本期的动效教程教大家制作一个简单的文字跳动效果,使用AE加单的表达式制作动效,添加马赛克,代码表达式解析和使用的源文件可以在文末下载。
【使用软件】After Effects
【学习要点】使用简单的表达式制作动效,添加马赛克效果
【难易程度】
【文件下载】文章底部下载源文件
【效果预览】

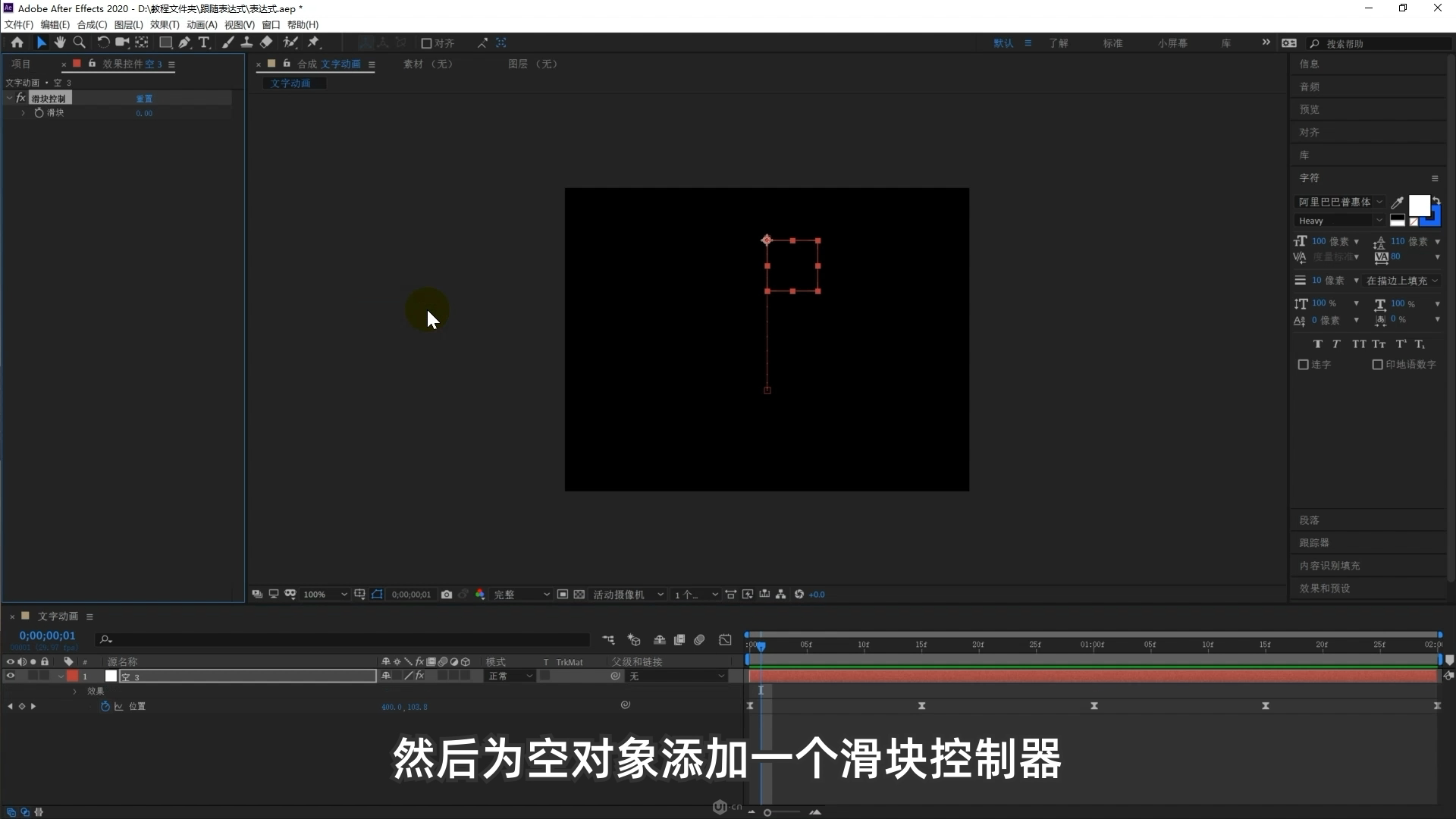
STEP.1
建立空对象制作基础动画,添加滑块控制器

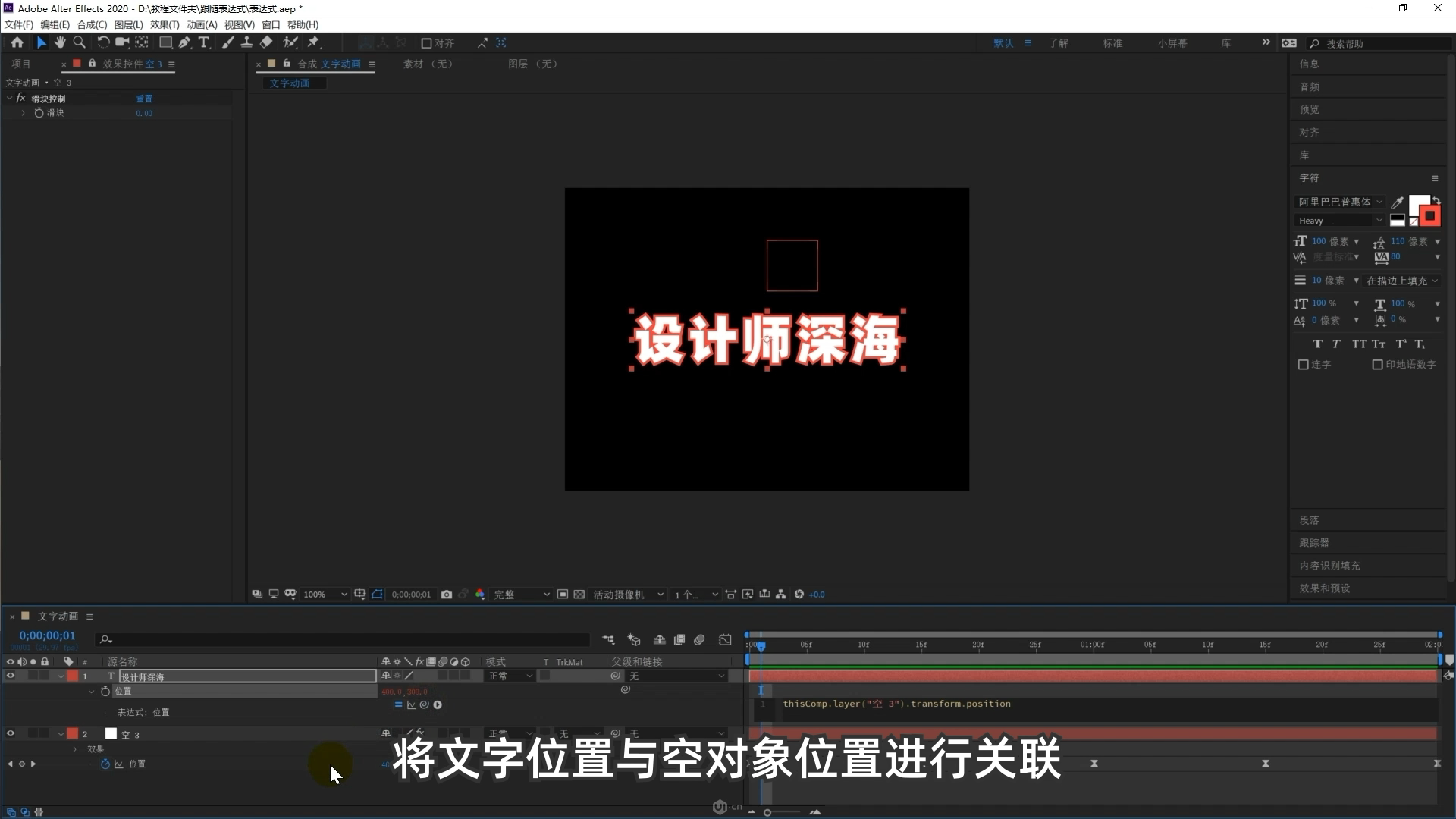
STEP.2
输入文字,在位置属性添加表达式

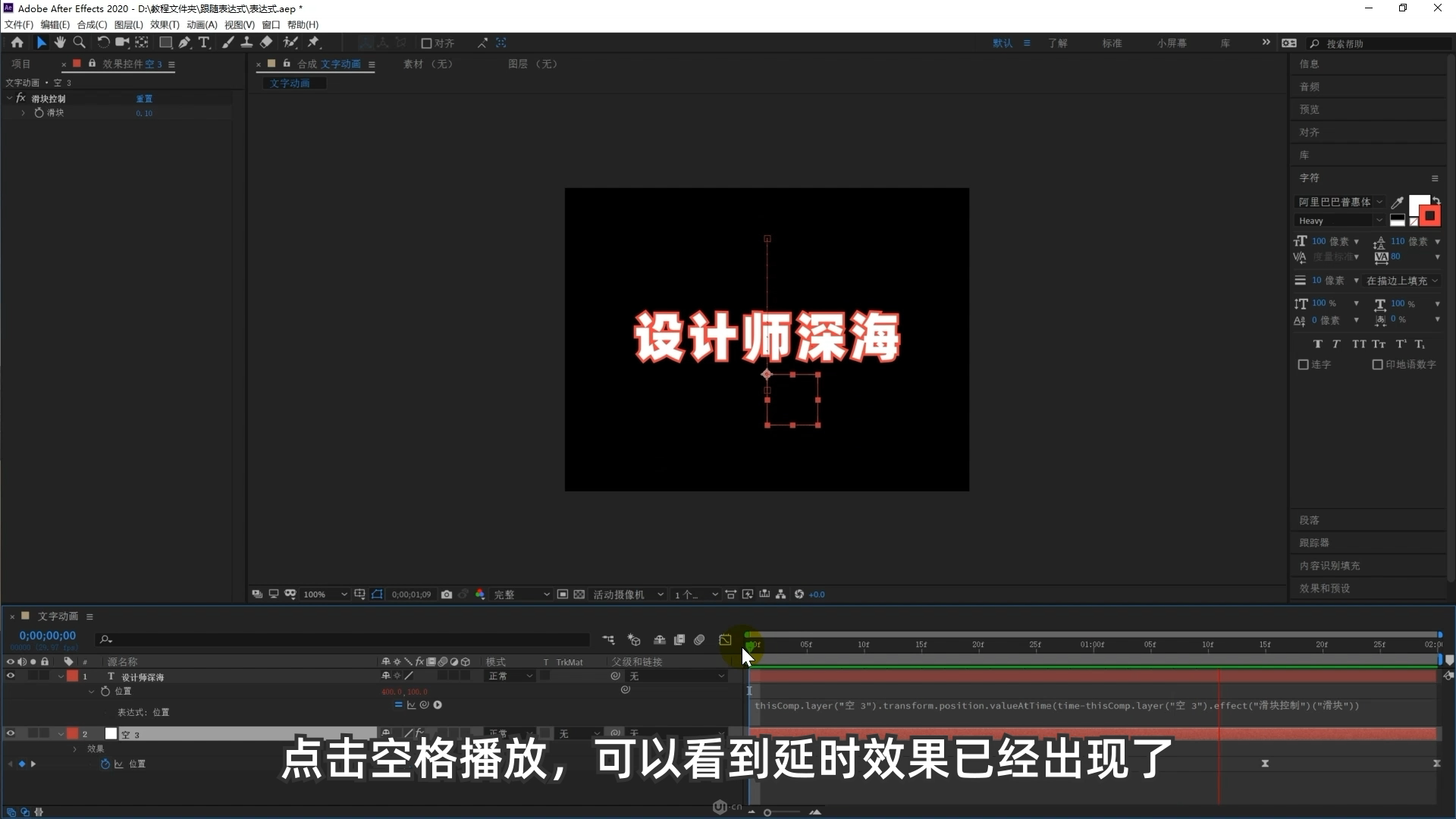
STEP.3
为文字添加valueAtTime表达式,制作延时效果

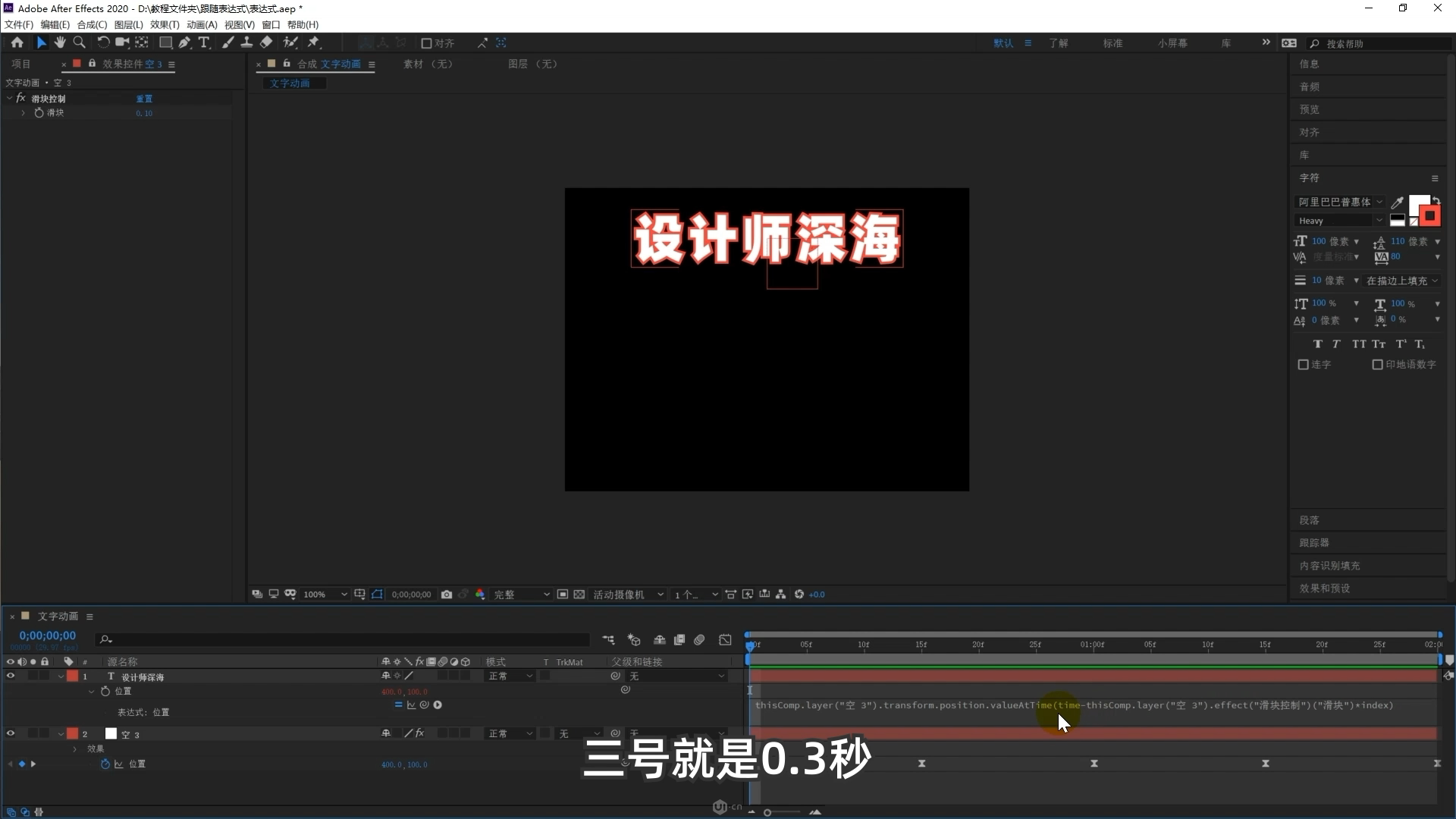
STEP.4
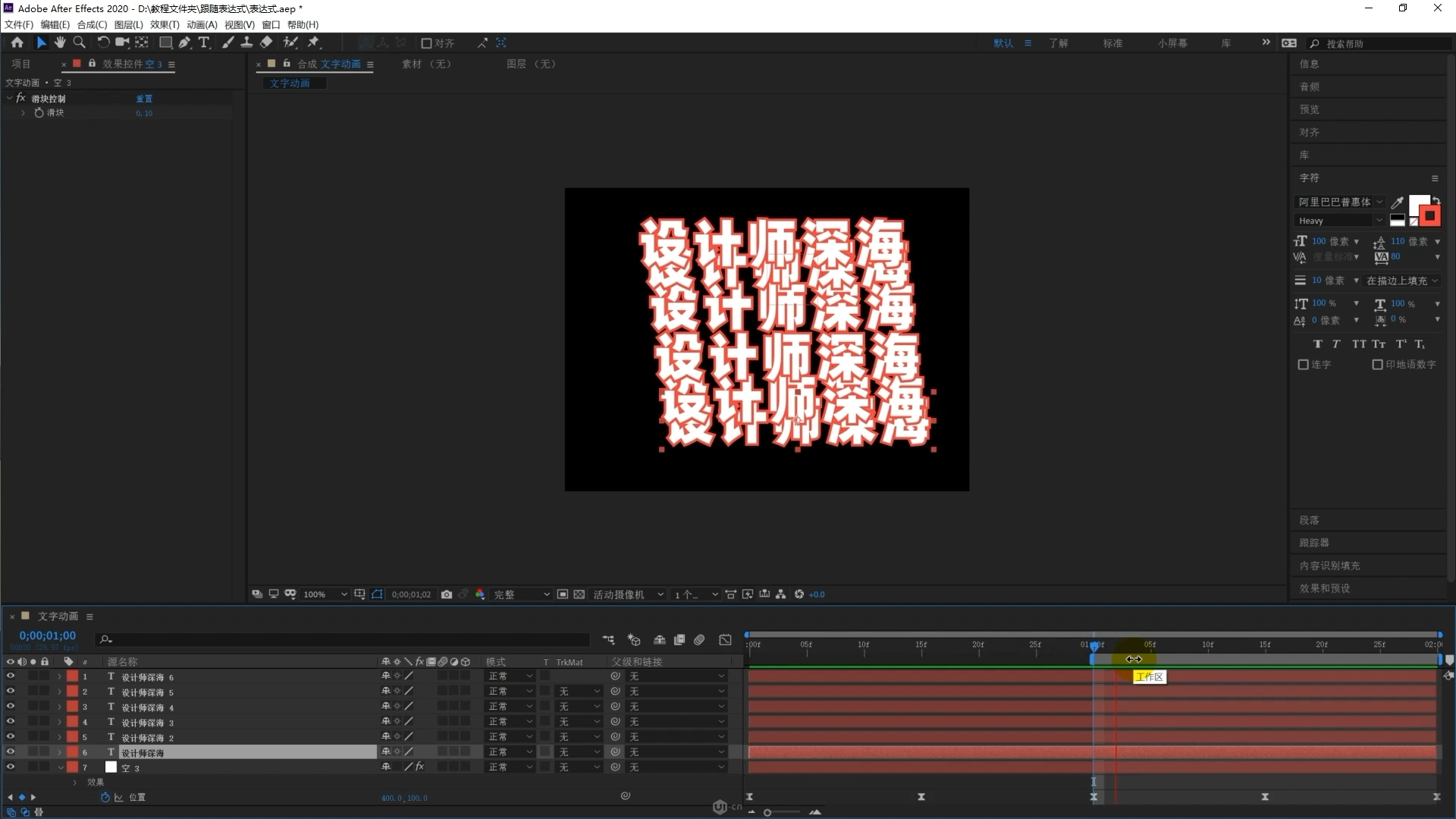
使用index让不同图层获得不同的延时属性

STEP.5
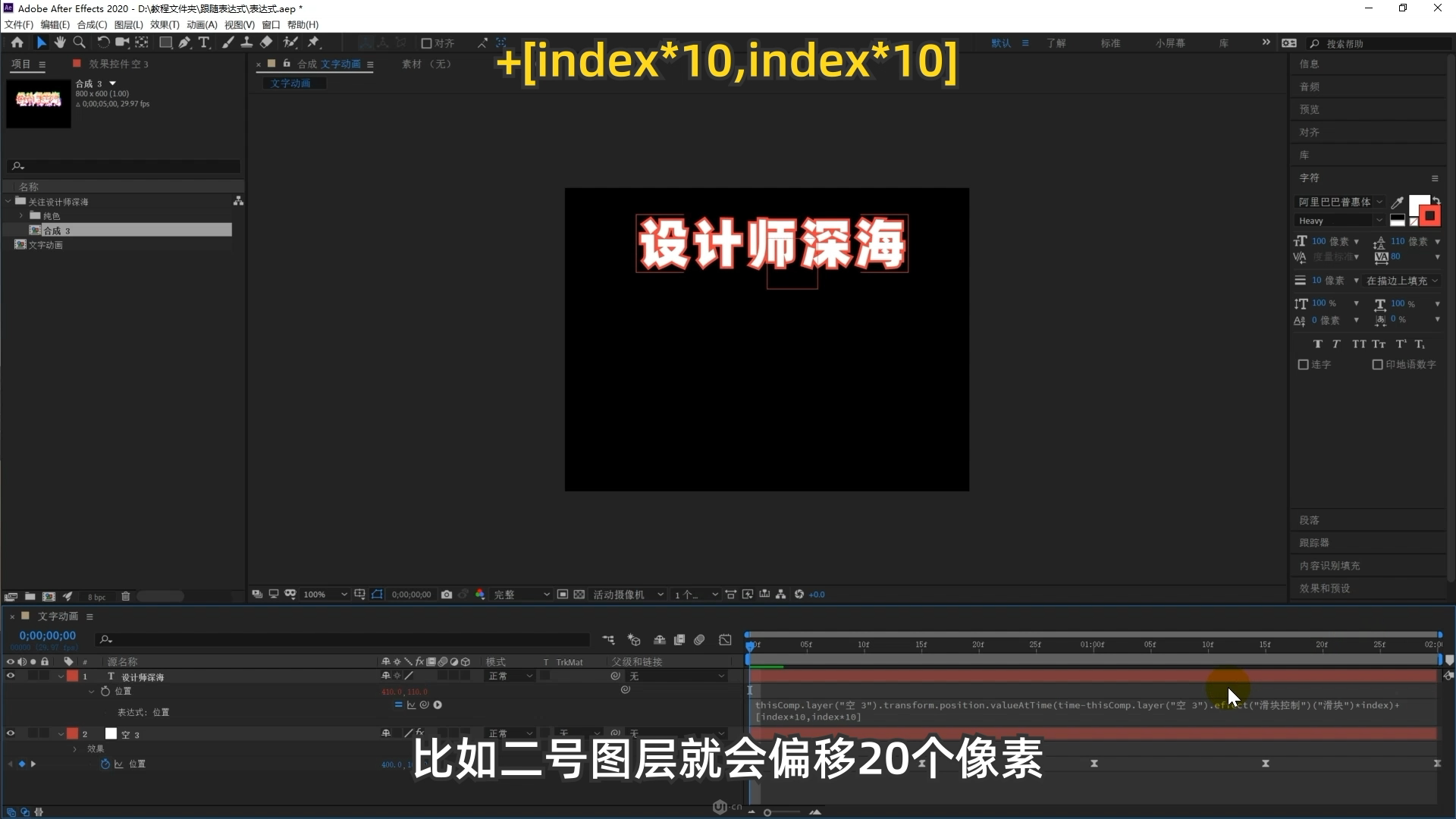
添加最后的表达式,使不同图层位置偏移

STEP.6
调整持续时间,使输出的动画循环

STEP.7
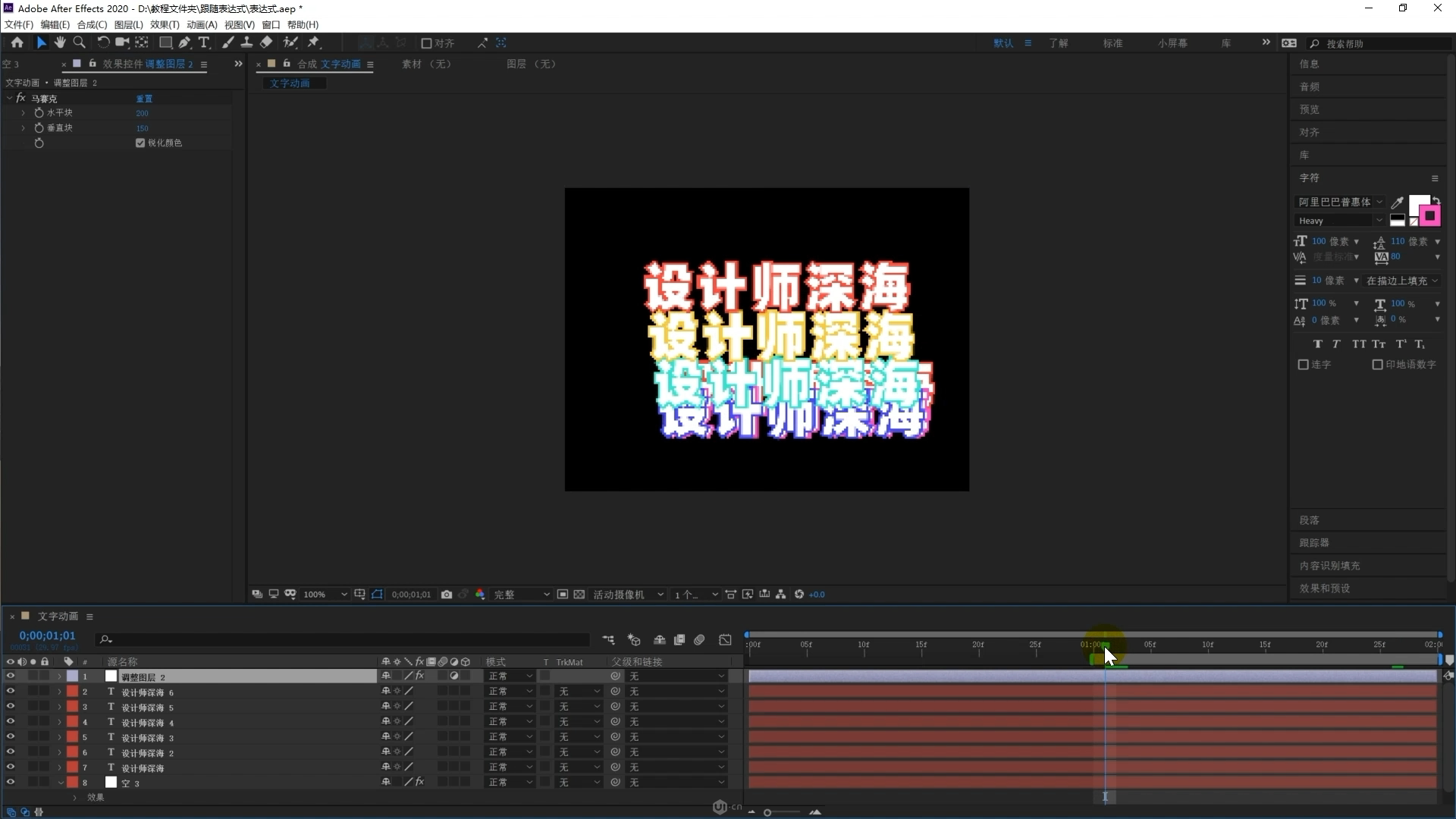
调整文字颜色,添加调整图层制作马赛克效果

thisComp.layer(“空 1”).transform.position.valueAtTime(time-thisComp.layer(“空 1”).effect(“滑块控制”)(“滑块”)*index)+[index*10,index*10]
【thisComp.layer(“空 1”).transform.position】代表了跟随空对象“空 1”的位置属性
【valueAtTime(time-thisComp.layer(“空 1”).effect(“滑块控制”)(“滑块”)*index) 】为延时表达式,滑块数值*图层序号为延迟时间
【index*10,index*10]】意为在空对象“空 1”的位置属性基础上,x,y的位置分别增加图层序号*10的数值
END
提取码: jfjm
原文地址:设计师深海(公众号)
作者:设计师深海

本页地址:https://www.uime.cn/29359.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。







