插画在现在的视觉设计中越来越重要,但是随便一画就是成功的插画吗?显然不是,基于各种以引流为最终目的的插画,从生成到落地都有一套有规可循的系统方法,今天我将在这里为大家来揭秘,首先我想谈的是关于FACE TEAM团队的诞生。
01.前沿
插画在现在的视觉设计中越来越重要,但是随便一画就是成功的插画吗?显然不是,基于各种以引流为最终目的的插画,从生成到落地都有一套有规可循的系统方法,今天我将在这里为大家来揭秘,首先我想谈的是关于FACE TEAM团队的诞生。
02.FaceTeam的诞生
故事是这样的开始的,我心中一直有一个想法,那就是设计产出能不能像故事集一样有个主人公,在主人公的贯穿下讲述着房产业务线的故事。直到有一次周会讨论上,有个小伙伴提出了同样类似的想法,她说如果我们有个固定的房东或者租客形象,可以大大方便了设计,而且还很统一。这让我觉得,这个方向似乎是大有可为的,用现在的管理方式(OKR)去说这件事,那就是我将这个想法列为了自己的一个O。
在这之后我翻阅了大量有关资料,发现了品牌插画这个概念——它是建立公司视觉品牌的一种有效方式。一个好的品牌形象不仅能表达公司的信息还能与用户建立联系,它最大优势就是能将叙事元素引入视觉内容中,甚至可以完全脱离了现实,让用户看到品牌所构建的理想世界,我觉得这对业务线来说是很有意义值得去做的一个事情。
随着研究的不断深入,我发现经过整合的插画,还可形成高效的生产系统;它的原理并不复杂简单,就好像每个设计师自己积累的素材库一样,相同的画面可以实现元素的共用,最大程度的提升生产效率,避免了设计资源的浪费;另外我还有一个非常深刻的体验就是,遇到紧急需求时,有了素材库的存在,我们可以更加从容的面对,不仅不用加班加点赶制,而且更不会因为时间的压缩降低设计品质。
说了这么多好处,下一步就是要将这个想法去落地了,我决定从探究了两个方面着手,去建立整个插画体系。
第一个就是,去构建,形成一个品牌插画,通俗点就是先去创造业务线固定的人物形象,最终达到品牌宣传的目的。
第二个是去整合,实现系统的高效性,意思就是将各组件分门别类进行拆分,最终实现组件可以重复利用的一个过程;与此同时,各业务线的想法也不谋而合,于是faceteam就这样诞生了。接下来我会从构建和整合两个方面去介绍我们是如何落地插画系统的。
03.去构建,形象品牌插画

首先是寻找灵感,这一步其实专业名词可以称之为添加情绪版,我们收集了大量现有的成熟插画案例,参考他们做品牌的经验,同时也思考着我们自己的道路,这其中有airbnb,Uber和shopify等,airbnb比较偏温情,它的重心在于强调每个人的不同,因为种族不同的问题,所以希望插画能是代表了各类肤色的人种;而后两个比较偏商务,在设计手法上会更加的干练扁平。
其实创建情绪版之后,我们在初期就定制了设计计划,我们将整个插画系统分为三期去制作,它分别是:
- 确定形象:如房东、租客、经纪人、车商等形象,并且制作人物三视图;
- 形象应用:我们希望在UI的使用能做减法,搭配常用组件和背景形成小场景,体现品牌感;运营使用上做加法,可以只保留形象特征,替换服饰,拓展更多画风,增强品质感;
- 平面变立体:从动效,3D建模去应用插画组件,由2D转3D的效果实现。
有了初步的研究与计划,我决定问大家一个问题“那就是你有freestyle吗?
”其实就是抛给大家一个命题:
自己心中58的人物形象应该是什么样的。
原因很简单,就是一开始不想限制大家的思维,希望更多新奇的想法碰撞出更有意思的设计。

于是便有了faceteam成立以来的第一次海选大赛,大家各抒己见,每个人都描绘出了自己心中58人物的样子,这里归纳一下其实可以分为三个类别,有偏写实风格的人物样式,也有这种圆润可盘的样式,还有最后比较抽象的夸张类样式。

其实除了刚才的三类,还有一类可以称之为帮帮形象延展类,但是这个想法在第一轮我们就将它否定了的,因为帮帮形象太过于卡通画,将人物形象也卡通画设计会不够稳重,不太符合企业形象。
所以,如何达成共识寻找到一个适合58的人物形象成为我们当下急需解决的问题。
一是
从58的产品属性出发,它是一个服务于大众的生活信息平台,那我们的设计就一定要迎合大众的口味。
二是
作为插画系统,它也要具备方便绘制容易迭代的特性。
第一点是平均风格
个性过于强烈的风格,会形成⼀部分用户极喜欢,而另⼀部分极不喜欢的争议形设计,所以我们要保证大多数人的接受,人物形象的设计就需要保持平均风格,避免过度抽象和夸张。
第二点是圆润亲和
我们想给用户体现的是一种安全舒适的感觉,所以要避免过于冲击性的画面和奇特的人物外形,圆润的外形将会给用户带来更多的亲和感。
第三点是可拓展
我们设计的插画需要形成一个统一的系统,而不是单次独立场景的制作。因此,它得能满足多数设计师好上手,易模仿的特质(有规律可循)。
第四点是轻量
这里主要是希望表现技法能采用互联主流的扁平化画法,线与面的结合,画面精简归纳性强。

根据以上四点原则,我们之前过稿时的那种体态圆润,手脚略微收缩的人物形象更符合我们的预期,我们将它划定为重点可发展的对象。有了可发展对象,但是面对58繁多的业务线我们又该如何去制作呢?
第一个
是各业务线独立制作,这样的好处在于体量较小,各业务线方便管理,但是就会出现很多风格;
第二个
就是统一制作,形成一个大家庭,这样的好处在于品牌的统一性,俗话说的一家人整整齐齐的,但是它相比于独立制作,会更有挑战性,于是大家经过一番商讨,决定选择了更有家族化语言的后者。
整合成一个大家庭,人物角色如何设定其实是面临的第一个难题,这里可以举个例子,比如一个男青年,他在二手车是买家,但是在房产又可能是卖家,买家和卖家一定要展现出来不一样的感觉,所以这样的话我们一个人就要设定很多的角色,58这么多业务线,那工作量太庞大也不现实,所以角色设定可能行不通。
于是我们想能不能找出一根主线将他们都串联在一起,最后我们发现找到他们之间的共同点这一切问题都就迎刃而解了。

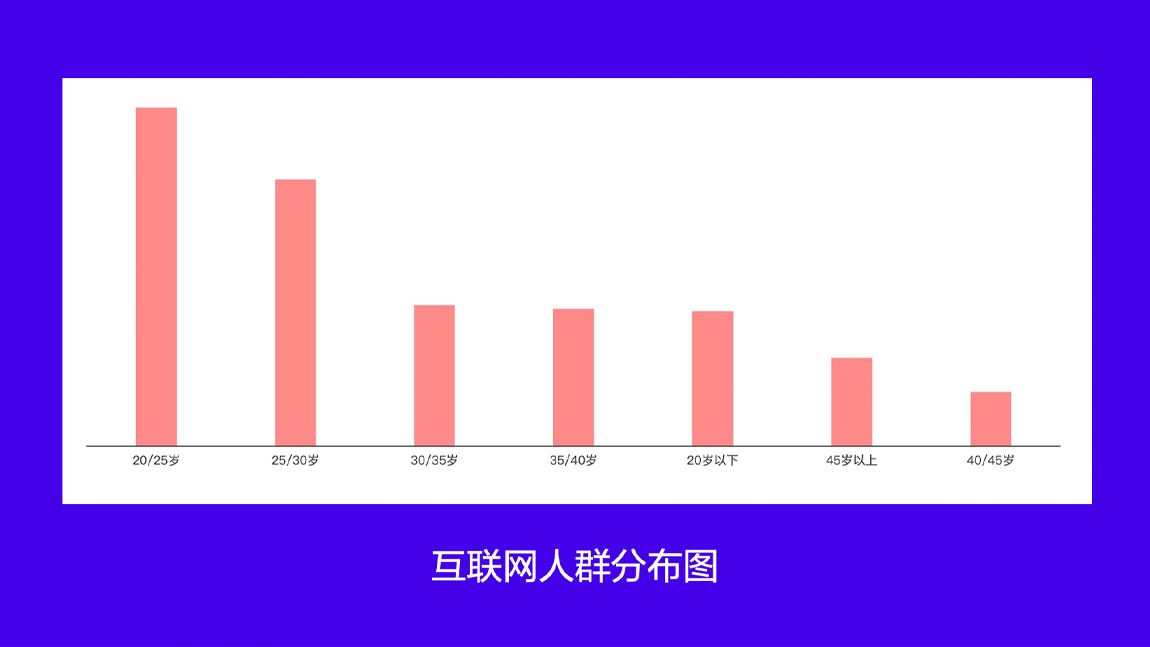
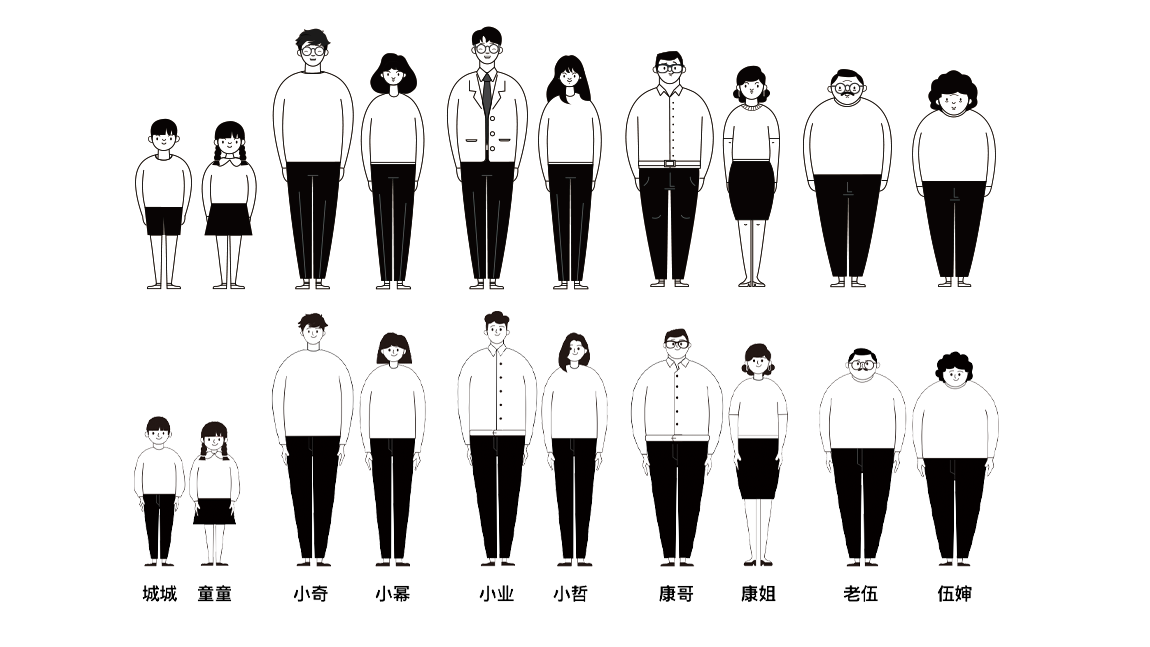
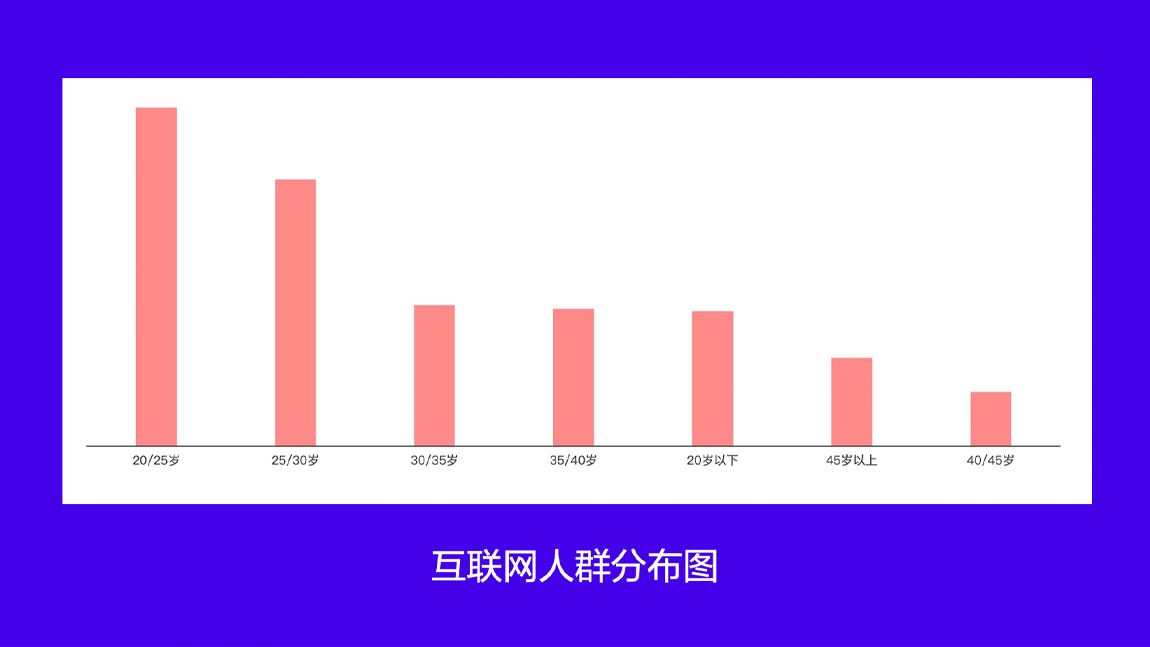
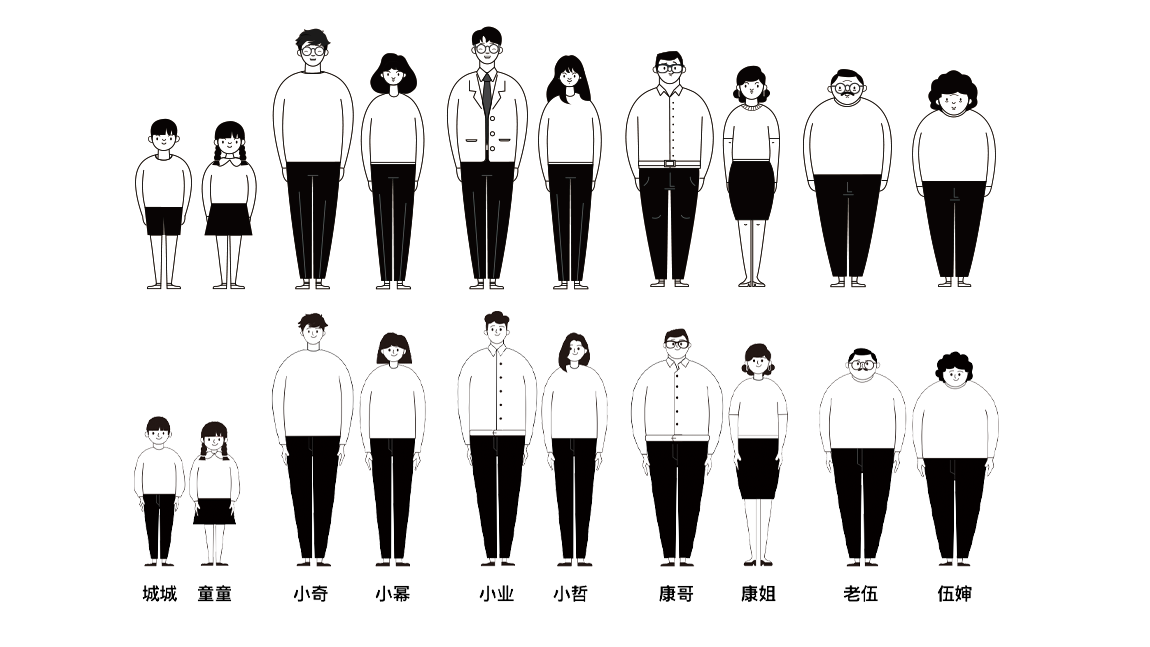
接下来一张图帮了我们大忙,这是互联网人群的年龄分布图,每个人在生活中会扮演这个不同的角色,但是他在自己的年龄所表现出的那种状态和精神面貌是大多数人都较为接近的,所以年龄,这正是我们要找的所有人物的共同点。大家都很认同这个观点,我们决定做5个年龄段的人物骨骼,涵盖整个58用户人群,这样的话哪个业务线需要哪个年龄段的人物都可以随取随用,非常方便,根据业务属性的不同,给他们替换相应的服饰就可体现出他们的人物所扮演的角色。
找到了共同点,接下来我们就可以去制作人物骨骼了,但是在制作之前,我们还得确定的一件事情就是,刚才我们列为可重点发展对象的那套人物,放在各个业务线是否适用,我们得再验证一波。

于是我们将这一类身形圆润,手脚略微偏小的橄榄球式人物形象应用在各业务线中,发现是可行的,但是出现的问题是每个人对造型拿捏不准,有的形象夸张,有的比较收敛,有的甚至出现了比较油腻的状态,但是我们认为这是可以通过骨骼系统来规避的。

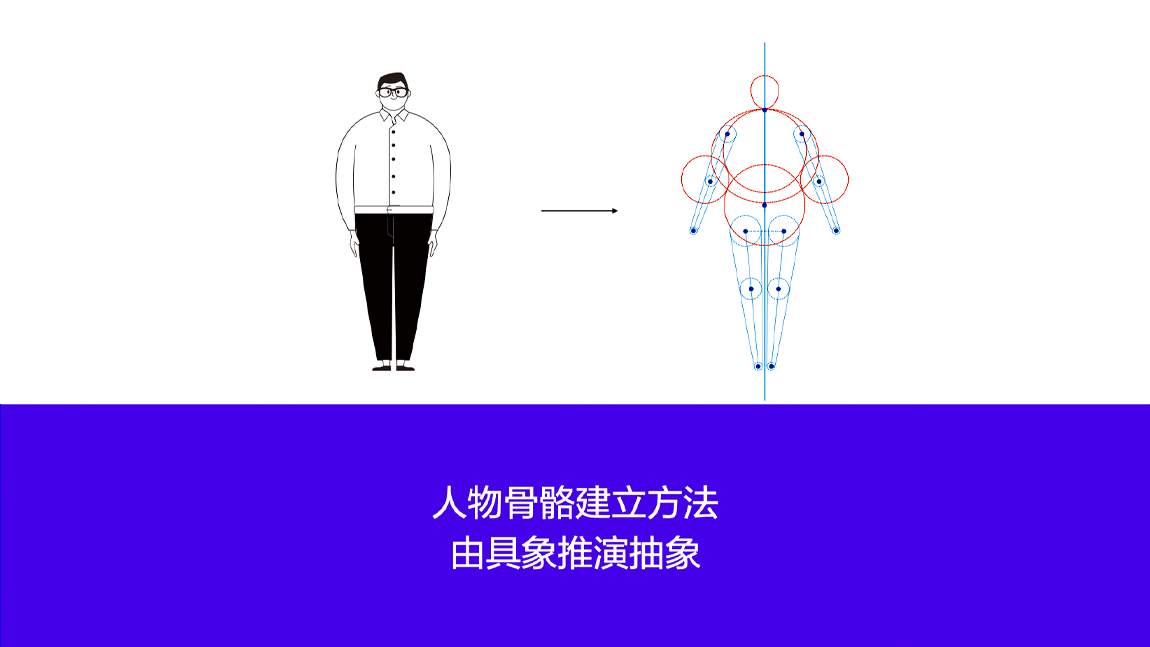
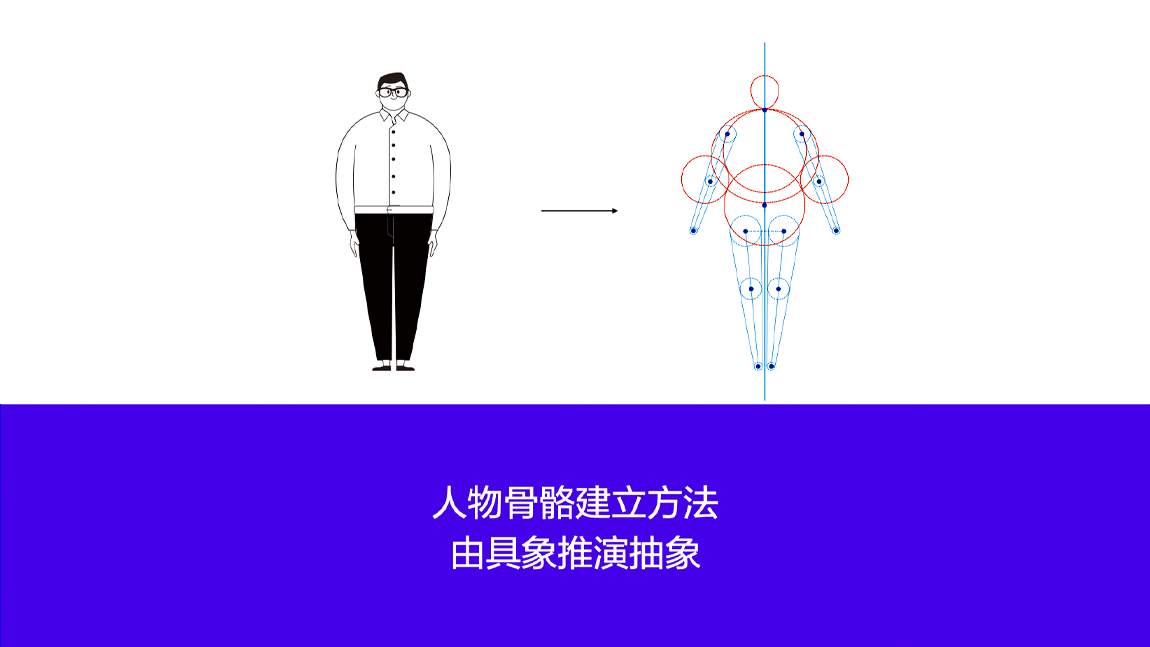
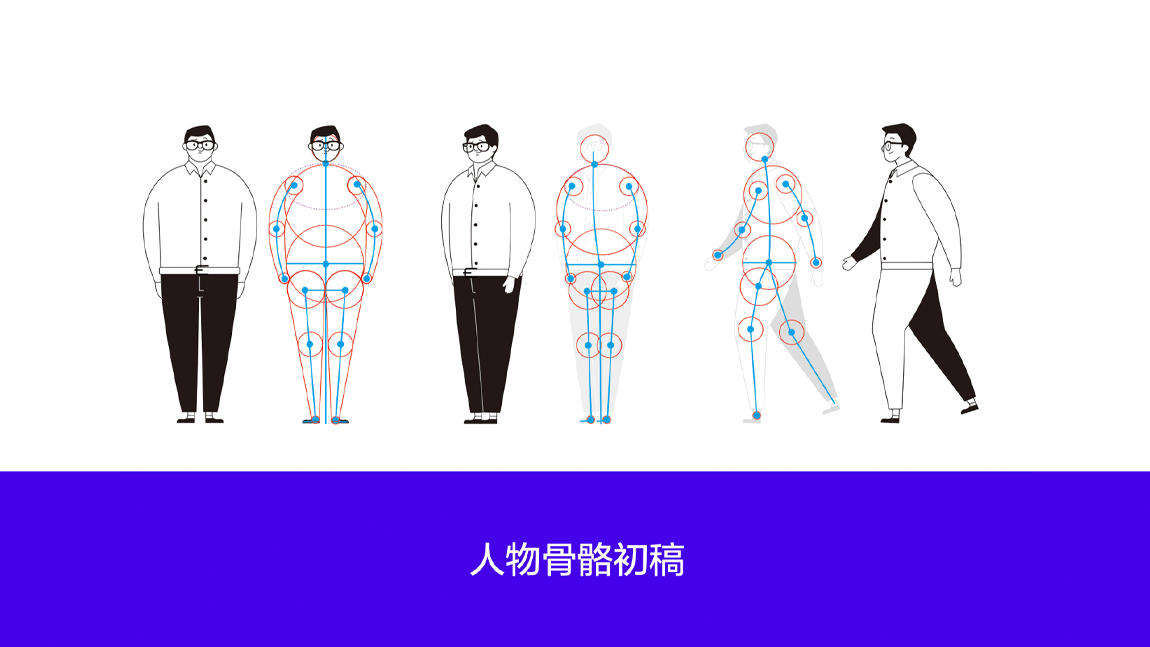
所以我们决定以这类形象人物为参考进行骨骼建立,我们采用的方法是先确定各年龄段的人物形象样式,继而在人物形象样式的框架上反推出的人物骨骼,我们称它为由具象推演抽象的制作方法。

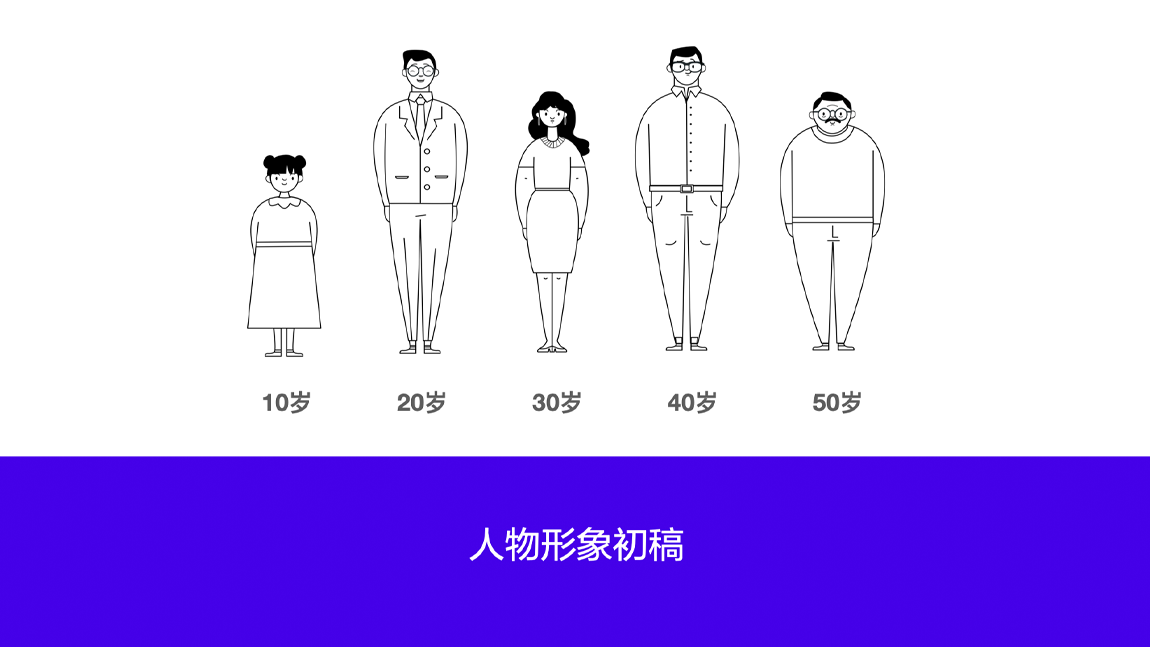
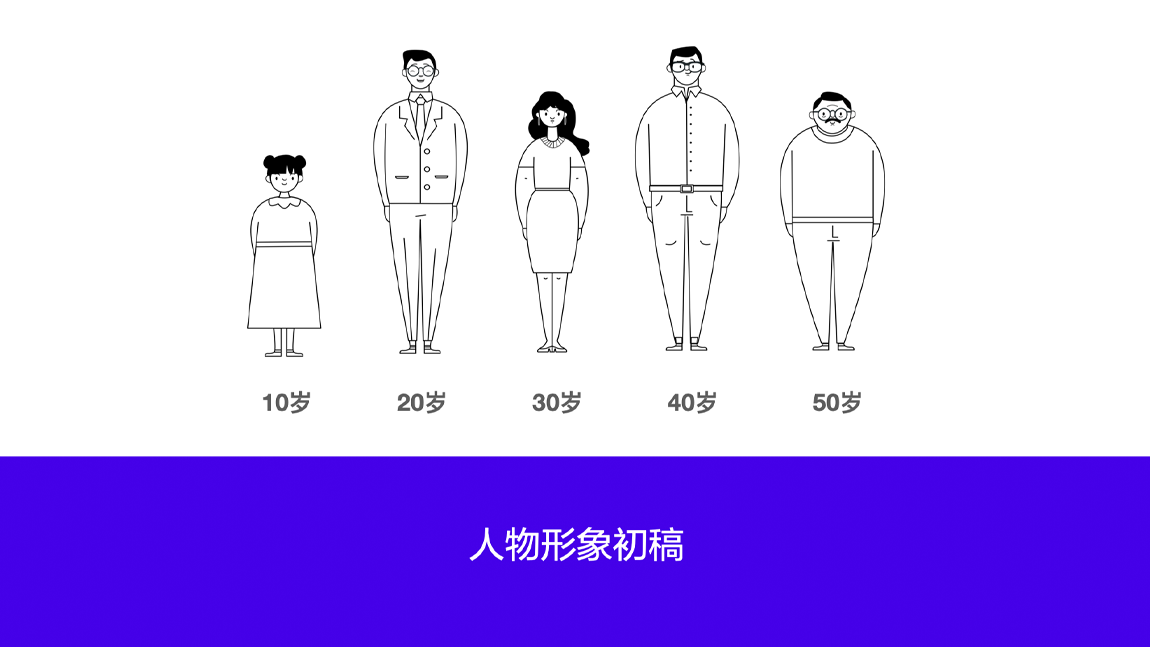
我们刚开始在每个年龄段选择了一个代表,然后制作了这个年龄段的一个人物形象的样式,从人的相貌,体态、身高等方面入手,比如说随着人年纪增大会发福,老一辈人身高偏矮这些客观规律去表现,目的就是为了制作出每个年龄段最具代表性的人物。其实初稿反映出了很多的制作问题,比如女性胯部较大腰又较细,如果用同样的制作方法会显得胳膊过于粗壮,另外40岁男性我们感觉应该更矮点等问题。

于是在初稿的基础上我们进行修改,并且将人物延伸至了每个年龄段分别会有男女两个角色,但是这一版也并不能达到我们最终想要的效果,首先带眼镜的人群有点多,我们觉得应该适当减少近视人群的数量,让画面更符合国情;另外人物在美观性还需要加强,人物表情过于严肃、大妈有点返祖等一系列问题;于是我们又更新了一版,这一版本就是我们现在一直沿用的基础,在内部为了好称呼制作出来的人物还给他们每个人起了对应的名字,也许未来会给他们都赋予性格,成为一个更鲜活的人物形象。

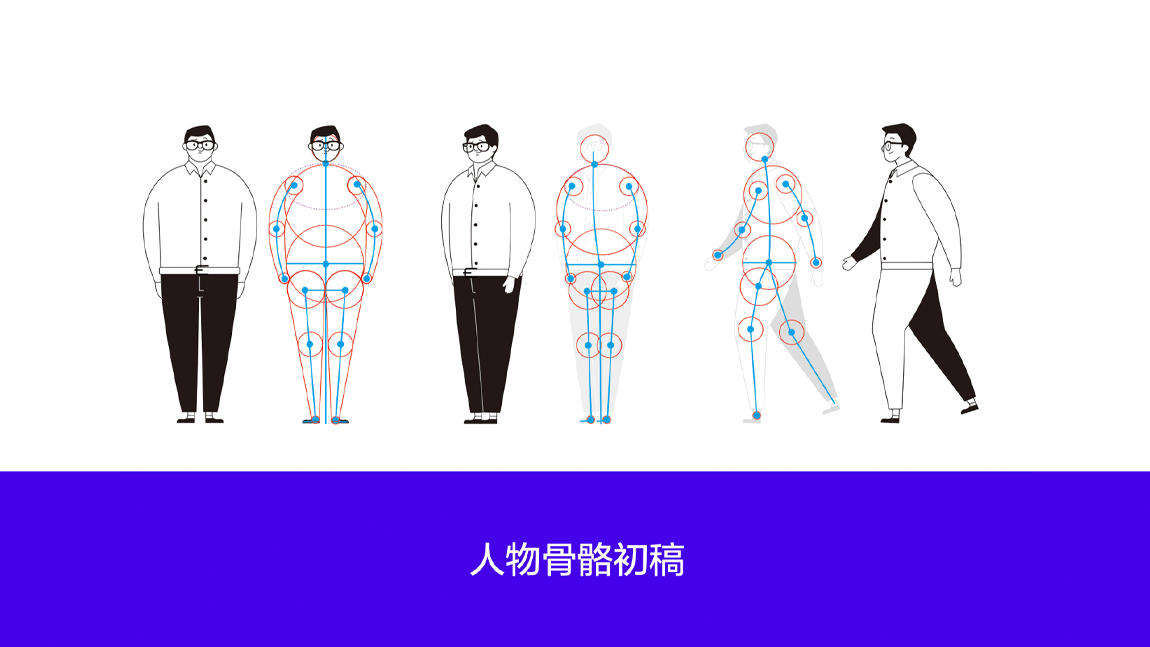
有了精准的人物形象作依托,我们在形象身上提取动作线和关节骨骼,实现人物骨骼化。这里可看到我们初稿将上半身胳膊骨骼定义为弧形,虽然现在的插画形象不妨很多这种艺术化的处理方式,但是再三思量定义:圆润是人物形象的外在表现,但是骨骼也应该是平直的,这样既符合现实,也更容易让人理解。

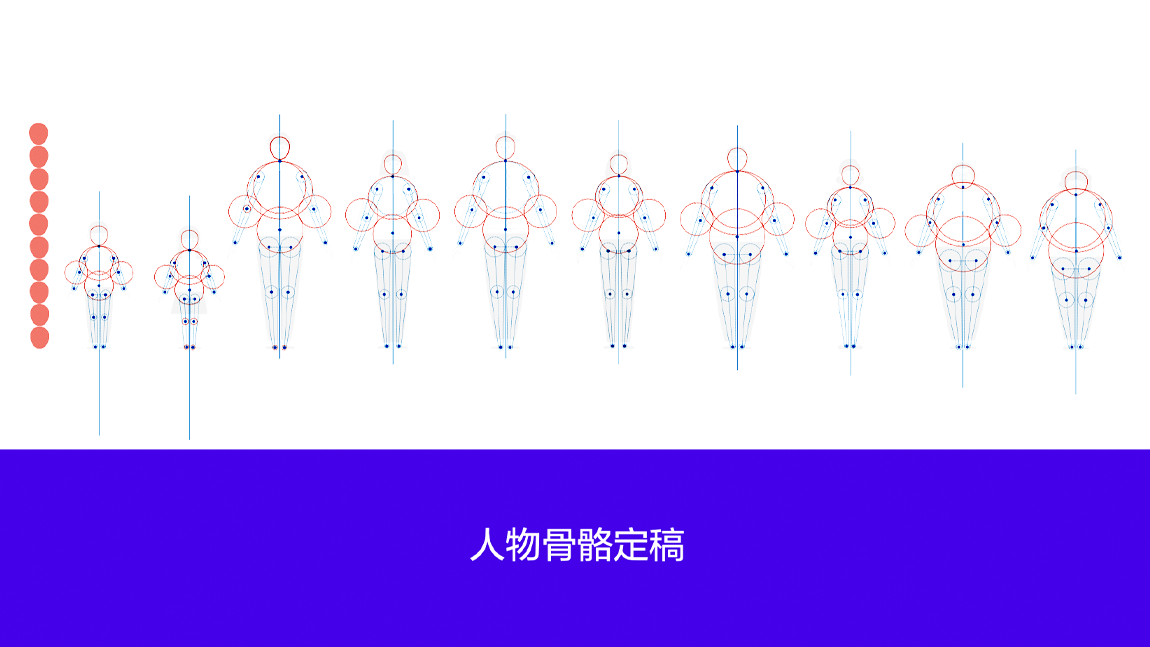
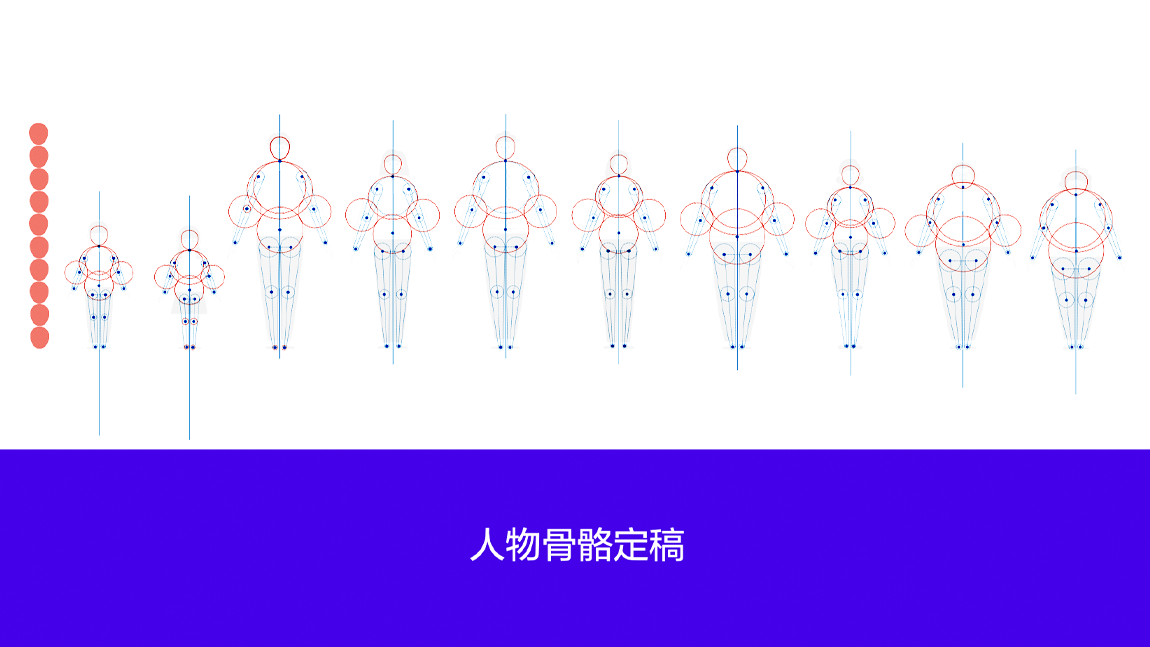
于是我们将骨骼进行修改,定义了人物的头身比,并且确定了各个关节位置等一系列关键点,制作完成所有人物的骨骼图。

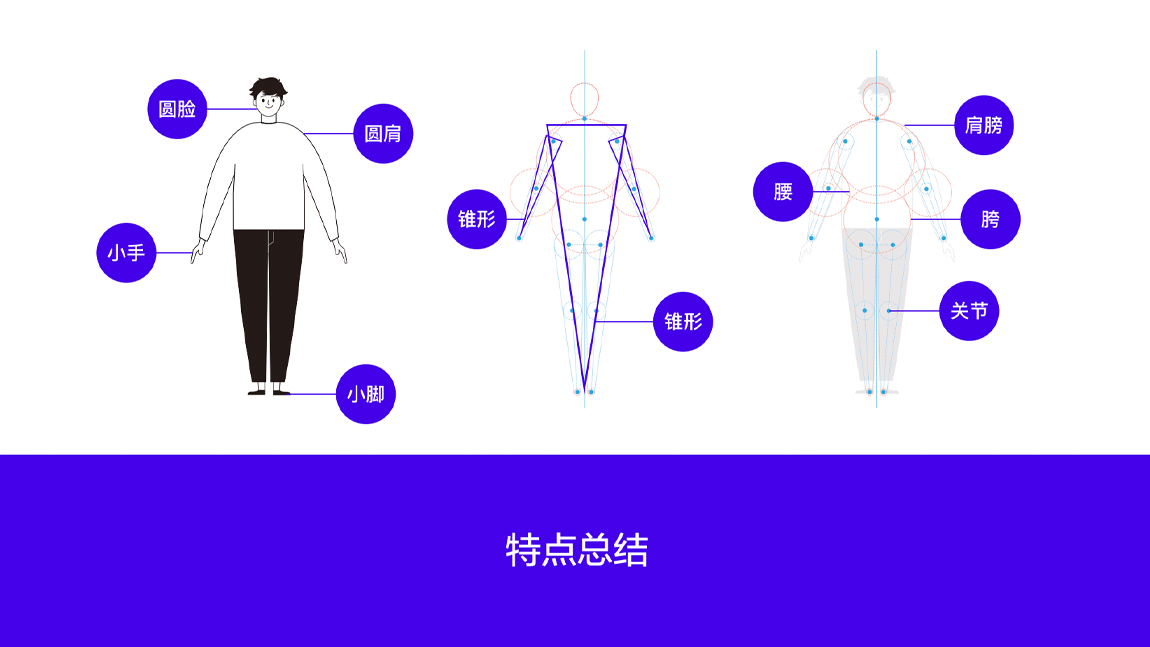
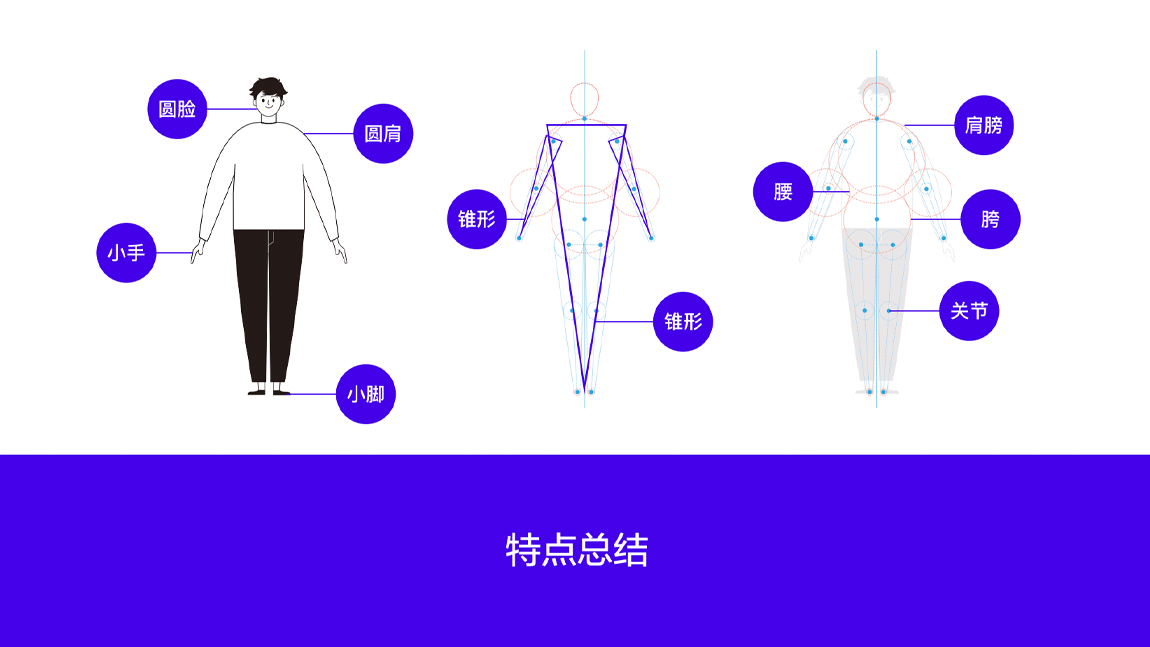
最后对人物特点进行了总结,是一种圆脸圆肩小手小脚的特征,人物整体呈锥形体,躯干胳膊腿部都是由很多锥形组成,并且用骨骼图的形式定义了腰、肩膀、胯关节这些关键的人体构成要素,有了这些便能帮助我们描绘出更精准的人物形象。

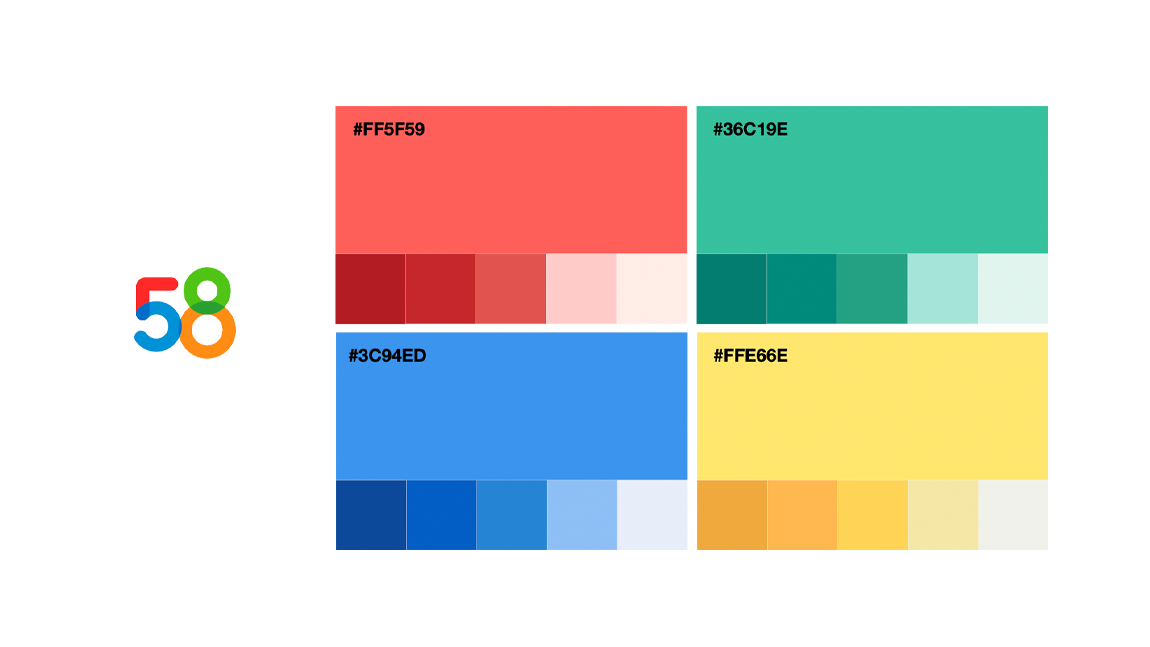
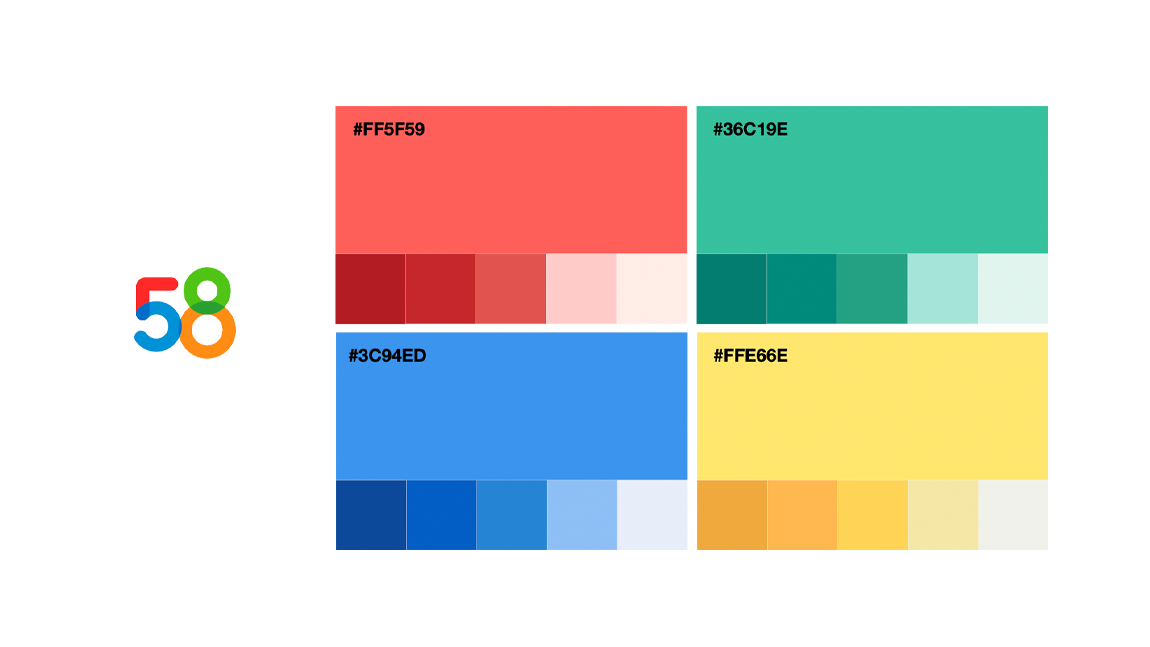
接下来就是颜色的定义,因为是多业务线共用的情况,我们的想法是可以根据各业务线需求来更换颜色,所以这里的颜色仅供参考不做强制要求,算是提供一个基础配色。58logo是红蓝橙绿四色,所以我们也将基础配色定义为四种颜色,只是适当降低颜色饱和度以达到插画组合最为舒适的状态,然后根据基色推演出来较深的色系作为描边阴影等处理,较浅的色系做背景,氛围等处理。

于是我们的线稿就这样有了最基础的颜色,搭配上同类色的背景,这就是我们想营造出来的多彩、亲和的生活服务类平台的感觉。有这些产出,我们决定将他们放入业务线中进一步去推进,然后发现这当中出现了很多急需去解决的问题:比如说,我们在应用过程中发现,人物绘制还存在不可控因素,主要是一些偏手绘的勾线与一些复杂的阴影,这样可能导致不同设计师绘制出的东西差异性较大,所以我们决定在基础制作中让这些更加有规矩。

修改之后的形象我们严格规定了描边粗度为1像素,人物五官较之前也更加精简,人物减少了复杂明暗关系,画面整体感觉更加干净清爽。至此人物形象上色稿也就基本确认,按照计划我们给每个形象定制了一个标准套装,套装包含一个骨骼图,一套基础服饰的三视图,一款春秋服饰和一个人物动作。所以我们第一部分确定人物形象的计划已经基本达成。
关于去构建,形成一个品牌插画。在人物形象确定的时候我算是迈出了第一步,但是也面临着很多挑战。比如:大众产品和互联网属性,使得插画必须兼容各类人群喜欢,再加上主流的扁平画法,在表现上难免面临同质化的问题。为了增加品牌的识别特性,未来我们将会在业务的使用颜色和辅助图形上来增加插画的区分性,以达到更好的品牌传递效应。
04.去整合,实现高效插画系统
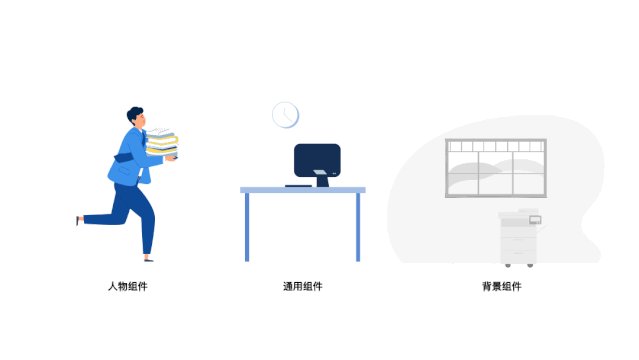
构建了基础的品牌插画人物,接下来我们就是要去整合插画,实现高效的插画系统,最终达到让组件重复利用的目的了。我们整合插画系统的方法是将所有组件分成三大类别,分别是作为基底的背景组件,代表各业务线属性的通用组件,和最重要的人物组件。
这里我们可以举个例子,上图选中的人物组件、通用组件和背景组件。
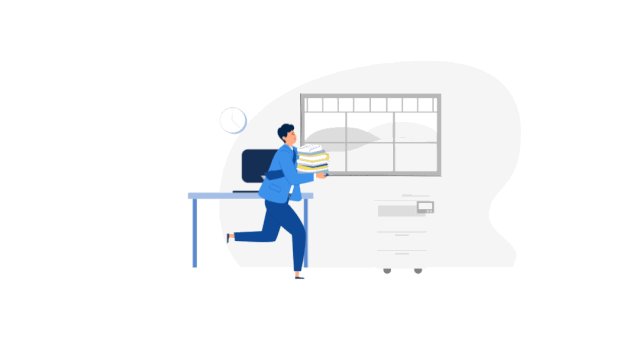
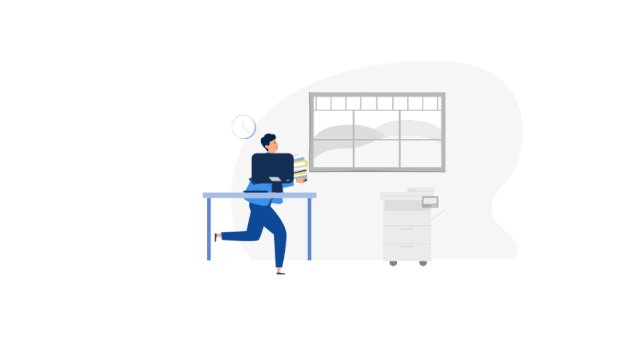
将它们进行组装,便可以生成一个我们想要的插画场景,然后我们将这个场景拆分再和其他组件结合,又能形成更多我们想要的场景插画,这种增长可以说是几何似的裂变,能够最高效的实现组件的重复利用,提升设计效率。
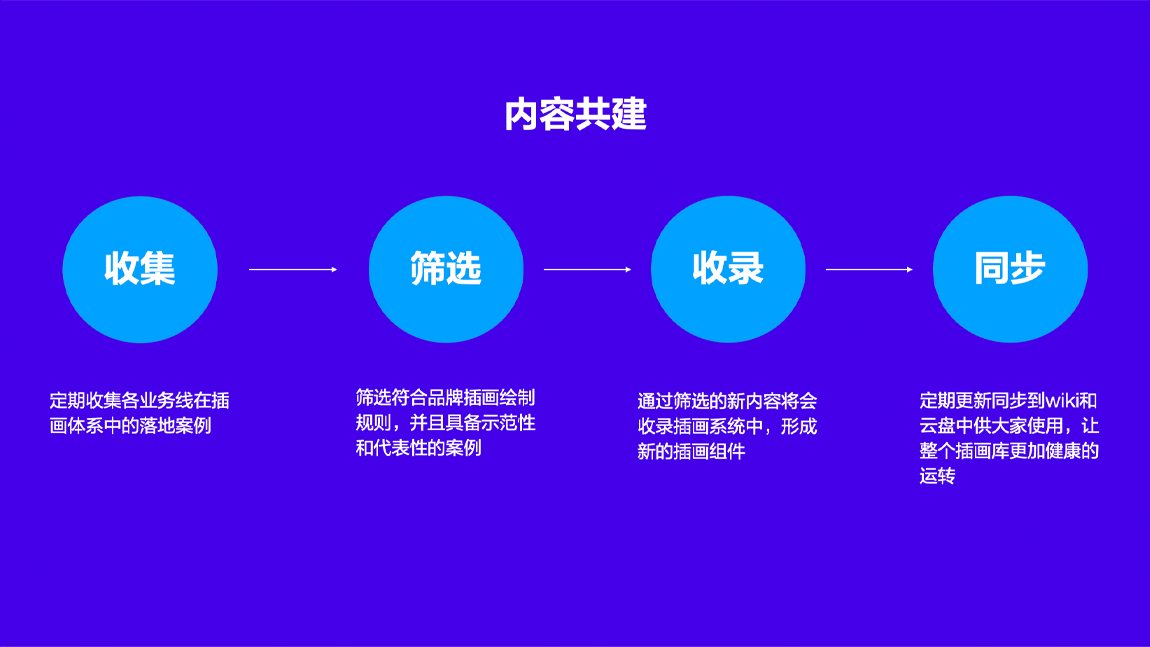
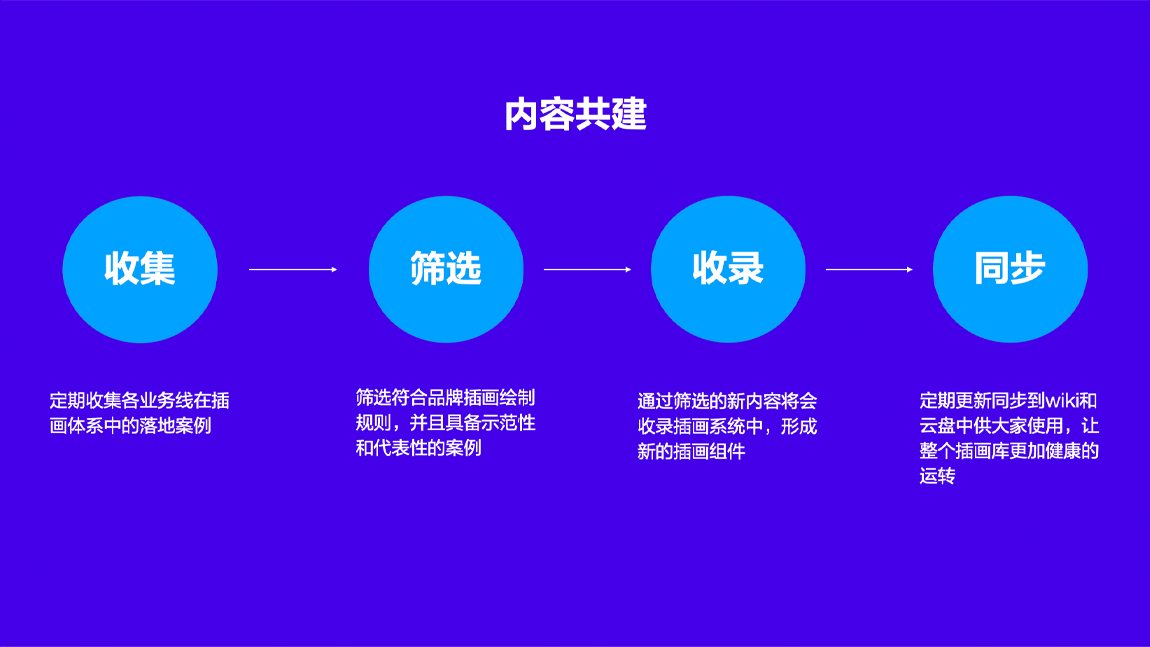
当然一个好用的插画系统一定要拥有丰富的组件资源,这样用起来才更加的得心应手,所以除了自建以外,我们还有内容共建机制。

它的具体做法是这样的,第一步是收集,定期收集各业务线在插画体系中的落地案例;第二步是筛选,筛选符合品牌插画绘制规则,并且具备示范性和代表性的案例;第三步是收录,通过筛选的新内容,我们将会收录插画系统中,形成新的插画组件;第四步就是同步,我们会定期更新同步到wiki和云盘中供大家使用,让整个插画库更加健康的运转。

当然,规范也有可能遇到不好落地的情况,所以我们也会不断去修改规范以达到最适用的状态,这里我们还有个规则共建的方法。
首先也是收集,但这次我们收集的是各业务线在插画使用中遇到的难点,然后我们首先评估问题是否成立,然后探究导致落地困难的规范条款哪里不合理,接下来就是修订,针对不合理的规则条款进行修订,最后还是定期更新同步到wiki和云盘中供大家使用。

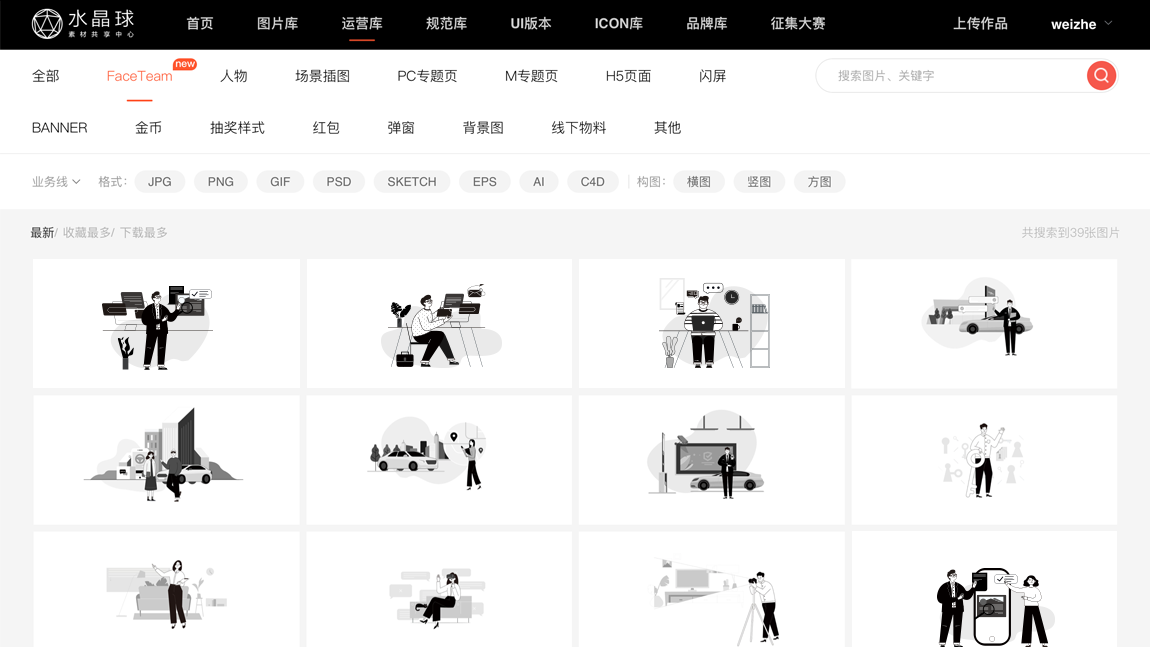
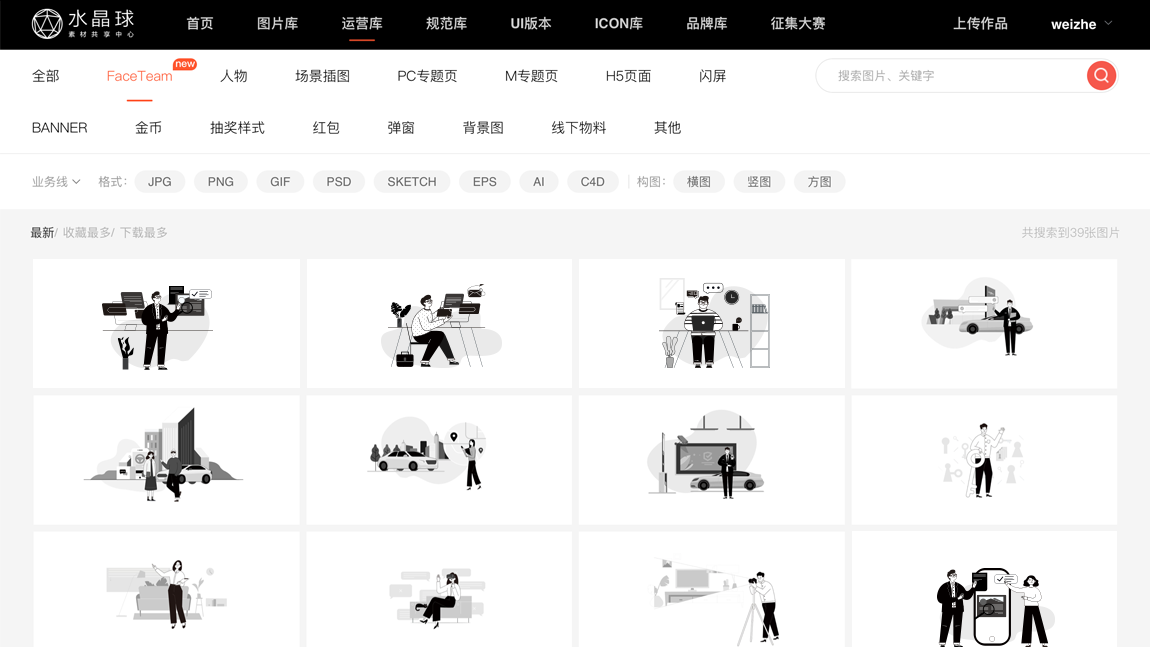
关于去整合实现系统高效。未来我们会通过自建的方式产出更多与业务相关的场景,人物动作,包括服饰发型也可进行替换,并会将这些组件尝试嵌入sketch里进行自由组合。另外我们也寄希望于内容共建,目前我们正联合水晶球共同打造UXD高品质素材库,大家可以去水晶球faceteam主题专栏下去下载体验。

另外现在我们也有尝试FaceTeam人物在3D中的使用场景,未来我们也会制作更多更好的素材供大家使用,敬请期待。
原文地址:58UXD (公众号)
作者:

本页地址:
https://www.uime.cn/29297.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。