你是否一直使用组件却忘记了还有自动布局?
相关文章:《Figma软件介绍及基础(一)》
相关文章:《Figma常用工具快速上手(二)》
1. 组件化的特点
提到组件化,想必很多接触到大型项目的设计师都很有感触,可能不光是大型项目,就目前的一个产品开发的趋势,组件化都是一个不可逆的过程,越来越多的轻量型产品也都开始部署自己的组件库了。随着设计开发工具协同交叉的不断加强,设计师在做前期的产品设计时,也需要不断加强自己的组件化思维,这样既能够提升设计团队的生产力,也能让设计师更多的接触到产品需求及更专注于产品设计本身。
当我们进入到一个成熟的设计团队时,一般团队都会有一套完整对应的设计规范,这对于一个产品的统一性和规范性有着至关重要的作用。在遇到相同的板块时,设计师可以复用,避免重新设计,这样既节省设计时间,又能缩小沟通成本,因此组件库就成为了一个完整项目的指导原则。
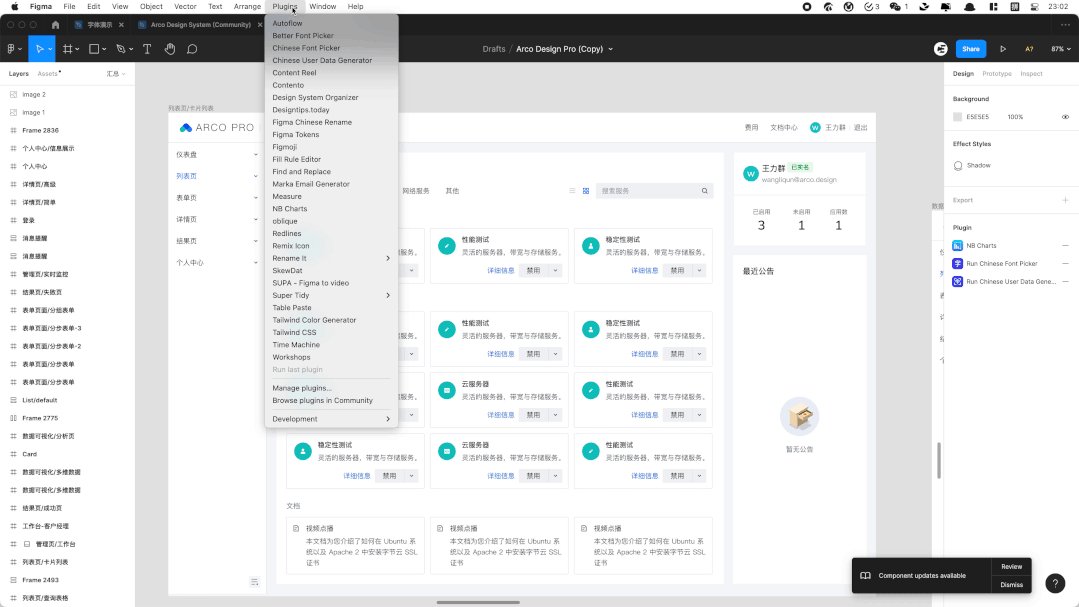
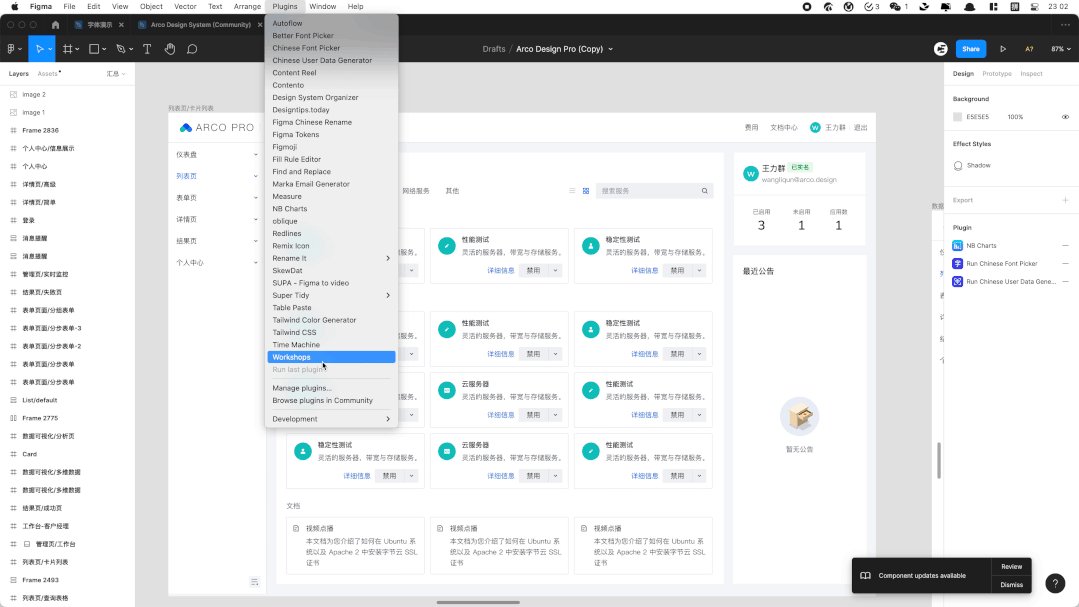
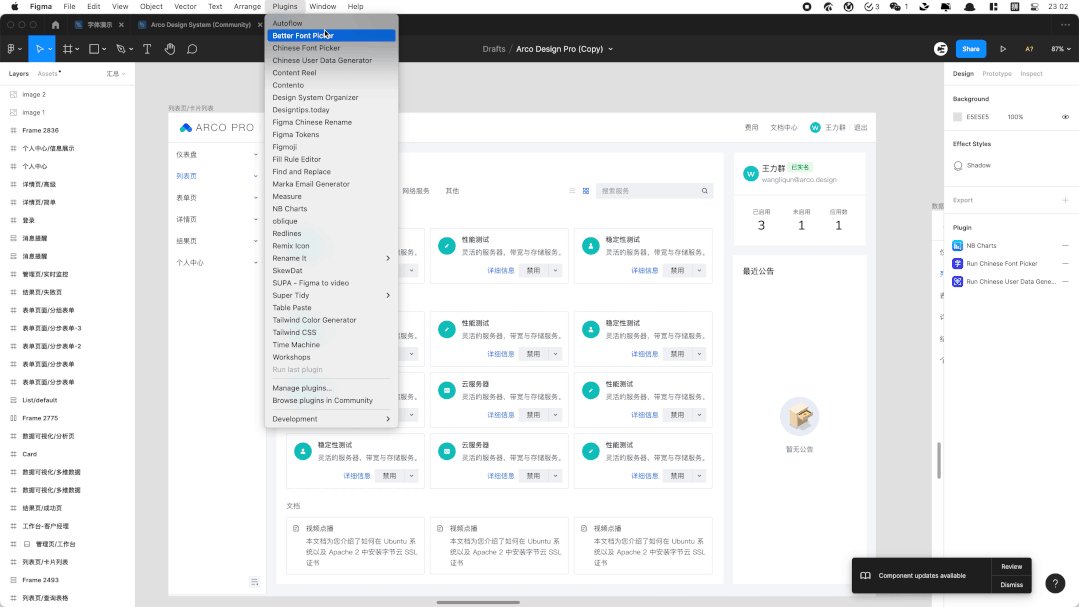
那么今天我们就来聊一聊 Figma 的组件功能吧~
2. 在 Figma 上使用组件
创建组件
在Figma上创建组件是非常方便的,选中要创建的图层,使用快捷键“ctrl + alt + K(win) / opt + cmd + K(mac)”或者点击右键选择“Create Component”即可创建单个组件。

除了创建单个组件,还可以同时创建多个组件。同时选中多个 frame 再点击顶部的组件图标上,在下拉菜单中选择“Create Multiple Component” 即可创建多个组件。

与 Sketch 不同的一点是,Figma 使用 frame 对组件进行归类,当我们在进行页面的设计时,将同种类型的模块或元素放在一个 frame 中便实现了分类,同时在对组件进行命名时,使用斜杠便可对同类组件进行分组。所有创建在页面中的组件均可以在资源库面板(Assets) 找到,而且可以看到在资源面板中组件也会根据斜杠的分割,对相应组件进行分组展示。同样的在进行一些颜色的命名时也可以使用这个方式对当前页面的颜色进行分组。

组件命名
命名的方式一般可以按设计师的自身习惯进行,不过常用的结构大致有两种:一种是当页面通用性较多时可按功能划分首选项,例如 按钮 / 所处页面或模块 / 按钮状态 ;另一种则是当页面通用性不高但组件变动不大时,可按页面来划分首选项,例如 商品检测页 / 检测列表 / 单行显示状态。
对于组件的命名格式 Figma 官方也是给到了我们几种方式,其中比较推荐的就是斜杠分隔 。使用斜杠分隔进行命名时,可以在后续使用实例的菜单中进行选择更换相应的组件,并且当需要导出元件时,Figma也会根据 “/ ” 的结构来创建文件夹,这点与Sketch一致。
- · 斜杠分隔:类别/组件/状态
- · 点分隔:类别.组件.状态
- · 短横线分隔:类别-组件-状态
不止如此,使用 Figma 可以对组件进行更便捷的管理,就拿重新命名组件来说,只需框选要命名的组件,右键点击 “rename” 或者直接使用快捷键“ctrl + R” 就可以弹出命名的窗口,非常高效。

创建实例(Instance)
在第一篇文章中我们介绍到了Figma对于组件有非常高的自由度,这个自由度很大一点就体现在创建实例(Instance)这个功能上。
我们在 Sketch 中经常会碰到这样的问题,在一个列表当中需要有常规列表和列表的hover状态,再或者可能还需一个点击时的文字颜色改变的效果。这时你就不得不创建同种版式的三个组件来表现这几中状态。当项目特别大的时候,组件库就会变得非常臃肿,如果命名再没有统一的话,设计的过程就会变得混乱,这对于后期的维护和更新迭代都是非常不利的。
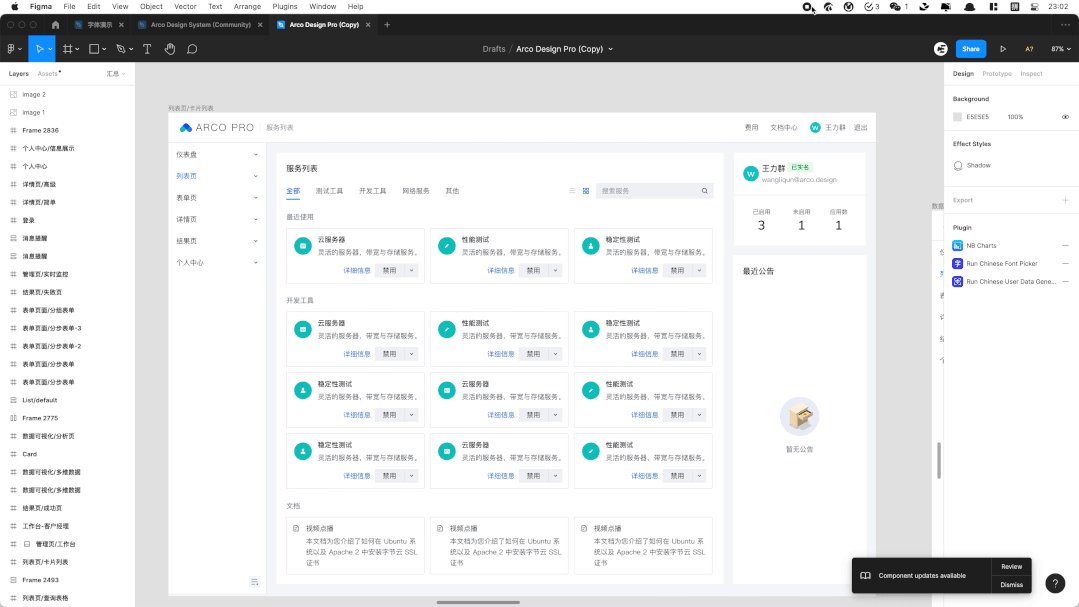
就以上面的列表页来说,Figma 的实例功能完美的解决了这个痛点。通过选择父组件 使用快捷键“ctrl + D”或者直接复制粘贴出来的组件就是实例。你可以在实例中改变文字和图形的大小,颜色,内容等等,而不会影响到父组件的效果,但当对父组件进行操作的时候,所有的实例对象都会发生改变,这点与 Python 的类很相似。


实例支持的属性覆盖大概包括以下内容:
- 文本 Text: 字体,字重,字号,行高,字距,段落间距,缩进
- 颜色 Color:填充,描边,背景颜色,不透明度
- 图层效果 Effects:阴影,内阴影,模糊
目前对于图层或对象的旋转,图层的顺序,布局的约束及图层的大小等暂时还不支持实例的属性覆盖。不过上面列举的部分已经满足了90%的操作需求了,大可不必担心。如果你对实例进行过的调整想要退回初始状态重新调整细节时,还可以点击右键选择 “reset instance”对实例进行重置。
当然如果你觉得某些板块确实需要用到多个组件进行调换的时候,完全可以将实例进行分离,分离实例的快捷键是“ctrl + B / opt + cmd +B”,再将分离后的组创建并命名成相关的组件,从而适应更多的设计需求。
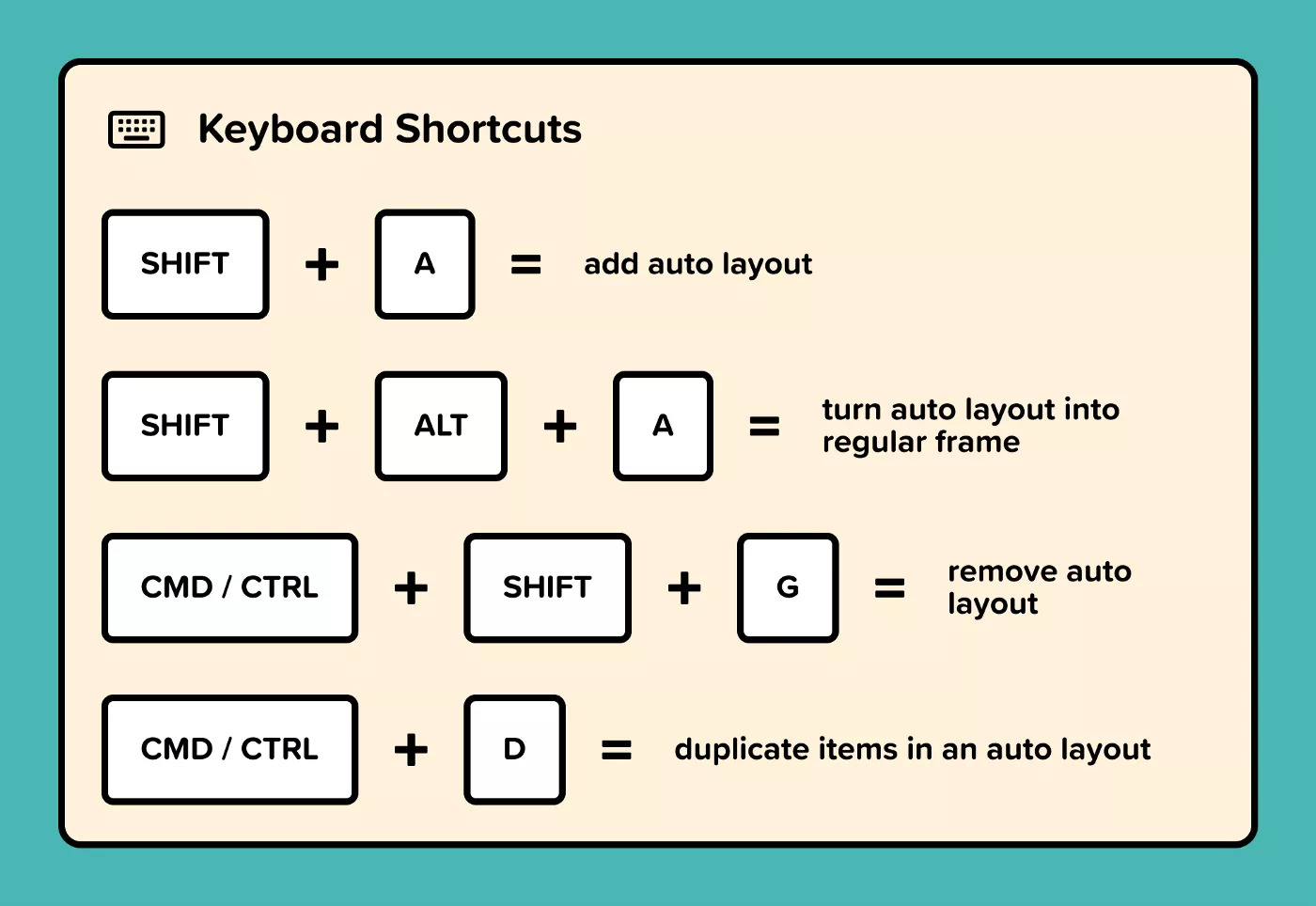
3. Figma的自动布局
上文提到,实例中暂时不支持对布局约束的覆盖,不过也没关系,我们可以在父组件设置好模块的布局模式,在相同的内容中实现随心所欲的展示。
自动布局在组件化当中是一个特别有趣的功能,我相信虽然有很多设计师都有接触到组件化的应用,但在这一使用组件化进行项目管理的群体中还是有相当大一部分的设计师没有接触到自动布局这个功能的。
在 Sketch 中也有这个功能,要实现布局的约束,首先需要对所选择的内容进行组合,然后才可以在右侧的属性栏看到布局的功能面板。

Figma 的布局功能类似,在面板中成为 Layout Gird ,首先需要点击分组后,才能在右侧看见添加布局的按钮。
例如我们在列表页的设计中,经常会碰到这样的问题,左侧是用户名称,右侧是用户所拥有的徽章,而在高还原度的设计稿中,我们一般会将用户名称模拟现实的显示效果,就需要参差不齐的名称长度,而这时后面的徽章则需要一直保持在名称的后面。如下:

那么如何去做一个上面那种可以自动布局的组件呢?
1. 在相应的位置建立好组件中的内容,并对需要自动布局的部分进行分组

2. 为分组选择布局方式,这里名称和徽章需要在水平方向进行自动的延展,因此为该分组选择添加 Layout Gird,并选择水平方向(Horizontal),这里只需要单行的文字名称,所以选择固定高度。再者,这里是需要名称自左向右展示,所以在上方的约束(Constraints) 上点击靠左对齐。

3. 设置完成后,便可以对用户名称进行更改,实现一个可以自动适应用户名称长度的自动布局组件了。

你可以了吗?
Figma 对于组件的优化还在不断的提升当中,在前几天的更新中,Figma 刚刚将社区(Community)板块的内测版放了出来,并将文件和插件以及团队都整合到这个板块。你完全可以期待 Figma 在之后的互联网产品里的位置,因为在我看来这已经是一个设计软件中的 GitHub 了。各位设计师们,一起加油吧~
原文地址:UI中国
作者:爱笑的Plus