随着互联网的快速发展,越来越多的的设计工具进入了大众的视野,近两年来『Figma』势头越来越猛,时不时会看到“Figma 对比 Sketch 的众多优势”这些文章,不过似乎还是有不少同学对Figma有些陌生,那今天就来一起看一下Figma到底是一款怎样的应用吧。
1. Figma是什么?
Figma 是一款基于浏览器的应用,可以在所有的主流的操作系统中运行,无论你是 Mac OS,Windows 或者是 Linux 和 Chrome OS 都可以流畅操作,当然 Figma 目前也发布了 Mac OS 和 Windows 的桌面客户端。其实在使用 Figma 之前,我也曾一度认为线上的软件,其流畅度、稳定性等各方面都不会比本地软件做的好,但后面真正体验过之后,真香定理再次印证,我脸都被打肿了。Figma 基于web的模式也极大的方便的协作办公的需求,无需下载,无需安装,在线编辑,方便管理,同步协作以及极小的资源占用等等对 Sketch 仿佛是降维打击。
随着云计算和5G网络的迅猛发展和快速普及,Web 工具的性能已经极大的提升,办公工具的 Web 化也是一个趋势。各类云端知识库工具的爆炸性增长,Notion,RomeResearch 等新兴知识脉络型的文档工具,已经让之前的 Word 和脑图显得像是上个时代的产物,设计师在对自己设计文档的管理上要是还停留在本地文件的时代将注定被抛弃。
2. 与其他设计软件的对比
现在的UI设计软件已经非常丰富了,我们先来看下当下众多设计软件的一些使用情况的对比:

下面这个图是2017年时候的数据:

可以看到经过两年时间,Figma 已经从原来第5名的使用量一跃到现在的第2名了,这还是在 Adobe 推出了 XD 的时间内发生的,可见 Figma 的功能优势已经越来越深入人心。虽然很难撼动第 1 名 Sketch 在UI设计中大哥大的位置,但其快速发展的势头已经很难阻止。
根据我所了解到的情况,很多小体量的移动互联网团队已经逐步向 Figma 迁移,越来越多的设计师由于 Sketch 资源占用巨大的缺点都开始投向了 Figma 的怀抱。这点我到时非常赞同,Sketch 有些放肆的资源大小有时候确实还是蛮吓人的,下图的场景是我日常:

Figma 的官网也列出了自己的一系列优势来解释 Sketch 用户向自己转移的原因(虽然这很主观,但给出的理由都还是蛮实在的),感兴趣的同学可以戳下面这个链接
https://www.figma.com/figma-vs-sketch
3. 软件介绍
上面夸了那么多点,那 Figma 到底长什么样子呢?那下面我们来慢慢熟悉一下吧。(顺便提一下,Figma 的官网风格是我菜 ⭐ https://www.figma.com)

Figma 的操作板块分为三类:设计、原型、代码。熟悉蓝湖的同学可能看着很熟悉,这其实也就是蓝湖中的三个角色,Figma 想要给到项目传达的的思想就是 all-in-one。
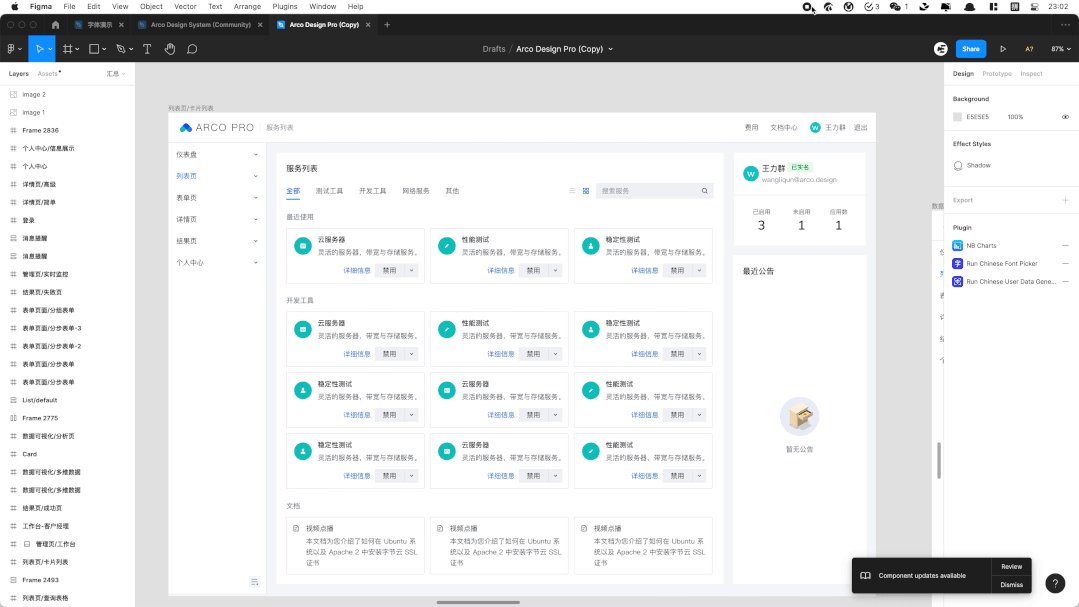
操作界面
Figma 的界面与 Sketch 大体一致,想要尝试转到这边的设计可以不用为深度的学习成本担心,基本上看一眼界面就知道如何去操作了。

顶部工具栏面板,左侧图层面板,中间画布,右侧属性面板,Sketch 界面的翻版,但确实对于设计师来说,迁移成本相当的低。
值得一提的是 Figma 的图层面板共分为三个板块:图层,资源和页面列表。相较于 Sketch ,页面列表的增加对于后期的团队协同确实有很大的帮助,设计师们可以分别在列表里新增自己的页面,约定好设计的内容,这样一来同一个项目的设计师可以在几个页面中切换去同步了解其他板块的进度和修改。
除了常规的操作面板,设计师也可以直接在右侧的属性面板上方的 Tab 上点击切换成原型模式,Figma 的原型功能允许你创建交互式流程以模拟用户的交互方式。通过原型模式,设计师可以进行概念稿的设计,交互逻辑的体验,同时还可以直接在线上展示和分享自己的原型,分享的方式既可以是链接直接发送,还可以通过 Figma Mirror 在移动端更沉浸的体验概念原型,甚至还能直接对原型进行评论,有没有心动呀?

全局组件
Figma 的组件和 Sketch 的类似,但又有区别,设计师 可以在 Figma 中新建一个专门的文件来定义组件(component)或者样式(Style),再把这个文件发布到库(Library),这样你团队中的所有成员都可以在团队中的任意文件调用这些组件,并且只要修改其中一个组件的样式,团队中所有的文件内用到该组件的地方,都能选择是否要同步更新。
除了协作上的不同,由于 Figma 本身基于组件思想开发的逻辑,在 Figma 上你能看到很多更好用的组件化方法。Figma 将画板中的元素大致共分为以下几类:

组件和实例的区分,让设计师在设计过程中有了更高效的发挥空间,他们俩就相当于是程序开发中的父类和子类,你可以在父类中定义全局属性,并单独在子类里进行个性化设置,改变父类的属性时所有的子类公用的属性才会一起改变,看个图各位就明白了,在没使用 Figma 之前,我也是看到了这个操作才坚决要向 Figma 去看齐的。



Figma 里的父类组件叫做 Master ,从它复制出去的的组件叫做 Instance ,Figma 允许将 master 组件就近放在页面旁边,这样是极其方便的,因为后面难免需要调整细节,这时候你就可以边调整 master 细节边看它在整个页面中的效果。
看到这个直戳痛点的设计师们,你有没有心动呢?
新意功能
- 历史版本
Figma 可以自动保存最近30天的历史,因而设计师可以尽管放开的去思考和构思,随时可以恢复到之前的版本。

- 栅格系统
在 Figma 中我们可以给页面(即frame)和组件添加栅格,而栅格可以添加网格、行和列。在页面中添加网格可以帮助你对齐元素,但我一般会添加列栅格,因为它可以帮助我把元素排列为等分的几列,并保持元素间隙。

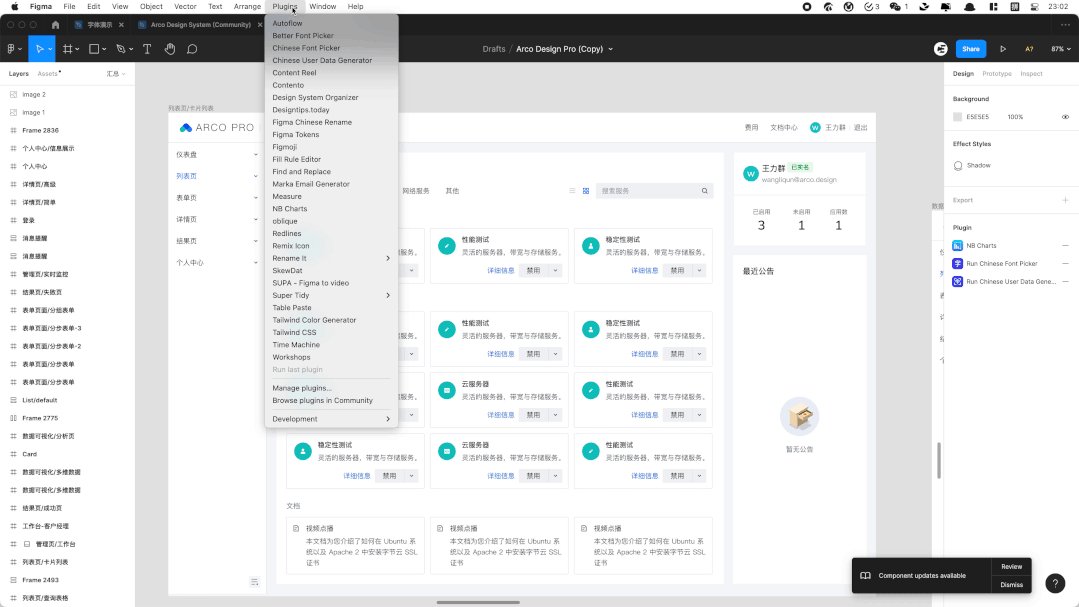
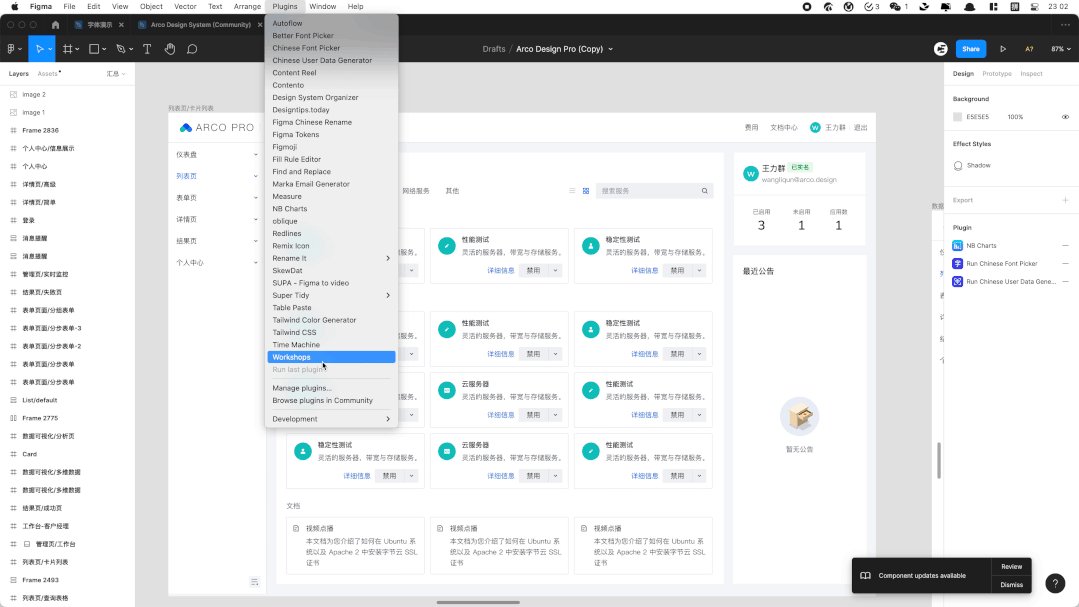
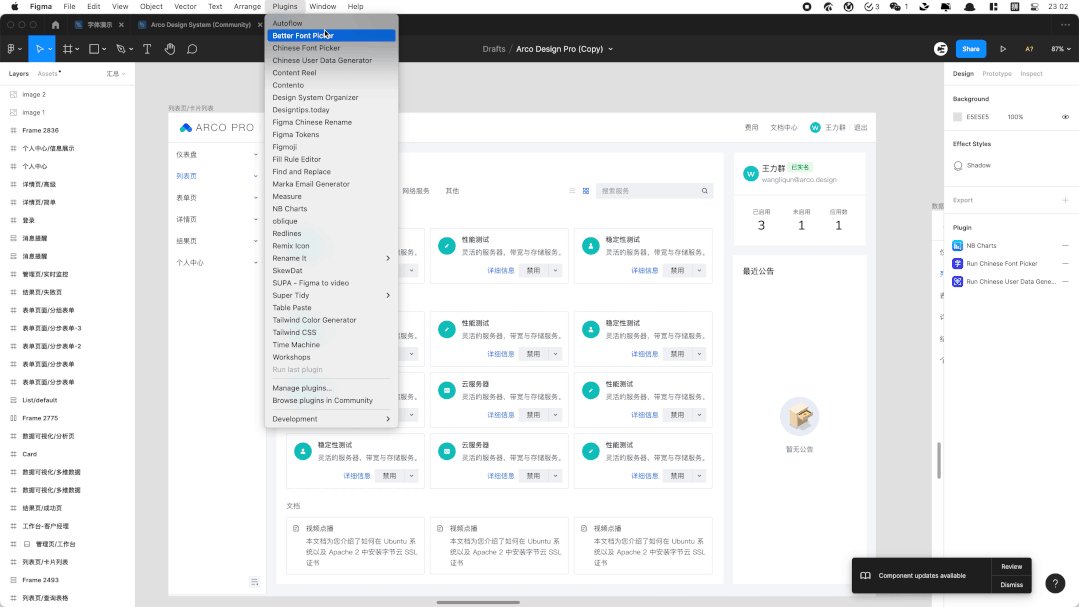
- 插件库
Figma 的插件库目前还在极速的更新和壮大当中,越来越多的开发者将自己的想法注入到Figma,相比 Sketch 那种传统的安装与更新插件的方式,Figma 基于web的优势又体现出来了,直接在组件菜单中搜索,点击 Install 等待安装完成就可以了,之后在画板页面便可以从左侧的菜单栏中直接选择调用已下载的插件了。
这里有一份别人推荐的超给力的 Figma 插件,喜欢的同学点这里跳转查看详情哦~
https://www.uisdc.com/best-figma-plugins-for-2020
4. 适用人群
目前界面设计工具中的三驾马车:Sketch,Figma,Adobe XD,各有优劣,最后在这里给大家一个汇总。

Mac 用户无疑是幸福的,这三款软件都可以使用。Windows 就只能使用后面两款了。
Sketch仍然是UI设计工具里的头牌,极大的覆盖面积,庞大的使用群体,完善的组合功能,其他产品的协同配合,但Sketch的团队协作部分做的稍弱,在国内可以配合蓝湖和Zplin达到很好的办公效果。
XD 从今年10月起,它的一些功能都是需要付费才能使用的,其中就包括 “保存到本地” 这个功能,不然就只能使用 2G 的云存储了。这对于Windows 用户来说毫无疑问是个打击,好在你还有一段时间可以去接受Figma。
5. Figma当前的一些缺点
上面提到了众多Figma的优势,但坦率的讲,Figma还是有部分问题是会影响到操作的。
- 对中文的支持不是很友好
直接在Figma里输入中文由于字库的关系,会有很多中文是没有办法正常显示的。要解决这个问题,需要同时下载 Figma的 Font Helper,才能保证在浏览器中正常的使用本地字体。如果下载后还没有解决的话,那我推荐你可以再下载两个字体插件, Better Font Picker 和 Font Explorer 。
- 全程需要联网
这个是由 Figma 自身的特性决定的,这无疑会限制 Figma 的使用场所。
- 网络不是特别稳定
这个由于 Figma 的服务器在国外,直接使用国内网络进行连接的话,确实会有时候打开不太迅速,保存的不是很及时等情况发生,这个时候就得找个梯子了。
我一直坚信 Figma 的未来市场是相当巨大的,无论是从易用性、便携性来看,还是从网络的迭代发展、技术的交叉进步、协同办公的工作趋势来看,Figma 都是最适合这个发展的产物。Figma将产品、设计、开发等多个工作流直接统一到一个工作面板当中,将曾经分散、孤立的职位很好的连接起来。喜欢我写的这篇介绍的话,就点个关注吧,后面我还会更新关于 Figma 的更多的操作和技巧哦~
再往后的设计工作,无疑会变得更加专业,更加高效,更加生动,就让我们一起期待吧!
原文地址:UI中国
作者:爱笑的Plus