我们平时做交互设计的时候,都是看看这个页面有哪些不合理、布局怎么摆放、选择哪个交互形式更合理,但如果你拿到的原型已经很合理了、没什么可改的了,你还能做什么呢?或者说,现在随便给你一个没什么问题的页面,你还能怎么做交互设计呢?
通常我们会抛开页面逻辑,分析一下用户场景,看看用户使用过程中会遇到什么问题,这个工作也称为场景分析,场景分析是交互设计的日常工作,每个人都会做,但由于每个人的水平不同,分析出的结果也不太一样,优秀的交互设计师,基本上都拥有很强的场景分析能力,他一看就知道这个页面有什么问题、应该怎么修改,但很多人都无法做到这一点
我在半年前就在思考这个问题,我在想怎么让大家学会场景分析(自己懂,但不代表能把别人教懂),我不断的总结、修改,最终写下了这篇文章,这篇文章比较偏向中高级,新手需要认真理解、认真练习 看不懂就多读几遍
正文:
接下来的内容将会通过一个「境外扫码支付」的案例来贯穿整篇文章,首先说「扫码支付」,无非就是打开相机、扫描二维码、输入金额、输入密码,并不是很复杂,那「境外支付」有什么区别呢?
最大的区别就是要给小费,因为在国外,很多人的主要收入来源不是工资,而是靠小费,给小费已经是他们的一种文化、一种生活习惯,而且小费一般会按照消费金额的百分比来支付
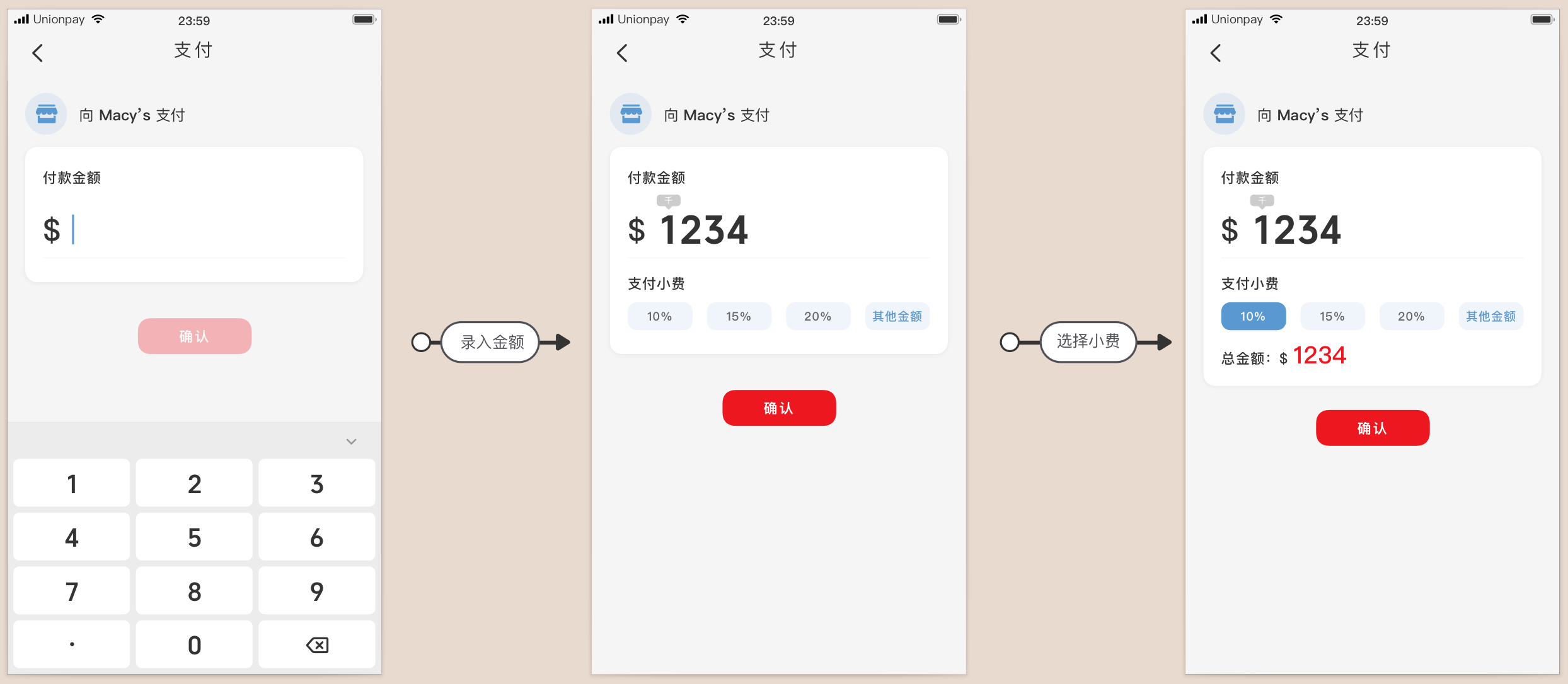
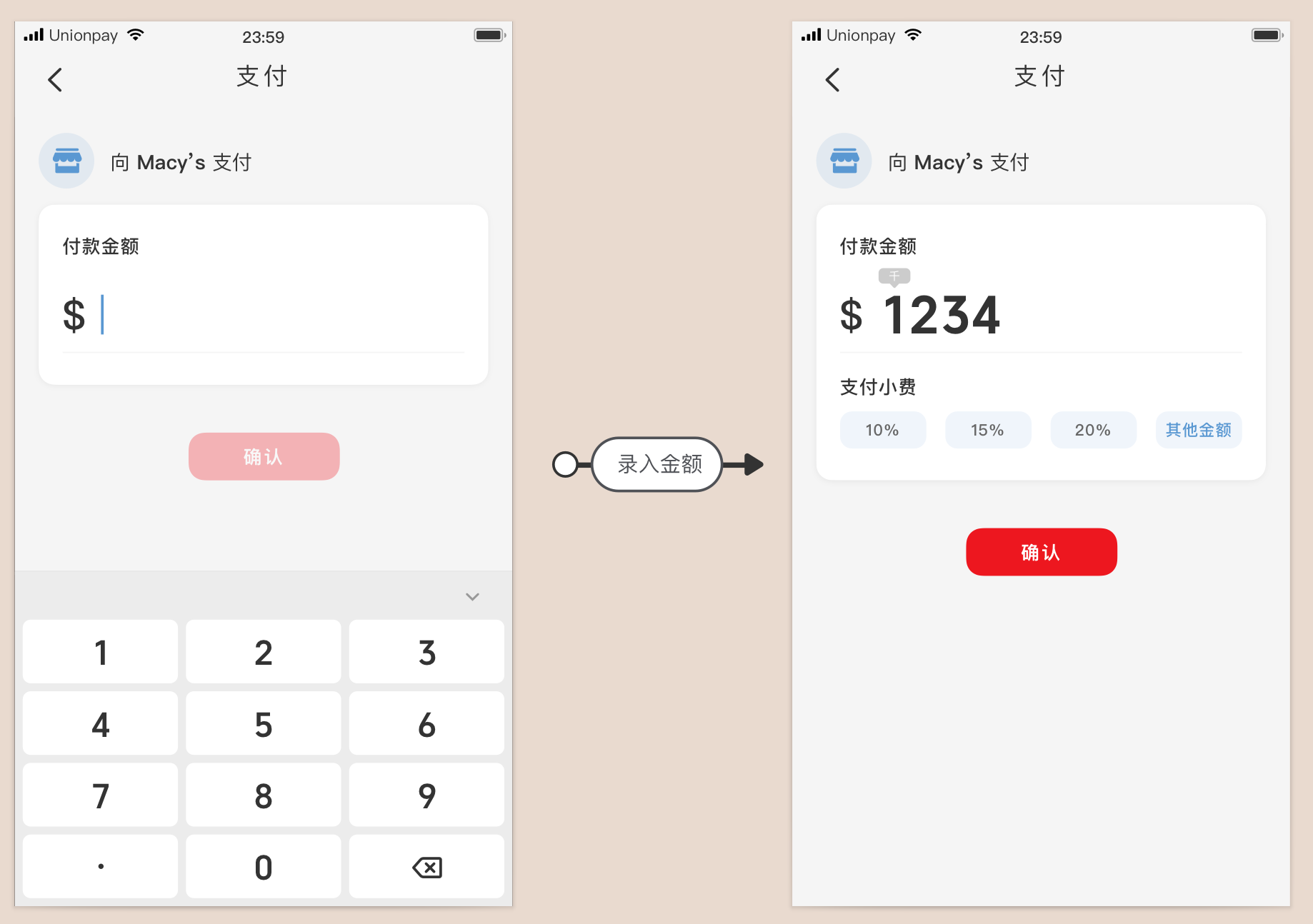
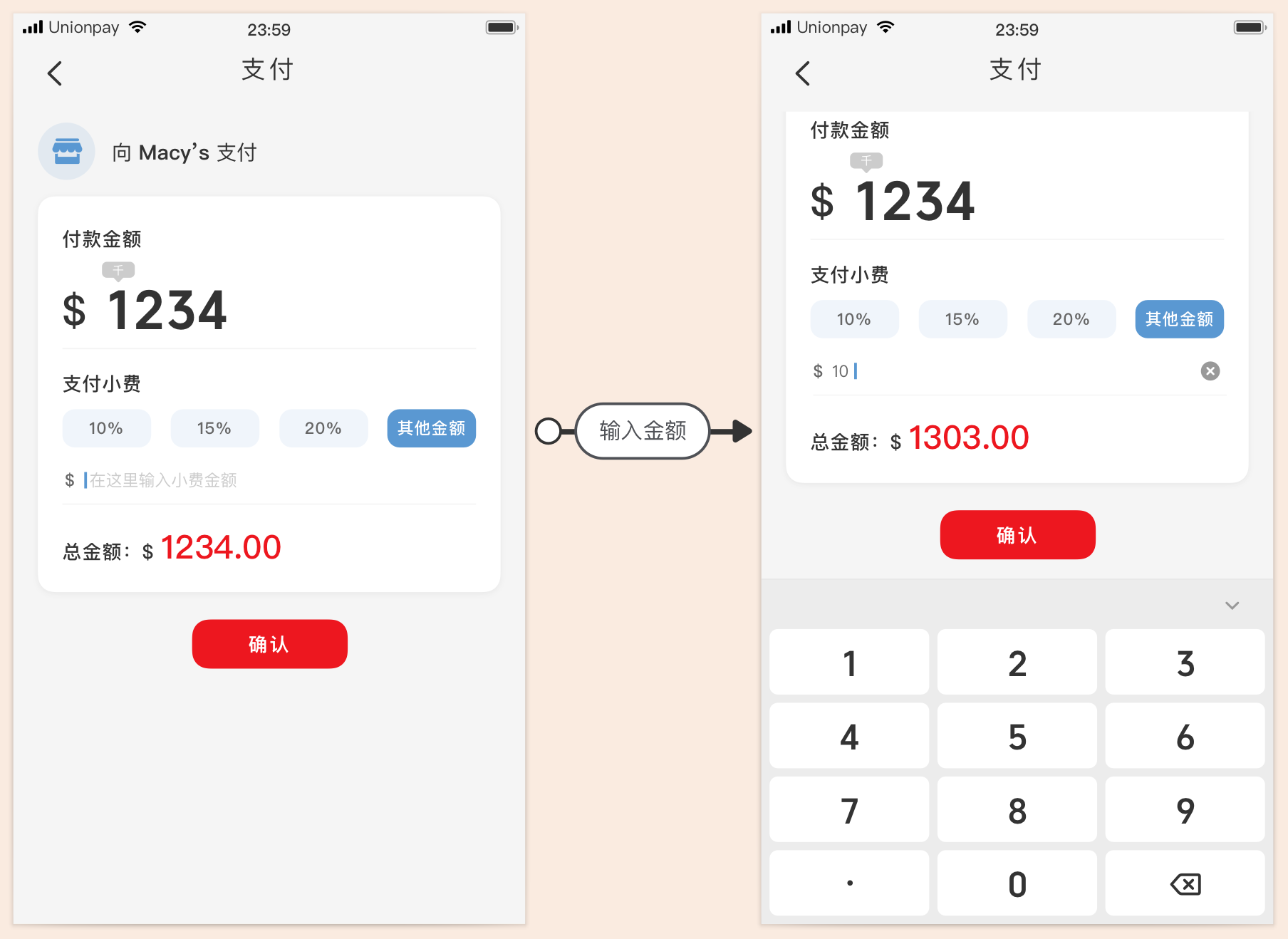
根据这些规则,我们可以画出「境外支付」的页面
如下图所示:
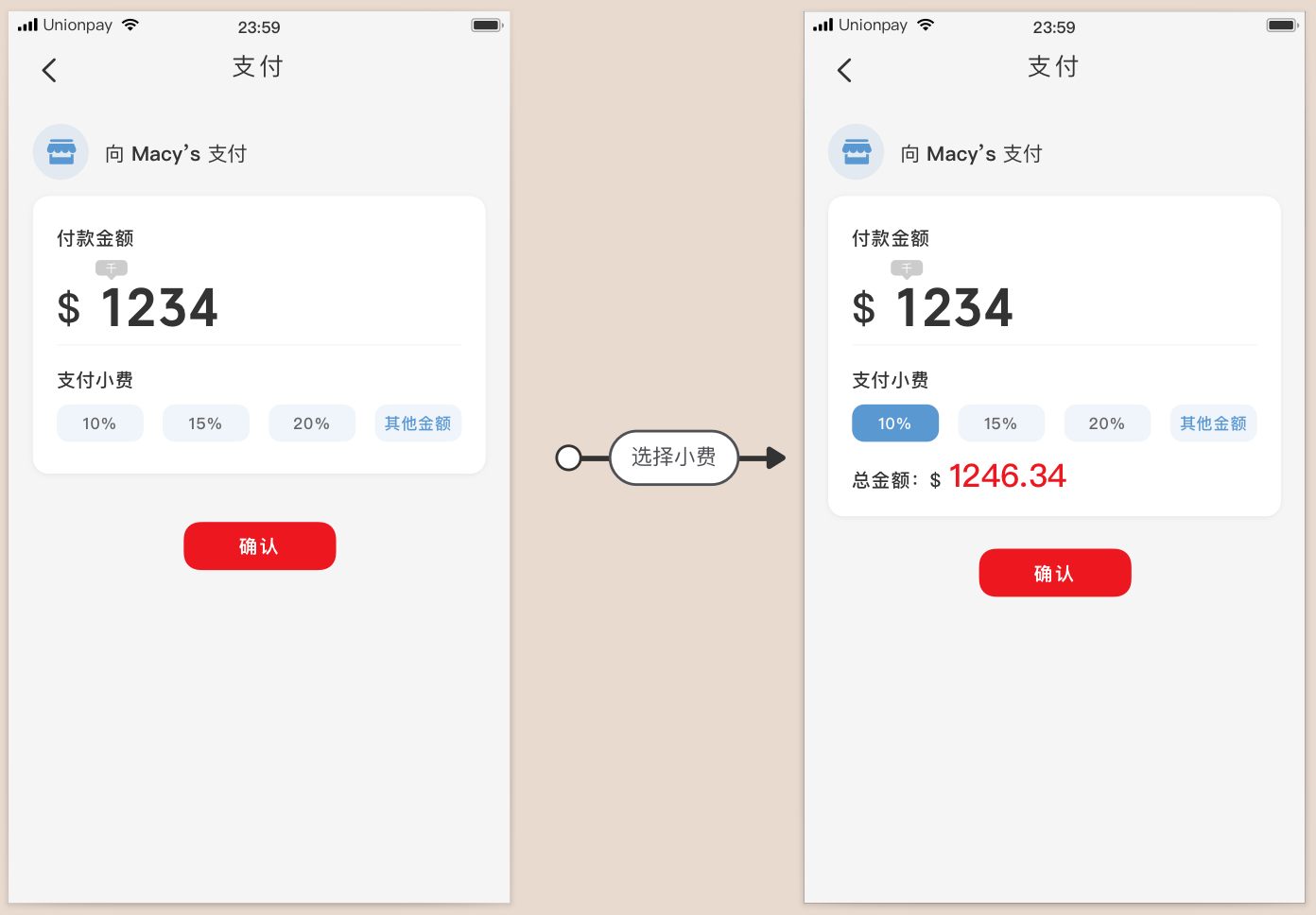
扫码后输入金额,在金额下方会多出几个按钮,让你选择要支付多少小费,选择完小费,总金额会产生变化

这就是我们所说的「已经没有什么问题」的页面了,因为从「操作」方式都很简单,「展现形式」上也一下就能看懂,但现在我从另外一个角度提出几个问题:
问题一:
中国人没有给小费的习惯,很多人不知道什么情况下要给小费、什么情况下不用给小费,他在支付的时候就会很纠结,我到底要不要给?
问题二:
我知道要给小费,我也愿意给小费,但是给多少合适呢?给多了怕亏、给少了又怕不合适,所以在选择小费金额的时候就会很纠结
问题三:
10%的小费是多少钱、15%的小费是多少钱?我很想知道具体金额,但在页面中点了一下却看不到,这样我就很困惑,我到底给了多少小费?
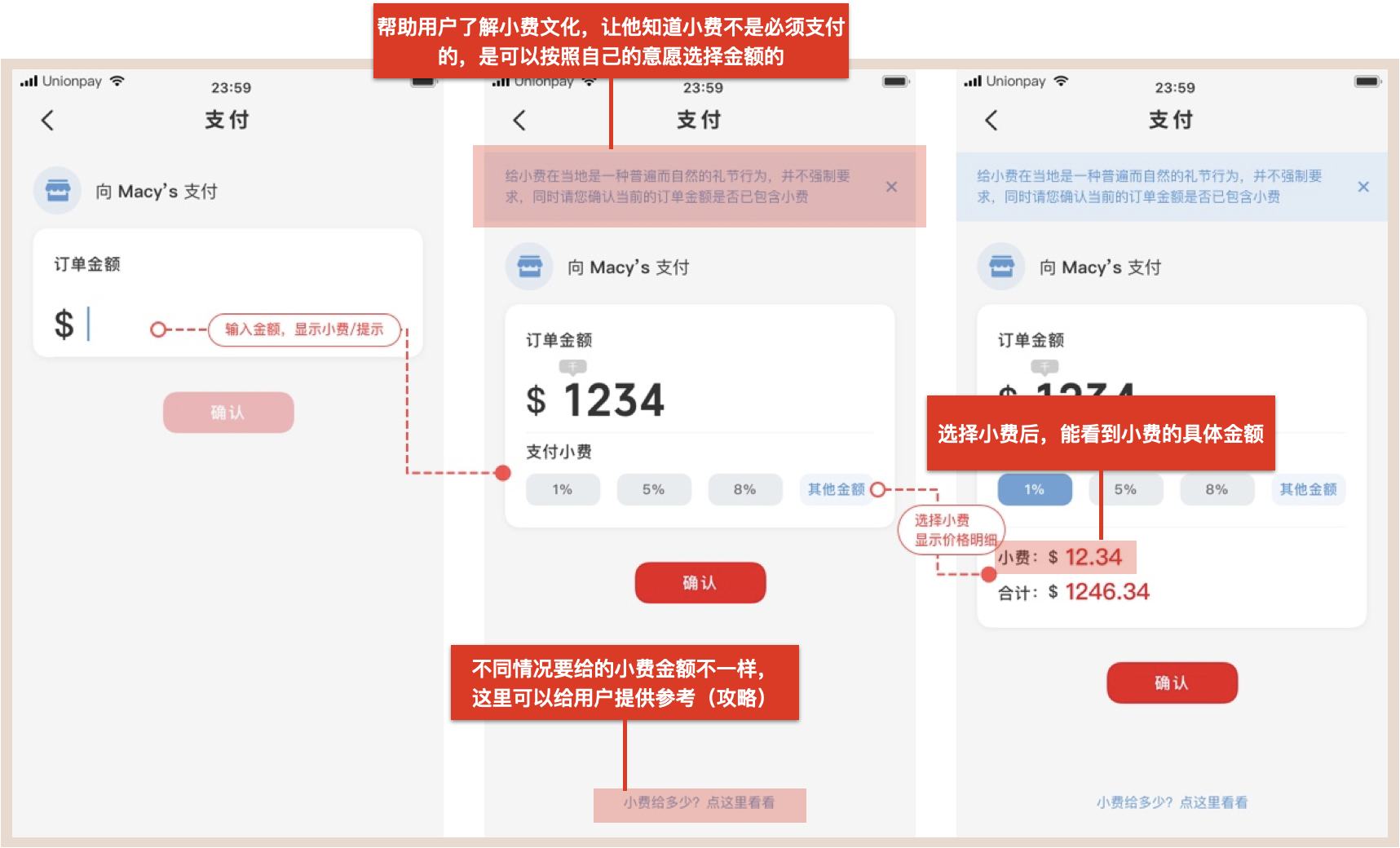
在这样的「心理活动」下,这个页面似乎就有很大的修改空间,我根据这些问题重新设计了这个页面:

你可以看到,页面增加了这些功能以后,体验要比以前好很多,但现在我希望大家先别去管我是怎么设计的,而是想一想,我是怎么发现这些问题的?为什么其他人没想到这些问题?
首先我们回顾一下刚才的问题:
- 中国人没有给小费的习惯,不知道什么场合下该给小费
- 页面提供了3个小费金额,但用户此时纠结的是给多少合适
- 点击以后看不到小费的具体金额,总会心算一遍,过程很难受
这些都是用户在使用过程中所产生的「疑惑、纠结」等情绪(统称负面情绪),而我做的,仅仅只是去体会用户的感受,「发现」了这些负面情绪而已,我的方法也很简单,就是在脑中模拟一遍用户的使用过程,脑补一下他会怎么想、他会怎么做
这件事每个人都会做,但大多数人都没掌握要领,分析出来的问题总是没有说服力
这个模拟的过程,关键就在于你脑中想象的画面是否贴近用户真实的场景,如果相差很远,那你发现的问题基本上也是不准确的
想更准确的发现问题,就需要找到各种线索让自己更加了解当时的「情境」,这个「情境」中的人物是谁?他们分别有什么性格?周边环境是什么样的?发生了什么故事?
通过补充这一系列的线索,我们脑中的画面就会变得越来越清晰,当你在大脑中能像看电影一样脑补出整个过程时,你就能很清晰的感受到用户情绪变化
一、用户画像
场景中最重要的肯定是「人物」,想要更加了解这个「人」,一方面要了解他的「基本情况」,一方面要了解他的「价值观」
通常情况下,我们会使用「用户画像」来完善人物的基本信息,比如一个中学英语老师,通常都是女性,25~30岁,已婚、擅长交际、爱打扮、开车上下班、周末爱自驾游….
这些基本信息组成了一个「虚拟人物」,而接下来我们在脑补场景的时候,就要以这个虚拟人物为主角来模拟整个场景

二、行为特征
虽然我们已经有了一个虚拟人物了,但这个虚拟人物还只是一个空壳,我们还需要为他补充灵魂,也就是他的脾气、态度、价值观…
在日常生活中,如果你想了解一个人的脾气、态度、价值观,需要跟他深入沟通才能做到,但一个虚拟的人物没办法沟通怎么办呢?我们就需要根据「目标群体」的「行为特征」来推测他们的价值观
「目标群体」就是我们上一环节所说的「用户画像」,在这个案例中,目标群体是在国外「旅游 或 居住」的这部分人
在国外居住的人已经习惯了给小费,也知道要给多少,所以他们不存在我刚才说的那些问题,反倒是那些「偶尔出国旅游」的这部分人,他们对国外的文化不够了解,他们没有给小费的习惯,因此这部分人就是我们核心考虑的对象(并不是另一类用户完全不考虑,而是这两类用户有很大的差别,所以要把他们作为两个用户画像单独去分析)
偶尔出国旅游的这部分人有哪些特征呢?
恰巧我之前做过境外旅游产品,我自己也经常出国旅游,所以我对这类用户的特征十分了解:
- 很多人出国旅游都会选择廉价航空,甚至会因为机票便宜而开始一段旅行
- 大多数人都选择和朋友/情侣一起,消费一般都很理智,不会为了面子而冲动消费,并且会评估商品的性价比
- 去餐厅吃饭的时候,即使这个餐厅的评价很好、环境很好,会因为价格比较贵而直接走人
- 坐了两个小时大巴,下车后看到娱乐项目的较贵,会在原地商量20多分钟才愿意交钱
- 每次消费前后,都要用汇率软件计算一下自己花了多少人民币
- ….
这些都是「偶尔出国旅游」这部分人群的「行为特征」,关于这些行为特征我还能举出很多例子,但所有的事情都在说明一件事,就是这类人群即使在国外消费,也会很在意自己花了多少钱,他们会评估自己的预算,会去考虑这件事值不值得花钱…
我和资产过亿的土豪一起旅游的时候也是一样的,出国旅游全都是AA制,点菜的时候也会很在意价格,也会因为省了一笔钱而开心,也会因为日本打车贵而坐地铁…
这可能是中国人骨子里的消费观吧,买好几十万的车,舍不得花3块钱停车费;一件衣服200多,但变成190加10块钱邮费就不愿意买;去超市购物花300多,结账的时候选择大袋还是小袋就会纠结一会;订外卖会因为多了几块钱送餐费而犹豫要不要支付;逛淘宝会来回对比价格,看看能不能少花几块…
这些行为特征帮助我们很好的了解了这部分人群的脾气、态度、价值观,同时也为这个用户画像注入了「灵魂」,接下来再去分析用户场景的时候,我们就更容易产生代入感、更能够理解对方的感受了
你可以发现,我上面举了很多例子(线索),他们属于不同的人群,这些人群的职业不同、消费能力不同,但他们的「价值观」是一致的,所以我才将他们归位一类,形成一个统一的用户画像(这里想说明:用户画像是根据你的需求来分类,不要总是把性别、年龄段、职业作为用户画像的分类标准)
另外,在这个案例中,我只是恰巧对旅游方面的用户比较了解,但如果你不了解这部分用户,或者你做的是其他模块的产品怎么办呢?
一般的方法就是做用户调研,与用户面对面的深入沟通,但并不是所有项目都有机会做用户调研的,我们可以在网上找一些用户真实的声音,比如淘宝、大众点评、App Store、抖音、知乎…这些地方都能看到用户真实的反馈,通过这些线索可以更快的了解用户的态度和想法
这个环节比用户画像更重要,很多人就简单了解了用户的基本信息,然后直接拿着一个空壳去模拟场景,最终分析出来的结果和用户一点关系都没有,完全就是在表达「自己的感受」,Long老师看到很多设计师都有这个问题,所以在这里特别提醒你,在设计页面之前多花点时间去了解用户(寻找更多线索),了解他们性格、脾气、价值观…,最终要拿一个有灵魂、有思想的用户画像去模拟场景
后面我会补充一篇关于「洞察」的教程,帮助你更好的理解用户的内心世界(网上没有类似的教程哦)
三、模拟场景
现在我们得到了一个「有灵魂」的人物,接下来我们把这个人物套在自己身上,假装自己就是这个人,模拟一遍产品的使用过程,然后看看自己会遇到什么问题、会产生什么想法、情绪、疑惑
很多人的做法是直接拿起手机开始操作页面,然后反向推理用户的想法和情绪,这样的做法是有很有的局限性的,因为你的思考范围仅限于页面操作环节,整个故事没有前后关系,你不了解他打开APP之前发生了什么,也不知道他所处的环境是什么,所以你没办法体会他当时的真实感受
在模拟场景之前,我们要先尽可能补充故事的前后关系以及周边事物
故事的前后关系可以拓展的很广,比如从他进入餐厅之前开始模拟,他是怎么找到这个餐厅的?进到餐厅以后服务员的态度怎么样?餐厅的装修风格是怎么样的?周边用餐的都是游客还是本地人?这些都有可能影响他最终支付的心情和想法
你也可以把这个故事线拉到更远,比如从完整的一天开始计算,他去了很多地方,走到哪里都要给小费,钱已经花的差不多了,这种情况下再去结账,产生的想法可能又不一样了
当你把这些细节都补充进来的时候,你脑中的画面就会变得非常清晰,你很快就能进入当时的「情境」,这时候你就更容易感同身受,更容易发现问题
当然也有很多同学没有类似的经历,无法想象这些场景是什么样的,这种情况下我一般会去大众点评或者旅游攻略网站,看看别人发的文章和照片,让自己尽可能多的脑补出这样的画面
接下来我们就可以去模拟场景了,在这个案例中,我们要模拟的是:一个中国人,和朋友/伴侣一起出国旅游,在一家餐厅消费,扫码结账的过程
下面给大家演示一下我模拟的场景:
一个25~35岁之间的上班族,节假日和伴侣一起出国旅游,对外国的文化、习俗、礼仪都不太了解,他们在大众点评选择了一家口碑不错的餐厅,装修很有当地特色,服务员的态度很好
他在店里看到本店支持「某APP支付」,又想起来在国内经常看到某APP有优惠,就抱着试试看的心态,看某APP能便宜多少钱
打开APP – 扫码 – 输入金额,结账的时候发现并没有优惠,但是看到了支付小费的选项
Say:这个餐厅吃饭还要支付小费啊?(这是他的第一反应,页面中突然出现一行写着「支付消费」,他就会认为这这个餐厅吃饭就必须给小费)
Think:可能在国外这种高档餐厅都要给小费吧(他在说服自己,接受这个规则)
Feel:惊奇 – 疑惑 – 排忧

Do:选择了支付10%的小费,看到总金额变了
Say:10%的小费是多少钱啊?(根据用户特征,我们可以知道用户每一笔消费都想知道具体金额)
Think:1246.34 – 1234 = 12.34 (他会花时间算一遍小费的金额)
Think:小费一共是12.34,但这个好像是美元,折合人民币大概是……86块钱(用户很在意自己花了多少钱)
Think:天呐,这个小费给的有点多,我觉得给10块钱人民币就够了
Feel:疑问 – 感觉麻烦 – 吃惊

Do:选择「其他金额」,本来想输入10块钱人民币,但是这里默认是美元
Think:10块人民币大概是…..1.5美元吧
Do:输入1.5
Think:感觉自己给的是不是太少了?但是又不想给太多,就…这样吧
Feel:心累 – 心虚

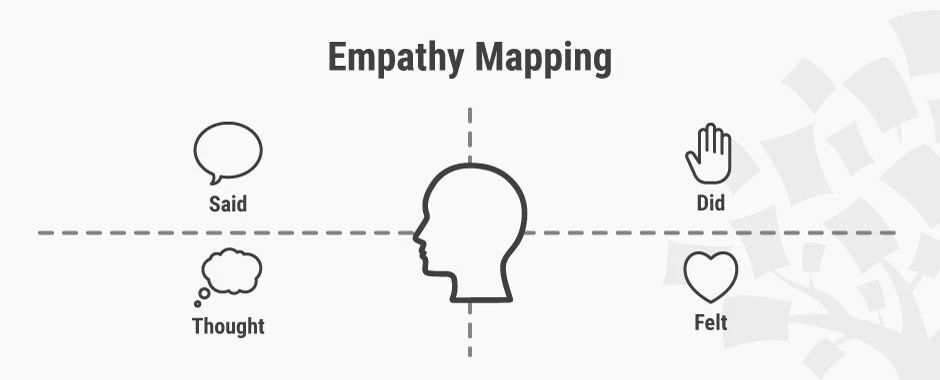
这样我们就模拟出了用户从打开APP,一直到最终支付的完整过程,在模拟场景的时候,我使用的是【同理心地图】,将用户的语言、行为、想法、感受 全都记录下来,这样我们就知道用户在每个环节产生了什么想法、哪些行为、哪些感受…

关于【同理心地图】,Long老师在这里说一下自己的看法:
很多同学在运用同理心地图的时候,就像套模板一样:先去想他说了什么,然后把所有能说的话都写下来;再去想他做了什么,然后把所有用户的行为都写下来…..
这是一个错误的用法,同理心地图不是帮助你发现问题的,而是帮助你记录问题的,它就像在你的笔记本上画了一个十字,把你的想法分成不同类型,方便你阅读和整理而已,你的核心是将每一个行为、想法、感受都串起来,让所有产生的问题和需求都有前因后果,否则你得到再多信息也是无效的
这个过程需要用到你的「同理心」,同理心需要尽量调起自己的「感性思维」,减少「理性思维」,要尽可能的「体会」用户当时的情绪,关于同理心其实也有很多技巧的,之后我会对「同理心」单独补充一篇教程
分析完用户场景之后,我们得到了一个完整的用户流程,我们把用户从 【打开APP】~【完成支付】的情绪拉一个曲线,可以看到如下效果

用户整体的体验是走下坡路的,可以用非常差来形容,而我们做为【用户体验设计师】,工作职责就是减少用户的负面情绪,把「难受」的环节提升到「一般」,把「一般」的环节提升到「开心」,如果最终的曲线是一个上升趋势,那我们的体验设计就起到了作用
通过刚才的场景分析,我们已经知道用户在每一个环节遇到了什么问题,产生了什么需求,接下来只需要根据具体问题具体解决就好了
比如用户在输入10块钱的时候,想知道10块人民币等于多少美金,这时我在页面中增加一个查询汇率的入口就能解决问题了

所有问题都可以用这种方法去解决,但现在页面中的问题比较多,一个一个解决的话就会导致页面非常乱,这加一个功能、那一个功能的,最后页面变成了四不像,想改都改不回来了
出现这种情况很正常,因为这是我们的惯性思维,看到问题的第一时间就会去想怎么解决问题,思路是顺着问题走的,而Long老师在这里希望大家学会从「根源」上解决问题
从「根源」解决问题,就要思考问题的「本质」,举个例子:
- 质疑现状:我增加一个汇率换算入口,是为了让他知道10块钱等于多少美金,那我就要思考,他为什么产生这个需求呢?
- 分析原因:因为页面提供的默认按钮最低只能选择10%的小费,他不想给那么多钱,只想给10块钱人民币,但页面又支持输入人民币,只能输入美金,所以他才想知道10块钱等于多少美金
- 发现本质:1.他想知道汇率,是因为他没办法输入人民币;2.他想输入人民币,是因为他只想给10块钱;3.他只想给10块钱,是因为默认提供的金额太高了…
通过这样的分析,我们发现用户的需求并不是想知道汇率,而是想输入一个自己满意的额度,这时候再回到设计方案上,我们的思路和设计形式就完全不一样了,考虑的不再是怎么让他知道汇率,而是怎么输入自己满意的额度
同样是解决一个问题,初学者只能看到表面问题,而高级设计师会从「根源」上重新思考问题,先明确设计方向,再执行
Long老师在这里希望告诉大家,设计的时候不要过度陷入细节,不要把所有时间都用在页面布局、交互形式上,有时候停下自己的手头工作,重新站在用户的角度思考一下问题,你就会有新的发现
思考问题的本质需要经过长期练习,下面我说一下自己的练习方法:
- 首先,我们正常的思考方式是「顺着一件事继续往后想」,如果想要切换思考方式,就必须先「停止自己的惯性思维」,也就是说,先不要思考怎么解决问题、不要思考页面怎么展示、不要思考放在什么位置…
- 根据当前正在解决的问题,说出问题的原因是什么(比如我想增加一个汇率换算的入口,原因是用户想知道10块钱人民币等于多少美元)
- 对你所说的原因提出质疑,为什么他想知道10块人民币等于多少美元?出现这个问题的原因是什么?用户当时遇到了什么困难?(这几个问题帮助你一步一步还原了用户当时的场景)
- 根据你所说的原因,我们看看用户在出现这个问题之前发生了什么(想知道汇率,但没办法输入人民币;想输入人民币,是因为只想给10块钱…),通过不断的推理,直到无法再找到原因为止,这时你就找到了最根本的问题
以上这个方法比较完整,是一步一步推理出来的,比较适合初学者,但还有另外一种方法,就是忘记你所发现的一切,直接回到最初的场景,从头思考一遍用户场景是如何进行的,从根源处发现用户的真实需求
这个方法其实就是我整篇文章从头到尾都在使用的方法,先了解用户、再了解场景,然后需要运用你的同理心,通过感性思维去分析用户情绪,这个方法不太建议初学者使用,最好还是能从推论的方法开始练起,这样你的设计才是有依据的、有逻辑的,之后再和产品经理沟通的时候,你就能说服对方,而不是我觉得这个设计应该怎么怎么样…
好了,在解决问题的环节,我给大家讲的是「通过发现问题的本质确定设计目标」,这是每一个高级设计师都要掌握的技能,当你在工作中过度陷入细节的时候、当你设计没有思路的时候、当你与产品经理发生意见分歧的时候,可以通过这个方法回归到问题的本质,重新确定设计方向
之后的页面要怎么设计、怎么摆放,这些比较初级的东西我就不在这里继续讲了,希望通过这篇文章帮助大家在「思维」上有一些提升,改正之前的一些错误方法,真正懂得以用户为中心做设计
原文地址:交互设计训练营(公众号)
作者:Teacher Long







