不知道大家有没有遇到这样的情况,设计到一定时候就开始不知道是添加些元素还是删减些元素好了,然后就开始不断的逛素材往灵感网,其实这样的做法是不对的,画面的深化是有一个明确的逻辑的下面我会通过一篇文章来和大家解释清楚这些问题,下面开始今天的讲解。
说到深化设计一定避不开的得说到信息层级,信息层级的丰富度会直接决定画面最后的完整度,我们在做信息的时候一定要确保,信息层次变化要有三个及三个以上,这样才不至于让信息表现过于枯燥。

说完了信息肯定要说到主体了,除了我们本身选一个足够丰富的主体以外,我们还需要借助一些色块,或者是线框来强化主体的视觉性,什么是视觉性?就是元素的面属性,元素面的属性越强视觉性就会越强,但是值得一说的是,有时候针对一些项目来说视觉性太强也会成为画面的负担。

这个造型相信对大家来说也很成问题,在这里我给他简单归为两点,第一就是你的色块要跟随主体元素的趋势进行造型,也需要考虑到的一点是项目调性,例如运动行业想要造型但是元素的趋势基本都会以一些比较简约的方形为主。第二就是我们为了避免造型后的色块在画面中过于孤立,需要在画面其他部分适当添加一些小分割。

整体画面基本构成后我们会添加一些点元素来强化画面的气氛。

气氛元素最好满足以下两个特征,第一就是它是重复类型的元素,可以看到画面中的点元素几乎没有单独存在的,在这里说的并不是绝对重复而且相对重复,同形异构和异型同构都属于相对重复,第二就是提取的元素一定要和项目调性匹配,就像这个主标题一样吗,选用手工感强一些的字体可以让画面更加有亲和力。

本次的项目是一个小提琴培训,这种艺术类型的项目不能做的过于低端但是因为受众人群也不能过于高端,毕竟是针对儿童的,所以我决定吧风格定位成小清新的风格来进行本次设计的大方向。

首先信息基础陈列。

确定构图为上下分割构图,上下分割的比例应跟着信息的体量灵活变通,需要注意的一点是不要过于平均。

按照构图把信息陈列进去。

适当更改字体以更加匹配调性。

对信息做完基础处理后,我们就要来确定画面的主体。

】正如我之前说过的那样,匹配元素风格最好的办法就是这个元素本来就是从一个素材身上来的。我们以后在做设计的时候一定要善于观察主体,看主体身上有没有什么可以局部放大,缩小,旋转使用的,如果有提前给拆分出来,方便我们后面进行设计。我们在这个主体中拆分出来了它的配色,以及一些零碎的元素,细心的朋友可能会发现琴上飘出的五线谱被我祛除了,是因为我不需要一个元素的形态那么复杂,当这个五线谱存在的时候我的画面会有一部分空间变得不可控所以我选择了用ps里面的仿制图章给他进行了祛除。

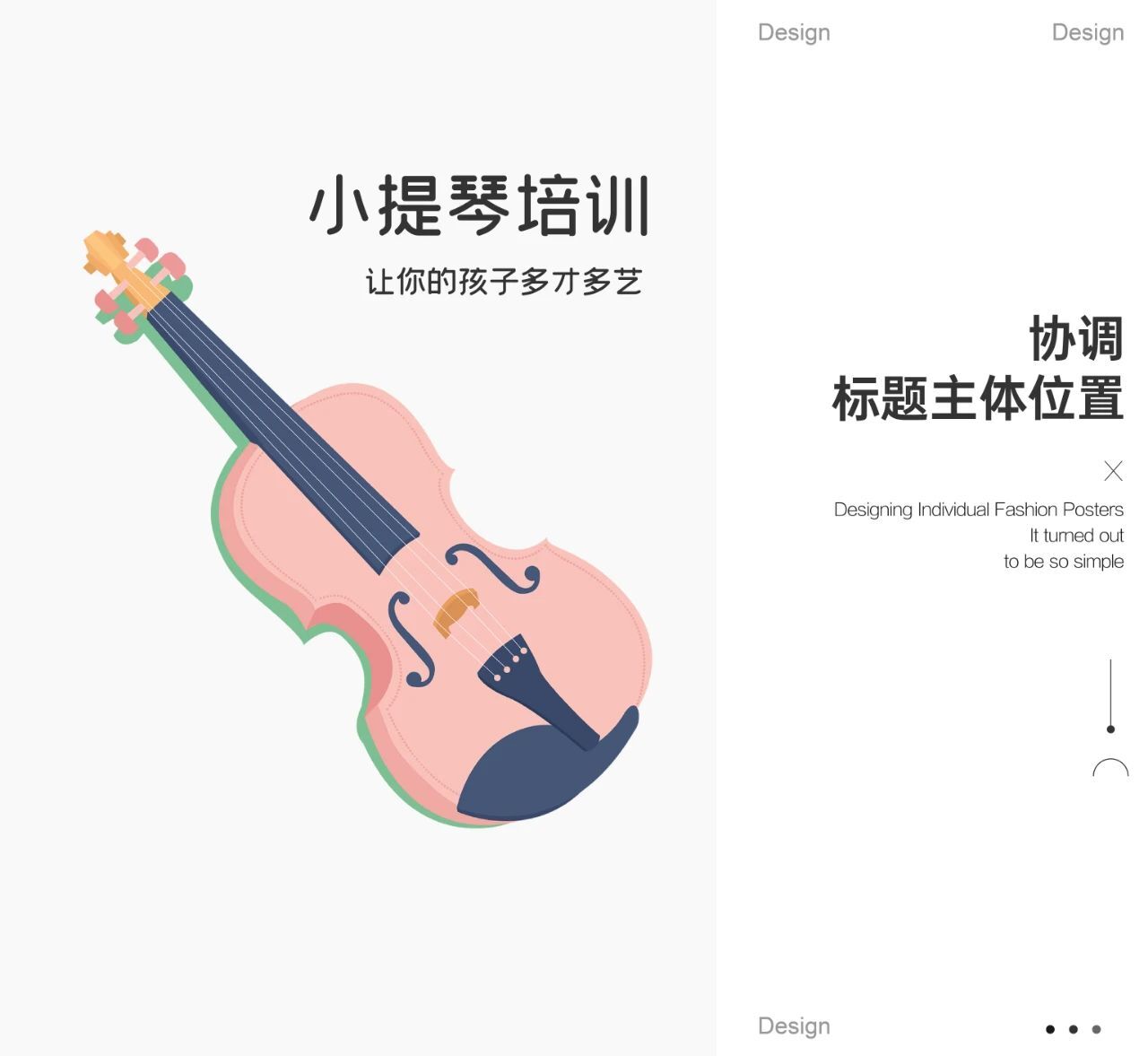
首先协调好主标题与主体的位置,要确保信息的识别性和主体的完整性。

为了让我们的信息更加灵活也是为了主体面的属性更强,我给它加了一个圆形的路径。

让标题跟着路径进行环绕。

刚才的路径是有一些死板的,所以我们要选择一些部分进行擦除方便我们后面进行一系列的变化。

比如我们可以把黑色的圆点置换成一个个的小音符。

为我们的主体进行一个造型,制造出空间的层次,注意造型不可以孤立。

结合我们刚刚置换好的音符,把我们的营销型信息挂上去,让他与主体区域进行一个简单的交互。

把下面次空间的信息摆放上去,并且做出一些信息层级变化,下面的信息只要确保基础的识别性与层级即可千万不要做的过于复杂。

利用我们之前提取好的元素对画面整体进行丰富。

最后做一个样机的效果,提升我们画面的质感。

通过这个案例我们可以看出,设计并不是单一的文字编排,更不是纯粹的炫技,我们只需要简单的做好元素的协调,构图的选择,我们的画面就可以有一个非常好的效果了。希望大家看了这篇文章有所收获,有任何版式或者工作上的问题可以扫描我的二维码添加我的个人微信我都尽我所能帮助大家解决。
原文地址:设猎派(公众号)
作者:奇掌门









