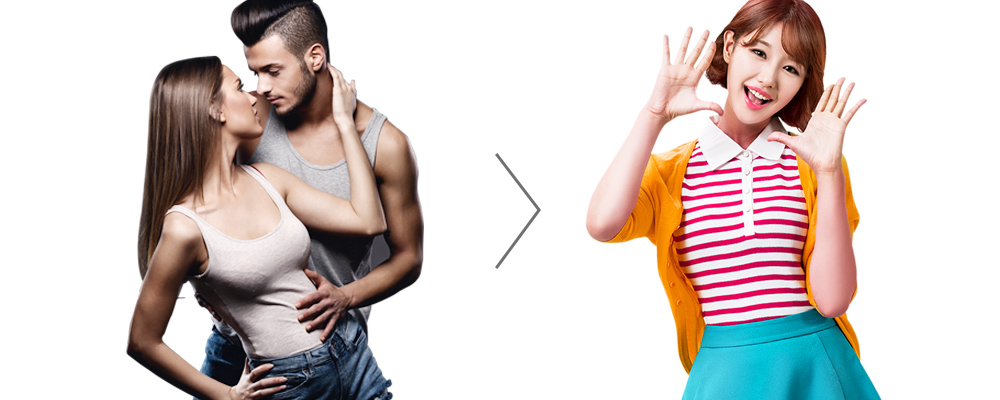
参考中模特的衣服颜色很鲜艳、对比很强,视觉上比较年轻、比较时尚,而我的方案中模特的服装是灰色的,所以视觉冲击力会弱一些;
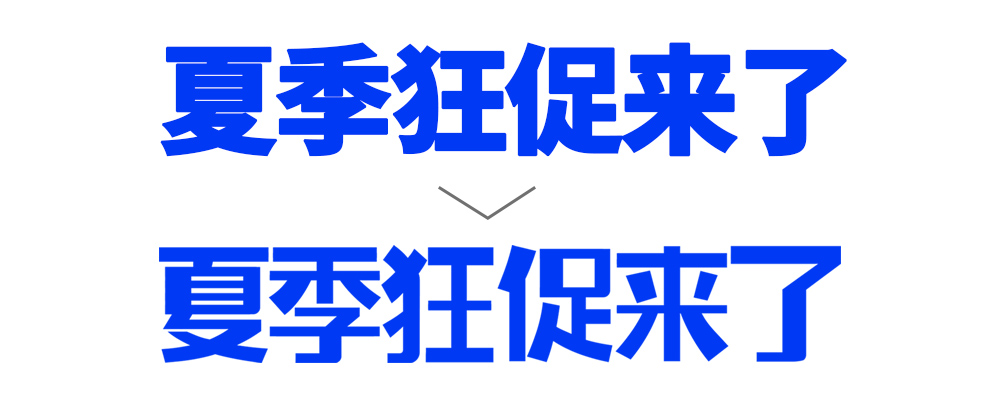
参考中的标题字体比较有个性和设计感,而我的方案中使用了一个普通的字库字体;
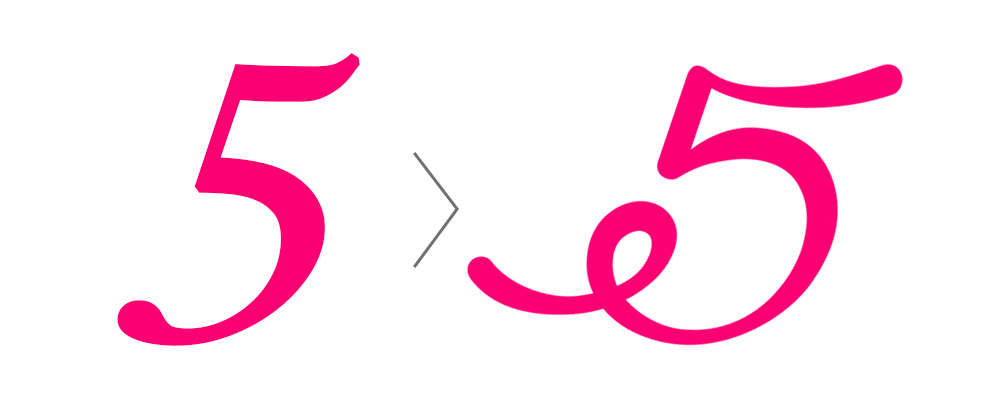
参考中叠加在模特身上的字母“W”很有张力,轮廓比较优美,而在我的方案中,改成的数字“5”既不美观、也没张力,与人物组合在一起不好看;
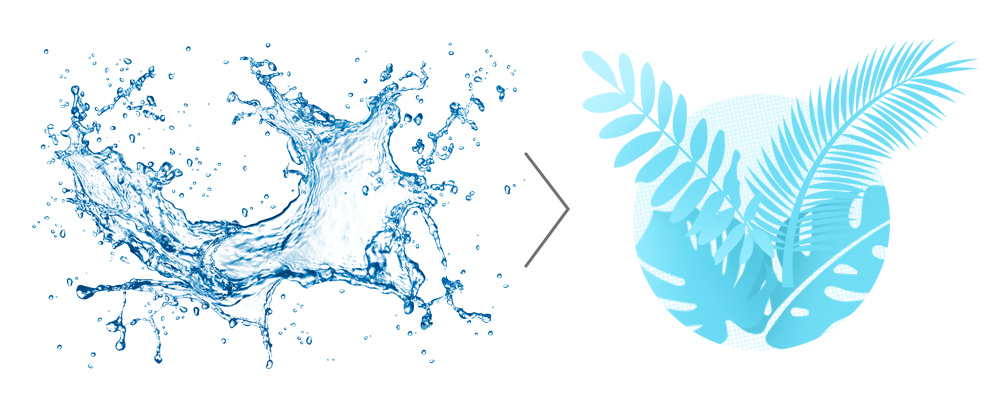
参考中模特周围搭配了一些植物元素,虽然有点乱,但起到了丰富和装饰的效果,而且由于是黑白色,所以并不会对主体产生太大干扰,而在我的方案中,取而代之的浪花元素则非常乱,影响了画面的整体效果;
参考中人物与字母“W”以及后面的植物元素有穿插关系,更有设计感,而在我的方案中只有叠加关系;

参考中主次关系很明显,人物占比最大最为突出,其次是标题,再到其他文字,而在我的方案中,标题与人物的层级没有拉开,所以视觉上有点混乱;
参考中小文字排版的比较灵活,没有刻意追求对齐,而我的方案排版则太过规矩,细节处理很粗糙。
另外,参考的调性比较酷,且左右两边比较空,所以用了很多直线与圆点作为装饰元素,我们可以根据自己的情况进行取舍和变化。
重新用一个服装颜色比较亮丽的模特,不一定要跟着参考用两个模特,其实一个人更适合与数字“5”结合。
重新设计了一下标题字体,在笔画上加大了粗细对比,使其更有个性、更时尚;
重新设计了数字“5”,使其笔画更有张力,字形更优美;
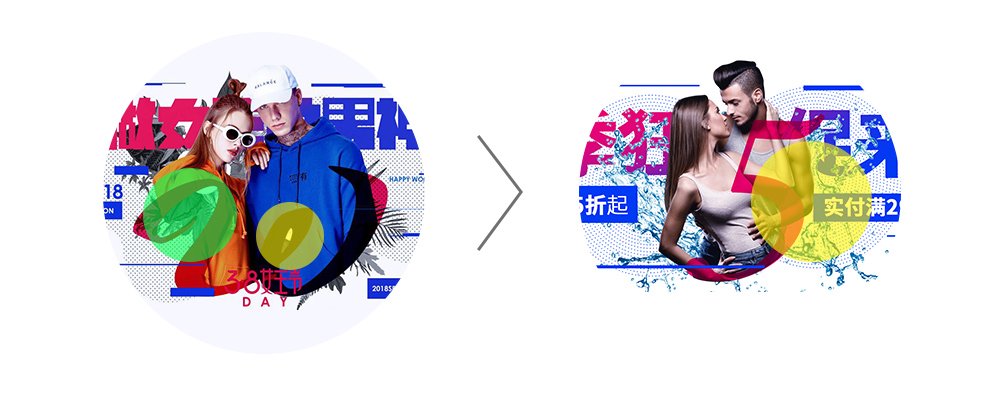
把浪花元素换成更好控制、更适合模特调性的植物元素,不过没必要一定像参考中的植物元素这么复杂,由于我们的模特比较可爱,所以在设计调性上也可以清新一点,为了尽量减少视觉上的混乱,我还把植物下半部分用圆框裁剪了一下。
将人物与植物元素、数字“5”做了有序的穿插组合,更美观也更有设计感。
排版时把标题文字适当缩小,拉开了其与主体的大小对比,主次更分明。
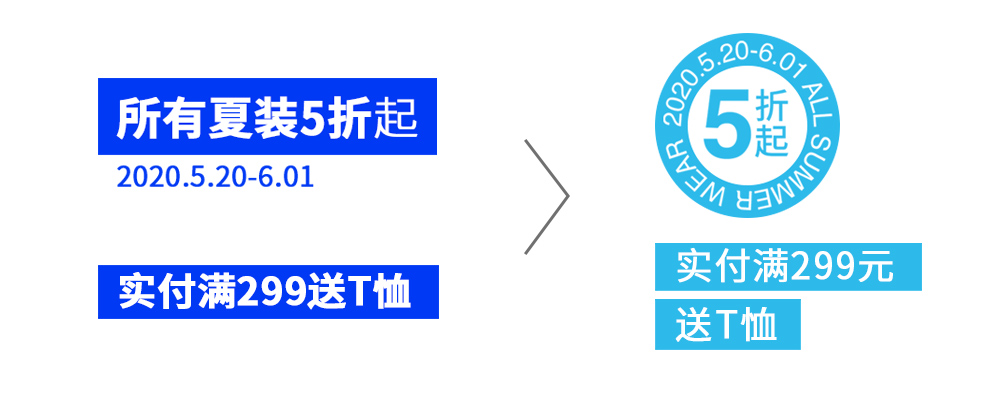
重新调整了小文字的设计形式,把“5折起”等文字设计成一个圆形的徽章图案,而“实付满299元”等文字则分为两行用小色块突出,以上两组文字的设计既有呼应的地方,也有鲜明的对比。
重新调整了小文字的排版方式,视觉上更灵活、更有设计感,再配上并没有沿用参考中对比度很强的红蓝搭配,而是用了偏向夏天,比较清爽的橘红搭配青色和黄色。
舍弃了参考中圆点及直线装饰元素,在画面左右各增加了一点英文作文装饰,视觉上更简洁一些,且也有一些细节可看。
到这里这则banner就做完了,我们可以与参考对比一下:
有没有参考优秀不好说,但整体效果还算可以,而且有一些自己的思考与改变,且优化了原参考中标题不遮挡太多、视觉有点乱、文字信息不突出等问题。
在借鉴别人的作品时,
既要看到它显现的特点,比如元素、构图、形式、字体、色彩、排版等,也要观察它的隐现特点,比如层级关系、对比关系、画面的协调性、各元素的细节处理等等;既要学到它的精髓,也要懂得做一些适当的取舍和改变。
当然,既然是借鉴,就避免不了会有原作中的影子,其中的“度”要把握好,以免侵权,在设计一些重要的案例时尤其要注意,不过改动越大,难度也会越大,这也需要一个长时间的学习过程。
本页地址:
https://www.uime.cn/29292.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。