多年来,插画设计始终都是设计领域的热门方向。插画不仅美观且表现力强,更具有亲和力。相较于文字,插图总能轻易地吸引用户的注意力,让用户更有效地接收信息。也因此,插画在网页和UI中的运用越来越多,加之技术的爆炸,使得插画的风格也变得异常丰富。
今天我们就将分享近来最流行的几类插画风格,分析和总结出其中的特点和异同,并试着创作属于我们自己的插画风格。
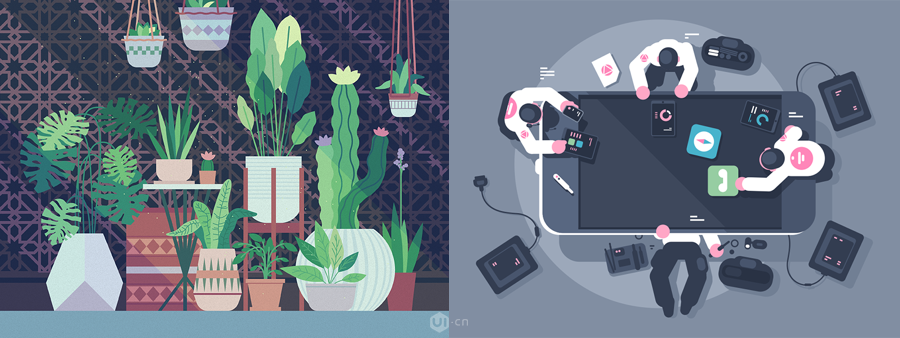
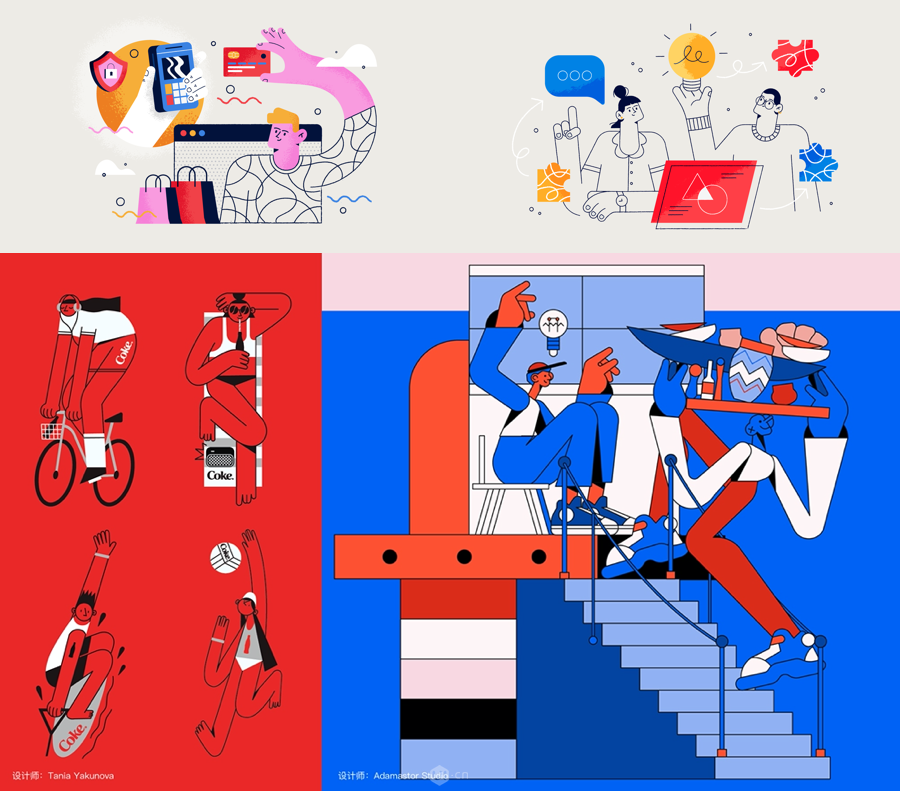
扁平插画
扁平插画在app和网页中可以说非常常见,这是一种兼具美感和效率的插画形式,形态简单,只用最基础的几何形状(椭圆、圆形、三角形、矩形等)即可绘制,搭配简洁的配色,给人以明快、大方、清爽的视觉感受。

近来,扁平风格的插画开始呈现一种愈发简化的趋势:外表轮廓更具几何特征,不追求写实,概括性很高,融入了更多个人审美与设计思考,对人物的造型塑造更加灵活夸张,画面充满张力,趣味十足。

噪点渐变插画
渐变的色彩,加入噪点的插画也一直是插画设计的热门风格。相较于简洁明快的扁平风格,在扁平色块中加入肌理和笔触,丰富画面细节,增强质感,可以帮助设计师很好地烘托所要表达的画面氛围,增加艺术性和文艺气息。

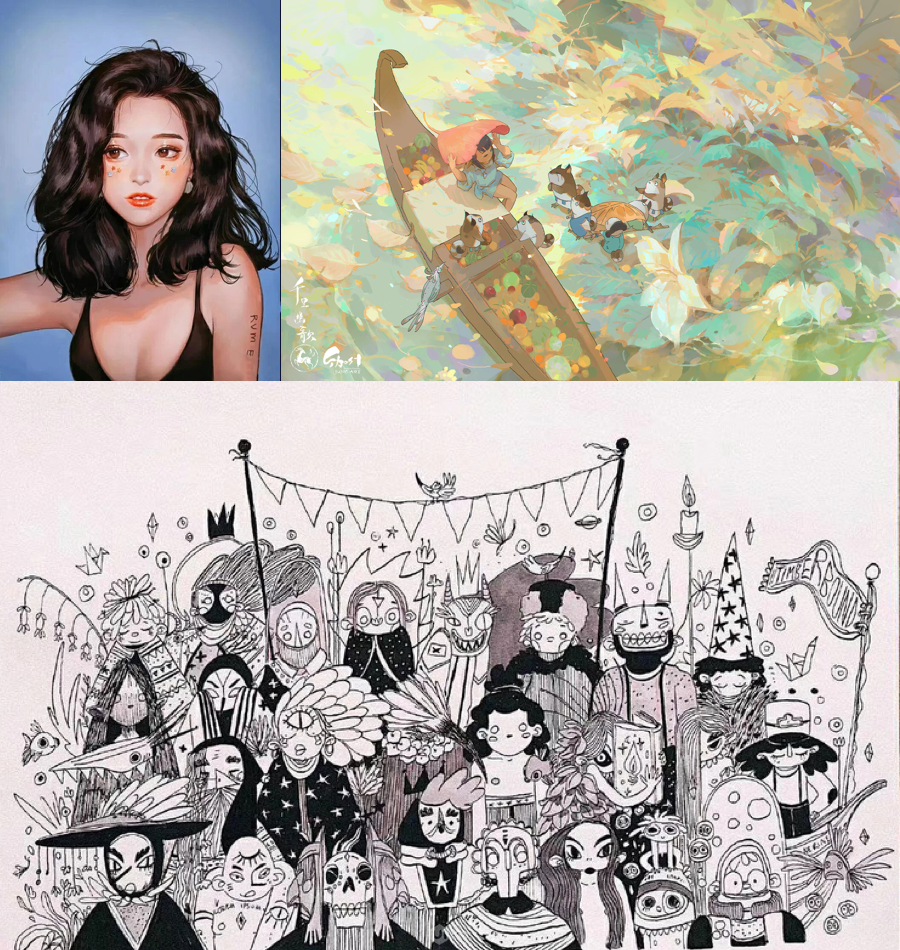
涂鸦插画
涂鸦插画从原本在墙壁涂鸦画画延伸至用电脑进行绘制,风格多为大胆、个性、张扬、简单、凌乱,是一种有趣且极具创意的插画风格。随着追求自我、潮酷文化、次元文化的流行,越来越多的品牌在宣传中采用涂鸦、漫画等不拘一格的个性的设计风格,充满大胆自由、跟随内心、无限想象力的力量感,打破扁平化运营的固有思维,强化了产品的故事性和情感传达。

手绘插画
手绘插画属于较为传统的插画大类,它本身就包含各种绘画风格。近来随着80、90一代开始成为社会中流砥柱,曾经的二次元亚文化也逐渐出圈成为了大众的主流审美,手绘风插画的运用更加广泛。手绘插画需要设计师具备一定的绘画功底,才能在画布上发挥天马星空的想象力。

3D插画
得益于各类3D软件的发展和普及,3D风格的插画设计在 2019年几乎达到了巅峰。强大的渲染插件和丰富的3D动画效果器极大提升了设计师的生产效率及视觉表现力,并且更具现代感和科技感。2020 年我们将会继续看到更多借助3D设计来创造的浩设计。除此之外,为了更加具有创造力,设计师会将其他的设计元素和3D技术结合起来使用,比如将照片这样的二维元素融入进去。

如何绘制出风格化的插画
结合前面的分析,我们来尝试绘制一幅抽象风格的人物造型。而无论是哪种风格,绘制过程大体分为 3 个步骤:概括轮廓、优化轮廓、添加细节。

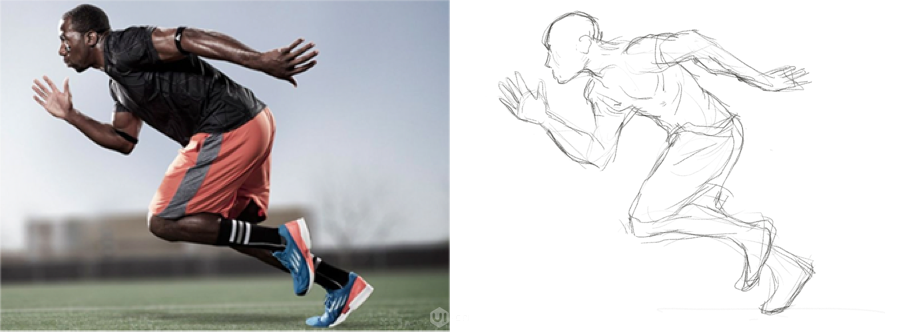
概括轮廓
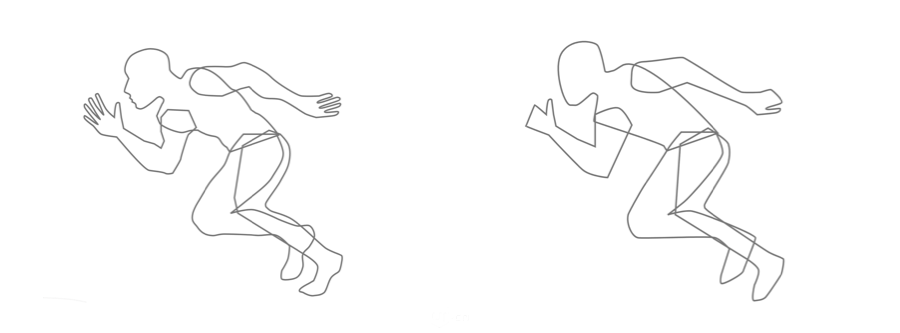
首先依据参考的图片找准基本的人体结构:头、胸、骨盆,可以用简单的线条描绘其大致体态。结构正确即可,不需要绘制出细部特征,尽量保证线稿干净。

优化轮廓
再用钢笔工具勾勒草稿中的线条,可以按照躯干和四肢将人体分五部分勾线(具体情况还可以将结构区分的更加细致)。线条勾好后我们需要加工一下,结合个人偏好和审美,优化轮廓(线条)。照片中人物的轮廓较为硬朗,我们可以把轮廓描绘得弧度更大,更具曲线美。另外为了区分于写实风格,同时提升抽象感和趣味性,我们把人物的四肢变胖,手脚缩小,降低硬朗的感觉。

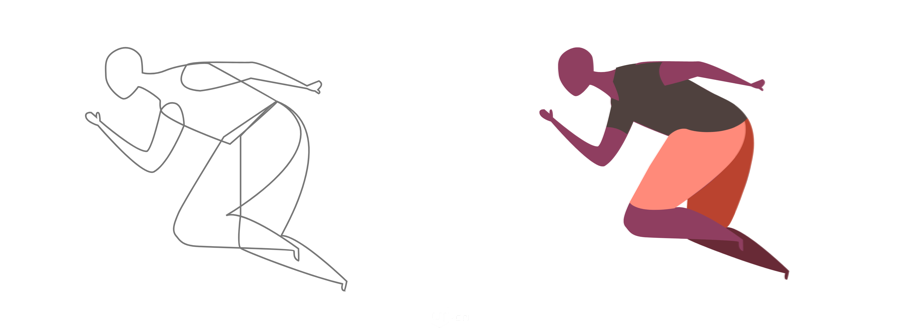
进一步简化轮廓(线条),增加线条的弧度,夸张的处理手脚的尺寸。完成后就可以初步填充颜色了。

虽是扁平风格的插画,但也需要一定的细节描绘来增加画面的精致度。最常见的细节技巧是添加少许衣纹或细部装饰,如裤线、纽扣、口袋等。可以根据想要绘制的风格决定添加的细节数量。
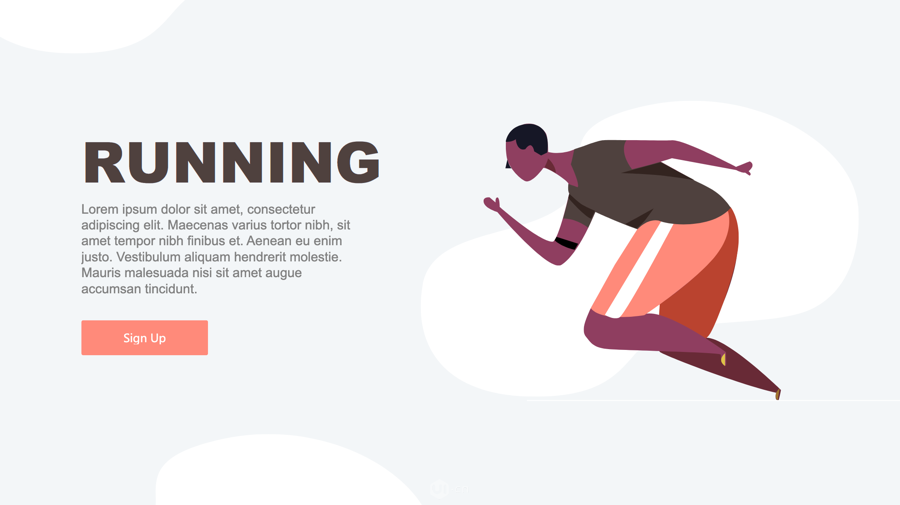
最后用颜色区分出暗部、也可以添加噪点肌理感来丰富细节,提升画面质感。这样,具有一定抽象风格的扁平人物插画就完成啦。
如果想要在网页或APP设计中运用插画,不妨试试摹客原型。自带强大的矢量绘图功能,轻松搞定高保真设计。体验地址:https://www.mockplus.cn/rp

希望本次分享能对你有所启发,创作出具有自己风格的插画作品。
原文地址:UI中国
作者:摹客产品协作设计






