拟态化设计已经统治各大设计网站很长时间了,在扁平化的基础上,通过添加光影,可以让作品细节更丰富,非常有助于提升整体效果~文章结尾上传了这次教程的源文件,有需要的朋友们可以下载参考

STEP.1_新建合成
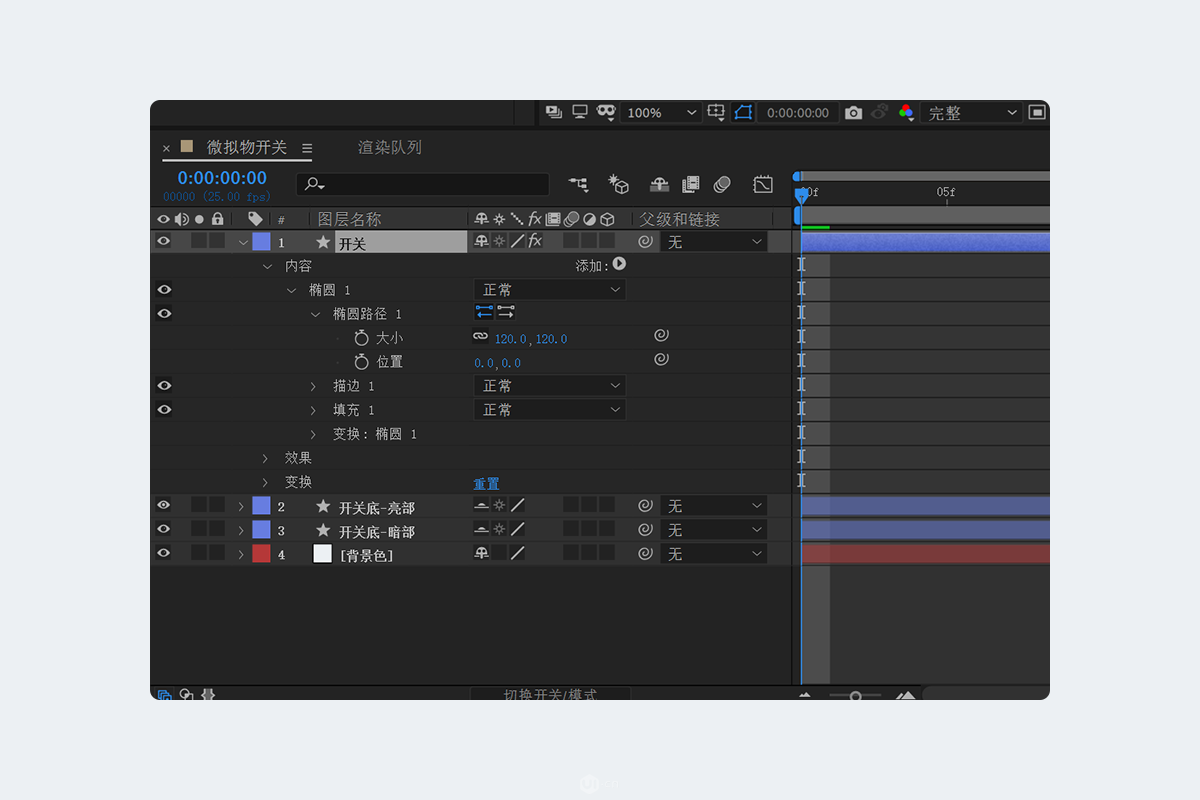
新建合成,尺寸设置800*600,帧速率25,命名为微拟物开关

STEP.2_创建背景色动画
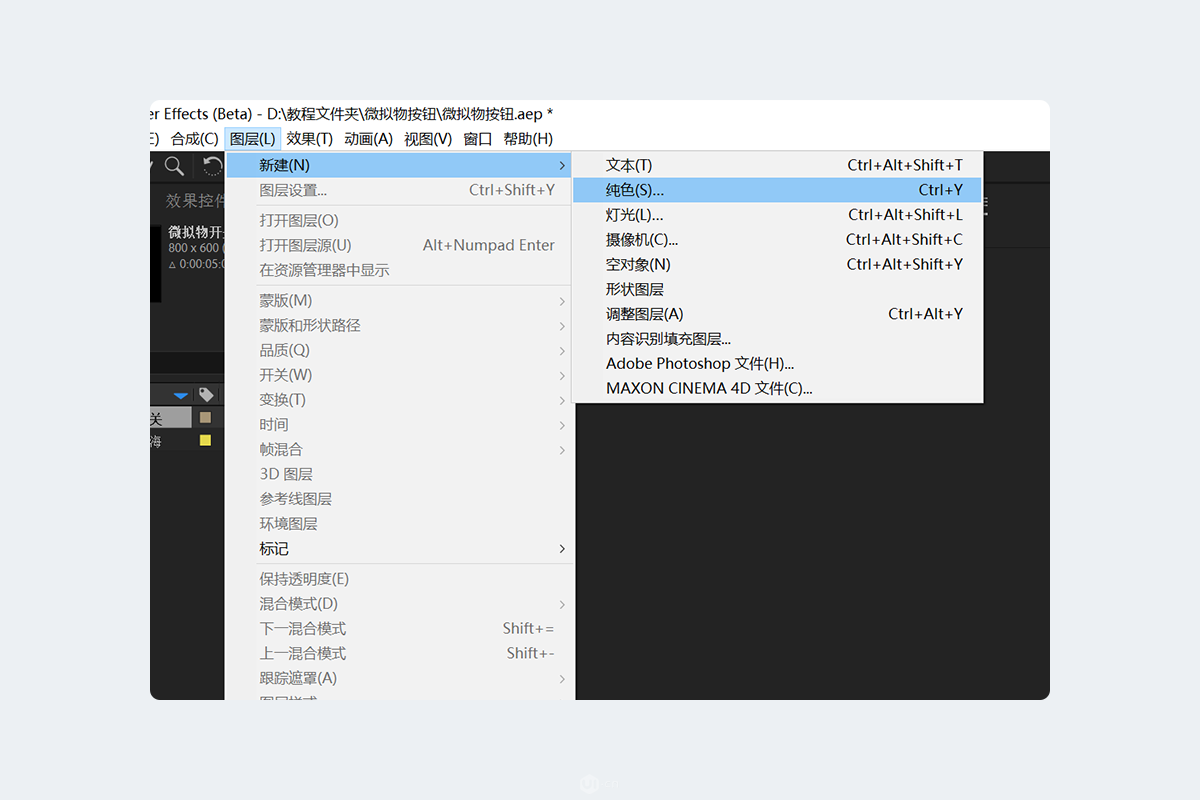
选择图层-新建-纯色

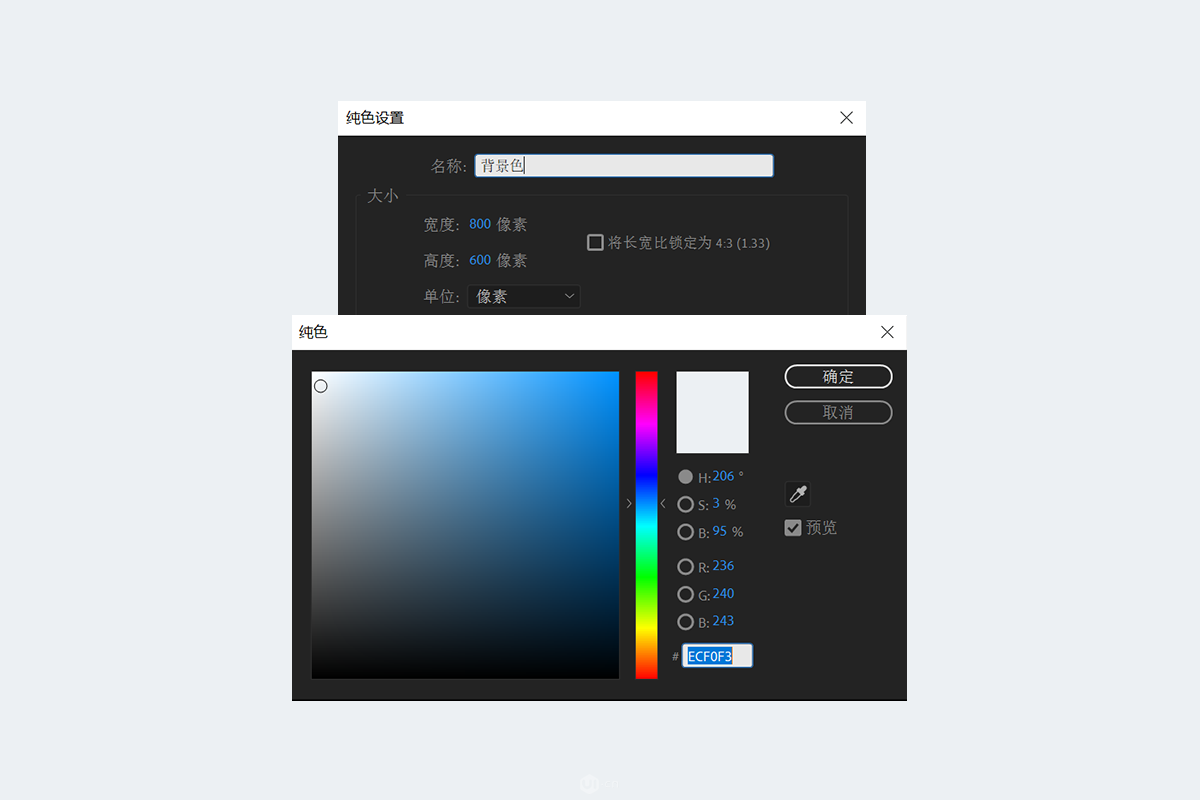
命名为背景色,颜色可以随意选择

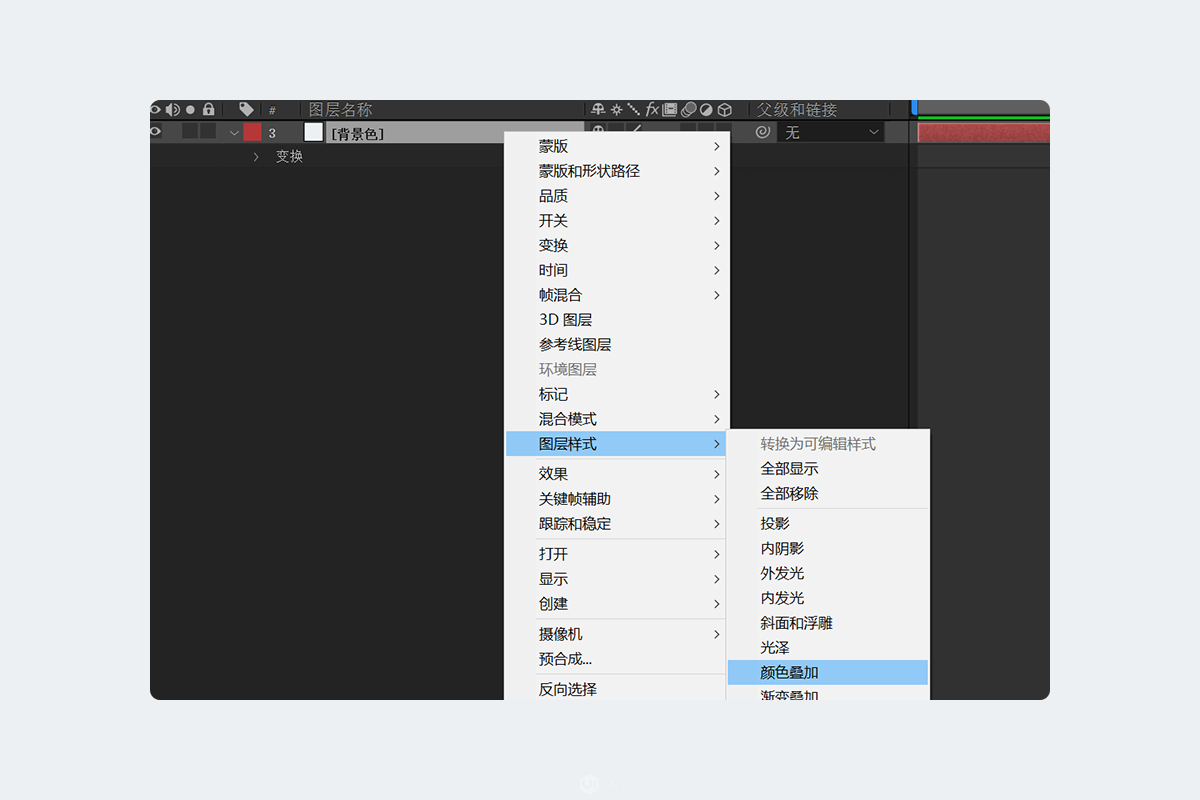
选择背景色,右键 -图层样式-颜色叠加

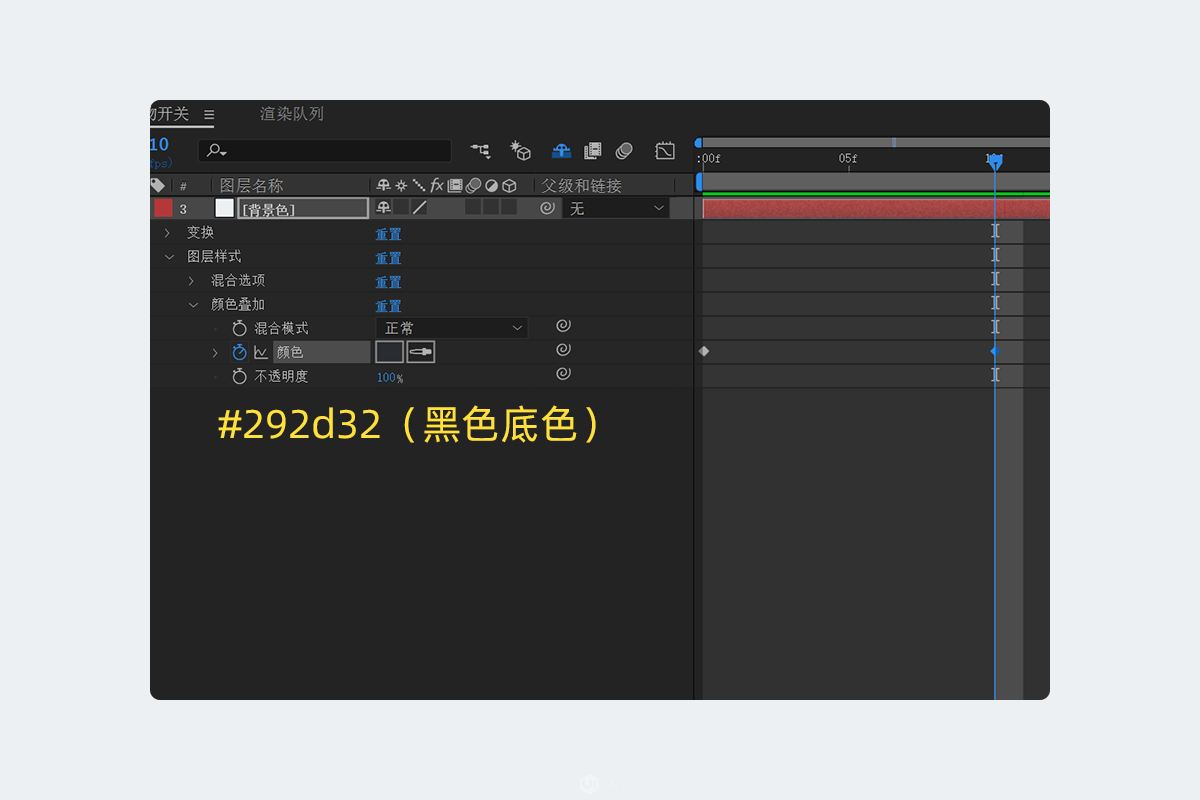
将颜色设置为白色底色,并在第一帧打上关键帧

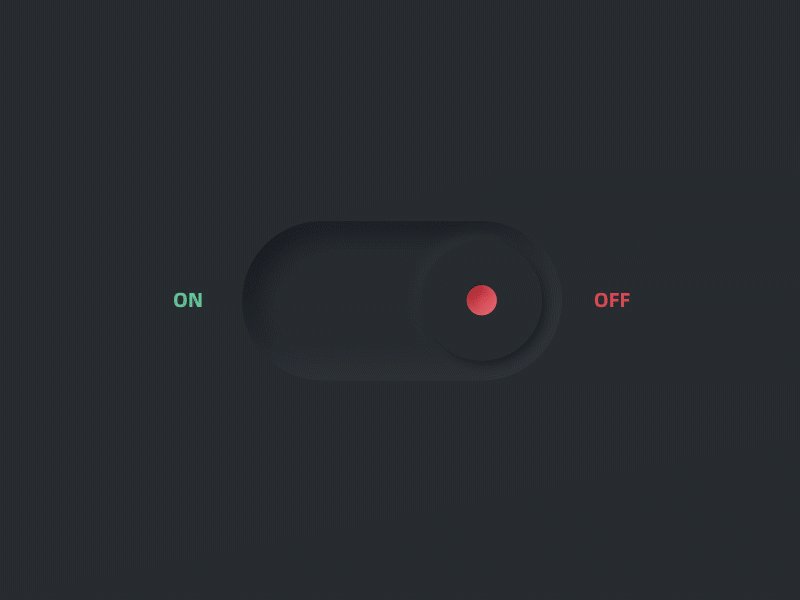
在第10帧将颜色改变为黑色底色,背景色动画创建完成

STEP.3_创建开关底部动画
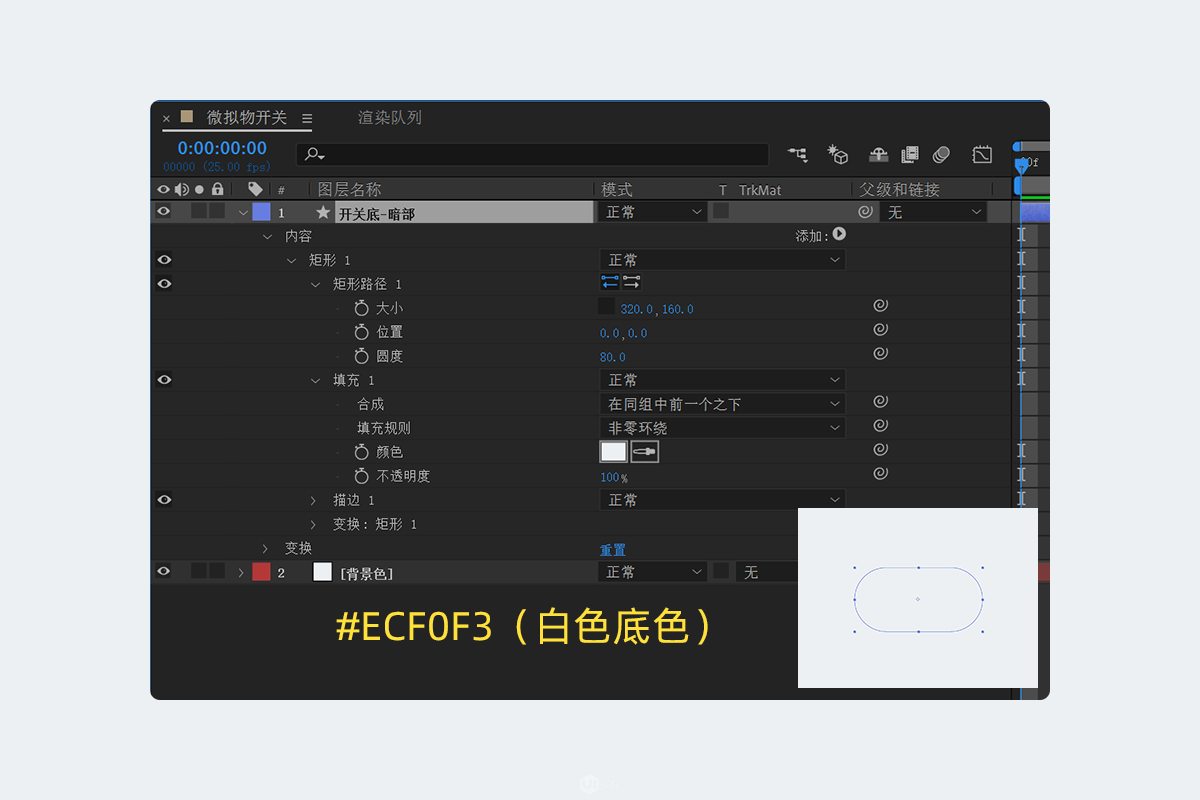
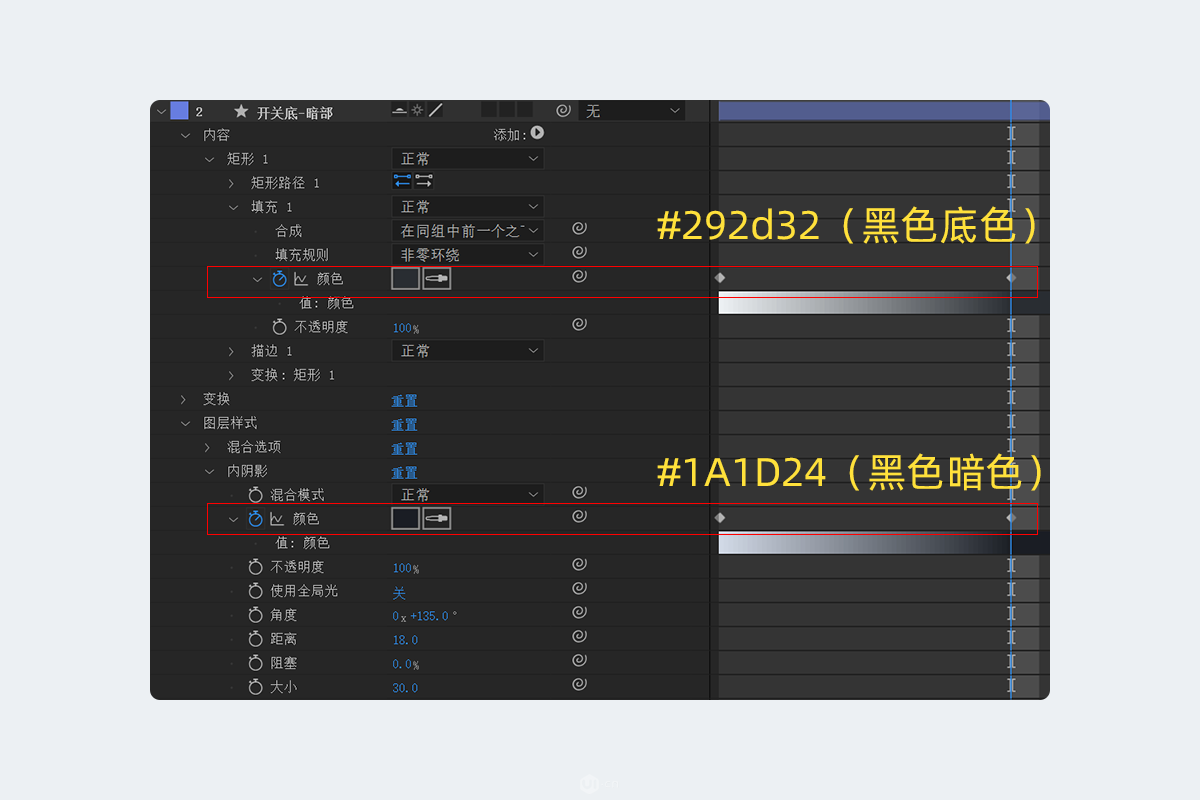
新建320*160大小的矩形,颜色设置白色底色,命名为开关底-暗部

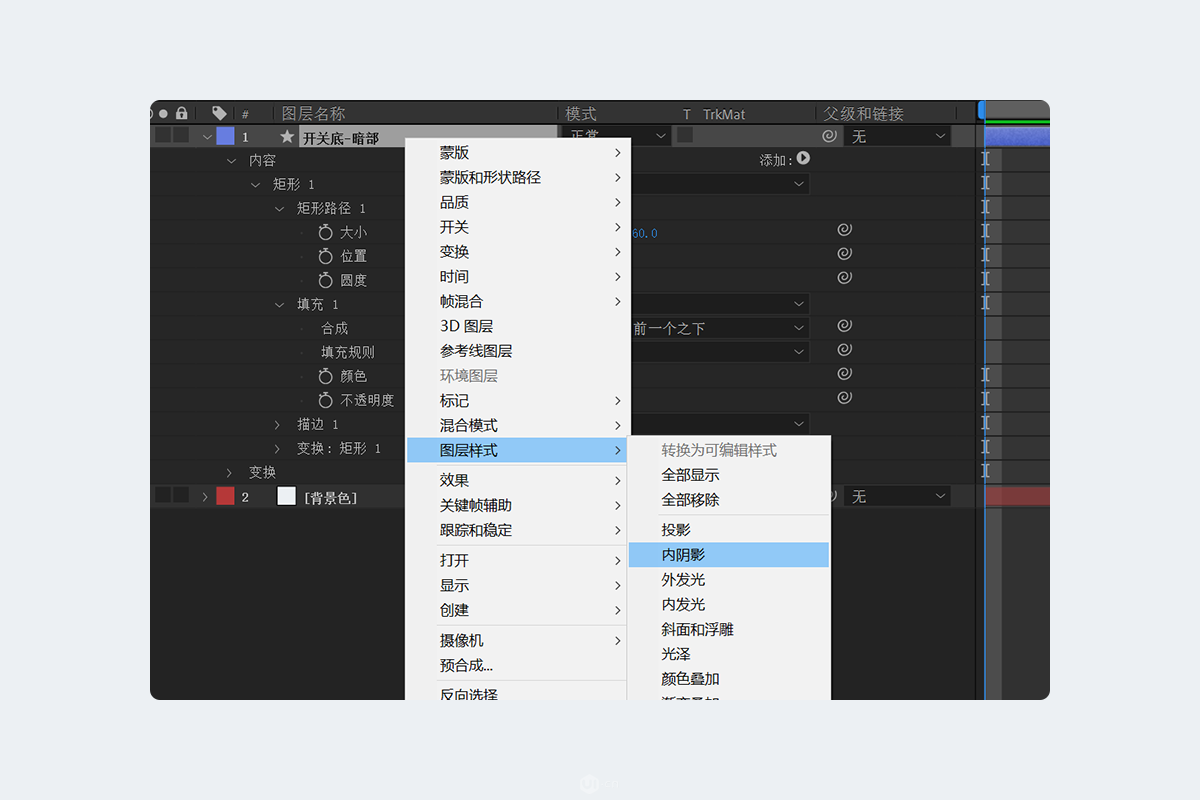
选择右键-图层样式-添加内阴影

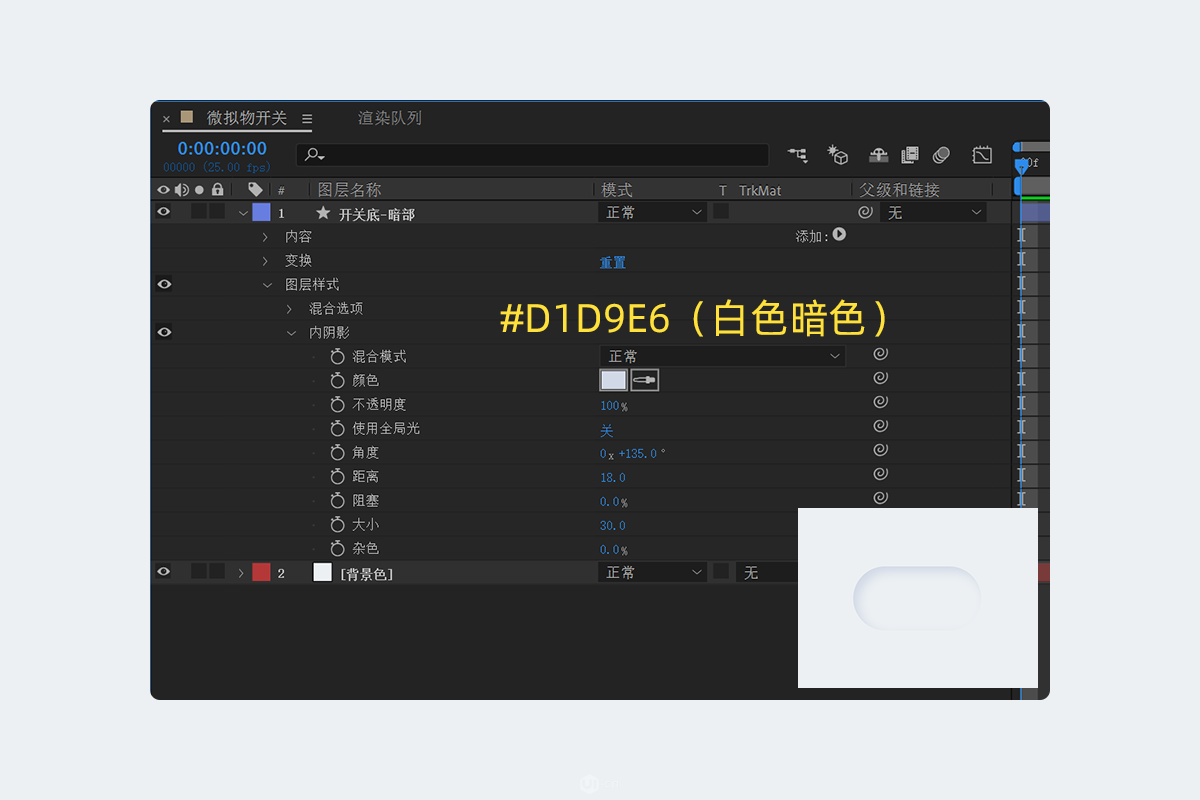
内阴影颜色设置为白色暗色,其它属性如图

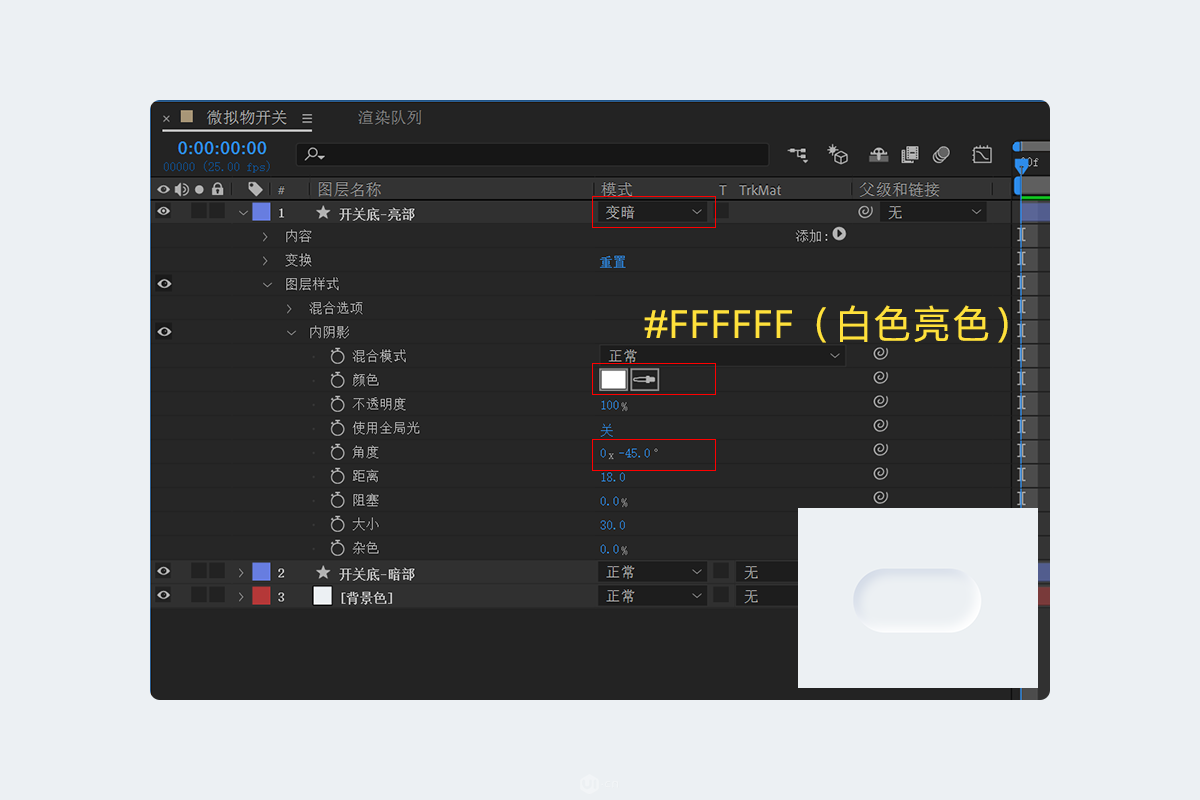
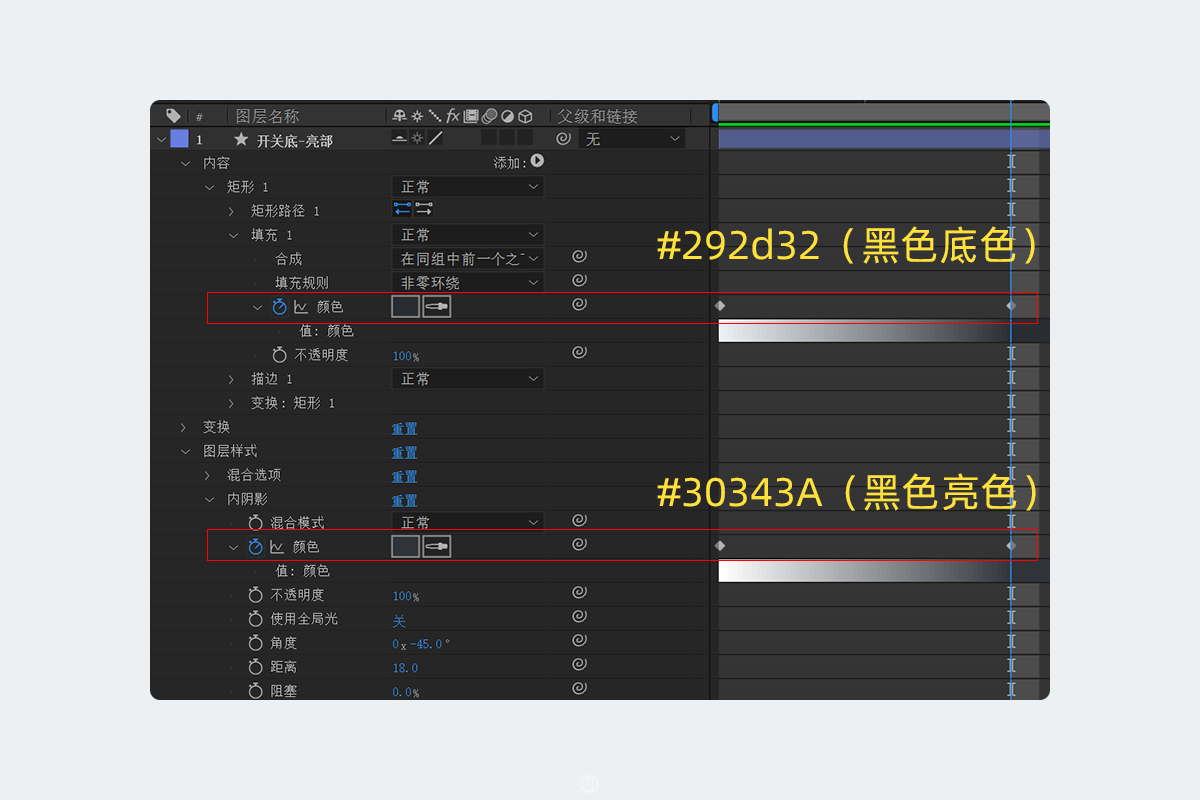
将开关底-暗部复制,改名为开关底-亮部
更改模式为变暗,内阴影颜色改为白色亮色,角度如图调整

找到开关底-亮部的填充颜色和内阴影颜色
分别K帧,在第10帧颜色变化为黑色底色和黑色亮色(如图所示)

开关底-暗部也进行相同操作(注意内阴影颜色不同)

至此,背景色和开关底部的动效制作完成

STEP.4_创建开关滑动动画
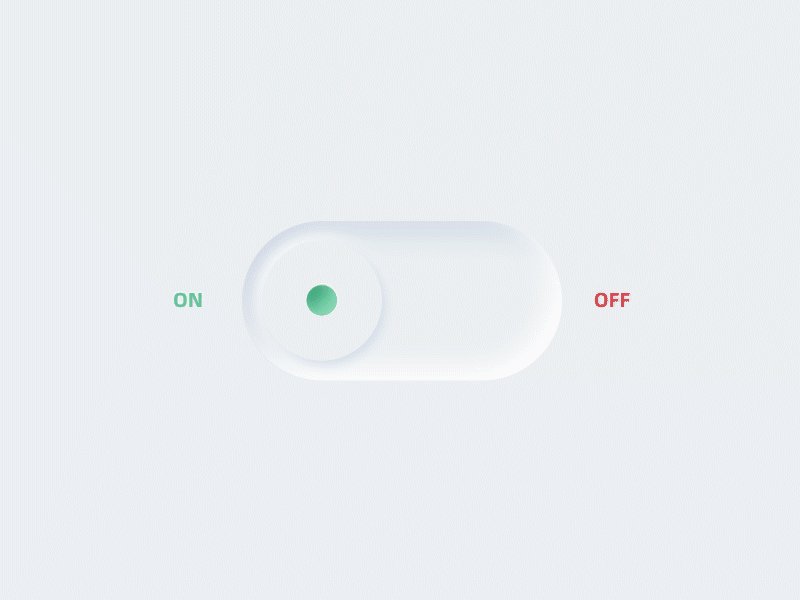
新建圆形,命名为开关,颜色与背景色白色底色相同

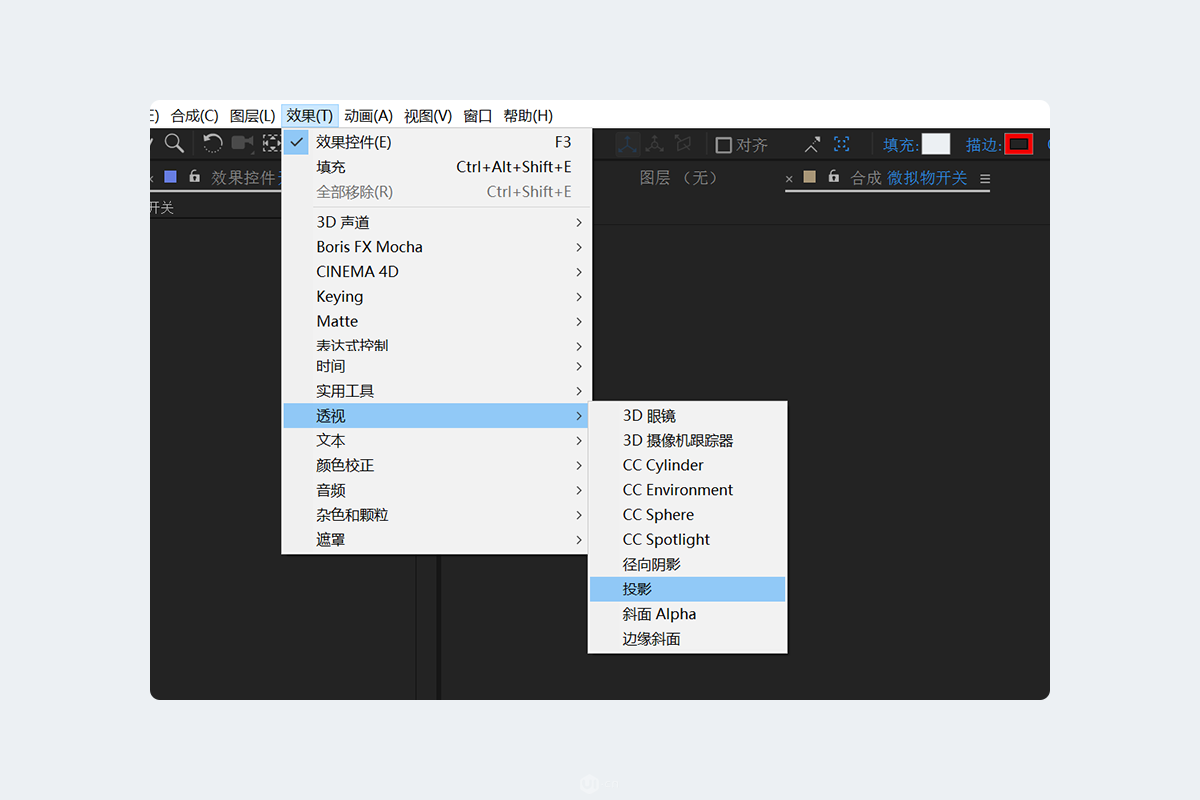
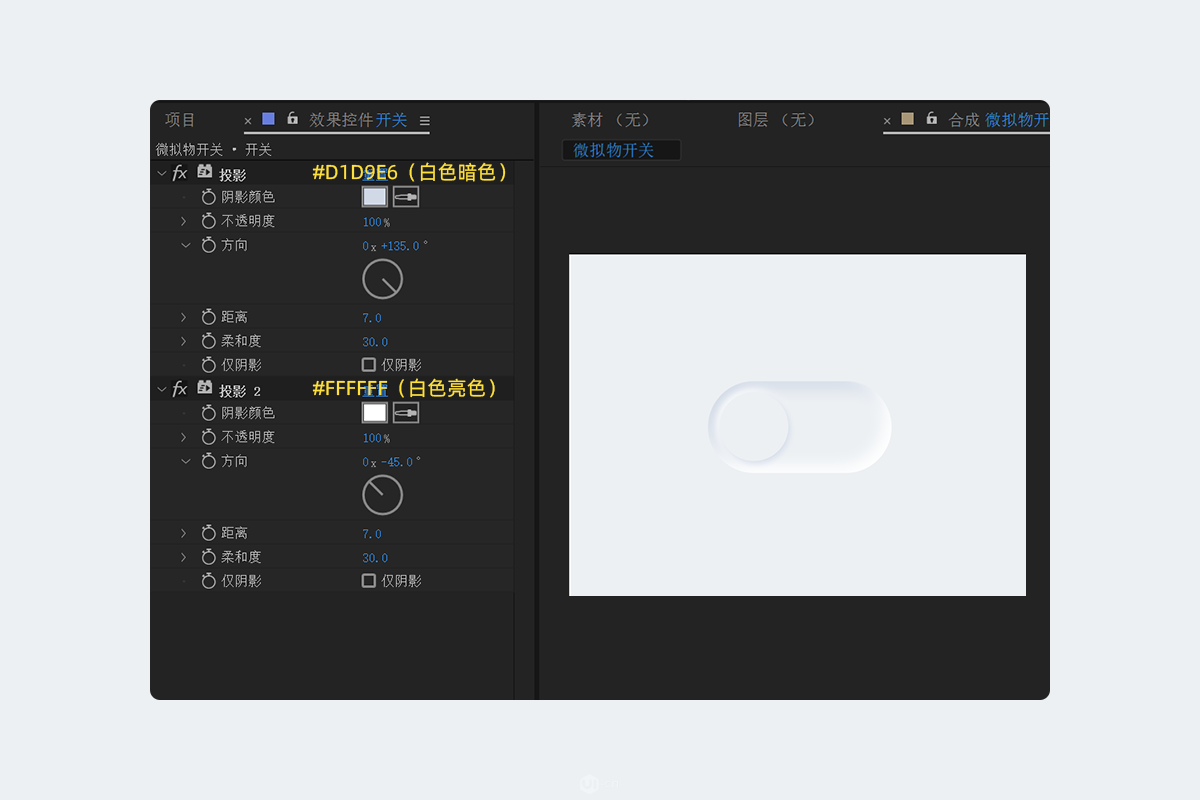
选择效果-透视-添加投影

投影具体参数如图所示

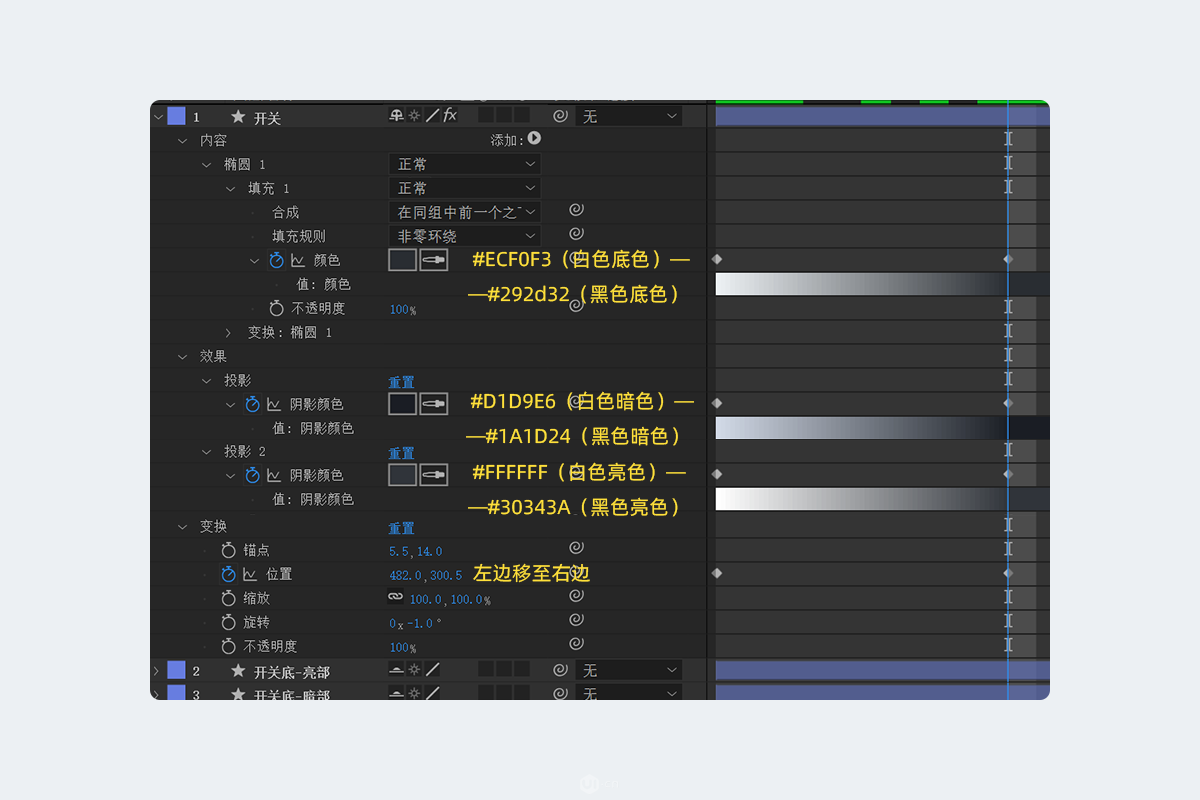
找到开关的填充颜色、两个投影颜色和位置属性,分别K帧,在第10帧时变为对应的黑色,开关动效制作完成

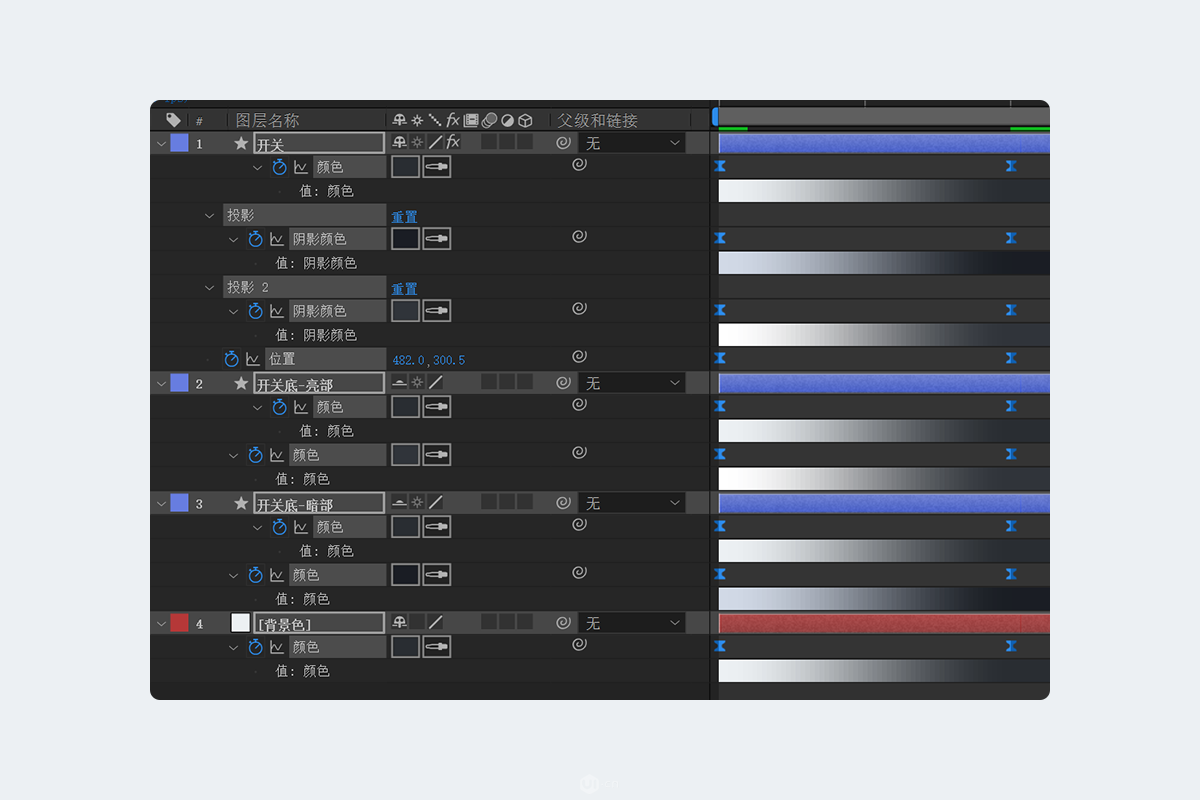
Ctrl+A选择所有图层,按U显示所有关键帧,鼠标框选全部关键帧按F9(添加运动曲线)

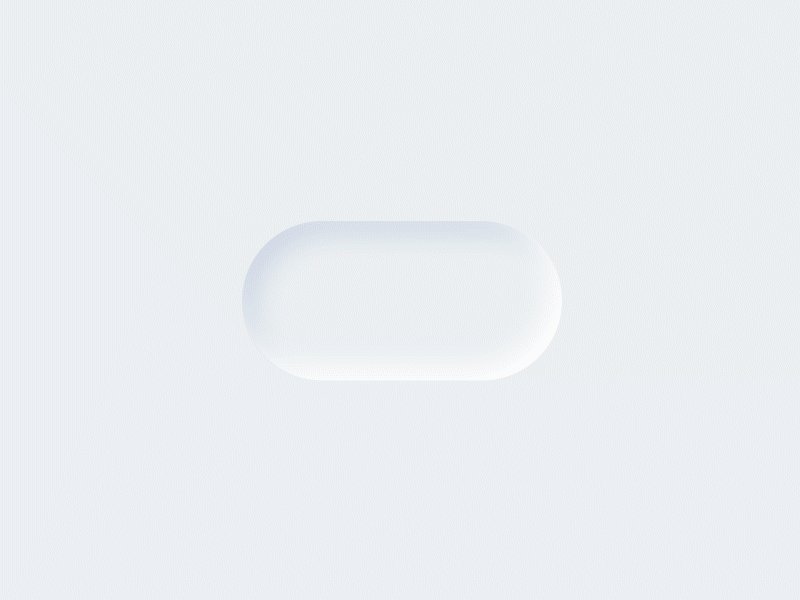
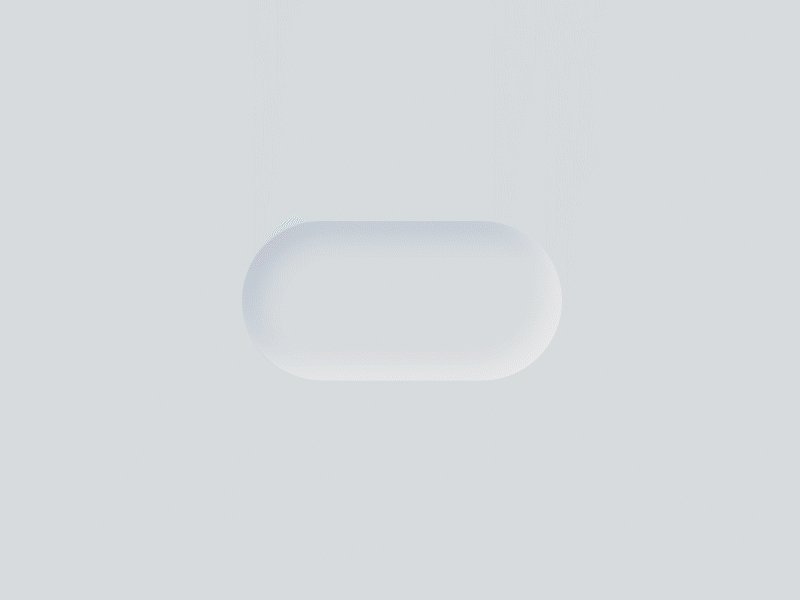
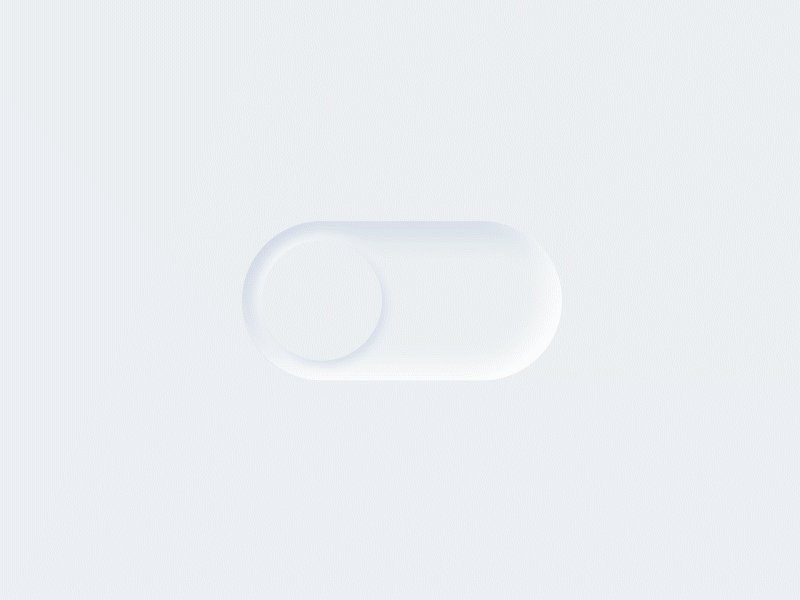
基本动画制作完成

使用相同的原理,添加文案和指示灯,并制作循环动画,动效完成

完
提取码: 5xer
原文地址:设计师深海(公众号)
作者:设计师深海

本页地址:https://www.uime.cn/29315.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。







