我们看过很多盘点设计趋势的文章和视频节目,预测即将流行的交互/界面设计样式,AR交互、语音交互、手势交互等。有的时候,我们反过头来,回顾那些被淘汰的交互方式,去反思它们被时代抛弃的原因,或许更能带给我们一些感触和收获。本期我们来盘点那些曾经我们很熟悉的交互方式。


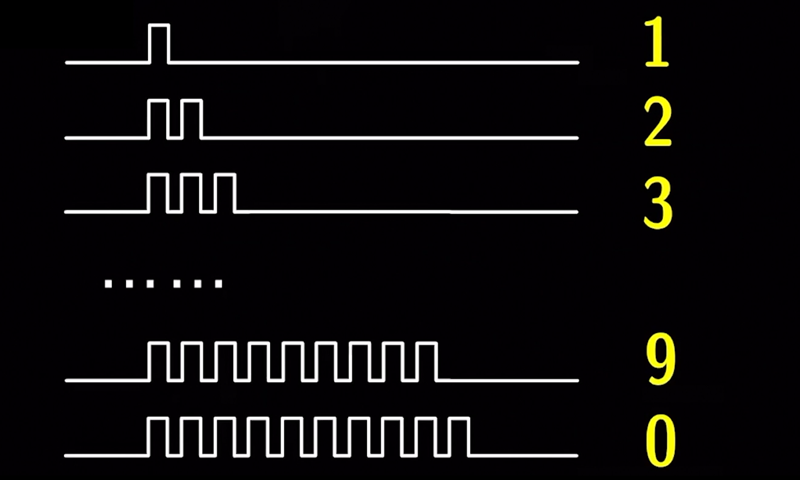
这种老式的转盘电话,我们应该只是在电视里看到过。为什么这种电话是转盘拨号呢?因为当时电话采用的是脉冲拨号的技术,它用脉冲的个数来表示号码数字。每一格就是一个脉冲,拨1就转1个格,拨9就转9个格。而音频拨号技术的成熟,使得转盘拨号成为了历史,我们可以使用速度和精确度更好的按键拨号。

从拨打电话方式的改变,我们应该明白:人机交互的本质就是人与机器进行沟通,而其中一方机器发生了重大的技术突破,那么必然导致双方之间的沟通方式发生改变。因此科学技术的突破,特别是硬件技术的革新,是人机交互方式发生变革的最大推动力。
而最近20年,对于移动端人机交互来说,最大的硬件技术突破,就是多点触控技术的成熟。问题来了,如何把多点触控技术应用到手机上呢?
以我们现在的眼光来看,或许会觉得这个问题很简单。直接把实体键盘去掉,所有的操作在屏幕内完成,就像初代iPhone后来做的那样。但是去除实体按键,那么就意味着你必须要重构手机端交互规范。因为之前的交互规范是给实体键盘用的,你不能够直接套用。

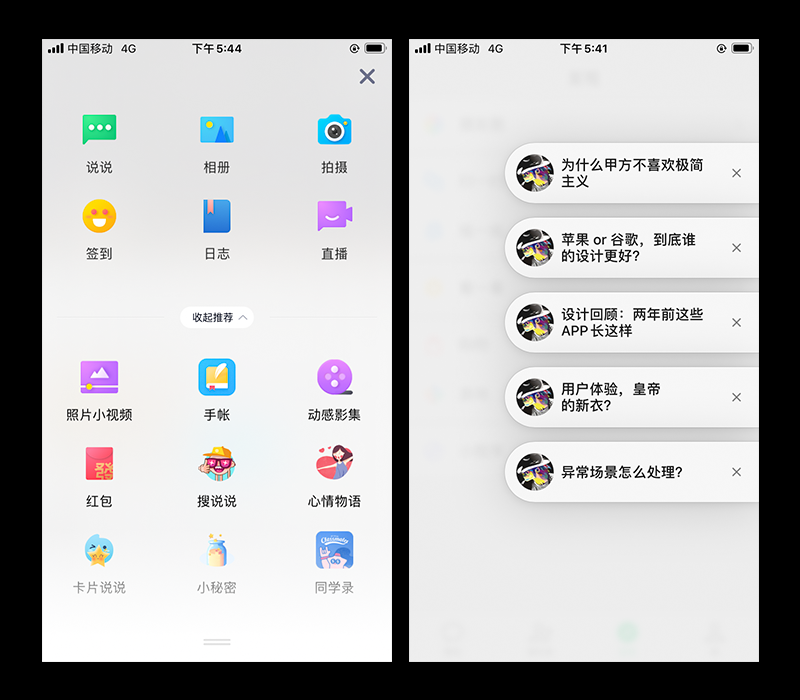
在按键时代,十字型界面交互是移动端设计的主流。以2004年的PSP为例,其顶部的横轴是一级菜单,纵轴是二级菜单,用户通过按键定位内容。按键时代,操作区跟屏幕是分开的,这种十字型的交互样式符合用户自上而下,自左至右的Z型浏览模式。

而iPhone的设计方案中,一级菜单被挪到了底部,这是因为屏幕就是操作区,而手机底部更靠近用户的拇指,为了让用户单手操作更加方便,iPhone把一级菜单挪到下面。

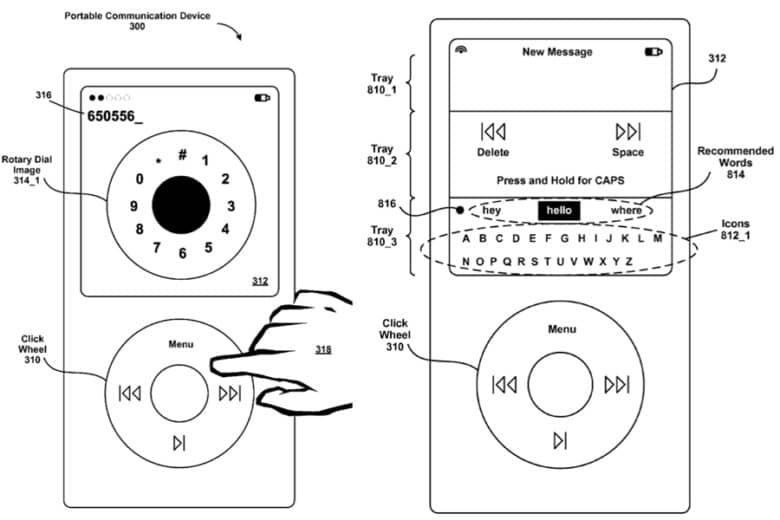
当然这只是从按键时代过渡到触控时代,交互变革中很小的一部分。我们应该明白,对一个已有的设计体系进行变革,是一个非常复杂而漫长的过程。意味着不断的否定与创新,当时苹果也没有底,摸着石头过河,他们的“石头”就是当时爆火的iPod。2017年媒体曝光了初代iPhone原型机,我们可以发现很多iPod的影子,例如这个大转轮。

初代iPhone的“转盘拨号”原型机
乔布斯在发布会上曾经展示过,全场哄堂大笑。他们觉得乔布斯只是开玩笑,但是苹果当时真的开发这样的一款原型机。

科学技术的突破,必然导致交互模式的大洗牌。洗牌的过程是非常复杂的,会有很多交互样式被淘汰,当然也会涌现出很多你之前从来没有看到过的交互样式。他们中有的是真的创新,有的只是打着噱头,收割智商税,经不起推敲。
因此我们必须明白科学技术的发展会给交互样式在哪些层面带来革新呢?这里我总结了三个方向:省力、准确和扩展。简单解释就是:新技术革新,你的交互方式是否可以让用户以最少量的成本完成操作?是否可以保证信息传递准确性?能否支持扩展到更多的场景?

最少的操作成本
交互的本质是人与工具进行沟通。从早期的的骨棒,到现在的航天器,人类发明的所有工具都是为了提升效率。而纵观交互方式的变迁,你会发现人们一直在追求更加省时省力的交互方式。

三星的Smart Scroll
三星曾经发布一个新的交互方式Smart Scroll。用户在浏览网页的时候,可以根据你的脸部移动自动滚动页面,不用手指滑动页面。是不是看起来很科幻?妥妥的下一代交互模式。罗永浩曾经也推出无限屏的交互模式,打出的口号是解放用户的手指。

这两款交互“卖相”都特别好,但是都没有成为主流。究其最根本原因,是增加了用户的操作成本。本来动动手指就可以完成的操作,现在需要我扭动脖子,转动上半身。“解放用户的手指”这句话在营销层面是天才,但是在设计层面却经不起推敲,因为弯曲指关节已经是能耗最低的操作方式了。如果我们找不到一个能耗更低的交互方式,那么这些发明创造终将只是小众。

准确性
如果过度的追求省力,降低交互的操作成本,那么会带来一个新的问题,那就交互准确性降低,造成误操作。
如果要比交互成本的话,眼动应该是目前所有交互中最轻松的了。三星也很早就研发了根据眼球追踪来实现的交互。

但在正常的浏览过程中,用户会无意识的眨眼或者眼跳。这种无意识的行为在眼动交互过程中,会触发界面的变化,其实这种变化不是用户真正想要的。眼动交互要想真正为大众所接受,必须要分辨清楚用户有意识和无意识的眼动行为。
像眼动交互这样通过体感识别技术来替代交互中的“输入”,可以很大程度降低操作成本。但是问题在于我们很难准确的根据人体形态去定义交互输入规范。

抬起唤醒
iOS 10中苹果推出了一个新功能,抬起唤醒 raise to wake。大家可能都有过这样的体验,手机放在口袋或者桌子上,这时听到震动,拿起手机,手机屏幕会自动点亮。是不是觉得这个功能很简单?但是正是这个简单的功能,苹果采集了大量的用户体态数据,根据这些数据来定义这个“抬起”的手势。抬起手势都这么难定义,更遑论眼球交互乃至脑机交互。
内容量
合适的交互方式不仅要满足当下,还要兼顾未来。那么未来会发生哪些变化呢?最常见的就是内容量的激增。
2001年,iPod问世。iPod最大的卖点在于5GB的存储空间,而当时市场上的MP3存储空间普遍是32/64M。按一首歌4M来算,MP3只能存储10来首歌,而iPod可以存储1000多首歌。当时iPod的口号就是“把1000首歌装进口袋里”。

海量的存储空间意味着iPod必须要重构交互模式。如果只有10首歌,用户选择歌曲,点击按键一首一首的选没有问题。但是现在有1000首歌,用户如果要听第529首歌,不能真的让用户重复点击“下一首”529次,必须给用户提供一个快速定位到第529首歌的操作方案。所以iPod引入了转盘。通过旋转转盘,用户可以快速的定位歌曲。转盘交互也成了iPod的标志。

iPod标志性的转盘交互
存储空间的飞速提升导致苹果修改交互方式的例子还发生在2010年。2010年发布的iPhone4,运行内存提升到512MB。这个意味着,iPhone可以同时运行的程序就越来越多。用户希望可以在多个同时运行的任务中来回切换,也就是多任务管理。那么如何让用户查看当前运行的程序呢?
要知道iPhone上面有一块屏幕和home键。那么仅有home这一个实体按键如何实现多层级任务的切换呢?苹果的处理方案上双击home键,之前是没有双击home键这个手势的。

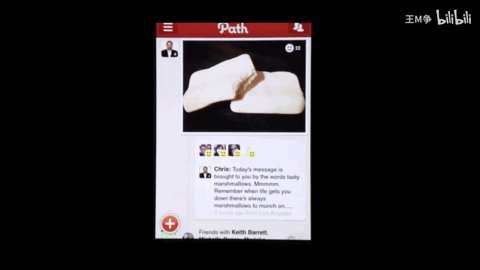
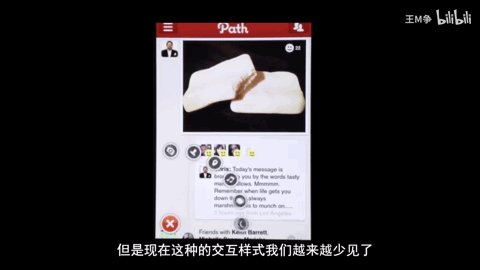
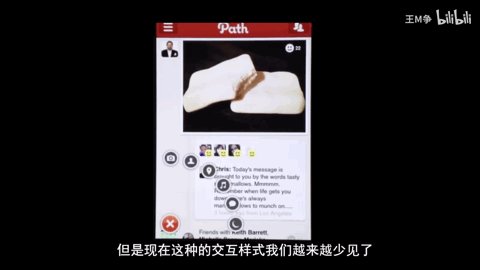
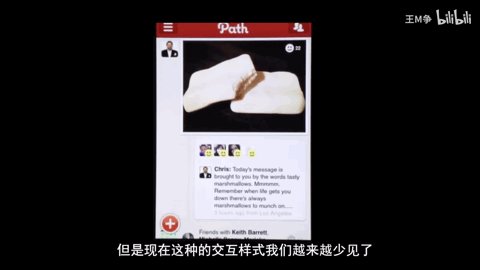
类似的例子还有,当年很火的path,标志性的扇形展开动效。给我们一种眼前一亮的感觉,但是现在这种的交互样式我们越来越少见了。

Path
这种扇形展示的动效,仅从易用性的角度来看,并没有什么值得突出的地方。与宫格式相比,它无法容纳更多的入口;与列表式相比,它无法展示更多的信息。

它的优点就在于,让用户感觉特别的酷炫。在移动互联网早期,当时用户的想法还都比较单纯。如果一款产品的交互很牛逼,他们会觉得这款产品也很牛逼。

产品定位
如果一个交互样式同时满足了以上三个要求,那么是否意味着它适用于所有产品,并且永远不会被淘汰呢?当然不是,因为不同的产品决定了不同的交互模式。我们需要根据当前的产品模式去调整交互,而不是交互去决定产品。
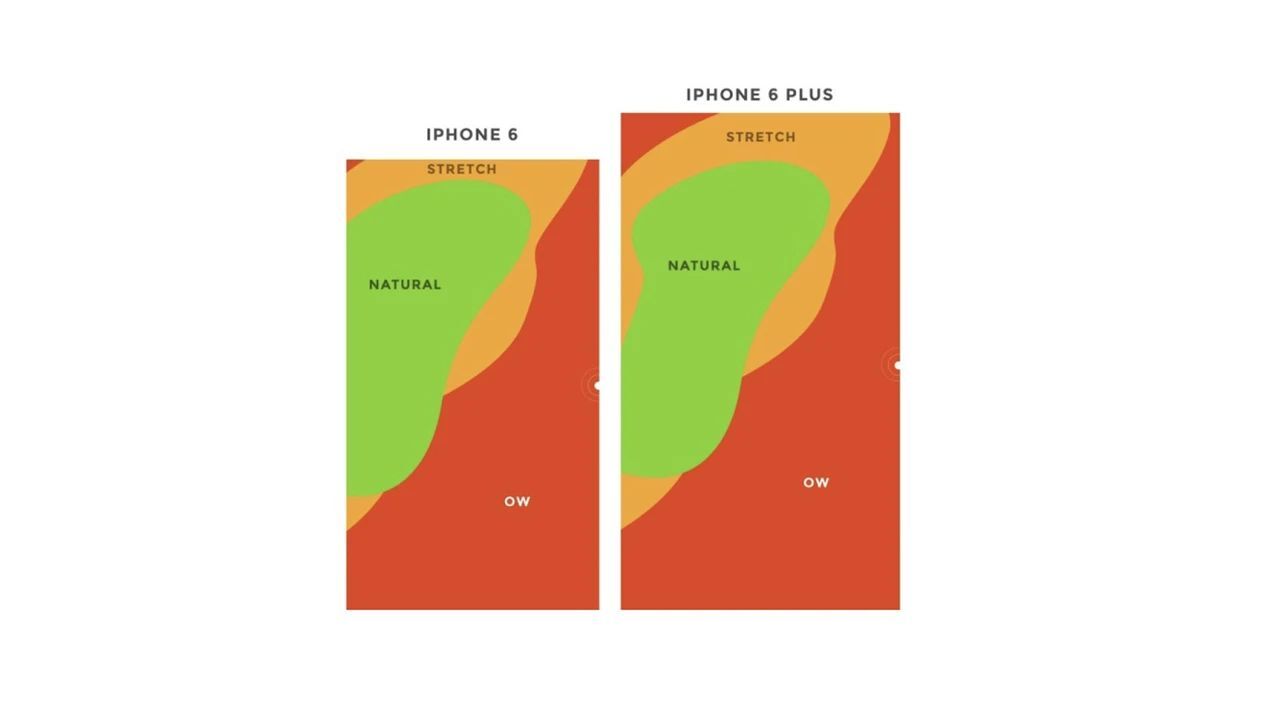
如果把交互的重要性凌驾于产品之上,那么你无法解释为什么现在的手机越做越大。乔布斯时代,iPhone的尺寸一直固定在3.5英寸,3.5英寸对于单手操作来说非常友好。屏幕越做越大反而不好操作了。

手机越大,单手操作越不友好
这是因为手机提供的服务越来越多,手机的定位不再仅仅是一个通讯工具,它变成我们身体的延伸。我们每天要花着大量的时间在手机上,对于手机,我们更加看重的是内容消费效率,而不是手持舒适度。3.5英寸这个尺寸单手操作的确非常方便,但是你拿来打游戏,刷剧就会觉得屏幕非常的不够用,不够尽兴。

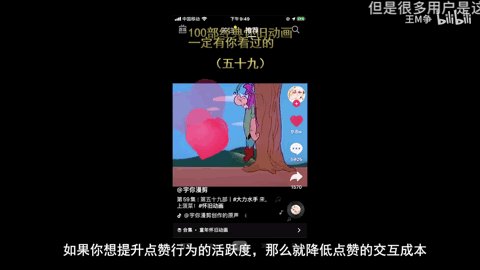
抖音双击点赞
例如,我在刷抖音的时候,觉得这个视频挺好玩的,想点个赞。但是我又比较懒,不愿意挪动手指去点击点赞按钮,所以就双击屏幕就行了。双击点赞背后的设计理念就是如果你想提升点赞行为的活跃度,那么就降低点赞的交互成本,让点赞更容易。

后来,知乎也采用了这个交互模式,用户双击答案就可以直接点赞。但是知乎的定位是专业的问答社区,一个答案用户可能会看好几分钟,有的地方没有看懂,还会反复的看。如果用户真的认可这个答案,那么他有充足的时间的去点赞。而抖音一个视频用户看个十几秒就划过去了,在这短短的十几秒内降低点赞的操作成本来提升点赞量是合理的。知乎引入双击点赞是否合理呢?我对此持保留意见
在视频的最后,我还是重申一下。对于这些已经不存在的交互方式,我们不能总是持有一种否定的态度。现在看起来比较愚蠢的操作,在当时的条件下,或许已经是最优解了。去了解它们为什么会出现?为什么会淘汰?更有意义。总是否定乃至批判过去,并不会让现在的我们显得更聪明一点。
原文地址:王M争(公众号)
作者:王M争








