最近梳理了一篇关于 UI 场景中的 Banner 布局样式探索的文章,希望可以带给你这方面的思考。
正文
Banner 对于设计师来说并不陌生,更多的还是在于视觉表现的环节,作为视觉设计师来说是重点培养的能力之一。今天给大家探讨的关于 UI 场景中的 Banner 布局样式,并非是视觉层面的探索,而是关于产品设计中的布局样式分析。
在产品中出现 Banner 图是比较常见的基础功能,除了在其视觉创意层面不断探索精进以外,UI 层面的样式布局也在不断尝试更多不同的表现,希望通过本文的梳理和大家一起做一次探索,解析优秀案例的经验。
分享目录
一、Banner 视觉层表现类别
二、Banner 布局样式分析
三、移动端线上案例分析
四、总结
一、Banner 视觉层表现类别
Banner 在 UI 场景中通常伴随着轮播的形式展示,所以也经常称之为轮播图,这也是导航的一种形式之一,也有轮播导航的功能。在产品中出现可以带给用户平台需要重点传播的内容,比如活动信息和官宣咨询等。
为了能引起用户更高的关注度,Banner 在视觉层的表现上面也在不断的创新。除了 Banner 设计创意、构图、配色等视觉层面发挥以外,在表现类别上面我分为静态、动态、视频、分层视差等。

1.1 静态 Banner 展示
静态的轮播图是最常见的,无论是设计效率还是技术落地都是最为便利的。Banner 画面为静态的图片格式,在产品中分为单图和多图,单图是静态的展示形式,多图可以自动轮播和手动滑动切换。

1.2 动态 Banner 展示
动态表现的 Banner 相较于静态而言更能引起用户的关注度,强化信息重点,在一些重点元素和行动按钮等地方实行动态表现。
如果采用动态的形式表现,通常为单图的居多。动态表现可以引起高关注度,但是如果过多也会形成互相干扰,反而削弱了关注度。
在这个信息爆炸的互联网环境中,产品设计师都在不断的尝试如何更快、更准地获得用户的关注度。微动效无疑是一个不错的选择,无论是在功能交互还是视觉表现层面,都随处可见。

1.3 视频嵌入展示
视频广告由来已久,随着短视频的走热,视频嵌入到轮播广告中逐渐增多。较多的表现形式为默认出现在首个 Banner 中,伴随着倒计时出现,也可以关闭播放。此类广告为了降低用户在未知场景中的使用干扰,通常为静音模式,带给用户更加友好的体验。
也有一些产品栏目采用多个视频轮播的形式,这个应用场景相对较少,一些影视产品偶尔运用。

1.4 分层视差效果展示
为了带给用户不一样的视觉呈现和互动体验,也逐渐出现一些打破常规表现形式的轮播广告。分层视差效果是其中变化较大的一种,有轮播叠加的视差、3D翻转、元素和背景分离视差等。
元素或者背景之间的运动差异必将引起用户高度的关注,带来提高关注度的目的。产品设计师也在不断尝试更多分层视差的效果,带给用户不一样的广告体验。

小结
Banner 在视觉表现层的创新有助于提高用户对内容的关注度,作为产品设计师我们都在不断的尝试更多可能性,除了在创意布局和色彩构成等方面发挥以外,表现形式的差异也是至关重要。
二、Banner 布局样式分析
锁定了 Banner 的视觉表现形式以后,我们来分析一下 Banner 在界面布局中的样式。造成布局差异的因素较多,比如 Banner 比例、大小、通栏、分栏、孤立还是背景对比等。
首先我们来看看通栏和分栏的差别,这个因素会影响 Banner 所能呈现的大小。常规理解都觉得 Banner 越大越好,如果考虑到产品内容布局和信息层级区分方面,也会注意到整个界面布局的舒适度。所以,界面整体的风格和布局样式也会影响 Banner 布局样式,需要融合而非格格不入。

如果遇到一些界面布局头部采用深色,在布局 Banner 的时候为了让空间感更强,也会让 Banner 布局于头部背景上层。通常背景色为固定色值和变动色值,变动色值会根据轮播图的色彩来定义背景色值,这样的设计解决方案不仅融合度高且空间感强。
关于 Banner 的比例是很多产品设计师不断探索的方向,比例影响高度值的控制。界面布局内容量的不同影响高度值的不同,根据内容自定义也是可行的方法之一。也有设计师会根据斐波那契数列计算,推荐出宽高比例有 8:5、8:3、8:2、8:1 等,在计算的过程中我们通常取能被 4 整除的数值。
我们将 Banner 的宽度值定义为:W,高度值定义为:H,比值关系用:Y( Y 为 5/8、3/8、2/8、1/8 等)。得出计算公式:H=W*Y,得出来的值取能被 4 整数的数值即可。这只是其中一种计算形式,设计师也可以根据具体布局情况进行自定义,设计不是一层不变的方法论,而是做适合具体情况的解决方案。

关于布局样式的分析远不止此,抛砖引玉,经验总结只是一个起步,探索与创新才能突破更多可能性。
三、移动端线上案例分析
经验总结很大程度上都会根据已有的优秀案例进行分析,立足于成功案例之上才能更切实际。通过大量的产品体验日记,梳理出同属性的不同解决方案,下面便为大家推荐一些上线案例分析。
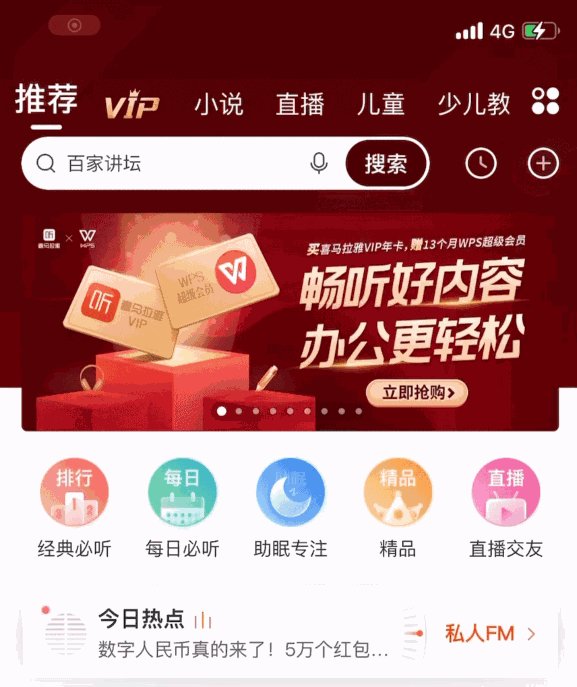
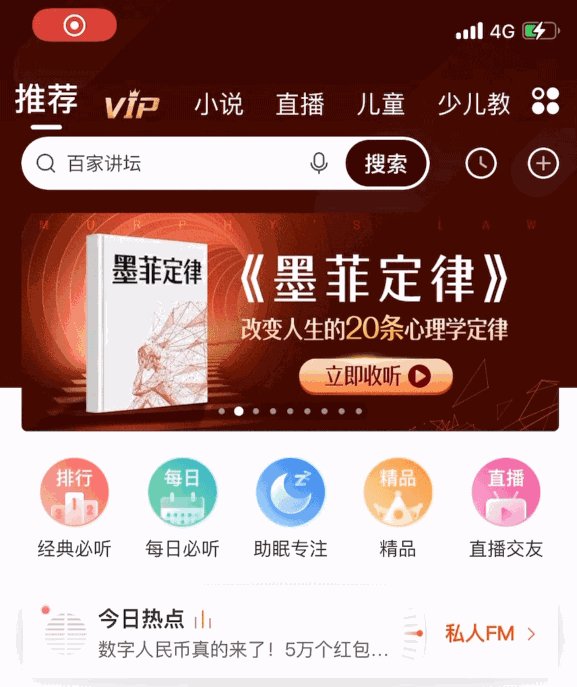
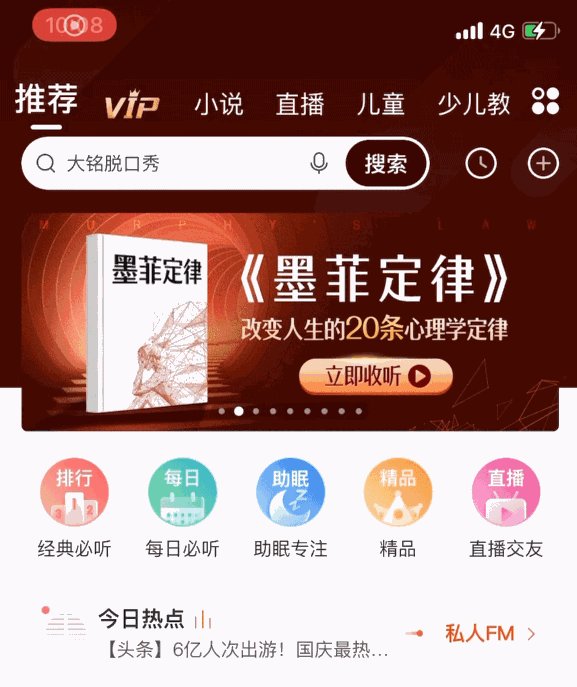
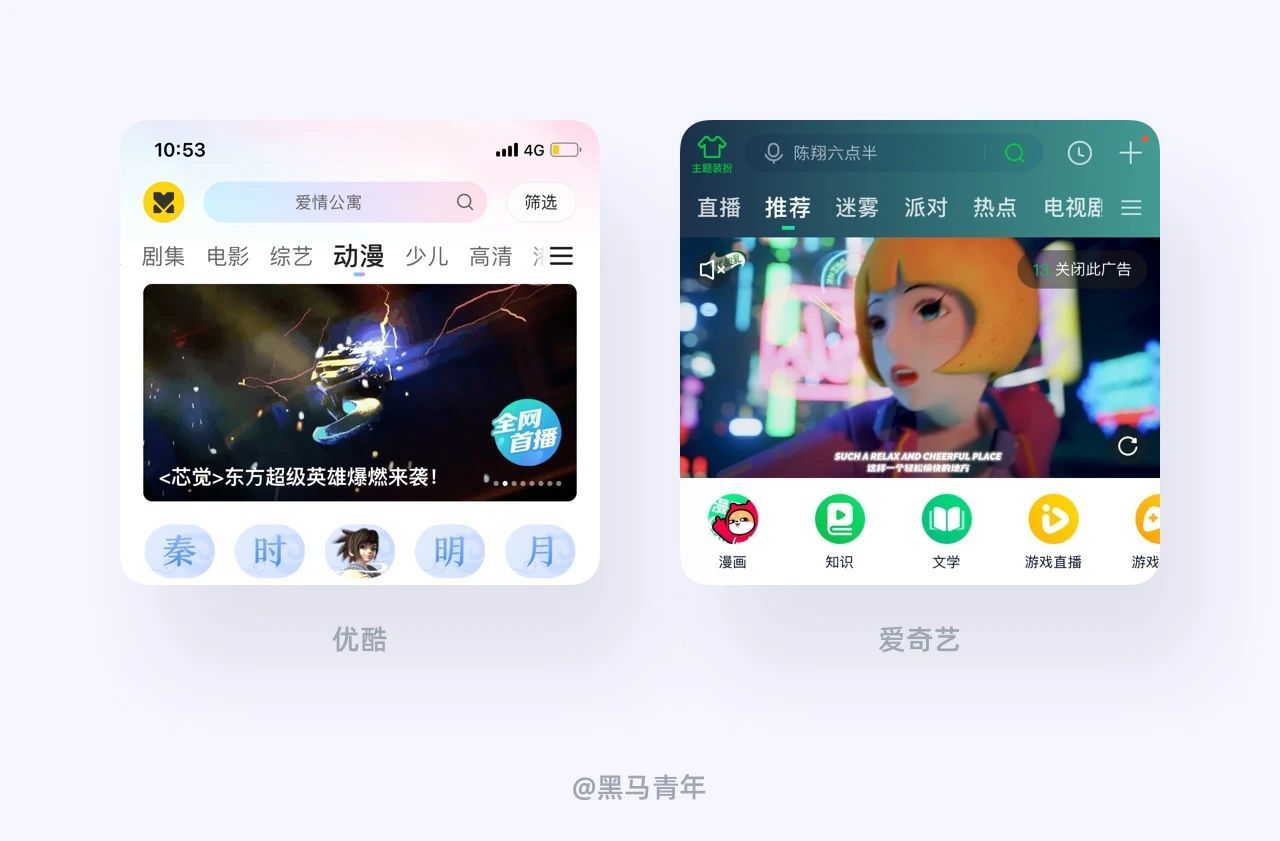
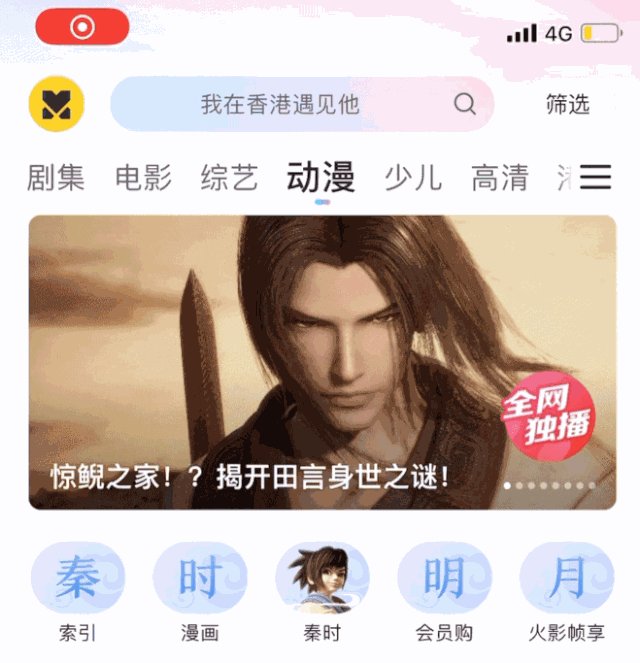
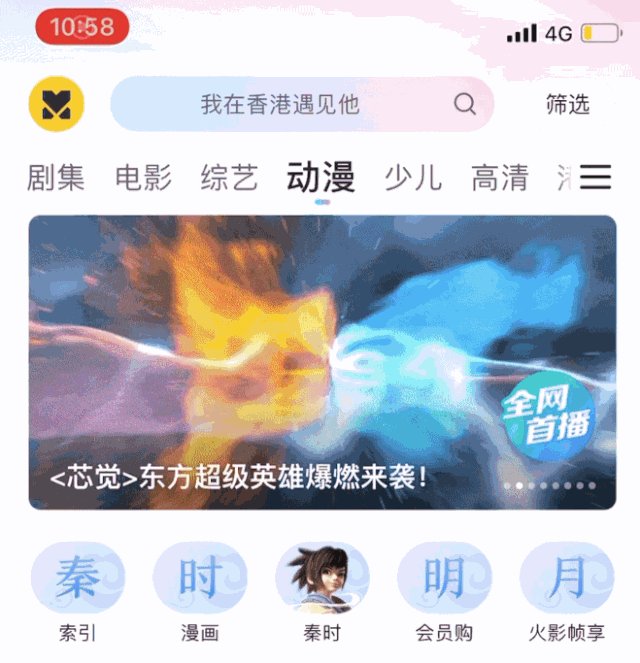
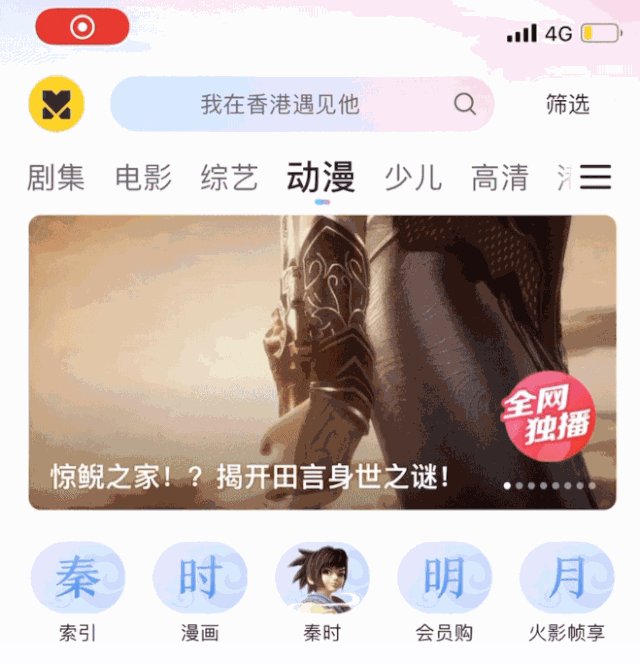
3.1 常规形式运用最为普及
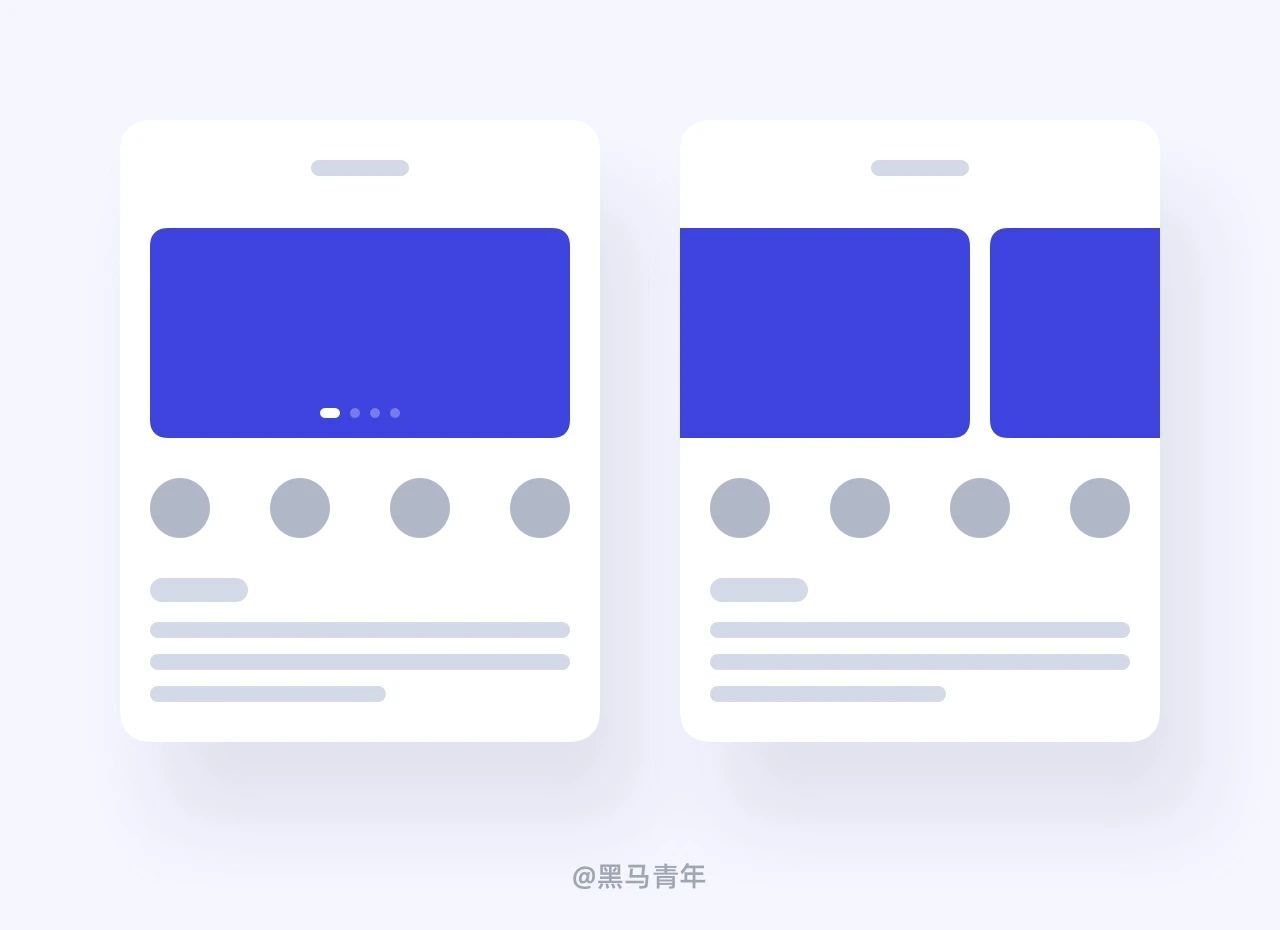
Banner 图的运用组合元素为图片层和轮播点,通过不同的滑动交互形式来形成不一样的变化。常见的都是单纯的 Banner 图、轮播点、滑动切换组合,图片本身以直角或者圆角、通栏或者分栏来呈现,这个需要结合整体的风格来定;轮播点的形式比较多样,也有不显示轮播点的形式,以显示待轮播图片来替代。

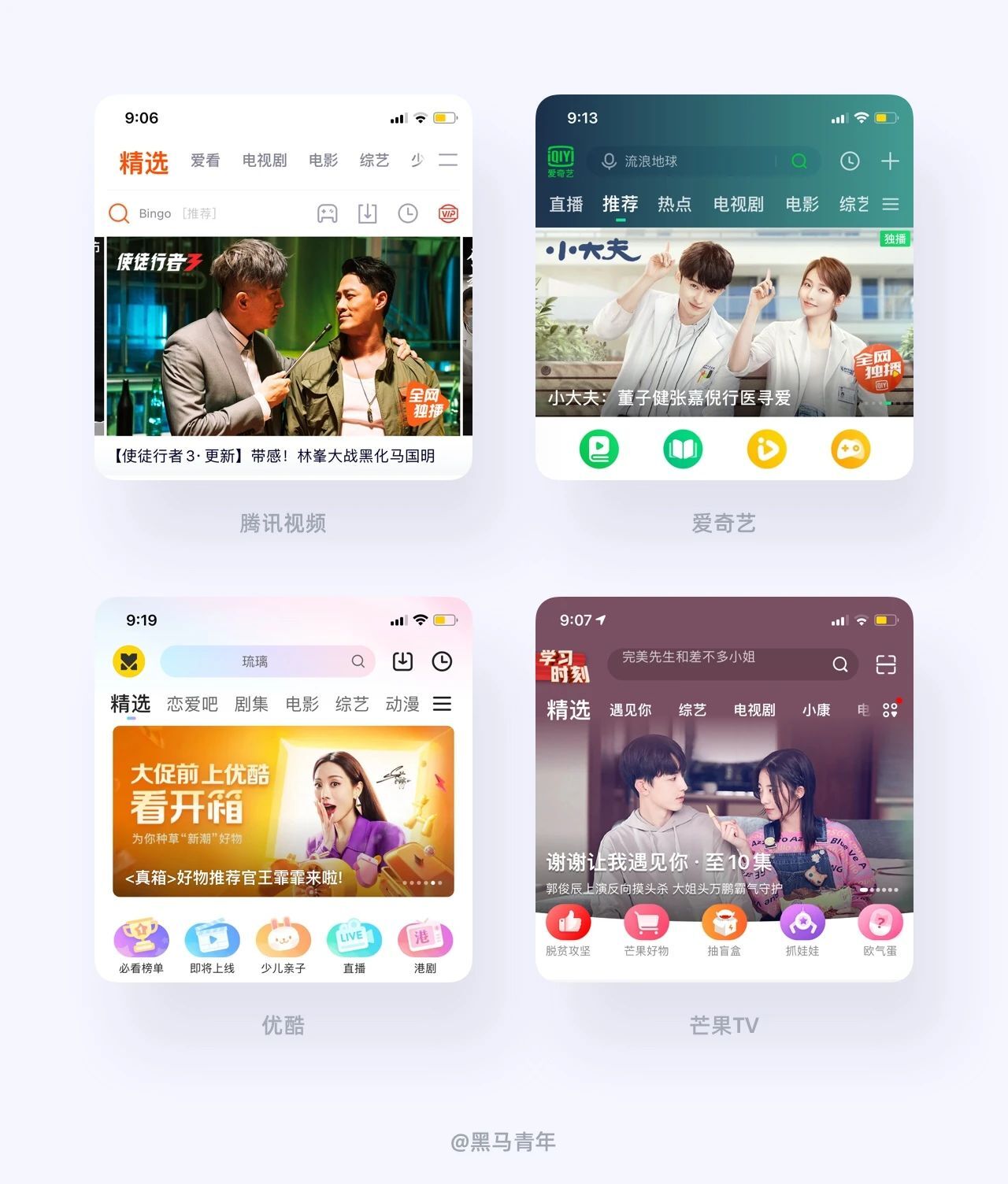
比如腾讯视频、爱奇艺、优酷、芒果TV等常用的影视类 App 中,就各自以不同的形式显示轮播 Banner。腾讯视频分栏显示待轮播图和直角风格,爱奇艺通栏显示和轮播点配合,优酷圆角风格配合轮播点,芒果TV通栏呈现融合背景且营造前后空间感。

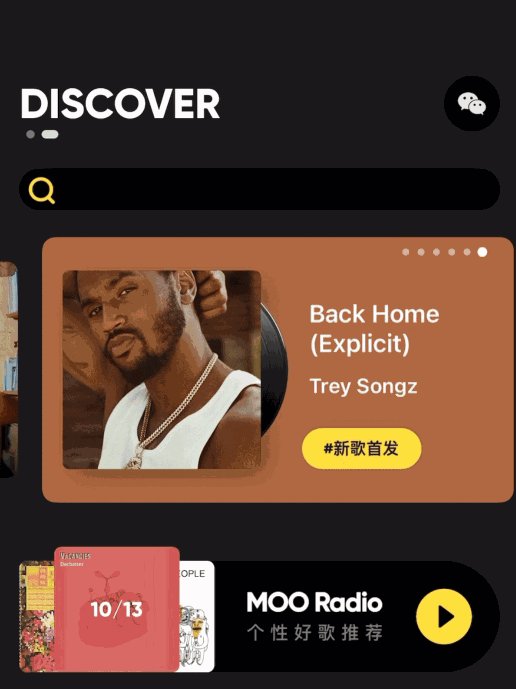
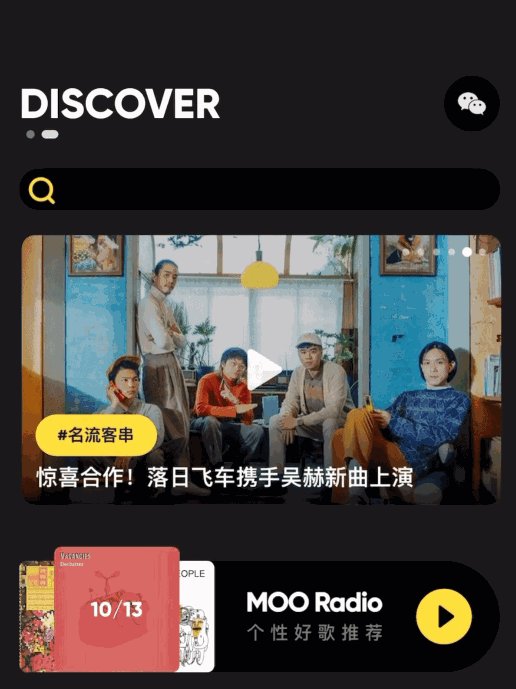
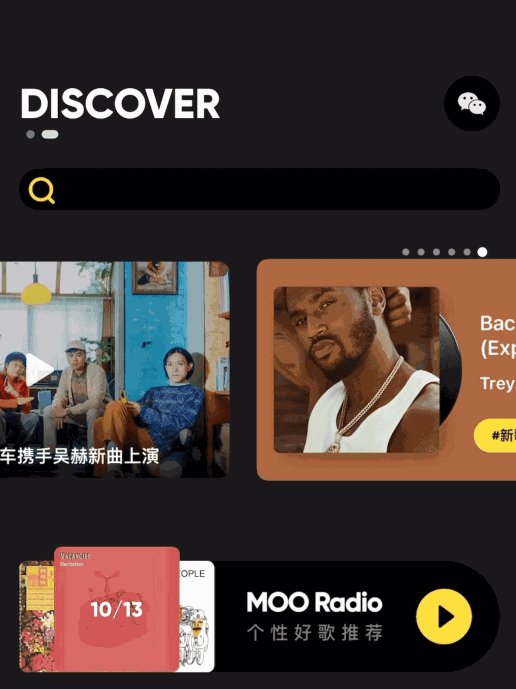
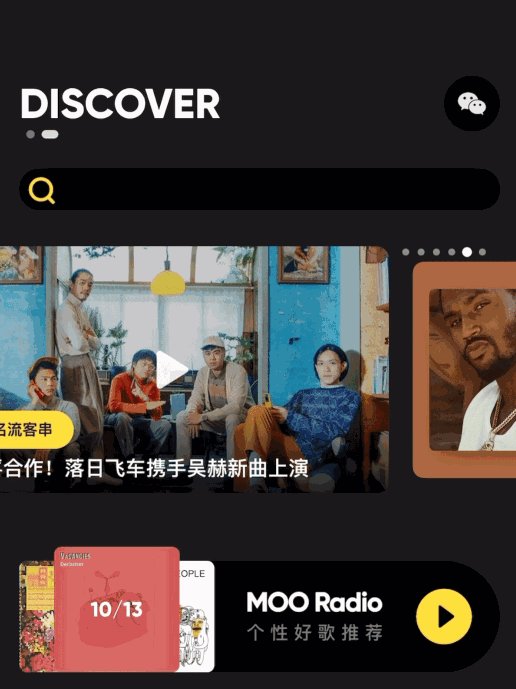
3.2 自然而流畅的缩放切换
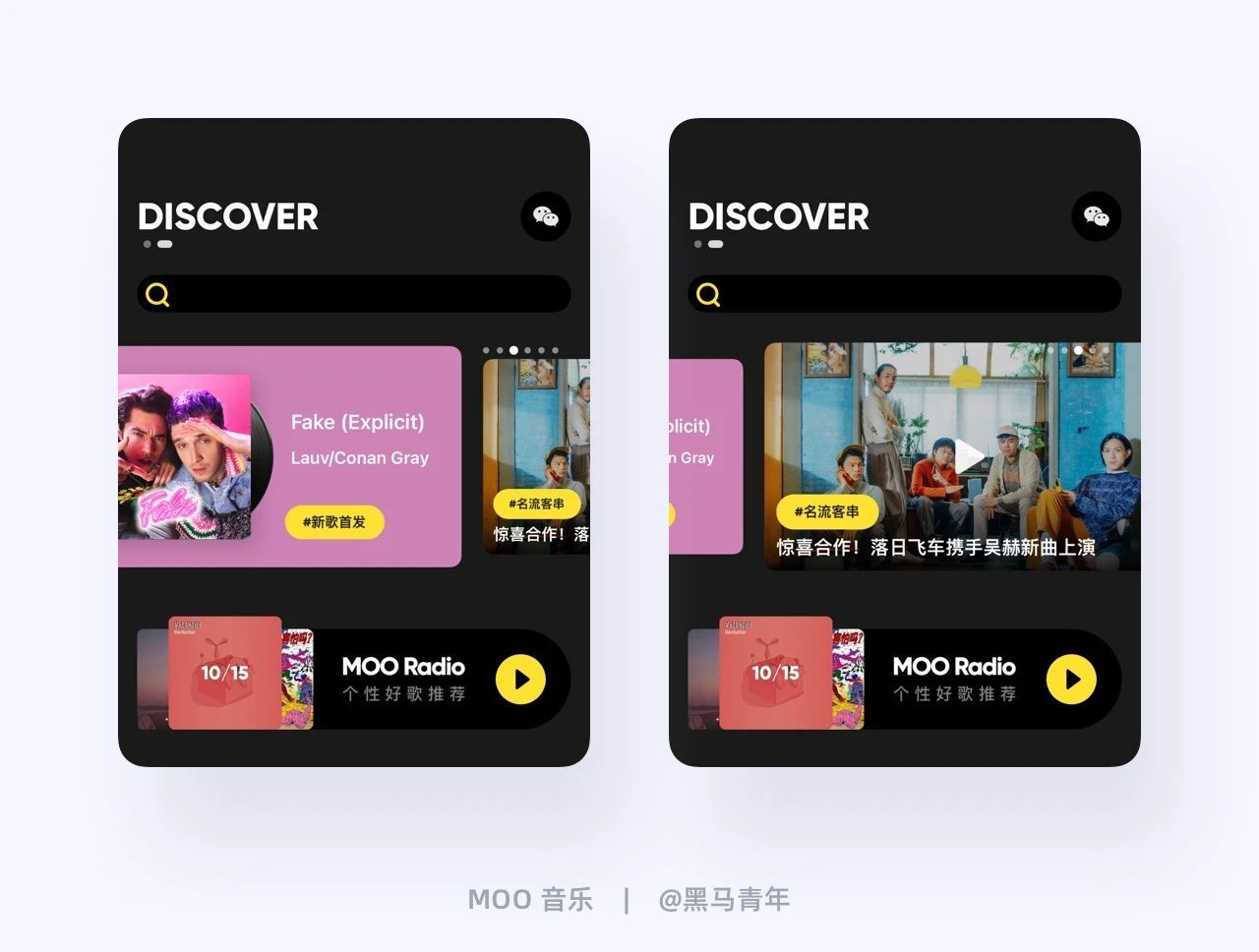
除了在图片层和轮播点进行设计发挥以外,Banner 图的切换交互也是一种探索的方向,自然而流畅的交互形式能带给用户舒适的体验。比如 MOO 音乐采用缩放过度的形式来进行 Banner 轮播,这种自然而流畅的形式,给人一种非常舒适的操作体验。


3.3 背景色随着 Banner 轮播而变化
界面头部视觉表现为了提高用户关注度,利用深色表现更能体现空间感和衬托 Banner 效果。通常为品牌色进行衬托,也有很多产品会利用 Banner 进行取色,作为背景色的选择范围,这样更具融合性和视觉表现差异。背景色随着 Banner 轮播而变化,是比较普遍的一种设计方案,视觉体验感很好。


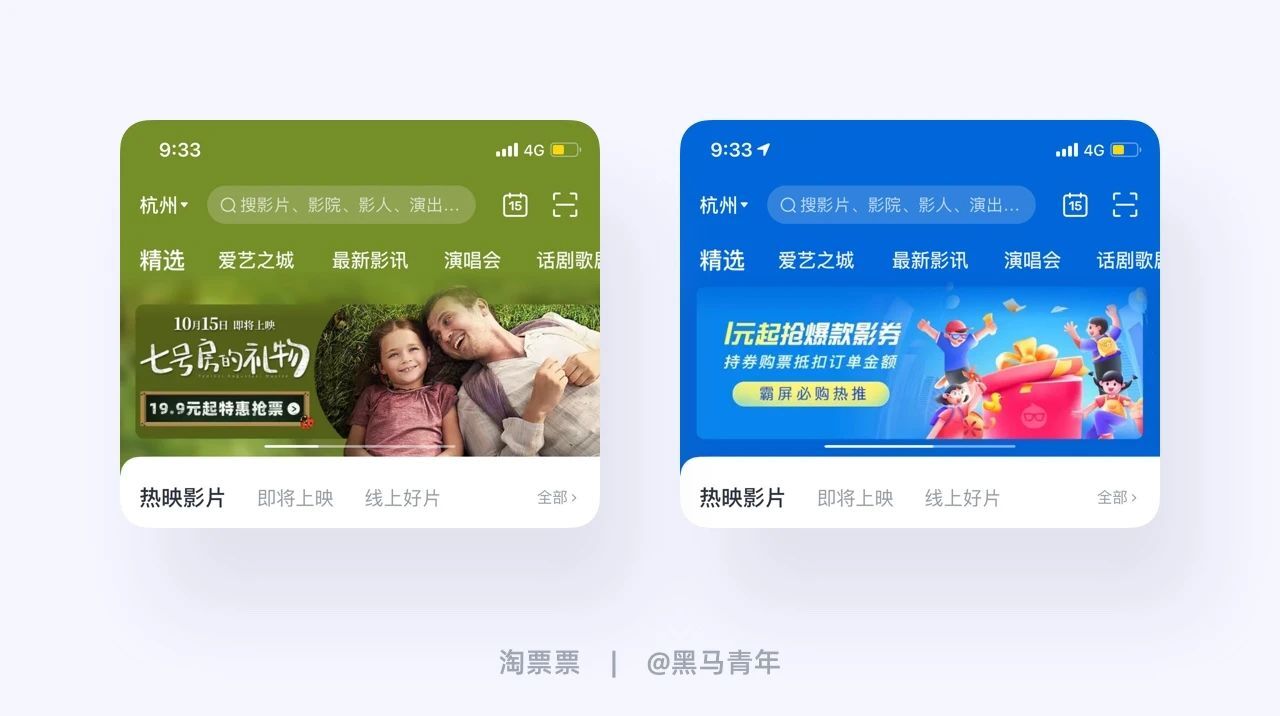
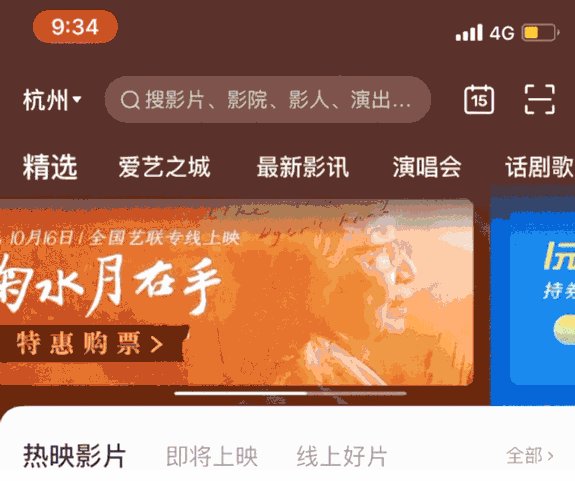
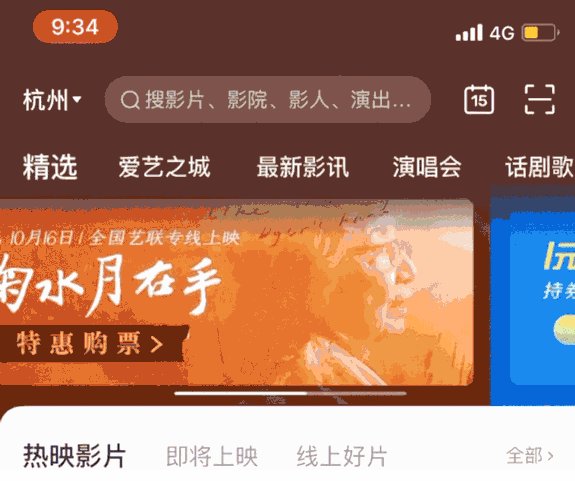
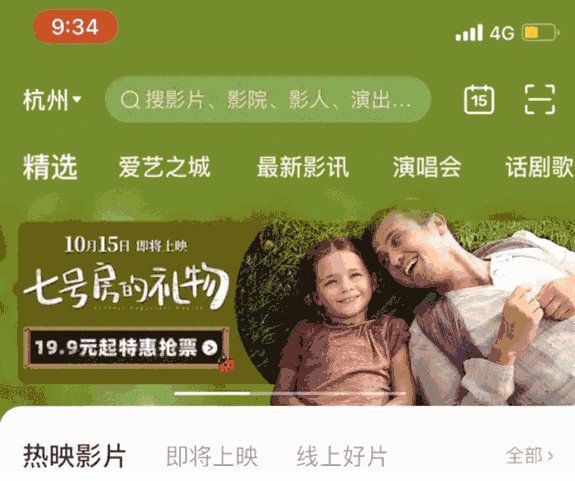
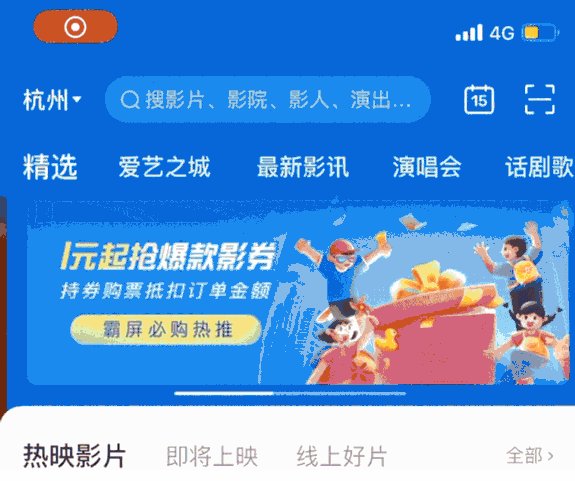
3.4 以进度条的形式表达轮播控制
Banner 图的轮播控制常规的做法是以点的形式呈现或者左右两侧露出待轮播 Banner,最近在淘票票 App 中发现了一种新的表达,以进度条的形式呈现,非常直观的让用户可以判断出还有多少 Banner 处于待轮播状态。这样的表现形式也和观影时视频的进度一致,不仅匹配了产品属性,也能更加直观的呈现轮播效果,带给用户全新的体验。


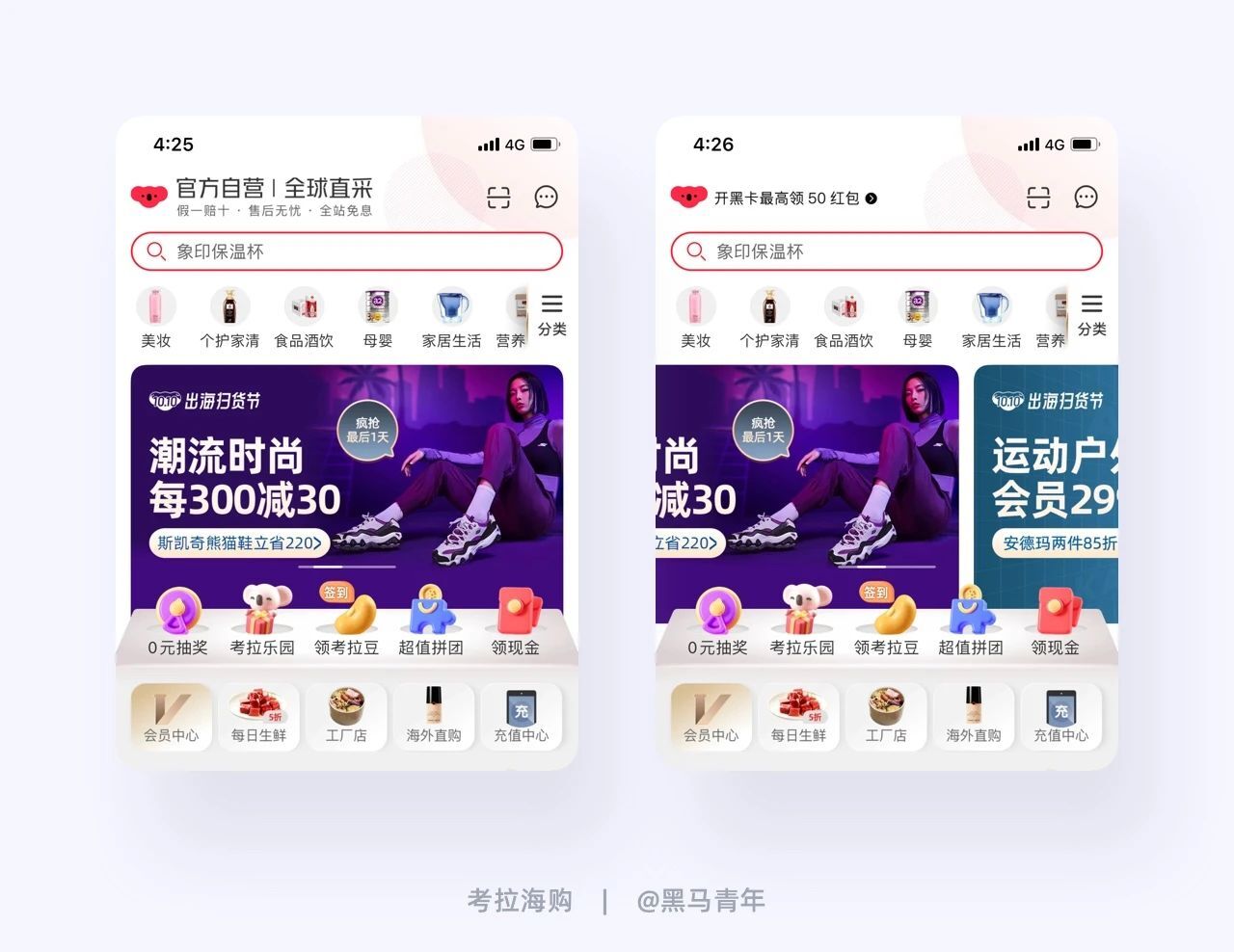
3.5 模拟舞台背景呈现轮播 Banner
在界面布局中空间感的营造可以让信息对比更加明显,考拉海购就将 Banner 作为背景来搭建一个具有空间感的舞台,使得整个界面延伸出更强的深度空间感。Banner 轮播默认以淡入淡出的形式,也可以手动滑动轮播,区别电商产品同质化表现,带给用户不一样的视觉感官体验。

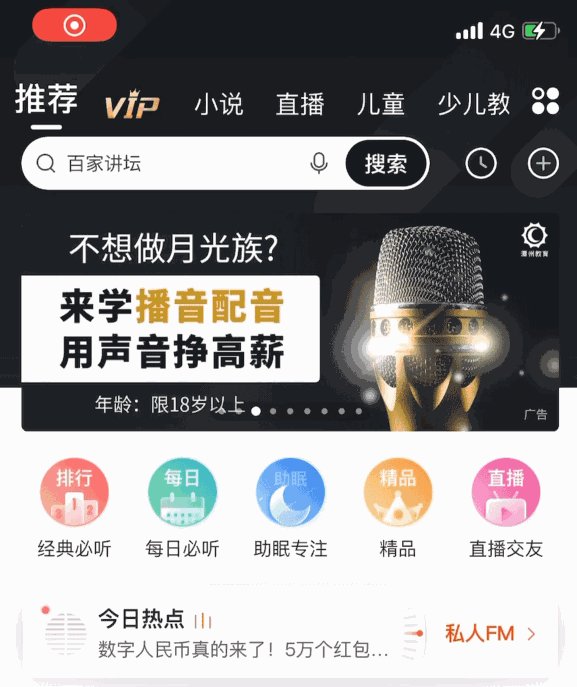
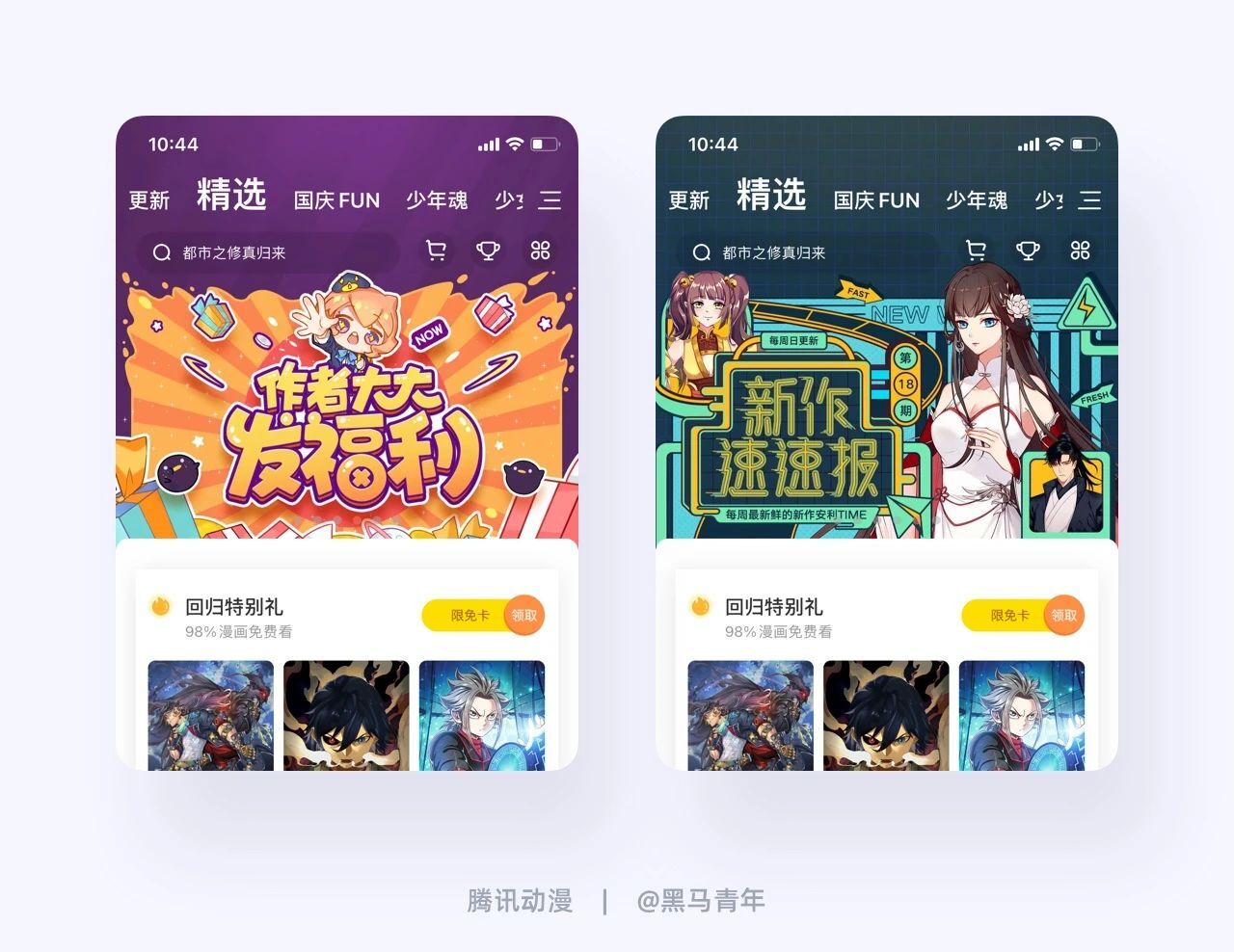
3.6 异形广告,打破常规视觉呈现
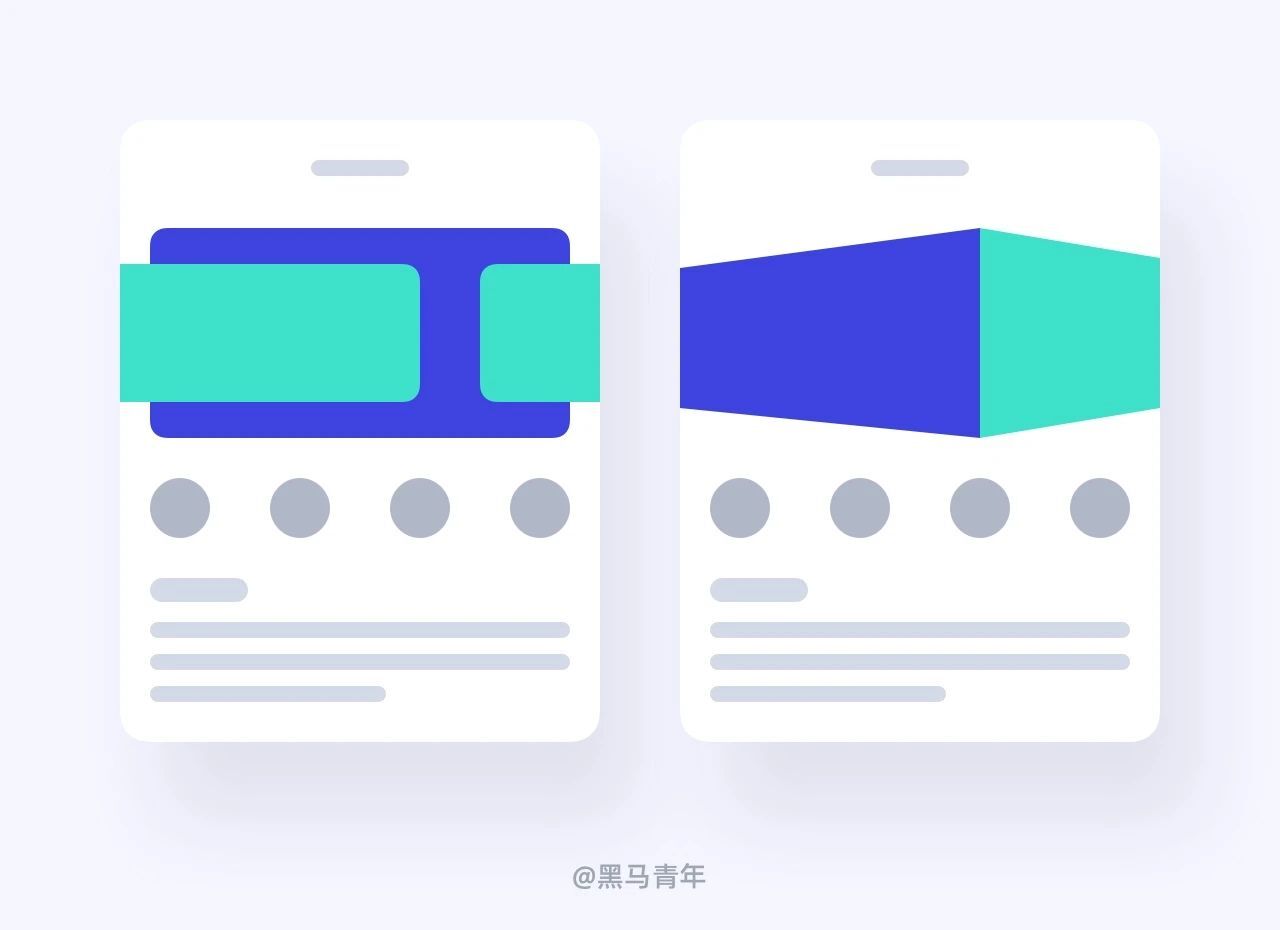
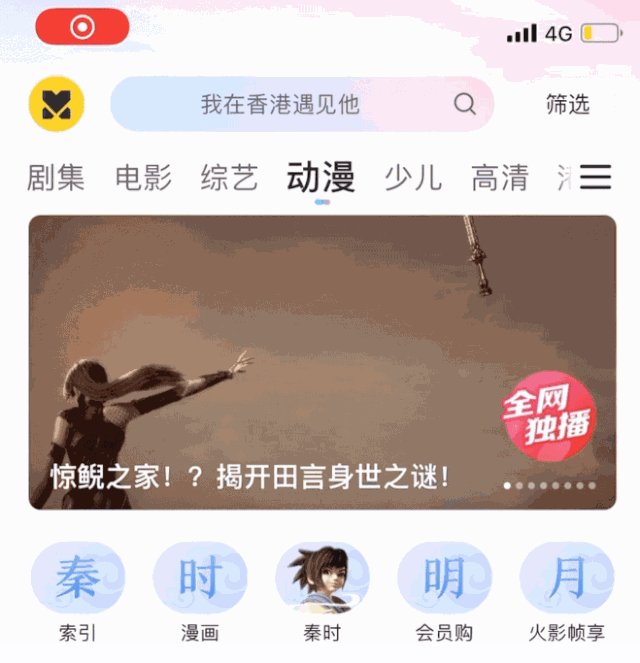
有时候方方正正的布局让人感觉受到了一定的束缚,也有一些产品在 Banner 呈现的形式上面不断打破边界的束缚,异形广告的运用逐渐变得频繁。最简单的异形广告是在画面本身突破束缚,整体的结构布局还是在固定的造型里面,比如腾讯动漫 App 推荐板块的轮播 Banner。

除了在 Banner 设计本身进行突破束缚以外,也有在造型上面进行变化的,比如胶囊形状,也称之为胶囊广告;在边界分割上面除了直线以外,也有采用弧形分割或者特殊形状分割等。

3.7 微动效增强用户关注度
动效在产品设计中已经运用非常频繁,在 Banner 图的设计中也会有所涉及,相较于静态的呈现方式来说更能引起用户的关注度。为了不带给用户过多的信息干扰,通常都是单图呈现,这样也能将焦点强化。

通常都是个别元素进行微动效,来体现动感效果,在主 Banner 中相对少见,次级和异形广告中运用广泛。

3.8 视频广告嵌入,不破坏只融合
视频广告的运用是比较常见的,在保持原有 Banner 布局不变的情况下嵌入到结构中,引起用户的关注度。通常为自动播放的形式,为了降低用户在未知场景中的使用干扰,默认静音模式。有倒计时的伴随着关闭操作,也有一些提供重播的操作,播放结束自动翻页。

除了单个视频嵌入以外,也有 Banner 全部采用短视频的方式,不过相对较少。

3.9 卡片叠加滑动提升轮播空间感
在探索手势操作上面,便捷度、流畅度、体验感都是至关重要的。滑动 Banner 过程中的体验感能带给用户对于当前内容的关注程度,便于操作的同时能引起用户的好奇心更是重中之重。
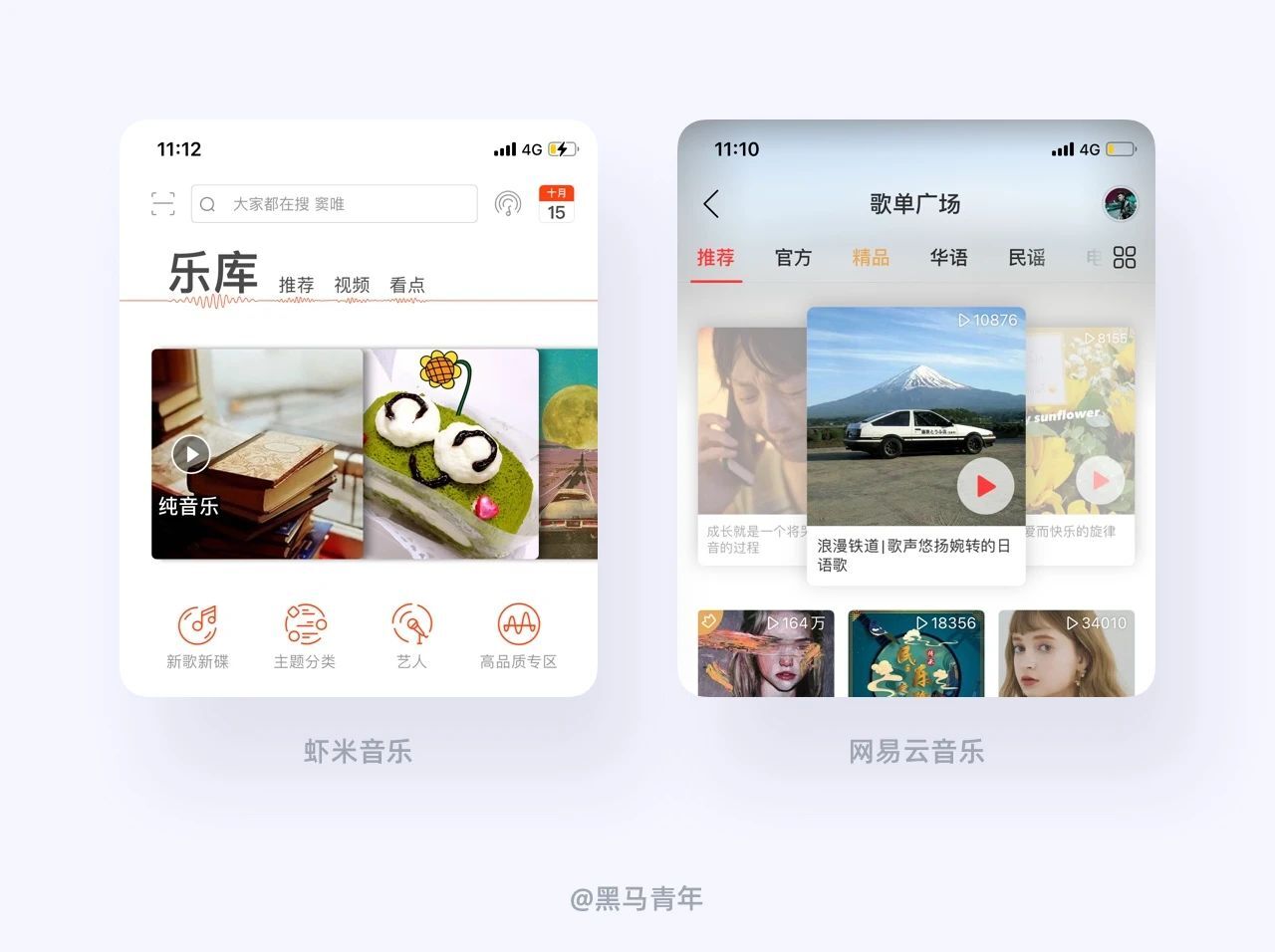
虾米音乐的乐库便是结合了众多设计思考,卡片叠加带来视觉呈现的空间感,手势滑动流畅自然,主题文案随着滑动而变化显示或者隐藏,带给用户更加友好的选择体验。

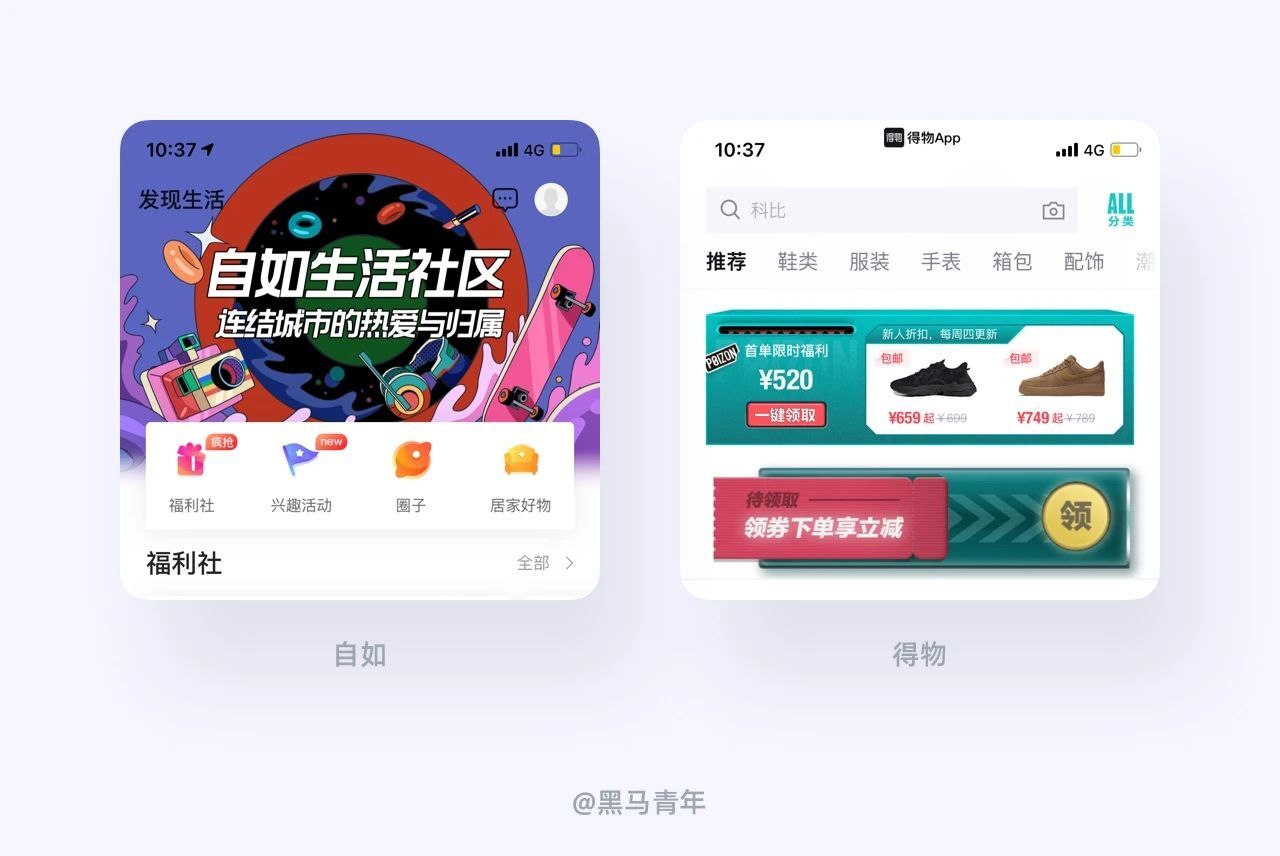
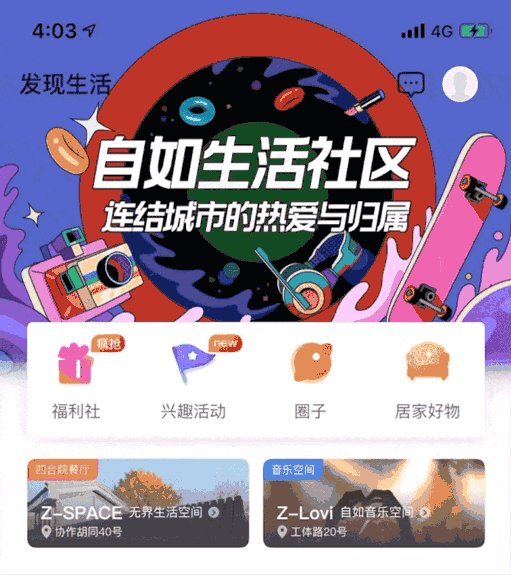
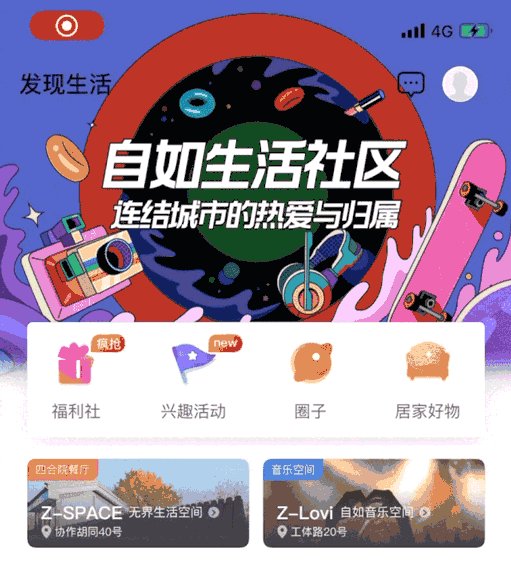
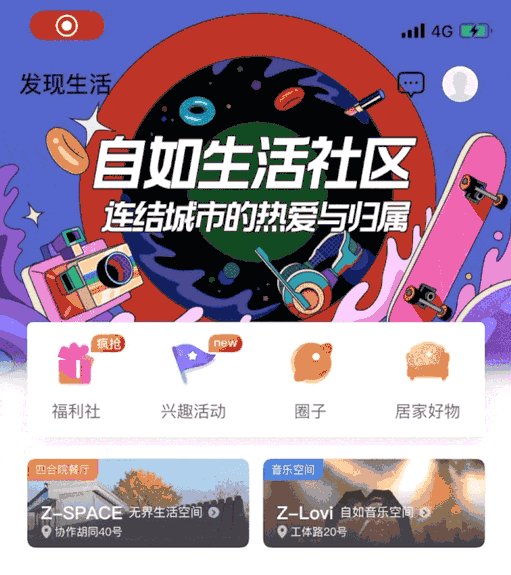
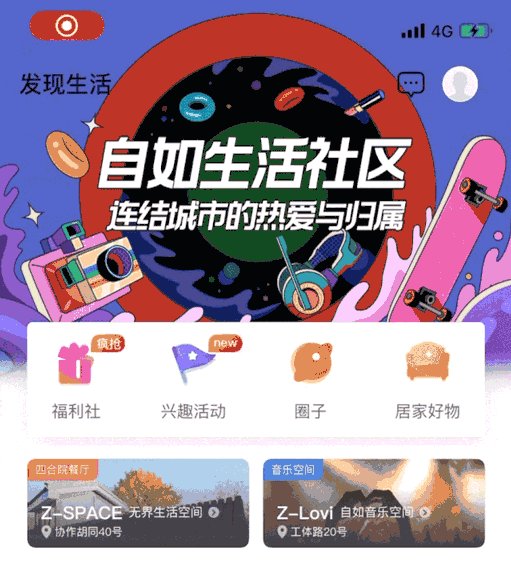
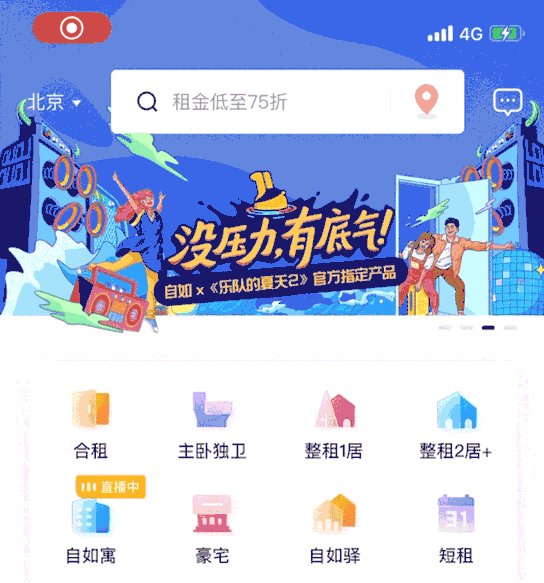
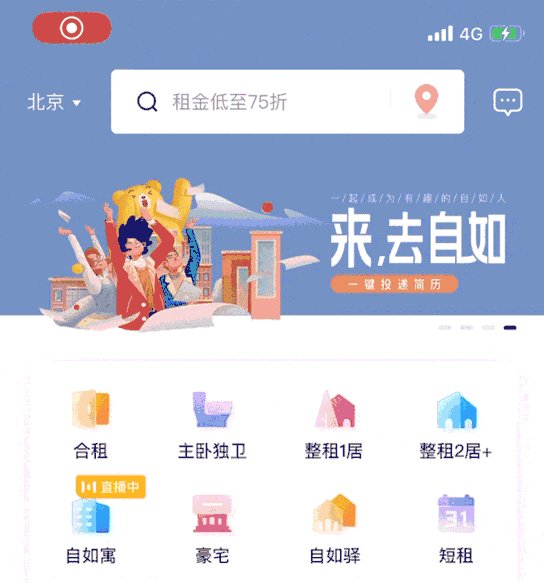
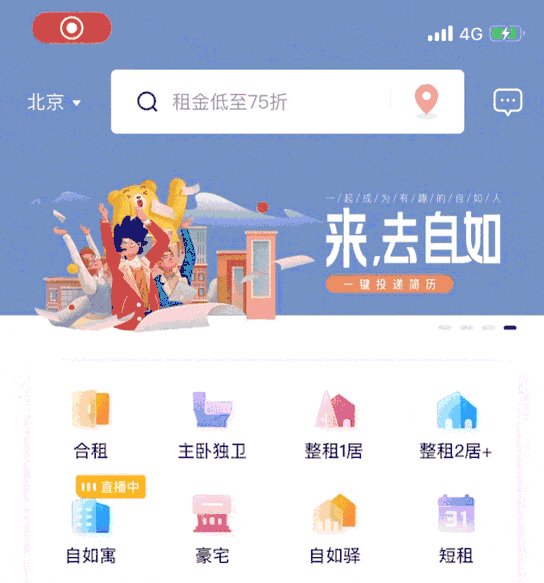
3.10 主题元素分层视差带来轮播新玩法
为了提高用户对轮播广告的关注度,突破已有的表现形式是设计师不断思考的方向。
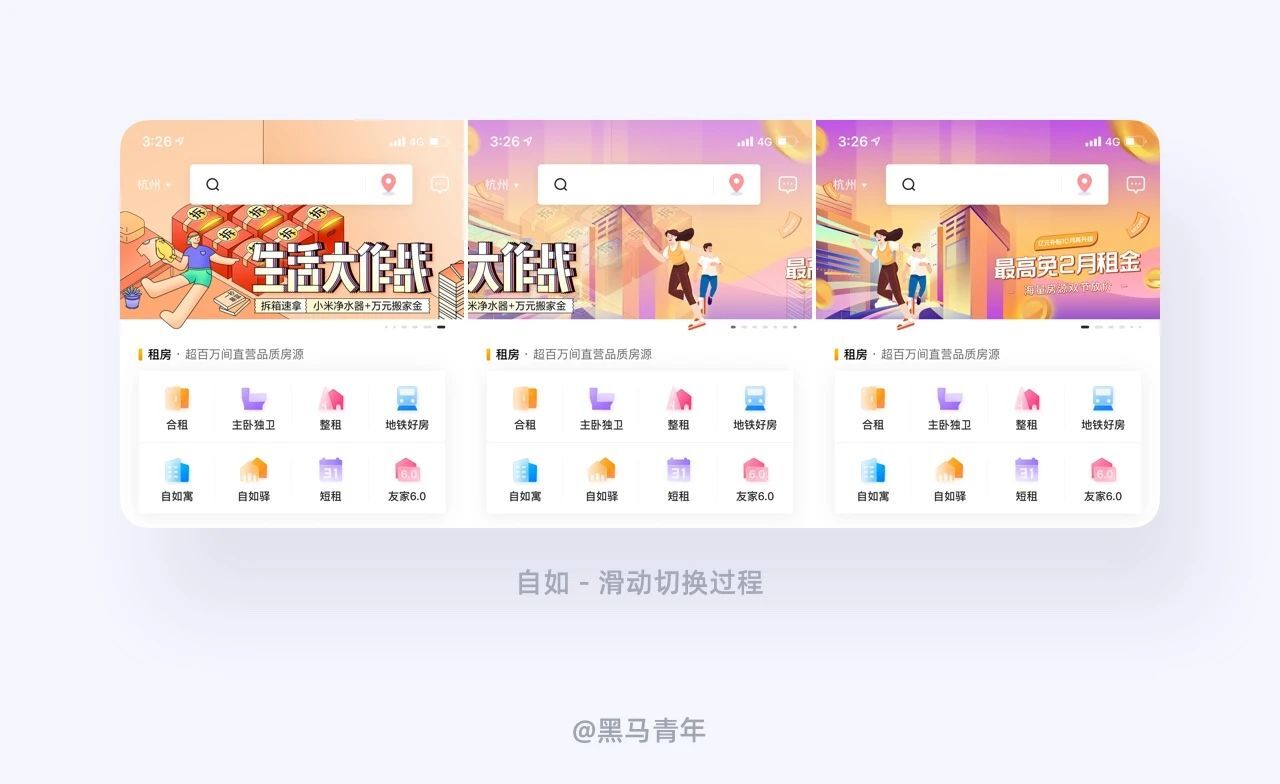
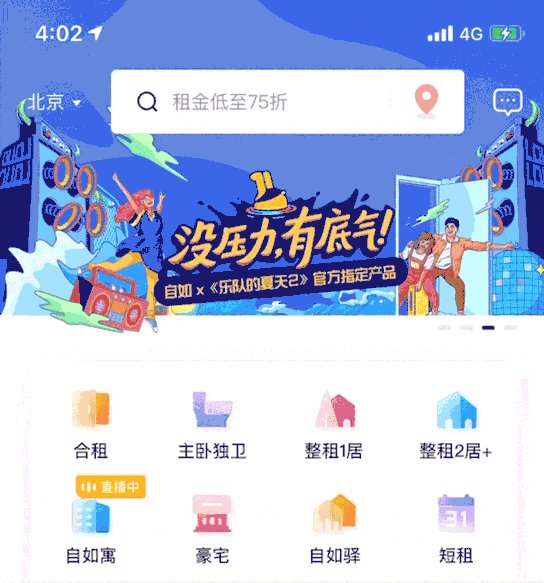
自如 App 端的做法引起了我的关注,将主题元素和背景层进行分离,主题元素进行轮播的同时背景层渐隐呈现。不一样的视觉表现和轮播形式,带来了 Banner 轮播形式的新玩法。


Banner 在很多产品中是较为常见的元素存在,UI 场景中的 Banner 布局样式探索是为了在进行结构布局的时候,我们可以尝试出更多不一样的解决方案。一个好的体验也许只是一个细节的探索,如果能在每一个功能设计的时候都能把控每一个细节,必能带给用户更好的使用体验。
本文虽然不是讲解如何设计 Banner 图本身,但是关于 Banner 的布局形式、造型特征、内容表达形式等在产品设计中的运用,也是起到非常关键的因素。希望通过这种形式的梳理,可以带给你更多的帮助。
文中案例来源于日常的产品体验日记整理,将具备同属性的内容进行归类梳理,形成可指导的设计建议是一种探索思考的过程。希望这个思路可以抛砖引玉,和大家一起探索产品设计中更多用户体验和感官体验的设计解决方案。
原文地址:黑马家族(公众号)







