在了解了 Figma 的概念和极具吸引力的优势之后,现在就让我们一起走进 Figma 吧。
相关文章:《Figma软件介绍及基础(一)》
1. 常用工具
熟悉 Sketch 的同学看到Figma的工具肯定会很欣慰,它们的重合度很高。
框架工具(Frame)
在 Figma 中一个自由调整图层的边界就称为框架(Frame),相当于Sketch中的画板。不过在Sketch中组件通常会新开一个子页来整理组件库,Figma 则大都在 Frame 里进行管理。
矢量图形工具 (Vector)
矢量图形是在设计进程中最常用的工具之一,在进入Figma 后,你可以在顶部工具栏找到它的身影。

图形工具中包括:矩形,线条,箭头,椭圆,多边形,星形,置入图片几类。可以发现他们的快捷键跟Sketch的也都保持一致。
创建出一个新的图形之后,可以清晰的看到这个图形上所包含的一些控制点,方便进行后续的一些操作,并且各有特色。

这里值得一提的便是椭圆,星形,箭头这几个工具。丰富的形状控制点,极大的方便了设计时的操作。
- 椭圆
三个控制点分别对应,内圆半径,起点位置,终点位置

- 星形
三个控制点分别对应尖角圆角,边长度,角数量

- 箭头
Figma 的箭头工具可以设置两端箭头,并且对于添加转折点极为友好

文字工具 (Text)

Figma 当前对于中文字符的支持已经提升了相当大的程度了,不过还是有些不太友好的地方。如果直接在画布中进行汉字输入,大概率有一半的文字是无法正常显示的。
针对这个问题,Figma 官方给出了相应的解决办法:下载 Figma 的 Font Helper。不过讲实话,我在这么操作之后还是存在文字无法显示的问题,所以我又下载了 Better Font Picker 和 Font Expolore 这两款插件,也算是解决了这个难题。
另外,Figma 可以将 emoji 添加到文本内容当中:
macOS
- 创建一个文本对象
- 使用 control + command + 空格来显示表情符号选择器
- 输入你喜欢的表情符号的名称,或单击以选中
Windows
首先在任务栏中显示触摸键盘图标
- 创建一个文本对象
- 单击触摸键盘图标
- 选择键盘中的表情符号按钮
相对于对中文字符的保守,Figma 对英文字符可以说是特别的友好,Figma 支持 Google Web Fonts,并且支持使用 OpenType 功能。OpenType 是可缩放字体的跨平台格式,这样在元素中可以更加自如的控制字体的样式。
2. 手册与快捷键
Figma 的操作界面简洁而美观,一个又一个的图标排列的整整齐齐,功能按钮也都隐藏在这些图标之后。刚入手的同学对这样简洁的页面可能会有一些困惑,因为一些深层的操作功能确实需要仔细的探索后才能发现。
当然 Figma 官方也考虑到了这个问题,它详细丰富的官方文档可以一步步教你成为 Figma 大佬。如果不喜欢看英文文档的同学还可以看看Figma的中文网,翻译的非常专业。链接
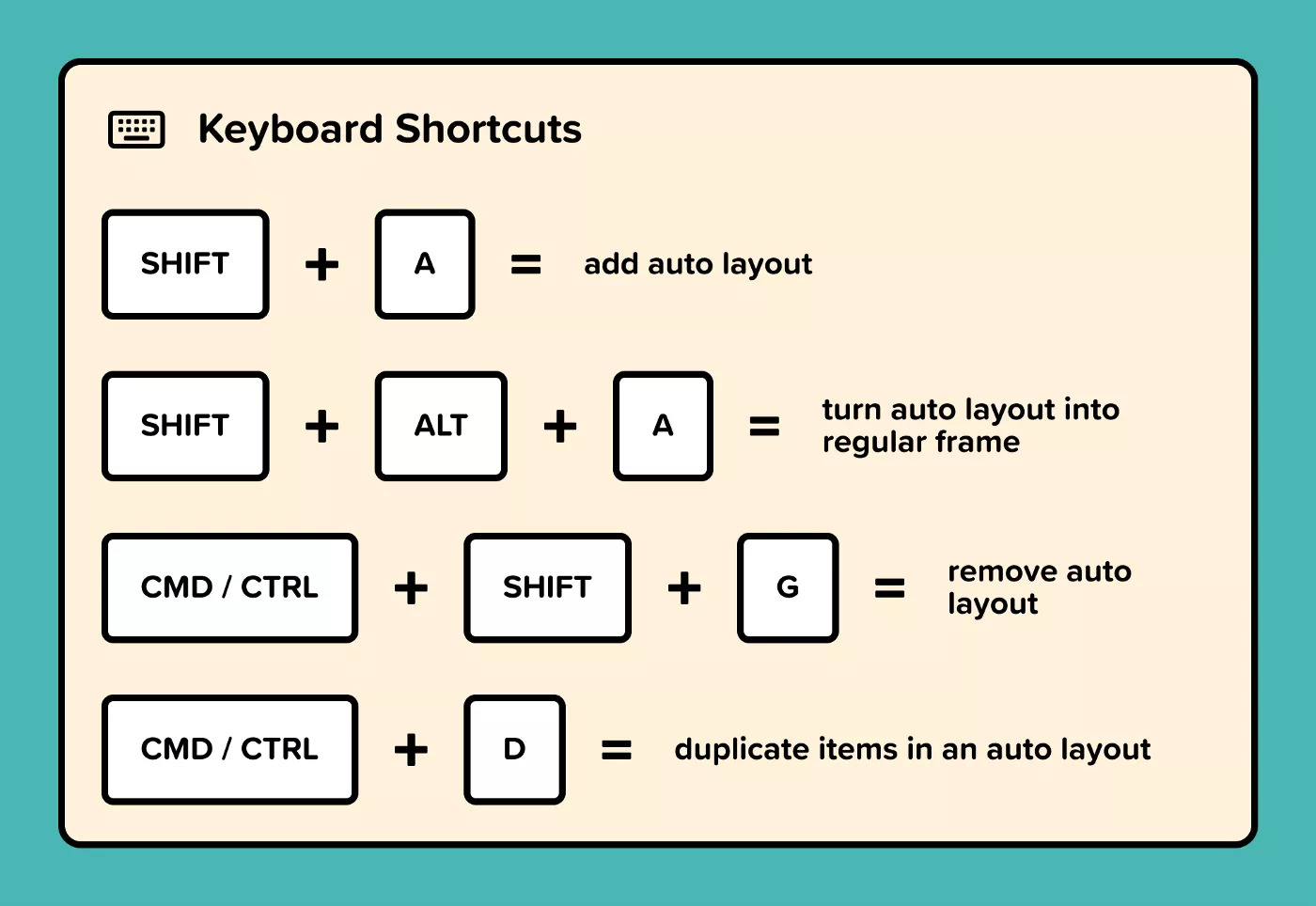
这里也将 Figma 的常用快捷键汇总了一下,相信你在熟悉了这些快捷键之后,再配合上 Figma 的组件化流程,设计工作会变得更加轻松~

本文简单梳理了一下 Figma 的工具和快捷键,这样在后面进行页面和组件化设计时,可以更清晰的对应起功能。我一直觉得快捷键的使用是一个必要的过程,这样在做复杂且庞大的项目时可以更加专注于项目本身,有助于创造力的发挥,设计本身就是一件在既定框架里进行创造的工作,这个框架的边界便在于设计师自身的积累和天赋。各位加油~
原文地址:UI中国
作者:爱笑的Plus