继上次高级感界面分享后,广受好评。那么今天将继续分享其他设计技巧,这些细节技巧掌握好了,真的可以帮助你在设计上有一个很大提升。
分享大纲:
1.有品味的图
2.巧用色彩
3.破形布局
有品味的图
有很多人很容易忽略这个细节,觉得很简单。但大部分人找的图并不理想,不注重图片质量,这就会导致设计品质下降。
比如图片选择上,有没有把控图片的色彩倾向和饱和度、图片有没有传达主题意境和是否使用高清大图等。这些都是影响视觉品质的关键因素。
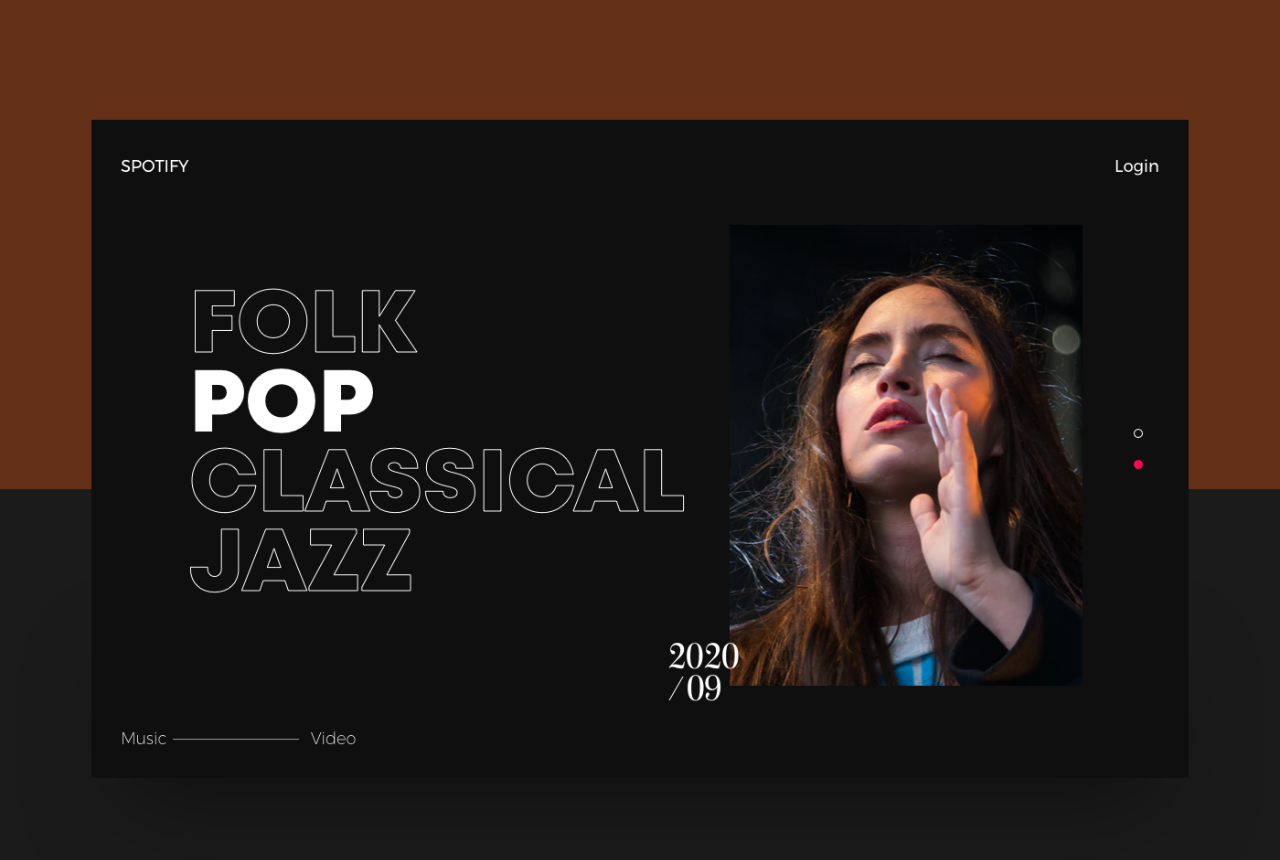
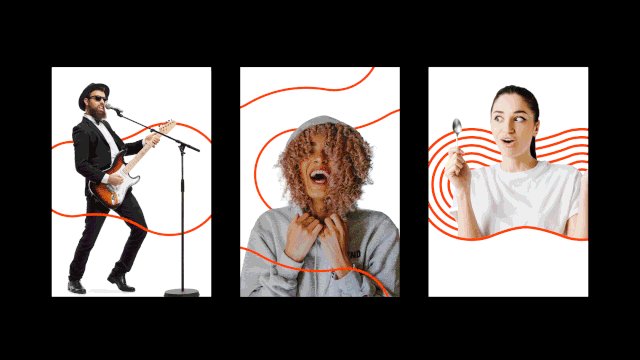
下面来看个反面案例:

上面这个设计,可能第一眼觉得基本做完了,图片也高清,但是最大问题就我刚刚说的图片没有表达主题,同时图片美观性略有不足。

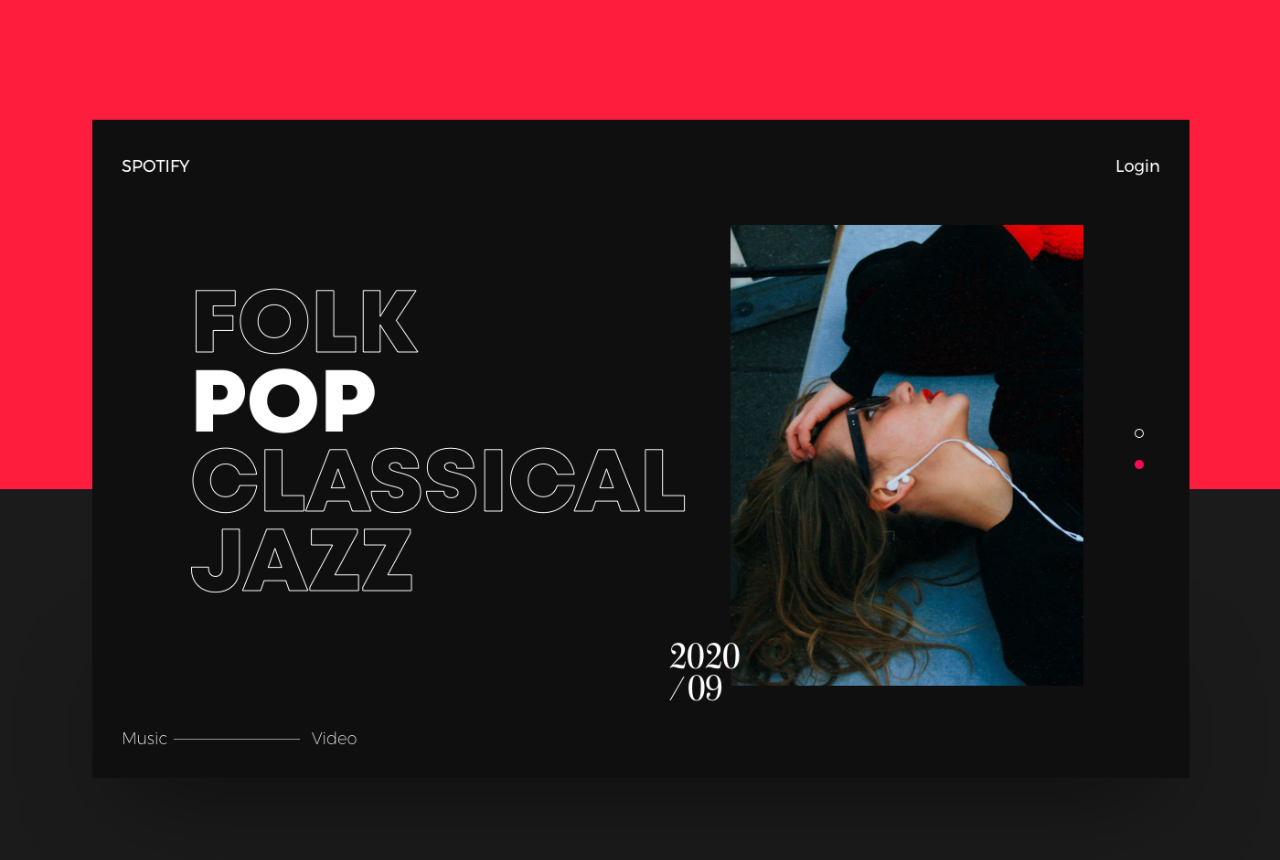
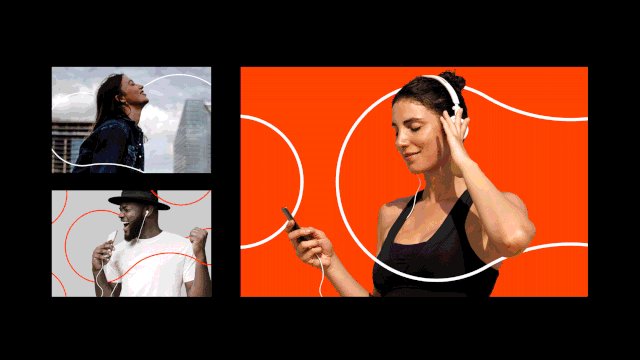
基于对设计的严格要求,继续对图片重新选取调整,在背景包装上使用分割技法,同时红色块和照片形成冷暖对比,这样整个设计有了音乐娱乐氛围,调性起来了。
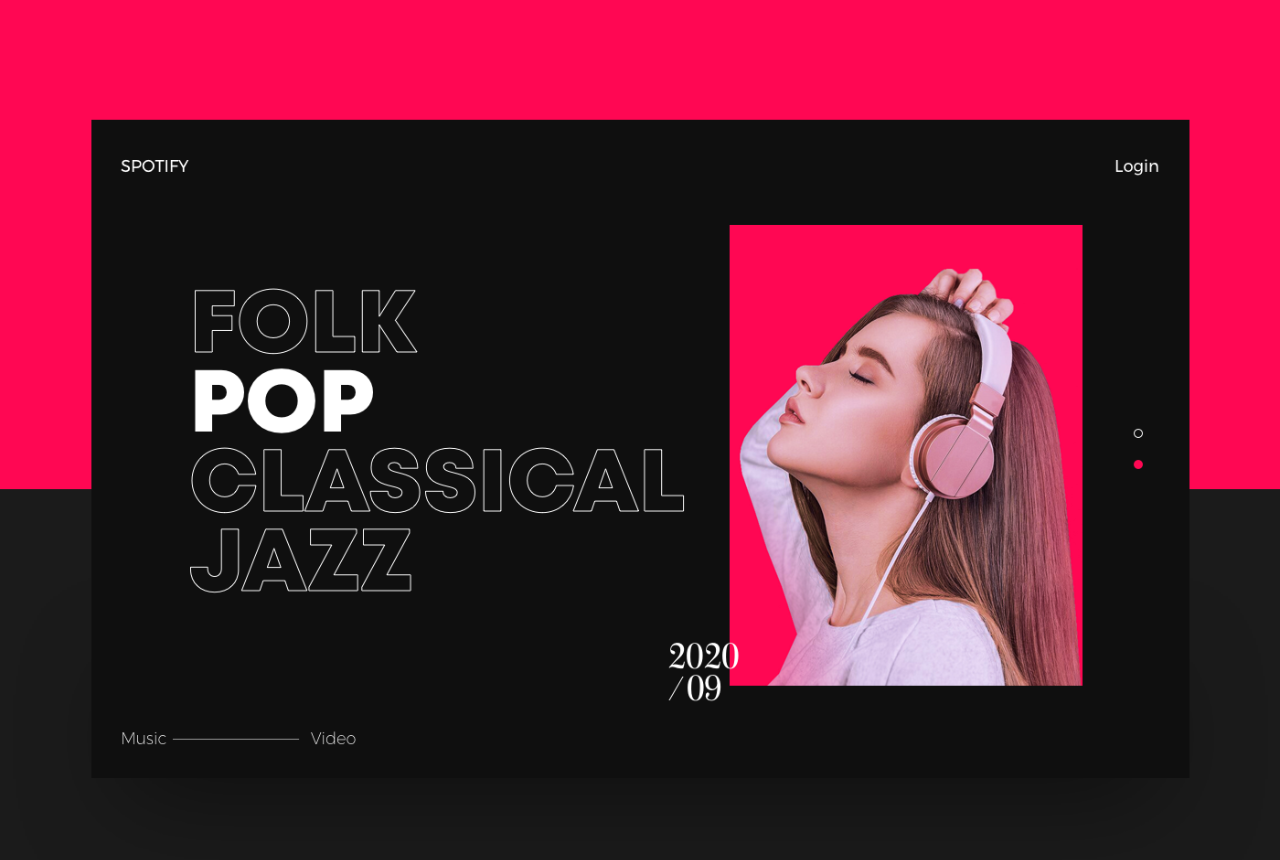
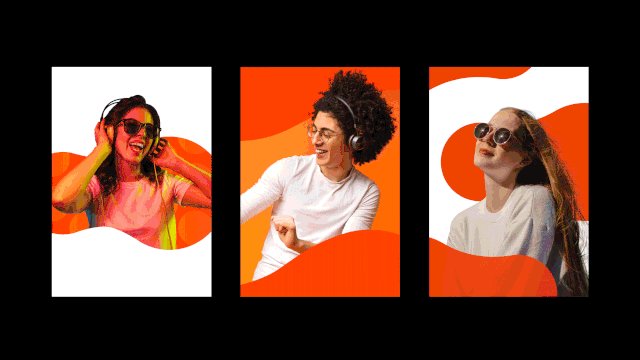
再来换一张图看看:

嗯,大家看下,一张图片的差异对设计影响到底有多大。
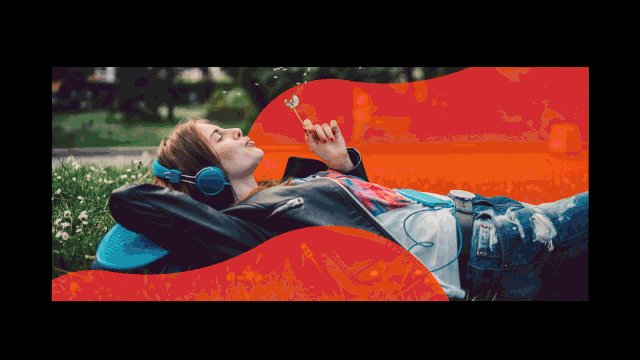
一起来看看其他线上案例:

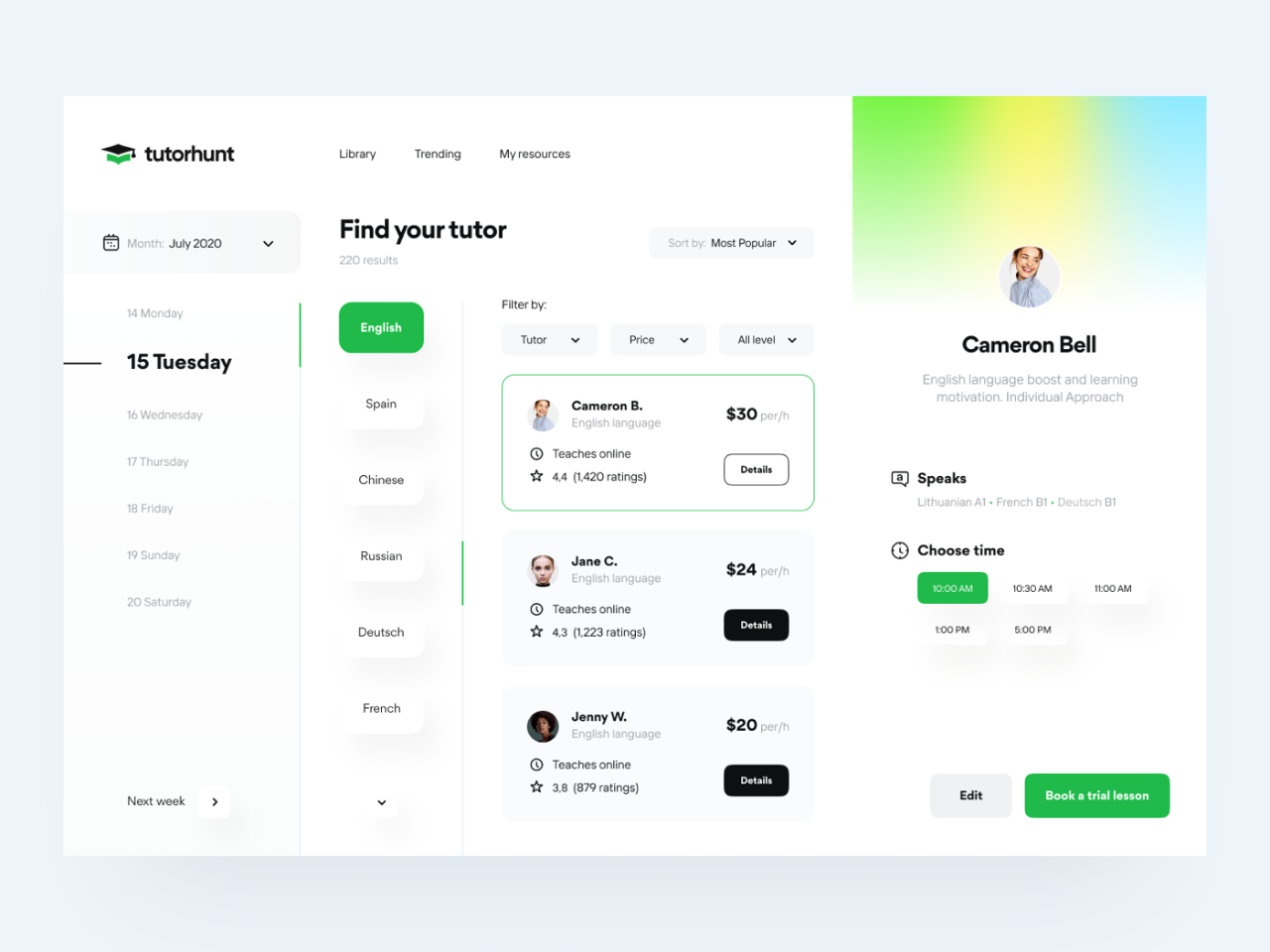
这张设计其实没啥,就图片很有Feel,加上背景使用分割画面包装,因此整个设计品质就上来了。
所以有时候设计其实没有多难,关键还是需要认真思考背后的逻辑。



这是PlusX对Spoon进行品牌重塑的一个设计,我们可以看到,好的照片是会说话的,它非常有艺术感和生活气息在里面。
关键点在于要认真找图,同时可以做一些简单色彩倾向处理,以达到和整体氛围融合。
巧用色彩
使用色彩时候,会有不知道所错的情况。其实这种情况不必太过担心,我们只要掌握一些常用技巧就能解决大部分配色难题。
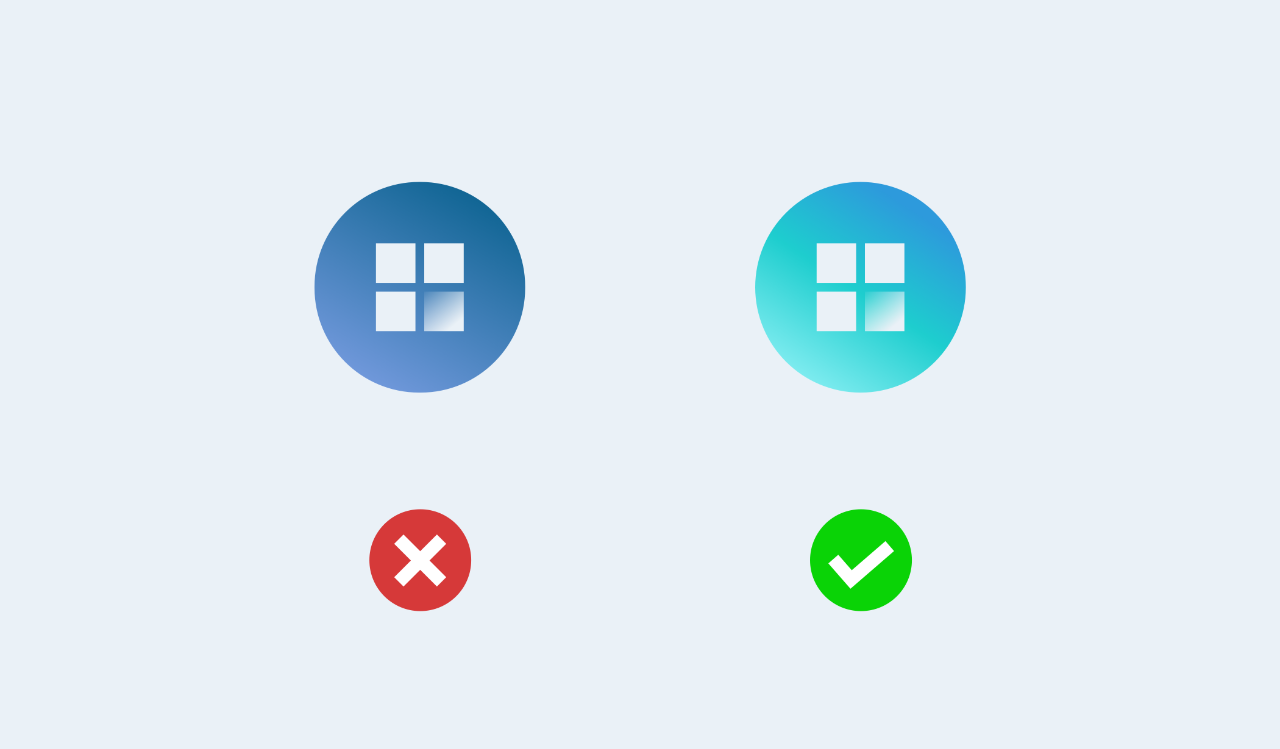
使用邻近色

色相环小于60度色彩是邻近色,如上图,在带圆底图标时候,渐变色可以带一些色彩倾向。左侧图标渐变色有些偏暗了,色相不准确,右侧进行优化后效果。
使用互补混合色

比例
6:3:1,这样的色彩才会
达到平衡。还要注意色彩使用
饱和度,避免过于
刺激性颜色。
使用同色系

同色系是比较
安全且好用的一种方式,单色系设计出来的界面
简单干净,而且很容易出效果,
适合新手初期使用或者色感不太好的同学。

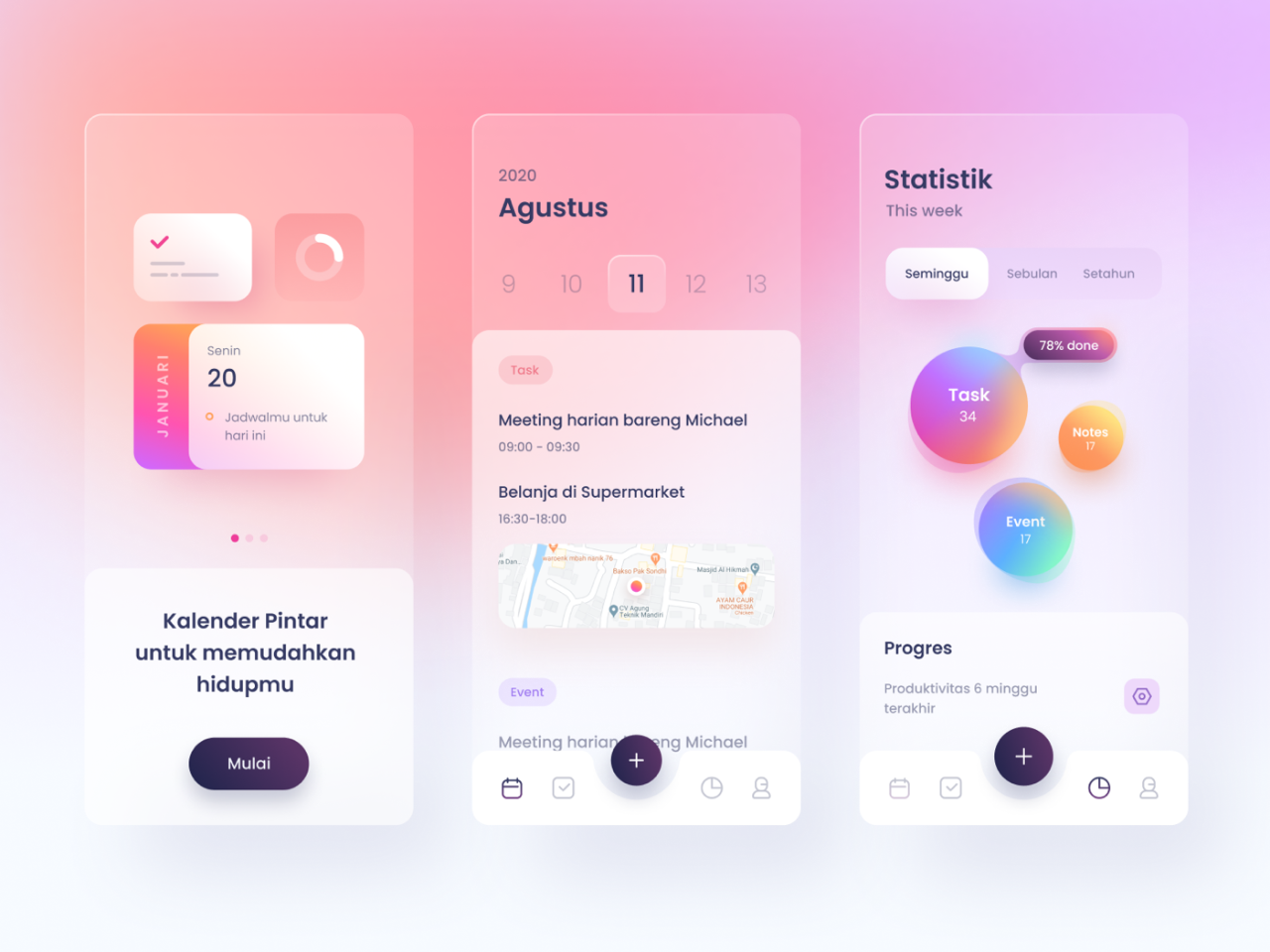
Dribbble上面设计师 Gleb Kuznetsov的作品,同色系也可以很高级。
破形布局
字面意思就是打破常规的容器布局,将元素与容器进行部分分离,形成破形的感觉。在界面功能模块上和设计包装也是常常运用。
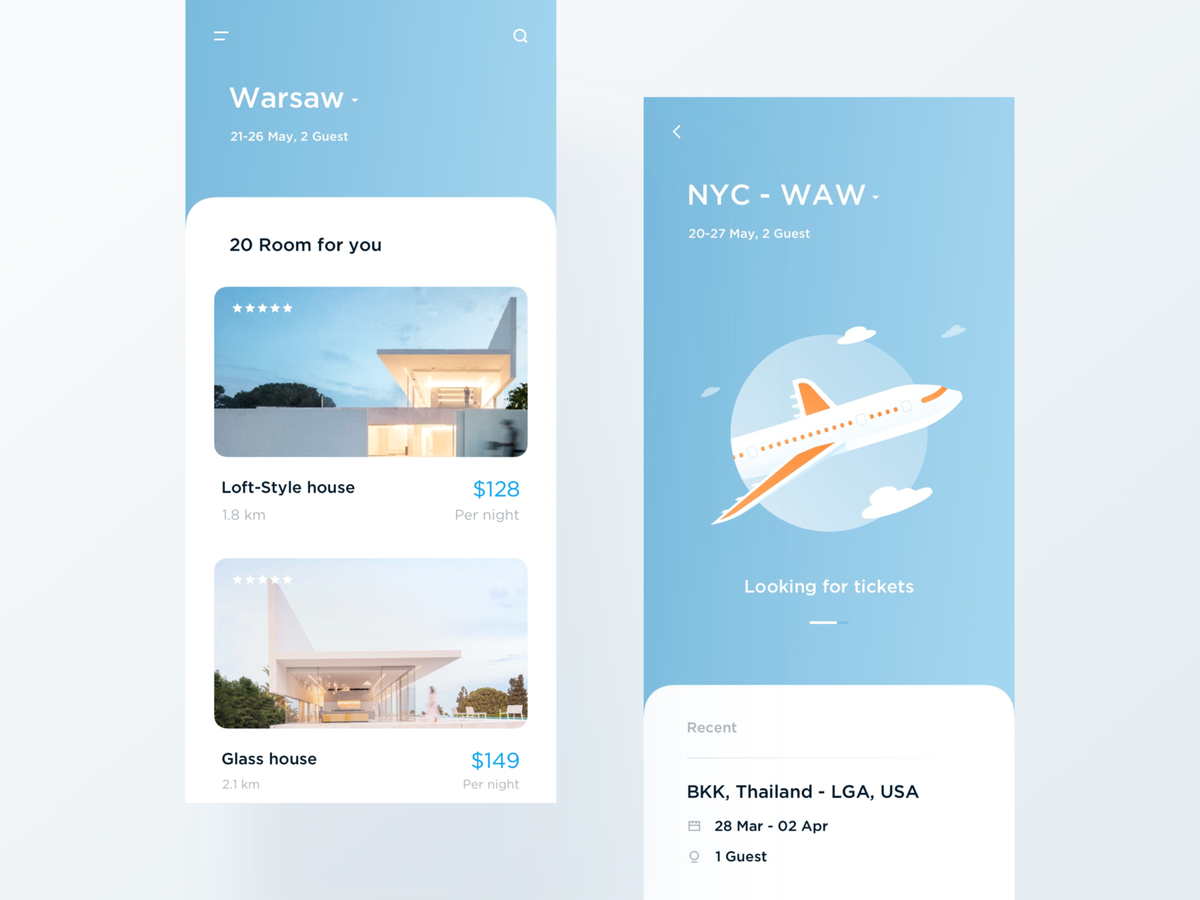
我们先来看看网上破形布局案例:

右侧界面中,飞机图形元素飞出背景圆底,这样给人一种动态形式感。

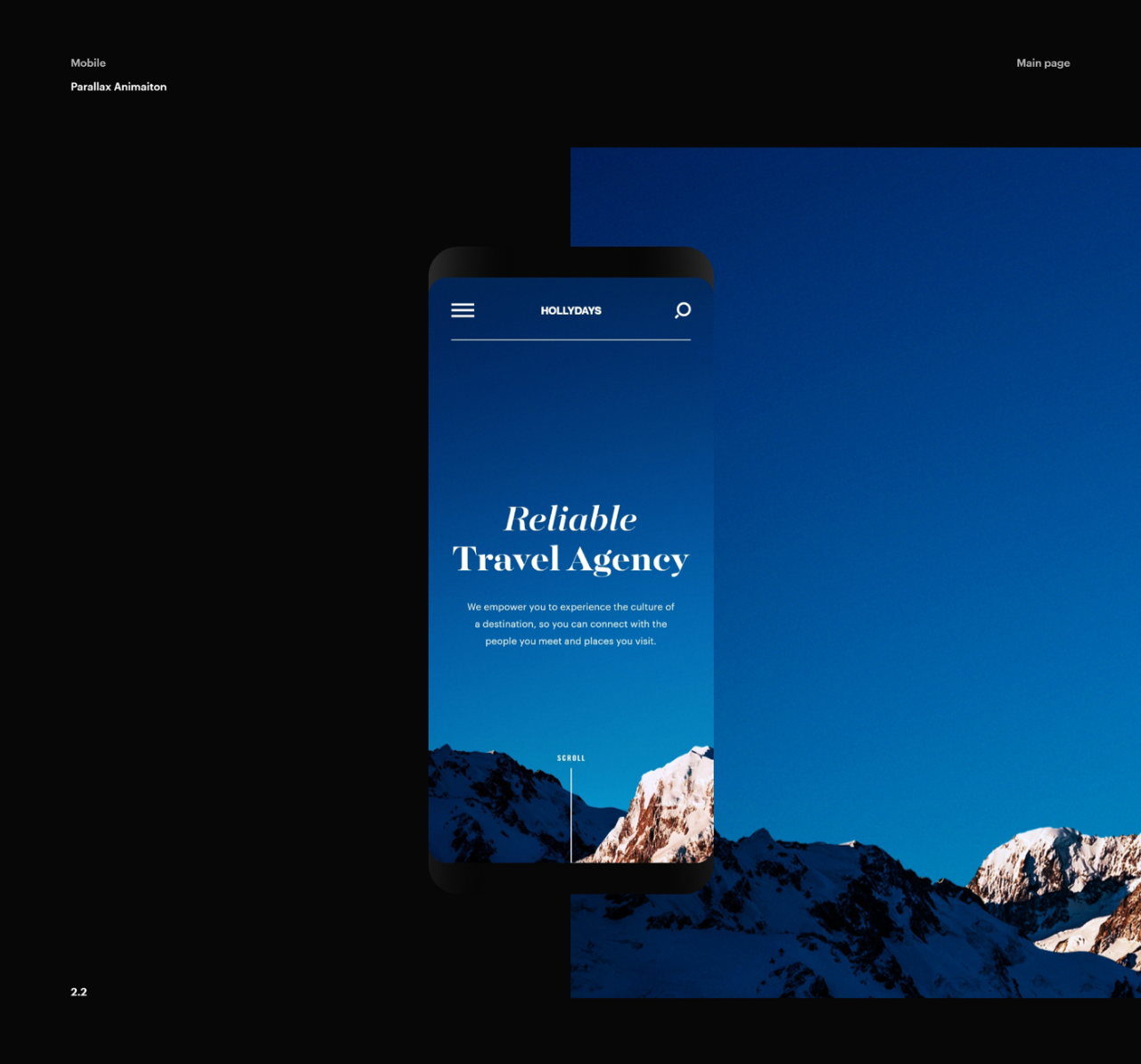
这个开屏包装效果也是通过飞机和手机壳进行破形布局,营造视觉冲击力。

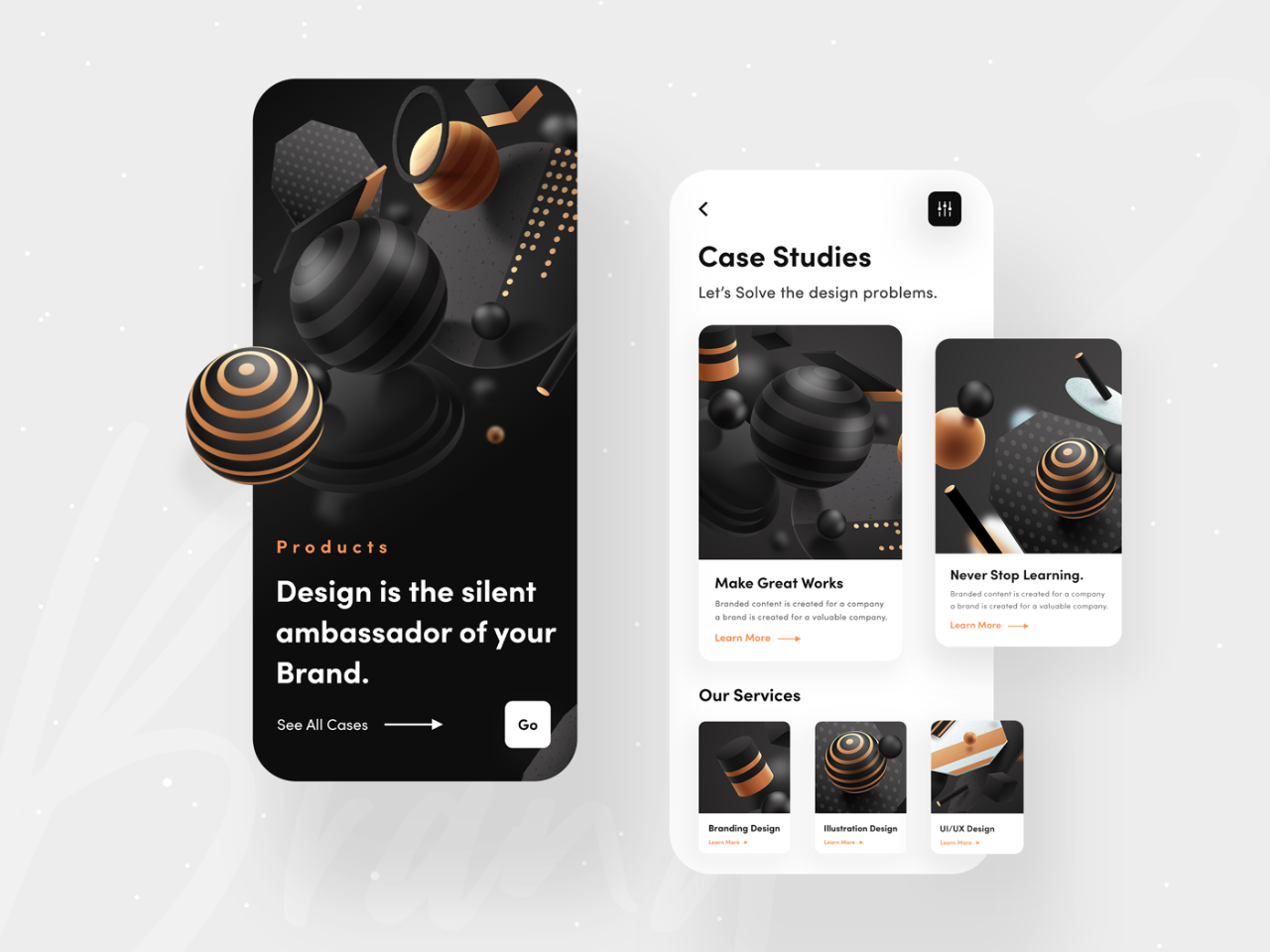
同样这个作品包装将球体与原图进行拆离出来,一半身体与背景相呼应。打破常规固有布局。
下面来做一个案例试一试:
第一步先找个素材,然后把布局框架给搭建出来,我这里用作品包装来举例。

第二步再进行设计排版,然后整个破形感觉就有了。相比常规布局,这种布局从形式上就会有吸引力在里面。

就这样一个简单的破形布局包装案例就出来了。
今天虽然只分享了3个知识点,但是要熟练掌握这三点还需要大家多去做练习,特别是对图片的审美,是需要长时间练习的。
最后赠送大家一些高清大图网址:
1.混合各种现代高清图:https://www.pexels.com/search/HD%20wallpaper/
2.照片按趋势排序:https://stocksnap.io/view-photos/sort/trending/desc
原文地址:功夫UX(公众号)
作者:功夫UX







