最近在Dribbble看到了这种风格的Icon,感觉非常有趣,就模仿它的风格制作了一组动态的Icon,今天来和大家分享一下制作过程,希望能对大家有一点点帮助!今天带来的是第二期:收藏图标的教程,主要知识点在于如何制作摆动的效果。教程中使用的插件大家可以关注我的公众号“设计师深海”回复“autosway”或“摆动插件”获取下载连接!
视频地址:

教程概览
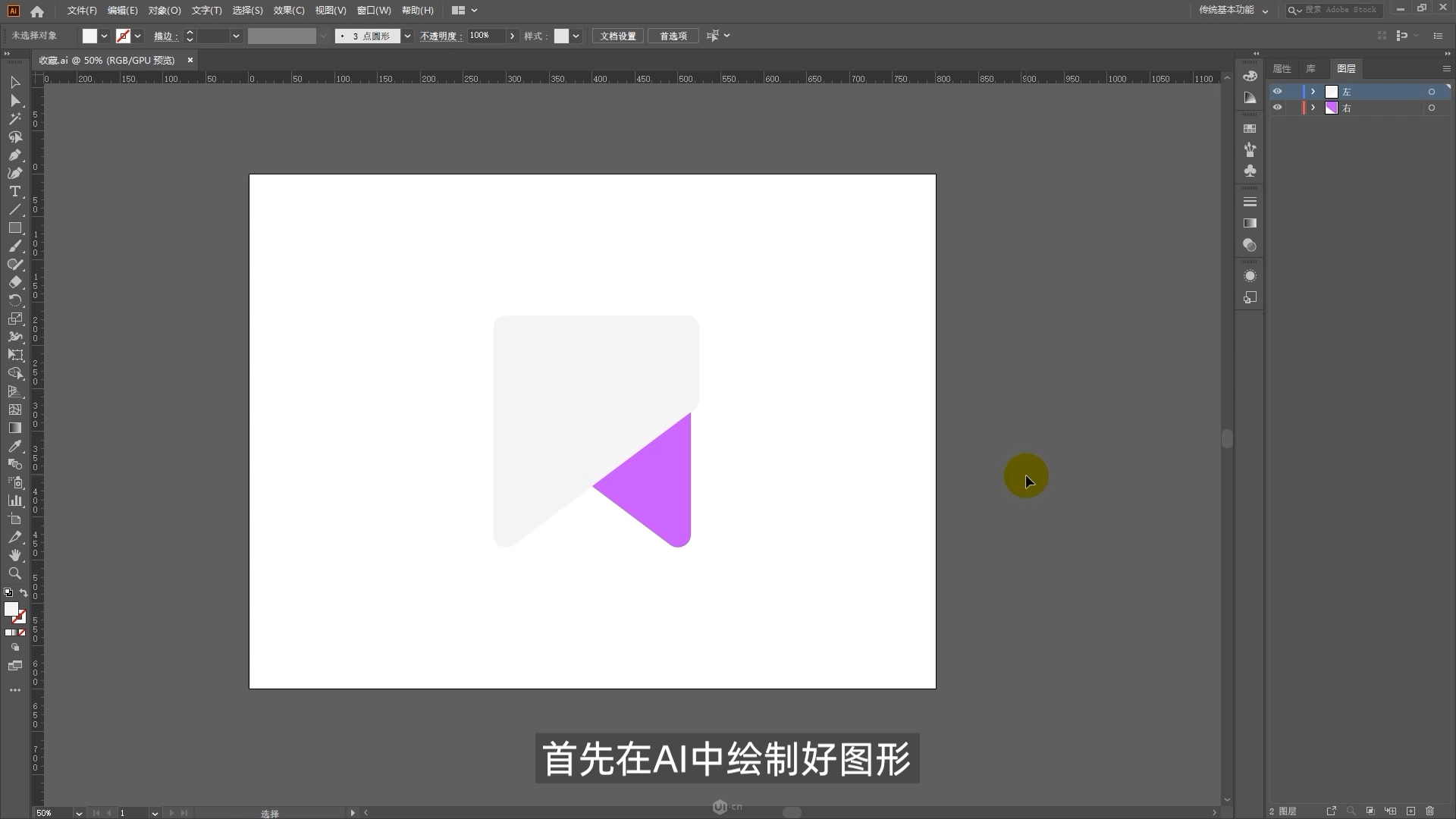
STEP.1:在AI中绘制图标,合成大小800*600,提前分层方便导入AE

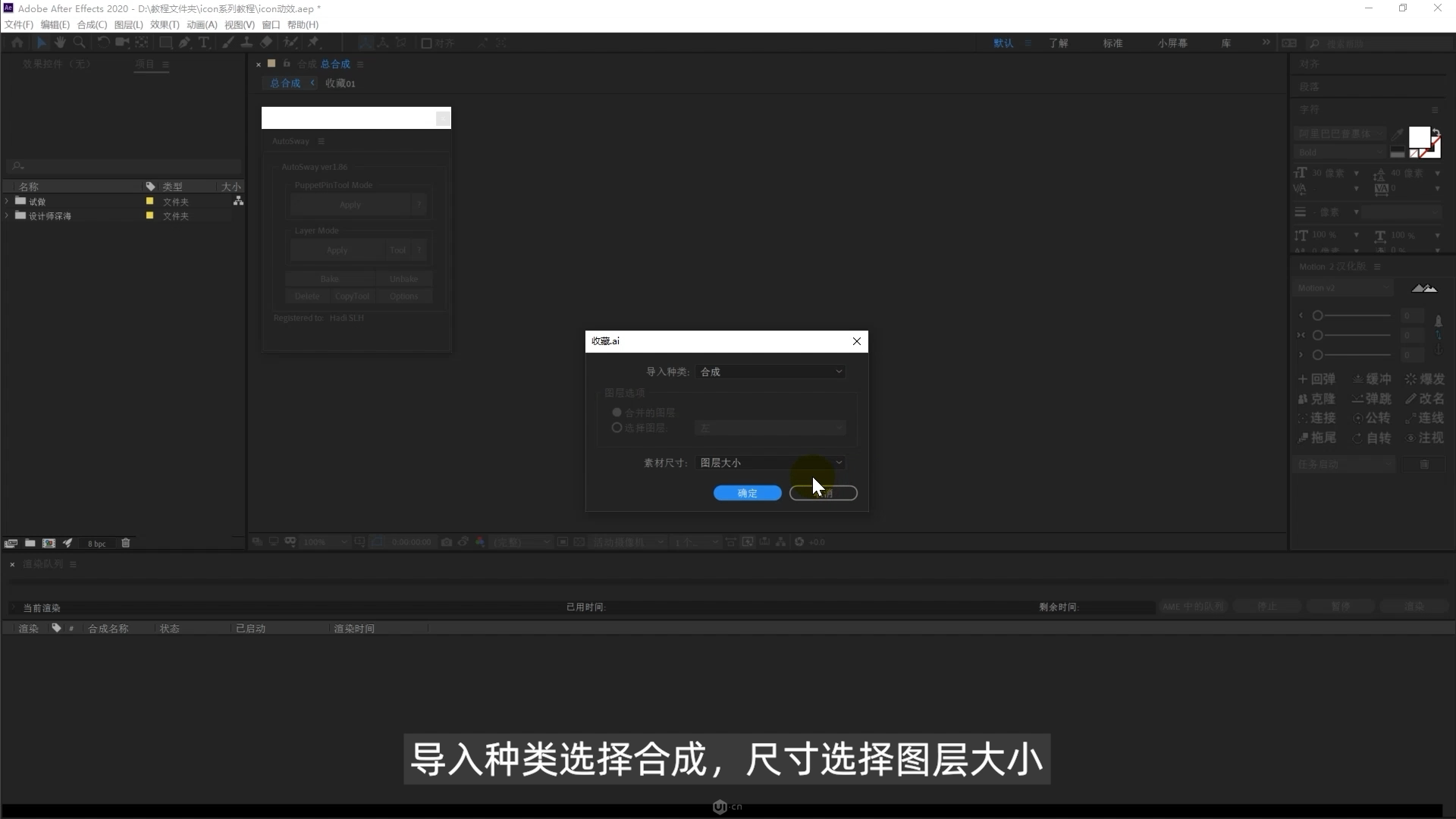
STEP.2: 将AI文件拖入AE,选择导入种类为合成,素材尺寸为图层大小

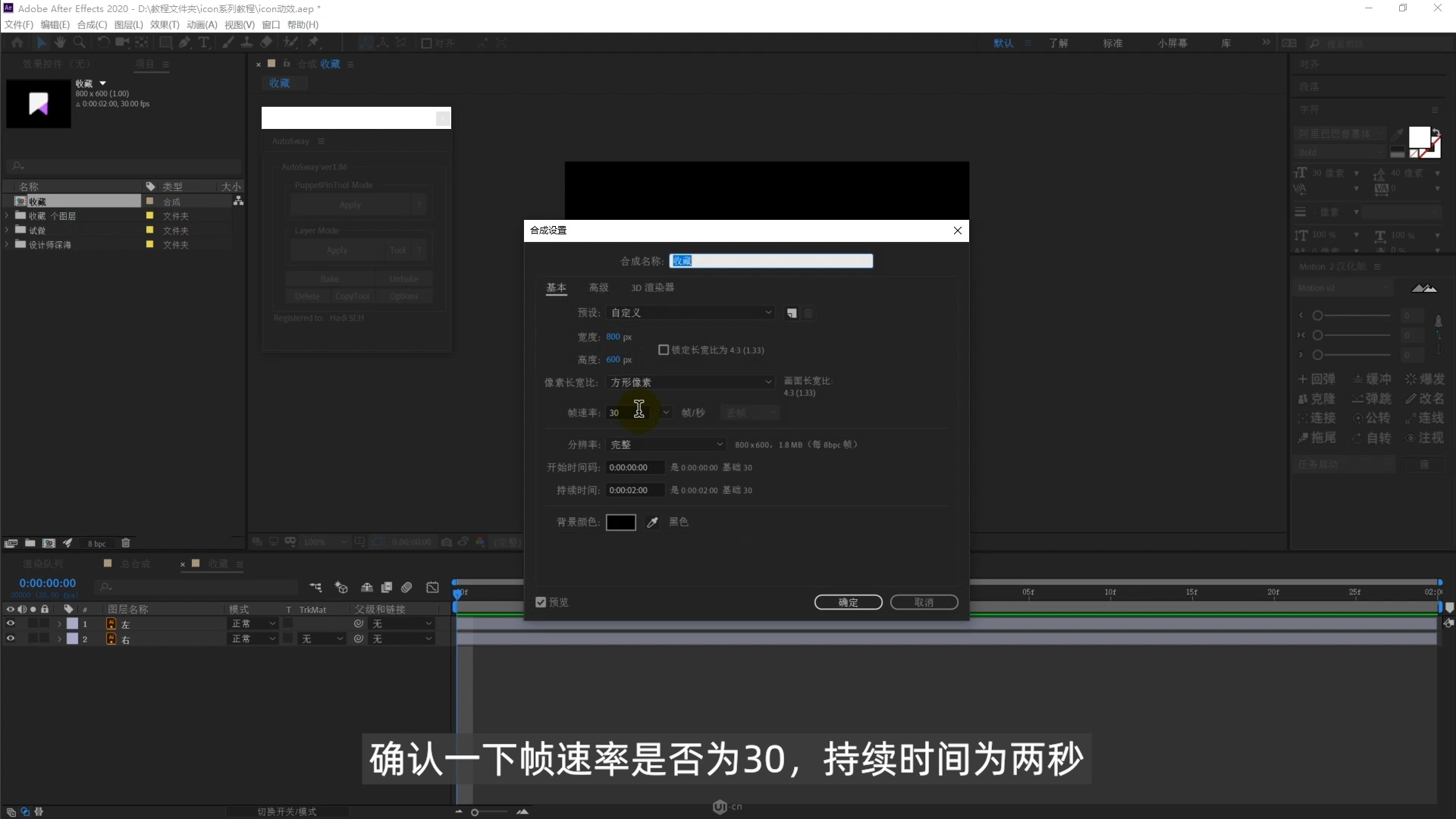
STEP.3:调整合成设置,帧速率30,持续时间2秒

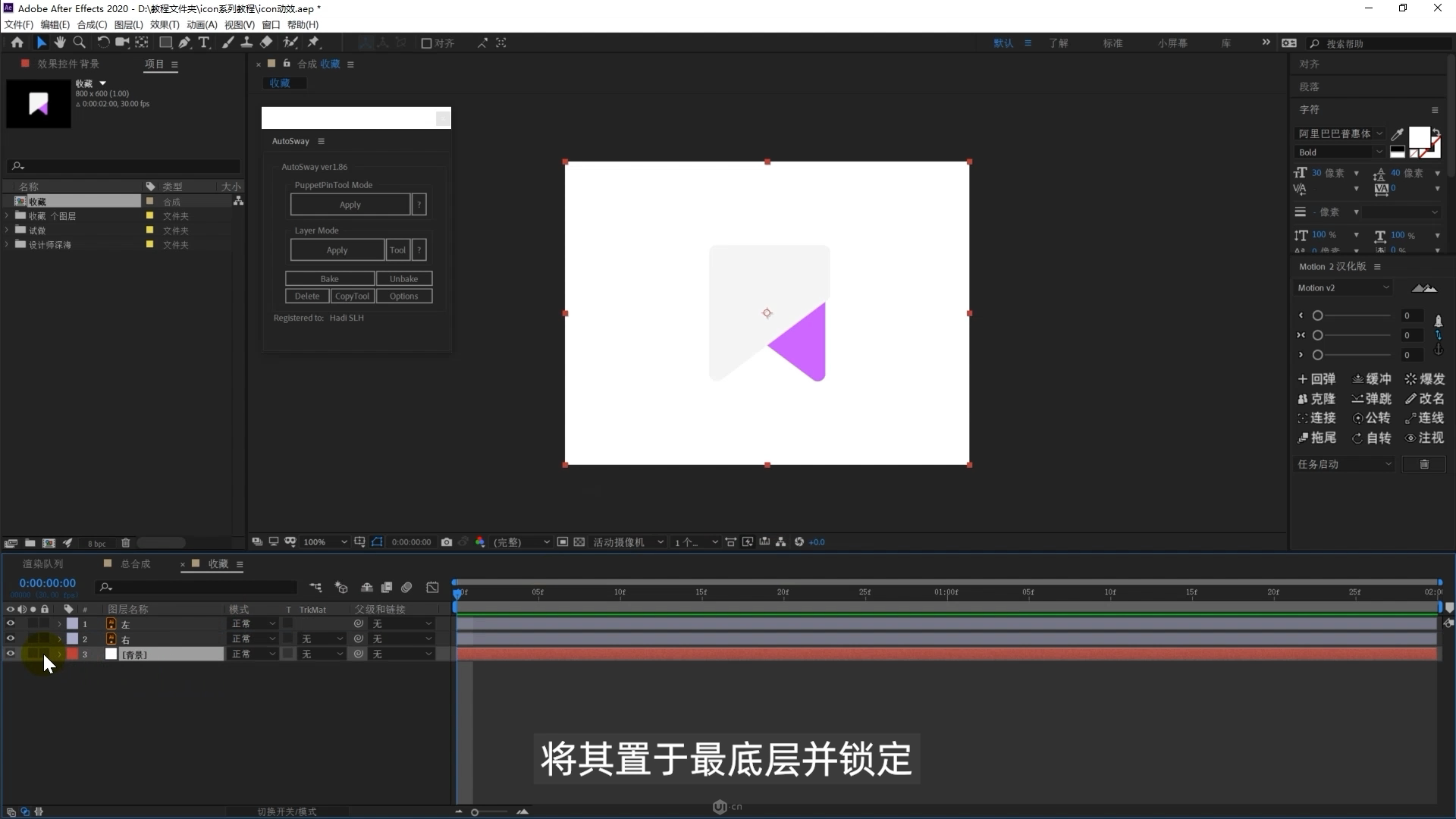
STEP.4:新建纯色,作为背景,置于最底层

STEP.5:选中AI图层,右键从矢量图层创建形状,然后删除AI图层

STEP.6:准备好AutoSway插件 (关注我的公众号“设计师深海”回复“autosway”或“摆动插件”获取下载连接!)

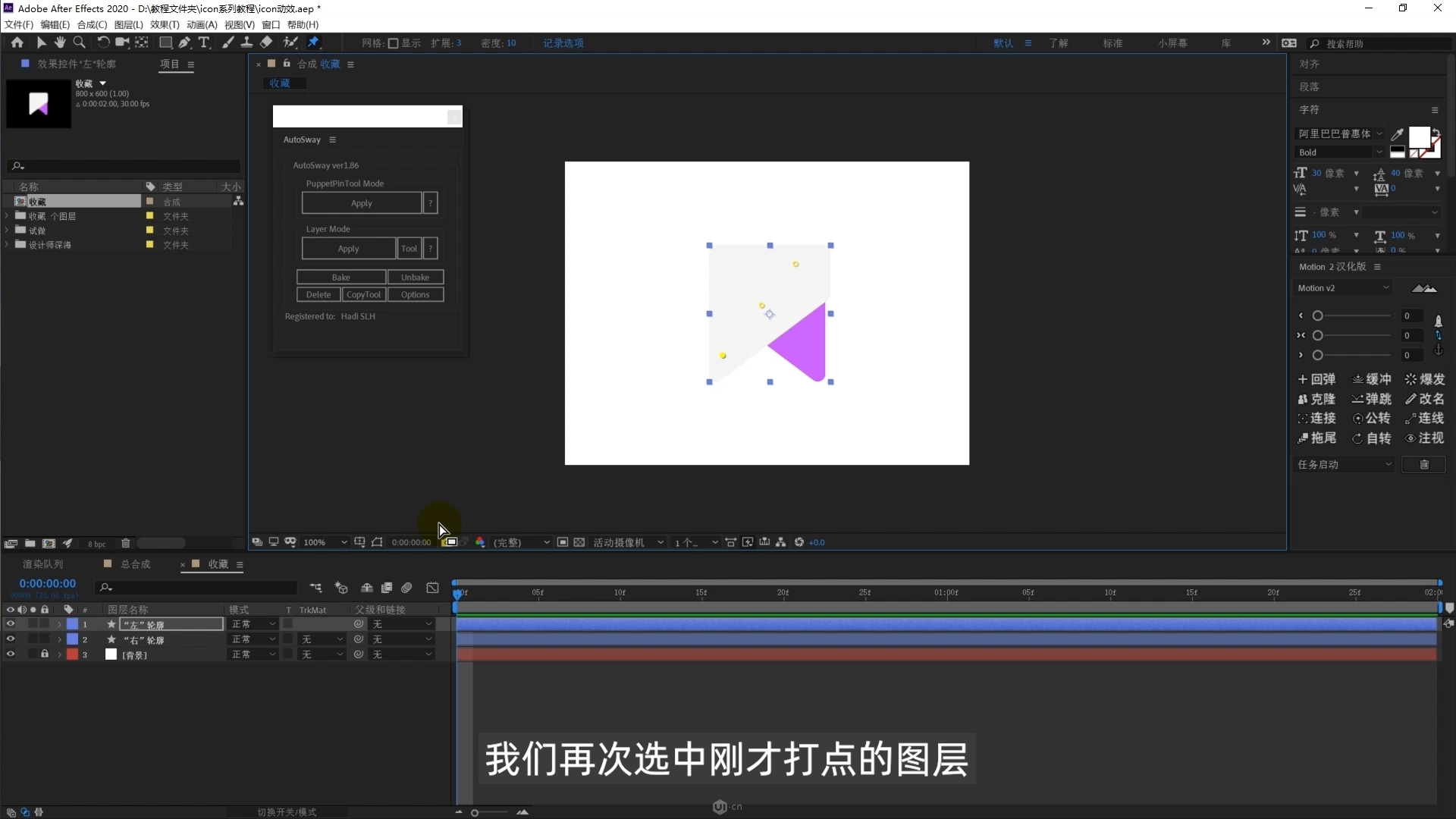
STEP.7: 使用图钉工具为图形打三个点

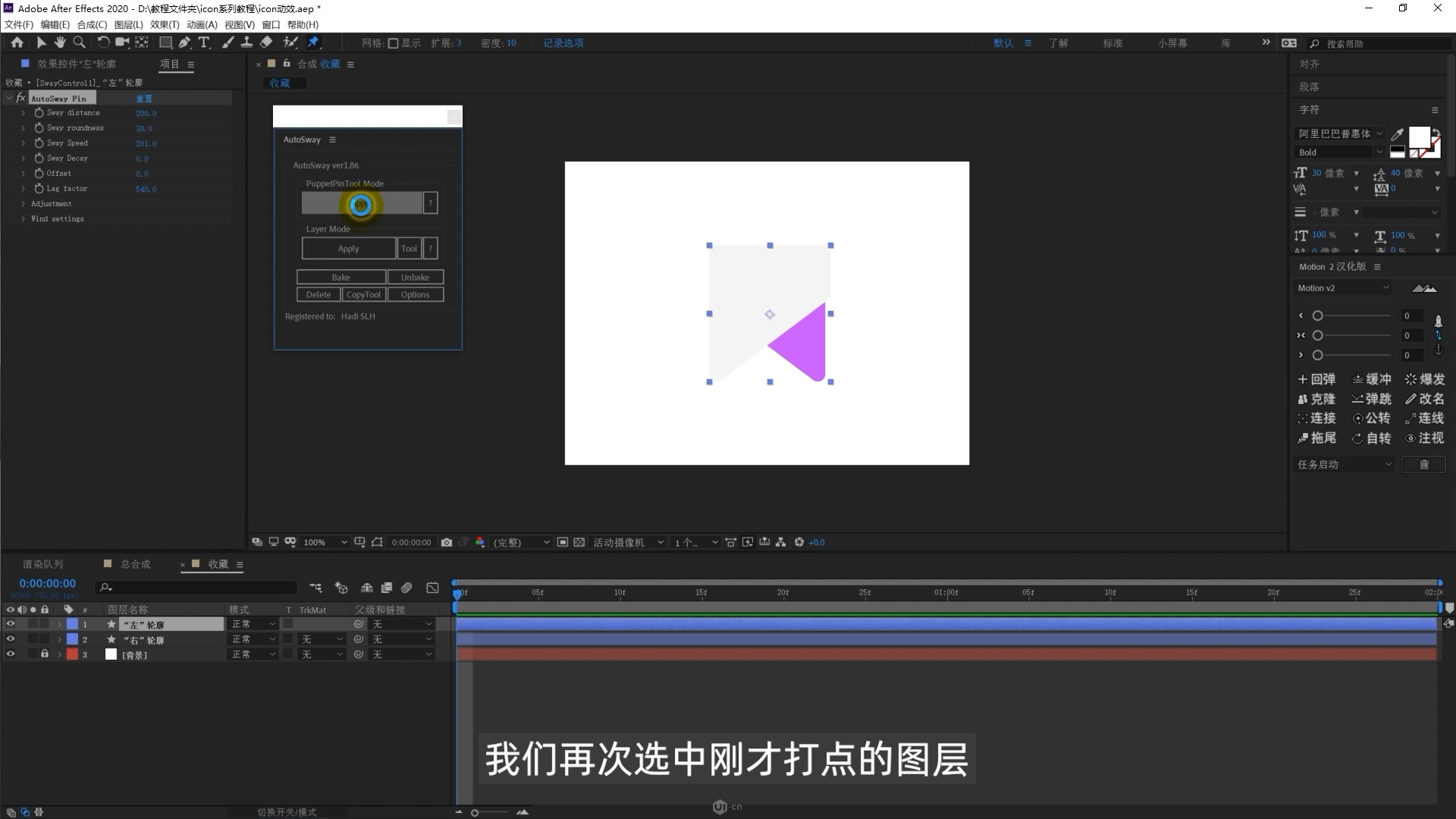
STEP.8: 点击AutoSway的Apply按钮添加动效

STEP.9: 给另一个图形也加上打上三个点

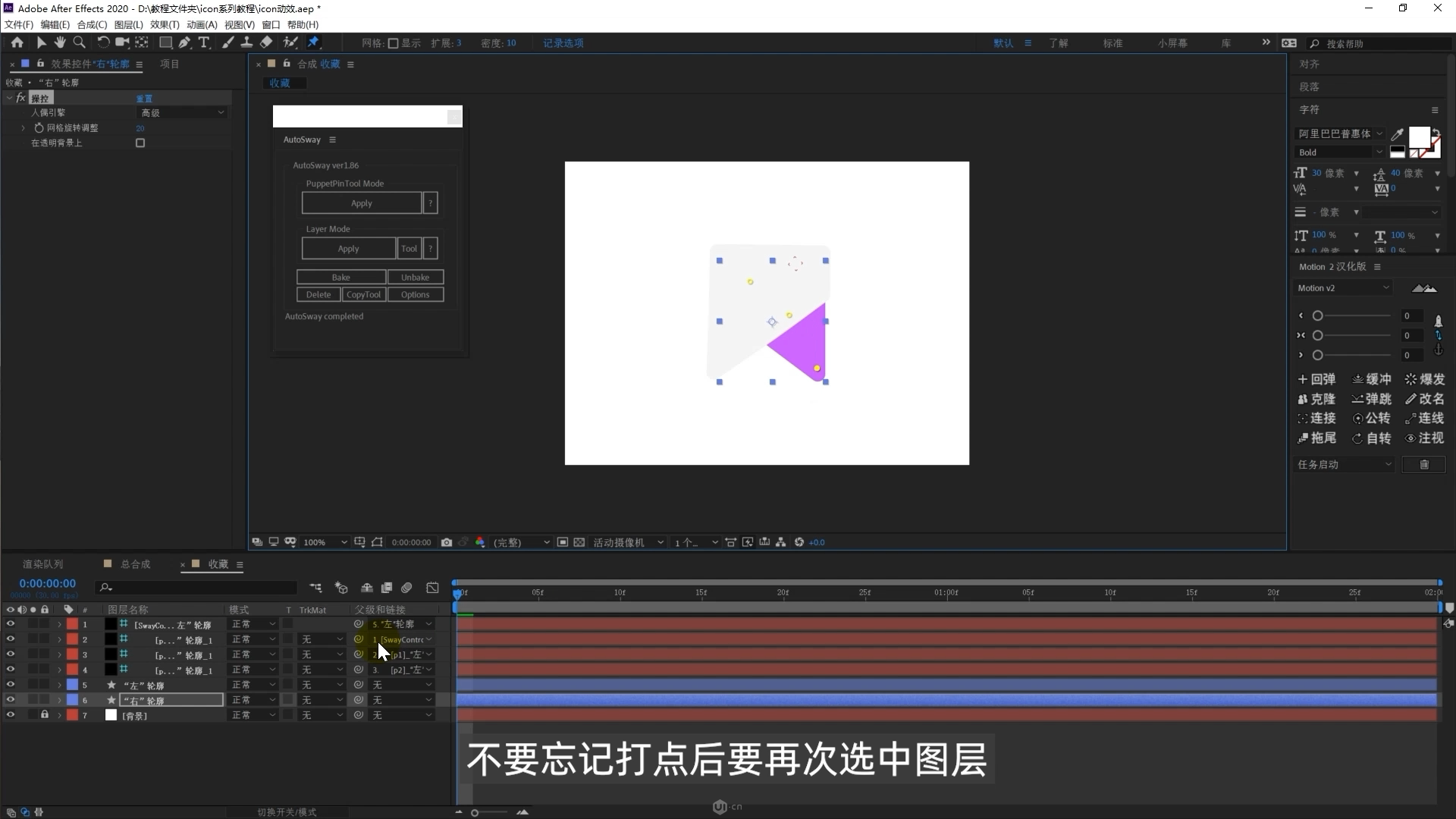
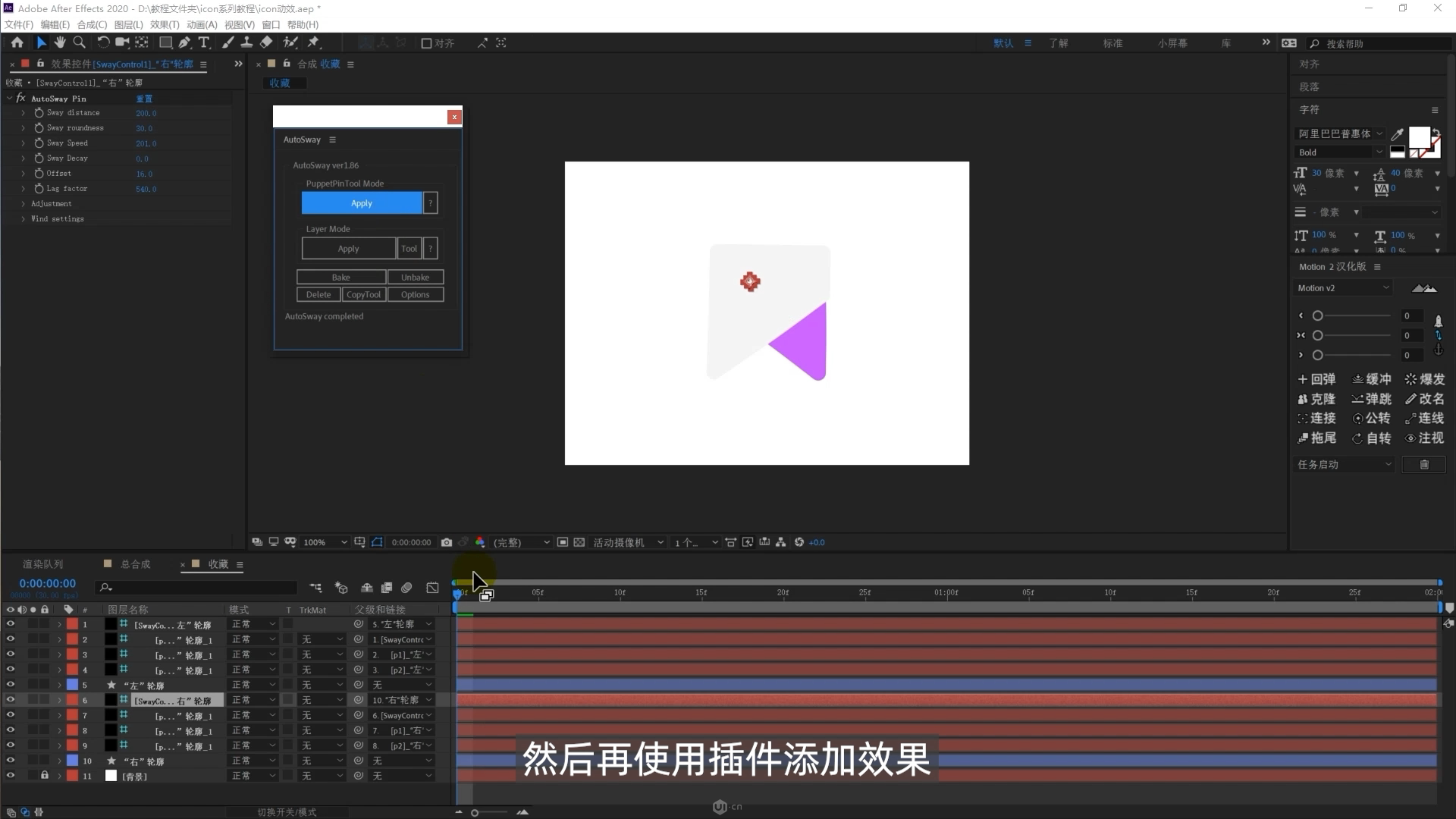
STEP.10: 为后面的图形也添加摆动效果

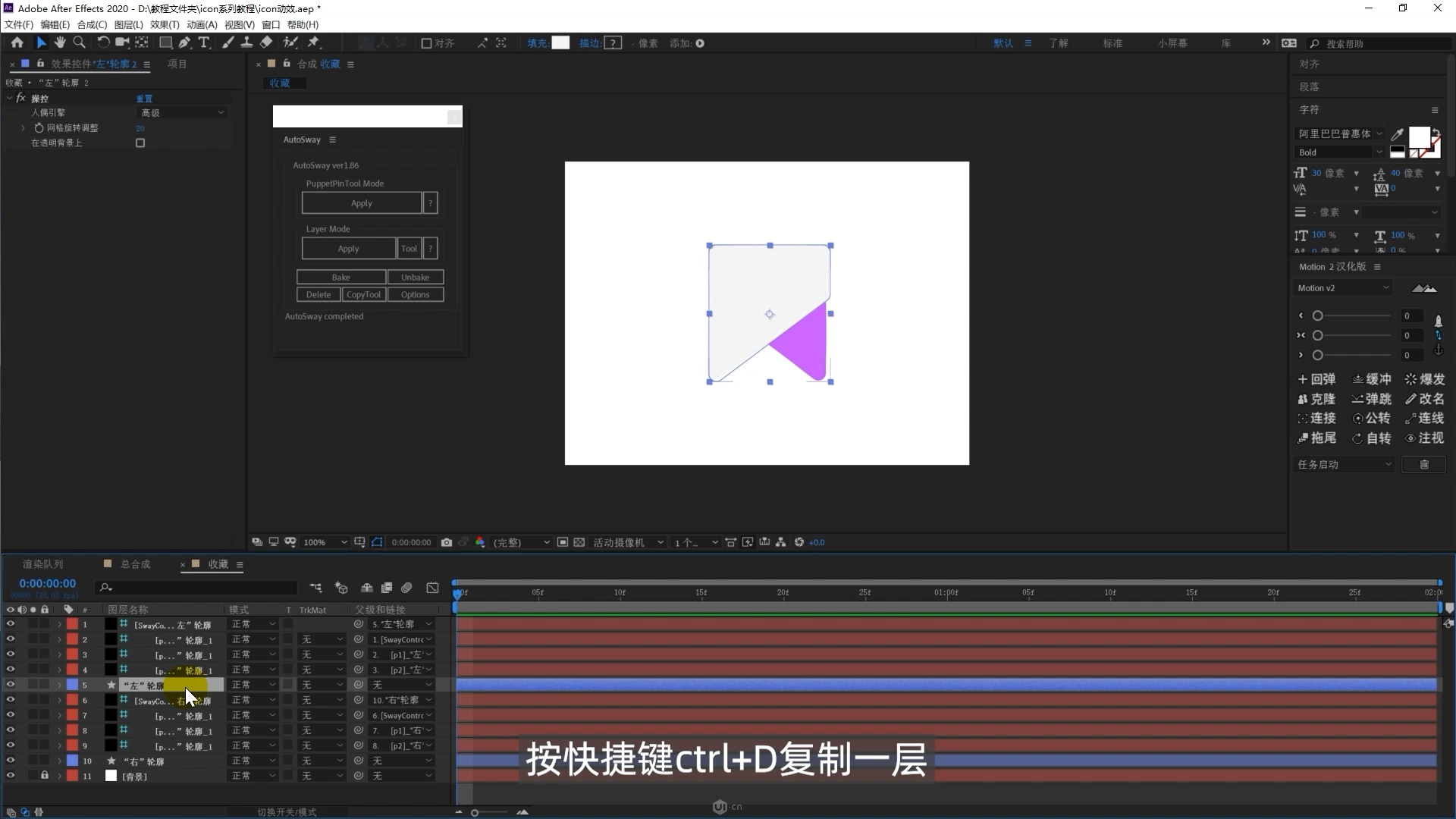
STEP.11: 复制灰色图形,将副本透明度改为70

STEP.12: 新建调整图层,将灰色图形设为它的alpha遮罩

STEP.13: 给调整图层添加高斯模糊,强度为100,效果完成!


感谢大家看到最后,觉得有点帮助的朋友欢迎关注
原文地址:设计师深海(公众号)
作者:设计师深海

本页地址:https://www.uime.cn/29402.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。






