@胡桃子:banner广告对于增加在线的流量至关重要,怎样设计出大家看了就想点的banner?设计出有效点击的banner呢?在这篇文章中,为大家整理了10条设计网页banner的小建议。
网页Banner存在的意义

如何设计出优秀的Banner广告?
我们经常看到,banner存在一个APP的首页,位置可以在顶部,中部或者底部。通常以轮播图的形式展示,3秒/5秒进行轮播,网页banner也是。
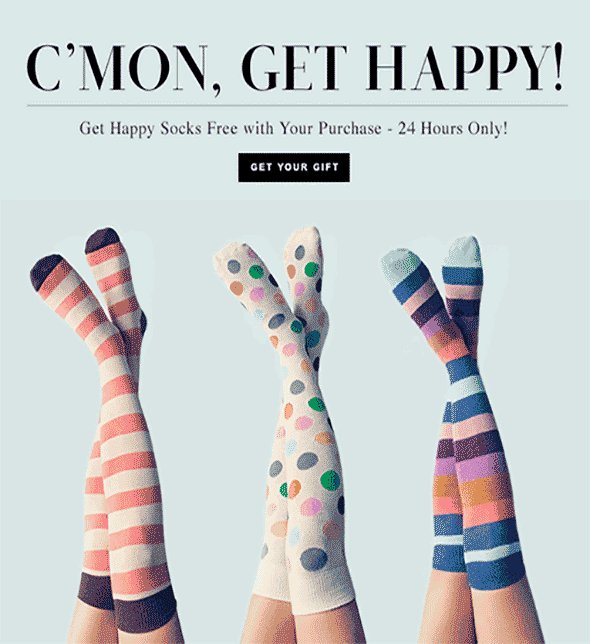
例如下图这种在首页中部的轮播展示banner图:

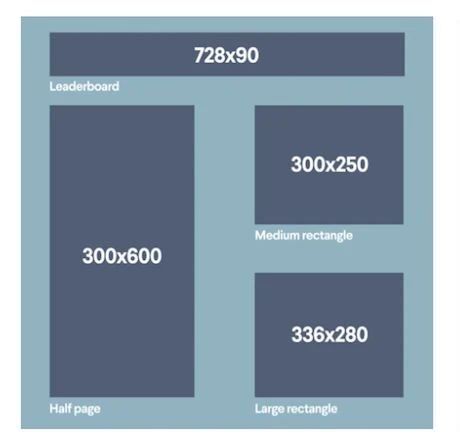
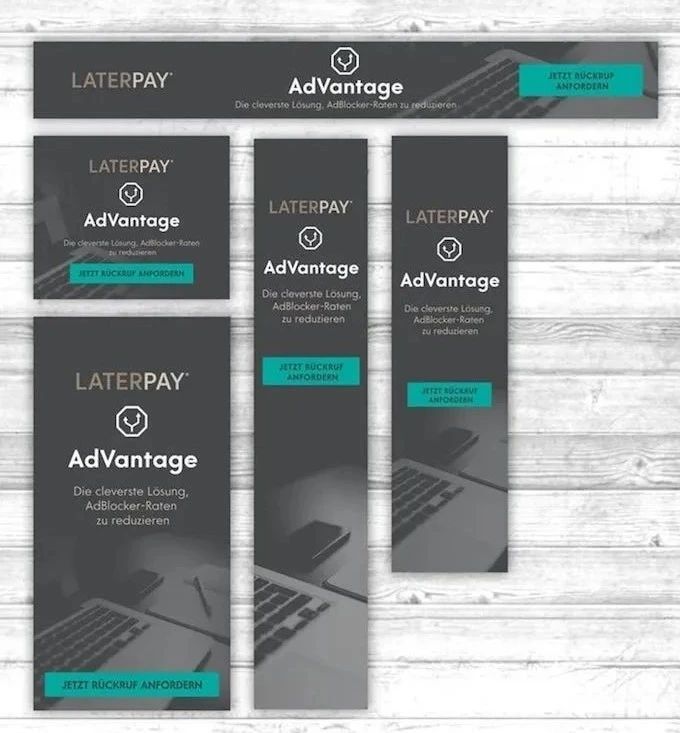
1、有效、标准的Banner尺寸
-
导航栏Banner——728×90 px
-
半屏Banner——300×600px
-
中等矩形Banner——300×250px
-
长矩形Banner——336×280px

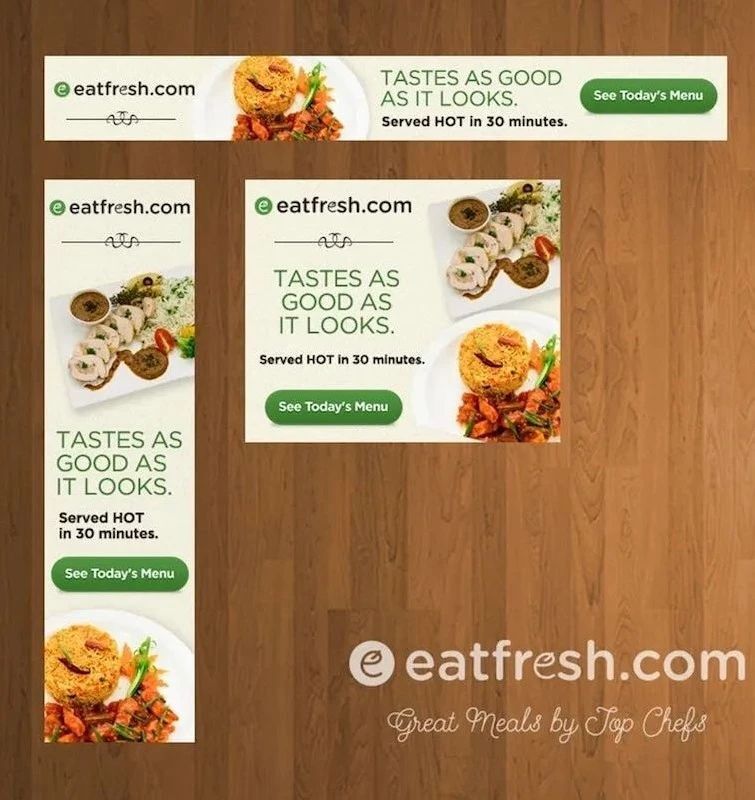
2、正确的Banner广告位
3、保持层次结构

a. 公司Logo
公司Logo可以提高品牌知名度,要确保logo在视觉上占主导地位。
b. 价值引导
价值引导主要展示产品附有的价值。例如通过诱人的折扣和价格吸引大家的注意力,比如“高质量”、“半价”或“限时优惠”,这些关键词应该占据广告的大部分空间,让浏览者第一眼能看到。
4、保持简单

5、适当地使用按钮
6、保持文本的可读性

7、使用动画


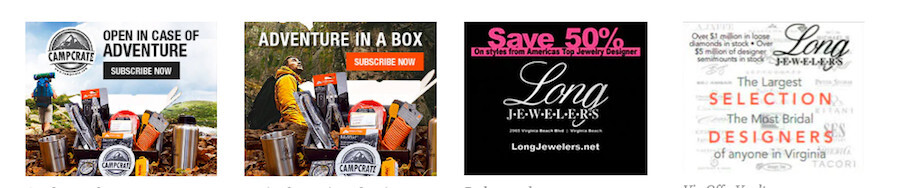
8、互补,但要突出

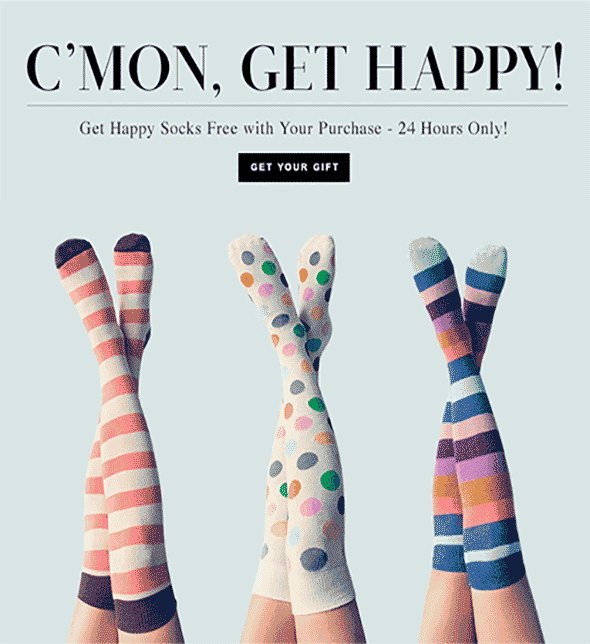
9、营造一种紧迫感
10、文件尽量小一点
胡诌青年(公众号)
作者:胡桃子

本页地址:https://www.uime.cn/29429.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。






