如何打造海报级的banner?今天来给大家分享一下我对漫画作品入手的一个作图思路和方向。顺带分享一些实用小技巧给大家。欢迎多多指正,共同进步。
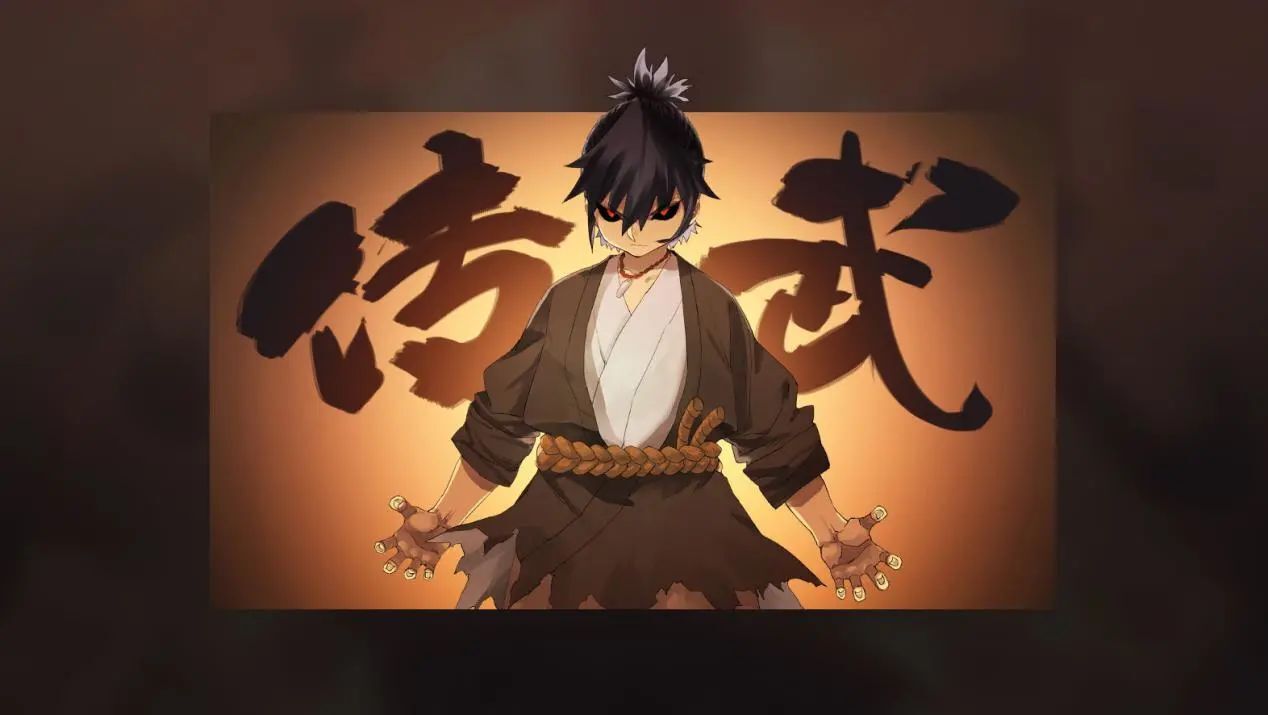
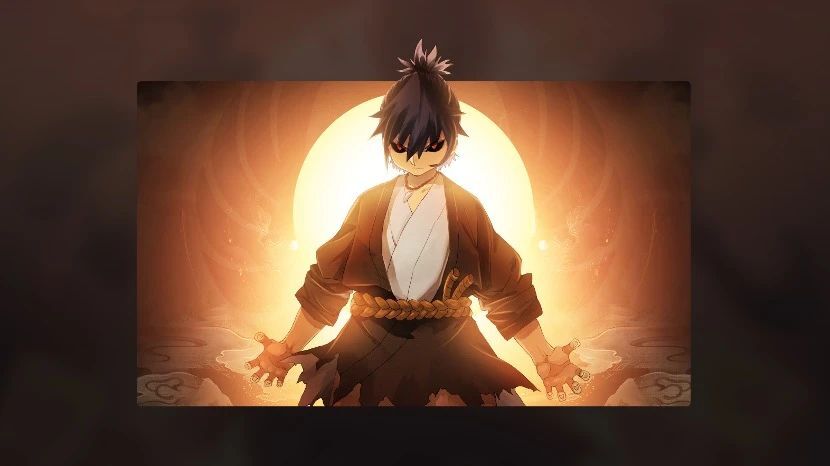
首先看看我们的素材:
当拿到一张原始素材的时候!

怎么办?该怎么入手?怎么找方向?
来吧!
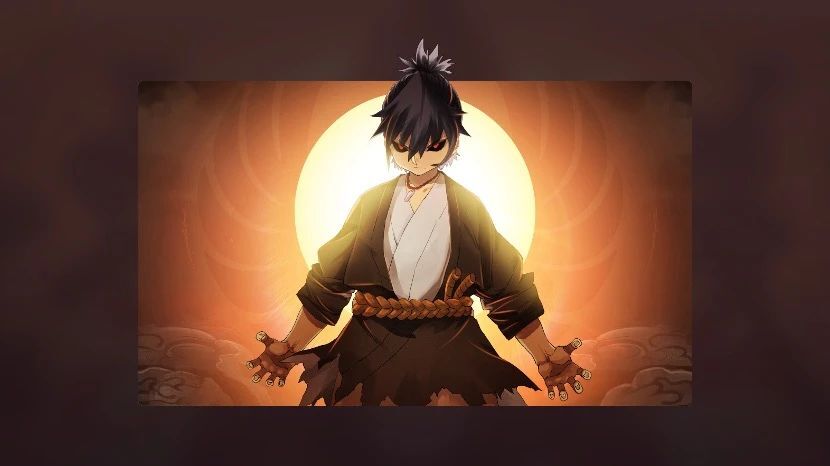
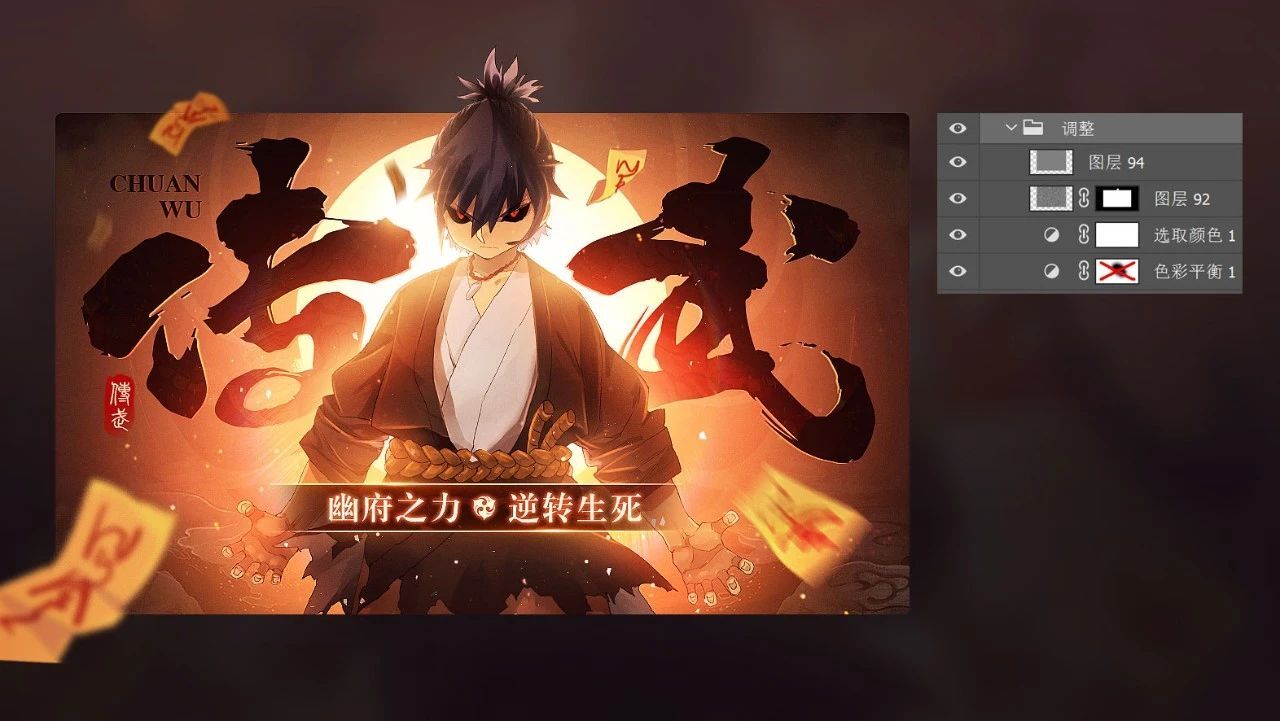
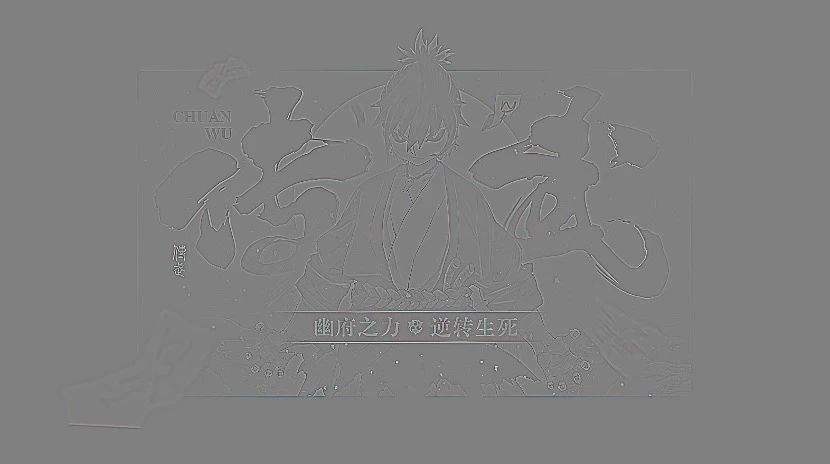
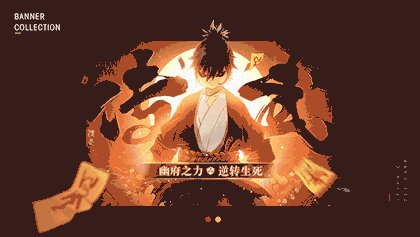
先来看看成稿:

最终设计成果还可以,那么是通过怎样的设计手法达到这样的效果呢?
下面我就来分享一下我的作图思路;
1.需求的梳理和信息收集:
理解核心需求,为设计方向做好前期准备
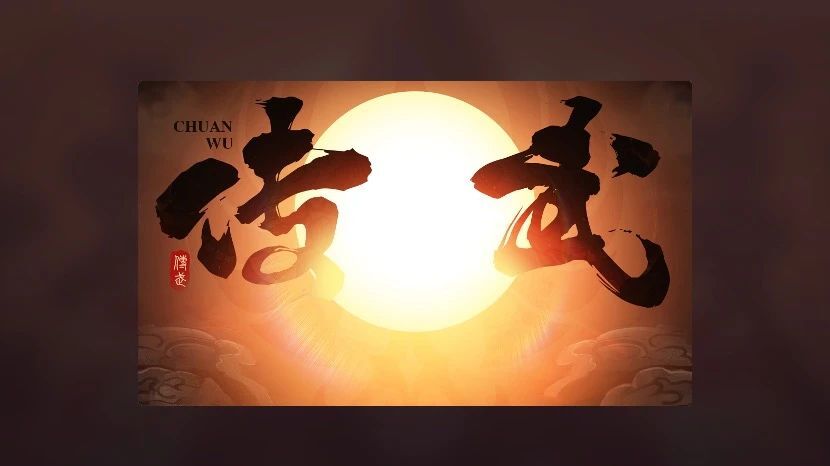
Slogan:传武(作品名) 副文案:幽府之力,逆转生死
我们漫画类的作品众多,内容风格繁杂,所以拿到需求之后,首先就是要对作品进行“调查”。通过对漫画作品的阅读,理解内容、故事、绘画风格来定性设计的方向。这样才能在设计过程中准确把握住作品调性,才能设计出最贴合作品风格内容的banner,才能把我们作品精髓的内容传递给用户。
比如上面这部作品,SLOGAN“传武”是我们要着重设计展示的。而副标题“幽府之力,逆转生死”也很重要,往往传达出了作品的卖点和调性。
再看看我们拿到的素材,一张单人的简单素材,看起来很单调,似乎没有可切入的地方。这个时候就体现出为什么要先对作品进行“调查”的重要性了!
2. 确定设计方向:
明确设计方向,精准展现作品调性
通过阅读,我们了解到这部作品是一部热血,古风,玄幻作品,还有大致的故事内容,再结合我们的副标题“幽府之力,逆转生死”。
脑子里就已经开始有画面了,“幽府”大概表达了一个场景,而“力量”和“逆转生死”又传达出了一种气势磅礴的场面。这就为我们设计的方向奠定了一个准确的方向。


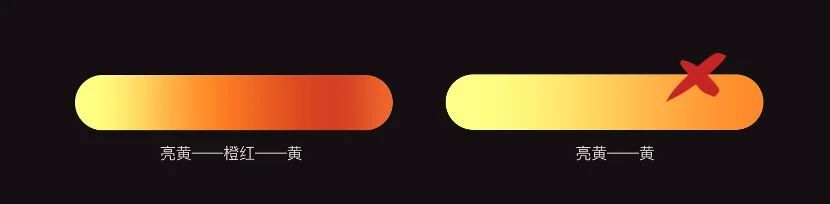
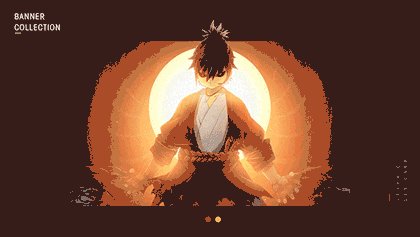
3. 颜色的选择:

4. 有主次地进行深入刻画:


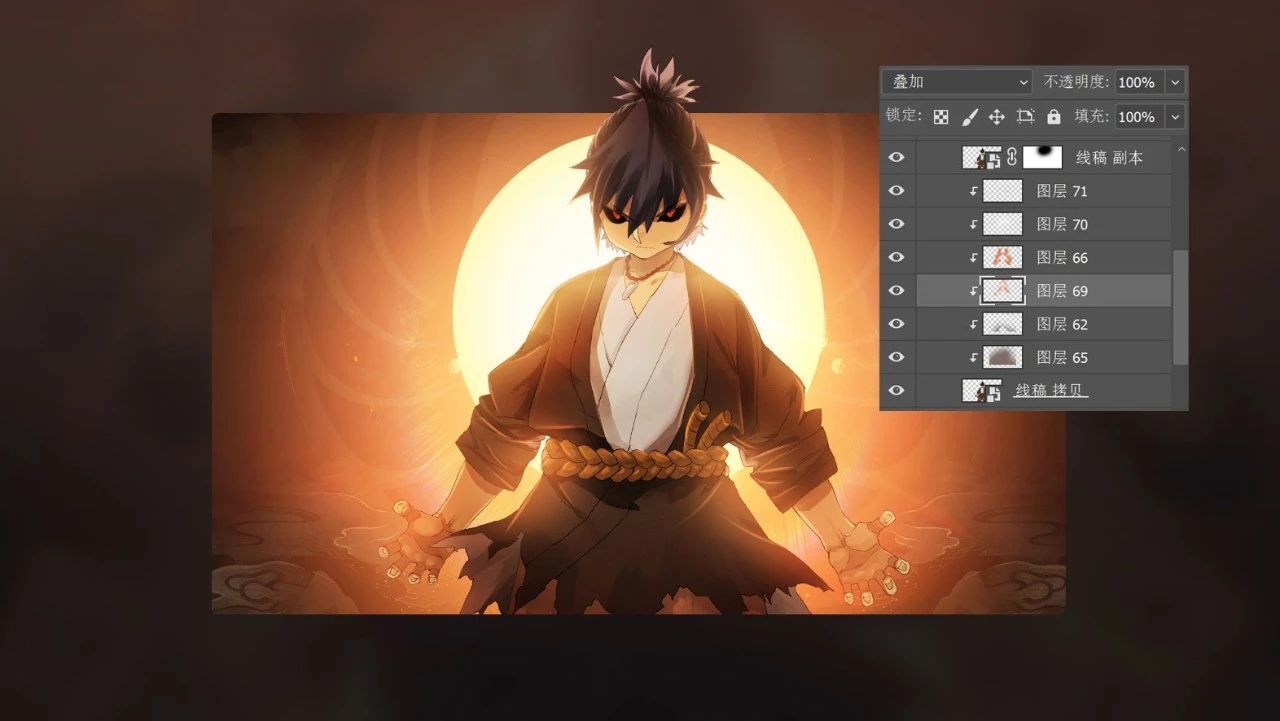
我们希望画面具有一定的质感,增加其冲击力。所以我们在刻画背景的时候可以选择一些漫画里比较好的场景,或扉页背景素材来做底图。再叠加上一些纹理材质,再一层一层地来给背景打光,用“叠加”“柔光”“滤色”等图层属性来慢慢提高亮度,最终达到我们想要的效果。
小技巧1:相同光源的照射,传达到不同的物体上时,它的视觉表现时不同的。并不是光源时什么颜色,照射的地方就会是什么颜色。






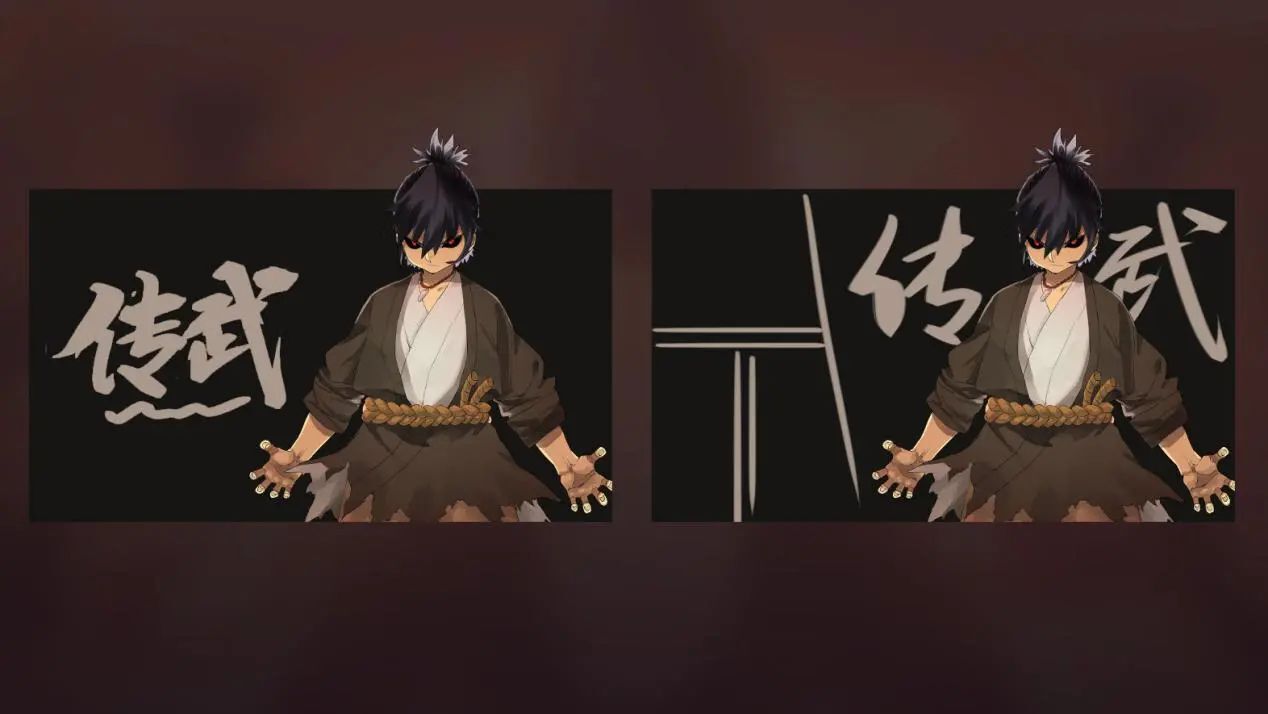
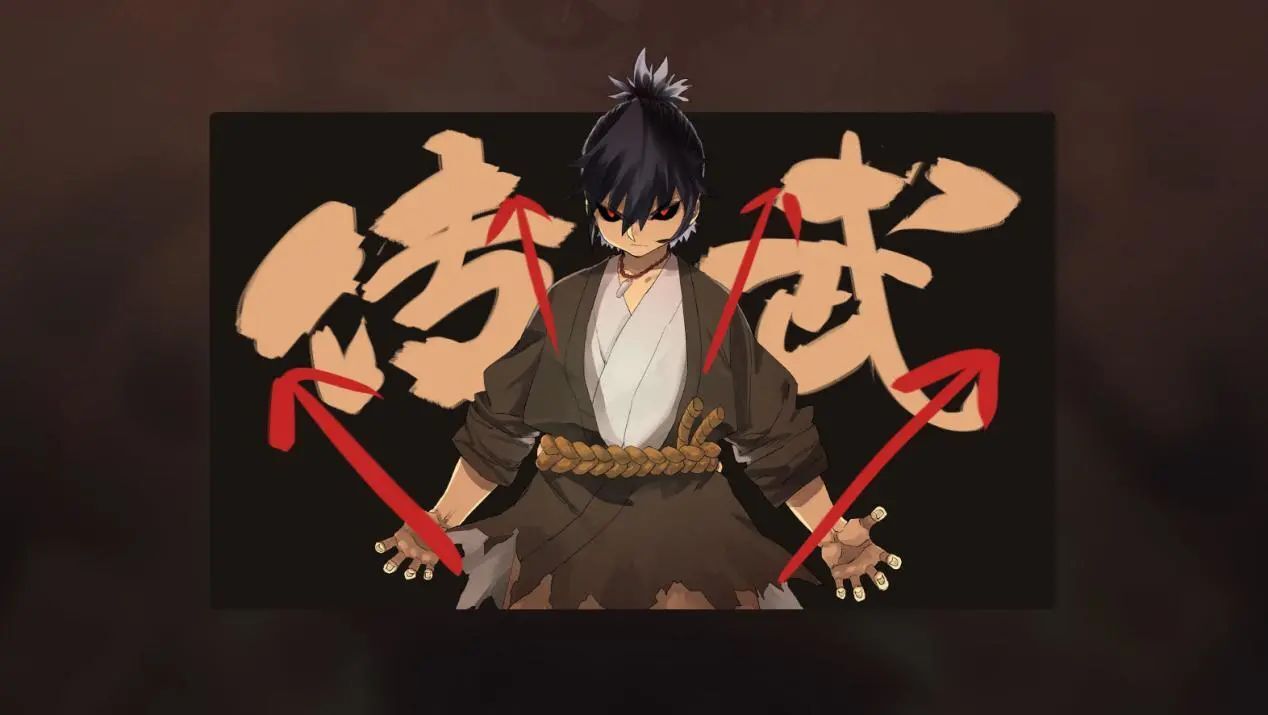
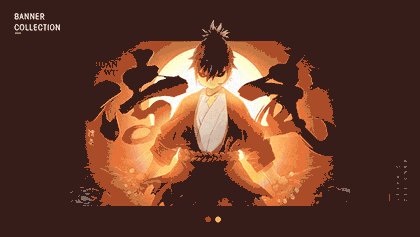
5. SLOGAN的设计:
这里主要分了三层进行处理颜色层(文字层):主要给一个基础颜色;
材质层:因为这两个字的占比比较大,所以可以增加一些纹理细节让画面更丰富耐看;
厚度层:让后面的光源,在我们的字上形成一圈高光,可以突出我们的文字。



可以看少了一些些质感和重量,在轻量的风格里ok,但是在我们当前的画面里就差了些感觉,所以才做了厚度层来强调光线照射过来的视觉增强画面冲击力。
之后主要是做一些符合我们画面氛围的漂浮元素,丰富画面。有一定手绘功底的话就再好不过了!


最后在观察观察整体的画面,审视一遍,查缺补漏。
发现我们的画面好像有些燥啊,红色和黄色饱和略微有些高。整体的感觉也不够清晰。最后再做一个调整吧。

降低一些红色和黄色饱和度,在暗部加一些紫色(主文案暗的部分和画面四周的暗部)。增加冷暖对比就好多了。
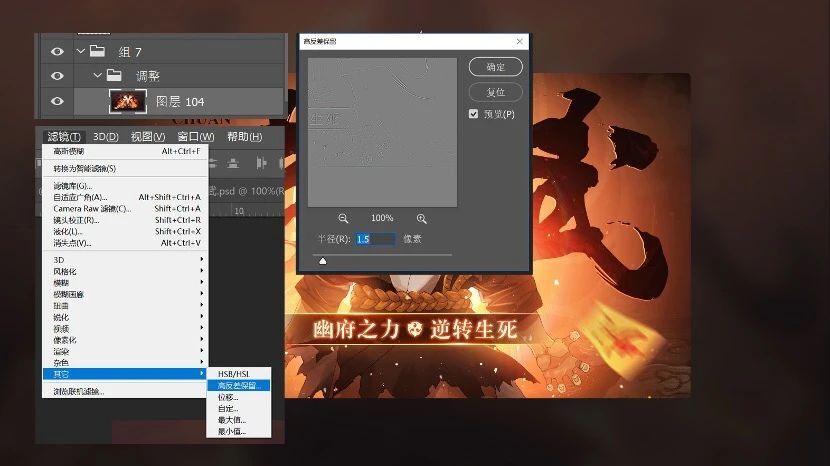
小技巧3:盖印整个图层——在滤镜里面找到其他——高反差保留,数值根据画面来调。


是不是很神奇?别慌,把这个图层的属性改成线性光看看,画面清晰了很多,也变得更有质感了!
最后看下过程演变图:

总结
1)梳理需求内容:通过阅读漫画作品,深入了解内容并收集整理信息;
2)提炼关键字延展:尝试多种可行方案,最终确定设计方向;
3)slogan的设计:一定要符合画面和作品调性,达到与画面相映成辉的效果;
4)细节把控:完成之后再回过头来审视整体画面,查漏补缺力求做到最好!
付出多少努力,就能得到多少回报!

原文地址:TCD设计中心(公众号)
作者: