@彩云Sky:大家好,我是彩云。在动画落地的过程中,配合Lottie插件输出JSON动画文件是大家常用的方法。今天这篇分享,将会讲到Lottie这个插件怎么来的,为什么会叫Lottie?使用过程中有哪些需要注意的?具体又该如何正确使用?如果你对这里面的知识不大熟悉,那这篇文章或许能帮到你。
我最近接手了一个新项目,团队想要做一些动态图标和logo。
除了做用户体验和UI设计之外,我还是一名动效设计师,所以我接受了用AE和Lottie做动画的挑战。
网页动画历史
在21世纪初,当flash还是网页动画之王时,每个设计师都在释放他们的创意。那时候网上炫酷炸裂的网站随处可见,只要你装了flash播放器,就可以正常浏览。其中有些看起来更像游戏,当时还没有像现在这么多规范约束,做的都比较随意。如果我们现在来分析它们,其中很多可能都没有符合用户体验设计原则。
随着flash的消失,HTML成为使用标准以及用户体验的规范化,那些网站消失了。现在我们浏览的大多数网站都很容易使用,阅读体验也很好……但它们看起来也很普通和相似。
在网页上落地一个动画所付出的努力和工作实在是太高了,设计师做出的动画给到开发,能实现的效果非常有限。除了成本高和繁琐外,从头开始用代码创建动画也会导致与设计稿相差甚远。直到Lottie出现,才迎来了转机。

Lottie名字的由来
Lottie是怎么来的?
Hernan Torrisi在2015年提出了在AE中导出动画的想法,使用他创建的一个叫Bodymovin的插件,能够导出JSON描述的动画。
他还发布了史上第一个支持该格式的渲染器,并为浏览器提供了一个基于JS的播放器。
在2017年,Airbnb的工程师看到了基于JSON的动画潜力,编写了可以渲染JSON文件的iOS和Android库,他们称之为“Lottie”。
Airbnb的开发者将其作为一个开源平台,不仅是为了免费发布,也是为了打造一个社区。他们创建了一个github地址来与设计师和开发进行交流。这是一个与时俱进的好主意,使得Lottie得到快速发展。
LottieFiles是什么?
LottieFiles是一个独立于Airbnb的平台,设计师可以在上面“上传,测试,购买和下载动画”,而这些只需要你有一个免费的账号。
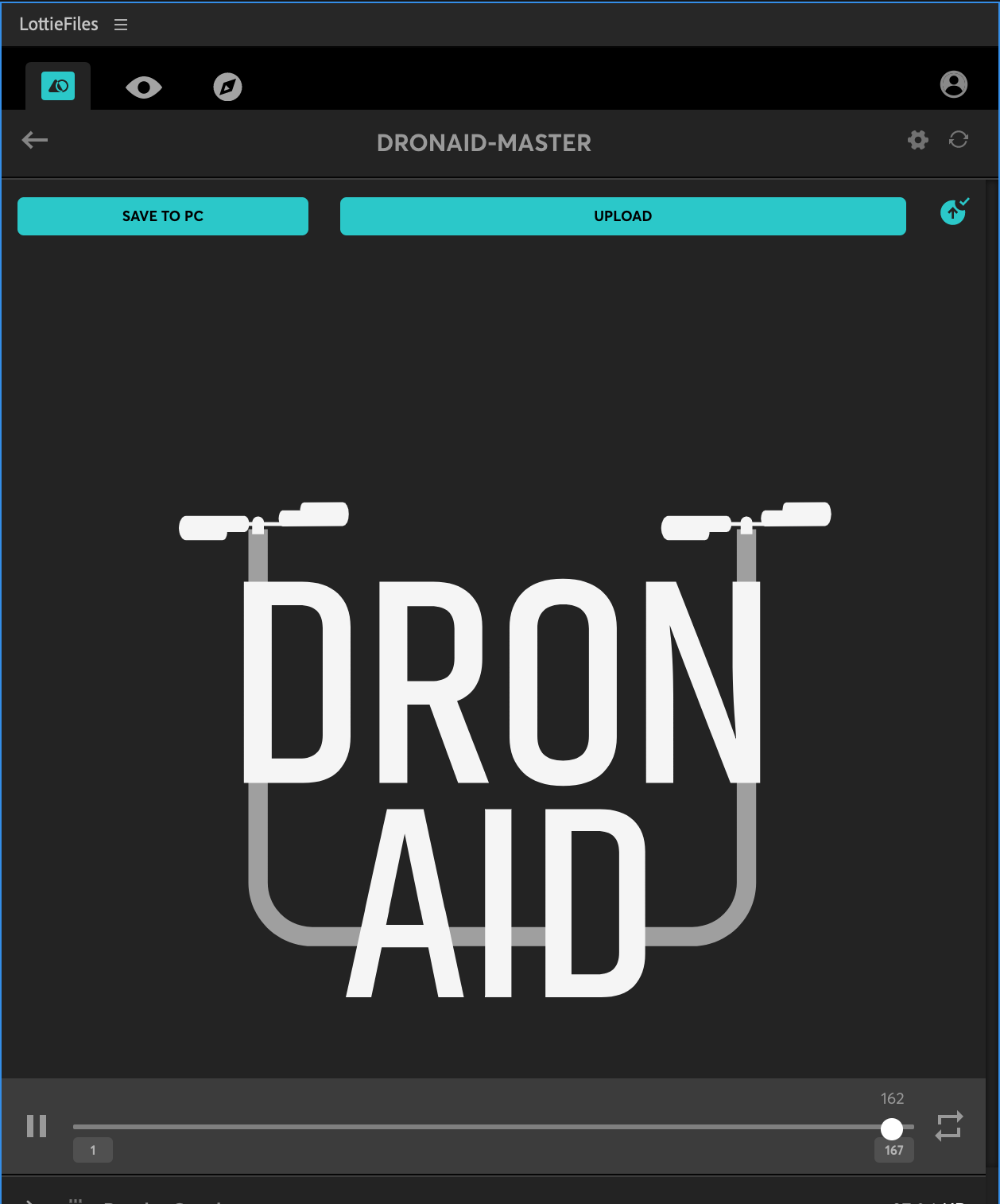
LottieFiles同时也是一个AE的插件跟Bodymoving类似,只是功能更加丰富,允许我们“预览”动画,“上传到”LottieFiles平台,保存到我们的电脑上,等等。
作为插件的时候其实是比Bodymoving功能更为丰富一些,但彩云实际测试的时候发现,可能会由于网络问题导致刷新预览不及时的问题,这个大家可以在用的时候留意下。彩云给大家找了一个演示视频,一起看看吧。
《LottiFiles演示视频》
如何入门?
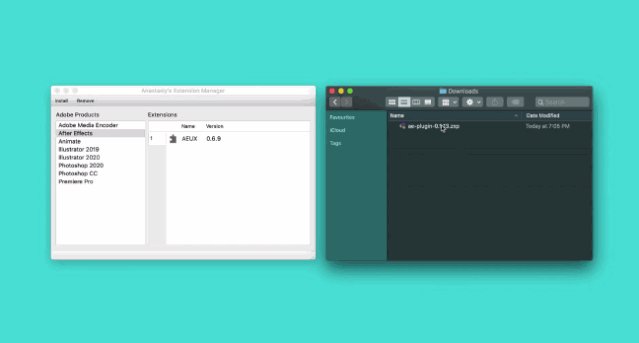
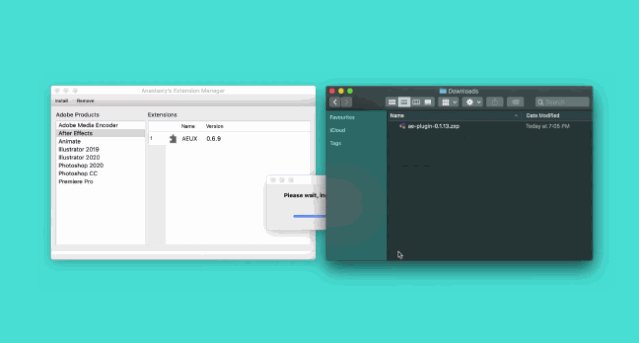
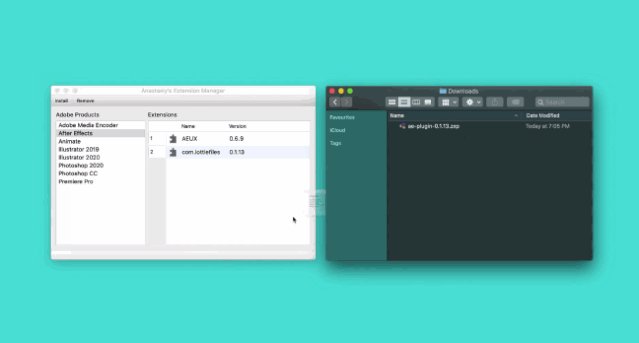
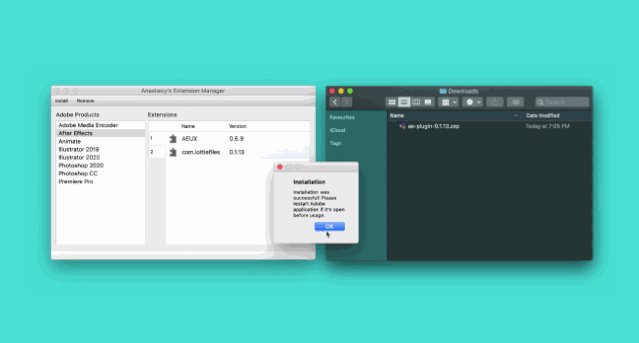
首先,你需要安装好插件,可以装Bodymovin或者LottieFile(https://lottiefiles.com/plugins/after-effects)
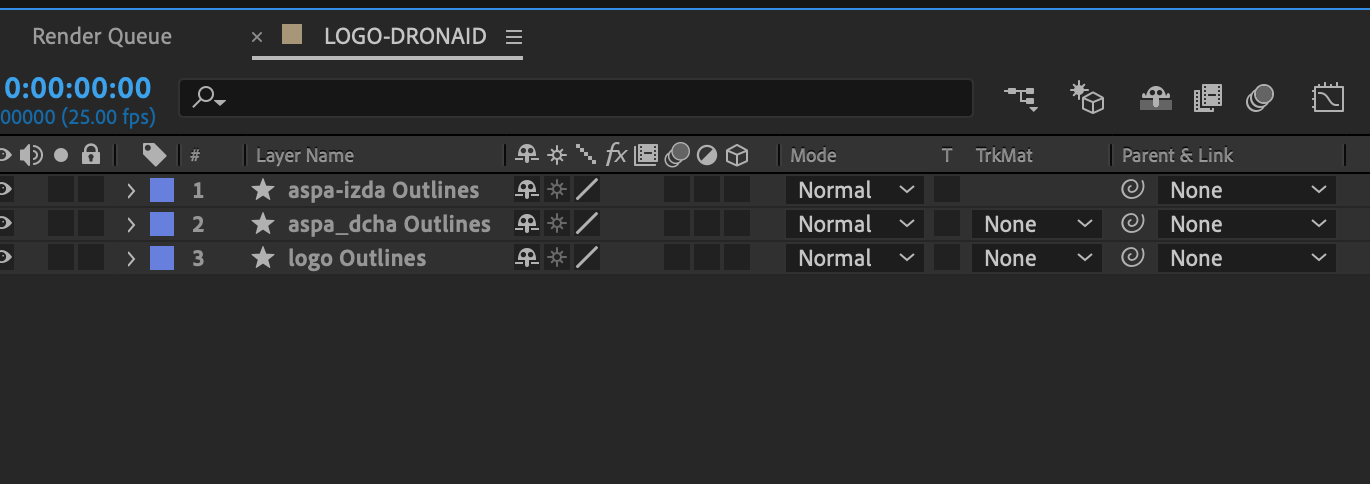
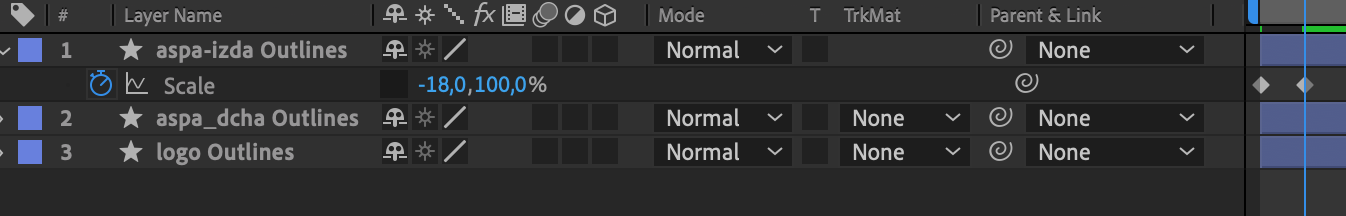
在项目的中间阶段,我没有太多时间去研究它,但我又希望能立马就用上。所以,我觉得先按自己的想法快速试一遍,而不是去官网一条条的看说明。我设计了一个简单的logo动画,这是一个拥有螺旋桨的无人机,我从Ai导入AE,并用3D图层做了一个旋转动画。

Logo动画
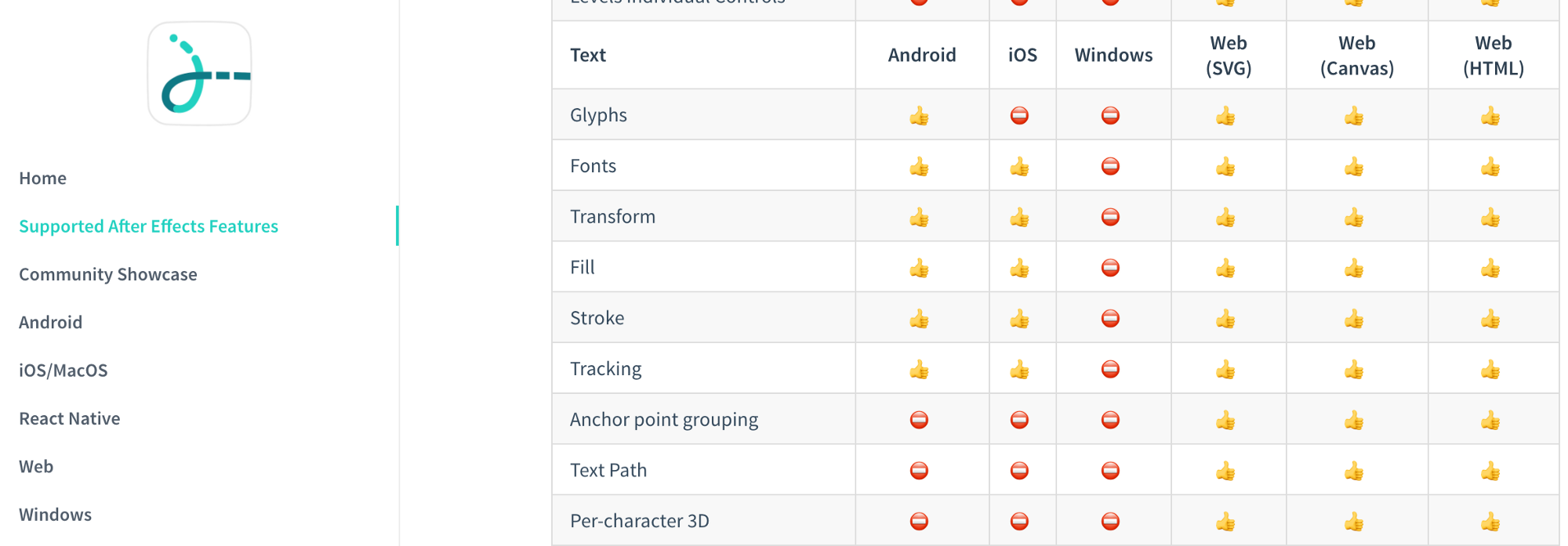
当我准备导出它时,AE给我弹了一堆错误信息。我发现并非所有效果都能被支持。直到今天,3D图层依然不被支持。所以,在做之前,最好根据规范确认下,哪些动画可以被支持,哪些不支持。有时候,一些动画在web端支持,但在iOS和Android上却不被支持。

Lottie支持表
使用技巧及建议
为web创建动画并不像传统视频动画那样,我们需要考虑几个我们从未考虑过的设置和格式选项。
下面是Lottie的作者给出的一些建议
-
保持简单:JSON文件应该尽可能的简洁和保持小的体积
-
利用好AE的能力尽可能的减少额外的关键帧,例如多使用子父级方式而不是在每一个层上都添加一遍关键帧
-
避免使用路径关键帧,因为它们会创建一个非常大的文档,会从路径上转换所有的顶点
-
避免使用Wiggle表达式和自动追踪等技术,这些技术会产生大量的关键帧,做出这么大的文件可能会使用JSON文件变得非常大,从而对性能产生大的负面影响。
-
在AE中需要将任何Ai,EPS,SVG或PDF图层转换为形状图层,否则会产生错误。
-
导出文件时,以1倍图导出,图形上的每个像素都将转换成iOS和Android的点单位。这是Google汇总的DPS中的设备指标的
“集合” 。
(担心大家打不开网页,彩云贴心的为大家制作好了这份对照表,文末有获取方式。)
-
Lottie还不支持任何表达式或效果。
-
蒙版或者alpha蒙版应该尽可能的小,它们的大小将影响Lottie的性能,所以最好避免出现它们或保持它们最小。
-
混合模式,如叠加,屏幕,相加还不支持。
-
图层样式,如投影,描边都还不被支持
-
空图层可以使用,但为了让它正常工作,我们需要将可见打开,并将透明度设置为0.
案例演示






总结

插件,即可获得!
彩云译设计(公众号)
作者:彩云Sky







